Adobe社が提供するPhotoshop(フォトショップ)は、写真の加工や合成ができる画像編集アプリケーションです。プロ仕様の本格的なツールという印象が強く、「初心者には使い方がむずかしそう」とお悩みの方も多いのではないでしょうか。


Adobe Photoshop 基本の使い方ガイド
Adobe Photoshopの基本的な操作方法を中心に学べる初心者向けのガイドです。
- Photoshopの画面(ワークスペース)の各名称と使い方
- Photoshopの使い方【基本の画像加工】
- Photoshopの基本ツール12種類
- Photoshopの使い方の学習に役立つ入門書籍
今すぐダウンロードする
全てのフィールドが必須です。

本記事では、Photoshopの各種ツールの使い方や画像加工の方法について、初心者向けに分かりやすく解説します。
Photoshopの使い方を学ぶ上で役立つおすすめの入門書もご紹介していますので、デザイン制作の参考にしていただければと思います。
Photoshop(フォトショップ)の基本知識
Photoshop(フォトショップ)とは、アメリカ・カリフォルニア州に本社を置くAdobe社が提供している、画像編集アプリケーションです。写真の加工や色の調整のほか、複数の画像の合成などが可能で、Webサイト用の画像やバナー、ワイヤーフレームなどのデザイン制作に用いられます。
利用するには、サブスクリプション契約を行い毎月料金を支払います。個人か法人か、契約するプランはどれかによって価格と使えるソフトの種類が変わってきます。
類似のソフト「Illustrator」との違い
Photoshopと合わせて使用されるツールとして、Illustrator(イラストレーター)というグラフィックデザイン編集アプリケーションもあります。
Photoshopは、点の集まりで画像を表現する「ビットマップ形式」を採用しているため、写真の加工・編集に向いています。主に写真の編集、写真をベースとしたデザイン、ウェブデザイン、グラフィックデザインなどに使われます。
対して、Illustratorは画像を数値化した「ベクター形式」で編集するため、拡大しても画像が荒くならず、ロゴやイラストの作成に向いているツールといえます。テキストや図形をベースとしたデザイン、DTPデザイン、イラスト、ロゴ作成などに使われます。
PhotoshopとIllustratorは完全に役割が分かれたソフトではなく、ある程度は同じことができるソフトです。その上で両者とも得意分野において高い編集機能を持っているため、組み合わせてデザインが行われることもあります。
Illustratorの使い方については、下記の記事で詳しくご紹介しています。
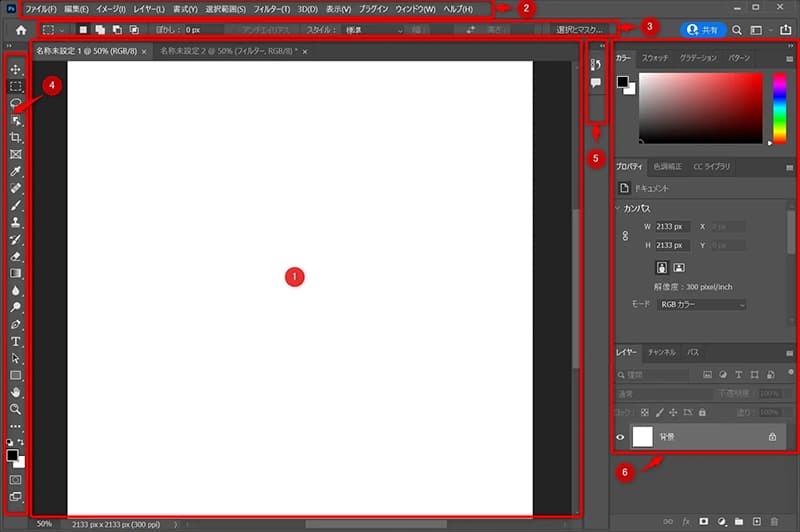
