Adobe XDは、簡単にWebサイトやアプリをデザインできるツールで、多くのデザイナーに使用されています。コーディングなしでプロトタイプまで作れるため、修正対応などのクライアント業務が円滑になります。

無料
Adobeアプリの基礎ガイド
無料ガイド
・Adobe Creative Cloudの概要
・料金プランとアプリの紹介
・Adobe Creative Cloudアプリの
インストール方法
・最適なプランの選び方
シンプルなインターフェースが特徴で、基本的な使い方がマスターできれば誰でも簡単に活用できます。
本記事では、Adobe XDでのデザインカンプからプロトタイプの作成方法まで、基本機能を紹介します。Adobe XDを使ってみたいとお考えの方は、ぜひご覧ください。

Adobe Creative Cloud アプリの基礎ガイド
このガイドでは基本概要からPhotoShopやIllustratorなど、主なアプリを中心に解説しており、目的に合わせたアプリやプランの選び方などが詳しく紹介されています。ぜひご覧ください。
- Adobe Creative Cloudの概要
- 料金プランとアプリの紹介
- Adobe Creative Cloudアプリのインストール方法
- 最適なプランの選び方
今すぐダウンロードする
全てのフィールドが必須です。

Adobe XDの基本機能
Adobe XDはシンプルな操作で複雑なサイトをデザインでき、主にWebサイトやアプリのデザインやUI設計に使用されます。Adobe XDで覚えておきたい基本機能はたった4つです。
- デザインカンプの作成
- プロトタイプ作成
- デザインの共有
- 共同編集
まずは各機能の役割を理解しておきましょう。
デザインカンプの作成
Adobe XDのメイン機能はWebサイトやアプリのデザインです。初心者でも直感的に操作できるインターフェースで、簡単にWebサイトやアプリのUI設計ができるようになっています。またAdobe XDは、デザインを複製する機能も備えているため、同じ要素を繰り返すWebサイトやアプリをデザインする際に、作業の効率化にもつながります。
プロトタイプ作成
プロトタイプとは、制作物の設計に問題がないか確認するための試作品のことです。通常プロトタイプを作成する際には実際にコーディングをする必要がありますが、Adobe XDではコーディングをせずに、Webサイトの実際の動きを再現できます。
