リッチメニューはLINE公式アカウントのトーク画面の下部に、メニューを固定表示させる機能です。LINE公式アカウントを運用するうえでリッチメニューは欠かせません。

ユーザーが確認しやすいようにトーク画面の3分の1ほどのサイズで大きく表示される仕様になっており、うまく活用できれば店舗やECサイトへの誘導効果も見込めるでしょう。
本記事では、リッチメニューの特徴に加えて、使い方や作り方、運用時のポイント、コツと注意点、導入事例を詳しく解説しています。

LINE for Businessの基礎ガイド
LINE for Businessの基礎から活用事例までを詳しく解説!
- LINE for Businessの基礎知識
- LINE公式アカウントの主な機能
- LINE広告の活用方法
- LINE for Businessの活用事例
今すぐダウンロードする
全てのフィールドが必須です。

LINEのリッチメニューとは?
リッチメニューとは、LINEのトーク画面下部に表示されるメニューです。LINE公式アカウントで提供している基本機能のひとつです。
リッチメニューに表示できるメニュー数は、テンプレートに合わせて6個まで選択できます。商品紹介やセール情報、ECサイトへのリンクなどを自由に設定でき、各メニューをタップすると対応するサービスへ遷移します。
リッチメニューの特徴
リッチメニューには主に2つの特徴があります。
- 公式アカウントのトーク内に固定表示できる
- 無料で使える
それぞれ詳しくご紹介します。
公式アカウントのトーク内に固定表示できる
リッチメニューは、メッセージとは独立して、トーク画面の下部に固定表示されます。トーク画面を上下にスクロールしても画面内に表示され続けるため、メッセージの配信に埋もれません。そのため、ユーザーが情報を認識しやすく、興味を引きやすい特長があります。
また、リッチメニューはメッセージではなくトーク画面に固定表示されるメニューのため、更新してもユーザーに通知されません。
無料で使える
リッチメニューはLINE公式アカウントのすべてのアカウント、すべての料金プランで無料利用でき、提供される機能も共通です。
過去、中小企業や店舗向けに提供されていたLINE@のフリープランではリッチメニューは使用できませんでしたが、2019年4月にLINE@がLINE公式アカウントと統合されてからは、すべてのプランでリッチメニューを無料利用できるようになりました。
リッチメッセージとの違い
LINE公式アカウントには、リッチメニューに似た機能でリッチメッセージがあります。リッチメッセージは画像とテキストを1つにまとめて配信できる機能です。画像にリンクを設定できるので、ユーザーのタップ操作によって、さまざまなサービスへ案内できる点ではリッチメニューと同じです。
