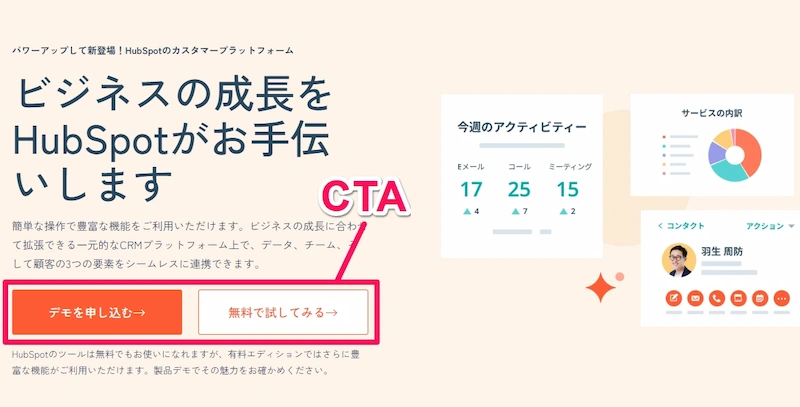
CTAとは「Call To Action」の略で、日本語では「行動喚起」と呼ばれます。ランディングページやブログ記事、メールなど、CTAは幅広い場面で活用されています。「無料で資料をダウンロード」「最新カタログ無料進呈」など、ユーザーにとって魅力的なサービスをアピールし、クリックを促すのが特徴です。
【無料ガイド&動画】コンバージョン率改善の実践方法
ウェブ分析の第一人者 小川卓氏によるコンバージョン率改善の資料と動画のセットです。運営側の主観だけでなく、ユーザー視点で取り組むCROについて学びませんか?
CTAのクリック率が向上し、問い合わせや資料請求などの件数が増えることで、リードの創出が可能になります。さらに、見込み客との関係構築につながる多くのきっかけが生まれ、成約率の改善へとつながるでしょう。
本記事では、CTAの重要性や設定時のポイント、実際のCTAコピー17個を取り上げた具体的なテクニックを紹介します。
クリックやコンバージョンにつながるCTAの作成方法を知りたい方は、ぜひご覧ください。
CTAとは
CTAとは、「Call To Action=行動喚起」という意味を持つマーケティング用語です。Web広告やコンテンツ、メールなどを見たユーザーに対して、次のステップへと進むようアクションを促す役割があります。
具体的には、次のような形でCTAを設置するのが一般的です。CTAの多くは、「カートに入れる」「資料請求」のようなテキストとボタンで構成されています。
- カートに入れる:商品やサービスの購入を促す
- 資料請求:コンテンツの詳細や製品紹介などの資料を請求してもらう
- 会員登録:ブログ記事の続きを読みたい人に登録を促す
- メールマガジン登録:関連情報を受け取れるメリットを訴求する
- シェアボタン:SNSで情報を簡単にシェアできることを伝える
効果的なCTAは、ユーザーが思わずボタンをクリックしたくなるようなキャッチコピーと、シンプルで目立つデザインで構成されています。
CTAの重要性
CTAは、ユーザーに対して次に取る行動をわかりやすく案内することで、コンバージョン件数を増やすための重要な役割を担っています。BtoC企業の場合、CTAは消費者を販売プロセスへと導くことが主な目的で、BtoB企業は、リード創出を目的としてCTAを設置するのが一般的です。
例えば、特定の商品やサービスを紹介しているランディングページで、CTAの設置場所がわかりにくければ、せっかくユーザーが商品やサービスに興味を示してもアクションにつながりません。ユーザーは商品やサービスの購入や資料請求などの目的を達成できないまま、ページから離脱してしまいます。