デザインの共有
Adobe XDでは、URLを作成、送信するだけで他者にデザインを共有できます。URLを開けば即座にデザインを確認でき、会議の際などはその場でコメントやタスクを追加できます。デザイン編集後はワンクリックで更新し、常に最新の状態を閲覧可能です。
共同編集
2019年11月のアップデートから、リアルタイムで共同編集できるようになりました。使用方法は、制作物をクラウド上に保存し、共同制作者を招待するだけです。この共同編集機能を活用することで、各デザイナーが個別に作業したファイルを統合する手間が省けます。
Adobe XDの基本機能
作業を始める前に、まずはAdobe XDのインターフェースを覚えましょう。ホーム画面とワークスペースの概要を、画像とテーブル表で紹介します。
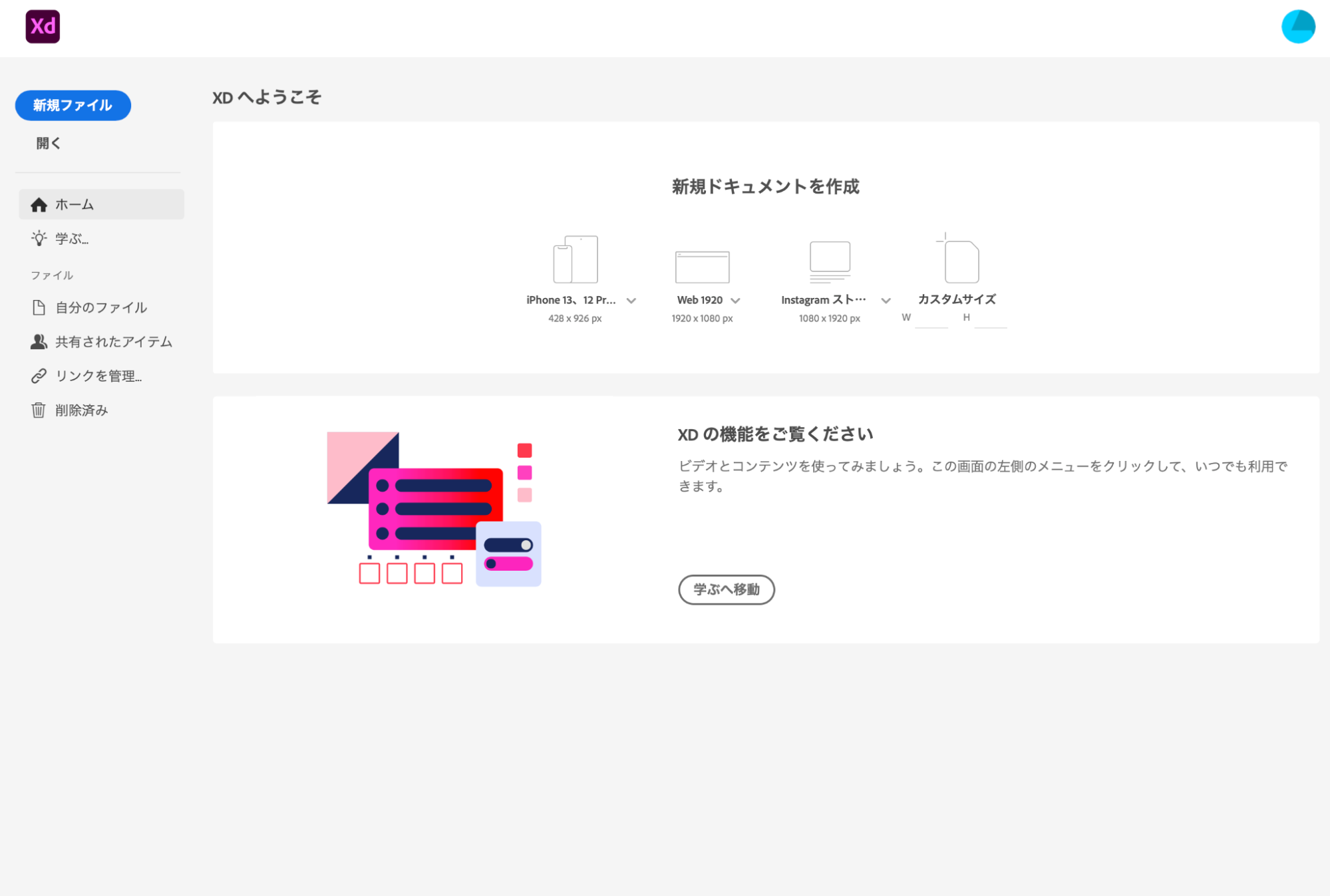
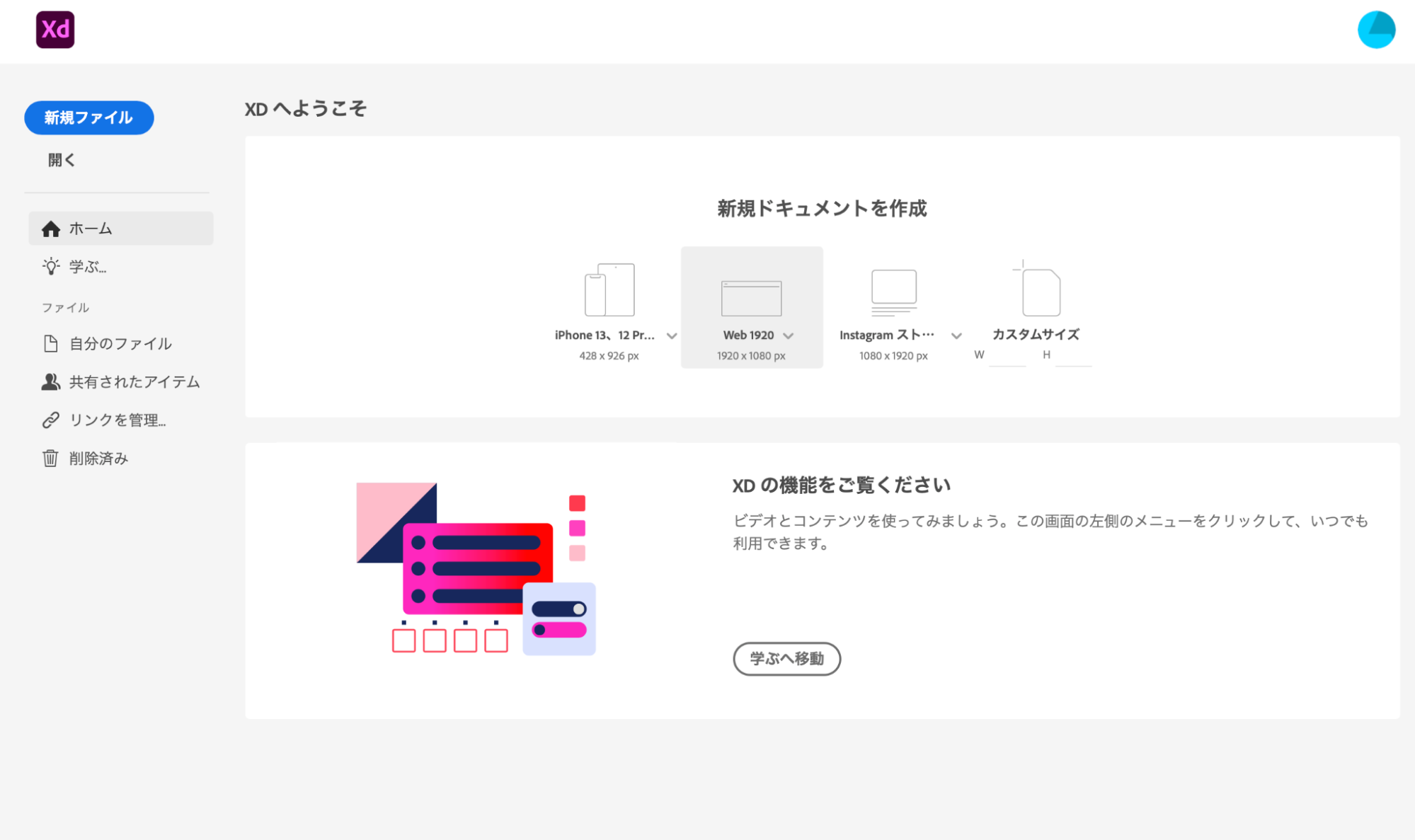
ホーム画面には以下のタブが表示されます。
| A:学ぶ |
Adobe XDの基本機能や、プロによるデザイン講座などの動画を閲覧できます。 |
|---|---|
| B:自分のファイル |
保存したクラウドドキュメントが表示されます。フォルダーを作成し、管理することも可能です。 |
| C:共有されたアイテム |
共有したクラウドドキュメントが表示されます。 |
| D:リンクを管理 |
Adobe Creative Cloudのマイページにアクセスします。自分のファイルから「クラウドドキュメント」「公開用のアイテム」「同期済みファイル」などを確認できます。 |
| E:削除済み |
削除されたクラウドドキュメントを検索し、復元や削除することが可能です |
| F:新規ドキュメントを作成 |
画面サイズを選択し、新規ドキュメントを作成できます。 |
| G:最近使用したもの |
最近使用したファイルが表示されます。 |
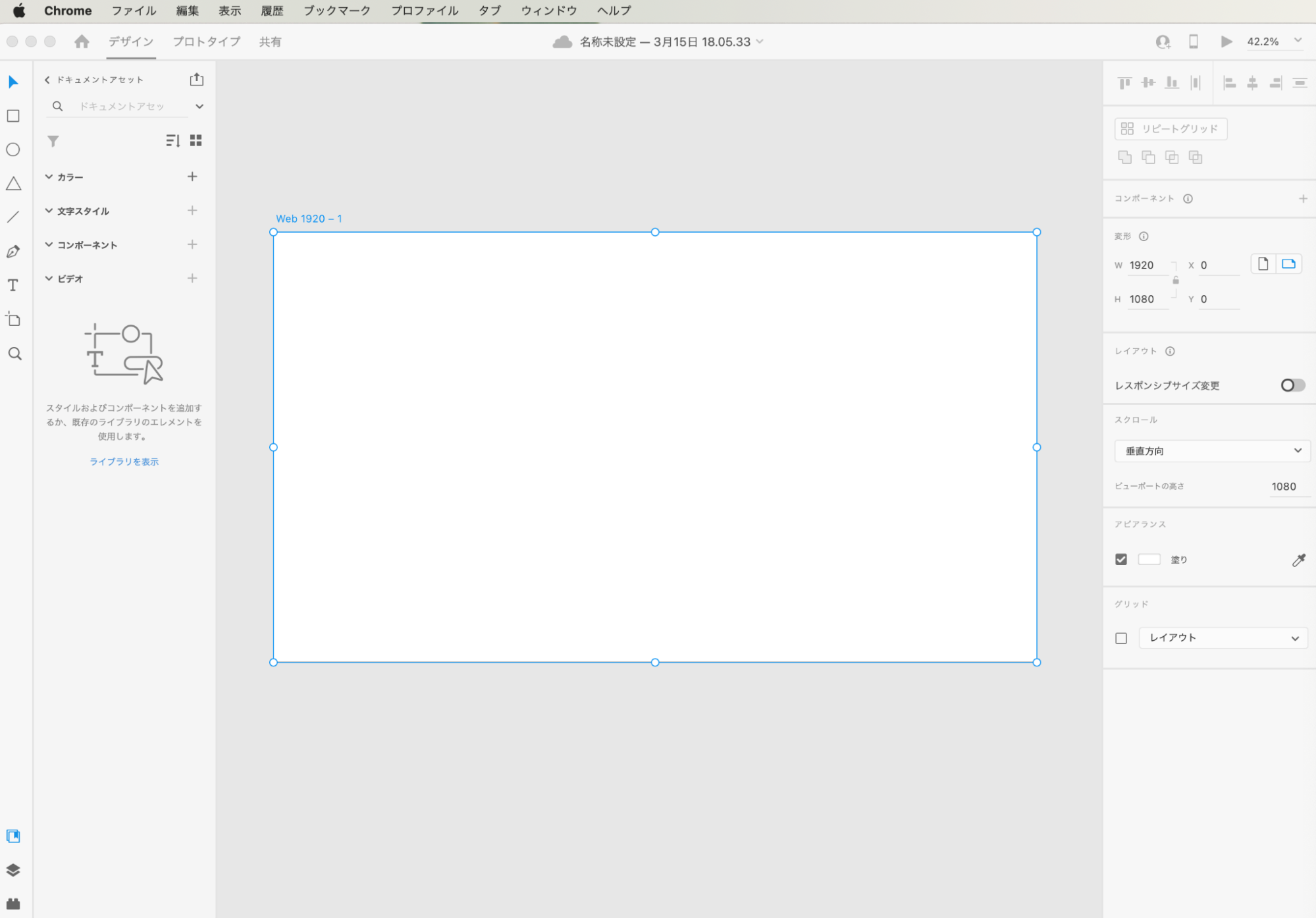
ワークスペースは実際に作業を行う画面です。次のオプションが表示されます。
| A:メインメニュー |
