あなたのWebサイトを訪れるユーザーは、どこに興味を持ち、どこをクリックし、どこに注目して熟読し、どこで読むのを止めてしまったのか、把握していますか?

Webサイトを訪れたユーザーの行動と反応は、ヒートマップが教えてくれます。ヒートマップはユーザーの行動や滞在時間を色で可視化するために、直感的にユーザーインサイト(insight)を把握しやすいツールです。
Webサイトの「トラフィックは多いのにコンバージョンに結びつかない」という悩みも、ヒートマップを活用して問題点を洗い出すことで改善すべきポイントを明らかにできます。
本稿では、ヒートマップの基礎知識を押さえ、実際に導入し、最大限活用する方法をご紹介します。また、日本におけるアクセス解析の第一人者小川卓氏のアドバイスも、併せてご紹介します。

WEBサイト トラフィック分析ダッシュボード
可視化されたデータをもちいて最善のSEOとコンテンツ戦略を導き出しましょう。
- 現状分析を容易にするダッシュボード
- ページ別のPVや離脱率の表示
- 時間帯別、曜日別ユーザー数のグラフ表示
- チャネル別CVRの自動表示
今すぐダウンロードする
全てのフィールドが必須です。

ヒートマップとは?

企業が自社サイトを持つことは、今日では当たり前になっています。
しかし、自社のWebサイトが「どんな人に」「どのように」「いつ」「どこで」「なぜ」閲覧されているかを把握しておかなければ、Webサイトへのアクセスがあったとしても「自社の見込み客を見つけ出し、適切なメッセージを届けて醸成する」というWebサイト本来の目的を達成することはできません。
アクセス解析ツールを利用すれば「何人」のユーザーが「どこから来て」「どのページを閲覧したか」までは追うことができますが、それをさらに細かく分析できるのがヒートマップです。
ヒートマップはユーザーの反応を可視化したもの
一般的にヒートマップとは、エリアごとにデータの数値を強弱で色分けしたグラフのことを指します。
例えば東京都内で夜間も温度が下がらない地域が知りたいとします。そんな時は最初にエリアを設定し、熱帯夜の日数ごとにエリアを色分けしていきます。
熱帯夜が40日以上続くところは「赤」、35日以上続くところは「オレンジ」、30日以上は「黄色」、25日以上は「黄緑」、20日以上は「緑」…5日以下のエリアは「濃い青」、と色のグラデーションで表現することで、都内のどこが夜間でも熱いかのがひと目で分かります。ちょうどサーモグラフィを見るように、都内の夜間の熱さがいきいきと伝わってくるのです。
細かくデータを追わなくても、直感的に把握できるというのが、ヒートマップの強みです。本記事ではヒートマップのなかでも、Webページの分析に用いるヒートマップを扱います。ユーザーのWebページに対する反応を、色によって可視化するヒートマップです。
ヒートマップは、Webサイト全体ではなく、特定のWebページを分析するツールです。そのため、Webサイトの顔であるトップページやランディングページ、もっともアクセスを集めているブログページなどに設置します。
Webページを開いたユーザーは、どこを見るのか、どこをクリックするのか、ページを下までスクロールしたかなど、ヒートマップを導入し、分析することで、ユーザーが快適に閲覧でき、もっと知りたい、と思えるようなWebページを構築することができます。
ヒートマップで分析可能なこと