Photoshopの画面(ワークスペース)の各名称と使い方
Photoshopで画像編集などを行う画面(ワークスペース)の各名称と使い方は、以下の通りです。
①ドキュメント:画像の編集などを行うカンバスとなる場所。写真や図形、テキストなどがレイヤーの順番にあわせて表示される
②メニューバー:ファイル、編集、イメージ、書式など、基本となるメニューがまとめられている。ファイルでは新規作成や保存など、編集ではカットなど各編集や環境設定などがある
③オプションバー:④のツールパネルで選択しているツールの詳細な設定を行う場所
④ツールパネル:移動ツール、各種選択ツール、ブラシツール、テキストなど各種ツールの一覧
⑤ドック:使用頻度の低いツールや、ヒストリー、コメントをアイコン化して表示する場所
⑥パネル:使用頻度の高いツールを表示する場所。カラー、スウォッチ、レイヤー、パスなど
Photoshopを使用する前に行う初期設定
Photoshopはインストール後、すぐに画像編集を始められますが、使用する前に初期設定を行うことで、より快適に作業できるようになります。
本章では、Photoshopの環境設定と各種パネルの設定について、おすすめの初期設定をご紹介します。
環境設定
環境設定では、インターフェイスのカラーやスクリーンモード、ワークスペースのUI、動作やオプションツールの設定ができます。
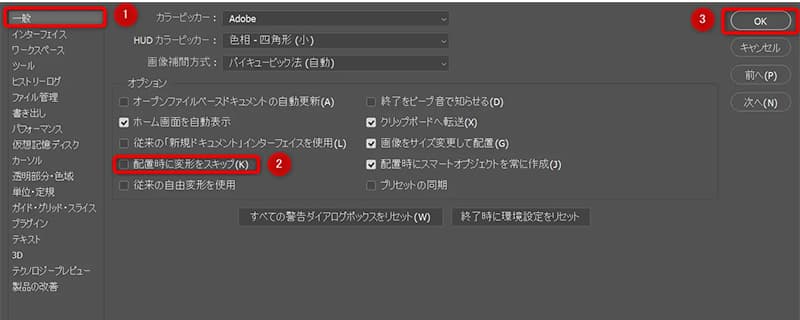
一般設定
メニューバーの「編集」→「環境設定」→「一般」から、一般設定を行いましょう。
「配置時に変形をスキップ」にチェックを入れると、ファイルを読み込んで配置する際に、自由変形を確定する操作をスキップでき、作業のスピードアップにつながります。
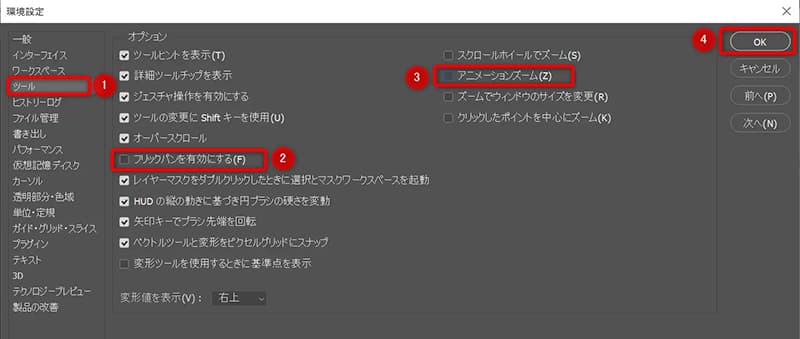
ツールの設定
「環境設定」→「ツール」を開きます。「アニメーションズーム」は、ズーム機能の使用中にアニメーションが表示され、端末に負荷がかかることで読み込み速度が遅くなる可能性があるため、無効にしておくとよいでしょう。
「フリックパンを有効にする」は、「手のひらツール」で画像をドラッグする際に、画像がスクロールして編集しづらくなるため、こちらも無効化しておくことをおすすめします。
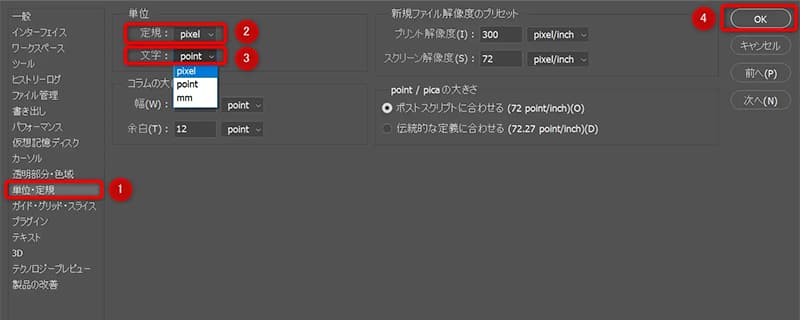
単位の設定
「環境設定」→「単位・定規」で、「定規」と「文字」の単位を「pixel」へ変更しましょう。
Web上の画像データサイズなどの表現には、一般的に「pixel(ピクセル)」が使用されるため、単位を統一しておくことで、サイズを把握しやすくなります。
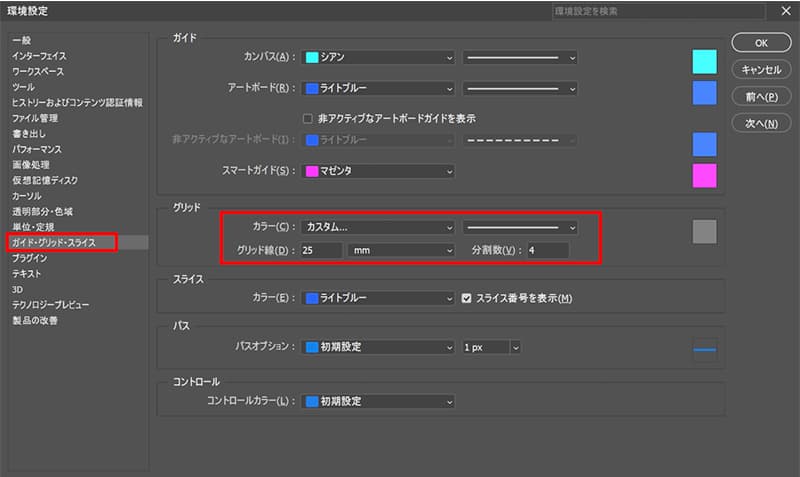
