CSSは、ウェブページの文字色や大きさなどの見た目を調整するためのコンピュータ言語の一つです。

「CSSの書き方が知りたい」という方のために、本記事ではCSSの基本的な書き方について解説します。エンジニア以外のマーケティング担当者や、コンピューター言語に初めて触れる方に向けて、画像も付けました。
CSSの基本を学ぶことで、ウェブサイトやHTMLメールなどのデザインやレイアウトの変更ができるようになります。また、プログラマーやデザイナーに制作依頼をする際にも、的確な指示が出せるようになるでしょう。
実際にコードを書くためのサンプルコードも用意しているので、ぜひ学習に役立ててください。
CSSの役割
CSS(カスケーディングスタイルシート)は、HTMLで作成されウェブページの文字色や大きさなど、見た目の指定を行うためのコンピュータ言語の一つです。背景色・文字色などのデザインや、中央寄せなどのレイアウトを変更できます。
CSSを使わずにHTMLだけでも簡単なスタイル指定はできますが、HTML5(※)以降、文字の大きさ・種類・色を指定するスタイルに関するタグの使用が廃止となったことから、CSSでスタイル指定する形が主流になりました。
※HTML5とは、2014年にW3C(ワールド・ワイド・ウェブ・コンソーシアム標準化団体)によって提唱された、HTMLのバージョン5.0を指します。
文章や構成はHTMLで、デザインはCSSで指定して役割を分けることで、ソースコード全体の管理性や保守性をより高められます。
CSSの基本的な3つの書式
CSSでは、ウェブページのスタイルを指定するために「セレクタ」「プロパティ」「値」の3つの要素を使用します。まずは、これら3つの書式の役割を理解しましょう。
セレクタ
「セレクタ」とは、「どのHTMLタグに対してスタイルを調整するか」ということです。例えば、h2見出しのスタイルを調整する場合は、「h2」タグをセレクタに指定します。
セレクタには「p」「a」タグなどの他、「.class」(クラス名)や「#id」(id名)なども指定できます。また、「*」(アスタリスク)と記述すると、すべての要素がセレクタとして指定されます。
CSSのセレクタの書き方については、「CSSのプロパティの書き方【サンプルコードあり】」の見出しで解説しています。
プロパティ
「プロパティ」とは、指定したセレクタに対して実行する内容のことで、{ } で囲んで指定します。
例えば、文字色を指定する場合は「color」、文字の大きさを指定する場合は「font size」を用います。1つのセレクタに対して、複数のプロパティを指定することも可能です。
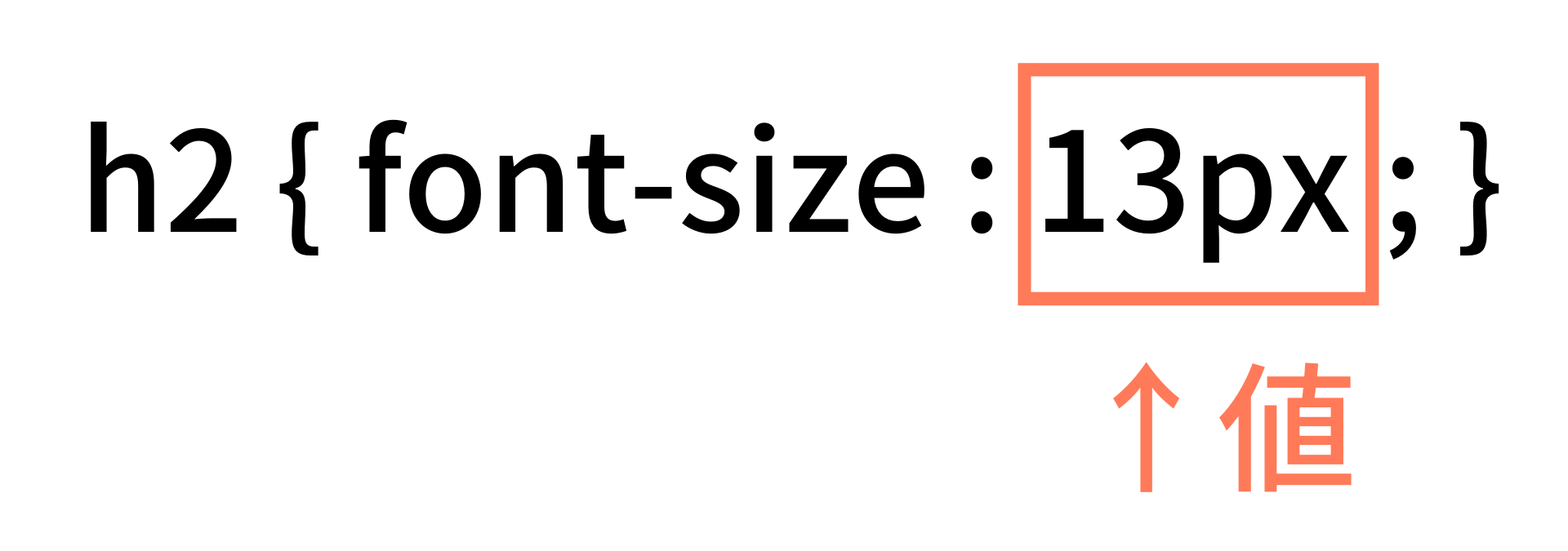
値
「値」とは、プロパティを具体的にどのように調整するかという指示のことです。プロパティと値の間に「:」(コロン)を、最後に「;」(セミコロン)を記入します。
例えば、フォントカラー(文字色)であれば「red」「#f1f1f1」などの色名やカラーコードが入り、フォントサイズ(文字の大きさ)であれば「20px」などの数値が入ります。
CSSのプロパティの書き方【サンプルコードあり】
CSSの3つの書式が理解できたら、次に具体的なプロパティと書き方をご紹介します。
本章の内容は次のとおりです。クリックで各見出しへ移動できます。
テキストのフォント
テキストのフォント(文字)でよく使われるプロパティは以下の5つです。