一方で、リッチメニューはメニューである点、リッチメッセージはメッセージである点が異なります。リッチメニューはトーク画面に固定表示されますが、リッチメッセージは新しいメッセージが続けば埋もれてしまいます。また、リッチメニューが更新されてもユーザーに通知は届きませんが、リッチメッセージの場合は、配信されると通知が届きます。
リッチメニューの主な使い方
リッチメニューは、メニュー画面にアクションを設定しておくと、新商品の情報を表示してユーザーをリンク先へ誘導したり、クーポンやショップカードを表示させて来店のきっかけを作り出したりできます。具体的には、下記のような使い方ができます。
リンクへの誘導
メニューをタップすると任意のURL先に誘導できます。ホームページ・ECサイト・予約ページ・問い合わせページなど、ユーザーに案内したいWebサイトがある場合におすすめです。他にも、TwitterやYouTubeなどのSNSへの案内にも使えます。
クーポンの表示
商品10%オフクーポンや来店プレゼント特典などのクーポンを表示できます。クーポンはLINE公式アカウントの機能のひとつで、無料発行できるので、事前に作成しておきましょう。
テキストでの自動応対
メニューにテキストを設定しておくと、そのメニューがタップされた時に、トーク画面に任意のメッセージを送信できます。ユーザーによるテキスト入力の手間が省けるので、自動応答などと組み合わせて使うと、ユーザーの利便性が向上します。
ショップカードの表示
ショップカードは無料作成できるデジタルポイントカードで、LINE公式アカウントの機能のひとつです。紙のポイントカードを電子化したものと考えるとわかりやすいでしょう。ユーザーがショップカードを表示させると、トーク画面からポイント数の確認を行えます。
画像のみの表示
アクションを「設定しない」にすると画像のみを表示できます。メニュー画像をタップしてもトーク画面には何も起きません。例えば、セール情報を伝える画像を設定しておき、セール期間中は遷移先URLを設定して企業サイトに案内し、セール期間外は画像のみ表示させる使い方も可能です。
リッチメニューを作る前に準備すること
リッチメニューを作る前に、次の事前準備を行いましょう。
- リッチメニューの数とアクションを決める
- リッチメニューのテンプレートを決める
- リッチメニューの画像を準備する
1. リッチメニューの数とアクションを決める
リッチメニューでは、メニューごとにアクションを設定できます。まずはメニューの数とメニューに設定するアクションを決めましょう。
なお、メニューの数は後述するテンプレートに合わせて1個から6個の間で設定してください。
例えば、メニューを3個用意し、アクションはECサイト、クーポン、公式Twitterを設定する、メニューは4個にして、アクションはECサイト、問い合わせページ、クーポン、ショップカードを設定するといった構成を決めましょう。
