データは偉大な力を発揮します。ただし、データが何を伝えようとしているのかを正しく理解できれば、の話ですが。

大量の数値や統計がただ並んでいるだけでは、簡単には理解できません。データが論理的に、そしてわかりやすく表示されている必要があります。
これをデータビジュアライゼーションといいます。人間の脳は、文字よりもビジュアルな情報を処理する方が得意とされています。つまり、トレンドや統計をわかりやすく説明するために、図やグラフ、デザイン要素などのデータビジュアライゼーションが使用されるとさらに効果が高まります。
しかし、ただビジュアル化すれば良いというものでもありません(関連記事はこちら:Why Most People's Charts & Graphs Look Like Crap)。
では、どうすれば、説得力があり理解しやすい方法でデータを整理して示すことができるのでしょうか。今回はデータビジュアライゼーションのお手本となる16の例を紹介し、そのスタイルや手法などについてお話しします。

マーケティング担当者のためのデータ可視化入門
分かりやすく、かつ説得力のあるグラフを作成する方法
- 可視化のツールとソフトウェア
- データの種類、関連性、形式
- データの効果的な可視化方法
- データ可視化の概要
今すぐダウンロードする
全てのフィールドが必須です。

データビジュアライゼーションとは
データビジュアライゼーションとは、図やマップなどのようにデータをビジュアル化して表し、要点を理解しやすくすることをいいます。つまり、”データを視覚的に見やすくする”する。
データを文章にして伝えようとすると、非常にわかりにくく、またとっつきにくくもなりますが、ビジュアル化すれば、はるかに簡単にデータの意味を素早く理解でき、データのパターンや傾向、相関関係など、文字では伝わらない要素も表現することができます。
データビジュアライゼーションには、スタティックなものとインタラクティブなものがあります。何百年ものあいだ、人々はスタティックなデータビジュアライゼーションの方を使用してきました。インタラクティブなデータビジュアライゼーションは比較的新しく、コンピュータやモバイルデバイスを使用し、データの対象や処理方法を変えることで、図やグラフをインタラクティブに表示することができます。
それでは、インタラクティブ、スタティックの順に、データビジュアライゼーションの素晴らしい例をお見せしましょう。
インタラクティブデータビジュアライゼーションの例
1)バスが詰まる理由
まずは、複雑なデータをゲーム感覚でわかりやすく、的確に示した素晴らしい例をご覧ください。Setosaによる、バスが詰まる理由を説明したビジュアライゼーションです。一台のバスが遅延してしばらくすると、後続のバスも遅延し始め、やがて数台が同じ停留所にたまってしまいますが、その理由が理解されています。
これを数字だけで説明するとかなり難しくなりますが、インタラクティブなゲームに変えて見せることで非常にわかりやすくなります。急カーブを曲がる途中でバスをクリックしてボタンを押し続けると、バスが遅延します。その後は何もしなくても、1台のバスが少し遅延しただけで、しばらくした後に複数のバスがつながっていく様子を見ることができます。

2)世界中の言語
次は、DensityDesignが世界中に全部で2,678あるという言語について、言語を専門としない人たち(つまり私たちのほとんど)に印象深く説明した例です。
ここでは主な言語群や、どの言語が最もよく話されているかを理解したり、言語が話されている場所を世界地図で見たりすることができます。言語というテーマを深く掘り下げ、理解しやすく分類しビジュアルで伝えた素晴らしい例です。

3)米国の年齢層別に見た人口の割合
次は、集めたデータを説得力のある方法で表現した力強い例です。これはPew Researchが作成したGIFアニメーションで、年齢層ごとの人口の割合が時間の経過とともに推移する様子を表しています。スケールの大きいトピックが、小さくスマートにまとめられています。
また、この種のコンテンツはソーシャルで共有されやすく、ブログでも紹介されることが多いため、コンテンツのリーチ拡大にも役立ちます。GIFをPhotoshopで作成したいという方には、こちらをどうぞ(関連記事はこちら:Photoshopを用いてアニメーションGIFを作成する【チュートリアル】)。

4)NFLの歴史完全版
スポーツの世界では、データが大量に集められますが、そのデータがいつも効果的に(あるいは注目すべき点を正確に捉えて)表現されているとは限りません。ですが、FiveThirtyEightによる次の例は、それを見事に成功させています。
このインタラクティブデータビジュアライゼーションでは、NFL(National Football League)の歴史におけるすべての試合から、「Elo評価」と呼ばれる指標(試合ごとに結果を単純に調べて優勢度を出したもの)を計算し、その30,000にもおよぶ評価データで、チームごとにEloを比較できるよう作成されています。そのため、各チームの数十年にわたるパフォーマンスの変化を見ることができます。

