Call-To-Action(CTA)がマーケティングでいかに重要かは、以前もお伝えしました。

見込み客を獲得して、マーケティングファネルへと導き、顧客になってもらうための第一歩がCTAです。これまでに当ブログでは、クリックしてもらえるCTAを作るためのコピーライティング術(関連記事はこちら:コンバージョン率を高めるための、コピーライティング8つのヒント)、CTAの作成でありがちなミス(関連記事はこちら:13 Sloppy Mistakes You're Making With Your Calls-to-Action)、CTAの効果的なデザイン方法(関連記事はこちら:お手本にしたいCTAの実例14選)などを解説した記事を掲載してきました。
しかし、うかつなことに、CTAの作り方そのものについては、これまで記事にしていませんでした。実際の現場では、CTAのデザインを外部のデザイナーに委託しているケースも多いでしょうし、予算が許せば、マーケティングチームにデザイナーを雇い入れ、CTAはその人にデザインしてもらうというケースもあると思います。
でも実は、Microsoft PowerPointでも、CTAデザインのニーズを満たす優れたCTAを作成できるということをご存じでしたか。CTAを作成するために多額の予算を確保しなくても、自分で済ませればいいのです。デザイナーでも何でもないのにCTAを作れている私が言うんですから、間違いありません。
この記事では、3種類のCall-To-Action(CTA)をPowerPointで簡単に作成する方法を、ステップバイステップ形式で説明していきます。
( メモ: 以下で紹介するスクリーンショットはいずれもMac版のPowerPointですが、機能自体はすべて、Windows版のPowerPointでも使えます。ツールバーではなくウィンドウ上部のナビゲーション部分から該当の項目を選択してください)
%20%E3%81%AE%E5%9F%BA%E7%A4%8E%E5%AE%8C%E5%85%A8%E3%82%AB%E3%82%99%E3%82%A4%E3%83%88%E3%82%99.png)
コンバージョン率最適化 (CRO) の基礎完全ガイド
ウェブ分析の第一人者 小川卓氏によるコンバージョン率改善の資料と動画のセットです。運営側の主観だけでなく、ユーザー視点で取り組むCROについて学びませんか?
- ウェビナー動画と資料
- CROの実践に欠かせないDMAIC
- CROの実践手順
- CROを行う方へのアドバイス
今すぐダウンロードする
全てのフィールドが必須です。
%20%E3%81%AE%E5%9F%BA%E7%A4%8E%E5%AE%8C%E5%85%A8%E3%82%AB%E3%82%99%E3%82%A4%E3%83%88%E3%82%99.png)
基本的なCTAボタンを作成する方法
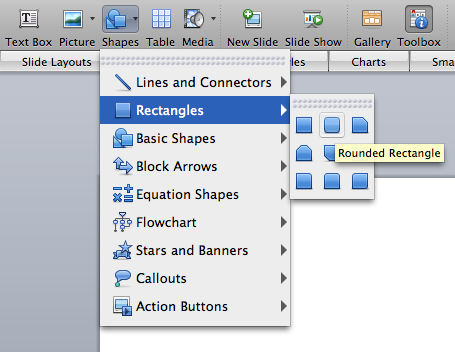
手順1: 図形を選ぶ
ボタンに使う図形を選び、スライド上に配置してください。簡単ですね。

手順2: 会社やブランドのイメージカラーを選ぶ
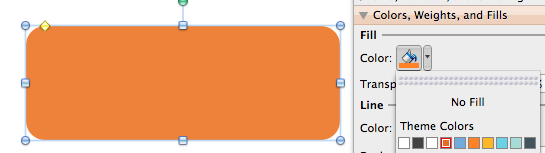
配置した図形の上をダブルクリックすると、塗りつぶしと枠線の色を変えるためのオプションが表示されます。Mac版PowerPointの場合は、ツールバーで [色、太さ、および塗りつぶし] のドロップダウンを開くという方法もあります。このオプションで、会社やブランドのイメージカラーに合った色を選択してください。