ユーザーを自社サイトやECサイト、予約サイト、公式SNSに誘導するのであれば、各URLも準備しておいてください。クーポンやショップカードなどのお得な情報を配信するのであれば、事前にLINE公式アカウントでクーポンやショップカードの作成を行っておきましょう。
2. リッチメニューのテンプレートを決める
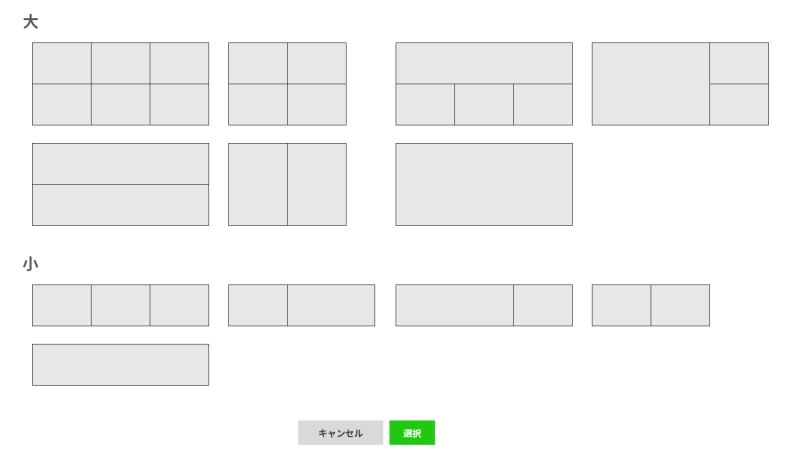
リッチメニューのテンプレートとは、メニューの配置を決める枠組みです。テンプレートは大小2種類あり、大は7パターン、小は5パターンあります。
大きいサイズは、ユーザーの注意を引きやすく、多くのメニューを掲載できますが、トーク画面が狭くなります。小さいサイズは、トーク画面が狭くならずにバランス良く表示できますが、メニューは3個までに限られます。
先に決めたメニューの数に合わせてテンプレートを決めましょう。
同じメニュー数でもテンプレートによって配置が異なります。例えば、大サイズを選択し、メニュー数を4個とした場合、同じ大きさで4分割されたテンプレートと、1個は大きく、他の3個は小さいテンプレートと2種類あります。また、メニュー数が3個の場合は、大小どちらのサイズのテンプレートも用意されているので、最適なものを選びましょう。
3. リッチメニューの画像を準備する
リッチメニューの画像は、次の2種類に分けられます。
- メニューを1枚の画像とする場合
- メニューごとに1枚ずつ画像を分ける場合
それぞれの手順を解説します。
メニューを1枚の画像とする場合
リッチメニューを1枚の背景画像として作成する方法です。先に決めたテンプレートにあわせてメニューを分割し、各メニューに配置する文字もすべて入れて、1枚の画像として作成します。
準備の段階で画像が完成するため、リッチメニュー作成時にアップロードするだけで設定は完了します。
ただし、リッチメニュー作成時に後付けで文字を入力できないため、画像に必要な情報をすべて入れておく必要があります。また、メニューの一部を修正するには画像を修正しなければなりません。
画像の作成方法は、主に自社で作るかデザイナーに依頼するかの2パターンになります。
Canvaのようなデザインツールでは、リッチメニュー用のテンプレートが用意されているため、デザインに詳しくなくても比較的容易に作成できるでしょう。自社での作成が難しい場合は、外部のデザイナーへの依頼を検討してください。
メニューごとに1枚ずつ画像を分ける場合
メニューごとに1枚ずつ画像を分けて、リッチメニュー作成時に文字を入力したり、レイアウトを変えたりする方法です。
各メニューに合うような写真・イラスト・アイコンなどをメニューの数だけ準備します。商用利用可能な素材サイトを利用すると、デザイン性の高い画像が準備できます。