Webサイトの場合も同様で、いくらサイト内回遊率が高くてもCTAがなければ問い合わせや資料請求につながらず、見込み客への転換が図れないでしょう。
ランディングページやWebサイトでユーザーに購入を促したり、見込み客への転換を図ったりするには、CTAが不可欠です。
CTAを設置する際のポイント
コンバージョンにつなげようと、CTAを闇雲に設置するケースも見られますが、適切に設置しなければ成果は上がりません。CTAの本来の目的を果たすには、テキストやボタンを配置する際のポイントを理解することが重要です。
ここでは、6つのポイントについて詳しく解説します。
- 自然に視認できる設置場所を選ぶ
- 複数箇所にCTAを設置する
- 伝わりやすく行動喚起につながる文言を検討する
- 色・形などのデザイン要素を工夫する
- CTAの種別を限定する
- 定期的に見直しや改善を繰り返す
1. 自然に視認できる設置場所を選ぶ
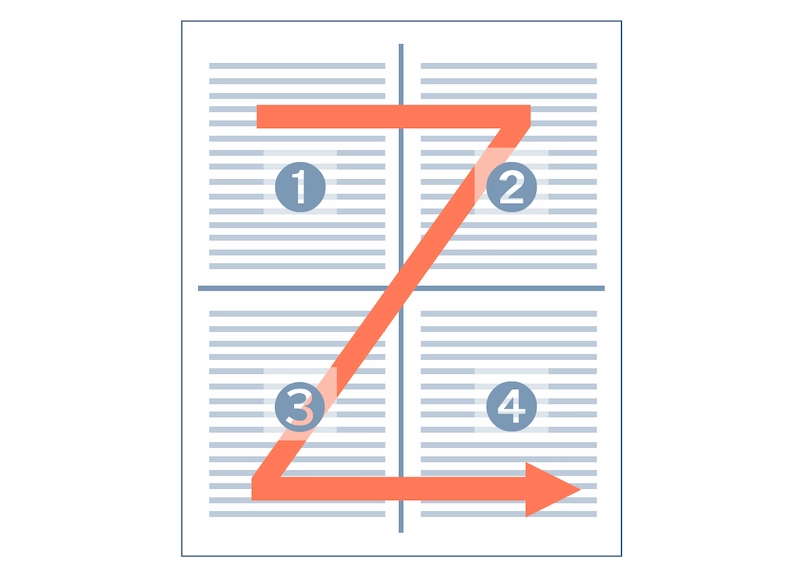
人の視線は、自然とアルファベットの「Z・F・N」のような形で移動するといわれています。これはグーテンベルク・ダイアグラムと呼ばれる心理的な法則の一種です。
画面の右上や左下は休閑領域と呼ばれ、ユーザーの視線が集中しにくい箇所です。
休閑領域は情報が視界に入りづらく、文章を閲覧する際に流し読みになりやすい傾向があります。強調表現やテキスト装飾などでユーザーの注意を引くこともできますが、CTAのようなメイン情報よりも、日付やメニューなどのサブ情報を配置すると良いでしょう。
一方、画面の左上や右下はユーザーにとって視認性の高い箇所です。最も注目を引く始点と、視線が向かう先である終点には、CTAを配置するのが効果的です。
2. 複数箇所にCTAを設置する
ランディングページやWebサイトを訪問したユーザーは、態度変容を起こすタイミングが人によって異なります。ページ冒頭にあるCTAに興味を引かれるユーザーもいれば、記事読了後に納得感を得てからCTAに関心を示すユーザーも存在します。
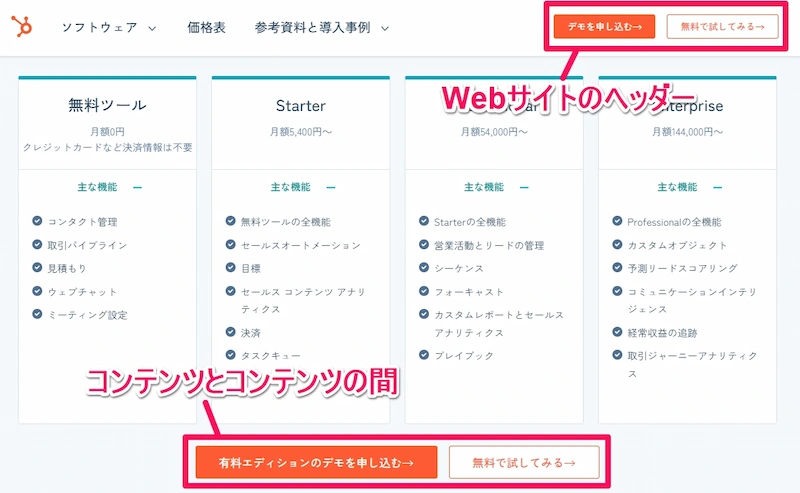
このような複数のパターンに対応するためにも、複数箇所にCTAを設置することが重要です。CTAを設置できる場所としては、次のような種類があります。
- Webサイトのヘッダーやフッター
- LPのファーストビュー
- 記事コンテンツの冒頭、文章と文章の間、まとめの部分
- サイドバー
- モーダルウィンドウやポップアップとして表示
ただし、闇雲に数多くのCTAを配置すれば良いわけではありません。CTAによる訴求がしつこくなるとマイナスイメージを与えてしまう可能性があるため、バランスを意識することが大切です。
