JavaScript(ジャバ スクリプト)とは、Webページに動きをつけるためのプログラミング言語です。ボタンに触れると形や色が変わる機能や、スライドショー、ポップアップウィンドウ、ログインなど、さまざまな機能の実装に用いられます。

JavaScript以外の言語でもサイト自体は制作できますが、JavaScriptを取り入れることで視認性や利便性が向上し、ユーザーにとって使いやすいサイトに仕上がります。
システム・アプリ・ゲーム開発などにも欠かせないJavaScriptですが、関数処理など専門的な知識が必要なので、学習のハードルが高いと感じている方も多いのではないでしょうか。しかし、特徴や書き方など基礎から学ぶことで、初心者でもJavaScriptを使えるようになります。
本記事ではJavaScriptの基本の書き方から活用法まで、これからJavaScriptを学びたい人にとって確実に覚えておきたいポイントをご紹介します。サンプルコードを使用し、実際に導入するところまで解説しますので、学習に役立てていただければと思います。
JavaScriptとは?
JavaScript(ジャバ スクリプト)は、動的なWebページを作るためのプログラミング言語の一つです。1996年頃、Internet Explorer 3.0に搭載されたことをきっかけに、急速に普及しました。
代表的な機能は、ボタンを押すと画面に別ウィンドウが開く「ポップアップウィンドウ」や、画像が自動送りされる「スライドショー(スライダー)」などの多様なアニメーションです。その他、システムやアプリ開発などのバックエンドでも用いられています。
本章では、JavaScriptとはどういったプログラミング言語なのか、その特徴やJavaとの違いについて解説します。
JavaScriptは初心者でも取り入れやすく人気の高い言語
動きをつけるためのプログラミング言語と聞くと難しいイメージがありますが、JavaScriptはエディタとブラウザの環境さえ整っていれば、初心者でも今日から使用できる言語です。
ソースコードを編集するためのエディタにコードを記述し、Google ChromeやInternet Explorerなどインターネットを閲覧するためのブラウザで表示します。サーバーを介さずに動きが確認できるため、初心者でも取り入れやすい言語といえます。
また、JavaScriptはエンジニアからも人気が高い言語の一つです。世界的な開発プラットフォーム「GitHub」においても、利用者が最も多い言語となっています。
JavaScriptの特徴
JavaScriptの特徴は、ブラウザだけで動作する点です。このようにサーバーを介さずにブラウザで動作する言語を、クライアントサイドスクリプトとも言います。
また、汎用性が高く、Webページの表現に関わるフロントサイドと、データベース管理などを行うサーバーサイドの両方で使用できます。
JavaScriptとJavaの違い
JavaScriptとJavaは名称こそ似ていますが、用途・開発者・動作環境が異なります。JavaScriptがWebページの見栄えを向上させる目的で取り入れる言語であるのに対して、JavaはWebページに限らず、アプリケーションや業務システム開発にも用いられます。
JavaScriptは1995年頃、ネットスケープコミュニケーションズのブレンダン・アイク氏によって開発されました。対してJavaは、当時すでに注目されていたプログラミング言語で、開発元はサン・マイクロシステムズです。両者の業務提携により、JavaScriptの初期のLiveScriptという名称から、JavaScriptへ変更されました。
動作環境に関しては、JavaScriptはブラウザだけで動作しますが、Javaはコンピュータ処理のためにコンパイルと呼ばれる翻訳作業を行ったあと、Java仮想マシンというソフトウェア上で実行する必要があります。
このように、JavaScriptとJavaは、まったくの別物であることが分かります。
JavaScriptでできること
JavaScriptを取り入れると、Webページにアニメーションなどの動きを付けられます。また、検索や拡大表示といった機能面でもできることが多くあります。本章では、その中から次の6つをご紹介します。