メインメニューでは「ファイル」「編集」「オブジェクト」「プラグイン」「表示」「ウィンドウ」「ヘルプ」を選択できます。 |
|---|---|
| B:デザイン |
実際にデザインを作成できる画面です。 |
| C:プロトタイプ |
デザインのプロトタイプをブラウザやデバイスで作成できる画面です。 |
| D:共有 |
制作物のリンクを作成し共有できる画面です。 |
| E:ドキュメントに招待 |
メンバーをドキュメントに招待することで、共同編集が可能になります |
| F:デバイスプレビュー |
デバイスでプレビューができます。 |
| G:デスクトッププレビュー |
デスクトップでのプレビューや、 iOS や Android の Adobe XD アプリを使用して、Adobe XD内でプロトタイプの確認ができます。 |
| H:ツールバー |
ツールバーでは「選択」「長方形」「楕円形」「多角形」「線」「ペン」「テキスト」「アートボード」「ズーム」を選択できます。 |
| I:ライブラリ |
PhotoshopやIllustratorなど他のアプリから、デザイン素材を読み込みできます。詳しくは「 XDでのCreative Cloud ライブラリの利用」をご覧ください。 |
| J:レイヤー |
レイヤーの表示、作成などができます。操作方法は「レイヤーの操作」をご参照ください。 |
| K:プラグイン |
プラグインの表示、インストール、作成などができます。詳しくは「 Adobe XD のプラグイン」でご確認ください。 |
| L:ペーストボード |
アートボードなどを配置できます。 |
| M:アートボード |
デザインなどの編集ができます。 |
| N:プロパティインスペクター |
Adobe XDではプロパティインスペクターを使用し編集を加えます。オブジェクトの変形やレイアウトの変更、アピアランスで塗りの設定などができます。 |
Adobe XDの基本機能
Adobe XDで初心者の方が覚えるべき流れは以下の2つです。
- ワイヤーフレームやデザインカンプの作成
- プロトタイプの作成
一見難しく感じるかもしれませんが、操作方法はいたってシンプルです。一度やり方を覚えてしまえば簡単に操作できるので、まずは基本を押さえましょう。ここからは詳しい作成手順や、学習に最適な動画を紹介します。
Webサイトのワイヤーフレームやデザインカンプ作成