3. 伝わりやすく行動喚起につながる文言を検討する
ユーザーにCTAを正しく認識してもらうためには文言も重要です。伝わりやすく、スムーズな行動喚起につながるよう、次のようなポイントを意識すると良いでしょう。
- 文字数は短く簡潔に、シンプルで視認性が良い文言を意識する
- ボタンを押すことで何が起きるのかを具体的に伝える
- ユーザーのベネフィットを具体的に訴求する(ターゲットのニーズに合った訴求)
ボタンだけでなく、その周囲に訴求文を配置するマイクロコピーを添えるのも方法のひとつです。
4. 色・形などのデザイン要素を工夫する
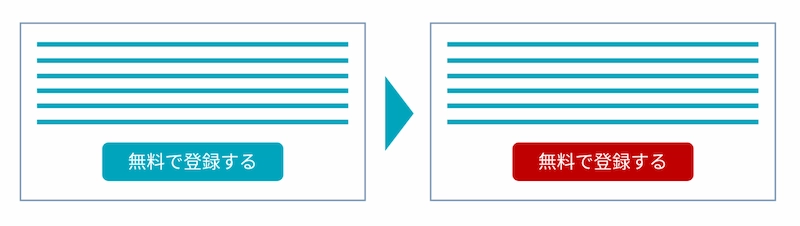
CTAを作成する際は、背景に溶け込まないようなデザインを意識しましょう。CTAが設置してあることをユーザーに認識してもらうことが何よりも重要です。
色の場合は、周囲の色と対比関係にある補色を使うと効果的です。周囲のベースカラーが緑ならCTAボタンを赤、ベースカラーがオレンジならCTAボタンを青といったように、コントラストを際立たせることで認識率が高まりやすくなります。
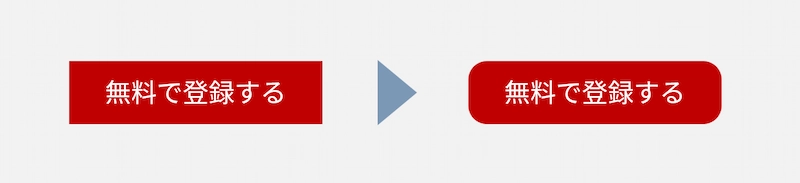
形に変化を加える際は、角丸のボタンを配置するのも一案です。四角形は、角がとがっているよりも丸みを帯びていたほうが、ユーザーの視線が内側に集中しやすいといわれているためです。
5. CTAの種別を限定する
CTAを複数箇所に設置することは重要ですが、種別を増やせば良いわけではありません。
例えば、1ページのなかに「お問い合わせ」や「資料請求」、「会員登録」といった種別の異なるCTAがいくつも配置されていると、選択肢が多いことからユーザーが行動をためらってしまう可能性があります。そのため、ページごとにCTAの種別を決めておくことが重要です。
意思決定に時間がかかりやすいBtoB向けの商材を紹介する場合は、おのずと多様なCTAを配置することもあるでしょう。このような場合は、メインのCTAとサブのCTAを決めるのがおすすめです。メインのCTAのボタンカラーを変えたり、サイズを大きくしたりして目立たせることで、種別ごとの違いがわかりやすくなります。
6. 定期的に見直しや改善を繰り返す
ランディングページやWebサイトを訪れたユーザーが、想定した通りの行動を起こしてくれるとは限りません。そのため、定期的にユーザーの反応を見ながら見直しや改善を繰り返し、CTAを最適化させることが大切です。
CTAの内容を見直す際は、A/Bテストが役立ちます。A/Bテストでは、ボタンの色やコピーの異なる複数のパターンを用意します。そのなかで最も成果(コンバージョン率)の高いパターンが、自社にとって適切なCTAです。A/Bテストは何度も繰り返して最適解を見つけることをおすすめします。
