HubSpotのブログは、2017年の夏に大きく変わりました。

HubSpotブログ編集長が語る! 見込み客を惹きつける HubSpot Japanのブログ戦略とは
ウェビナー動画付き!HubSpot Japanのブログ編集長がトピックの選び方から日々のブログ運用方法まで徹底解説。
- ウェビナー動画
- 「インバウンド」とは
- HubSpot Japanのブログ戦略
- 記事制作の10ステップ
今すぐダウンロードする
全てのフィールドが必須です。

人がイメージチェンジする際には服や髪の色を変えることが多いですが、ブログの場合は違います。私たちはトピッククラスターを使ってblog.hubspot.comを内側から大改造しました。
もちろん、トップページデザインの洗練やSNSで簡単に記事を共有できるボタン、動画の挿入も私たちのブログの魅力アップにつながりました。これらはすべて、ブログのリデザインに尽力したCarly Stecをはじめとする才能豊かなグラフィックデザイナー、Webデザイナー、そしてSEOチームの功績です。ブログのデザインや機能についての詳細は、下記ブログ記事をご覧ください。
しかし見ただけではわかりませんが、舞台裏でもたくさんの要素が刷新されています。これまではニッチなキーワードによる検索で上位に表示されるようブログ記事を制作していましたが、特定のトピックを中心に関連性のあるブログ記事をグループ化するトピッククラスターモデルに従ってブログサイトの構造を再編成したのです。
これは簡単な仕事ではありませんでした。過去数年間に公開されたマーケティングブログやセールスブログの記事数は数万件に上り、最近はサービスブログのコンテンツ制作もスタートしていたからです。
この大仕事が終わった(少なくとも軌道に乗った)今、そのプロセスをご説明したいと思います。ブログのインフラを作り変えた方法と、読者に役立つコンテンツ制作にトピッククラスターがどう役立つかを解説します。
トピッククラスターを使ったブログの刷新
人々の検索の仕方は日々変化します。それまでHubSpotが編集カレンダーの制作やキーワードの絞り込み、ブログの投稿に使っていた戦略は、これからの情報検索に最適とは言えなくなってしまいました。そこでブログサイトのインフラを一から再構築することにしました。
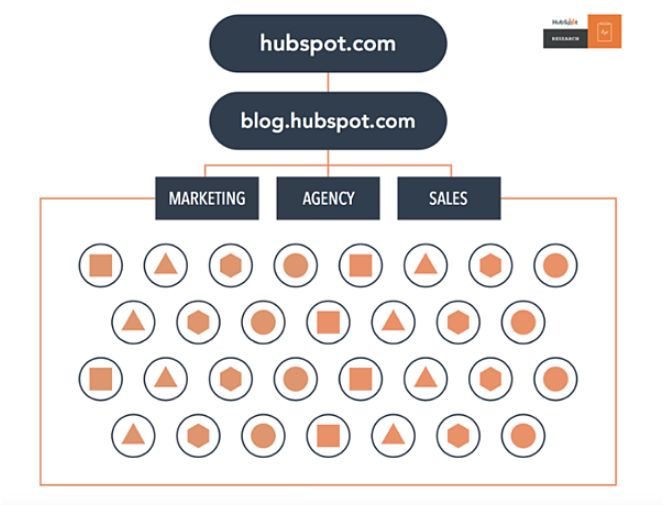
トピッククラスター導入前
トピッククラスターというコンセプトを初めて私たちに教えてくれたのは、HubSpotの顧客獲得ディレクター(そしてSEOの専門家)、Matthew Barbyです。私たちは、トピッククラスターが検索エンジンの利用者に優れた体験を提供したり、コンテンツを検索結果の上位に表示させたりするうえで非常に効果的であることを学びました。