アートボードに画像やテキストを配置し、Webサイトのワイヤーフレームやデザインカンプを作成します。
基本的な流れは以下の通りです。
- アートボード作成
- オブジェクトの作成
- キストの入れ込み
- 画像の入れ込み
- データの共有と書き出し
アートボード作成
アートボードは、Adobe XDのホームから画面サイズをダブルクリックして作成します。画面サイズは、デフォルトのモバイル・タブレット・PC用などから選択でき、カスタムでのサイズ設定も可能です。
アートボードには、あらかじめ名前がついており、こちらはダブルクリックで変更できます。アートボードの位置は、ツールバーの「選択」をクリックした状態でドラッグ&ドロップして調整してください。
1つのXDドキュメントにアートボードを複数作成することも可能です。
- ツールバー>アートボードツールを選択
- プロパティインスペクターから、追加するアートボードのサイズを選択
アートボード作成手順を動画で確認する場合は「アートボードの操作」をご覧ください。
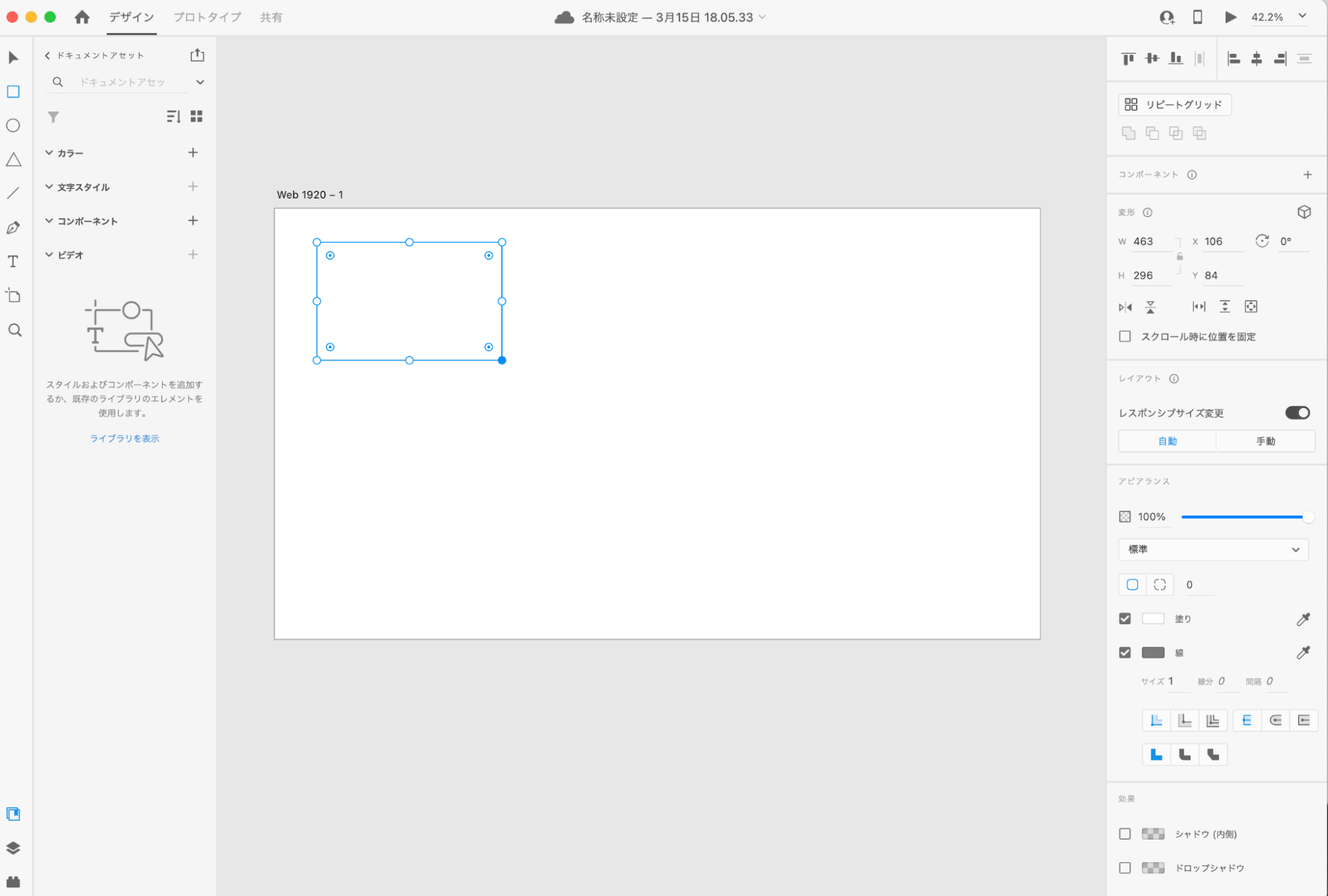
オブジェクトの作成
次にオブジェクトの作成です。Adobe XDの図形描画ツールには以下の種類があります。
- 長方形
- 円形
- 多角形
- 線
- ペン
オブジェクトの作成手順は以下の通りです。
- ツールバー>図形描画ツールの図形を選択
- アートボード上でドラッグ&ドロップで図形を作成
基本的な図形を応用してデザインを作成していきます。オブジェクトの配置方法は「オブジェクトの配置」の動画をご覧ください。
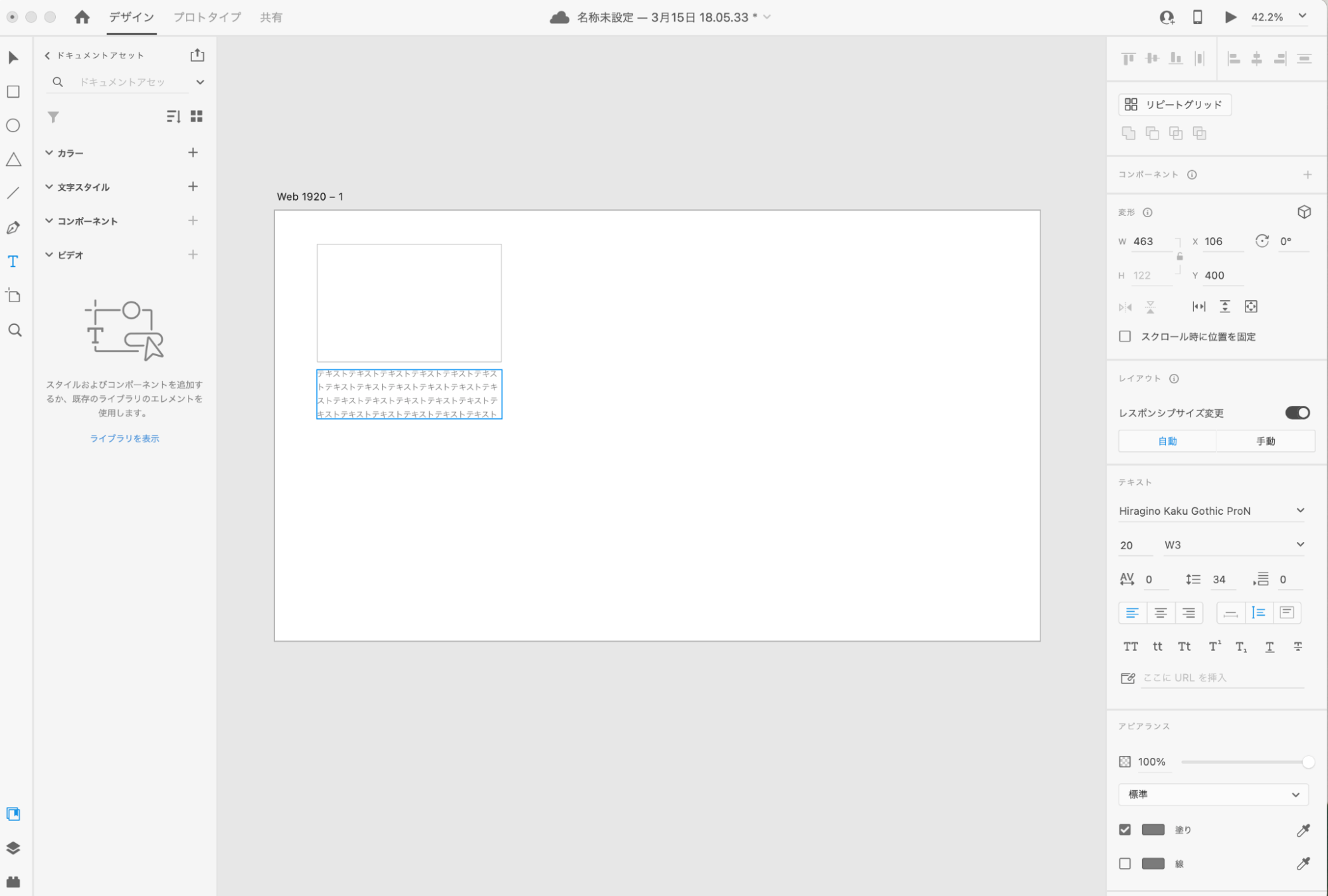
テキストの入れ込み
テキストは次の手順で簡単に入力できます。
- ツールバー>テキストツールを選択
- アートボード上で開始地点をクリック、もしくはドラッグ&ドロップでボックスを作成し、テキストを入力
クリックしてテキストを入力した場合、文字数に合わせてエリアが広がります。改行も可能です。一方、ドラッグ&ドロップでボックスを作成した場合は、ボックス内にしかテキストが入力されません。ボックスサイズに合わせて自動的に改行され、はみ出たテキストは表示されなくなります。文字の大きさや塗りなどの変更はプロパティインスペクターから編集しましょう。