また、そもそもCTAが認知される以前にユーザーが離脱している可能性も考えられるでしょう。この場合は、CTAへとたどり着く前のコンテンツを見直す必要があります。Google アナリティクスで離脱率やスクロール率をチェックするほか、ページ内での行動を可視化するヒートマップを活用する方法が効果的です。
【事例】CTAのクリック率を上げる手法
ここでは次のポイントに沿って、CTAのクリック率を上げるために役立つ17個の事例を、5つのパートに分けて紹介します。
1. 強力なコピーと連動するCTA
CTAボタンに記載されたコピーは多くの人が視認します。強力なコピーを訴求することで、すぐに成果へと結び付かなくても、ユーザーの印象に残る可能性があります。
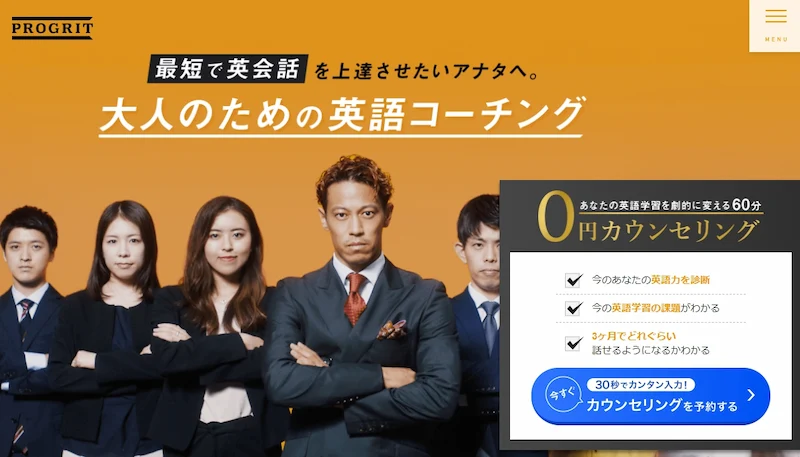
PROGRIT
PROGRITは、ビジネスパーソン向けの英語コーチングサービスです。同サービスのランディングページには、「あなたの英語学習を劇的に変える60分」という、インパクトのあるキャッチコピーが記載されています。
また、「30秒」「0円」といった具体的な数字を入れることで、カウンセリングを予約する心理的なハードルを下げる効果も期待できます。
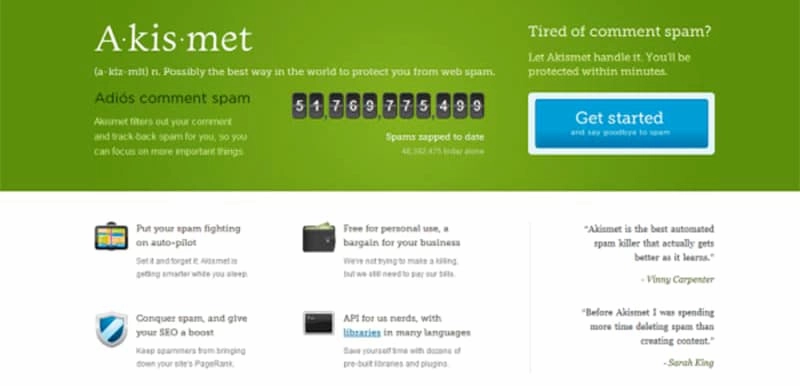
Akismet
Akismetはスパム対策用のサービスを提供しており、自社の強みをコピーにて確実に伝えています。
Akismetを利用することでスパムを防げる点を、「Let Akismet handle it. You'll be protected within minutes(Akismetにお任せください。すぐに防御を開始します)」というコピーで強調しています。直下に設置されているCTAボタンには、「Get started(始めましょう)」というメッセージが用いられており、スムーズなアクセスを促しているのがポイントです。
このコピーを見たユーザーは、ボタンをクリックすればコメントスパムの心配からすぐに解放されると感じるでしょう。
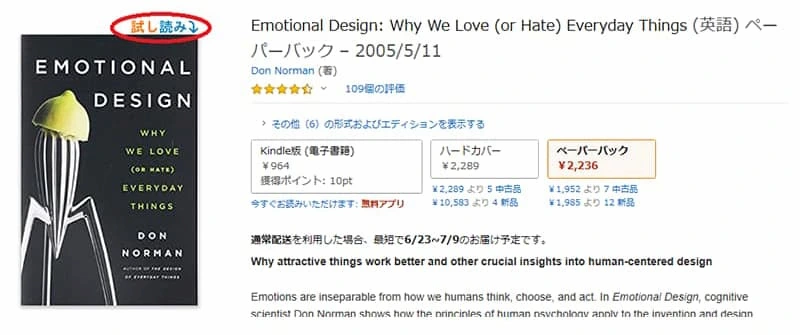
Amazon
こちらの例では、「Look inside(日本語サイトでは「試し読み」)」というコピーで、画像に対するクリックを力強く促しています。
コピーと矢印の組み合わせや、コントラストカラーの配色が絶妙で、おのずとユーザーの認知率が高まります。クリックすると、ページをめくりながら本の一部を閲覧できます。
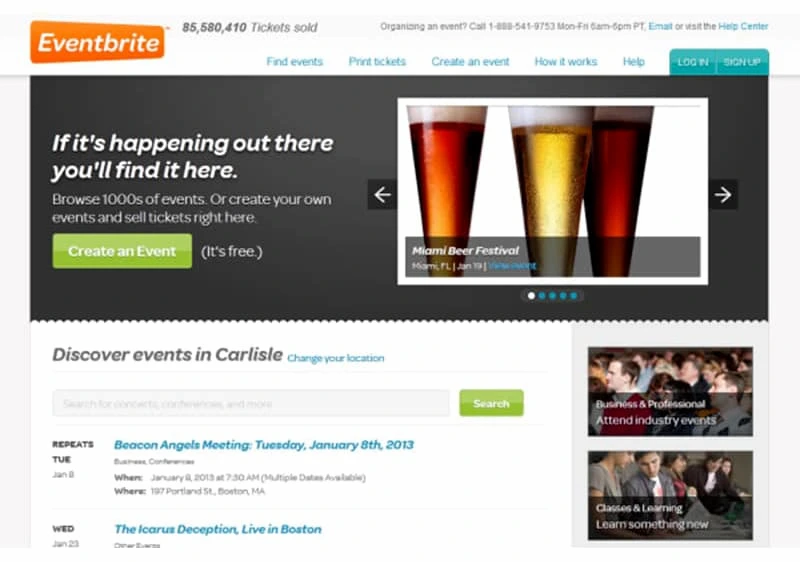