| プロパティ名 | 役割 |
|---|---|
|
フォントの種類を指定する |
|
|
フォントカラーを指定する |
|
|
フォントの大きさを指定する |
|
|
フォントの太さを指定する |
|
|
下線、上線、取り消し線、点滅などを指定する |
それぞれのプロパティの詳細について解説していきます。
【font-family】フォントの種類を指定する
フォントを指定するには「font-family」プロパティを使用します。指定できるフォントの一例は以下のとおりです。
- sans-serif
- serif
- monospace
- fantasy
- cursive
- MS Pゴシック(MS PGothic)など
例えばページ全体のフォントを「sans-serif」にする場合、次のCSSコードで指定できます。
|
body { |
【color】文字色を指定する
文字色を指定するには「color」プロパティを使用します。「色名」「カラーコード」「RGB値」のいずれかを用います。
例えばページ全体のフォントカラーを「青」にする場合、次のCSSコードで指定できます。
|
body { |
「blue」の部分を、カラーコードの「#0000ff」、RGB値の「rgb (0,0,255)」に変更しても同様に表示できます。
【font-size】文字の大きさを指定する
文字の大きさを指定するには、「font-size」プロパティを使用します。font-sizeに対する値の単位は、「px」や「em」で指定します。
|
body { |
【font-weight】文字の太さを指定する
文字の太さは「font-weight」プロパティを使用し、100〜900の値で文字の太さを指定します。数値が小さくなるほど細く、大きくなるほど太くなり、400が標準の太さです。
その他、「normal(標準)」「bold(太字)」「lighter(今より1段細く)」「bolder(今より1段太く)」のキーワードでも指定できます。
|
body { |
【text-decoration】下線、上線、取り消し線、点滅などを指定する
テキストの下線・上線・取り消し線・点滅などを指定するには、「text-decoration」プロパティを使用します。
「none(装飾無し)」「underline(下線)」「overline(上線)」「line-through(取り消し線)」「blink(点滅)」の値を指定できます。
|
h2 { |
テキストのフォントについての説明は以上です。
行間や行揃え
行間や行揃えでよく使われるプロパティは以下の2つです。
| プロパティ名 | 役割 |
|---|---|
|
文字の行の高さ(行間の設定)を指定する |
|
|
文字の行揃え、均等割付を指定する |
【line-height】文字の行の高さ(行間の設定)を指定する
文字の行の高さ(行間の設定)を指定するには、「line-height」プロパティを使用します。値の単位には、基本的に「px」「em」「rem」「%」を用いますが、単位無しで指定することも可能です。
|
h2 { |
line-heightを指定しない場合は、ブラウザのデフォルト値で自動調整されます。フォントに関するCSSのスタイルは、子要素・孫要素に継承されるため、line-heightは値無しの指定が推奨されています。
【text-align】文字の行揃えや均等割付を指定する
