ブログのアイキャッチ画像は、読者の目を惹くための大事な要素です。特にSNSからの流入を意識するのであれば、一目で関心を引くようなアイキャッチを作成する必要があるでしょう。自分で画像を加工してみるのも1つの手です。オリジナル画像の方が読者の印象に残りやすく、他サイトとの差別化もしやすくなります。

ただ、「オリジナルの画像作成は、デザイナーじゃないと難しそう」だと思っている方が多いのではないでしょうか。「Canva」であれば、ツール上にあるデザインテンプレートをカスタマイズするだけでアイキャッチ画像が簡単に作成できます。
本記事ではデザインツールCanvaでアイキャッチ画像を作る方法や、作成時の注意点を解説します。
Canvaをアイキャッチ画像作成に活用するメリット
なぜCanvaがアイキャッチ画像作成に適しているのか。まずはCanvaを活用するメリットを紹介します。
無料で使えるうえに高機能
Canva最大の魅力は、便利な機能を無料で使えるところにあります。これから紹介する充実したテンプレートを使うことで、プロ顔負けの高いクオリティの画像を簡単に作成できます。
有料プランになれば機能の制限がなくなる部分もありますが、無料プランでも充分に活用できます。また無料なので、まずはお試し感覚で利用してみることができる点でも魅力的です。
テンプレートが充実している
Canvaは、テンプレートが非常に充実しています。無料版であっても利用できるテンプレートは約8,000種類も用意されています。そのどれもが、プロ作成のクオリティが高いものばかり。このテンプレートの存在が、デザインスキルや高度なツール知識などを必要としなくても、高品質なアイキャッチ画像を作成できる秘訣です。
操作が簡単
Canvaは、Photoshopやillustratorをはじめとした他のデザインツールと比較すると、圧倒的に操作が簡単です。テンプレートを基準とした編集だからということもありますが、テンプレートを設定した後のテキストや画像の細かな編集も手軽にできます。普段、WordやPowerPointといった基本的なツールを利用できているのであれば、編集仕様も近いので、充分に使いこなすことができるでしょう。
スマホでも簡単に編集できる
Canvaは、パソコンやタブレットだけでなく専用のアプリを使ってスマートフォンでの編集も可能です。パソコンと変わらない便利機能を使うことができます。
また、同じアカウントでログインしている場合は、パソコンとスマートフォンそれぞれで作成したデータの同期が可能です。自宅でパソコンを使って作成したデータを、外出先ではスマートフォンから編集できます。
Canvaでブログのアイキャッチ画像を作る手順
続いて、Canvaでブログのアイキャッチ画像を作成する手順をご紹介します。
会員登録〜ログイン
まず、Canvaは会員制のツールであるため利用の前に会員登録をします。
名前や電話番号などの情報を入力したら簡単に会員登録が完了です。会員登録の情報を入力してログインしましょう。
デザインを作成→カスタムサイズ
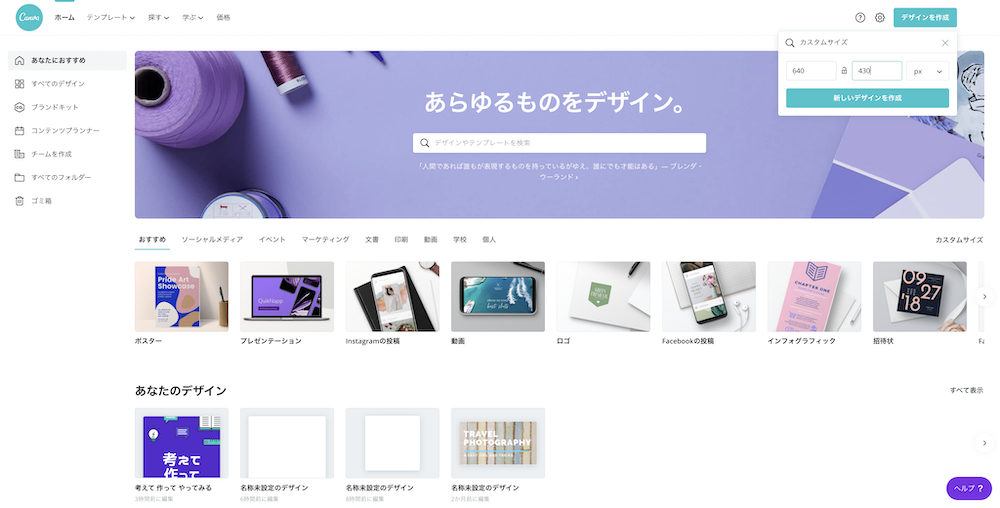
ログインできたら、Canvaのポータル画面右上に置かれたボタン「デザインの作成」をクリック。作成するデザインの用途選択をする画面になりますが、今回は、ブログのアイキャッチ画像を作成するということで「カスタムサイズ」を選択します。
