私たちが普段見ているほとんどのWebページは、「HTML」という言語によって作られています。

HTMLの知識を習得すれば、Webサイトへのブログの投稿やHTMLメールの作成など、あらゆるWebマーケティング施策に応用できます。
初心者の方がHTMLコードを記述する際には、「HTMLエディタ」の使用がおすすめです。HTMLエディタを使うことで、HTMLタグの設定やスペルチェックなどが簡単に行えるようになります。
本記事では、これからHTMLを学習しようと考えているWebマーケターに向けて、おすすめのHTMLエディタ14選を紹介します。無料で使えるソフトもあり、エディタを選ぶ際のポイントについても解説していますので、ぜひ最後までご覧ください。
HTMLエディタとは?
HTMLエディタとは、HTML形式に対応したテキストエディタ(編集ツール)のことです。タグが見つけやすく、コードエラーが自動表示されるなど、HTMLのコーディングを効率化するためのさまざまな機能が備わっています。
HTMLエディタは、Webサイト制作などHTMLコードを書く際の必須ツールといえるでしょう。
HTMLエディタを使う4つのメリット
HTMLエディタを使用する主なメリットは、大きくは4つ挙げられます。
1.自動入力機能でコード記述時間を短縮
HTMLエディタにはコードの自動入力機能が備わっているため、記述時間の短縮が可能です。
Webページの多くはHTMLによって構成されていますが、そのコード量は膨大です。さらにスペルミスがあれば、エラーが生じてしまうため、どこの記述が誤っているか確認するだけでも一苦労です。
また、初心者によくありがちなのがタグの入力漏れです。たとえば、タイトルタグでは「<h2>見出し名</h2>」というように、開始タグと閉じタグは必ずセットで書かなければなりませんが、「>」が一つ欠けただけでも機能しなくなってしまいます。
HTMLエディタには自動入力機能があり、コードをすべて打ち込まなくても、自動予測変換によって候補となるコードが表示されます。さらに、閉じタグも自動入力されるため、入力漏れも防げます。
2.CSSやJavaScriptの記述も可能
HTMLエディタは、HTMLだけではなく、スタイルシート言語やプログラミング言語など、複数の言語に対応しています。
Webページは、デザイン・装飾を加える「CSS」や、Webコンテンツに動きを加える「JavaScript」など複数言語の組み合わせによって構成されています。
そのため、見た目や機能にこだわったサイトを作ろうとするほど、言語同士の組み合わせが複雑になり、コーディングの難易度が高まります。
複数言語を扱えるHTMLエディタを活用すれば、わざわざエディタを切り替える手間がなく、コーディング時間の短縮に役立ちます。
3.コードが見やすくなり記述ミスを減らせる
HTMLエディタを使うことでコード全体が見やすくなり、記述ミスの減少に役立ちます。
HTMLは記述量が増えるにつれ構造が複雑になり、記述ミスが起きやすくなるものです。HTMLエディタを活用すれば、タグの要素名が赤色、属性名がオレンジ色、属性値が緑色といったように色分けされるため、視認性が向上します。
