就職や転職の活動で苦労した経験はありますか。

フルタイムで働いているくらい時間を取られると言う人もいれば、就職なんて男女のご縁のようなものだと言う人もいます。
ですが実は、それほど大変な話でもないようです。
何かの職に応募する際には、通常、履歴書と職務経歴書を提出するように言われますが、それよりも自己を効果的にアピールできる良い方法がいくつかあります。その一つが、自分個人のウェブサイトを作成することです。
個人のウェブサイトが必要な理由
履歴書と職務経歴書を作成する際、どれだけ自分の長所を熱意を持って示そうとしても、そっけない文面になってしまいがちです。なぜなら、これらは決められた書式で自分の経歴を説明するための文書だからです。
簡潔に書くことはできても、自分の個性を表現したり、性格の良さを十分にアピールしたりすることは、この2つの文書ではほとんど不可能に近いと思います。
履歴書の書式は変えられませんが、個人のウェブサイトであれば自分で自由にデザインし、職歴や特に強調したい点などをいつでも変更できるなど、非常に柔軟であり、また常に最新の状態に保つことができます。
個人のウェブサイトは、さまざまな目的に利用することができますが、おそらく最も重要なのは、自分自身について詳しく、またわかりやすく紹介することだと思います。米国のある調査でも、雇用主の53%が、履歴書の情報だけではその人に適性があるかどうかを判断するのは難しいと回答しています。ですから、個人のウェブサイトで自分を上手に紹介すれば、採用の可能性はかなり高まるはずです。
自分の個人的なウェブサイトを作ってみたいと思った方は、この記事で紹介する例を参考になさってみてください。

CMSを活用したWEBサイト作成ガイド & CMS選定シート
Webサイトの作成に必要な機能を比較して最適なCMSを導入しましょう
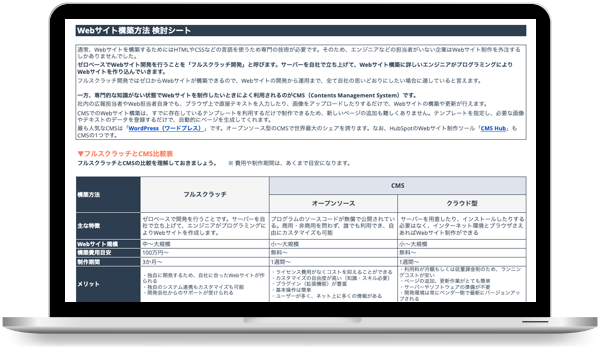
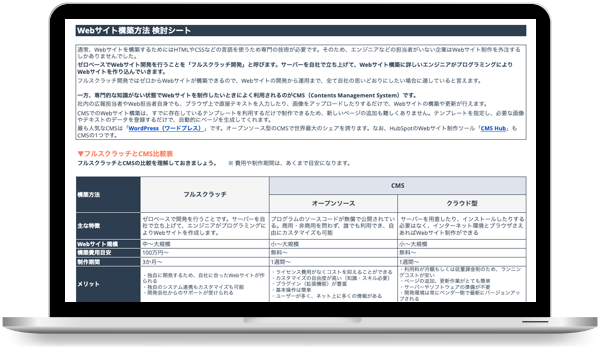
- Webサイト構築方法別導入検討シート
- WordPress、WIX、Jimdo各システム機能比較表
- CMSサイト構築チェックシート
今すぐダウンロードする
全てのフィールドが必須です。

ブログ関連ウェブサイト一覧
- HubSpot.com
- Wordpress.com
- Squarespace.com
- Medium.com
- Wix.com
- Typepad.com
- Tumblr.com
お手本にしたい海外の素晴らしい個人ウェブサイト厳選18
経歴紹介
自分の経歴を紹介するページをウェブサイトに作成し、アピールしたいスキルなどについて詳細に、またわかりやすく説明してください。画面をスクロールせずに全体が表示されるような小さなページでも、過去の作品をいくつも並べた大がかりなページでもかまいません。この方法で、どの職種の仕事を得たい場合でも自己を上手に紹介することができます。
職歴がまだほとんどない人でも、ウェブサイトを利用すれば、通常の履歴書を送って基本的な情報(個人情報など)を提供しつつ、自分の能力やその職への適性をウェブページで効果的にアピールすることができます。
1)Gary Sheng氏