5)感謝祭の日の米国の航空状況
何かが一定の時間内に空間を移動する様子をビジュアルに表現した、素晴らしい例をご覧ください。これはGoogle Trendsの技術を利用し、感謝祭の前日に米国を出発または到着した飛行機をトラッキングして作成したものです。
ビジュアライゼーションは一日が始まる時間から開始され、飛行機が米国中を移動する様子を、時間の経過に合わせて映画のように再生します。時間以外の数値は何も表示されませんが、国内便、国際便、ハブ空港間の飛行が、一日のどの時間にそれぞれ多かったかを見ることができます。

6)地球温暖化の本当の原因は?
誰かに「データを示すだけでなく、ストーリーで伝えなさい」とアドバイスされたことはありませんか? Bloomberg Businessによる次のビジュアライゼーションがまさにそれです。画面をインタラクティブに移動すると、始まりから終わりまでストーリーが進んでいきます。
このビジュアライゼーションの目的は、地球温暖化の原因は、惑星軌道の変化や太陽光の温度変化などの自然現象ではないと証明することです。最初に、1800年から現在まで、気温が上昇を続けているという観測データが表示されます。
そして、画面を下の方へスクロールすると、地球温暖化を引き起こしているさまざまな要因が、気温変化のグラフとの比較を示すことによって層を重ねるように紹介され、奥深いストーリーとして展開されていきます。ビジュアライゼーションによって、見る人にその結論を非常に明確に示した素晴らしい例だと思います。

7)シリアで対立する各勢力の関係
多数のさまざまなグループが互いにどのような関係があるか、理解しにくいことがあります。特に、11ものグループが敵対し合っているなかで、いくつかのグループは同じ立場をとっていたり、逆に協力体制にありながら、一部が反目し合っていたりすると、非常に複雑になります。
ですが、その関係を見慣れた絵や色を使って表形式で表すと、非常にわかりやすくなります。次の例はSlateが作成したもので、複雑なデータをシンプルに、わかりやすく、インタラクティブな形式で表現しています。

顔のマークをクリックすると、グループ間の関係について簡潔な説明が表示されます。

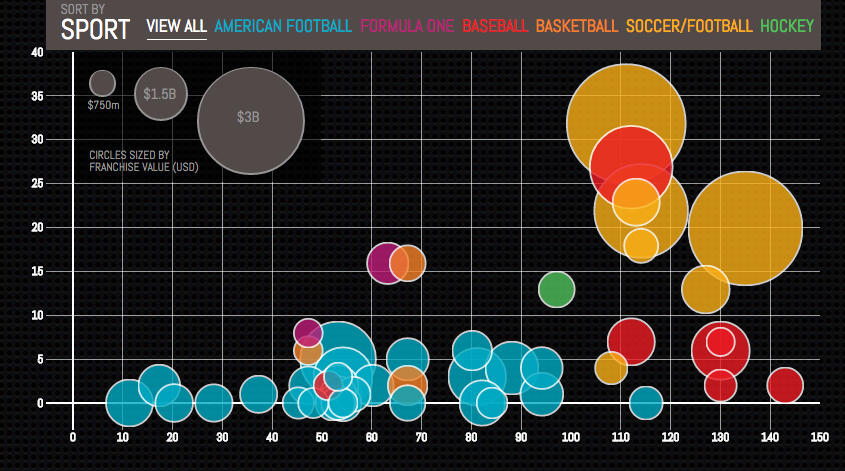
8)最も価値の高いスポーツフランチャイズ
次は、データを加えることでストーリーに深みが増す例をお見せします。このインタラクティブビジュアライゼーションは、Column FiveがForbesの「Top 50 Most Valuable Sports Franchises 2014(2014年最も価値の高い50のスポーツフランチャイズ)」のリストを見て作成したものです。
ただし、リストをただビジュアル化するだけでなく、各チームがリーグを戦ってきた年数と、チームの優勝回数が追加されています。そのため、各チームの歴史やフランチャイズとして成功した実績を、総合的に理解することができます。

9)アメリカのウィンドマップ
先ほどの感謝祭の日の航空状況とよく似ていますが、このビジュアライゼーションは、アメリカの現在の風速と風向をリアルタイムで示しています。ラインの動く速さで風速を表し、ラインの移動する向きで風向を表すという、非常に直観的な素晴らしい例です。
マップをクリックすると拡大表示されますが、全体を表示すると全米の風の状況が、数値が何もなくても一目でわかります。また、風の速さと向きという2つの要素だけを示しているのも、マップを非常にわかりやすくしていると思います。

スタティックデータビジュアライゼーションの例
10)報道各社のオーディエンスの政治的スペクトル
Pew Research Centerによれば、大量のテキストをビジュアルに表現する必要がある場合、表を作成して情報を入れ、コンパクトにまとめるのが普通だそうです。しかし、この例ではなぜか、表ではなく分布図を使っています。
その理由は、分布図を使用することで、報道各社がスペクトルのどこに位置するかを示すことができるからです。このスペクトルでは、マスメディア間の距離が重要な意味を持ちます。これらの企業名を表に入れただけでは、その意味を表現することはできません。