実際にヒートマップの画像を見ながら分かることをご紹介します。
- どこまでスクロールして、どこで離脱したのか
- どこを注目したのか
- どこをクリックしたのか
- どこにカーソルを乗せたのか
それぞれのヒートマップ図を確認しながら、詳細を確認していきましょう。
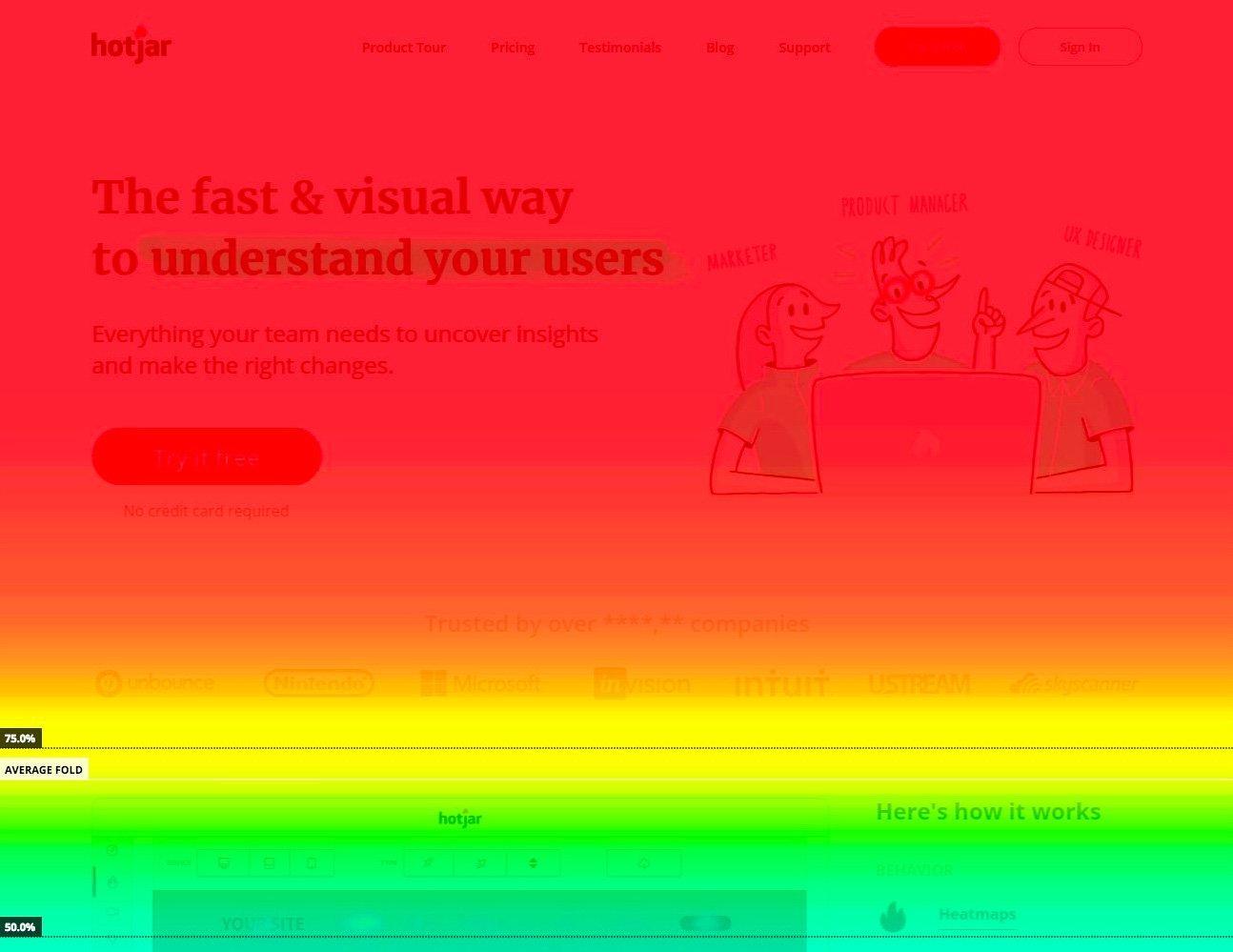
どこまでスクロールして、どこで離脱したのか
参照:What is heatmap analysis: how to analyze a heat map
上図は「スクロールマップ」と呼ばれるヒートマップです。
ユーザーがWebページをどこまでスクロールして、コンテンツを閲覧したのかが分かります。同時に「スクロールマップ」は、何%の人がどこで読むのを止め、ページを離脱したかも分かります。
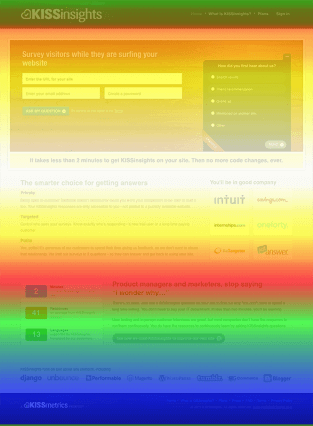
どこを注目したのか
参照:What Is Heat Map Analysis? What Heat Mapping Is and How to Use It
上図は「アテンションマップ」と呼ばれるヒートマップです。
ユーザーがWebページ上でスクロールを止め、滞在している時間を計測しています。「アテンションマップ」で赤く表示される場所は、ユーザーが注目し、熟読していることが分かります。
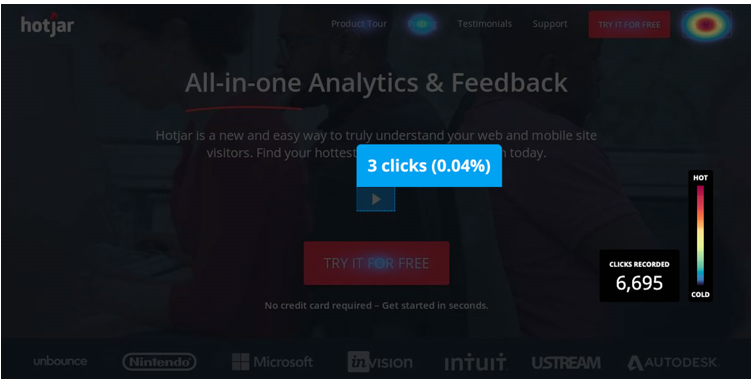
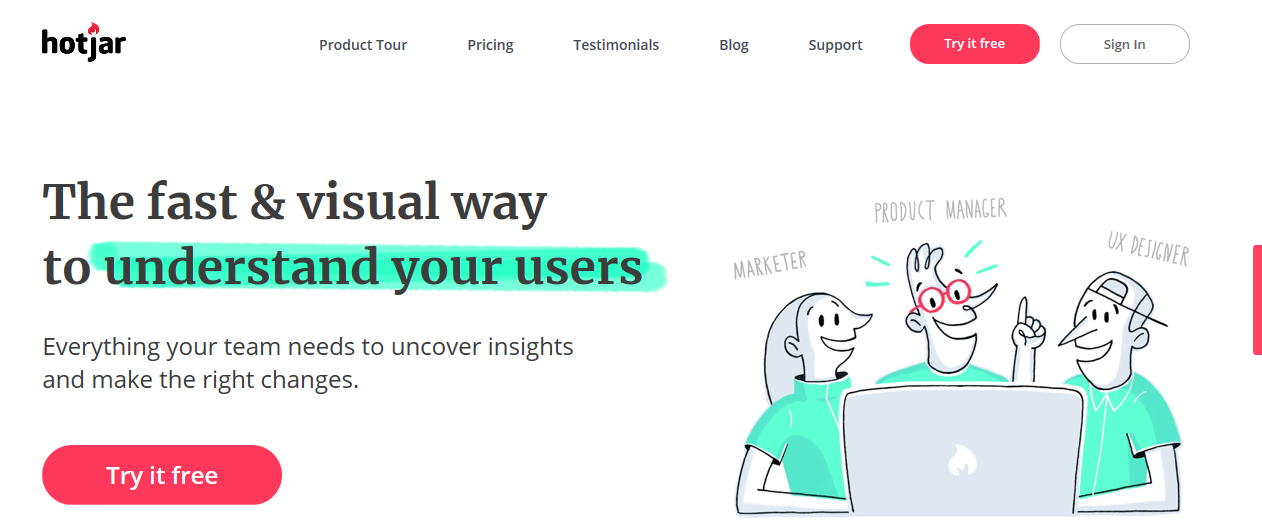
どこをクリックしたのか
上図は「クリックマップ」と呼ばれるヒートマップです。
上図ではWebページの右上のボタンを多くの人がクリックしていることが分かります。それに対して中央の「無料お試し」を示した大きなボタンがクリックされたのは、3回(0.04%)であることが示されています。
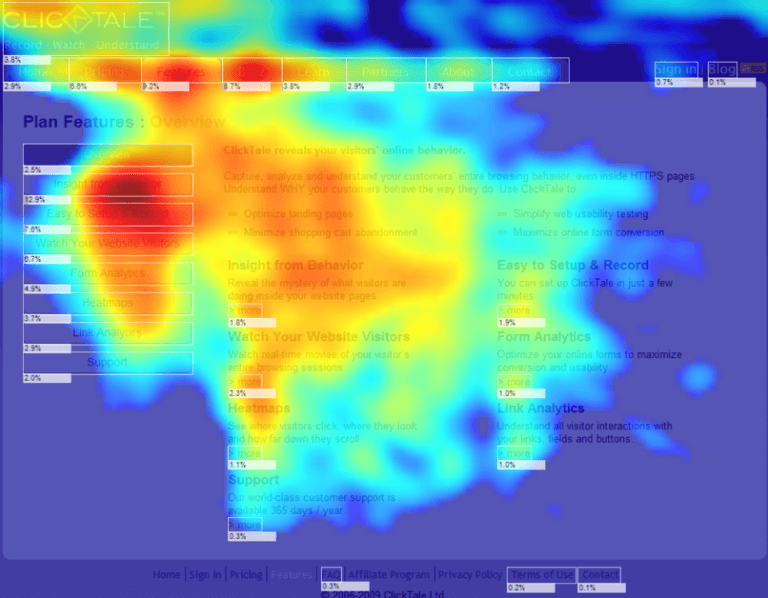
どこにカーソルを乗せたのか
上図は「ホバーマップ」と呼ばれるヒートマップです。ユーザーはクリックする時だけでなく、スクロールする時や、ある部分を注視する時、画面にマウスのカーソルを合わせ、読み進めるに従ってカーソルを動かしていきます。
このマウスのカーソルの動きを追い、多くのユーザーがカーソルを置いた場所が、赤く表示されます。「ホバーマップ」を分析することで、Webページ内でのユーザーの行動を細かく追うことができます。
ヒートマップ活用するなら知っておきたい5つの用語