この方法では、準備の段階でメニュー画像の素材を準備しておき、リッチメニュー作成時に文字を入れたりサイズを変更したりしてリッチメニューを完成させます。
リッチメニューの作り方
LINE公式アカウントの管理画面(LINE Official Account Manager)にログインします。
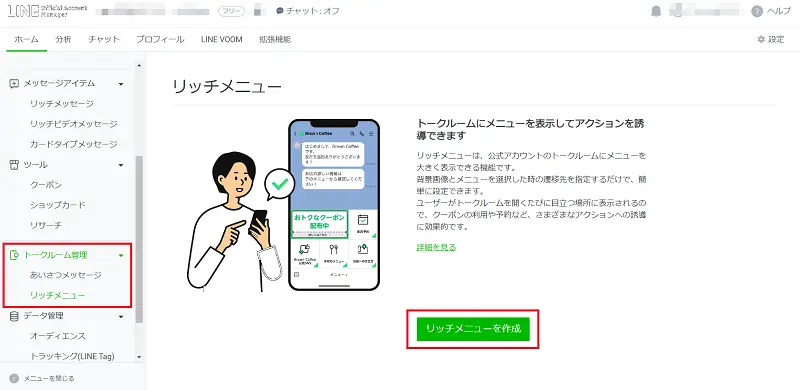
[ホーム]>[トークルーム管理]>[リッチメニュー]を開き、[リッチメニューを作成]をクリックします。
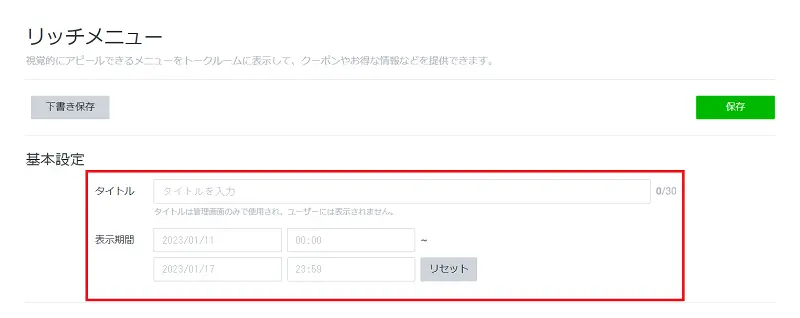
[基本設定]画面のタイトル・表示期間を入力します。
タイトル:リッチメニューを管理するための名称です。ユーザーには表示されないので、わかりやすい名称をつけましょう。
表示期間:リッチメニューを表示させる期間です。キャンペーンの場合はその期間を設定し、特に期限を設けない場合は長めにしておくと良いでしょう。
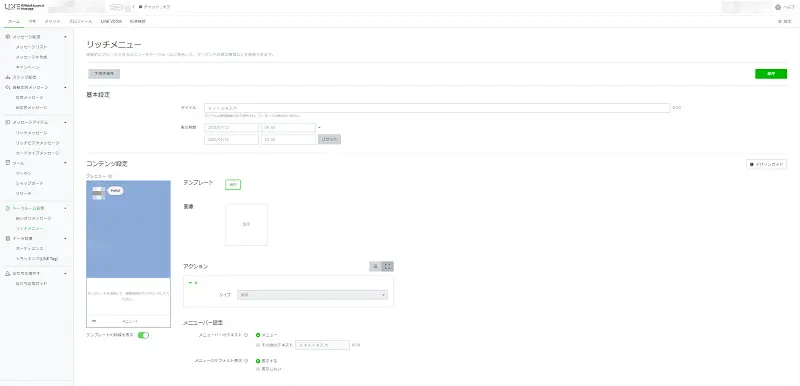
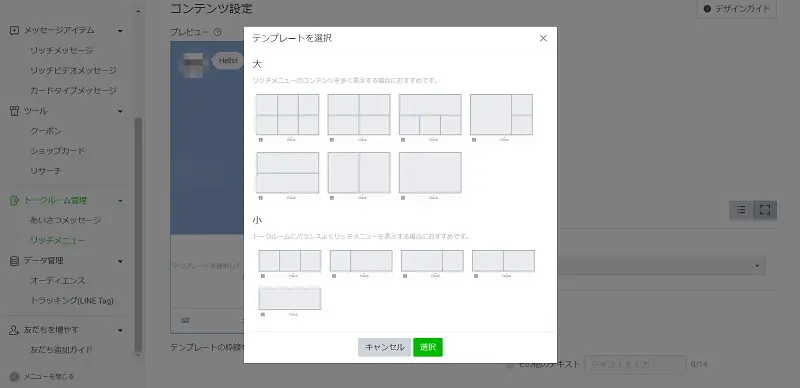
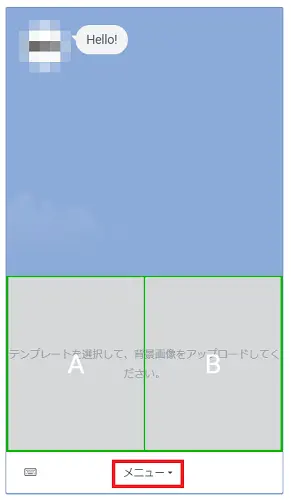
[基本設定]に続いて、[コンテンツ設定]画面でテンプレートの[選択]をクリックします。
[テンプレートを選択]画面が表示されるので、事前に決めておいたテンプレートをクリックし、[選択]ボタンをクリックします。
画面上に選択したテンプレートが表示されることを確認してください。
ここからは、準備した画像によって手順が異なります。
- メニューを1枚の画像とする場合
- メニューごとに1枚ずつ画像を分ける場合
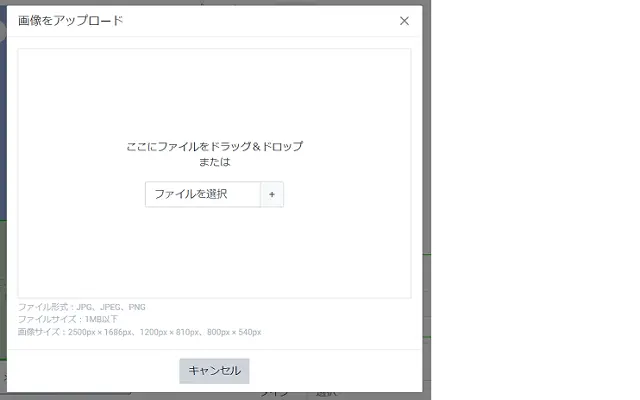
メニューを1枚の画像とする場合:[背景画像をアップロード]をクリックします。
[背景画像をアップロード]画面が表示されるので、準備した画像ファイルを選択しアップロードしましょう。
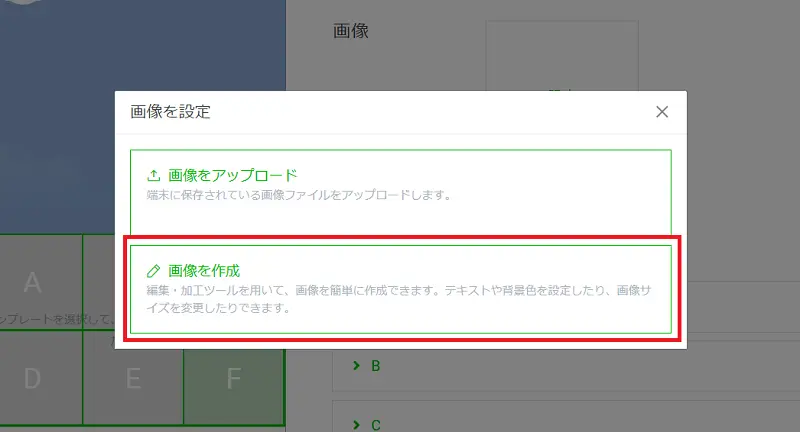
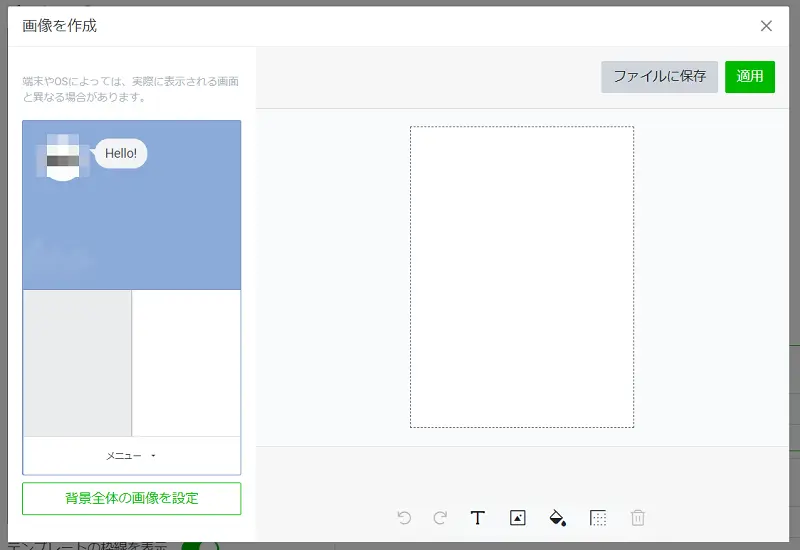
メニューごとに1枚ずつ画像を分ける場合:[画像を作成]をクリックします。
[画像を作成]画面が表示されるので、準備した画像をアップロードします。画像サイズの変更や文字入力、枠線の設定が可能です。設定が済めば、[適用]をクリックします。テンプレートのメニューの数だけ繰り返しましょう。
画像のアップロードまたは作成が完了したら、[アクション]で各メニューのタイプを選択します。
リンクを選択する場合は、リンク先のURLも入力します。クーポンやショップカードを選択する場合は、事前に作成しておきましょう。