11)著名なクリエイターの日常スケジュール
続いて、発想はシンプルですが、実に面白く仕上がっているビジュアライゼーションをご覧ください。Mason Curreyによる書籍『Daily Rituals』から情報を抜き出して作成したもので、有名な創作者たちの一日のスケジュールを示しています。
活動の種類別に分けてスケジュールを表すという、読み手の興味を上手に惹く内容であるだけでなく、ブランドイメージを高めるという目的においても素晴らしい例だと思います。

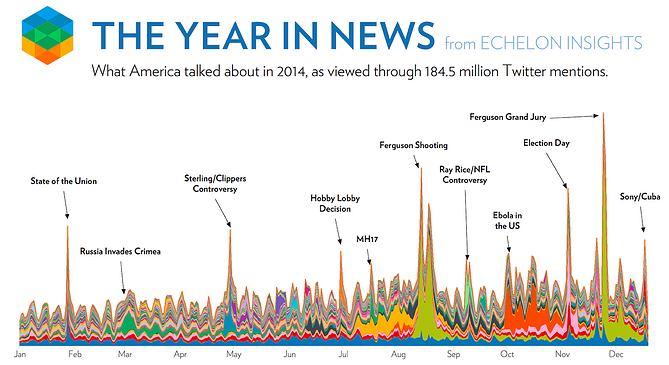
12)ニュースで見る2014年
ベストなビジュアライゼーションは情報を伝えるだけでなく、それを直観的かつ美しくやり遂げます。Echelon Insightsによる次の例もその一つで、2014年にTwitterで最も多く話題になったニュースをビジュアル化しています。1億8450万回のツイートが、芸術的に美しく表現されています。

13)問題の深さ
物事の大小を説明したい場合、スタティックデータビジュアライゼーションが威力を発揮します。Washington Postによる下のインフォグラフィックスは、恐ろしく長く、しかも意図的に長くしてあるのですが、海底に沈んだ飛行機からの信号が、どれくらいの深さまで検出可能かを、高いビルをひっくり返した深さや、哺乳類が潜れる最大の深さ、沈没船タイタニックの深さなどと比較することでわかりやすく示しています。
シンプルなビジュアルと色のグラデーションが非常に上手く利用されています。このように、ニュースのストーリー(この例では消息不明のマレーシア機)にデータを追加すると、見る人にコンテキストを伝えることができます。

(全体を表示するにはこちらをクリックしてください)
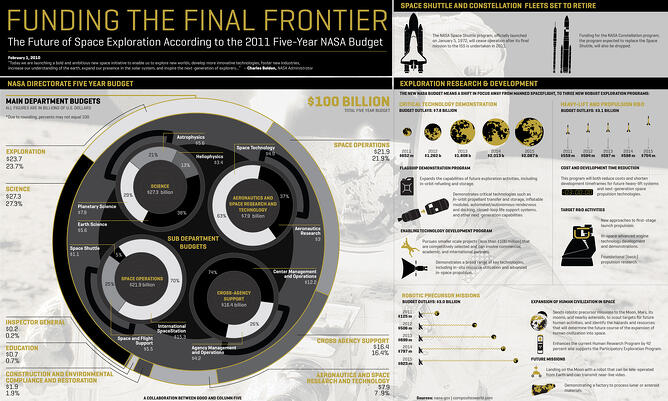
14)NASAの財源
先程のインフォグラフィックスは非常にシンプルでしたが、次の例のように、インフォグラフィックスを上手に作成して大量の情報を伝えることもできます。その秘訣は、読み手が理解しやすいよう、シンプルで整然としたフォーマットにすることです。
GOOD Magazine and Column Fiveによるこのインフォグラフィックスには、NASAの5年間分の予算について、用途や金額が詳しく説明されています。しかも一定のテーマに沿って美しくデザインされており、まったく非の打ちどころがありません。

15)Caritas Kontakladenの年次レポート
静止画像を効果的に利用した、素晴らしいデータビジュアライゼーションの例をご紹介します。現実社会のデータを身近な例を使って示すと、驚くほど理解しやすくなります。これは、デザイナーであるMarion Luttenbergerが、Caritas Kontakladen(オーストラリアを拠点とし、薬物中毒者を支援する団体)による年次レポートのデータを取り上げたものです。
このショッピングカートのビジュアライゼーションは、社会福祉の受給者が1日に受け取る生活必需品の量を表していますが、このようにLuttenbergerは、この団体の活動を身近な画像を使って紹介することに力を注いでいます。

16)Austria Solarの年次レポート
データをビジュアル化する方法はさまざまですが、そのデータの主題を取り入れてデータビジュアライゼーションを作成したという、こだわりの作品をご紹介します。Austria Solarによるこの年次レポートは、太陽光に反応して発色するインクを使用し印刷することで、企業のデータを生き生きと映し出しています。まさに天才的です。
データビジュアライゼーションの素晴らしい例をご存知ですか?下のコメント欄で共有してください。
編集メモ:この記事は、 2015年12月に投稿した内容に加筆・訂正したものです。Ross Crooksによる元の記事はこちらからご覧いただけます。