テキストツールの使い方の動画は「テキストツール」をご覧ください。
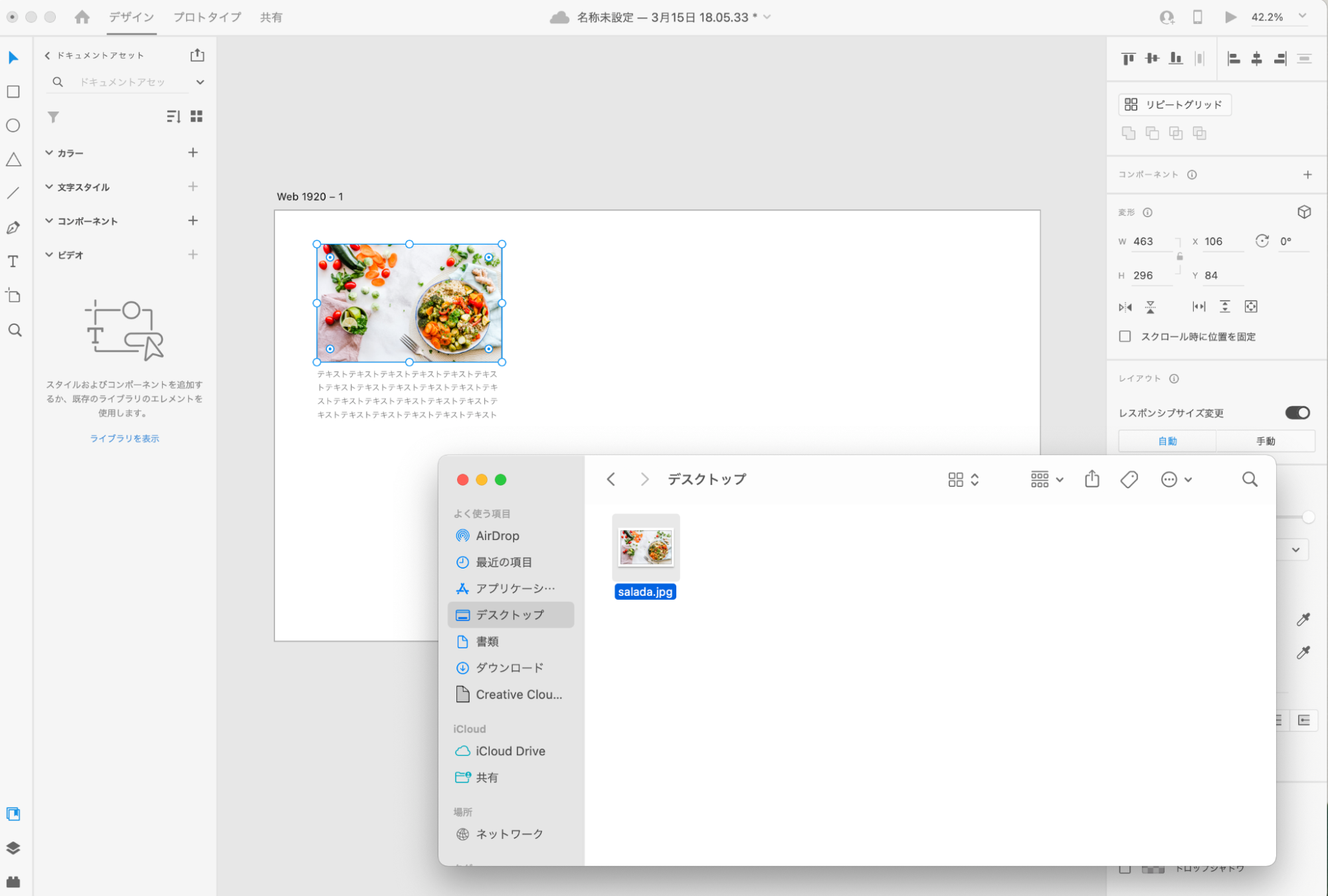
画像の入れ込み
Adobe XDではドラッグ&ドロップで画像を追加できます。
- パソコンのファイルなどから使用したい画像を選択
- ドラッグ&ドロップで画像を入れ込み
画像はアートボード上だけでなく、作成したオブジェクト内にも入れ込めます。削除したい場合には、ツールバーの「選択」を選択した状態で画像をクリックし、DeleteキーもしくはBack spaceキーを押すと削除できます。
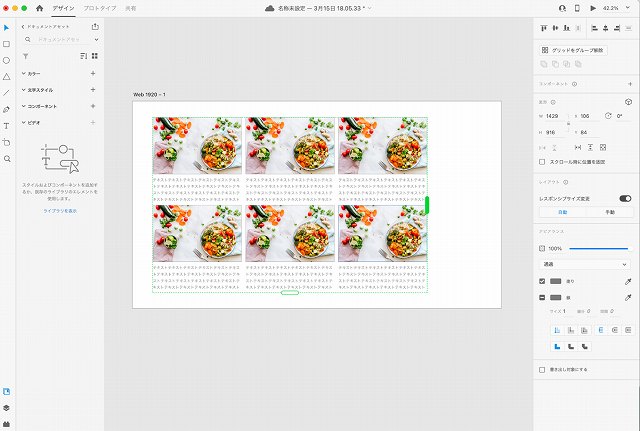
リピートグリッドの使い方
リピートグリッドとは、サイズなどの細かな設定をしたデザインを複製できる機能です。Webサイトで見られる、一覧表示などのデザインを作成する場合には、リピートグリッドを活用することで効率よく作業できます。
リピートグリッドの使い方は次の通りです。
- 写真とテキストをアートボードに配置し、サイズやテキストフォントを調整
- 1を選択した状態で、プロパティインスペクター>リピートグリッドをクリック
- 選択エリアの右と下部分に四角が表示される
- 3の四角をドラッグすることで、選択したデザインを複製
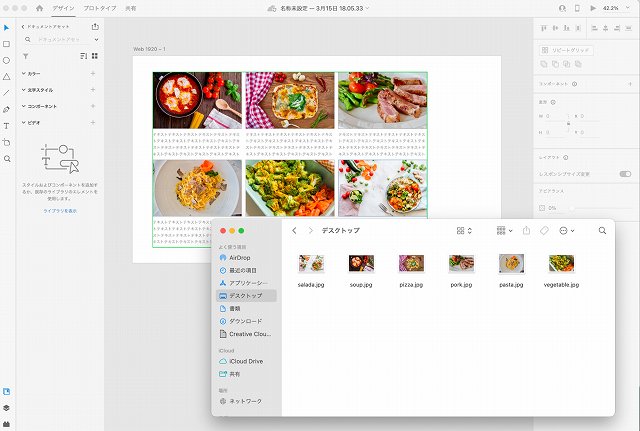
リピートグリッドで複製した状態のまま、一部の画像やテキストサイズなどを変更すると、すべてのデザインに反映できます。複製したデザインのひとつひとつに異なる画像を挿入する場合には、画像ファイルを用意し、使用したい画像を上から順番に保存します。その画像ファイルを、複製したデザインにドラッグするだけで、一度に複数の画像を読み込めます。
リピートグリッドの詳しい使い方は「繰り返しオブジェクトの作成」の動画をご覧ください。
データの共有と書き出し
Adobe XDのデータの共有と書き出し方法を解説します。
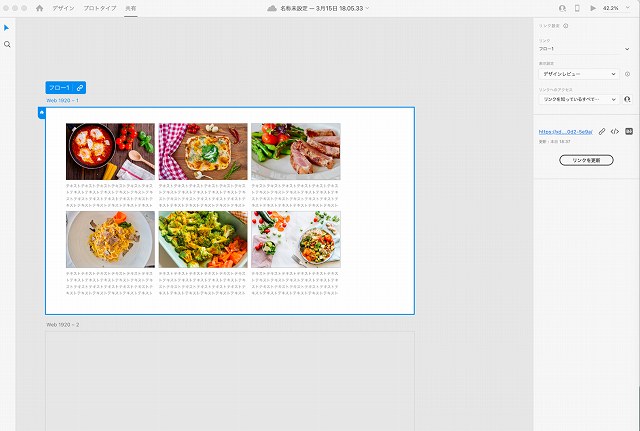
アートボードをURLで共有する手順は次の通りです。
- デザイン画面から共有したいアートボードを選択
- 左上に表示される共有ボタンをクリック