Eventbrite
Eventbriteはオンラインチケットサービスで、ユーザーが企画したイベントのチケットを販売しているのが大きな特徴です。ユーザーに企画を促し、SNSでの宣伝を企業側でサポートする仕組みになっています。
「Create an Event(イベントを企画しよう)」というコピーの隣に「It's free(無料)」というCTAを配置し、動機付けを行っているのがポイントです。「無料なら使わないともったいない」と思わせる説得力があります。
2. 何が得られるかが明確なCTA
テキスト全体を見なくても、ボタンを見ればCTAの先に何があるかがすぐにわかる事例を集めました。シンプルなCTAボタンですが、コピーや見せ方の工夫が随所に見受けられます。
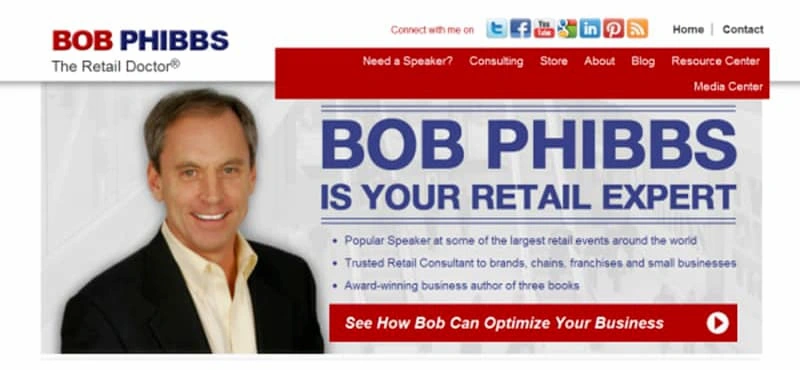
Bob Phibbs
Retail Doctor(小売り博士)を名乗るコンサルタントであり、スピーカーでもあるBoB Phibbs氏のWebサイトです。
このCTAの「See How Bob Can Optimize Your Business(Bobによるビジネス最適化の方法をご覧ください)」というコピーには、訪問者がその上の3項目を読み飛ばしたとしても、コピーから意図を伝える狙いがあります。具体的で、ユーザーのアクションを重視した効果的なコピーだといえるでしょう。
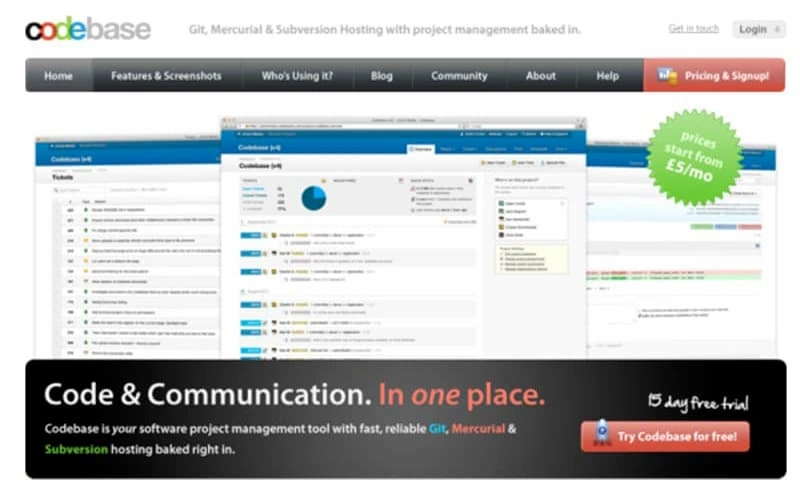
Codebase
Codebaseは、チームでソフト開発を行うためのコードホスティングプラットフォームを提供する企業です。
CTAの上に表示された「15 day free trial(15日間無料トライアル)」というテキストで、サービスが無料で試せる点と、その期間が具体的に示されており、ユーザーは一目でクリック後の効果を把握できます。
CTAボタンとともに、クリックすることによるリターンを明示しているのも特徴的です。
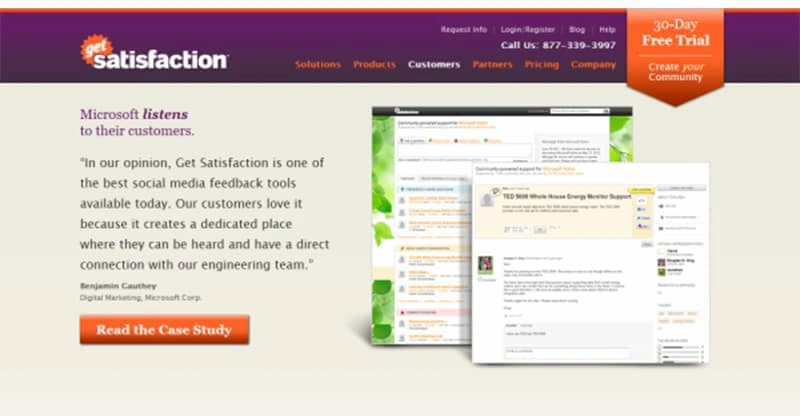
Get Satisfaction
Get Satisfactionは、テクニカルサポートを受けるユーザーによるオンラインコミュニティです。ユーザーの質問に別のユーザーが回答したり、アドバイスしたりと、技術的で難解な疑問や悩みを解消できるメリットがあります。
このCTAのコピーでは、「Read the Case Study(ケーススタディを読む)」と具体的な内容が記載されているのが特徴です。ユーザーはその周りのテキストを読まなくても、クリックすることで得られる効果を容易に把握できます。
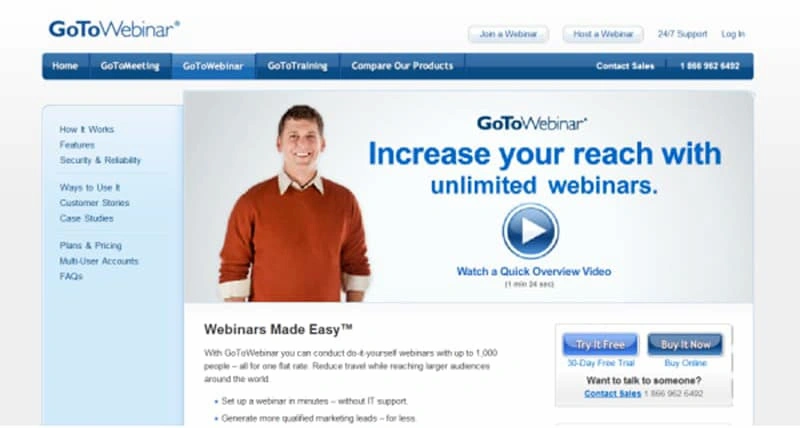