4.プレビュー機能で実際の表示も確認できる
HTMLエディタにはプレビュー機能が備わっており、記述した内容に誤りがないか確認しながらコードの記述を進めることが可能です。
プレビュー機能があれば、わざわざWebブラウザを開く必要がなくなるため、作業時間の効率化につながります。細部の微調整もサクサクと進めることができるでしょう。
HTMLエディタの選び方
HTMLエディタは現在数多くの種類が登場しています。ツールによって機能や特徴が異なるため、「どれを選べば良いかわからない」とお悩みの方もいるでしょう。
ここでは、HTMLエディタの選び方を4つ紹介します。
1.日本語に対応しているか
HTMLエディタは海外製のツールが中心のため、日本語に対応しているエディタは限られます。英語が苦手な方は日本語に対応しているエディタを選ぶようにしましょう。また、エディタによっては、プラグインなどであとから日本語化できるものもあります。
ただし、HTMLの構文自体は英語なので、HTMLでよく使用するタグの意味は覚えておくと便利です。
2.対応しているOSを確認する
エディタによって対応しているOSは異なります。OSにはMac・Windows・Linuxなどがあり、未対応のOSでエディタを使うことはできません。
HTMLエディタをダウンロードする際に対応しているOSが表示され、未対応の場合はそもそもダウンロードが出来ない仕様になっています。
3.拡張機能が使えるか
HTMLエディタは、ダウンロード時にあらかじめ使える機能以外にも、プラグインと呼ばれる拡張機能をインストールすることで、機能の追加が可能です。
たとえば、日本語変換や、カラーコードの自動入力などHTMLのコーディング作業を効率化する機能を持つプラグインが存在します。プラグインが豊富なエディタを利用することで、自分仕様にカスタマイズできます。
4.利用方法の解説が豊富に発信されているか
HTMLエディタを選ぶ際は、そのエディタの使い方に関する情報が多いものを選ぶことをおすすめします。
ベテランのエンジニアでも、すべての機能を理解しているわけではなく、コーディングをしながら必要な情報を調べています。
そのため、使い方がわからない時に、調べればすぐに情報が得られるエディタがおすすめです。
【Win・Mac】おすすめのHTMLエディタ14選
ここからは、おすすめのHTMLエディタを紹介します。Windows・Macそれぞれに対応したエディタを紹介しますので、利用しているOSに合ったエディタを選んでください。
WindowsとMacの両方に対応したHTMLエディタ
まずは、WindowsとMacの両方に対応したHTMLエディタを4つ紹介します。
1.UltraEdit(英語)

動作も軽く大容量ファイルも容易に編集が可能。4GB以上の大きなファイルも扱えます。
複数言語のハイライト機能、リモートファイル操作、高度なファイル検索など、コーディングを効率化する機能が豊富。開発者やITエンジニアが直面するすべての課題を解決する強力なオールインワンソリューションです。
メリット
- 世界で400万人以上が利用する高機能テキストエディタ
- 4GB以上の大容量ファイルもスムーズに処理が可能