- 共有画面に切り替わり、共有用リンクが作成される
- 「リンクマーク」をクリックするとリンクがコピーされる
- コピーしたURLを共有する
共有されたURLから、アートボードの閲覧やコメントの追加ができます。複数のアートボードの共有やリンクの設定方法は「選択したアートボードの共有」の動画で確認できます。
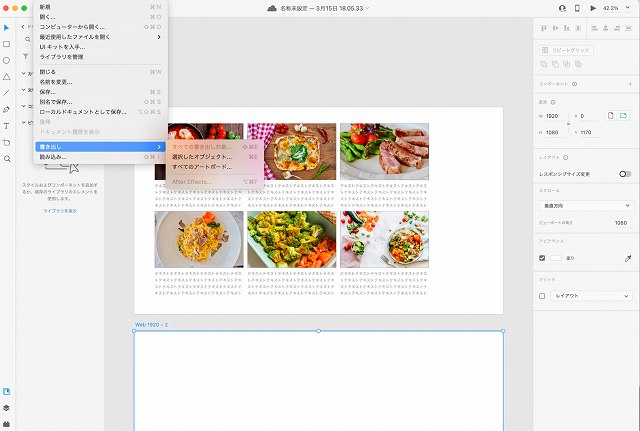
アートボードは画像として書き出すことも可能です。PNG、SVG、PDF、JPG のデータ形式が選べますが、ここでは一般的なPDFデータの書き出し方法を紹介します。
- 書き出したいアートボードの左上にあるタイトルをクリック
- ファイル>書き出し>選択したオブジェクト
- フォーマットからPDFを選択
- 「単一のPDFファイル」「複数のPDFファイル」から保存方法を選択
- 書き出し先を選択
- 書き出しをクリック
上記の4で「単一のPDFファイル」を選択すると、複数のアートボードを1つの PDF ファイルとして書き出せます。「複数のPDFファイル」は、複数のアートボードを、個別のPDF ファイルとして作成する方法です。
プロトタイプ機能の使い方
上記の手順でデザインカンプを完成させた後は、実際の操作感を再現するためにプロトタイプを作成します。
プロトタイプ作成の主な機能は以下の4つです。
- 画面遷移の設定
- アニメーション
- プレビュー
- プロトタイプの共有
まずは、画面上部に表示されている「プロトタイプ」をクリックし、プロトタイプモードに切り替えておきましょう。
画面遷移の設定
Adobe XDのプロトタイプモードでは、「インタラクション」機能を使用して画面遷移を設定します。インタラクションは、トリガー(きっかけになる出来事)とアクション(動作)の2つの要素を組み合わせたものです。
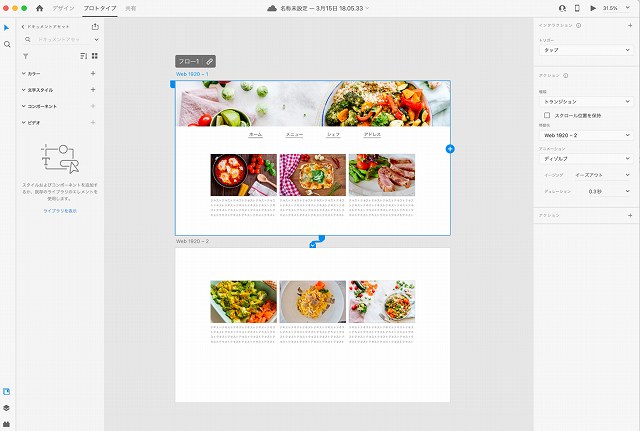
インタラクション機能を使用した画面遷移の設定は、次の手順で行います。
- ホーム画面に設定するアートボードを選択>アートボード左上のホームアイコンをクリック
- ホーム画面のタブを選択し、タブ右側の「>」ハンドルの表示を確認
- 「>」ハンドルをリンクさせたいアートボードにドラッグする
- リンクさせたいアートボードのタブを選択し、3を行い相互をつなげる