また、リンクやクーポンを選択した場合は、アクションラベルの入力が必須です。アクションラベルは20文字まで設定でき、OSの音声読み上げ機能に使われます。何を入力するか迷う時は「クーポンを使用する」のように、メニュー名と動作を入れておくと良いでしょう。
アクションを選定したら、[メニューバー設定]も行います。
メニューバーのテキスト:トーク画面の最下部に表示されるテキストです。ユーザーがこのテキストをタップするとリッチメニューの表示/非表示が切り替わります。
※メニューバーのテキストが表示される場所
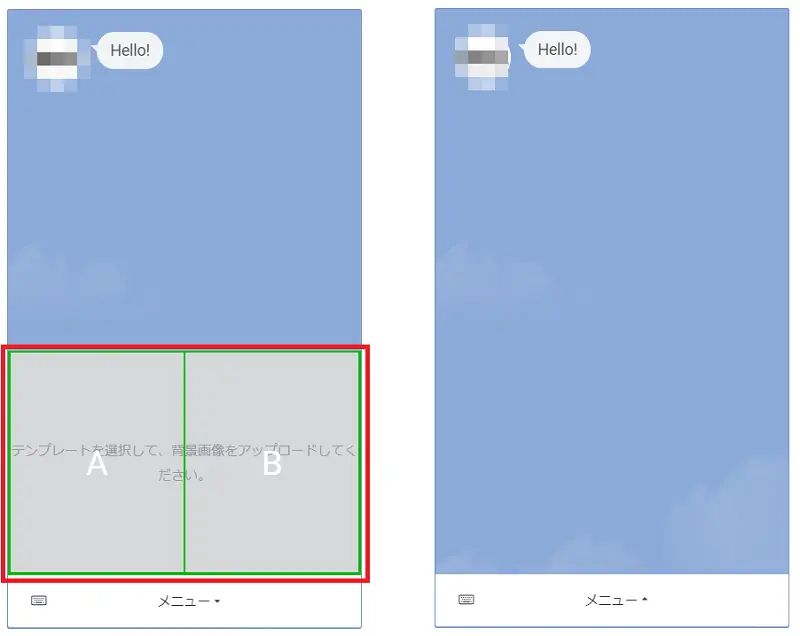
メニューのデフォルト表示:[表示する]の場合は、ユーザーがトーク画面を開いた時にリッチメニューが表示される状態になります。一方、[表示しない]の場合はユーザーがトーク画面を開いた時にはリッチメニューが非表示で、メニューバーをタップすると表示されます。
※メニューのデフォルト表示の[表示する]と[表示しない]の見え方の違い
最後に保存をクリックして作成完了です。
リッチメニュー運用時のポイント
リッチメニューは作成して終わりではなく、運用が重要です。ここからは運用時のポイントを2つご紹介します。
期間に応じて表示する内容を設定する
リッチメニューでは、表示期間を指定できます。複数のリッチメッセージを作成できるので、通常用とキャンペーン用との2種類のリッチメニューを作成しておくと、スムーズに運用可能です。
例えば、新商品セールやキャンペーン期間中はキャンペーン用のリッチメニューを表示するように期間を設定しておき、セールやキャンペーンの終了後は通常のリッチメニューを表示するように設定しておくと良いでしょう。
あらかじめ期間を設定しておけば、キャンペーンが終了したにもかかわらず、キャンペーン用のリッチメニューが表示され続けるなどのミスを防止できます。
クーポン・ショップカードへ案内する
リッチメニューはトーク画面に常時表示されるため、クーポンやショップカードの案内に最適です。
クーポンはLINE公式アカウントの友だちになってくれたユーザーに、割引などのお得な情報を配信できる機能です。クーポン閲覧をきっかけに、来店や販売促進へつなげられます。
ショップカードはLINE上で管理できるポイントカードで、紙のポイントカードとは違い、持ち運ぶ必要がありません。ユーザーにとっては、来店や会計時に紙のポイントカードを用意する必要がなくなるので、とても便利です。
ともに、ユーザーにとって有益な役割を果たすので、LINE公式アカウントのブロック防止に有効です。
クーポンやショップカードはユーザーにも嬉しいサービスなので、リッチメニューで積極的に案内していきましょう。
リッチメニューの効果を高めるコツ
ここからは、リッチメニューの効果を高めるコツを3つご紹介します。
