言うまでもなく、現代はモバイル社会です。今年、Googleが発表したところによると、検索トラフィックの52%、そしてショッピングトラフィックの約半数が、モバイルデバイスで発生しています。モバイル対応のウェブデザインが、「できれば尚よし」であった時代は終わりました。

今やモバイル対応は必須です。ご存知の通り、2015年4月にはGoogleがモバイル重視の検索アルゴリズムを導入し、私たちマーケターは否が応でもレスポンシブデザインやモバイルサイトを最重要視せざるをえなくなりました。
Googleのアルゴリズム変更からしばらくたった今、すべてのサイトがモバイルに対応になっていてもよさそうなものですが、実際はそうではありません。モバイルからの検索トラフィックが増加し、ランキングに影響を与えているのにも関わらず、半数近くのマーケターが、自社のウェブサイトをモバイルに最適化していないのが現状です。
これは一体なぜなのでしょう。アルゴリズムの影響はそれほど大きくないとでもいうのでしょうか。モバイルからは顧客が獲得できていないと考えているのでしょうか。
ただモバイルの使用が増加しつつあるとはいえ、デスクトップユーザーをないがしろにしろというのではありません。ユーザーがデスクトップでサイトに費やす時間と閲覧するページ数は、モバイルの3倍です。またニュースを読んだり動画を視聴したりするのには、依然としてデスクトップを好むユーザーのほうが多いことが分かっています。
つまりデスクトップを無視して良いわけではありません。またこうしたデスクトップのデータから、モバイルデバイスにおけるユーザーの動向が示唆されます。デスクトップ使用時と違い、モバイルデバイスでは画面が小さく、ユーザーが外出している場合がほとんどです。
そのため、ウェブサイトを訪問する時には、すでに求めているものがはっきりしている傾向にあります。訪れたサイトで欲しい情報がすぐに手に入らなければ、ユーザーは別のサイトに行ってしまうでしょう。つまり、モバイルサイトでは、ユーザーが求めているものを即座に提供する必要があるわけです。少しの時間も無駄にはできません。
これを踏まえて、多くのデザイナーはウェブサイトを設計する際に、「モバイルファースト」のアプローチをとっています。読み込み速度が遅かったり、グラフィックが多すぎたり、ズームやピンチ操作をしないと読めなかったりするページは、モバイルユーザーには不評です。皆さんのサイトはいかがでしょうか。
まだモバイルフレンドリーでない場合も、慌てる必要はありません。ウェブサイトをレスポンシブデザインに再設計したり、モバイル向けサイトを別途作成したりするのは、それほど複雑ではないからです。今や、簡単に操作できる便利なウェブサイトビルダーが多数存在しますし、おそらく皆さんの現在のサイトも、こうしたビルダーで作成されていることと思います。
モバイル戦略をフルに適用されている方も、ベストな方法を模索中の方も、これから紹介する原則を適用して、モバイルサイトを最適化してください。
1)メニューはシンプルかつ簡潔にする
モバイルデバイスやタブレットでは、ユーザーは詳細なメニューをスクロールしたり、複数のサブメニューをクリックしたりはしてくれません。そもそも画面が小さいので、複雑なメニューを表示するスペースがありません。モバイルサイトにおけるメニューには、プロダクトやサービスの概要が分かるような大きな項目のみを含め、訪問者が知りたい情報を大まかに絞り込めるようにしてください。その後、特定のカテゴリーをクリックしたり、サイト内検索機能を使ったりして、さらに細かく絞り込めるような作りにすると良いでしょう。