画面遷移の動きはWebサイトで多く使用するため、覚えておくと便利です。「インタラクティブプロトタイプの作成」では、動画で設定方法を確認できます。
アニメーション
Adobe XDのアニメーションなら、静的カンプでは表せない動きも表現可能です。 まずは前述のトリガーとアクションの要素をより詳しく見てみましょう。
インタラクションのトリガーをクリックすると、以下のタブが表示されます。
- タップ
- ドラッグ
- 時間
- キーとゲームパッド
- 音声
アクションからは次のタブが選択できます。
- トランジション
- ハイパーリンク
- オーバーレイ
- ひとつ前のアートボード
- オーディオ再生
- 音声を再生
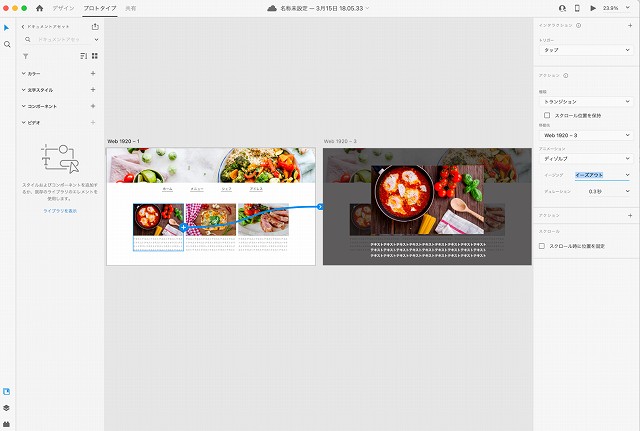
この要素を自由に組み合わせることで、さまざまなアニメーションが作成可能です。ここでは、Webサイトで写真を表示させる場合のアニメーション機能を紹介します。
- フェードイン・フェードアウト
- 拡大縮小
- ドラッグトリガー
フェードイン・アウトでは、画面の明るさに動きをつけながら写真を表示させます。拡大縮小はタブをクリックして写真を拡大表示する機能です。ドラッグトリガーは、先ほどの拡大縮小にアレンジを加えたアニメーションです。拡大した画面を左右にドラッグすることで、複数の写真を表示します。
上記3つのアニメーション機能を動画で確認したい場合は、「プロトタイプのアニメーション化」をご覧ください。
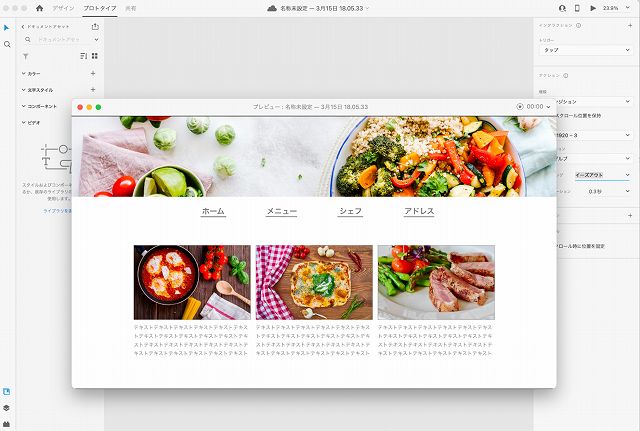
プレビュー
アニメーションが設定出来たら、プレビューで確認してみましょう。
プレビュー方法は以下の2つがあります。
- デスクトッププレビュー
- デバイスでプレビュー
「デスクトッププレビュー」を選択すると、パソコン上での実際の見え方を確認できます。
「デバイスでプレビュー」を選択すると、モバイルデバイスでプレビューできます。デバイスには、あらかじめAdobe XD モバイルアプリケーションをインストールしておく必要があります。iOSはApp Storeから、AndroidはGoogle Play ストアからダウンロードが可能です。
デバイスでの基本的なプレビュー方法は、次の手順で行います。