- ユーザー層にあったキャンペーンを企画する
- ユーザーの興味を引くキャッチーなデザインを取り入れる
- リッチメニューとリッチメッセージを併用する
利用者層にあったキャンペーンを企画する
企業として売上アップはもちろん大切ですが、重要なのはあくまでもユーザー目線です。企業側の都合だけでキャンペーンを企画するのではなく、ユーザー層にあったキャンペーンを企画しましょう。
ユーザーはどんな情報を求めているのか、どんなキャンペーンやクーポンがあると喜んでくれるのか、それらを企業側としてどのように提供できるのか、企業側とユーザー側と双方の立場で考える必要があります。
ユーザーに喜んでもらえると、来店が増えて、売上アップにつながります。ユーザー層に合ったキャンペーンを企画しましょう。
利用者の興味を引くキャッチーなデザインを取り入れる
リッチメニューのクリック率は、デザインによって大きな影響を受けます。リッチメニューはトーク画面に常時表示されるため、ユーザーの注意を引きやすいのが特徴です。
メニュー画像に、さらにユーザーの興味を引くキャッチーなデザインを取り入れると、よりタップしてもらいやすくなるでしょう。
デザインでもユーザー目線が重要です。ただし、デザインを華やかにすれば良いわけではありません。華やかなデザインが好きな人もいれば、落ち着いたデザインが好きな人もいます。大切なのはユーザー層の好みに合わせたデザインを取り入れることです。
自社での作成が難しいようであれば、外部のデザイナーに依頼しましょう。企画の内容も大切ですが、デザインも重視してください。
リッチメニューとリッチメッセージを併用する
リッチメニューとリッチメッセージを併用すると、スマートフォンの画面全体を1枚のチラシのように表現できます。
具体的には、トーク画面下部にリッチメニューが表示され、画面上部のトーク画面のスペースに合わせたサイズのリッチメッセージの画像が表示されます。
トーク画面を開いた瞬間に、画面いっぱいに画像が飛び込んでくるため、ユーザーに視覚的なインパクトを与えられるでしょう。
リッチメニューに関する注意点
ここでは、リッチメニューに関する注意点をご紹介します。
リッチメニューはパソコン版LINEでは表示されない
リッチメニューはスマートフォン版LINEのみの機能です。パソコン版LINEでは表示されません。
ユーザーがLINEを閲覧するデバイスは大半がスマートフォンですが、リッチメニューはパソコン版のLINEでは表示されないことを覚えておくと良いでしょう。
テンプレートのサイズに合わせて画像を作成する必要がある
リッチメニューを1枚の画像とする場合は、テンプレートのサイズに合わせた画像を作成する必要があります。
画像のサイズが違っているとリッチメニュー作成時にアップロードできません。自社で画像を作成する際や、外部のデザイナーに画像作成を依頼する場合は注意しましょう。