もしくは、画面真ん中にある「オススメ」から作成するものを選択できるので、同じ列の右上に表示されている「カスタムサイズ」をクリックしましょう。
その上で、具体的なサイズを入力します。アイキャッチ画像は基本的に横長ですので、普段ブログで使用している画像を参考にサイズを指定すると良いでしょう。
サイズ指定に困った時は比率を16:9になるように設定すれば、大体どの媒体でも適合します。
テンプレートの選択
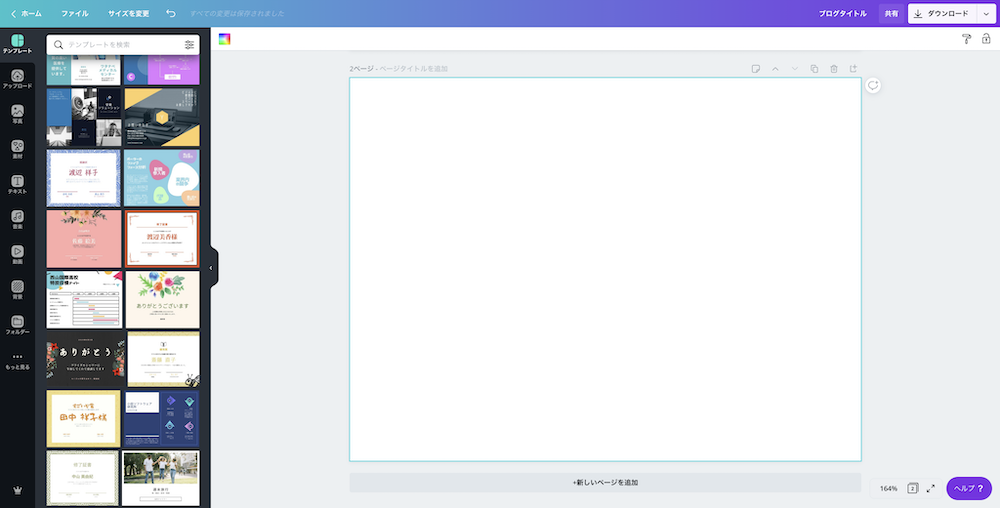
サイズが入力できたら、実際にデザインを編集する画面になります。
ここで最初に行うことは、テンプレートの選択です。画面左側に表示されたテンプレートの中から、ブログのイメージに合うものを指定しましょう。
テンプレートのカスタマイズ
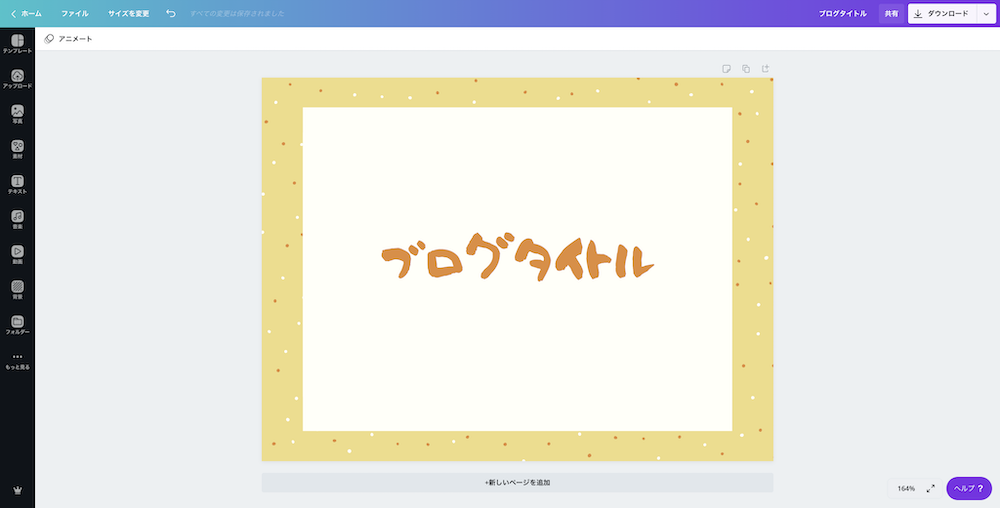
続いて、指定したテンプレートの中身を編集していきます。
画像素材を入れ替える
テンプレートの画像から変更したい場合は、画像素材を入れ替えましょう。画像の挿入から使いたい画像をアップロードするだけで簡単に変更可能です。
テキストを書き入れる
テンプレート上に入力されているテキストを、ブログのタイトルなどに変更しましょう。既存のテキストをクリックして書き直すだけでできます。また、Canvaでは日本語のフォントも充実しているため、フォントの変換や色の変更も簡単です。
編集項目はサイドバーから選択
このデザイン画面では、編集する項目を画面左側のサイドバーから選択してデザインを行います。サイドバーで編集できる項目は、以下の通りです。
- テンプレートの選択
- ローカルに保存されている画像や動画ファイルのアップロード
- Canvaが提供する画像や素材の挿入
- テキストのテイスト選択・挿入
- Canvaに元から入っている動画素材の挿入
- デザインの背景の編集
- フォルダから必要な素材の抽出
Canvaに保存されているデータが使えるなど、できることは様々です。
完成したアイキャッチ画像をダウンロードする
ここまでデザインができたら完成です。
編集画面の右上にある「ダウンロード」から編集したアイキャッチ画像をダウンロードしてデバイスに保存します。また、同じボタンから編集データの共有も行うことができます。共同編集をしたい場合などに活用してみましょう。
Canvaでアイキャッチを作成する際の5つのポイント
ここからは、Canvaの使い方に加えて、ブログのアイキャッチ画像を作成する際のポイントをご紹介します。ブログのアイキャッチ画像は、何のルールもなく自由に作ってしまうと、場合によっては逆効果になってしまうこともあります。少なくとも、これからご紹介する5点は意識しておくと良いでしょう。
1.記事内容と関連したデザインにすること
まずは大前提として、アイキャッチ画像をつける記事の内容や雰囲気と関連したデザインであることが必要です。例えば、SNSで記事を拡散する時に最も目立つのは、アイキャッチ画像です。
このアイキャッチ画像次第で、投稿を見たユーザーが記事を実際に見るかどうかが決まります。アイキャッチ画像は、それを見ただけでどのような記事かが分かる状態が理想であるため、記事の内容との関連性は常に意識しておきましょう。