文字の行揃えや均等割付を指定するには、「text-align」プロパティを使用します。値には、「left(左揃え)」「center(中央揃え)」「right(右揃え)」「justify(均等割付)」を用います。
|
h2 { |
行間や行揃えについての説明は以上です。
背景色や画像
背景色や画像でよく使われるプロパティは以下の2つです。
| プロパティ名 | 役割 |
|---|---|
|
背景色を指定する |
|
|
背景画像を指定する |
【background-color】背景色を指定する
背景色を指定するには、「background-color」プロパティを使用します。値には「色名」「カラーコード」「RGB値」のいずれかを用います。
|
h2 { |
「lightgray」の部分を、カラーコードの「#d3d3d3」、RGB値の「rgb (211,211,211)」に変更しても同様に表示できます。
【background-image】背景画像を指定する
背景画像を指定するには「background-image」プロパティを使用し、値に画像URLを指定します。
背景画像は縦横方向に繰り返し表示されます。必要に応じて、背景画像の繰り返し設定のための「background-repeat」プロパティを指定します。
|
body { |
背景色や画像についての説明は以上です。
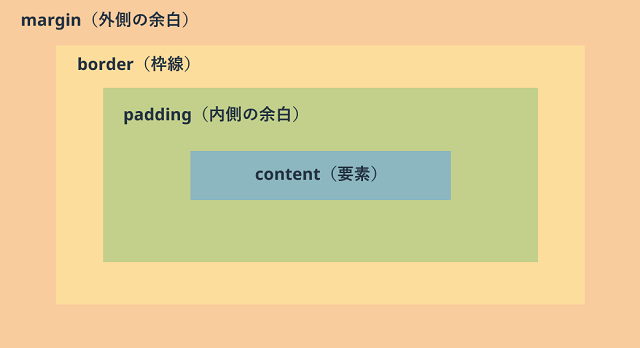
ボックスモデル
ボックスモデルとは、「HTMLで定義された要素は全て長方形のボックスの中に納められている」という考え方です。ボックスモデルでよく使われるプロパティは以下の4つです。
| プロパティ名 | 役割 |
|---|---|
|
ボックスサイズの算出方法を指定する |
|
|
上下左右のボーダーラインの太さ、スタイル、色をまとめて指定する |
|
|
上下左右のパディング(内側の余白)をまとめて指定する |
|
|
上下左右のマージン(外側の余白)をまとめて指定する |
【box-sizing】ボックスサイズの算出方法を指定する
「box-sizing」は、ボックスモデルの各要素の大きさに、padding(内側の余白)とborder(枠線)の幅や高さを含めるか否かを指定する際に使用します。
ボックスサイズの算出方法を指定することで、各エリアのpaddingやborderに影響を受けずに、レイアウトを調整できるようになります。
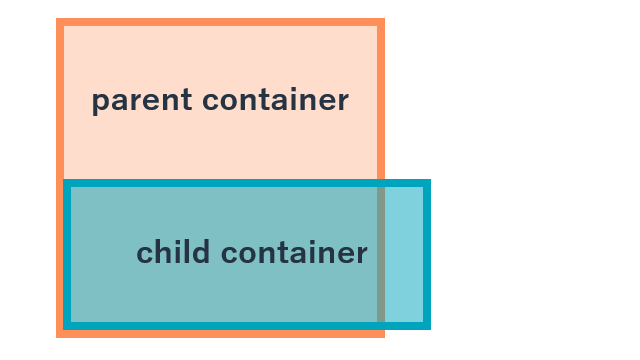
値に「content-box」を指定すると、 width(幅)とheight(高さ)が「内容領域」に対して適用されます。 つまり、paddingとborderの幅や高さを含めずに指定することになります。
例えば、内側のボックスに対して下記のように記述すると、この要素のコンテンツ領域にpaddingやborderを加えた大きさで表示されるため、外側のボックスからはみ出す形になります。
|
box-sizing: content-box; |
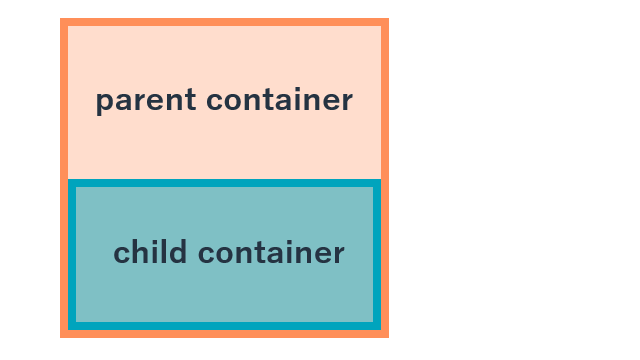
値に「border-box」を指定すると、 widthとheightが「ボーダーボックス」に対して適用されます。 この場合、paddingとborderの幅や高さも値に含めることになります。