- プログラマーやWeb開発者などあらゆるユースケースと複数言語をサポート
デメリット
- 日本語翻訳がないため英語力に自信がある方向け
- 他のエディタに比べて価格が割高
価格
- 30日間無料トライアルあり
- 通常版:79.95ドル/年額
- オールアクセス版:99.95ドル/年額
2.NoteTab(英語)
NoteTabは、HTMLコードの作成プロセスの高速化を実現するHTMLエディタです。
ツールバーからタグやその他のHTMLコードを挿入したり、コード入力中にオートコンプリート機能によりタグ挿入できるため、作業効率化に役立ちます。
さらに、多言語のスペルチェッカーと構文を強調表示するためのカスタマイズされた入力コントローラーにより、構文エラーの早期発見も可能な高機能エディタです。
メリット
- さまざまなカスタマイズを実現する拡張ライブラリ
- HTMLのコーディングを高速化する各種機能
- BootstrapCSSフレームワークをサポート
デメリット
- gitをサポートしていないため、複数人数での作業には向かない
- HTML、XMS、CSS以外の言語は構文の強調表示に適応していない
価格
- 30日間無料トライアルあり
- 39.95ドル(90日間の返金保証あり)
3.Atom(英語)
AtomはGitHub社が開発したHTMLエディタで、プログラミング初心者から上級者まで幅広いユーザーに対応しています。
あらゆるプログラミング言語をサポートし、パッケージと呼ばれる拡張機能を活用することでコーディングをさらに効率化します。
オープンソースのため無料で利用でき、GitHub社の優秀なエンジニアが開発に参加しているため、将来的にさらなる機能拡張が期待されています。
メリット
- 拡張機能「パッケージ」を使用することで、日本語対応や便利機能を設定可能
- GitHub社が開発に携わっているため将来性が高い
- オープンソースなので無料で利用可能
デメリット
- 他のエディタに比べて動作が重く、起動まで時間がかかる
- 自動保存機能がないため保存を忘れると作業内容が消えてしまう
価格
- オープンソースのため無料
4.Visual Studio Code(英語)
Visual Studio Code(VSCode)は、2015年にMicrosoft社がリリースしたオープンソースのHTMLエディタです。
HTML・CSS・JavaScriptなどのWeb制作に必要な言語をはじめ、RubyやPythonなど、Webアプリケーション開発に利用されるプログラミング言語に対応。さらに、構文の強調表示や自動入力など、コーディングを効率化する機能も備わっています。
豊富な機能がありながら、軽量なので動作が軽快であることも大きなメリット。多くの開発現場で利用されている、実績豊富なテキストエディタです。
メリット
- Microsoft社が提供する安心・信頼性が高いテキストエディタ
- プラグインやチュートリアルが豊富。利用者も多いため初心者でも導入しやすい
- HTML・CSSのほか、あらゆるプログラミング言語に対応し、開発シーンを選ばない
デメリット
- アップデート通知の回数が多いため煩わしいと感じる場合もある
- 日本語化には拡張機能を利用する必要がある