テクノロジーが進化し、変化したことで、Googleのような検索エンジンで欲しい情報を探す方法も変化しました(英語)。AppleのSiri、Amazon Echo、Google Home、MicrosoftのCortanaをはじめとする音声検索機能を搭載したデバイスの登場によって検索の方法が変わったのです。文字を入力する代わりに、デバイスとの会話によって欲しい情報を得られるようになりました。
実際、スマートフォンやAndroidデバイスで行われるGoogle検索の20%に音声検索が使われています。さらに、検索エンジンのアルゴリズムはますますスマート化しており、ユーザーが質問やキーワードを入力すると機械学習テクノロジーを使って言葉の意味を解釈し、最適な答えを探すことが可能になりました。
これが意味するのは、具体的でニッチなキーワードで上位表示されるブログ記事を書くよりも、別の手段に力を入れた方が効率的ということです。それがトピッククラスターの構築です。
これまでのブログ(HubSpotを含め)は、検索に使われる具体的でニッチなキーワードに対して上位表示されることに力を入れていたため、インフラは乱雑な作りになっていました。下の図は、従来型のブログのインフラ構造を視覚化したものです。
HubSpotには、マーケティングやセールス、カスタマーサービスに関するありとあらゆるトピックで書かれた膨大な数のブログ記事がありましたが、分類はされていませんでした。その結果、似通った内容になって内部で競合してしまうものもありました。「インスタグラムの裏技」だけでもブログ記事が10件あり、一部の記事のコンテンツが重複していたうえにURL構造も酷似していたことで、検索結果のページ(SERP)でお互いのトラフィックを奪い合っていたのです。
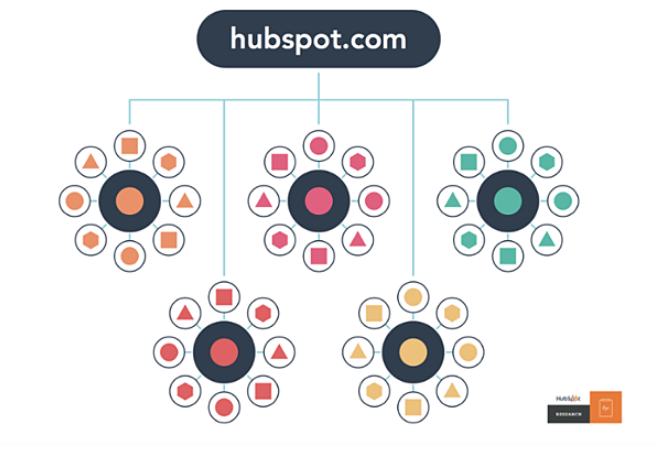
トピッククラスター導入後イメージ
トピッククラスターを使ったブログ整理の目標は、下の図のようなインフラを完成させることでした。
このような整然としたブログアーキテクチャはどうすれば実現できるのでしょうか。その答えが、「ピラーページ」と内部リンクを使ったトピッククラスターの構成です。
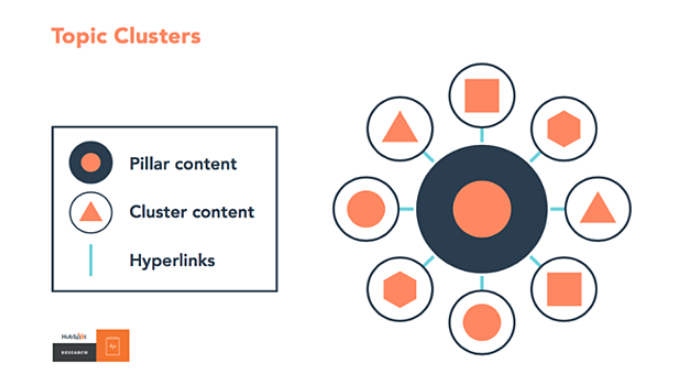
トピッククラスターのモデルでは、ニッチなキーワードをめがけてばらばらに制作していたブログ記事をトピックエリアごとに分類し、そのトピックに関する全般的な概要をまとめたウェブページを柱に据え、同じエリアに分類される具体的で掘り下げたブログ記事とをハイパーリンクで連結しました。
トピッククラスター導入後の例
概要だけではわかりにくいかもしれませんが、例を挙げるとこのような構造です。
- トピック:Instagramを使ったマーケティング
- ピラーコンテンツ(ピラーページ):インスタグラムマーケティング完全ガイド
- クラスターコンテンツ:
【2020年最新版】Instagramの統計データまとめ|フォロワー数の平均は?