- ポップアップウィンドウの表示
- 文字や画像などのアニメーション
- 自動スクロール/スライダー
- 検索機能・ソート機能の設置
- アコーディオンの設定
- Ajax
ポップアップウィンドウの表示
JavaScriptを学ぶうえで最もスタンダードな処理ともいえるのが、ポップアップウィンドウの表示です。ボタンをクリックした際や、何らかのエラーが発生した際に、下記の画像のようなポップアップを表示させます。
ページ遷移することなく現在のページ上に出現するため、確認や注意喚起をする際に便利な機能です。
文字や画像などのアニメーション
JavaScriptを使うと、文字や画像にアニメーションが付けられます。例えば、「文字を浮かび上がらせる」「色が変わる」「タイピング表示させる」といった表示方法です。
また、画像や背景などに動作を自由に加えられます。一部の文字にアニメーションを加えたい場合など、手軽に取り入れられるのも魅力です。
自動スクロール/スライドショー
自動スクロールは、画面の下部にある「上矢印」ボタンを押すと上部へ自動でスクロールする機能です。これもJavaScriptによる処理で行われています。仕組みとしては、縦長のWebページのある点を絶対位置として指定し、そこからどれだけスクロールしたかをピクセル単位で判断します。
Webサイトのトップページでよく見かける、画像が横方向に自動で切り替わる「スライドショー(スライダー)」も、JavaScriptで実装できます。こちらはタイマーのように、一定時間ごとに特定の処理が行われるよう指示を出すことで動作しています。
検索機能・ソート機能の設置
膨大なデータを扱うWebサイトで取り入れると便利なのが、JavaScriptによる検索機能やソート機能です。検索機能は特定のワードで絞り込みができ、ソート機能は並べ替えに役立ちます。
どちらも指定した領域内に特定のワードがあるかどうかを判断し、一致したリストを取得して処理を行います。JavaScriptだけでは処理が煩雑なため、「DataTables(データテーブル)」など、JavaScriptをより簡単に記述するためのjQueryライブラリを使う方法もあります。
アコーディオンの設定
ボタンを押したときに隠れていたメニューが表示される機能を「アコーディオン」と呼び、こちらもJavaScriptで設定できます。Webサイトの「FAQ(よくある質問)」などで、利用されることが多い機能です。
通常は非表示に設定されており、クリックという操作が加わることで非表示が解除される仕組みです。
Ajax(Google Mapなど)
JavaScriptとXMLと呼ばれる、文章の見た目を整えるためのプログラミング言語を用いて非同期通信を行う手法を「Ajax」と言います。Ajaxは「Asynchronous(非同期)+ JavaScript + XML」の略称です。
非同期通信とは、サーバー側にデータを要求している間でも、ブラウザの操作ができることです。Ajaxを使用すると、Google Mapで拡大・縮小や移動をした際に画面が真っ白になる状態を回避できます。
JavaScriptの書き方の基本
JavaScriptには2種類の書き方があります。それぞれ、基本の記述方法について解説します。
JavaScriptの書き方は2種類
JavaScriptの書き方には、JavaScript用のファイルを用意して外部から読み込む方法と、HTML内に<script>というタグを直接書き込む方法の2種類があります。それぞれの記述方法と、使用するメリット・デメリットは次のとおりです。
外部から読み込ませる
1つ目の書き方は、JavaScriptファイルを外部から読み込む方法です。外部定義とも呼ばれるこの方法は、JavaScriptの主流の書き方となっています。
HTMLファイルと別に「.js」の拡張子のファイルを作成し、その中にJavaScriptの命令を記述します。HTMLの<body>タグ内に以下を記述し、「sample.js」のファイルを読み込む指示を出すことで動作します。
<body>