2.似たような画像ばかり使わない
全く同じテンプレートを利用してアイキャッチ画像を作成することは、避けた方が良いでしょう。ブログ記事それぞれの印象をしっかりと表現し、サイト内の他の記事と差別化するためにも、同じ画像ばかりを使わないことが大切です。
しかし、だからといって違う雰囲気の画像ばかりを作成することもあまり最適とは言えません。なぜなら、アイキャッチ画像は記事の印象を表すだけではなく、アイキャッチ画像がついたブログ記事がサイトの中で並ぶことになるため、まとまると記事だけではなくサイトの印象を表す役割もあるためです。
アイキャッチ画像を記事ごとに微修正しつつも、フォントやロゴを統一するなど、ある程度の一貫性を維持する必要があります。
3.シンプルにまとめる
アイキャッチ画像は、なるべくシンプルなデザインにすると良いでしょう。ブログの内容を画像上で伝えるために、背景よりもタイトルを際立たせて、見やすく分かりやすいと言う点を意識することが大切です。
4.スマホでチェックすること
出来上がったアイキャッチ画像は、パソコンだけでなくスマートフォンでチェックしてみることが重要です。なぜなら大半のC向けブログサイトは、スマホで閲覧されるからです。
パソコンでは、特に問題なく表示されているものであっても、スマホの比較的小さい画面で見た場合、画像で使われている文字やロゴが判別できないくらい小さく見えてしまうなど、問題が生じている可能性があります。
より簡単に画像を確認するために、スマホ版のCanvaアプリをインストールしておくと良いでしょう。編集中データでもスマホから確認することができます。
5.完成した画像は圧縮すること
完成した画像は、ダウンロードしたものをそのまま使うのではなく、圧縮することをオススメします。
特にWordPressなどのCMSのデータベースに画像を登録する場合は、徐々に画像データが溜まっていくことになるため、記事や画像が増えるごとにサーバーに負荷がかかってしまいます。
サーバーに負荷がかかると、サイトの表示スピードも遅くなってしまいます。これによって、検索の表示順位にも影響が出るなど、せっかくオリジナルアイキャッチ画像作成したのに、サイトにとってデメリットばかりが多くなってしまう可能性もあるのです。
そうならないためにも、圧縮して画像データ1枚あたりのデータ量を小さくしましょう。
画像圧縮ツールとしては、TinyPNGやCaesiumなどが有名です。また、ブログをWordPressで作成・運営している場合は、専用のプラグインでも圧縮可能です。
Canvaでユーザーの目を惹くアイキャッチ画像を作ろう
今回は、デザインツールCanvaを使ってブログのアイキャッチ画像を作る方法や、アイキャッチ画像作成時の注意点について解説していきました。
SNSや広告でユーザーの目に触れた時、「お、この記事読んでみよう」とクリックしてもらうためには、アイキャッチ画像のクリエイティブ非常に重要です。デザインツールCanvaであれば、ブログ執筆のついでのような感覚で簡単にアイキャッチ画像を作成できます。今回ご紹介したポイントや注意点を踏まえながら、ぜひアイキャッチ画像の作成にチャレンジしてみてはいかがでしょうか。
canva