GoToWebinar
GoToWebinarは、企業のウェビナー導入をサポートしています。
同社のトップページでは、2種類のCTAボタンの下にテキストリンクを表示し、無料トライアルまたはオンライン購入のいずれかを選択できることを、訪問者にわかりやすく伝えています。また、セールス担当者と話すという3番目のオプションも示されています。
この例から学ぶべきことは、CTAのサイズが小さく、ボタンのテキストではわかりづらい場合の対処法です。ボタンのテキストでは十分に伝えられなくても、コピーを利用して明確に遷移先の内容を示すことで、訪問者により効果的にクリックを促すことができます。
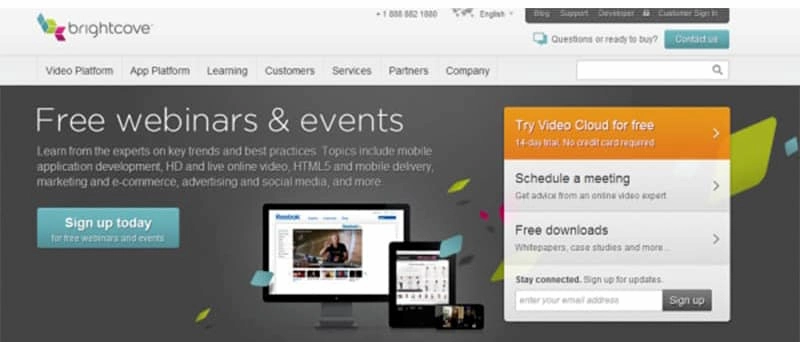
Brightcove
Brightcoveは動画配信プラットフォームです。
CTAの上部に無料のウェビナーとイベントの訴求文が掲載されており、ユーザーが登録する必要があることを明確に説明しています。そして、「Sign up today(今日、登録しよう)」とわかりやすいコピーで、スムーズなアクセスを促しているのがポイントです。
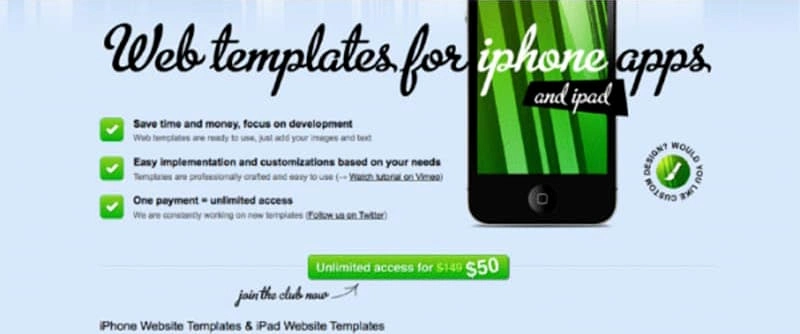
APPSTEMPLATES.com
iPhoneアプリ用のテンプレートを販売するCTAです。
チェックボタンとともに、ユーザーが入手できるものをコピーで明確に示しています。さらに、ボタンをクリックすることで、Webテンプレートへの「unlimited access(無制限アクセス)」が可能な点を訴求しているのも特徴です。
3. ボタンだけで伝わるCTA
ランディングページやWebサイトにアクセスしたユーザーが、CTAのすべての文言を読んでくれるとは限りません。そのため、シンプルで明確なコピーをボタンに配置することが重要です。
Audible
Audibleは、モバイルアプリでオーディオブックを視聴できるサービスです。ボタンに配置されたコピーは、「30日間の無料体験を試す」という非常に明確な文言であることがわかります。
ボタンの上部にサービスの概要、下部に無料体験時の注意点が簡潔に記載されているのも特筆すべき点です。これにより、ユーザーがFAQなどで情報を確認する必要がなく、すぐに無料体験へと進めます。
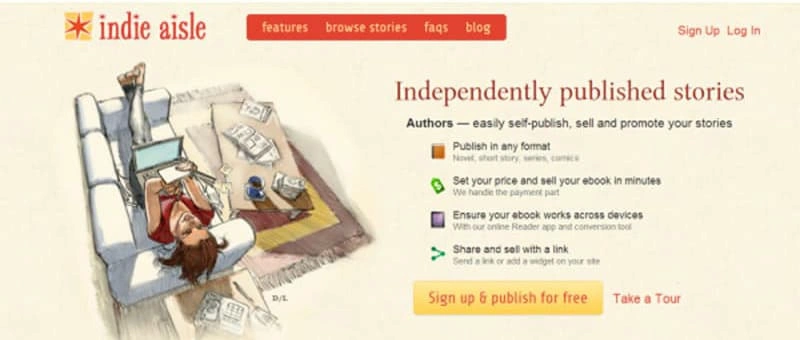
Indie Aisle
Indie Aisleでは、eBookを自費出版するためのサービスを提供しています。
CTAボタンには、「登録し、無料で本を出版しよう」と明確に表示されています。ボタンの上部にはサービスの内容が箇条書きで説明されていますが、ボタンのコピーが各項目を要約しているため、ユーザーが読み飛ばしても問題ありません。