価格
- オープンソースのため無料
Windows対応のHTMLエディタ
続いて、Windows OSに対応したHTMLエディタを3つ紹介します。
5.TextPad
TextPadは、プレーンテキストファイルに最適な、シンプルで直感的に使えるWindows用エディタです。インターフェースは他のエディタと比較して、やや古い印象を与えるかもしれませんが、あえてシンプルに設計されていることがTextPadの特徴でもあります。
TextPadを使うことで複数ファイルの同時編集や、それらのファイル間でテキストをドラッグ&ドロップすることも可能です。また、テキストのブロックをインデントしたり、行を分割または結合したりといった、HTMLコーディングを効率化する機能が備わっています。
メリット
- シンプルなインターフェースながらHTMLコーディングに役立つ機能が豊富
- 複数のファイルを同時編集し、ファイル間をドラッグ&ドロップで編集可能
デメリット
- 製品のアップデートが少ないため、サービスが停滞していると感じる可能性がある
- インターフェースがやや古い印象
価格
- 1ライセンスあたり16.50ドル
6.Notepad++(英語)
Notepad ++は、初心者プログラマー向けに設計されたオープンソースのテキストエディタです。Notepad ++は、HTML・CSSに加えて、75のプログラミング言語をサポート。
同時にロードして作業できるファイル数の多さと軽量性が大きな特徴です。大量のCPUパワーを使用していても読み込みに時間がかからないため、異なる言語・異なるファイル形式の同時編集が可能です。
メリット
- 無料で使えるオープンソースエディタ
- 複数のファイルを同時に編集できる軽量性
- HTML・CSSのほか75のプログラミング言語をサポート
デメリット
- ファイルがタブ管理のため開きすぎてしまい煩雑になりやすい
- Windows OSのみでの利用
価格
- 無料
7.サクラエディタ
サクラエディタは日本人が開発したオープンソースのテキストエディタです。海外で開発されたエディタが多い中、日本語ベースで仕様が構築されているため、誰でも使いやすいエディタです。
操作方法を解説するWebサイトも充実しているため、初心者にもおすすめです。
HTMLエディタとしての機能も充分備わっており、コードの強調や検索機能のほか、選択した文字の全角・半角、ひらがな・カタカナ変換なども可能で、コーディングを効率化できます。
メリット
- 日本人が開発したオープンソースで利用者コミュニティもあり
- 英語が苦手な方でもすぐに操作ができる初心者向けエディタ
- 文字変換などコーディングを効率化する機能が豊富
デメリット
- HTMLのほか使用可能言語は14種類のみ。CSS、JavaScript、Rubyなどがない
価格
- オープンソースのため無料
Mac対応のHTMLエディタ
次に、Mac OSに対応したHTMLエディタを4つ紹介します。
1.mi
mi(ミ)はmac OS用に開発された国産テキストエディタです。日本語に対応しているため、エディタ利用が初めての方にも操作しやすいことが特徴です。