ガイドの設定
カンバス上に、レイアウトを正確に行うことのできるガイド(定規)を表示させることができます。
「環境設定」→「ガイド・グリッド・スライス」と進み、グリッドをカスタマイズしましょう。何度か試して、自身の編集しやすい設定にするのがおすすめです。
各種パネルの設定
続いて、ワークスペース右側にある各種パネルの設定について解説します。
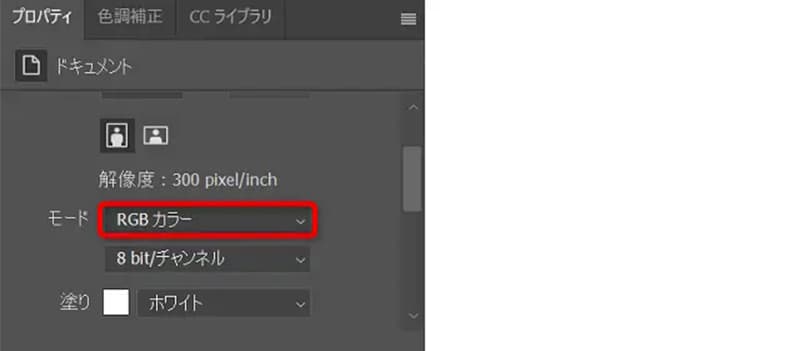
情報パネルの設定
情報パネルでは、「カンバス」「定規とグリッド」「ガイド」「クイック操作」などの設定ができます。
例えば、「カンバス」のモードで色情報を「RGBカラー」「CMYKカラー」などから選択することや、「定規とグリッド」で単位の変更などが可能です。
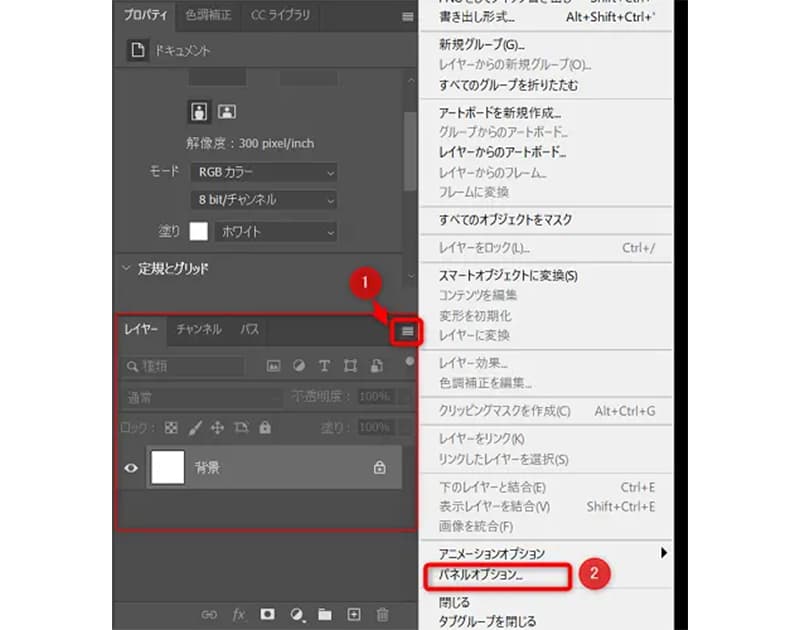
レイヤーパネルの設定
レイヤーパネルの設定は、ワークスペースのレイヤーパネル右上にある4本線をクリックし、「パネルオプション」から行います。
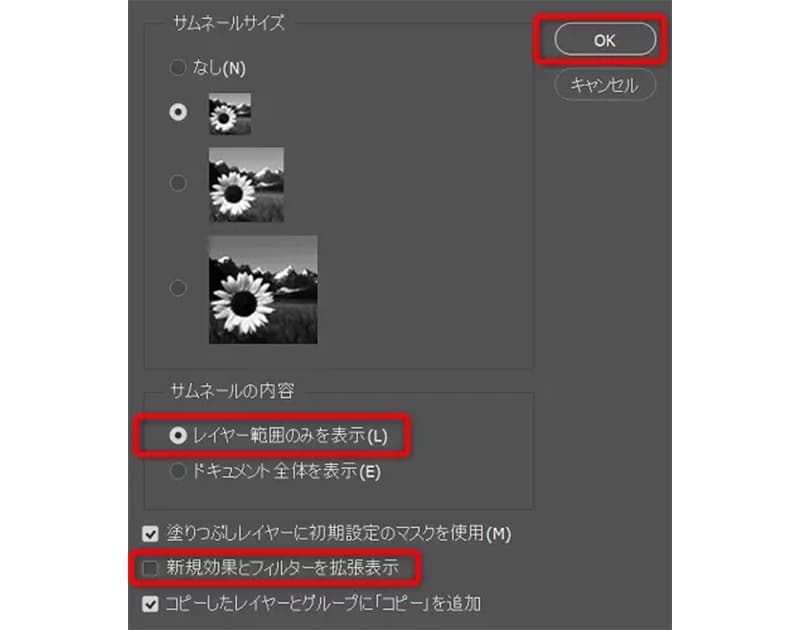
「サムネールの内容」を「ドキュメント全体を表示」から「レイヤー範囲のみを表示」へ変更すると、指定した範囲のみ表示できるようになります。
「新規効果とフィルターを拡張表示」は、必要に応じてクリックで表示できるため、チェックを外しておいても問題ありません。
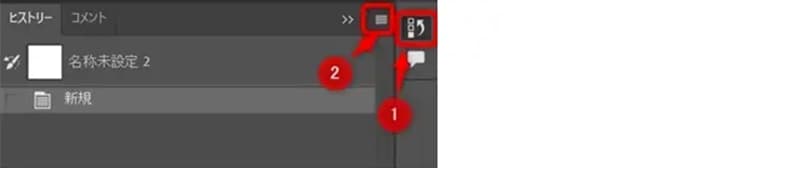
ヒストリーパネルの設定
ドックの「ヒストリー」をクリックし、ヒストリーパネルの右上の4本線をクリックすると、「ヒストリーオプション」を設定できます。
「レイヤーの表示/非表示の変更を取り消し可能にする」のチェックを外すことで、ヒストリーの消費を抑え、画面のフリーズやラグを軽減できます。
その他の設定
環境設定やパネルの設定以外の部分でやっておくと便利な設定をご紹介します。
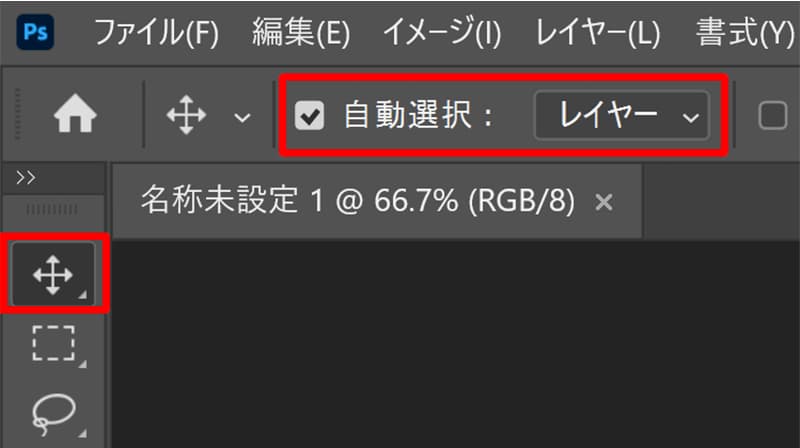
レイヤーを自動選択に
移動ツールを使ってカンバス内のオブジェクトを選択したとき、そのレイヤーも同時に選択できるようにします。レイヤーの数が多い編集だと、レイヤーパネルから改めて探すのに手間がかかるため、細かい時間短縮につながります。
設定するには、移動ツールを選択した状態でオプションバーが以下の状態になっているようにします。
【初心者向け】「レイヤー」と「マスク」を理解しよう
ここでは、画像編集ソフトを初めて使う方に向けて、レイヤーとマスクの概念について解説します。すでに理解しているという方は、次の章までお進みください。
レイヤー
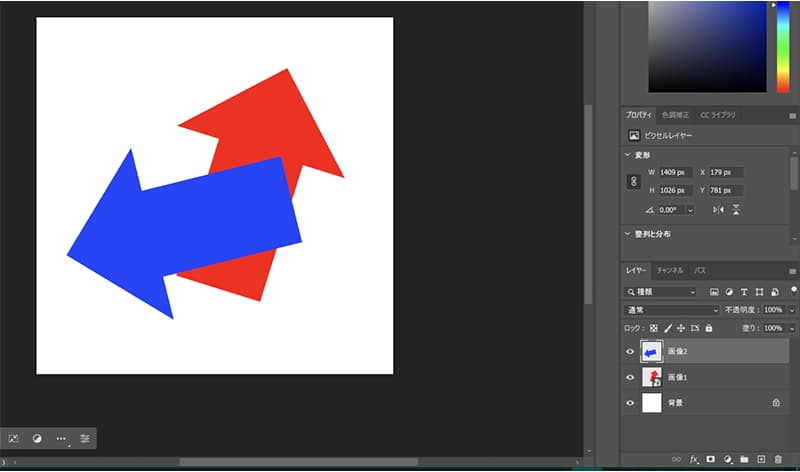