【2020年最新版】Instagram広告の完全ガイド | 出し方の基本9ステップ
知っておくと便利なInstagram(インスタグラム)の裏技28選
ご覧のように、こういったブログ記事はすべてピラーページにハイパーリンクされており、一部の記事間でもハイパーリンクされています。これによってドメインオーソリティを共有し、ひとつのクラスター内にあるすべてのブログ記事がテーマとなっている特定のキーワードに対して上位表示されるようになり、トピッククラスター全体がSERPで上位に表示されるという仕掛けです。
こうした変更は、どのように進められていったのでしょうか。プロジェクトを率いたのは、HubSpotの上級コンテンツ・ストラテジストLeslie YeとSEO担当兼顧客獲得マーケターのBrittany Chin、そして検索マーケティングマネージャーのVictor Panです。この作業には何か月にもおよぶ粘り強い努力が必要でした。一部のブログでは、現在もインフラ改造が進行しています。私たちのアプローチをご紹介しましょう。
トピッククラスターの活用
既存の膨大なブログ記事にトピッククラスターを活用する有用性は理解いただけたでしょうか。。トピッククラスターの導入は作業量が多いため、計画性をもって取り組む必要があります。本章では「準備」「特定」「リンク削除と再リンク」に分けて、それれの作業の流れを説明します。
ステップ1:準備
ブログ構造全体を再編成するプロジェクトへの着手を決定する際には、ちょっとした問題がありました。当時HubSpotのブログにはマーケティング、セールス、パートナー(代理店)関連を合わせると12,000件以上もの記事があったため、新しいブログ構造を導入するには膨大な時間がかかり、トピッククラスターモデルの効果を検索結果で確認できるようになるにはさらに長い時間がかかるということに気がついたのです。
そこで、私たちはセールスブログ(英語)からはじめることにしました。このプロジェクトが始まった当時、歴史の浅いセールスブログの記事はまだ2,500件ほどしかなかったため、ほかのブログよりも短期間で簡単に再編成ができ、そこで学んだことを活かしてマーケティングブログにとりかかるのが最適ではないかと考えたのです。
最初のステップは、セールスブログの記事データベース全体をトピッククラスター別に分類することでした。ブログ記事に取り上げられている膨大なトピックエリアを抽出したうえで、20~30件のブログを書くのに十分な広さがあり、なおかつピラーページ(英語)でもある程度詳しい解説ができるほどの範囲に絞り込み、それぞれの記事を振り分けました。
たとえば、「営業」というトピッククラスターは作られていません。あまりに広範囲すぎるからです。ですが「営業メールのテンプレート」というトピッククラスターはあります。ピラーページで詳しく取り上げるには十分な広さのあるトピックで、なおかつこちらのようなブログ記事でさらに深く掘り下げることもできるからです。
ここからもご想像いただけるように、このプロセスにはかなりの時間がかかりました。すべてのコンテンツを見直し、トピックごとにブログ記事をグループ分けしていきました。次のステップは、ピラーページとコンテンツギャップの特定です。
ステップ2:特定
トピッククラスターモデルの素晴らしいところは、コンテンツデータベースを評価して、特定のトピックについてのすべての関連情報を読者に提供できているかどうかを確認する作業が避けて通れない点です。トピックが決まったら、それについて徹底したキーワード調査を実施することが大切です。
コンテンツ評価では、次のような点を明らかにしていきます。
- ピラーページはどれか?
- コンテンツギャップはどこにあるか?
- コンテンツの重複はどこにあるか?
1) ピラーページ
ピラーページとは、読者がそのトピックについて抱えている基本的な質問にすべて答えることができるような、そのトピックを全面的かつ広範囲に網羅したものでなければなりません。具体的な質問をあまりに掘り下げすぎてもいけません。それは枝記事の役割だからです。
このような条件を満たすブログ記事があるかを確認し、もしあれば、そのコンテンツを使ってピラーページを作ることができます。ない場合は一から作りましょう。
2) コンテンツギャップ
キーワード調査を実施したら、トピックに関連するキーワードの中で検索数が特に多いものを選びます。次に、そのキーワードについてのブログ記事がすでにあるのか、または新たに書く必要があるのかを確認します。
キーワードに関するコンテンツがすでに存在している場合でも、ブログ記事をそのキーワードでヒットさせるにはオンページSEO対策が必要な場合があることを忘れないようにしましょう。
3) コンテンツの重複