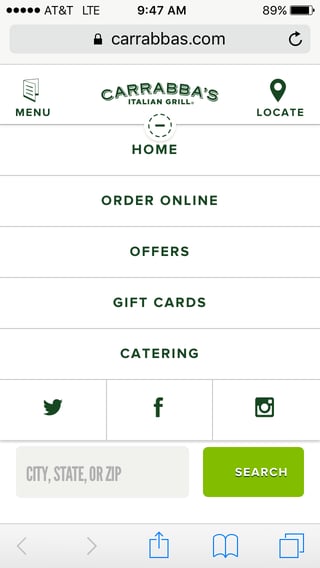
メニューの項目は5~6個に収めるのが理想的です。ユーザーが情報を見つけるのに役立つような構成にします。メインメニューにどうしてもサブメニューを含める必要がある場合、サブメニューの数は2個までに抑えましょう。メニューの形式は、いわゆる「ハンバーガーメニュー」( )が広く普及していますから、わざわざ文字で「メニュー」と書く必要はありません。また、Carrabba'sのように従来のメニューを独自にアレンジしている企業も参考になります。
)が広く普及していますから、わざわざ文字で「メニュー」と書く必要はありません。また、Carrabba'sのように従来のメニューを独自にアレンジしている企業も参考になります。

Carrabba'sのモバイルサイトではブランドロゴの下にシンプルなドロップダウンリストがあり、それを開くと5つのオプションが表示されます。レストランのメニューと周辺店舗の検索機能は、すでにヘッダーの両端に表示されていますから、ドロップダウンリストに含める必要はありません。このようなレイアウトにすることで、メニューをシンプルに保ちつつ、最も重要な要素を目立つ場所に表示することに成功しています。
モバイルデバイスでレストランのウェブサイトの訪れるユーザーは、おそらく、メニューを確認したいか、場所を確認したいか、デリバリーを注文したいかのいずれかであると考えられます。Carrabba'sのサイトは、この3つが簡単かつ素早く達成できる作りになっています。前菜、パスタ、ハッピーアワーといった細かいサブメニューに煩わされることもありません。
2)フォームは短く分かりやすくする
モバイルで連絡先フォームを記入する場合、ユーザーは多くの情報を入力することを好みません。多くの情報を入力する必要がある場合には、おそらくデスクトップかノートパソコンを使用するでしょう。そのため、モバイルではタスクを完了するためにどうしても必要な情報のみを尋ねるようにしましょう。
例えば、ニュースレターの登録であれば、名前とEメールアドレス以外を聞くべきではありません。また支払情報のようなフォームであっても、入力フィールドは最小限に留めましょう。何かを購入するためには、名前とEメールアドレス以上の情報が必要になることはユーザーも理解していますが、それでもユーザーの時間を無駄にするようなフォームは嫌がられます。モバイルからのトラフィックが多いサイトの場合は特に、ユーザーに手間をとらせないように配慮しましょう。
フォームにおける最適なフィールド数を特定するには、フィールドを1つずつ変更あるいは削除してA/Bテストを実施し、フォーム完了率がどう変化するか確認します。例えば、一般的に電話番号の入力フィールドは、あるよりはないほうがフォームの完了率が高まります。ですから、それぞれのフィールがある場合とない場合、入力必須な場合と任意の場合などを試して、フォームのパフォーマンスを確認しましょう。その後、このテストの結果を実際に得られたROIと比較し、そのフィールドを含めるべきかどうかを決定します。
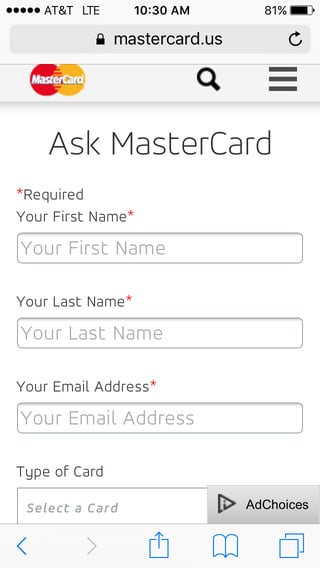