ヒートマップを実際に導入する前に、ヒートマップ分析でよく使われる5つの言葉を紹介します。
- クリックトラッキング
- マウストラッキング
- スクロールトラッキング
- ユーザーインサイト
- UI/UX
頻出用語を押さえておくだけで、Webページ構築の重要ポイントが理解できます。それぞれの用語の意味をご紹介します。
クリックトラッキング
「クリックマップ」を使えば、Webページを閲覧するユーザーのクリックを追うことができます。それがクリックトラッキングです。クリックトラッキングを行うことで、ユーザーが自分の期待する動線で動いてくれているかどうかが分かります。
また、クリックトラッキングでは本来クリックされるべきではないところ、リンクもないテキスト部の色が変わっていたり、画像がクリックされたりする「誤クリック」を見つけ出すことができます。
マウストラッキング
マウストラッキングとは、Webページを閲覧するユーザーのカーソルの動きを追跡することです。「アテンションマップ」でマウストラッキングを行うことで、ユーザーの目の動きを可視化することができます。
スクロールトラッキング
スクロールトラッキングとは、Webページを閲覧するユーザーがどこまでスクロールし、どこで離脱したかを追跡したものです。縦に長く伸びたページの途中での離脱率を計測することで、ユーザーが求めていたコンテンツやユーザー興味に興味を失わせたコンテンツを把握することができます。
ユーザーインサイト
インサイト(insight)がマーケティングの場面で使われる時は、ユーザーの心理の中でも、表にはなかなか現れにくいユーザーの本音を指します。
「本音と建前」という言葉があるように、人は誰でも「~のように見られたい」や「〇〇なら~すべき」という気持ちと、半ば無意識のままに「~したい」という気持ちがあります。例えばある製品の購入理由を聞かれて「デザインが良いから」「品質が良いから」と答えた人がいるとします。しかし、その気持ちの奥には「ダサい人間だと思われたくない」という本音が隠れているかもしれません。
実は人間を動かすのは、この本音の部分であることが多いのです。そのため、ユーザーインサイトを探ることは、マーケティングの上でも非常に重要なこととされています。
しかし、ユーザー本人すら自覚していないインサイトを把握することは、困難なことです。そこで正面から質問するのではなく、仮説を立て、ユーザーの行動によって検証することになります。ヒートマップを利用することもインサイトを知る有効な手段です。
例えば「優秀なビジネスパーソンなら誰もが知っておくべき」という硬いコンテンツを用意したとします。「でもこんな硬い記事は、ちゃんと読むのが面倒くさい人が多いんじゃないかな」と仮説を立てます。そこで、要点だけを四コママンガにして、記事の中に配置し、アテンションヒートマップでその部分が注目されているかどうかを確かめます。
このようにして、表には現れないユーザーインサイトを、ヒートマップを利用して知ることができるのです。
UI/UX
UIとはユーザーインターフェースの略です。インターフェース(interface)とは、境界面や接点、そこから転じて橋渡しするもの、という意味もあります。ユーザーインターフェースとは「もの」とそれを使用する人間との「橋渡し」をする言葉です。
例えば新製品が出た時に、良い製品だということは分かるのだけれども、ボタンやハンドルの使い勝手が悪い、誤操作を招いてしまう時などに「UI(ユーザーインターフェース)に問題がある」と表現されます。
UXとはユーザーエクスペリエンスの略です。エクスペリエンス(experiece)とは、「経験」「体験」を意味する言葉です。ユーザーエクスペリエンスとは「もの」を使用することを通じたユーザーの体験のことです。
例えばあるバイクに乗ると、走り心地がすごく良い、うまく言えないけれど乗っていて楽しい、という時は「UX(ユーザーエクスペリエンス)」が表現されます。
「UI/UX」の間の「/」はand(AおよびB)とor(AまたはB)の両方を意味する場合に使われます。UI/UXというと、UIとUXの両方か、UIまたはUXのいずれか一方のどちらかを指します。
誤クリックがなくなるようにページをデザインし直せば、ユーザーはWebページを見やすくなるだけでなく、快適にページを閲覧することができます。
UI/UXはヒートマップを活用することで「ユーザーが快適にコンテンツを利用できるUI/UXを実現したい」といった際によく利用される言葉です。
ヒートマップの仕組み