Sheng氏のウェブサイトにはロゴやリンクがふんだんに含まれており、経歴書とはまったく異なる方法で、ソフトウェアエンジニア、およびウェブ開発者としての彼の能力をわかりやすく示しています。
このページは、スクロールして下の方(「About Me」や「My Passion」などのセクション)へ移動することも、画面右下にある矢印を使用して、特定のセクションにジャンプすることもできます。
「My System」のセクションは、まるで企業のミッションステートメントのようですが、個人的な雰囲気で書かれているので、人間味が感じられると同時に、印象がより強くなっています。
2)Raf Derolez氏
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez氏の経歴紹介ページはモダンで洒落が効いていて、しかも重要な情報はきちんと含まれています。個性やブランド力や開発スキルを十分にアピールしながらも、非常にシンプルですっきりと仕上がっています。また、フォントがユニークであったり、画像の重ね合わせが斬新であるなど、自分の個性を非常に興味深い方法で表しています。
ページの一番下に「If you'd like to get in touch, email me(ご用のある方はメールを送ってください)」とあり、これをクリックすると、Derolez氏のアドレスが入ったEメールが開きます(本記事の投稿時点で「email me」の部分に取り消し線が追加され、メールを送れなくなっています)。
あるいはTwitterなどのSNSのアイコンをいずれかクリックして、彼とつながることもできます。Derolez氏のTwitter画面や投稿されたビジュアルコンテンツはいずれも、彼のウェブサイトのブランドイメージと非常によくマッチしていて素晴らしいと思います。

3)Brandon Johnson氏
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson氏の経歴紹介ページについては、あれこれ説明するよりも、まずは実際に見てもらった方がよいと思います。惑星の美しい写真が、彼の惑星科学者という経歴をよく表しています。またアニメーションを使用し、彼の経歴を体験するような作りにもなっています。
陰影の付いた重層感のある背景を使用することで、2次元のページに驚くほどの深みが加わり、Johnson氏が専門とする宇宙空間や惑星系を想起させるデザインになっています。
4)Quinton Harris氏
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris氏の経歴紹介ページは、彼個人のストーリーを写真を交えて伝えており、さながらお洒落なデジタルアルバムのようです。経歴書に含むべき重要な情報をすべて表示したうえで、学歴、職務経歴、スキルなどを非常にビジュアル効果の高い方法で紹介しています。
各々の文も秀逸です。明らかに、Harris氏自身が時間をかけて言葉を選び、自分の人生について、キャリアも含めて丁寧に説明していることがわかります。たとえば始めの部分には次のように書かれています。
ニューヨークに住むようになってわかったこと。この場所には作品に力を与え、アーティストとして前に進むための、私にしか見えない何かでいっぱいです。それらをレンズに収め、写真として表現するたびに、私は私に生まれ変わっていくのです。
また、最後のナビゲーション位置(画面の左端に表示された複数の丸印で一番下をクリックすると移動できます)からquintonharris.comのページに移動しますが、ここで彼のストーリーをより詳しく知ることができます。

5)Sean Halpin氏

Halpin氏の経歴紹介ページは短く、可愛らしく、そして的を射た説明が書かれています。彼の雰囲気や個人のブランドイメージが上手く表現されていると思います。空白のスペースを多く取ってあるため、デザインやコピーがポップに見えるうえに、特にモバイルデバイスでは多くの読者の目を惹くと思います。


経歴紹介ページで成功実績のある定番の方法
- 検索エンジンにクロールしてもらえるようページをコーディングする。
- 経歴書をPDFの形式でダウンロードするためのボタンを表示し、採用担当者がファイルを入手できるようにする。
- ウェブサイトと文書のみの経歴紹介に、どちらも同じフォント、配色、画像を使用することでブランドイメージを保ち、自分を思い出してもらえやすいようにする。
- 自分らしさをクリエイティブに表現してください。最適な色、画像、媒体を選んでストーリーを紹介し、文書のみの経歴書では不可能な方法で魅力を伝えてください。
作品集
コンテンツを作成する仕事を探しているか、あるいはコンテンツ作成のスキルを持っている人は、自分の作品をウェブサイトで紹介すると、自分をブランド化し、非常に効果的にマーケティングすることができます。
写真家、グラフィックデザイナー、イラストレーター、ライター、コンテンツマーケターなどの方は、作品集のページを作成することで、経歴書の書類や、紙面の作品集よりも効果的な方法で、自分のスキルを紹介できます。
6)Tony D'Orio氏

作品集のページは、訪問者の注目を画像に集中させるために、シンプルにデザインすることが重要です。D'Orio氏の作品集ページはその好例で、力強い写真の数々が彼のウェブサイトで最も目立つ場所に表示されています。
ロゴやナビゲーションメニューもすっきりと表示され、作品の邪魔をすることはありません。また、このサイトで彼の作品を、無料で簡単にダウンロードすることができます。
作品をダウンロードしたい場合は、画面の左上にあるハンバーガーメニューをクリックし、画像を選択して「Create a PDF」をクリックすると、好きな数だけ写真をダウンロードすることができます。