手順3: テキストを追加する
[挿入] > [テキストボックス] をクリックしてから、スライドに配置した図形の上をクリックしてください。これで、図形のテキストボックス内にテキストを直接入力できるようになります。ここでは、利用者に起こしてもらいたいアクションを実際に引き出すための簡潔なメッセージを考え出してください。
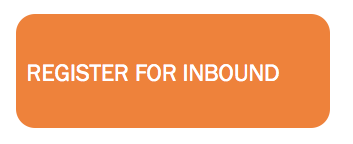
CTAのベストプラクティスに従って、アクションを表す言葉を使い、このボタンをクリックすると何ができるのかを明示する必要があります。たとえば、下の画像のボタンは、HubSpotのINBOUNDカンファレンスに登録するページが開くということが明確に伝わります。(ちなみに、次回のINBOUNDカンファレンスの情報もお見逃しなく)。メッセージを入力したら、ボタンにうまく収まるようにフォントサイズを調整しましょう。

手順4: 図形をさらに加える
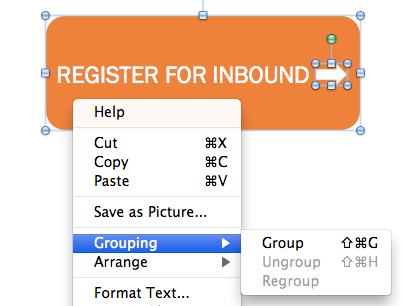
文字だけのCTAでもよいのですが、他の図形を加えると、CTAのボタンだということを強調し、アクションを促すことができます。下の例では、手順3で左寄せにしておいたテキストの末尾に矢印を追加しています。こうすれば、 INBOUND への登録という目的を果たすにはこのCTAをクリックすればよいということが明確に伝わります(関連情報はこちら:INBOUND 2017)。
手順5: グループ化して保存する
このCTAボタンを画像として保存する前に、各要素をグループ化してひとまとまりにしてください。すべての要素をクリックし、右クリックメニューから [グループ化] を選択します。そのうえで、グループ化した画像をあらためて右クリックし、 [図として保存] を選択してください。 ( メモ : すべての要素をグループ化しておかないと、一部の要素が抜け落ちた画像になってしまいます)。

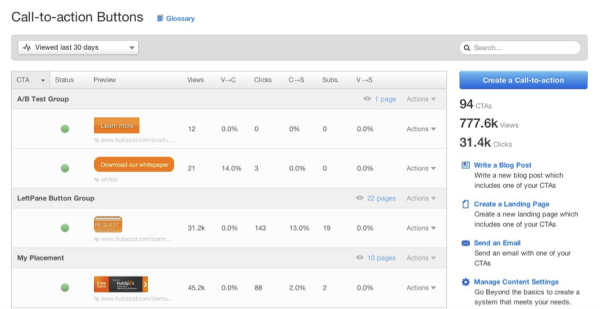
これでCTAボタンは完成です。あとは、ボタンを掲載するウェブサイトを開き、この画像をアップロードして、目的のランディングページにジャンプするようにハイパーリンクを設定してください。HubSpotユーザーの方は、便利な CTAマネージャー を使って、CTAの画像をアップロードし、サイトのコンテンツとして適用できます(関連情報はこちら:Landing Pages)。HubSpotのツールでは、クリックスルー率や送信数など、CTAのパフォーマンス指標も把握できます。