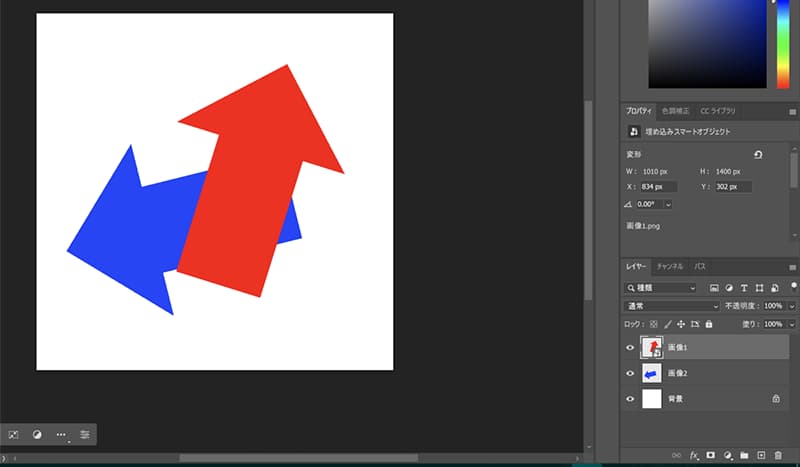
レイヤー(層)とは、画像編集ソフトにおいては各要素を表示させる順番を指します。Photoshopのカンバスは作業台を真上から見ている状態であり、下に置いたレイヤーは上のレイヤーに隠れて見えなくなります。
Photoshopを用いたデザインでは、このレイヤーの順番も駆使してデザインを作っていきます。
上図の右側のレイヤーパネルを見ると、画像1の赤矢印よりも上のレイヤーに画像2の青矢印があります。カンバスを見ると、画像2が上に覆いかぶさっています。
ここでレイヤーパネルの順番を変更すると、このように重なりの順番が入れ替わります。
マスク
マスクとは、ある画像を別のオブジェクトの形に切り抜く機能を指します。
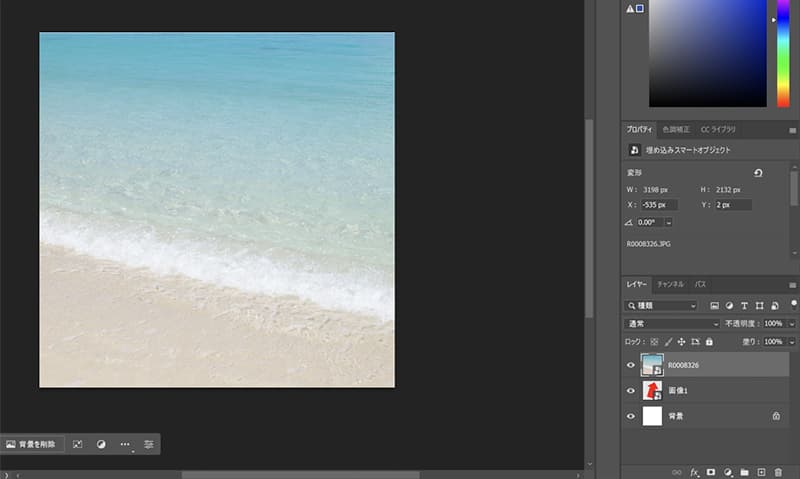
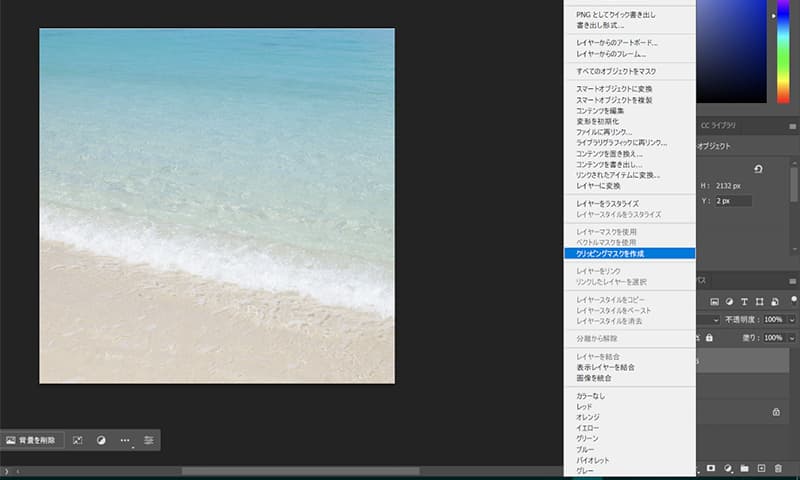
例えば上図のカンバスでは、波写真のレイヤーの下に矢印のレイヤーがあります。この状態で波写真のレイヤーで右クリック→「クリッピングマスクを作成」をクリックします。
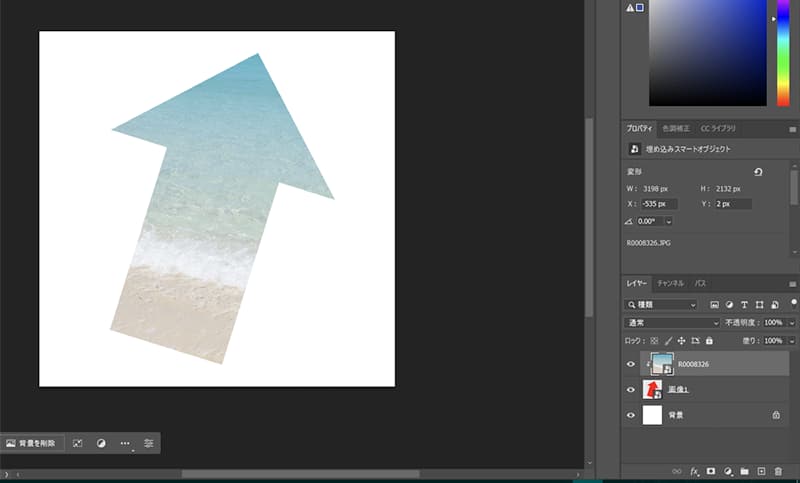
すると以下のように、波写真が矢印の形に切り抜かれます。
Photoshopの基本ツール12種類
Photoshopを使用する上で覚えておきたい、初心者向けの基本スキルを12種類ご紹介します。
1. レイヤーツール
レイヤーツールは、画像やテキストなどを重ねて層にする機能です。レイヤーは、Photoshopのワークスペース右側にある「レイヤーパネル」で編集します。
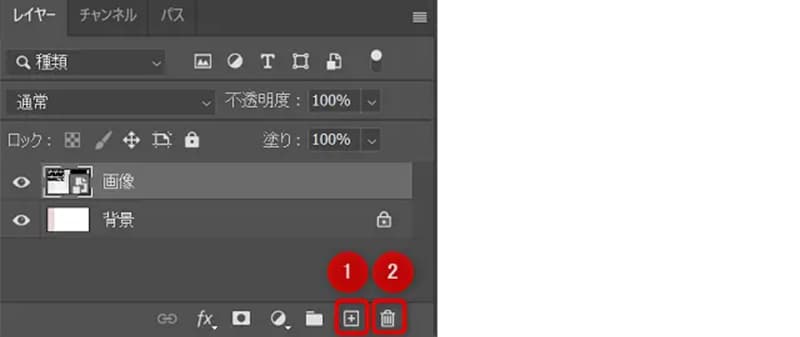
レイヤーパネル下部のアイコンから、新規レイヤーの作成(①)や、レイヤーの削除(②)が可能です。
レイヤーの順序を入れ替えるには、編集したいレイヤーをドラッグアンドドロップで移動します。「Ctrl」キーを押しながら選択すると、複数選択もできます。
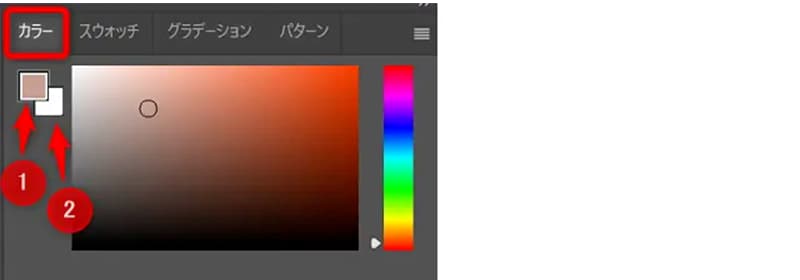
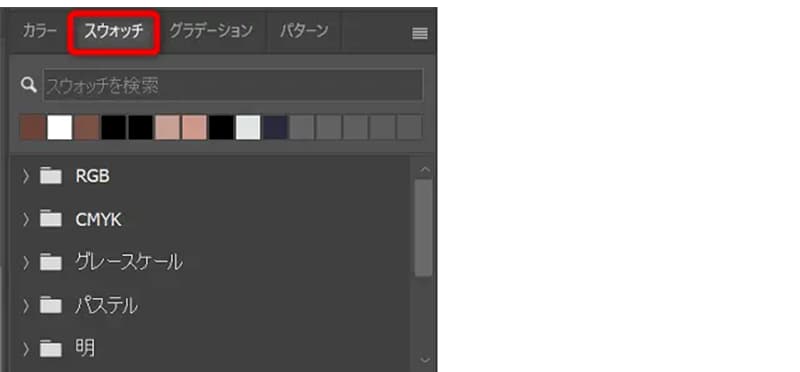
2. カラーパネル&スウォッチパネル
描画色や背景色の編集は、カラーパネルで行います。描画色(①)と背景色(②)を、カラーパレット上で選択するか、RGB値などを指定して選択します。
スウォッチパネルには、頻繁に使用するカラーが表示されます。
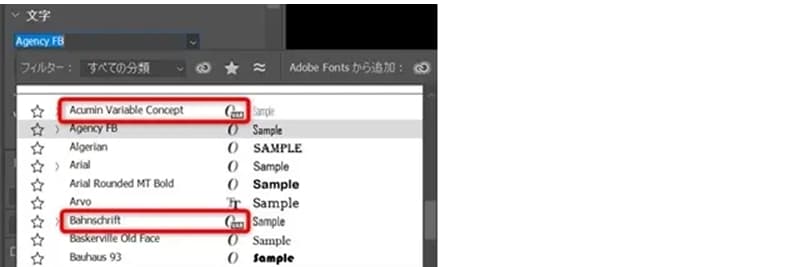
3. カスタムフォント&テキストツール