モバイルユーザーの時間に配慮した連絡先フォームとしては、マスターカードのものが好例です。同社のサポートチームに問い合わせたい場合、ユーザーが記入しなければならない必須フィールドは、氏名、Eメールアドレス、問い合わせ分野、コメントのみです。社内で顧客のアカウントを見つけ、適切な部署に割り振るために必要な最低限の情報だけを収集し、過度な質問をしたり、ユーザーに手間をかけさせたりしていません。

また、電話番号やカードの種別、利用金融機関などを任意で入力できるフィールドが用意されており、ユーザーがこうした情報を含めたいと自ら考えた場合には、そうできる手段を提供しています。
もちろん、こうした情報を入力しなくても、問い合わせには答えてもらえます。消費者は、支払情報や金融情報のセキュリティには特に敏感ですから、こうしたオプションを任意にしておくことは、モバイルサイトのベストプラクティスであるだけでなく、ユーザーの信頼を獲得することにもつながります。
3)フォームのフィールドを簡易化する
フォームの長さに加え、入力フィールド自体もユーザーが面倒に感じないものにする必要があります。ドロップダウン、チェックボックス、カレンダーなど、さまざまなフィールド形式をうまく活用してください。こうした形式は支払情報と配達先情報の入力や、旅行の予約などの際に特に便利です。
また、どれが必須項目でどれが任意項目なのかを分かりやすくすることも重要です。リピーターの顧客に対しては、自動入力機能でフィールドを埋め、購入プロセスを短縮しましょう。アカウントを作成したくない新規顧客のために、ゲストとして購入できるオプションを用意しておくことも忘れないでください。
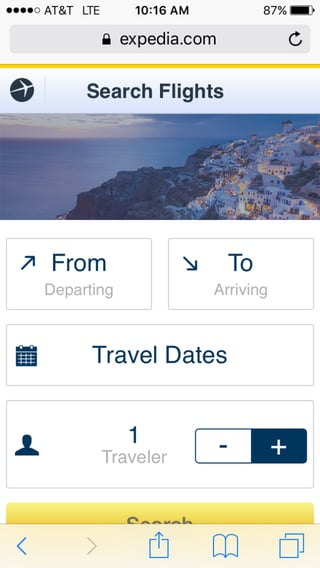
旅行業界の場合、シンプルなフォームを活用して潜在顧客の検索プロセスを手助けすることが不可欠です。エクスペディアがその良い例で、見やすいボタンと少ないフィールドで検索を実行できるようにしています。

フライトの検索では、「出発地」や「目的地」のボタンをクリックして、都市名か空港コードの入力を始めると、予測入力で候補が表示されるので、ユーザーは最後までタイプする必要がありません。また他のサイトに比べ、カレンダー機能も使いやすく、同じページ上で、カレンダーから出発日と到着日を選択できるようになっています。
4)CTAで訪問者の目を引きつける
CTAは、どのようなWebデザインにおいても、不可欠な要素ですが、モバイルでは特に重要となります。デスクトップユーザーに比べ、モバイルユーザーは自分が探しているもの、行いたいことがはっきりしている傾向にあります。ですから、CTAを目立つ場所に配置し、ユーザーが求めているものがすぐに見つかるようにしてください。
CTAは、ファーストビュー(スクロールしなくても見える位置)に配置するのが理想的です。ページの他の要素に対して、コントラストのはっきりした色やフォントを使い、目立つようにしましょう(もちろん、悪目立ちはよくありませんが)。またオファーの内容が何なのかがすぐに分からなければいけません。クリックした後の手順も明確に示して、訪問者が戸惑うことのないようにしてください。
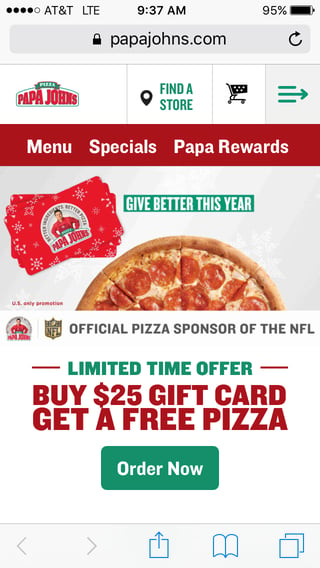