ヒートマップの画面だけを見ていると、なぜユーザーの動きが追えるのか、不思議になるでしょう。そこで簡単にヒートマップの仕組みを紹介します。
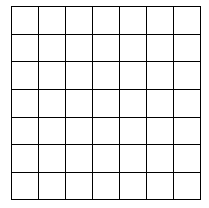
ヒートマップを作成する時は、まず観測する地点ごとにエリアを分割します。例えばあるWebページの各部分が何度クリックされたかを計測するとします。
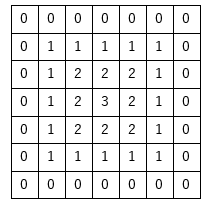
ここでは上図のように縦7×横7の49地点を計測したとします。
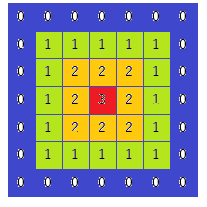
ここでは仮に、中央部分が3回、そこから同心円状に2回クリックされた部分、1回クリックされた部分と広がっていき、周辺は1回もクリックされなかった、という結果が得られたとします。
次に数字ごとに色をつけていきます。3回クリックされた部分を赤く、そこからだんだんグラデーションをつけて青くしていきます。実際には境目がもっと滑らかになるように処理されています。
アテンションマップの場合は、Webページを横に分割します。そしてエリアごとにスクロールが留まった時間を計測し、長い間スクロールが留まった部分を「熟読している」と判断して赤い色がつけられています。
ヒートマップの分析方法別の改善手法