例えば、内側のボックスに対して下記のように記述すると、要素のpaddingとborderを含めた大きさの中で、widthを100%に指定することになり、外側のボックスの中に収まります。
|
box-sizing: border-box; |
【border】上下左右のボーダーラインの太さ、スタイル、色をまとめて指定する
上下左右の枠線(ボーダーライン)の太さ・スタイル・色をまとめて指定するには、「border」プロパティを使用します。
太さの値は「px」「em」等の数値で、スタイルは「solid(実線)」「dotted(点線)」「dashed(破線)」「double(二重線)」などのキーワードで、色は「色名」「カラーコード」「RGB値」で指定できます。
|
h2 { |
上下左右のborderを別々に指定する場合は、「border-top(上ボーダー)」「border-bottom(下ボーダー)」「border-left(左ボーダー)」「border-right(右ボーダー)」プロパティを用います。
【padding】上下左右のパディング(内側の余白)をまとめて指定する
上下左右のパディング(内側の余白)をまとめて指定するには、「padding」プロパティを使用します。
paddingの値には、「px」「em」「rem」「%」などの単位を用います。「auto」や「負の値」は指定できません。
上下左右のpaddingを別々に指定する場合は、「padding-top(上パディング)」「padding-bottom(下パディング)」「padding-left(左パディング)」「padding-right(右パディング)」プロパティを用います。値をスペースで区切って記述することも可能です。
|
h2 { |
【margin】上下左右のマージン(外側の余白)をまとめて指定する
上下左右のマージン(外側の余白)をまとめて指定するには、「margin」プロパティを使用します。値には「px」「em」「rem」「%」などの単位を用います。
marginの値に「auto」を指定すると、自動でmarginが計算されます。負の値も指定できます。
上下左右のmarginを別々に指定する場合は、「margin-top(上マージン)」「margin-bottom(下マージン)」「margin-left(左マージン)」「margin-right(右マージン」プロパティを用います。paddingと同様に、値をスペースで区切って記述することも可能です
|
h2 { |
ボックスモデルについての説明は以上です。
ブロック表示とインライン表示
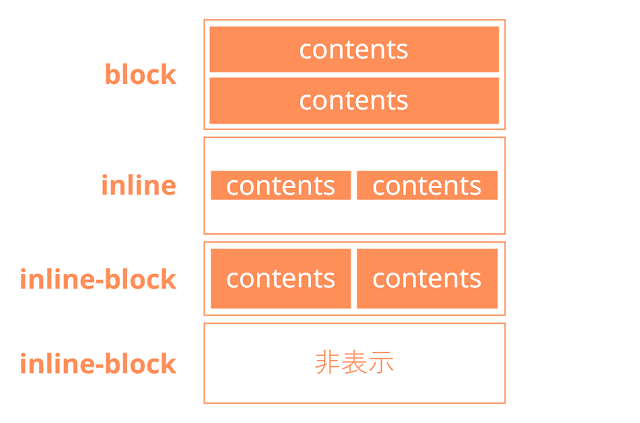
要素の表示形式を指定するには、「display」プロパティを使用します。displayで指定できる値は、「block(要素が横いっぱいに広がり、縦に並ぶ)」「inline(要素が横に並ぶ)」「inline-block(要素が中身と同じ高さで、横に並ぶ)」「none(非表示)」などです。
「pタグはblock」「aタグはinline」といったように、タグごとにdisplayプロパティの初期値が決まっており、ほとんどのタグの初期値は、blockまたはinlineとなっています。
以上が、CSSのプロパティの基本の書き方になります。
CSSのセレクタの書き方【サンプルコードあり】
次に、CSSのセレクタの基本の書き方について解説します。本章の内容は次のとおりです。クリックで各見出しへ移動できます。