- 制作物をクラウドドキュメントとして保存する
- デバイスでAdobe XD モバイルアプリケーションを開く
- クラウドドキュメントフォルダー内からプレビューするファイルを開く
制作物をクラウドドキュメントとして保存していない場合でも、iOSであればUSBを使用してその場でプレビューできます。
- PCのUSBポートにデバイス(iOS)を接続する
- デバイスでAdobe XDを開く
- デスクトップで選択しているアートボードがデバイスに表示される
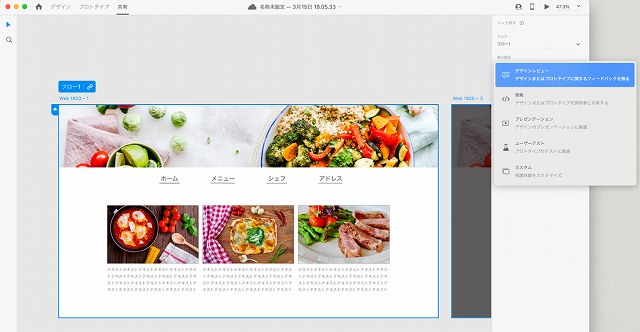
プロトタイプの共有
プロトタイプの共有手順を紹介します。
- プロトタイプが設定されていることを確認
- オプションの共有を開き、ホーム画面が設定されているか確認
- 表示設定とリンクへのアクセスを設定
- 「リンクを作成」をクリック※デザインの時点でリンクを作成している場合は、「リンクを更新」となります。
共有の表示設定は、次の5つから選択できます。
- デザインのフィードバックが可能な「デザインレビュー」
- 開発者にデザインスペック(開発に必要な情報)を共有できる「開発」
- 全画面表示などの機能があり、プレゼンに適している「プレゼンテーション」
- ユーザーを招待してデザインを確認するための「ユーザーテスト」
- コメントの許可、全画面表示などの機能を自由に選択できる「カスタム」
コメントでフィードバックをもらうには、デザインレビューを選択しましょう。カスタムの「コメントを許可」を選択しても、同様にコメントできます。
「デザインおよびプロトタイプの共有」の動画では、共有方法や、表示設定の特徴などがより詳しく解説されています。
初心者でもAdobe XDでUI/UXデザインを簡単に
Adobe XDはシンプルな操作方法と、直感的に使用できるUIで、初心者でも比較的簡単に使用できます。また、デザインからプロトタイプ作成まで一括で作成できるため、多くのツールを使用する必要もありません。
共有機能の活用により、チーム全体での確認や修正がスムーズに行えることも利点でしょう。
Webサイトやアプリの制作において、Adobe XDを使用することで制作業務の効率化につながります。まずは7日間無料で体験できるプランに登録して、実際に使用してみましょう。
使用画像:
Adobe