ヒートマップで重要なことは、ユーザーの行動を可視化するだけでなく、ユーザーの行動を分析することによってユーザーインサイトを知り、WebサイトのUI/UXを改善することにあります。
ヒートマップの分析を活用して、いかにWebサイト改善に活用するかをご紹介します。
【アテンションマップ】注目を集めているコンテンツをコンバージョンにつなげる
ヒートマップは、Webページ上でユーザーの興味を惹きつけたコンテンツを特定できます。
例えば、Webページ内に大量の情報が掲載されているランディングページのコンバージョン率を改善するケースを考えてみましょう。
ランディングページの構成は形式化されていることが多く、ファーストビューでは自社サービスの魅力を一言で伝えるキャッチコピーが目に入ります。そして、スクロールしていくと、サービスの特徴、お客様の声、料金表などが続いていきます。
ランディングページのコンバージョン率が悪い場合、ヒートマップを利用してユーザーから注目を集めているコンテンツを特定し、そのコンテンツをランディングページ上部へ移動させるような対策を講じることができます。
また、逆にユーザーからの注目を著しく集めていない箇所が特定できた場合は、デザインを変更したり、コンテンツの内容を改めてみたりすると良いでしょう。
情報量が多くなりすぎたり文字で伝えるのが困難な場合は、動画を活用するなどの対策も有効的かもしれません。
【クリックマップ】ユーザーにクリックされやすいCTAを特定してナビゲーションを改善
クリックトラッキングを利用すれば、ユーザーによくクリックをされているCTAを特定できます。
例えば、Webサイト上部のナビゲーションメニューに設定されている「お問い合わせはこちら」のCTAと、Webサイト中段に設置されている「無料トライアルはこちら」のCTAのクリック率の高いCTAを特定することで、誘導先を変更した方が良いケースなどが発見できます。
また、クリックされていないCTAを特定できた場合は、CTAのデザインやキャッチコピーなどを変更したり、トラフィック数が多いWebページにはA/Bテストや多変量テストを実施したりすると良いでしょう。
【アテンションマップ】【スクロールマップ】Webページからの離脱を防ぐ
スクロールマップを利用することで、ファーストビューの離脱率(スクロールしないままページから離れてしまうこと)と、ページの最下部までの到達率を知ることができます。ファーストビュー以降の離脱率が少ない場合には、ユーザーはファーストビュー以降も何かを期待して閲覧を続けていることが分かります。
そこでアテンションマップを併用して、その期待している箇所を突き止めます。解析ツールを利用することで、ユーザーの流入経路がオーガニック検索であることが分かれば、ユーザーが検索したかった対象が見つけられたかどうかも突き止めることができます。
また、離脱箇所を洗い出すことで、熟読されないエリアを洗い出すことができます。そこがなぜユーザーの離脱を招いているのかは、熟読箇所と比較することで確認することができます。
記事内容に問題があるのか、ページレイアウトが分かりづらいのか、より詳しく知りたい時は、後述するA/Bテストと組み合わせることで、より深いインサイトを得ることができます。
【クリックマップ】誤クリックで分かるユーザーの関心の所在
ユーザーはクリックして何の反応も無いのに気付くと、苛立ちを感じるはずです。ユーザーが何に注目し、何を求めているのかを突き止め、リンク先を用意する必要があります。
ランディングページなどで「〇〇ジャンル1位獲得!」というように権威性をアピールしているポイントでは、ユーザーが「本当なのか?」という疑問からクリックされるケースが多いです。そのため、クリックが発生しているのにリンク先が無いような箇所は、既存ページへのリンク設置やリンク用の新しいWebページを作成するなどを検討しましょう。
【アテンションマップ】注目された画像 or 動画を把握して効果的に活用しよう
画像はテキストよりも注目を集めやすいエリアです。文章よりも画像の方が、視覚的に短時間で内容を把握できることが多いからです。にもかかわらず、注目されていない画像はないでしょうか。
ほとんどのユーザーはテキストベースのWebページを閲覧する時、アルファベットの「F」を描くように視線を走らせるか「Z」を描くように視線を走らせます。しかし、画像中心のWebページは、視線を水平方向に走らせると言われています。注目されていない画像は、もっと効果的な配置場所に移す必要があるかもしれません。
また、ユーザーは動画を再生させていますか?動画の視聴は、テキストよりも長時間拘束されるため、拘束を嫌がるユーザーもいます。動画やスライドショーがあまり操作されていない場合には、画面の下に、動画やスライドの内容をコンパクトに説明したテキストを加えておく必要があるかもしれません。
おすすめのヒートマップツール

Webサイトを設置してアクセスも増えてきたのであれば、次はヒートマップツールを導入する段階です。ヒートマップを活用することで、分析や問題の洗い出し、それを踏まえた改良というサイクルを回すことにステップアップしてみてはいかがでしょうか。
ここでは使いやすいヒートマップツールをご紹介します。
無料で使えるヒートマップツール
ヒートマップはPV(Page Views)単位で料金が決まっています。そのため、ツールによって差はありますが、無料で利用する場合は、設置するページのPVをあらかじめ確認しておく必要があります。
Ptengine

特徴:ヒートマップが導入できるのは1ページのみ、月間3,000PVまでの計測が可能です。ワンクリックで導入でき「何も分からないけれども、使いながら覚えていきたい」というユーザーには使いやすいマップです。
無料で使える機能:アテンションマップとクリックマップが利用できます。
MIERUCA

特徴:スマホなどのモバイルも含めて解析することができます。簡単に導入でき、導入後すぐに利用することができます。登録できるのは1ページのみですが、月間10,000PVまで計測できます。
無料で使える機能:スクロールマップ、クリックマップ、アテンションマップが利用できます。
Hotjar

特徴:Hotjarの無料プランは2,000PV/日まで、300件/月までのレコーディング、ヒートマップ3件という制限がありますが、ヒートマップやコンバージョンファネルなどの分析機能だけでなく、フィードバック機能など、全部で8種類の機能が利用できます。
無料で使える機能:レコーディング機能では、ユーザーがWebページを閲覧した際のマウスとスクロールの動きが記録されています。また、コンバージョンファネル機能は、ユーザーのWebページの離脱率と動きの録画を見ることができます。無料で多くの機能を利用できるので「試しに使ってみたい」と考える人におすすめです。
User Heat