ロゴ入りのCTAを作成する方法
CTAのボタンにブランディングや独自の画像を加えたい場合も、基本的な手順は先ほどと同様です。ブランドのロゴを使って、製品やサービスがひと目でわかるようなボタンを作成してください。ここでは例として、HubSpotのロゴを取り入れたボタンを作成していきます。
手順1: 図形を選ぶ
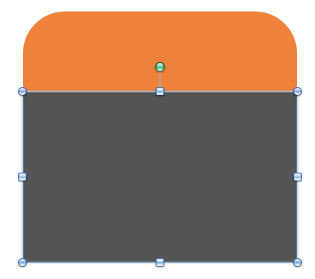
この工程の操作方法は先ほどの手順1と同様です。ただし今回は、ボタンの上に画像を配置することになりますので、複数の図形を組み合わせて、CTAの各部分を引き立たせた方がよいかもしれません。下の例では、オレンジ色の基本的な図形を配置したうえで、下から3分の2を覆う形で、グレーの長方形をかぶせています。図形や色の組み合わせ方は、ボタンで伝えるメッセージに合わせて試行錯誤してみてください。

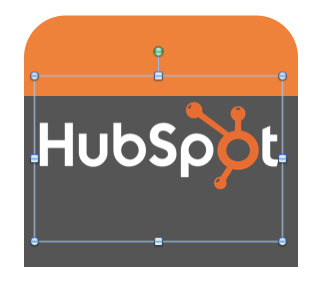
手順2: ロゴを挿入する
ブランドのロゴの画像ファイルを用意したうえで、 [挿入] > [画像] を選択してロゴを配置してください。あるいは、ファイルをコピーしてスライドに貼り付けるという方法もあります。なお、挿入した画像の背景が透明ではなく白色だったとしても、PowerPointの [透明色を指定] 機能で透明にできますので心配はいりません。Mac版PowerPointの場合はツールバーの上部にあり、Windows版PowerPointの場合はウィンドウ上部のナビゲーション部分にあります。[透明色を指定] をクリックしてから、背景の白色の部分を選択すれば、自動で透明に変換されるはずです。

手順3: テキストを追加する
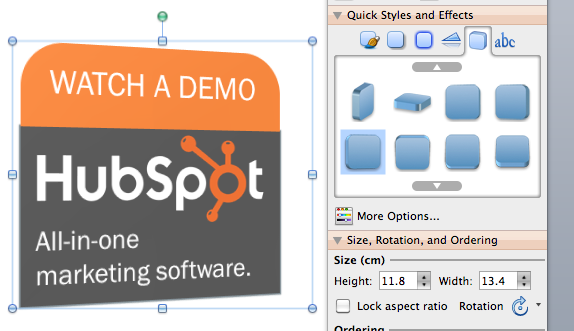
次に、CTAの残りの部分にテキストを追加します。この例では、製品のデモを見てもらうためのCTAと想定し、そのためのメッセージをオレンジ色の部分に記述しています。さらに、HubSpotのロゴの下には、HubSpotの何たるかについて簡単な説明を加えます。これで、何の製品のデモなのかがはっきり伝わるはずです。
手順4: 図形に効果を適用する
CTAの配置場所(ウェブページ、ブログ記事、サイドバー、eBookの中、Eメールの中など)によっては、外観を工夫した方がよいかもしれません。Mac版PowerPointの場合は、ツールバーの [クイック スタイルと効果] を使って、光彩、影、3Dなどの効果を設定できます。Windows版PowerPointの場合は、画像をダブルクリックすると、ウィンドウ上部のナビゲーション部分が変化し、その中から効果を設定できます。