アップロード可能な画像のサイズは次の通りです。
- 画像の形式:JPG、JPEG、PNG
- 画像のサイズ:1MB以下
テンプレート(大)
- 2,500px × 1,686px
- 1,200px × 810px
- 800px × 540px
テンプレート(小)
- 2,500px × 843px
- 1,200px × 405px
- 800px × 270px
リッチメニューの反映には時間を要する場合がある
リッチメニューを設定しても、すぐに反映されないことがあります。サーバー側での処理に時間がかかっている可能性が考えられるため、しばらく時間をおいてから再度確認してみましょう。
リッチメニューの導入事例
ここからは、リッチメニューの導入事例をご紹介します。ユーザー視点でリッチメニューのデザインを考える際の参考にしてください。
【アパレル】ユニクロ
ユニクロのリッチメニューは、ECストアやチラシ情報、会計時に利用する会員IDなどをまとめて表示しています。「今週のチラシ」は鮮度が高く、インパクトが強い情報です。オンライン購入時の配送や送料に関する情報や、値下げに関する情報など、ユーザーにとってのメリットをわかりやすく伝えています。
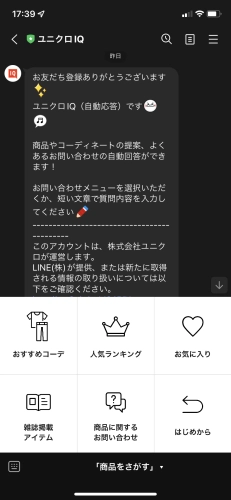
【アパレル】ユニクロIQ
ユニクロIQは、オンラインでの買い物を自動応答でサポートしてくれるサービスです。各メニューはシンプルなアイコンで構成されており、デザイン性よりもわかりやすさを重視しています。
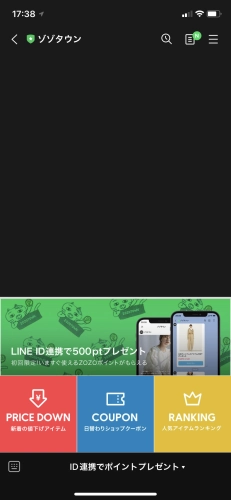
【アパレル】ZOZOTOWN
ZOZOTOWNのリッチメニューは、各メニューの背景が赤・青・黄・緑に色分けされています。値下げアイテムや人気アイテムランキングなどユーザーが興味を引く情報を色分けしてシンプルに伝えることで、ユーザーの行動を喚起しています。
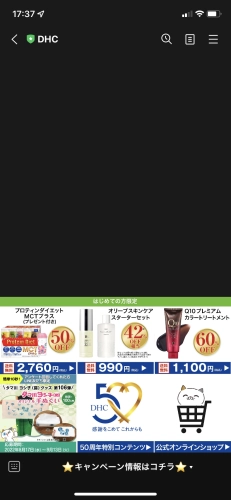
【コスメ】DHC
DHCのリッチメニューでは、はじめての方向けに、42%~60%OFFの商品を紹介しています。商品画像や割引率、価格を端的に伝え、送料無料のマークを表示することで購入行動を促します。
【コスメ】オルビス
オルビスのリッチメニューでは、はじめての方向けと愛用中の方向けにタブを切り替えられるような構成が採用されていて、ユーザーに最適な情報を提供できます。リッチメッセージとの併用で画面全体をチラシのように活用する例です。
【コスメ】資生堂
資生堂のリッチメニューは、サンプルプレゼントを際立たせてユーザーにとってお得な情報が注目されるように工夫されています。下段のメニューは黒い背景に白い文字が採用され、デザインが統一されているのもポイントです。アイコンも併用することで、見やすさやわかりやすさを重視しています。