特徴:無料のヒートマップ解析ツールであるにもかかわらず、月間30万PVまで計測が可能です。スマホにも対応しています。また10万PV/日を超えるようなサイトには設置できません。
無料で使える機能:スクロールヒートマップ、クリックヒートマップ、アテンションヒートマップが利用できます。
有料のヒートマップ
ヒートマップ分析を開始しようとするユーザーにとっては、無料のヒートマップツールは慣れるために導入するには十分なのですが、設置できるページが1ページに限られるため、ページごとに比較することはできません。より詳しく分析するためには、有料プランへの切り替えを検討されてみてはいかがでしょうか。
ここからは有料のヒートマップをご紹介します。
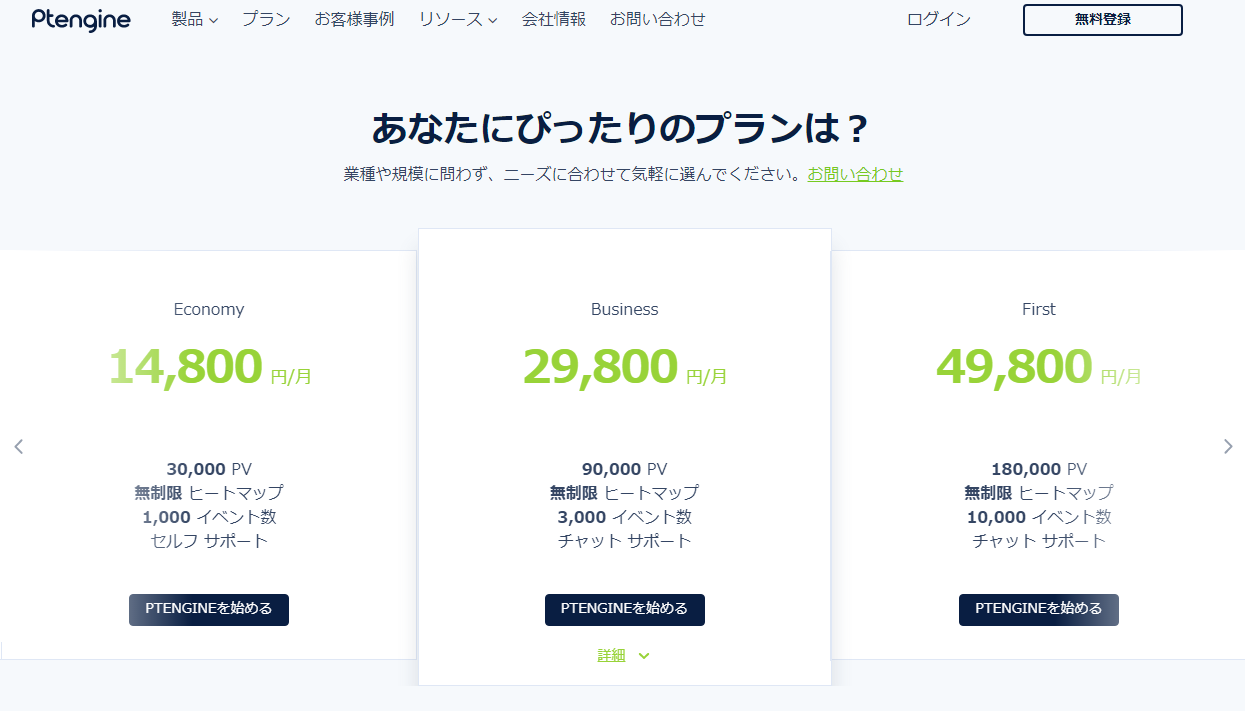
Ptengine

特徴:ヒートマップだけでなく、アクセス解析ツールもついています。
機能と価格:30,000PV/月まで対応できるエコノミープランは14,800円、90,000PV/月まで対応できるビジネスプランは29,800円、180,000PV/月まで対応できるファーストプランは49,800円です。
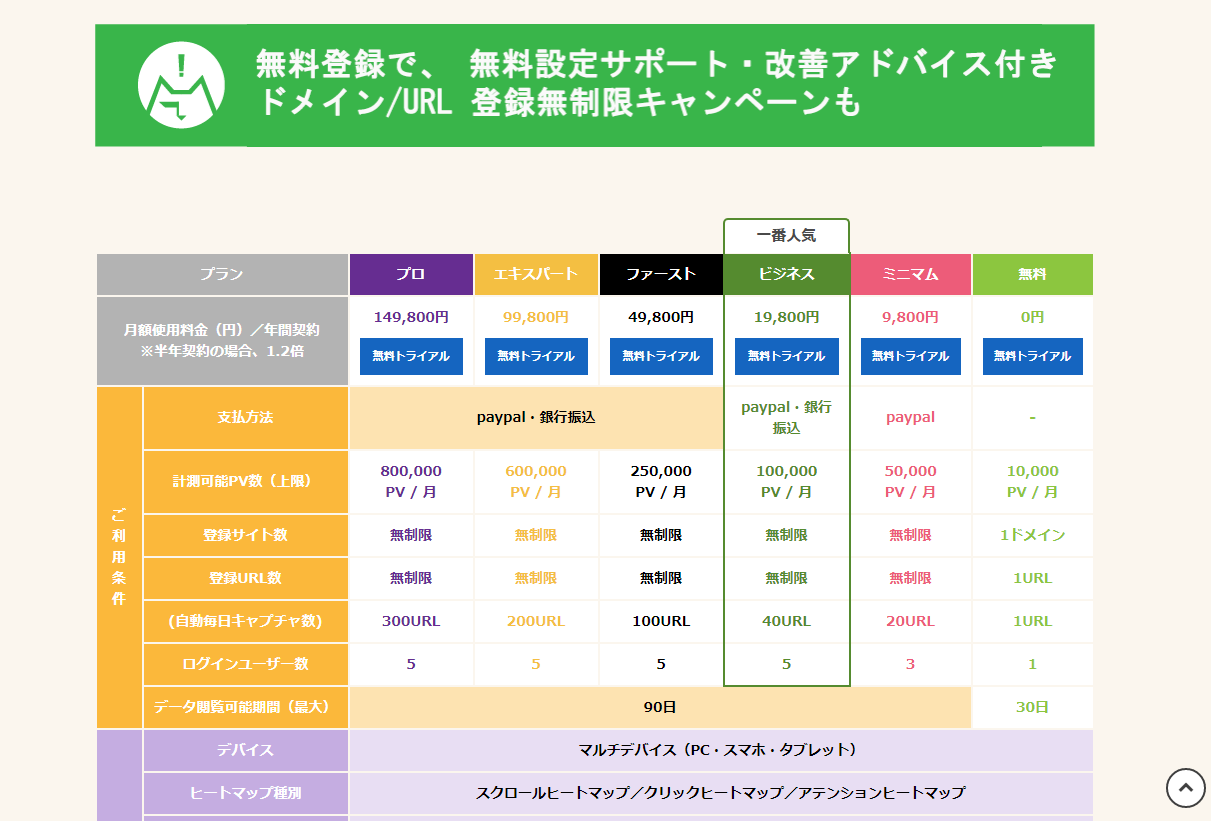
MIERUCA