テキストツールで作成したフォントは、カスタムフォントとして保存し、再利用することが可能です。
カスタムフォントを作るには、テキストを入力し、ベースになるバリアブルフォントを選択します。バリアブルフォントとは、フォント名の一覧で「VAR」の表記があるもので、文字の太さ・字幅・傾斜などを自由に調整できるフォントのことです。
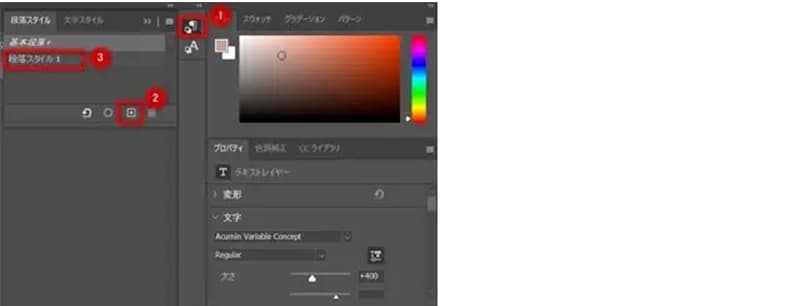
情報パネルで、フォントスタイルのプリセットを編集・調整し、好みのフォントを作成します。フォントが完成したら、段落スタイルパネル(①)で新規作成(②)をして、スタイル名を付けて(③)保存します。
4. ブラシツール&カスタムブラシ
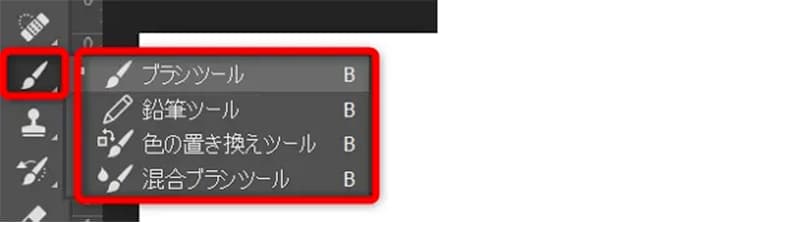
ツールパネルの「ブラシツール」から、ブラシを選択します。
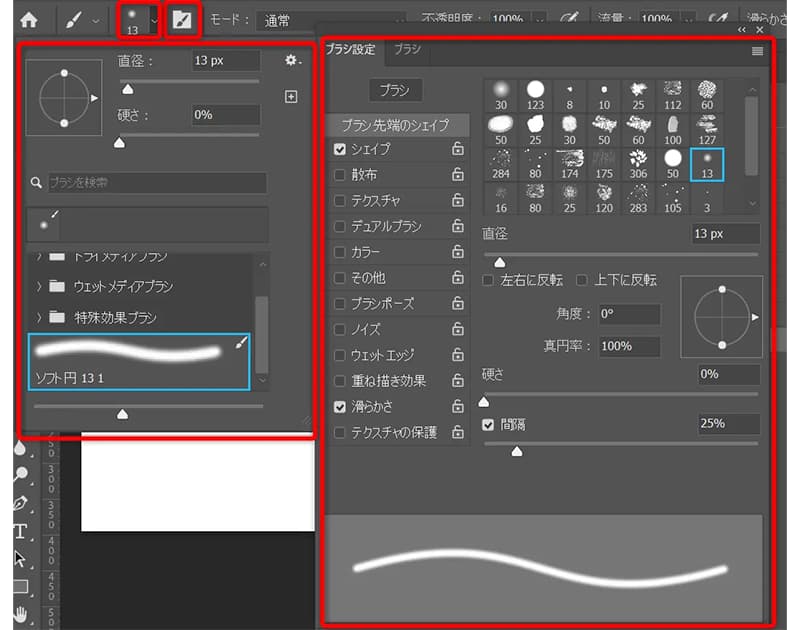
オプションバーの「ブラシ設定」で、ブラシのシェイプや滑らかさなどを設定できます。
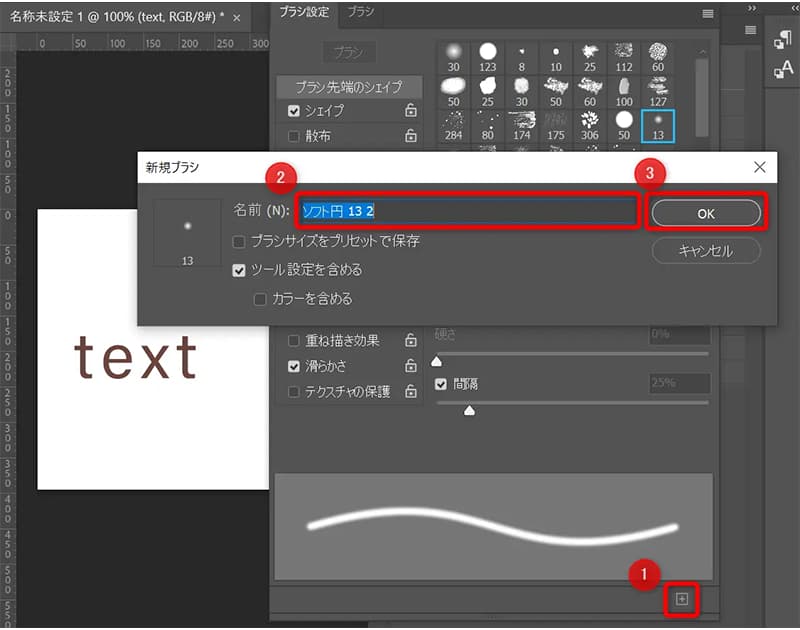
カスタマイズしたブラシの設定は、カスタムブラシとして保存できます。ブラシ設定パネルの右下「+」マークをクリックし、名称を付けて保存しましょう。
5. 選択ツール
範囲を選択するツールには、以下の基本ツールがあります。ツールパネルに表示されていない場合は、検索窓でツールの名称を検索すると表示されます。
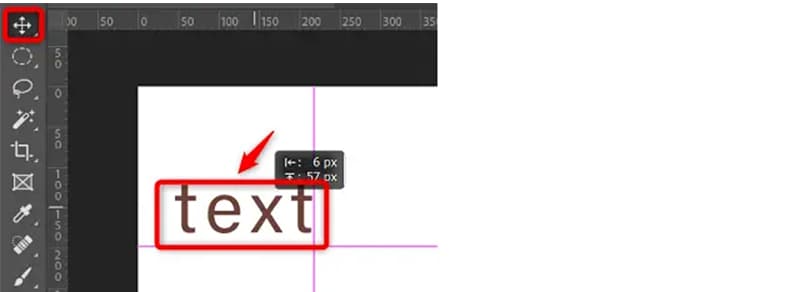
6. 移動ツール
「移動ツール」で、選択したレイヤーを移動できます。
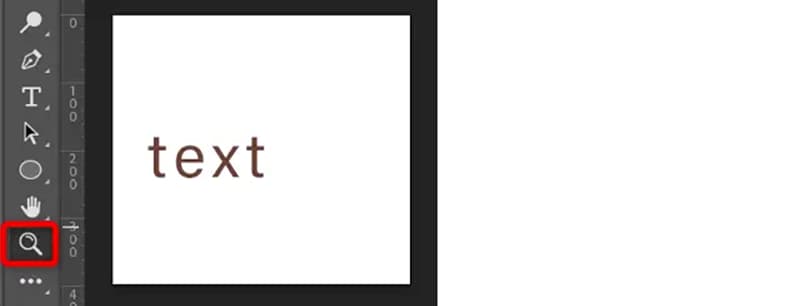
7. ズームツール
虫めがねマークの「ズームツール」で、画像の表示の拡大または縮小ができます。
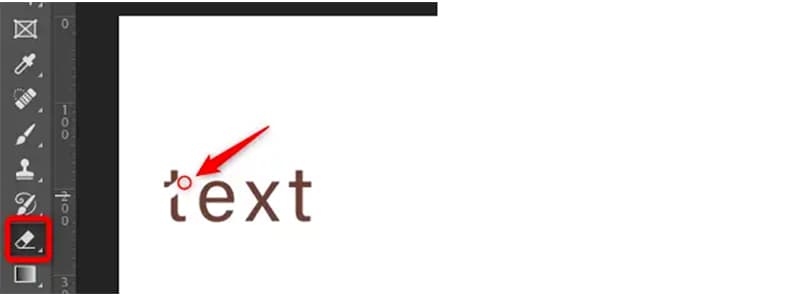
8. 消しゴムツール
「消しゴムツール」でドラッグした部分は、背景色と同色となって消えます。
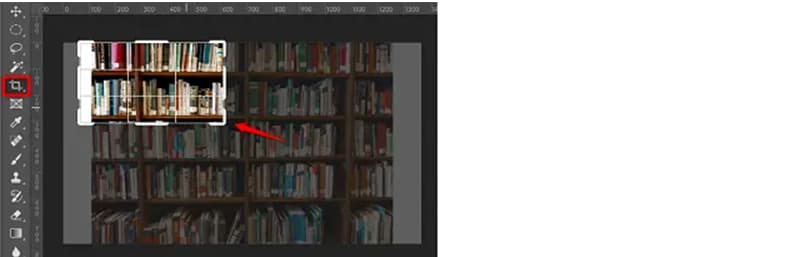
9. 切り抜きツール
カンバスから四角く切り抜くには、「切り抜きツール」で選択した部分を切り抜きましょう。
色の境界線が明確な場合は、自動選択ツールで切り抜くことも可能です。
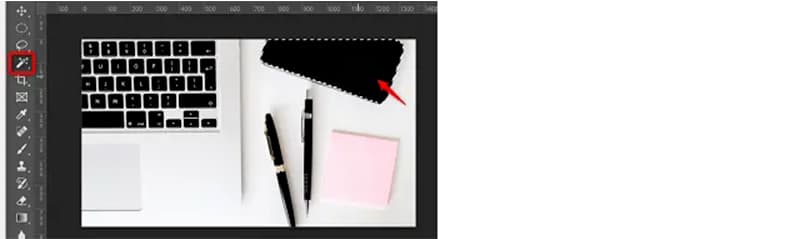
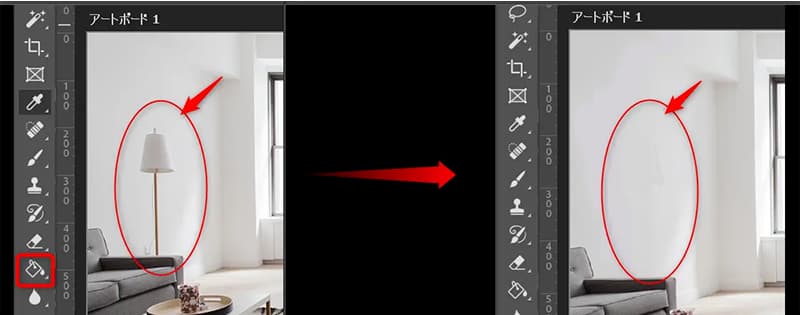
10. 塗りつぶしツール
「塗りつぶしツール」は、クリックした部分のカラー値と近いカラー値の隣接ピクセルを、指定のカラーで塗りつぶす機能です。画像に写り込んでしまった不要箇所を削除する際などに便利な機能です。