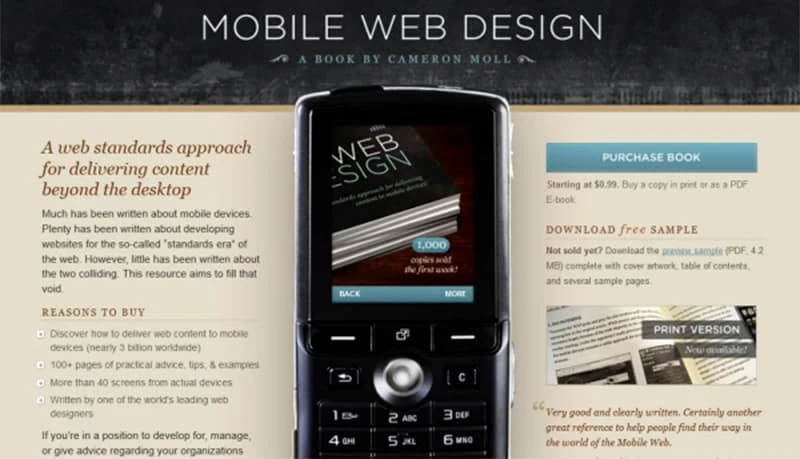
Mobile Web Design
Webデザイナーでありスピーカー、著述家でもあるCameron Moll氏が、「Mobile Web Design」という本を出版した際のWebページです。
Webページ全体で本を紹介しており、購入すべき理由が箇条書きで表示されています。CTAの箇所には「本を購入」と簡潔に記載されているため、クリックすることによる結果が明確です。
さらにユーザーにとっては、ボタンをクリックする前に、本の内容を具体的に把握できるのもメリットだといえるでしょう。
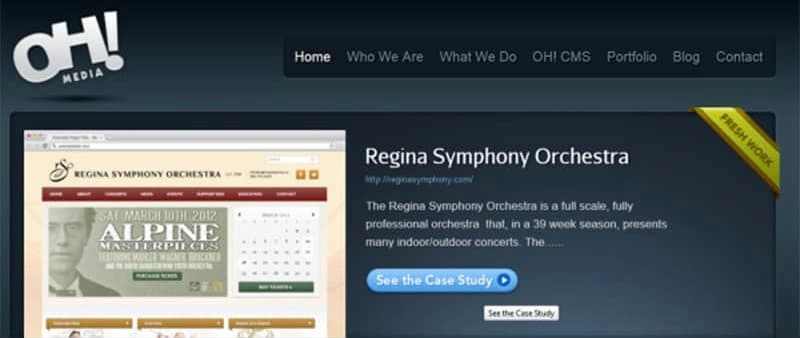
OH! Media
OH! Mediaはコーポレートサイトの制作会社です。同社のトップページでは、自社が手がけたレジーナ交響楽団のWebサイトについての事例が紹介されています。
CTAに表示されているのは、「ケーススタディを読む」というシンプルなメッセージのみですが、訪問者にとって明確でわかりやすいコピーです。
また、ボタン上部には事例の内容が記載されています。あえて事例の内容を一部のみ公開することで、その先を読みたいというユーザーの心理的な側面に働きかけています。
4. 統一感のあるCTA
CTAボタンは周囲のコンテンツと差異化し、ユーザーの認知率を高めることが重要です。しかし、企業イメージやブランドカラーを意識するには、ランディングページやWebサイトの統一感を考える必要があります。その際は、ここで紹介する事例が参考になるでしょう。
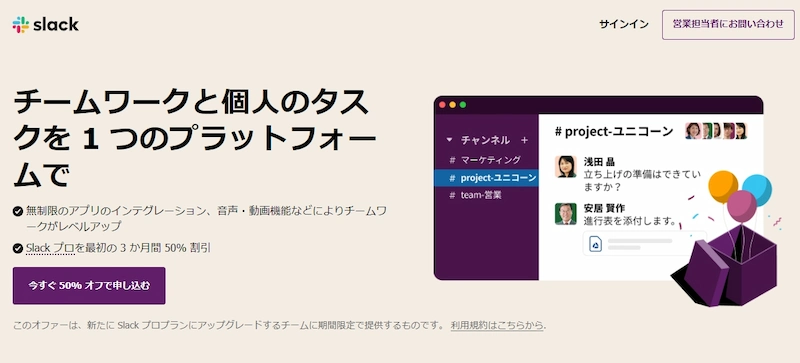
Slack
Slackは、グループもしくは一対一でのコミュニケーションが可能なビジネスチャットツールです。
同サービスのWebサイトは、紫やオレンジ、ベージュなどのカラーで統一されています。そのなかに溶け込むようなカラーでCTAボタンを作成することで、ブランドイメージを損なうことなく効果的な訴求に成功しています。
また、「今すぐ」「無料で」などの文言により、CTAを見るだけで気軽に利用しやすいサービスだとわかります。
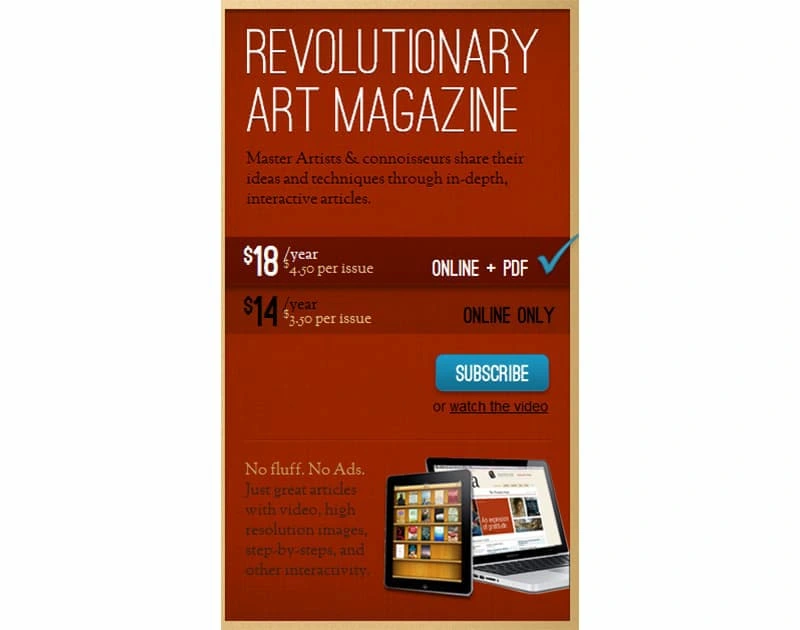
Revolutionary Art Magazine
「SUBSCRIBE(定期購読)」というコピーはごくシンプルですが、その周りのテキストによって、購読することの価値がわかりやすく説明されています。
さらに、CTAボタンの下に購読すべき理由が記載されています。シンプルで統一感のあるデザインは、「No fluff. No ads. Just great articles ~(素晴らしい記事さえあれば、装飾も広告も必要ありません)」というキャッチコピーにも現れています。