タイプセレクタ
「タイプセレクタ」とは、指定したHTMLの要素にスタイルを適用させるセレクタのことです。CSSには要素名を記述します。たとえば、pタグのフォントサイズを14pxにしたい場合は以下のような記述となります。
|
[HTML] [CSS] |
タイプセレクタで指定したCSSは、子要素にも適用されます。そのため、CSSの初期設定をリセットする時に便利です。
classセレクタ
「classセレクタ」とは、class属性により、特定のclass名をつけた要素にスタイルを適用するセレクタのことです。CSSで記述する際には、頭に「.」(ドット)を付けます。
classセレクタは、同じウェブページ内で何度も使用できます。また、class属性の値をスペースで区切ることで、複数指定できます。
例えば、h2タグとpタグの両方のフォントカラーを赤に指定し、pタグのみフォントサイズを20pxに指定する場合は、以下のように記述します。
|
[HTML] |
idセレクタ
「idセレクタ」とは、HTMLソース内のid名で指定したセレクタのことです。CSSのclass名の先頭には、「#」(シャープ)を付けて記述します。
|
[HTML] |
idセレクタはclassセレクタとは異なり、同じウェブページ内で重複してはならないというルールがあります。
子孫セレクタ
「子孫セレクタ」とは親とその子孫という形で、CSSを適用する対象を絞り込んで指定するセレクタです。親要素の直下の要素を「子」、入れ子内のすべての要素を「子孫」と呼びます。
子孫セレクタは、親と子孫を半角スペースで区切って記述します。複数のセレクタを繋げて記述でき、idセレクタ・classセレクタ・要素セレクタなど他のセレクタと組み合わせることも可能です。
|
[HTML] [CSS] |
全称セレクタ
「全称セレクタ」とは、すべての要素をまとめて指定できるセレクタで、「*」(アスタリスク)を用いて記述します。ユニバーサルセレクタとも言います。
CSSのリセットや、共通の初期設定を行う際に使用します。
|
[HTML] [CSS] |
疑似クラスセレクタ
「疑似クラスセレクタ」とは、CSSを適用する条件を指定できるセレクタです。例えば、マウスが文字の上にある時だけ適用する場合は、「:hover」(ホバー)を用いて記述します。
下記の場合、「Button」というテキスト上にマウスオーバーすると、フォントカラーが白、背景色が黒に変わります。
|
[HTML] |
以上が、CSSのセレクタの基本の書き方です。
CSSを記述する場所
CSSを書く場所は大きく分けて3つあります。それぞれの記述場所・記述方法について解説します。
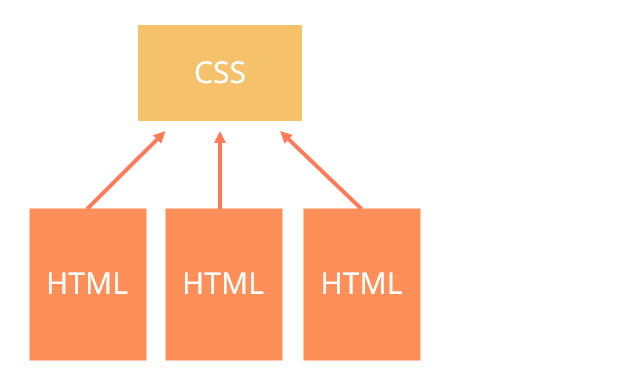
外部のCSS専用ファイル(外部参照形式)
1つ目の書き方は、CSS専用ファイルを外部ファイルとして作成し、HTMLからlinkタグでリンクを貼る方法です。<head>タグの中に<link>タグでCSSファイルを指定します。HTMLファイルと別々に管理できるため保守性が高く、最も一般的なやり方です。
|
[HTML] |
外部のCSS専用ファイルを利用するメリットは、スタイルの追加や修正をした際に、CSSファイルを更新すればリンクしている全てのページに反映され、更新効率が良い点です。