ピザショップのPapa Johnsはホームページの一番目立つ場所に、ホリデープロモーションを持ってきています。オンラインでデリバリーを注文する際に、家族や友人にギフトカードを購入するよう促すプロモーションです。テキストは、全体的なカラースキームやブランディングと整合しつつも、太字で目立つように表示されています。またCTAをクリックしたら何が得られるのかもはっきりと明示されているのが分かります。過剰な美辞麗句や華美なデザインは使用せず、ユーザーがピザを注文するという目的をすぐに達成できるようにしています。
5)ユーザーが求める検索結果を提示する
探しているものや実行したいアクションが明確なモバイルユーザーにとって、サイト内検索は不可欠な機能です。モバイルユーザーは、メニューを覗いてみたり、何ページものページをスクロールしたりはしません。そのため、ユーザーが探している内容が、検索結果の最初のページに表示されるようにすることが何よりも重要となります。ユーザーが最初の検索を完了したら、さらに結果を絞りこめるようにフィルタオプション(価格、関連性、人気のショップなど)も提供しましょう。
また、商品に関しては、検索結果に画像、価格、短い説明などを表示して、テキストだけにならないようにします。そうすることで、ユーザーは複数の商品を一目で比べることができ、探しているものが見つけやすくなります。商品の各ページを開かなくても商品の細部が見られるように、画像はクリックすると同じウィンドウ内で拡大表示されるようにしてください。そして訪問者が探しているものを見つけたら、その商品をクリックして詳細ページに進み、購入できるようにします。
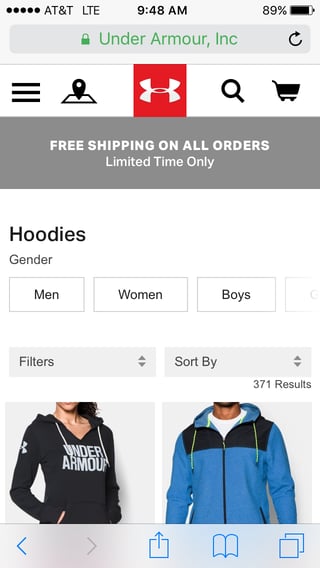
UNDER ARMOURのウェブサイトでは、「パーカー」と検索すると、371件がヒットし、結果をさらに絞り込めるように複数のフィルタオプションが表示されます。対象(女性、男性、男児、女児)の選択、サイズや価格での絞込み、評価順や価格順の並び替えなどが可能です。

サイト内検索については、オプションが多いほうがユーザーに好まれます。細かく絞りこむことで、欲しいものをすぐに見つけたり、関連する商品だけを見たりすることが可能になるためです。効率的な検索に役立つ十分な情報を提供しつつ、モバイルの小さな画面でも見やすいすっきりしたデザインにしましょう。
6)問い合わせしやすくする
eコマースサイトでは、簡単に問い合わせができなければなりません。注文に関して何か質問や問題があった場合、企業に問い合わせて迅速に解決したいと誰もが思うでしょう。そのため、モバイルユーザーに対しては、ウェブサイトの目立つ位置にclick-to-call機能(クリックで直接電話がかけられる機能)を用意しましょう。この機能を他の連絡先フォームや問い合わせ先Eメールアドレスと一緒に表示することで、訪問者は緊急度や好み合った連絡方法を選択することができます。
また、FQAページを設けて、わざわざ問い合わせをしなくても、ユーザーが自分で質問を解決できるようにするのも有効です。ほとんどの消費者が、自分で解決できるのであればそうしたいと考えるはずです。
もう一点、モバイルにおけるベストプラクティスとしてあげたいのが、Googleマップを埋め込んで店舗や事務所の場所を表示することです。訪問者がマップをクリックしてズームしたり、ルート案内を利用したりできるようにすることで、店舗や事務所の場所を正確に伝えることができます。
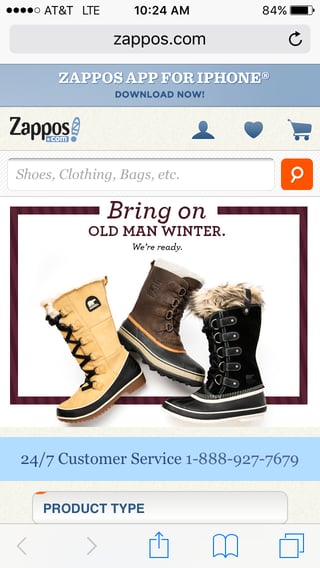