【ECサイト】楽天市場
楽天市場のリッチメニューは、イラストが多いのが特徴です。LINEスタンプの無料ダウンロードや毎日引けるガチャやジャンケンなど、ユーザーが内容を直感的に把握でき、思わずタップしたくなるような楽しさあふれる工夫がされています。
【家具】ニトリ
ニトリのリッチメニューでは、フォントやデザインの異なるメニューが整理されて並べられている点が特徴です。期間限定価格やお試し価格、ランキングなどユーザーの興味を引くメニューを並べることで、商品閲覧へ誘導しやすい工夫がされています。
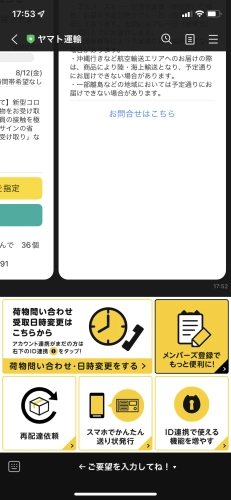
【流通】ヤマト運輸
ヤマト運輸のリッチメニューでは、ユーザーの利用頻度が高い「荷物の問い合わせ・日時変更」を大きめのメニューにしています。ブランドのロゴの色に合わせての黒と黄色で作っているのもポイントです。
【流通】郵便局
郵便局のリッチメニューは、背景が緑に統一され、キャラクターをアイコンにしたシンプルなデザインです。各メニューからリンクが貼られ、転居届の受付や切手の購入もできるようになっています。
【インフラ】東京電力
東京電力のリッチメニューは、白を背景色にしたシンプルなデザインです。凝ったデザインよりも、見やすさやわかりやすさを重視しています。
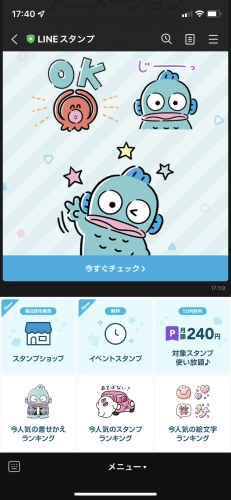
【通信】LINEスタンプ
LINEスタンプのリッチメニューは、ユーザーが各リンク先を見たくなるような工夫が特徴です。スタンプショップでは、「毎日新作発売」との記載を用いることで、新作確認のためのアクセスを促しています。
また、定額サービスへ誘導するためのメニューでは、料金だけでなく1か月無料であることもアピールし、登録ページへ誘導しています。下段では、ユーザーが気になってタップしやすいランキングを並べて設置しています。
リッチメニューはユーザーの立場で作成しよう
リッチメニューを活用すれば、集客や来店、サービスの利用を促進できます。ただし、セールス色が強く出てしまうとLINE公式アカウントはブロックされてしまうので注意しましょう。
重要なのはユーザーの立場を忘れないことです。LINE公式アカウントは自社とユーザーとの関係性を長期的に深めていくもので、リッチメニューはそのためのひとつのツールです。
ユーザーが求めているサービスは何か、どのようなキャンペーンがあると喜んでくれるのか、デザイン性の高いメニューが良いのか、デザインよりもわかりやすさを求めているのかなど、ユーザーの立場で考えながら楽しく運用していきましょう。
ユーザーが使いやすさやお得感を感じれば、来店を促進し売上増加につながります。ユーザーにも自社にも嬉しいリッチメニューを目指して作成しましょう。