デメリットは、外部参照によるCSSの読込が、ブラウザのレンダリングブロックの原因となる点です。また、大きなCSSファイルを読み込む場合は、ページの表示速度が遅くなる可能性があります。
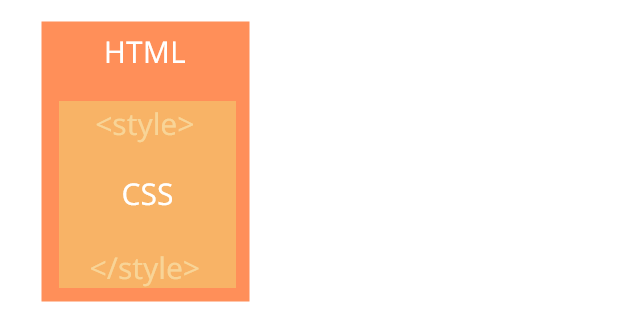
HTML内のstyleタグ(ヘッダー埋め込み形式)
CSSの2つ目の書き方は、HTMLの<head>タグ内に<style>タグを用いて、一括してCSSを記述する方法です。ヘッダー埋め込み形式とも呼ばれます。
|
[HTML] |
<style>タグを用いたスタイル指定のメリットは、HTMLとCSSを分けて記述できる点です。
デメリットは、複数のページで共通するスタイルを追加・修正したい場合であっても、全てのページやテンプレートを更新しなければいけない点です。サイトの更新をする際に一つひとつ直さなければならず手間が掛かってしまうため、特定のページにスタイルを適用したい場合にのみ、この方法を用いることをおすすめします。
HTMLタグのstyle属性(インライン形式)
CSSの3つ目の書き方は、HTMLのタグの中にCSSスタイルを直接記述していく方法です。インライン形式とも呼ばれ、この記述方法で書かれたCSSの内容は最優先され、外部スタイルシートの内容に影響を受けないという特徴があります。
|
[HTML] |
インライン形式のメリットは、変更したい要素にスタイルを直接書き込める点です。一方で、複数のページに共通しているスタイルの追加や修正を行う場合であっても、全てのページでスタイルを更新しなければならないというデメリットもあります。
HTML内に直接書き込む方法はあくまでも応急処置であり、基本的にはあまり行わないことが推奨されています。1ページだけ書式を変えたい箇所があるなど、簡易的な修正に使用しましょう。
CSSの記述時に合わせて押さえておくべき指定方法やルール
ここまで、CSSの基本の書き方について解説してきました。ここからは、レイアウト調整時の指定方法や記述のルールなど、合わせて押さえておくべきポイントをご紹介します。
よく使用する単位
CSSでは、フォントサイズや幅・高さの値を指定する際、様々な単位を使用します。CSSでよく使われる単位は、「px」「em」「rem」「%」の4つです。まずはこの4つの単位を覚えておくと良いでしょう。
|
px(ピクセル) |
デジタル画像や画面などを構成する最小単位で、画素とも言う。モニタの1ピクセルを1pxとする。 |
|
em(エム) |
適用する要素の文字の高さを基準とした相対的な単位。 |
|
rem(ルートエム/レム) |
親要素のフォントサイズを1とする相対的な単位。 |
|
%(パーセント) |
幅や高さの割合を示したもの。 |
色指定の方法
CSSでよく使われる色指定の方法は、「カラーコード指定」「RGB値指定」「RGBA値指定」の3つです。
カラーコードとは、#から始まる16進数(00〜FF)のRGB値(赤・緑・青の値)による色の指定方法です。
RGB値は、10進数(0〜255)のRGB値(赤・緑・青の値)による色の指定方法で、 RGBA値は、これに透明度(A:0.0〜1.0)を加えた色の指定方法です。
@ルール
CSSには「@ルール(アットルール)」と呼ばれる、ブラウザに動作を指示する方法があります。よく使われるのが、「@import」と「@charset」です。
「@import」は、外部のスタイルシートを読み込むための指示で、スタイルシートの内容をいくつかに分割する際に使うと便利です。