通販会社のZapposは、注文、返品、プロモーションに関して、ユーザーが簡単かつ迅速に問い合わせできるようにすることの大切さをよく理解しています。ファーストビューにclick-to-call機能を使ったカスタマーサービスの番号が表示されているので、すぐにサポートが必要な場合は、1ステップで問い合わせることができます。サイト内で「お問い合わせ」ページを探し回る必要はありません。
7)親指を念頭にデザインする
モバイルフレンドリーでないサイトに対する不満として最も多いのが、ボタンが小さすぎてクリックしにくい、テキストが小さすぎて読みにくいというものです。レスポンシブデザインまたはモバイル ウェブサイト デザインの大原則は、「コンテンツを読んだりリンクをクリックしたりするのにズームインやズームアウトする必要がないようにすること」ですから、ウェブページをデザインする際は、各ボタンが指でクリックするのに十分な大きさであることを確認してください。また別の要素を誤ってクリックしてしまうことがないように、クリックできる要素同士が近すぎないようにすることも重要です。
また訪問者が、ズームインすることなく、テキストが読めるようにしてください。ズームインした後に、リンクをクリックしたり別のページへいくために、またすぐにズームアウトしなければならないことほど、イライラすることはありません。経験則として、タップ領域は最低でも44×44ピクセル必要です。
すべてのスマートフォン端末に最適化することは難しいかもしれませんが、モバイルサイトの設計時には、何世代か古いモデルを念頭においてデザインすると良いと思います。古いモデルのほうが画面が小さいことが多いため、そこで適切に表示されるようにしておけば、どのプラットフォームや端末でもコンテンツがきちんと見られるはずです。
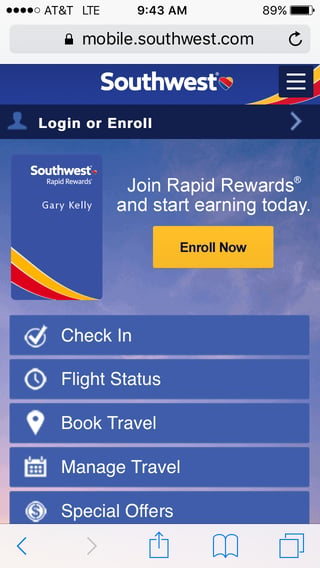
サウスウエスト航空のモバイルサイトでは、ボタンが簡単にクリック可能で、各ボタンのテキストもはっきりと表示されています。画面の横幅とほぼ同じ幅をボタンに割り当てることで、どのユーザーにも読みやすくしているだけでなく、オプションの数を限定して、ユーザーの検索プロセスを容易にしています。
ユーザーは、他のテキストや複数のCTAに注意をそがれることなく、サイトを訪れたそもそもの目的、つまりフライトの検索あるいは現在購入しているチケットの管理に集中することができます。
8)(読み込み)時間は金なり
現代において、消費者の忍耐力は日ごとに低下しています。モバイルではそれがさらに顕著です。モバイルユーザーの多くは外出先や移動中にウェブサイトにアクセスしますから、ページの読み込みで待たせるようなことがあってはいけません。またWiFi接続でも、WiFi以外の接続でも、同じようにページを読み込めるようにしましょう。ページの読み込み時間は4秒以内が理想です。
半分以上のモバイルユーザーは、ページが4秒以内で読み込まれることを期待しており、80%は現在のスマートフォンの読み込み速度に不満を持っています。これは非常に大きな数字です。読み込み速度は電波状況が原因でない限り、必ず改善できます。それなのに改善しないでいれば、これだけの数の見込み顧客を直帰させてしまう可能性があるのです。
モバイルウェブサイトの目安として、サイト全体を1MB未満に抑えましょう。ビジュアルコンテンツが増えれば増えるほど、ウェブサイトの速度は遅くなりやすいので、画像や動画はうまく使用してください。