一見、普通のメモアプリのようなシンプルな見た目ですが、タグごとの色分けや分割表示、検索置換機能もあり、基本的なHTMLコーディングには充分対応できます。HTMLのほか、C言語にも対応しています。
非常にシンプルな設計になっているため、Mac利用者でHTMLエディタを初めて使う方であれば、まずはmiでコーディングを試してみてから他のエディタを検討することをおすすめします。
メリット
- mac OSに標準装備されているテキストエディタ
- 日本語対応されているため初心者におすすめ
- シンプルながらHTMLコーディングを効率化する各種機能が豊富
デメリット
- 文字の大きさを調整できない
- 使用できるプログラミング言語が限られる
価格
- 公式サイトより無料でダウンロード可能
2.Sublime Text(英語)
Sublime Textは、元Googleのエンジニアが開発したコードエディタです。HTML・CSSのほか、Javaなど複数のプログラミング言語と互換性を持ちます。
Sublime Textが多くの開発者に利用される理由は、非常に軽いソフトウェアであることです。たとえば、Atomは596MBという大きさに対して、Sublime Textはわずか43MBです。
また、Sublime Textは初期状態での機能が少なく、拡張機能を用いてあとから自由に追加していく仕様となっています。分割編集、複数選択編集など多くの機能を提供していますが、自分が使う機能だけを追加していけば良いので、無駄がなく快適な開発環境の構築が可能です。
メリット
- HTML・CSS、Javascriptなどあらゆる言語に対応
- 動作が軽いことで有名。快適な開発環境を提供
- 機能拡張性に優れており、利用者自身で自由にカスタマイズが可能
デメリット
- 完全な日本語化に対応していないため、ある程度自分で翻訳することが必要
価格
- 評価版:無料
- ライセンス版:99ドル
3.CotEditor
CotEditorは、macOS専用の無料テキストエディタです。日本で開発された国産エディタなので日本語に対応。エディタを使うのが初めての方でも安心して利用できます。
CotEditorが選ばれる理由のひとつに、動作が軽いことが挙げられます。起動時やコーディング中もストレスなくサクサクと動きます。インターフェースも簡素で見やすいため、まずは必要最低限の機能でコーディングに慣れていきたい方におすすめです。
メリット
- 日本で開発された日本語対応の国産エディタ
- プログラミング以外に文書作成にも対応している
- 自動的にタグを入力するキーバインド機能など便利な機能を搭載
デメリット
- Markdown記法に対応しているが、プレビューが見られなくなる
- MacOS用なので、WindowsやLinuxでの利用は不可
価格
- 無料でダウンロード可能
4.BBEdit(英語)
BBEditは、無料のプレミアムバージョンを提供するmacOS用HTMLエディタです。ファイル作成・インポート・編集、さらに複数ファイルに渡るテキスト検索と置換が簡単に行えます。
BBEditを使用することで、2つのテキストファイルを比較分析し、それらの間に欠落している構文や、類似のテキストを見つけることが可能です。