ダウンロードしたPDFを開くと、D'Orio氏の連絡先が表紙の部分に表示されていて、いつでもコンタクトできるようになっています。

7)Gari Cruze氏

Cruze氏はコピーライターですが、自分のウェブサイトで、これまで手掛けてきたさまざまなキャンペーンの画像を紹介しています。訪問者は画像をいくつもクリックし、彼についてより詳しく知りたいと思ってしまいます。最上部のナビゲーションメニューで、ブログのCTAをクリックすると、Cruze氏による最新の記事を読むことができます。
また、ナビゲーションメニューにある「17 Random Things」や「Oh Yes, They’re Talking」の、ユーモラスな名前のセクションでは、自分のスキルを、多くの人の記憶に残りやすい方法で紹介しています。画面右端には連絡先情報を表示し、いつでも簡単に連絡できるようにしています。

8)Melanie Daveid氏
.gif?width=600&name=ezgif.com-optimize%20(8).gif)
Daveid氏のウェブサイトを見ると、「less is more(より少ないことは、より豊かなこと)」という言葉を思い出します。
開発者である彼女の作品集ページには、自らが手掛けたキャンペーンやアプリの写真が、クリアに、そして上手にブランディングして紹介されています。写真をクリックして作品を見ると、彼女のコーディング技術の高さがよくわかります。
作品が3例しか紹介されておらず、これだけ?と思うかもしれませんが、いずれも彼女が選んだ最高のキャンペーンですので、たとえ数は少なくても、比較的類似したものをいくつも並べるより効果が高いと思います。
9)The Beast is Back

Christopher Lee氏の作品集ページは、色とりどりで賑やかな画像が効果的に並んでいます。ページを簡単に移動しながらLee氏についての紹介を読んでいると、イラストレーターや玩具デザイナーといった職業には、これくらい楽しくて鮮やかなホームページが、とてもよくにマッチすることがわかると思います。
HTargetやMarioなどの有名ブランドの作品を含む、目を惹くデザインが特徴で、このサイトから彼の作品を購入することもできます。色鮮やかでポップな、ギャラリースタイルの作品集で、親しみやすく見る人を楽しませて、多くの人の記憶に長く残ると思います。
作品集ページで成功実績のある定番の方法
- 主にビジュアル要素を使用する。文書のみの作品を紹介する場合でも、ロゴなどのブランド要素を多く使用し、訪問者の目を惹く工夫をする。
- 自分自身を思い切ってさらけ出すこと。自分の個性やスタイル、ユーモアのセンスを表現して、他との差別化を図る。
- 写真やロゴなどの画像をふんだんに使用する場合は、ページをどのように構成するかが非常に重要になる。訪問者がウェブサイトを移動しやすく、連絡先を見つけやすくすることを考える。
- 自分をブランド化する。ロゴやアイコンを上手に選んで、識別しやすいよう工夫する。
ブログ
ブログを定期的に投稿すると、SNSや検索でより多くの人に自分を見つけもらい、ウェブサイトへのトラフィックを効果的に増やすことができます。また、ブログを書くことで作者を印象付けたり、作品を時系列に並べたり、文章能力を磨いたりすることができます。
プロのライターには個人でブログを立ち上げる人も多くいますが、職種にかかわらず、自分個人のウェブサイトにブログを追加し、対象読者に有益なコンテンツを提供すれば、誰でも良い効果が得られると思います。
10)Everywhereist

この画面はブログにしては多少煩雑にも見えますが、全体でブランドイメージが一貫しているため、訪問者がサイト内を移動しやすいと思います。旅行をテーマにしたブログらしく、地球儀を思わせるようなイメージが素敵なので、ブログ以外のセクションもついチェックしたくなります。
「Best Of」のセクションでは、初めてサイトを訪れた人のために、ブログの内容について説明しています。配色は明るくも暗くもなく、落ち着いているため、記事の内容に集中できると思います。

11)fifty coffees

fifty coffeesのブログでは、著者が次の仕事を探す活動の一環として、誰かとコーヒーを飲みながら面談するたび、それを記事にして投稿しています。かなり長い文章ですが、写真や視覚要素を使用して内容を非常に上手く伝えています。
とりわけ素晴らしいのは、面談から学んだ重要なことを、番号を付けて箇条書きでまとめて説明している点です。さらに、上質な写真が記事に花を添えています。