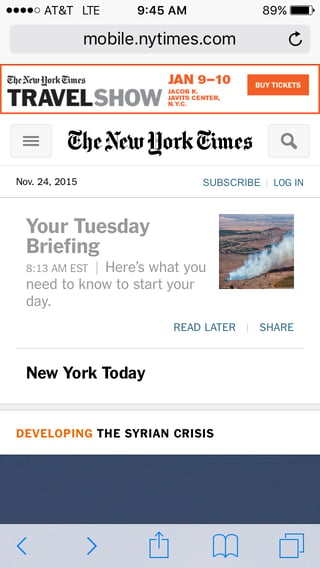
報道出版業界において、必要な情報を素早く得たいというユーザーのニーズに的確に応えているのが、ニューヨーク・タイムズです。同社のモバイルサイトは、WiFi接続でない場合も、ほぼ一瞬にして読み込まれます。多くのモバイルユーザーは、1~2分といったちょっとした空き時間に、ニュースでその日に起きていることを確認します。ニューヨーク・タイムズは、さまざまなカテゴリーにおける注目のニュースを高速の読み込み時間で提供することにより、こうしたユーザーのニーズをしっかりと満たしています。
9)ポップアップはできるだけ避ける
一般的に、ポップアップやアンケートが好きなユーザーはいません。モバイルデバイス使用時であれば尚更です。多くの場合、ポップアップを閉じるための×印やボタンは非常に小さく、ズームアウトしないと閉じることができません。ポップアップを閉じようとして、誤って見たくもない広告をクリックしてしまうこともあります。モバイルユーザーにとって、時間は非常に貴重ですから、ポップアップの表示はユーザーの邪魔にしかなりません。
コンテンツの発行や購読受付をしている企業は、この点に注意する必要があります。ポップアップを表示してメール通知やニュースレターへの申し込みを促したい気持ちはよく分かりますが、現実として、多くのモバイルユーザーはそれを望んでいません。申し込みたいと考えているユーザーは、自らフォームを探し出して申し込んでいるはずです。
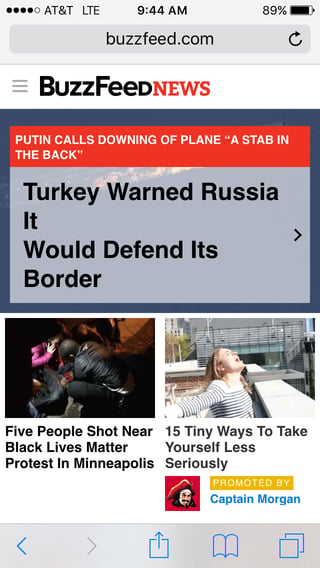
良い例として、BuzzFeedのサイトは、デスクトップ版もモバイル版も、スポンサードコンテンツや広告を記載していますが、ポップアップを使用して、クリックスルーを得たり、ニュースレターの申し込みを促したりといったことはしていません。
以下のスクリーンショットでは、ラムメーカーのCaptain Morganがスポンサーとなっている「15 Tiny Ways to Take Yourself Less Seriously(思いつめすぎないための15のヒント)」という記事がありますが、記事をクリックしてもポップアップが表示されることはありません。
Captain Morganのウェブサイトへのハイパーリンクはありますが、クリックしなくてもかまいません。BuzzFeedはニュースレターのCTAにも同じアプローチを取っています。ニュースターへの申し込みはもちろんできますが、コンテンツを読むために申し込みが強制されることはありません。

モバイルに適したデザインになっていますか?
モバイル検索の重要性や、バイヤーのモバイル利用の増加を見ても、モバイル最適化は避けて通れません。マーケティングおよびバイヤーの行動に対するモバイルの影響は増大しており、衰える気配はありません。デスクトップサイトのリニューアルを考えているのであれば、レスポンシブデザインを採用するか、モバイルサイトを別に用意して、どのデバイスでも快適に見られるようにすることを優先課題にしてください。
私たちは、マーケターとして、モバイルファーストのメンタリティを持つ必要があります。そうでなければ、検索ランキングが下がるだけでなく、消費者からの評価も下がってしまうでしょう。

編集メモ:この記事は、2015年12月に投稿した内容に加筆・訂正したものです。Kim Speierによる元の記事はこちらからご覧いただけます。