<script src="js/sample.js"></script>
</body>
外部定義のメリットは、一度書けば全ページに流用できて手間がかからず、HTMLと別ファイルで更新できるため管理しやすい点です。他の人から見ても構造が理解しやすく、修正や管理が行いやすいため、複数人で開発をする際などに適した方法です。デメリットは、数が増えるとページの読み込みが遅くなることがある点です。
HTML内に直接書き込む
2つ目はHTML内に直接書き込む方法で、直接定義とも言います。HTMLファイルの<body>タグ内へ、<script>タグで囲んだ命令を直接書き込んでいきます。例えば、以下のように記述します。
<body>
<script>
document.write("サンプル");
</script>
</body>
直接定義のメリットは、読み込みが早いことです。デメリットとしては、HTMLコードとJavaScriptコードが一つのファイル内に混在するため、管理が煩雑になってしまう点があげられます。そのため、他の人と共有せずに一人で開発を進める場合や、動作テストを行う際などに利用できる書き方です。
JavaScriptの記述方法
JavaScriptの基本的な記述方法として、次の6種類をご紹介します。
- 出力
- コメントアウト
- 文字列
- 数値
- 変数
- 条件分岐
出力
プログラミングで入力した命令の結果を表示することを「出力」と言います。ここでは、開発者ツールに出力する方法と、実際のWebページにダイアログとして出力する方法について解説します。
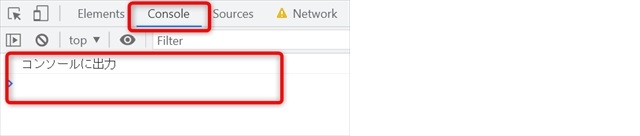
開発者ツール(デベロッパーツール)に出力するためには、「console(コンソール)」を使用します。JavaScriptに下記のように記述し、「()の中の値を開発者側に記録させる」という命令を出します。
console.log("コンソールに出力");
ブラウザの「メニュー」で「その他のツール」→「デベロッパーツール」を選択し、開発者ツールを起動します。結果、以下の画像のようにconsoleに出力されます。
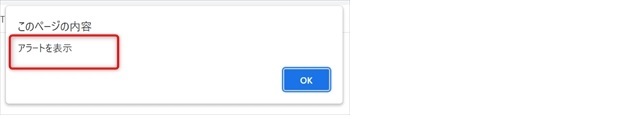
ダイアログボックスはWebページに情報を表示し、そのボックスが閉じられるまで画面操作をブロックする機能です。JavaScriptの「alert」という命令文で出力指示をします。
下記のように記述すると、( )の中に記した文字がダイアログボックスに表示されます。
alert("アラートを表示");
実際に出力すると、次のように表示されます。
コメントアウト
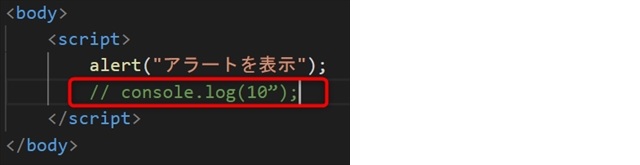
コメントアウトは、JavaScriptの記述を一時的に無効にする場合に使用します。一行だけ無効にする場合は、冒頭に「// 」を記述します。
// console.log(10”);
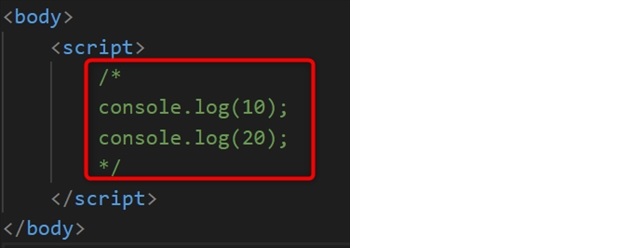
複数行を無効にするには、無効にしたい行を「 /* */」で囲みます。
/*
console.log(10);
console.log(20);
*/
文字列
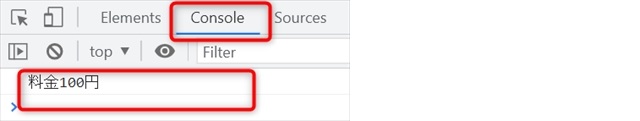
開発者ツールに文字を出力する場合は、「" "(半角ダブルクォーテーション)」か「' ' (半角シングルクォーテーション)」のいずれかで囲います。「+」を使用して文字列を繋げることも可能です。
console.log("料金" + 100 + "円");
数値
文字列・整数・小数の他に、四則演算による計算もできます。文字列と異なり、「" "」や「' '」は不要です。下記の場合は、「11」と出力されます。
console.log(1 + 10);
変数
プログラムを書く際に、同じ数値や計算式・文字列をくり返し使用する場面がありますが、そのようなときは「変数」が役立ちます。数値や文字を代入するための箱のようなものをイメージすると、理解しやすいかもしれません。