エディタとしての基本的な機能は備わっており、コードエラーのチェックやデバッグなども行えます。
メリット
- 無料でありながら有料エディタで使われるような機能も備わっている
- テキストファイル比較機能によりファイル同士の分析が可能
- Git連携やオートコンプリートなど開発に役立つ機能が豊富
デメリット
- Mac OS専用のため、WindowsやLinux環境での利用は不可
- 有料版は他のエディタと比べてやや高額
価格
- 無料版あり
- 有料版は49.99ドルで販売
オンラインで使えるHTMLエディタ
最後に、PC上に作業環境を構築することなく、オンライン上で使用できるHTMLエディタを3つ紹介します。
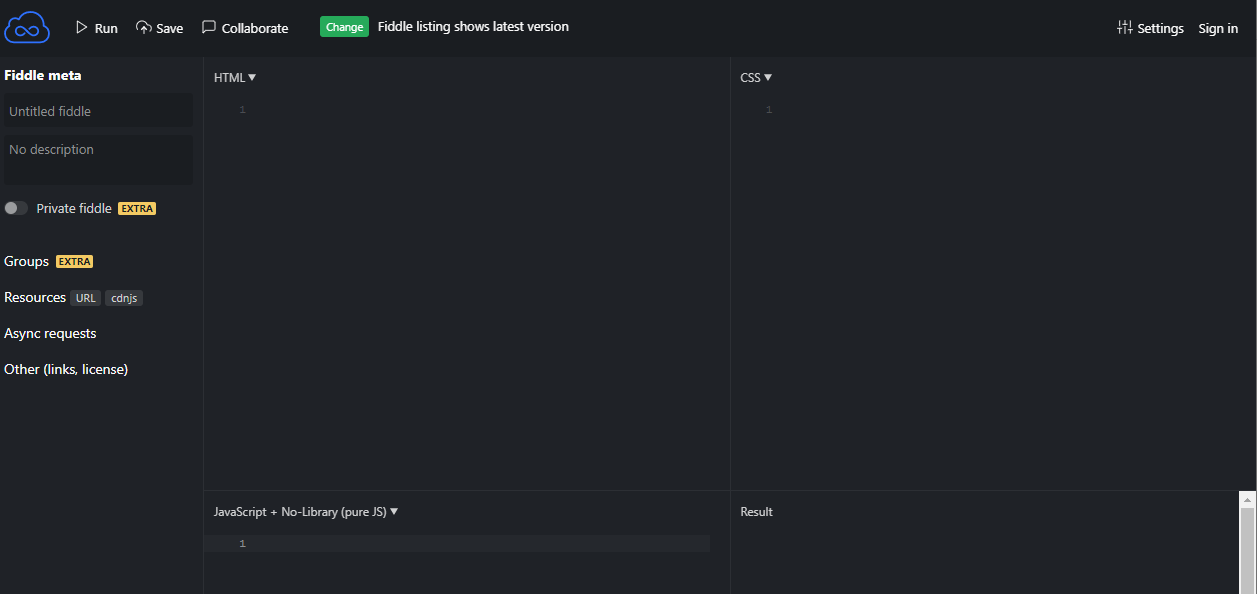
5.JSFiddle(英語)
JSFiddleは、HTML・CSS・JavaScriptのコーディング・動作確認、記述したコードの共有ができるオンラインIDEサービスです。
基本的な機能は無料で使える上、コーディングに必要な最低限の機能に抑えられているため、初心者の練習用ツールとしても人気があります。
作成・保存したファイルはGitHub(データをオンライン上で共有・公開するサービス)を使わず、URLだけで共有できる点も魅力です。
メリット
- ソースコードの編集・共有以外の機能がほぼないため、UIがシンプルで初心者にも使いやすい
- GitHubを使わなくてもURLを共有するだけで、誰もが同じ環境を確認できる
- 基本料金無料、かつアカウント登録なしですぐに使い始めることが可能
デメリット
- サービスの障発発生時やメンテナンス中はエディタ画面にアクセスできなくなる
- オフライン環境では使用できない
- 無料版では広告が表示される
価格
- 無料版
- ライセンス版:月額8ドル、年額90ドル
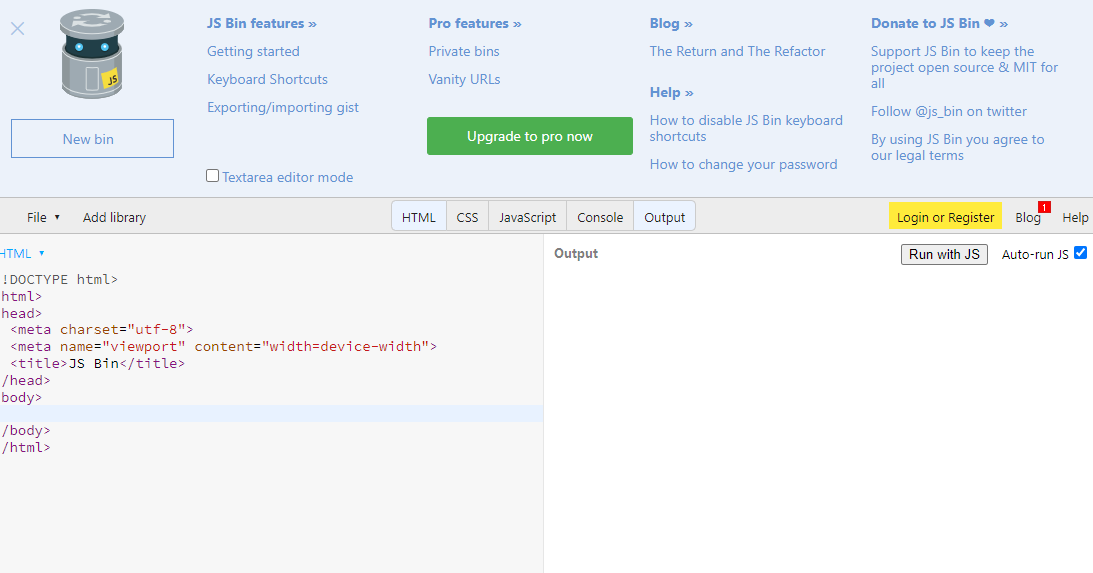
6.JS Bin(英語)
JS Binは、ブラウザ上で記述したコードの動作をリアルタイムでチェックできるオンラインサービスです。
エディタで書いたコードを貼り付けるだけで動作確認が可能なので、書いたコードの動作を確認したい場合や、動作に不具合が生じて、原因を調べたい場合などに役立ちます。
さらに、専用のURLを送るだけで自身が書いたコードをシェアできます。コードについて相談したい場合や、他の人にコードを引き継ぐ場合などに役立ちます。
メリット
- 書いたコードの動きをすぐに確かめられるので、コードの練習にもおすすめ
- ブラウザ上でコードの動作をいつでもリアルタイムに確認できる
- 書いたコードを他の人に共有できる便利な機能を搭載
デメリット
- ソースコードの編集・共有以外の機能はほぼない
- 一部の機能は有料で利用が可能
価格
- 無料アカウントあり
- プロ版:月額12.99ドル(年額99.99ドル)
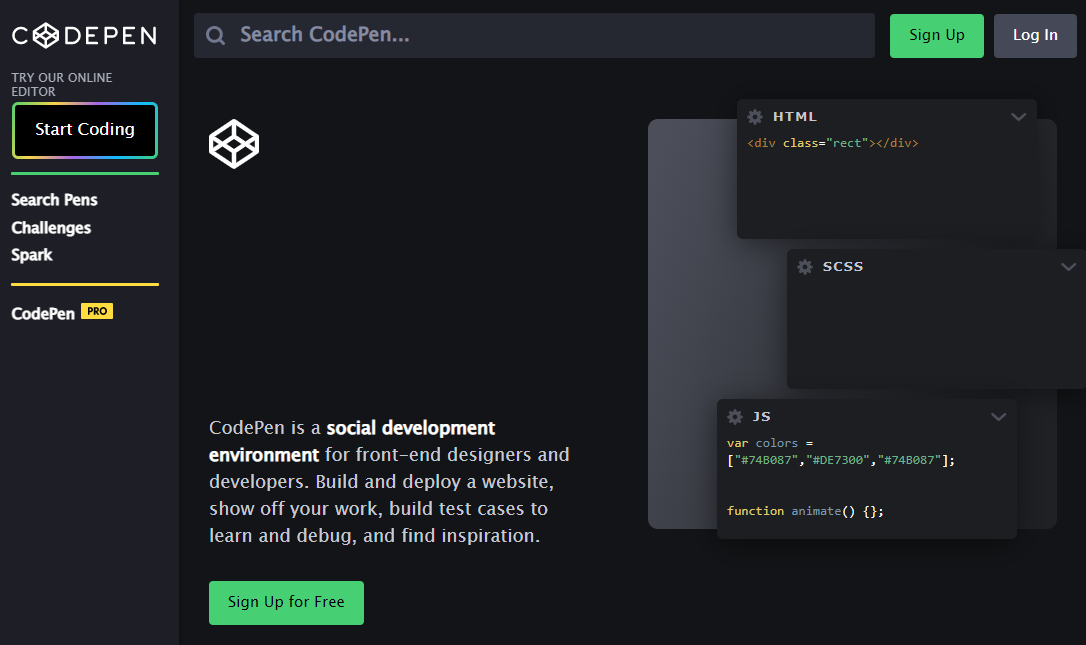
7.CodePen(英語)
CodePenは、ブラウザ上でHTML・CSS・JavaScriptなどのコードを記述し、リアルタイムで表示や動作を確認しながら開発を進められるオンラインエディタです。