塗りつぶしツールがツールパネルに表示されていない場合は、「グラデーションツール」からもアクセスできます。
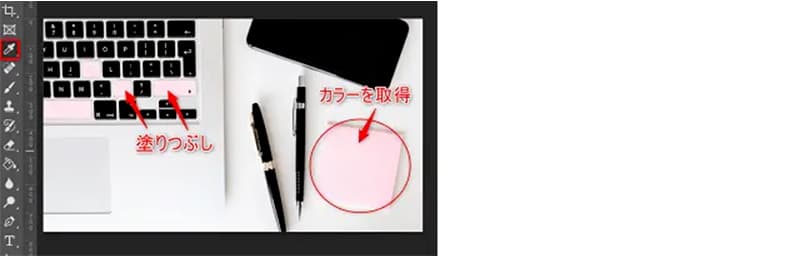
11. スポイトツール
「スポイトツール」は、画像からカラーをサンプリングする機能です。例えば、スポイトツールで取得したカラーを、塗りつぶしツールで選択した箇所へ適用すると、以下の画像のようになります。
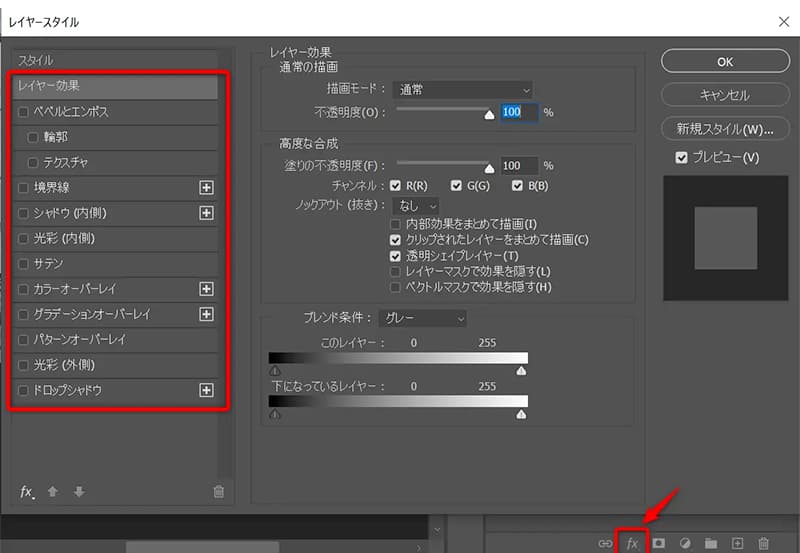
12. レイヤー効果
レイヤーパネル下部の「fx」アイコンから、ベベル、シャドウ、光彩などのレイヤー効果を利用できます。左側のメニューバーでレイヤー効果を選択し、詳細を設定しましょう。
Photoshopの使い方【基本の画像加工】
Photoshopで画像加工をする際の基本的な操作方法をご紹介します。
- 明るさの調整
- 色みの調整
- レイヤーの複製
- サイズの調整
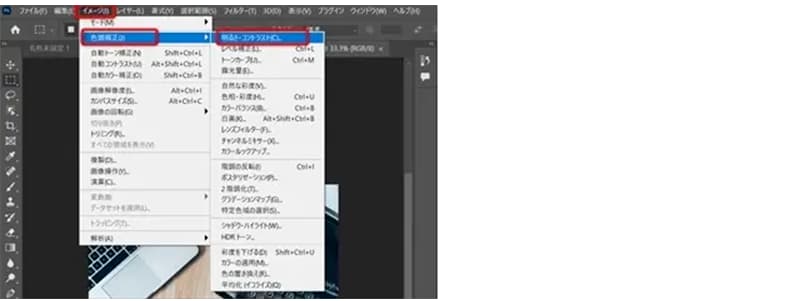
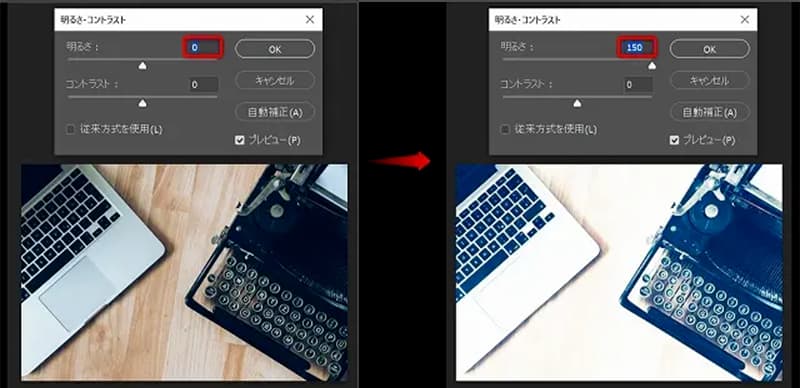
明るさの調整
画像の明るさの調整は、メニューバーの「イメージ」→「色調補正」→「明るさ・コントラスト」から行いましょう。
明るさの数値を大きくすると、明るくなります。
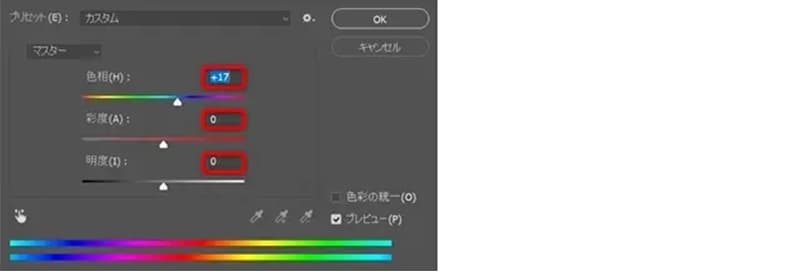
色みの調整
色みの調整は、「イメージ」→「色調補正」→「色相・彩度」から行います。
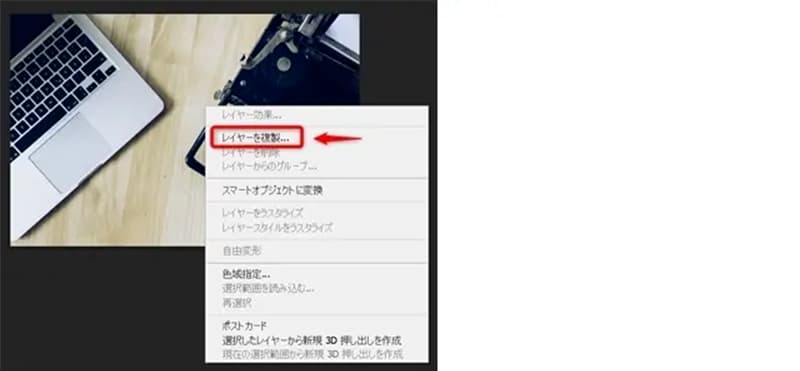
レイヤーの複製
加工・編集をした画像を複製しておくと、加工前と加工後の画像を見比べて調整する際に役立ちます。ドキュメント上で右クリックし、「レイヤーを複製」→新規名称を付けて保存しましょう。
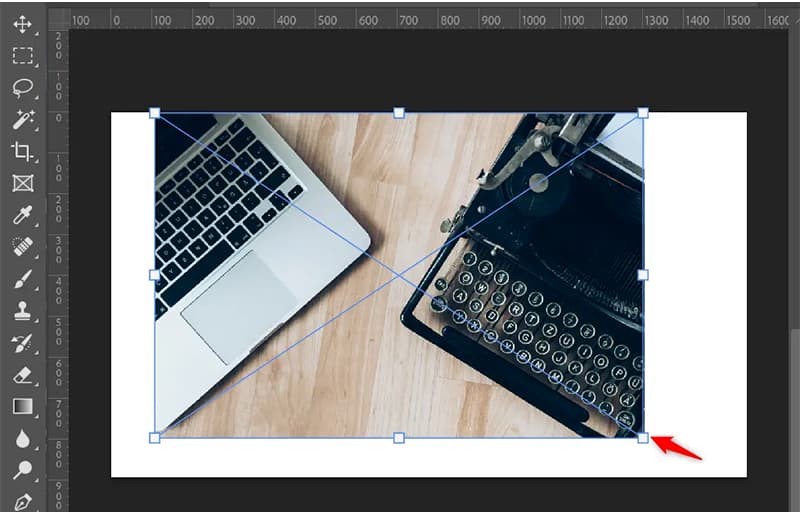
サイズの調整
サイズを調整するには、ドキュメント上でショートカットキー「Ctrl+T」を入力すると、変形モードになります。上下8か所の四角マークをドラッグしてサイズを調整します。
被写体の切り抜き
人物やペットの写真などで、被写体だけを切り抜くことでさまざまなデザインに活用できます。難しく見えるかもしれませんが、最新のPhotoshopではAIの処理により高度な切り抜きが簡単に行えるようになっています。
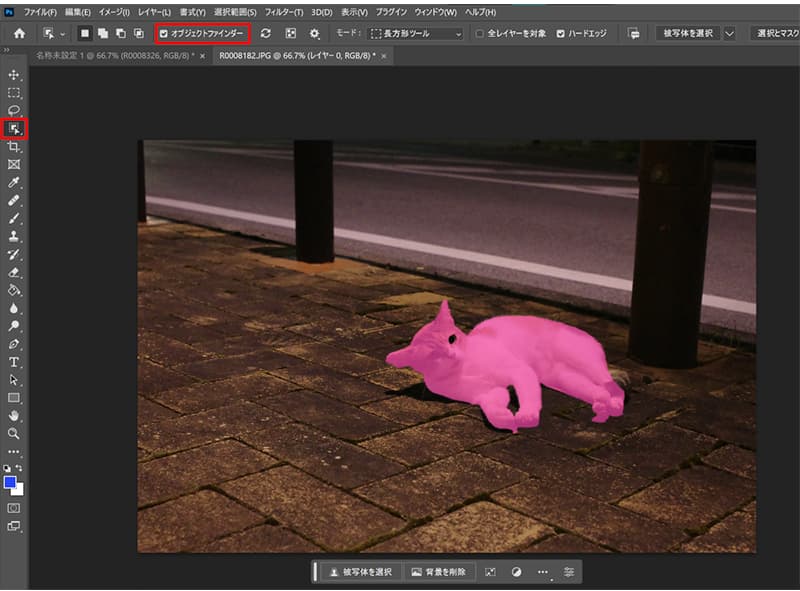
まずは写真をPhotoshopに読み込ませ、ツールバーから「オブジェクト選択ツール」を選び、「オブジェクトファインダー」にチェックが入っていることを確認します。この状態だと、以下の写真の猫をマウスオーバーで選択できるようになっています。