例えば「font.css」と「image.css」の2つのCSSファイルを、HTMLファイルで呼び出すには、下記のように記述します。
|
[HTML](HTMLファイル) [style.css](メインのCSSファイル) [font.css](外部CSSファイル) [image.css](外部CSSファイル) |
「@charset」は、外部CSSファイルで文字コードを指定する際に使用します。以下がその例です。
|
[font.css](外部CSSファイル) |
コメントアウト
ブラウザの表示に影響しないコメントは、/* 〜 */ で囲んでコメントアウトできます。タグの使用目的や機能を記述することで、複数人の制作者がCSSを更新する際に役立ちます。
CSS適用の優先順位
CSSは、同じ要素に別のCSSスタイルを上書きできるという特徴があります。
同じ要素の同じプロパティの値が重複指定された場合、優先順位の4つのルールに基づいて適用されます。本章では、CSS適用の優先順位について解説します。
後から読み込まれたCSSスタイルが優先
CSSスタイルが重複した場合、後から読み込まれたスタイルが優先されます。下記の場合は、最後に読み込まれた「font-size :10px」が適用になります。
|
[CSS] |
ただし、次に紹介する「記述された場所」と「詳細度」によっては、優先順位が変わる場合もあります。
インラインで記述されたCSSスタイルが優先
先述のとおり、CSSを記述する方法には、外部参照・ヘッダー埋め込み形式・インライン形式の3つのパターンがありますが、CSSの重複があった場合は、インライン形式で記述した内容が最優先されます。
例えば、以下の場合、最も優先されるのはインライン形式なので、h2のフォントサイズは「font-size :15px」が適用されます。
|
[HTML] |
詳細度の高いものが優先
CSSはセレクタの書き方によって詳細度の高いものが優先されます。詳細度は、「idセレクタ > classセレクタ > タイプセレクタ」の順に評価されます。
詳細度が高ければ、CSSの読み込み順に関係なく優先して適用されます。詳細度が同じ場合は、後から書かれたスタイルが適用されます。
!important指定が最優先
「!important指定」を用いると、ここまで紹介したルールを無視し強制的に最優先にできます。書き方は、最優先させたいCSSの値の後ろに、半角スペースと「!important」を記述するのみでOKです。
ただし、!important指定を使いすぎると、管理が煩雑になり更新時の手間にもなるため、やむを得ない場合を除いて使用を控えましょう。
|
[CSS] |
CSSの基本の書き方を理解してウェブデザイン制作に活かそう
ここまで、CSSの基本の書き方について、プロパティやセレクタの詳細に触れながら解説してきました。
CSSには書き方や読み込み順に明確なルールがあり、ウェブサイト制作の際はそのルールに基づいて進める必要があります。CSSプロパティをすべて覚える必要はありませんが、少しずつ使える種類を増やしていき、ウェブサイトのデザインやレイアウトの調整に活かしてください。
HubSpotではこの他にもマーケティングやセールスに役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。