記述したソースコードはWebサイトやブログに埋め込んだり、SNSでシェアできるため、初心者Webデザイナーやフロントエンドエンジニアのコーディングの練習ツールとしておすすめです。
基本的な操作は無料で利用できますが、有料会員になることでEmbedのカスタマイズ制限解除や複数人同時編集(無料版は2人まで可)など、さらに便利な機能を利用できます。
メリット
- ブラウザでHTML・CSS・JavaScriptのコーディングが可能
- 他の人にソースコードを共有できる
- 作成したコードを、Webサイトに埋め込むことが可能
デメリット
- 1ページ丸ごとの編集には向かない(画面が見づらくなるため)
- PHPなどが使えないため、サーバー側とのやりとりが発生するコーディングは不可
- 無料版では使える機能に制限がある
価格
- 無料版
- Annual Starter:8ドル/月
- Annual Developer:12ドル/月
- Annual Super:26ドル/月
HTMLエディタとIDE(統合開発環境)の違い
HTMLエディタとよく混同されるサービスにIDEがあります。IDEとは「Integrated Development Environment」の略で、日本語では統合開発環境と訳されます。
IDEはプログラミングに必要なソフトウェアを集結させ、プログラミングを効率的に行えるように整えた開発環境のことで、一言でいうと「何でもできるテキストエディタ」です。
IDEを使えば、HTMLコーディングが初めての方はもちろん、プログラミングや環境構築の知識が少ない人でも、短時間で作業を行うことができます。
IDEは、プログラムの構文チェックなど、HTMLよりも高度な作業が可能です。それぞれの違いを以下の表にまとめました。
| HTMLエディタ | IDE |
|---|---|
|
起動が早い |
起動するまで時間が掛かる |
|
動作が軽快 |
メモリを大量に消費するため動作が重い |
|
コーディング以外はできない |
デバッグやテストなど、あらゆる操作が可能 |
|
コーディング初心者から上級者まで幅広い |
主にエンジニア、システム開発者など上級者向け |
HTMLエディタを使えば手軽で効率的にHTMLの記述が可能
本稿ではHTMLエディタについて解説しました。HTMLエディタを使えば、効率的かつ誰でも簡単にHTMLコードの記述が可能です。
オートコンプリート機能(入力補完)が備わっているHTMLエディタを活用すれば、コード入力を素早く行えるため、コーディング時間の短縮につながり、作業効率が向上します。また、構文チェックやスペルチェック機能も備わっているため、初歩的なエラーを防くことができるでしょう。
今回ご紹介したように、HTMLエディタには、無料のものから有料のものまで数多くのサービスが登場しています。それぞれにメリット・デメリットがあるため、作業環境や自社の課題に合うと感じたエディタから導入してみてください。
HubSpotではこの他にもマーケティングやセールスに役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。