変数に便宜上の名前を付け、その変数名を書き換えて使いまわすことが可能です。変数の宣言には「const」「let」「var」の3つがありますが、ここでは一般的に用いられる「let」を変数として記述します。
例えば、aとbという変数があり、aに1、bに5を定義した場合、a+bの出力結果は「6」になります。
let a = 1;
let b = 5;
console.log(a + b);
条件分岐
JavaScriptで「クリックするとボタンの色が変わる」など動的な表現ができるのは、条件分岐によるものです。ここでは、条件分岐の「if文」と「switch文」について解説します。
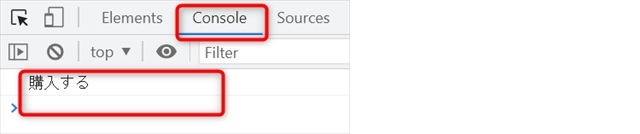
「if文」は条件や値で処理を分岐し、条件に一致した場合と一致しなかった場合で処理をそれぞれ記述する書き方です。「もし~ならばA、そうでなければB」のように値を返します。
let evaluation = "good";
if(evaluation == "good"){
console.log("購入する");
} else {
console.log("購入をやめる");
}
この場合、もしevaluation(評価)がgoodならば、「購入する」を返す、そうでない場合は「購入をやめる」と返すため、結果は以下のように「購入する」と出力されます。
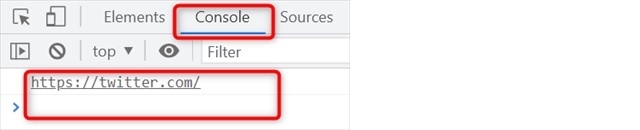
複数の選択肢がある場合は、「switch文」を使います。例えば、下記のようにSNSリンクの表示に条件分岐を用いたとします。
let sns = 'Twitter';
switch( sns ) {
case 'Twitter':
console.log('https://twitter.com/');
break;
case 'Facebook':
console.log('https://ja-jp.facebook.com/');
break;
case 'Instagram':
console.log('https://www.instagram.com/');
break;
case 'TikTok':
console.log('https://www.tiktok.com/');
break;
}
snsの値が「Twitter」であった場合は「https://twitter.com/」を返す命令文になっているため、結果は次のようになります。
JavaScriptのサンプルコード
そのまま使用できる外部定義のJavaScriptのサンプルコードをご紹介します。下記をそのままテキストエディタに記述し、「sample.html」のファイル名で保存してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptの書き方|HubSpot</title>
</head>
<body>
<p>JavaScriptの書き方</p>
<script src="sample.js"></script>
</body>
</html>
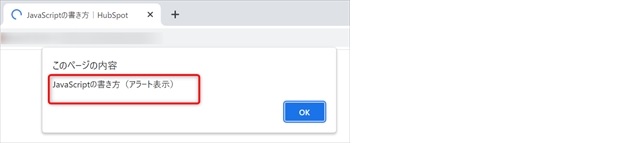
別ファイルで「sample.js」を作成し、次のように記述します。
alert("JavaScriptの書き方(アラート表示)");
ブラウザでHTMLファイルを開くとダイアログが表示され、アラートの「OK」をクリックすると、Webページに「JavaScriptの書き方」と表示されるはずです。
まずはJavaScriptの基本から理解しよう
今回はJavaScriptの入門編として、特徴やJavaScriptでできること、基本の書き方、記述方法について解説してきました。
JavaScriptはブラウザとエディタだけで表示できるため、構造さえ理解してしまえば取り入れやすいプログラミング言語です。そのため、アラート表示などの基本的なものであれば、初めての方でも容易に作成できるでしょう。
高度な技術を要するものであっても、世界中のエンジニアによってさまざまなサンプルコードが公開されているため、応用しやすい言語といえます。JavaScriptの基本を理解するために、本記事がお役に立てば幸いです。