特徴:毎日自動でデータをキャプチャし、保存してくれます。データの閲覧期間は90日と長く、ヒートマップを時系列で比較することも可能です。
機能と価格:50,000PV/月までのミニマムプランが9,800円、100,000PV/月までのビジネスプランが19,800円です。自動キャプチャもビジネスプランであれば40URLまで可能です(ミニマムは20URL)
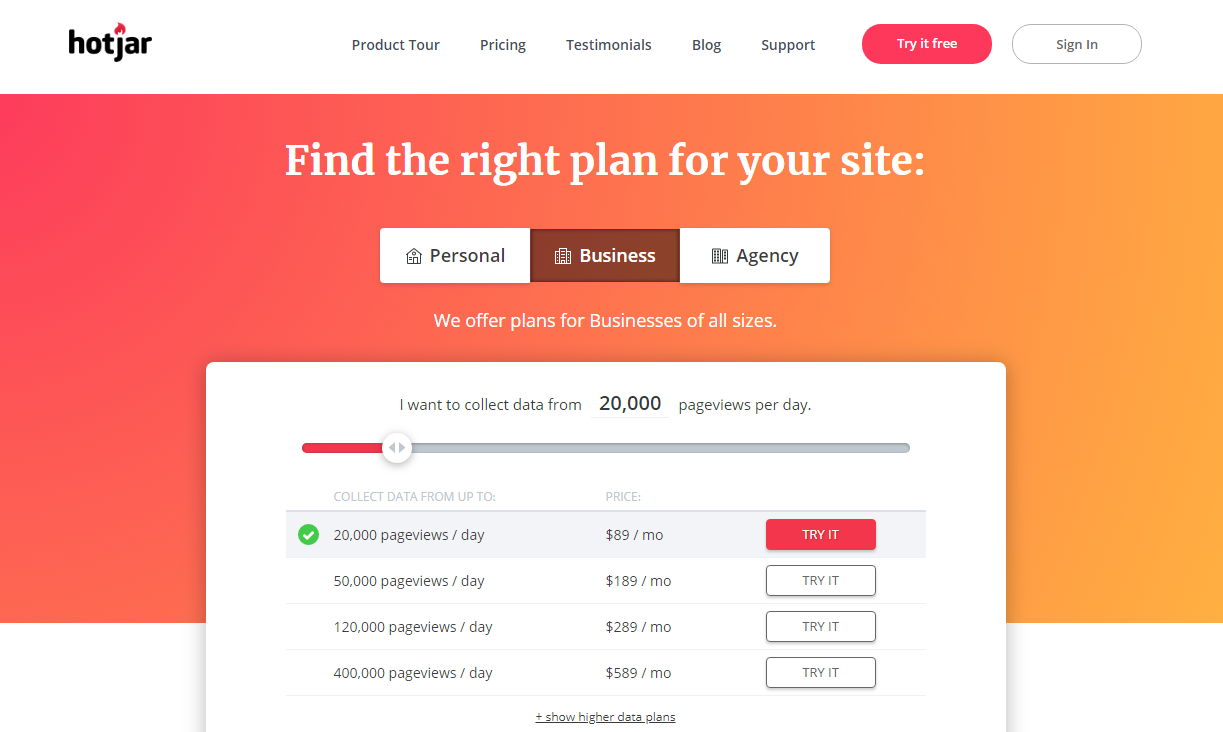
Hotjar

