ずいぶん昔から、とりわけコンバージョンや最適化のトピックにおいては、ボタンの色が与える影響についてさまざまな意見が交わされてきました。皆それぞれにお気に入りの色があるようで、この2年間だけでも緑、ピンク、赤、オレンジ、果てはライトブルーまで、毎回違う色が「最も効果的」と説明されているのを目にしてきた私には、もはやどの色も信じられなくなってしまいました。

ですが、ボタンの色はごく簡単にテストすることができます。私たちは2011年に、Performableのホームページでボタンの色のテストを行いました。驚いたことに、ページ全体のコンバージョン数が、ボタンの色によって大きく変化するという、意外な結果となりました。
テストには緑と赤の2つの色を選びました。最初にホームページを通常どおり作成し、ボタンの色を緑(私がそのページに合うと考えた色)にして表示しました。次に、そのページをコピーしてもう一つ作成し、ボタンの色を赤に変えました。
ボタンの色以外は一切何も変えておらず、コンテンツ、メッセージ、グラフィックスといったその他の要素は、どちらもまったく同じです。したがって、この2つのページでテストを行い、コンバージョン数に変化が現れるとすれば、その原因はボタンの色だと断定することができます。
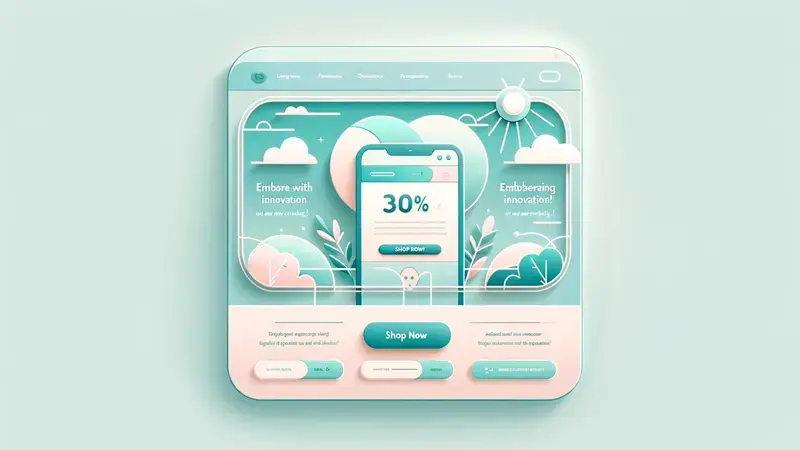
下はテストに使用した2つのページです。

緑色と赤色には、それぞれまったく異なる興味深いイメージがあります。
%20%E3%81%AE%E5%9F%BA%E7%A4%8E%E5%AE%8C%E5%85%A8%E3%82%AB%E3%82%99%E3%82%A4%E3%83%88%E3%82%99.png)
コンバージョン率最適化 (CRO) の基礎完全ガイド
ウェブ分析の第一人者 小川卓氏によるコンバージョン率改善の資料と動画のセットです。運営側の主観だけでなく、ユーザー視点で取り組むCROについて学びませんか?
- ウェビナー動画と資料
- CROの実践に欠かせないDMAIC
- CROの実践手順
- CROを行う方へのアドバイス
今すぐダウンロードする
全てのフィールドが必須です。
%20%E3%81%AE%E5%9F%BA%E7%A4%8E%E5%AE%8C%E5%85%A8%E3%82%AB%E3%82%99%E3%82%A4%E3%83%88%E3%82%99.png)
緑
緑は自然や環境などのイメージを連想させる色です。また、緑は信号機の色でもあり、「許可」や「進め」などの意味で使われることもあります。Performableのカラーパレットにも、緑を(黒やグレーと合わせて)使用しているものが見つかったため、緑色のボタンはページのデザインに上手くマッチしました。ただ、緑色はその当時かなりよく使用されており、web 2.0のウェブサイトでお決まりの色彩のようにも思えました。
赤
一方、赤色にはコミュニケーションや興奮、感情、血液、警告といったイメージがあります。信号機では「止まれ」の意味で使用されています。また、赤は人の目を引く色としても知られていますが、ボタンの色としては、緑ほど頻繁には使用されません。
予測したこと
さて、どちらの色の方がより多くのクリックを獲得したでしょうか。「進め」をイメージさせる緑か、それとも「止まれ」の赤か。あるいは、このようなイメージが実際にクリックの数に影響するのでしょうか。
私の予測は、たとえ一方の色でクリックの数が他方より多かったとしても、その差は小さいだろうというものでした。どちらかの色の方が印象が良いか、あるいは訪問者の目を引くことがあるだろうとは想像しましたが、その違いはコンバージョンの数では判別しにくい程度だろうと思いました。
つまり本テストでも、これまで行ったテストの結果と同じように、コンバージョンの効果が高いページと低いページの違いは、結局それぞれのページが伝えようとするメッセージの違いによるものだと考えていたのです。
テスト結果
テストは数日間で得られたトラフィックを対象とし、合計で2,000人以上の訪問者を調査して行われました。ページへのアクセスがあるたびに、その訪問者がボタンをクリックしたかどうかをPerformableが記録しました。
結果として、赤いボタンの方が緑のボタンよりも効果が21%高くなりました。
赤のボタンをクリックした人は、緑のボタンをクリックした人よりも21%多いという結果になりました。ページのその他の条件はまったく同じです。したがって、この差はボタンの色だけによって生じたものですが、私の想像をはるかに超えていました。
この結果について深く考えてみましょう。このページのコンバージョンにおいて、結果が21%改善されたということは、それ以降の段階で測定されるすべての指標も21%上昇する可能性が出たということです。つまり、このプロセスの最初でクリックする人が21%増えたことによって、最終的な結果も大幅に変わってくるはずです。
これこそが、ページを最適化することで得られる価値です。私たちはトラフィックの数を増やそうと努力したわけではありません。だた、ページの「効率」を良くしただけです。トラフィックの数はそのままでも、コンバージョンの効率を上げるだけで、これほどまでに有益な価値が得られるのです。
もう一つ興味深い話があります。それは、このような結果が、ユーザーテストでは簡単に得られるものではないということです。統計的に有意な結果を得るには、かなりの数の(おそらく数千回ほどの)テストを繰り返す必要があります。
そのような数の人を実際に集めてテストを実施するとなると、気が遠くなるほどの時間とお金が必要でしょう。本テストのように、ページの何か一部分だけを変えて素晴らしく簡単にテストを行うなら、A/Bテストほど便利なものはありません。このように、何らかの目的でデータを集める必要がある場合に、さまざまな条件を考慮し適切な種類のテストを正しく選ぶことは、非常に重要だと思います。
まとめ
このテスト結果から、すべての状況に当てはまる答えを導き出すことはできません。こうなったのは、この結果を出すために必要な(ページデザイン、ウェブサイト、オーディエンスなどの)条件がすべて揃っていたから、と言うしかありません。Performableのオーディエンスが、たまたま赤が好きだったのかもしれないし、その赤がなぜか、Performableのカラーパレットの緑と相性が良かったのかもしれません。理由などいくらでも想像することができるでしょう。
ですから、やみくもにこの結果を信じて、テストもせずに緑のボタンを赤く変えるようなことはしないでください。ご自分のウェブページで、そのオーディエンスならどうなるかをテストし、結果を確認してください。また違った興味深いデータが得られることを期待しましょう。
ウェブサイトでこれまでに行ったA/Bテストがありましたら教えてください。どのような結果になりましたか?
編集メモ:この記事は、 2011年8月に投稿した内容に加筆・訂正したものです。Joshua Porterによる元の記事はこちらからご覧いただけます。