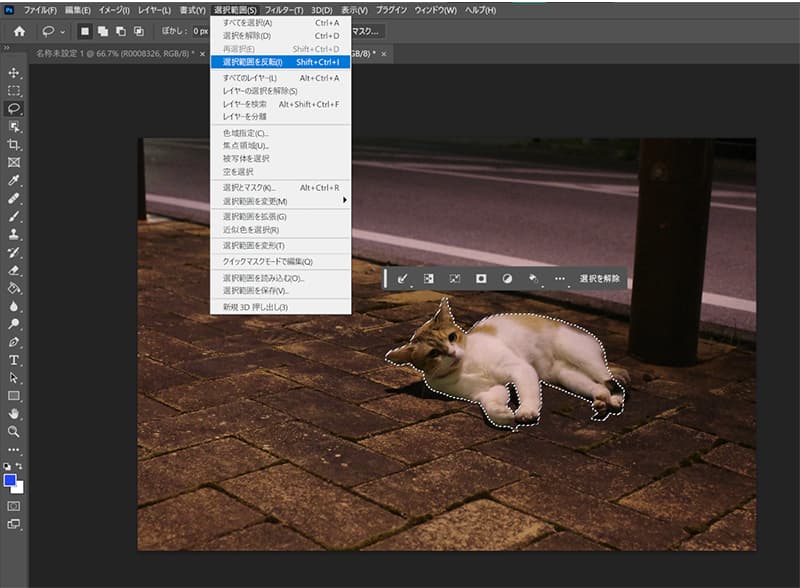
猫を選択したあと、メニューバーの「選択範囲」から「選択範囲を反転」をクリックし、猫以外の部分を選択した状態にします。
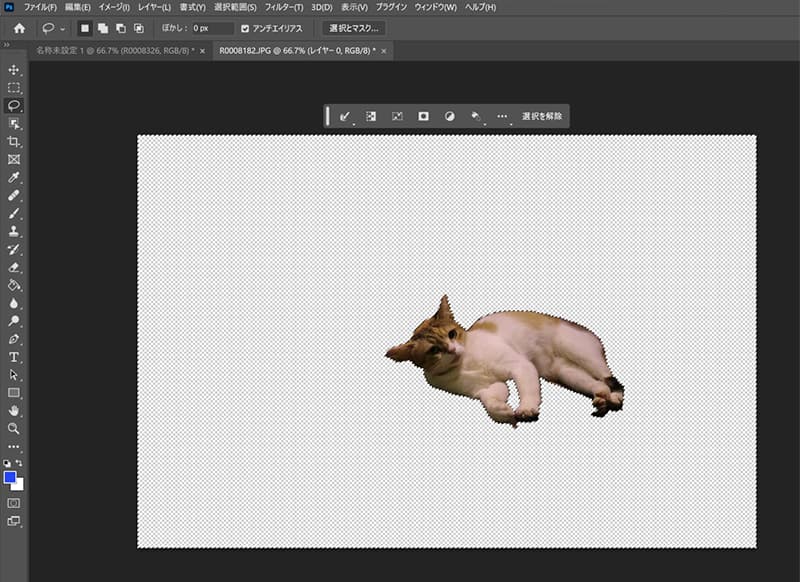
デリートボタンで選択部分を削除すれば、猫の部分だけの切り抜きは完了です。
ホームページ用の画像を加工する際のPhotoshopの使い方
Photoshopの活用方法として、ホームページ用の画像を加工する際の使い方をご紹介します。基本的な加工の手順は、以下の通りです。
- カンバスの作成
- 画像の編集
- テキストの入力と編集
1. カンバスの作成
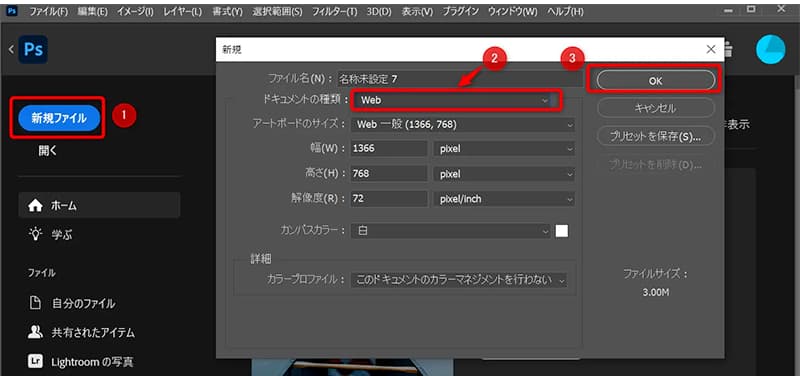
Photoshopを開き、「新規ファイル」をクリックします。「ファイル名」を入力し、「ドキュメントの種類」で「Web」を選択すると、一般的なホームページ用の画像サイズになります。「幅」「高さ」で調整も可能です。
「OK」をクリックすると、新規ワークスペースが作成されます。
2. 画像の編集
端末のデータなどから画像をドラッグアンドドロップし、ドキュメントへ画像を追加します。必要に応じて、画像のサイズや明るさを調整しましょう。
基本のツールの使い方は、次章で詳しくご紹介しています。
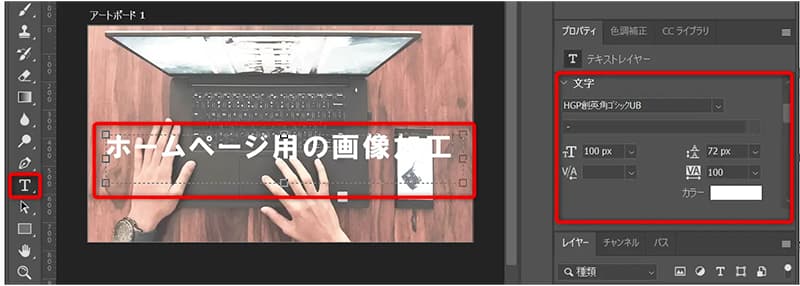
3. テキストの入力と編集
テキストを入力するには、ツールパネルの「T」をクリックし、テキストを入力する範囲を選択します。情報パネルで文字サイズやカラーを調整できます。
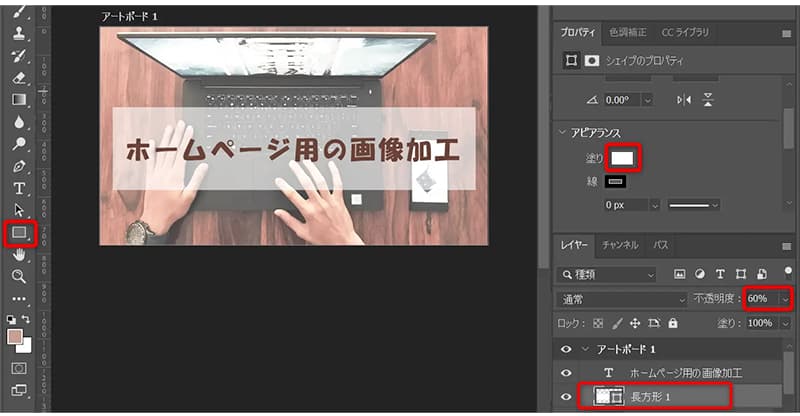
文字に背景色を付けるには、ツールパネルの「長方形ツール」を選択し、塗りつぶしカラーや不鮮明度を調整します。
レイヤーパネルで「長方形」の項目をドラッグアンドドロップすることで、レイヤーの順序を変更できます。
初心者におすすめ!Photoshopの使い方の学習に役立つ入門書籍
Photoshopの学習に役立つ、初心者向けの入門書籍を3冊ご紹介します。
参考書籍1.『今すぐ使えるかんたん Photoshop やさしい入門』
出典:今すぐ使えるかんたん Photoshop やさしい入門|Amazon
価格(2023年7月時点):2,178円(税込)※単行本
Photoshopの基本的な機能を大きな画面スクショで説明している書籍です。サンプルや作例をダウンロード素材として提供しているところが特徴で、実践的にPhotoshop操作を練習できます。
参考書籍2.『Photoshopレタッチ 仕事の教科書 3ステップでプロの思考を理解する』