いくつかのブログ記事でトピックが重複すると、同じキーワード検索で上位表示を争うために順位を下げ合ってしまうことがあります。そんな場合は最も上位に表示されるURLにあるブログ記事に情報をまとめ、ほかのブログ記事にはこのメイン記事へのリダイレクトをつけましょう。
ステップ3:リンク削除と再リンク
おそらくこのプロセスで最も根気のいるステップがリンクの削除です。プロジェクトチームはすべてのブログ記事を手作業で見直し、内部ハイパーリンクをすべて削除しました。これは、ピラーページが完成したときに、そのトピッククラスター内だけで内部リンクをつけることができるようにするためです。こうすることでそのクラスターのすべてのブログ記事とウェブページのドメインオーソリティが改善します。(前述のBarbyは、150単語につき1本のハイパーリンクをつけることを推奨しています。)
この作業にはかなりの時間を要しました。マーケティングブログでこれをせずに済んだことは幸いでした。セールスブログの再編成をする過程で私たちはトピッククラスター構造について多くを学び、最終的にはトピッククラスターページ間の内部リンクづけを自動化することに成功しました。
トピッククラスターの効果
多くの企業ブログでSEO対策が実施されており、他社との差別化の意味でもトピッククラスターの導入は有効です。導入後の改善効果はゆっくりと現れますので、追跡するべきブログKPI 14選を参考に長い目で効果確認を行いましょう。
結果:じわじわと着実な上昇
すでに、データを追跡しているHubSpotブログで、多くのキーワードによる検索順位の上昇が見られるようになりました。最新の分析では、GoogleのSERPで最初のページに表示される複数のキーワード検索で月間閲覧数の増加が確認されています。また、2ページ目や3ページ目に表示される多くのキーワードでも軒並み順位を上げており、今後も継続した上昇が見込まれます。
刷新の意味
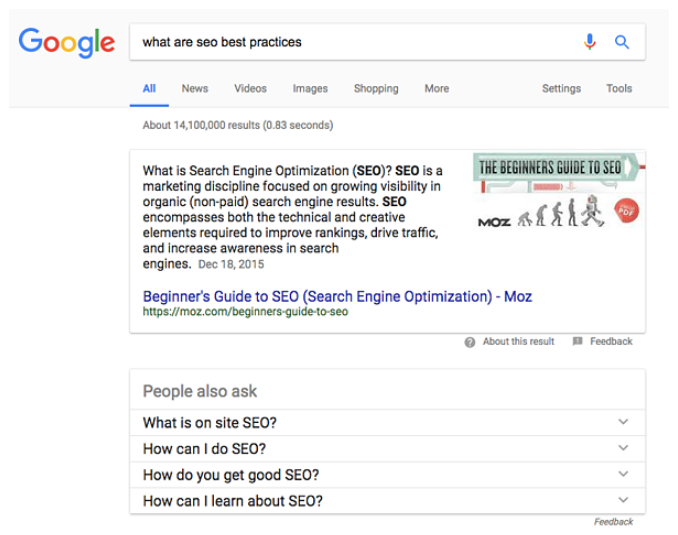
SEOの問題は、結果がすぐに出ず、出たとしても必ずしも継続するとは限らないという点です。この実験を進めていた間にも、夏にはこの季節特有のオーガニックトラフィックの低迷があり、Googleの強調スニペット(検索を利用する人がリンクをクリックしなくても必要な情報を得ることができる検索結果表示形式)の人気が上がったことが原因のひとつと考えられるトラフィック減少にも見舞われました。
強調スニペットは、このような形で表示されます。
Googleは常に変化しており、トピッククラスターがGoogleのSERPで永久に1位を獲得するための絶対確実な方法というわけではありませんが、このブログ構造を採用すれば、このような新しい方法で検索をする人が増えるにつれて、トラフィックが増加し、SERPでの表示順位が改善するようになるでしょう。
このプロジェクトを率いたLeslie Yeは、「基本的なSEO対策は競技に参加する資格のようなもの。トピッククラスターはレベルアップするためのもの」と説明しています。この新たな戦略は実装に多くの労力を必要としますが、これからの成功の土台として大きな意味を持っています。
トピッククラスターについての詳細は、プロジェクトチームによる次の各記事をご覧ください(一部英語記事)。
- Topic Clusters: The Next Evolution of SEO(トピッククラスター:SEOの未来)
- Search Has Changed. Here’s How Your Content Needs to Evolve.(検索が変わりました。あなたのコンテンツにも進化が必要です。)
- ピラーページとは?そしてなぜSEO戦略において重要なのか?
- How to Structure Your Editorial Calendar in the Age of the Topic Cluster Content Model(トピッククラスターコンテンツモデルの時代に編集カレンダーはどう構成すべきか)
※SEOについて網羅的に知りたい方はこちらの記事をご覧ください。
HubSpotではこの他にもマーケティングやセールスに役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。
まとめ
多くの企業がSEO対策を行っています。それゆえ、トピッククラスターの導入は企業ブログの効果をさらに高める方法として有効です。しかしながら、膨大な記事が公開されている状況でトピッククラスターを導入するには相応の作業が必要です。
導入後の効果もゆっくりと表れるため、経営層の理解が重要となります。ブログ戦略:完全ガイドをご確認頂き、企業におけるブログの有用性と進め方を社内で共有しましょう。
なおトピッククラスターによる効果を出すには、ユーザーに喜ばれる記事の蓄積が大前提です。日々良質な記事の作成に注力しましょう。
ブログ