12)Minimalist Baker

Dana氏のフードブログは、食べ物の写真が本当においしそうで、お腹が鳴ってしまいそうなほどです。そのうえ、シンプルな白の背景によって、食べ物の写真がポップに、そしてユニークに表示され、多くの人の記憶に残りやすいと思います。また、画面の右端に小さく自己紹介があり、著者としての彼女を強く印象付けています。
13)Kendra Schaefer氏

Kendra氏のブログには、彼女の人生、経歴および職歴について、かなり詳しく説明がありますが、背景に明るい色を使用し、記事の段落を細かく区切るなど、全体的に圧迫感を与えないよう工夫されています。他の記事のサンプルへのリンクも表示しているため、彼女のライティング技術を十分に確認し、信用することができます。
ブログのページで成功実績のある定番の方法
- ブログサイトはシンプルに、また整然と作成し、読者が記事に集中できるようにする。
- 頻繁に記事を投稿する。ひと月に17回以上記事を投稿する企業は、ひと月に3回以下の企業と比較して、ブログサイトへのトラフィックが3.5倍近くも多くなることがわかっている。
- リスト形式、聞き取り、画像、箇条書きなど、さまざまなスタイルでブログを作成し、テストを行う。
- 記事の内容にマッチしたビジュアル要素を使用して文章を分割し、読みやすくなるよう工夫する。
実演
自分自身を宣伝し、スキルの高さを知ってもらう良い方法をもう一つ紹介します。それは、コーディング、デザイン、イラスト作成、あるいは開発などに関する自らのスキルを、自分個人のウェブサイトで実演して見せることです。
たとえば自己紹介のページや、自分を採用することによるメリットを説明するページを、高度にコーディングして双方向性を持たせて作成したり、上質なアニメーションを表示したりすることができます。これは、コンテンツ作成の高度な技術を持っている人や、芸術性の高いコンテンツを作成できる人には、非常に効果的な方法だと思います。
14)Albino Tonnina氏
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina氏のウェブサイトでは、高度で複雑なウェブ開発のスキルが実演されていますが、その一方で、すっきりとした印象の画像やアイコンを使用し、わかりやすく作成されています。また、ページをスクロールしてアニメーションを見たくない人のために、テキストのみで作成した通常の経歴書も用意し、サイトの冒頭でリンクを表示しています。
15)Bobby Kane氏
.gif?width=600&name=ezgif.com-optimize%20(11).gif)
Kane氏のウェブサイトは非常に美しく作成され、背景に置かれた素晴らしい写真やミニマルなデザインによって、彼の経歴がより際立って見えます。デザインやコーディングの高い技術が披露されているのは、サイトの一番最後の部分で、背景のデザインを変化させるコードを実演しています。こういった細かな工夫によってページに双方向性を持たせ、見る人の目を惹いたり関心させたりしています。
この実演をご覧になりたい方は、ページの一番上にある矢印を下方向にドラッグして背景を更新してください。
16)Robby Leonardi氏

Leonardi氏のウェブサイトは、アニメーションおよびウェブ開発技術を使用し、自分の作品集と経歴紹介をビデオゲームのかたちで訪問者に紹介しています。このように一風変わったブランディングを行い、情報をユニークに公開することで、一度見たら忘れられない素晴らしいウェブサイトに仕上がっていると思います。
17)Samuel Reed氏
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed氏の自己紹介ページを開くと、最初に真っ白な画面が表示され、そこにウェブサイトを作成するコーディングの実演が実にテンポ良く表示されていきます。そして最後には、ページを見ている人が自分でコードを変更し、結果の表示を確認できるサイトが完成します。非常に印象深い自己紹介ページです。言うまでもなく、彼のスキルに多くの人が驚くに違いありません。
18)Devon Stank氏

Stank氏のウェブサイトには、ウェブデザインにおける彼の高い才能が、実演によって効果的に紹介されています。また、ここで自分について、ビジネスについて、そして自らの情熱についてすべてを語ることで、訪問者の興味をさらに引き寄せています。実演と経歴紹介のバランスが絶妙な、素晴らしいサイトだと思います。
この動画も最高です。これを見ればStank氏の人柄がよくわかり、信頼感が生まれると思います。
ウェブサイトでの実演で成功実績のある定番の方法
- ロゴや配色などのブランドイメージに一貫性を持たせ、自分や自分のスキルを多くの人の記憶に残してもらう。
- あまりにも多くのビジュアル要素を一度に集めると、とりわけアニメーションを実演する場合には、わかりにくい画面になるため注意が必要。訪問者がページを見て圧倒されることのないよう、整然としたデザインにする。