出典: Photoshopレタッチ 仕事の教科書 3ステップでプロの思考を理解する|Amazon
価格(2023年7月時点):3,080円(税込)※単行本
主に写真のレタッチ(編集)に重きを置いて、プロの写真家がどのように機能を使いこなしているのかを解説している書籍です。
写真の目的に合わせたレタッチ方法を解説しており、ちょっとした明るさ調整しかできないといった初心者のステップアップに適しています。
参考書籍3.『基礎からしっかり学べる Photoshop 最強の教科書 CC対応』
出典:基礎からしっかり学べる Photoshop 最強の教科書 CC対応|Amazon
価格(2023年7月時点):2,178円(税込)※単行本
ウェブデザイン、グラフィックデザイン、写真レタッチにおいて、目的別にPhotoshopの使い方を学習できる書籍です。
Photoshopの基本的な操作については網羅的に解説しており、操作に困ったときの辞典のように使うこともできます。
Adobeのその他のツールについて
AdobeにはPhotoshop以外にも、業務に役立つさまざまなソフトがあります。ここでは、代表的なものをご紹介します。
Illustrator
冒頭でもご紹介したIllustratorは、Adobeのソフトの中でも代表的なものの1つです。1からデザインを作成することに向いており、さまざまな描画を用いて自由なデザインを行えます。
ロゴやテキストを用いたデザイン、ポスターやチラシなど印刷物のデザインはIllustratorが適しています。
InDesign
DTPソフトの代表の1つが、Adobe InDesignです。
DTPソフトとは書籍やパンフレットのレイアウト、原稿作成を行うためのソフトで、ページ管理が行えることを特徴としています。
Premiere Pro
Premiere Proは動画編集ソフトの1つで、高度な編集機能を豊富に備えています。
テロップ挿入やカラーグレーディング、別ソフト「Audition」と連携しての音声編集などを行うことができ、プロクオリティの映像制作にも対応しています。
Adobeの便利なソフトについては、以下のコラムにて詳しくご紹介しています。
Photoshopの基本の使い方を効率良く学ぼう
ここまで、Photoshopの各種ツールの使い方、画像加工の方法、おすすめの入門書について解説してきました。
Photoshopは写真の加工や色の調整といった細かい操作ができる、プロ仕様の画像編集アプリケーションです。基本操作を学ぶことで、初心者でもWebサイト用の画像やバナーなどの本格的な画像加工が可能になります。
本記事の内容や初心者向けの入門書籍を参考に、Photoshopの基本の使い方を効率良く学んでいただければと思います。
Adobe