手順5: グループ化して保存する

このCTAでは、「WATCH A DEMO(デモを見る)」と書いてあるのは一部分だけですが、アップロードしてハイパーリンクを設定するときには、画像全体に対してリンクを設定してください。そうすれば、訪問者が画像のどこをクリックしたときでも、正しいリンク先にジャンプできます。
特定のオファー専用のCTAを作成する方法
手順1: 図形を選ぶ
このCTAでは、ブログ記事の末尾やウェブサイト上の目的の場所にうまく収まる図形を選びます。通常、特定のオファーやコンテンツに的を絞ったCTAが効果を発揮するのは、同じようなトピックのコンテンツで使ったときです。
たとえば、CTAをテーマとする今回のブログ記事の場合、末尾までスクロールするとわかるように、 CTAのデザインとコピーの秘訣に関するオファー のCTAを載せています。ブログ記事なら、一般にはいずれかの長方形をCTAに使うのが効果的です。
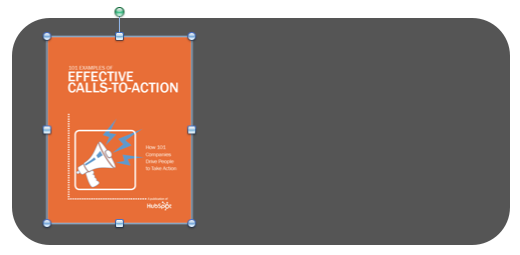
手順2: メインの画像を追加する
今回はCTAの記事ということで、CTAに関するオファーのCTAを作成してみることにします。まずは、オファーを表す画像を用意したうえで、図形の左側か右側に配置してください。ひとまずこの段階では、自分の感性に従った配置場所でかまいません。厳密に行うときには、画像の配置場所をそれぞれ変えたバージョンで A/Bテスト を実施するとよいでしょう。

手順3: CTAのオファーにタイトルを付ける
このCTAが何のオファーなのかが的確に伝わるように、簡潔なタイトルを太字で加えます。この部分で閲覧者の注意を引き、CTAの残りの部分(次の手順で書き加える内容)を読んでもらうという段取りです。

手順4: オファーの価値を伝える説明文を加える
CTAのオファーに説得力を与えるための追加情報を加えましょう。このオファーにどのような効能があるのか、このCTAをクリックするとどんないいことがあるのか、このオファーの価値は何か、といったことです。こうした点を明確かつ簡潔に説明してください。
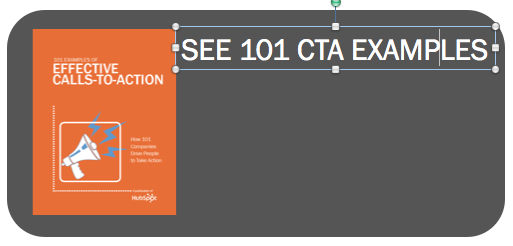
手順5: 本記事の冒頭で作成したような基本的なCTAボタンを追加する
このCTAは、大きなボタンの中に小さなボタンを配置するような外観とします。なぜかというと、実際にはCTAの画像全体にハイパーリンクを設定するものの、このCTAをクリックすればオファーを得られるということが、閲覧者に伝わらない恐れがあるからです。
検索を始めたり、要領がわからずそのまま去ってしまったりするかもしれません。CTAの中に別のボタンを配置して、目立つように色を変え、アクションを促す明確な言葉を記述しておけば、ここをクリックすればよいのだと伝わります。

手順6: グループ化して保存する
この手順は、ここまでに作成したCTAと同様です。

今回紹介した手順とサンプルはお役に立ちましたか。このほかにも、PowerPointではさまざまなタイプのCTAを作成できます。いろいろな図形、色、効果などのオプションを使って、各種のCTAを試しに作ってみてください。そして、 複数のバリエーションを使ったテスト も積極的に行ってください。そうすれば、CTAのクリックスルー率を最大限に高められるはずです。
また、HubSpotユーザーの方は、本文中でも触れたとおり、HubSpotの CTAマネージャー がたいへん便利です(関連情報はこちら:Landing Pages)。CTAをスピーディーにデザインしたり、作成したCTAをアップロードしたり、複数のバリエーションを使ったA/Bテストを簡単に実施したりなど、役立つ機能を数多く備えています。

現在、CTAの作成には何のツールをお使いですか。また、初心者の方に向けたヒントはありませんか。ぜひコメントで聞かせてください。
編集メモ:この記事は、2012年8月に投稿した内容に加筆・訂正したものです。Anum Hussainによる元の記事はこちらからご覧いただけます。
画像クレジット: ericsmithrocks