特徴:デザインやユーザビリティの面で評価の高いツールです。各ページを個別にヒートマップに設定する必要がありますが、いったん設定しておけばレコーディングまで可能になっています。
機能と価格:20,000PV/日までは89ドル、50,000PV/日までは189ドルと、PVの上限が同価格帯の他のツールと比べて格段に多くなっています。有料版では無制限のレポートや365日間のデータストレージなど、使いやすい機能が盛り込まれています。
Contentsquare(旧 Clicktale)
 特徴:全世界で利用されている、世界的に有名なヒートマップツールです。マウストラッキング、クリック、アテンション、スクロール、リンクアナリティクスの5つのヒートマップツールが利用できるほか、コンバージョン分析やA/Bテストも可能です。
特徴:全世界で利用されている、世界的に有名なヒートマップツールです。マウストラッキング、クリック、アテンション、スクロール、リンクアナリティクスの5つのヒートマップツールが利用できるほか、コンバージョン分析やA/Bテストも可能です。
機能と価格:価格やプランについては公開されていません。
ヒートマップ選定のポイント
ここまでおすすめのヒートマップをご紹介してきましたが「どれを選べば良いか判断がつかない」という方もいらっしゃるでしょう。
この疑問に対して、ウェブアナリストの小川氏は以下のようなアドバイスを送ります。
【小川卓氏プロフィール】
ウェブアナリストとしてリクルート、サイバーエージェント、アマゾンジャパン等で勤務後、独立。KPI設計、分析、改善を得意とする。ブログ「Real Analytics」を2008年より運営。全国各地での講演は500回を突破。
HAPPY ANALYTICS代表取締役、デジタルハリウッド大学院客員教授、AVANCELLMONT CAO、UNCOVER TRUTH CAO、Faber Company CAO、日本ビジネスプレスCAO、SoZo最高分析責任者、ニフティライフスタイル 社外取締役、ウェブ解析士協会顧問。ウェブ解析士マスター。
著書に『ウェブ分析論』『ウェブ分析レポーティング講座』『マンガでわかるウェブ分析』『Webサイト分析・改善の教科書』『あなたのアクセスはいつも誰かに見られている』『「やりたいこと」からパッと引ける Google アナリティクス 分析・改善のすべてがわかる本』など。
引用:小川卓氏公式サイト
「どれを選ぶかは、予算とどこまで分析したいかのバランスによります。この辺りは、信頼できる外部コンサルタントに相談して選定を進めても良いでしょう。近年は無料のヒートマップツールが増え、中には有料版と遜色がない機能を有しているツールもあります。ただ、有料版にはサポートサービスなど無料版にはないメリットがあるので、そこは自社の状況を踏まえて選定するのが良いでしょう」(小川氏)
上記を踏まえた上で、小川氏はヒートマップツール活用のポイントを語ります。
「条件を指定してヒートマップを活用することをオススメします。例えば、文末に申し込みフォームがある記事なら、フォームを入力したヒートマップと入力しなかった人のヒートマップを比較してみましょう。読んでいる箇所や内容が違うかもしれません。、セグメントごとに分けて、その上でヒートマップツールを活用して分析することをおすすめします」(小川氏)
ヒートマップと併用して利用していくべきツール

ヒートマップは他のツールと組み合わせて使うことで、より深くユーザーの行動が理解できます。Webサイト改善にも役立つツールをここでご紹介します。
アクセス解析ツール
Google Analyticsを始めとしたアクセス解析ツールは、ページビュー数やユーザーの属性、ユーザーの行動を追うことができるツールです。
解析ツールを導入すると、ヒートマップで分析しているWebページにアクセスしたユーザーが、直前に閲覧していたページと、そこから移動先のページが分かるため、ユーザーの誘導がうまくいっているかどうかが分かります。ユーザーがナビゲーションに沿って移動していない場合は、リンクやボタンの配置、ナビゲーションメニューに問題があるかもしれません。
そんな時はヒートマップを設置することで、Webページ内でのユーザーの動きを把握することができ、改善につなげることができます。
CRM
CRM(Customer Relationship Management)内のデータを活用すれば、再訪問ユーザー(Webサイト上で一度何かのアクションを起こし、クッキーとCRM内のデータが紐付いているユーザー)に対して、動的にコンテンツを出し分けることができます。
不特定多数のユーザーが訪れるWebサイトという特性上、すべてのペルソナに合わせたWebページを制作するのは不可能です。そのため、訪問するペルソナに合わせてWebページを動的に表示させる、などの対策を実施する場合は、CRMの活用が必須になってきます。
A/Bテストツール
ページ内のユーザー行動をヒートマップで追跡することができます。しかし、なぜそんな行動を取ったのかまでは理解できません。A/Bテストは、ユーザーの行動から最適な提示を行うために、2パターン以上のコンテンツをランダムに表示させることで、CVRなどを比較するために行います。
ユーザーの直帰率を低下させるためにページレイアウトを変えたいのなら、従来のものと新しく作ったものを比較したり、2つの改善案をテストすることで、より良いWebページを作成することができます。
まとめ

ヒートマップは、Webサイトのどこをユーザーが見ているかだけでなく、ユーザーにどのように見られているかを教えてくれるツールです。
色で表現されているため、数値よりも直感的に理解することができ、UI/UXの問題点も把握しやすいという大きなメリットがあります。
閲覧者の多いページと少ないページのヒートマップを比較したり、コンバージョンに至ったユーザーのヒートマップと一般のユーザーのヒートマップを比較したりすることで、その問題を深堀りしつつ、より一層コンバージョンに結び付きやすいWebサイトを構築することも可能です。
24時間、世界中のどこであっても、顧客1人ひとりにアプローチできる数百万人もの営業部隊がほしくありませんか?それがあなたのWebサイトです。
実際の現場で、営業パーソンが見込み客に情報を伝え、信頼関係を築き、提案を行うように、それぞれのWebページがユーザーに話しかけ、情報を提供しながら信頼関係を築き、提案へとナビゲートします。
Webページ制作者の意図はユーザーに伝わっているでしょうか?その答えはWebページ内のユーザー行動を計測することで明らかになります。
ユーザーがあなたのWebページを「もっと読みたい」「もっと知りたい」「問い合わせしたい」と感じられるように、アクセス解析ツールやA/Bテスト、CRMと連動させつつヒートマップを導入することで、改善に着手しましょう。