5. 異なるコンテクストのCTA
CTAの内容や条件によっては、コンテンツと一致しないCTAをページ内に設置することがあります。あえてこのような工夫を凝らすことで強力なコピーになり得ます。
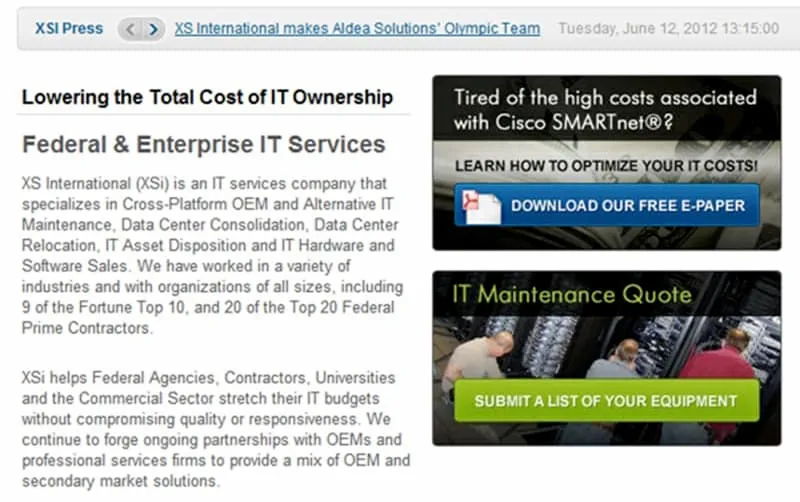
XS International
XS Internationalは、ハードウェアの保守サービスを提供する企業です。
業務内容を紹介するページの右側に、「大手サポートサービスの費用の高さにうんざりしていませんか?」という強力なコピーを配置しています。さらに、「貴社の設備をお知らせください」という、アクションを促すCTAを設置しているのもポイントです。
ページに記載されている内容とCTAの結び付きが薄い場合は、この例のように、オファーの内容を力強く伝えられるビジュアルやコピーのCTAを作成する必要があります。
そのほか、こちらの記事でもCTAの事例を紹介しています。CTAを改善する際は、ぜひ参考にしてください。
CTAに工夫を凝らして関係構築のきっかけを生み出そう
本記事で紹介したCTAの実例は、いずれもユーザーのニーズに訴えかけており、クリックすることによる結果が明確に伝わってきます。
良質なCTAに共通するのは、ボタンをクリックしてくれるユーザーに対して、提供できる価値をはっきりと伝えている点です。ユーザーの多くは、行動する前に自身のニーズが満たされるかを確認したいと考えています。そのため、行動することによるベネフィットや効果を明確に示すことが重要です。
提供する価値をコピーで誠実に伝えるとともに、その内容をしっかりと相手に届けることも意識してデザインしましょう。今回紹介した配置のポイントやテクニックを活用すれば、潜在顧客や見込み客との関係構築のきっかけが生まれます。
%20%E3%81%AE%E5%9F%BA%E7%A4%8E%E5%AE%8C%E5%85%A8%E3%82%AB%E3%82%99%E3%82%A4%E3%83%88%E3%82%99.png?width=112&height=112&name=%E3%82%B3%E3%83%B3%E3%83%8F%E3%82%99%E3%83%BC%E3%82%B7%E3%82%99%E3%83%A7%E3%83%B3%E7%8E%87%E6%9C%80%E9%81%A9%E5%8C%96%20(CRO)%20%E3%81%AE%E5%9F%BA%E7%A4%8E%E5%AE%8C%E5%85%A8%E3%82%AB%E3%82%99%E3%82%A4%E3%83%88%E3%82%99.png)