アンケートを無料で作成、分析できる「Google フォーム」。誰でも簡単に使える点が大きなメリットですが、一方で、デザインが画一的になりやすく、一目で「Google フォーム」と分かってしまうことに不満を覚えている方も多いのではないでしょうか。

無料で簡単に作れるフォーム作成ツール
ウェブサイト経由でリードを増やし、CRMに自動登録。顧客関係構築に役立つ手軽なツール。HubSpotのフォームツールはMarketing Hubの一部として提供され、無料で利用を開始していただけます。
そこで本記事では、「Google フォーム」のデザインや機能のカスタマイズ方法を画像付きでご紹介します。
Google フォームの管理画面上でカスタマイズできる範囲は限定的ですが、フォントやカラーの変更といったデザイン面に加えて、スプレッドシートとの連携やフォーム入力完了時の自動返信・メール通知の設定など、実用的なカスタマイズ機能が揃っています。初心者の方は、まずGoogle フォームの管理画面上でのカスタマイズ方法をマスターしましょう。
HTMLやCSSを用いれば、さらなるカスタマイズが可能になります。Webデザインの知識がある方や、自由なカスタマイズに興味がある方は、本記事を参考にぜひチャレンジしてみましょう。
Google フォームのカスタマイズの方法
Google フォームをカスタマイズする方法は、主に以下の2つに分けられます。
- Google フォームの管理画面上でカスタマイズする方法
- HTMLやCSSでカスタマイズする方法
それぞれの方法で実施可能なカスタマイズの種類や、メリット・デメリットを紹介します。
1.Google フォームの管理画面上で変更
Google フォームの管理画面上では、以下のカスタマイズを行えます。
- テーマ画像の変更
- カラーの変更
- フォントの変更
- 質問や回答に画像を追加
- 回答の進捗状況を表示
- Googleスプレッドシートとの連携
- 回答のメール通知
- 自動返信
プログラミングの知識がなくても、簡単にカスタマイズできる点がメリットですが、カスタマイズできる範囲が限定的なので、オリジナリティーは出しづらいでしょう。
こちらの方法は、Google フォームのカスタマイズが初めてで、「できるだけ簡単にカスタマイズをしてみたい」と考える方におすすめです。
2.細かなカスタマイズはHTMLやCSSで編集
Google フォームの管理画面上で行うことができない細かなカスタマイズは、HTMLやCSSを用いて実施しましょう。
フォームのデザインや機能面を細かく変更できますが、HTMLやCSSの知識がないと実行は難しく、時間や手間もかかります。「労力をかけてでも、理想のフォームを作り上げたい」と考える方には向いている方法と言えるでしょう。
【画像付き】Google フォームの管理画面上でカスタマイズする方法
Google フォームの管理画面上で行えるスタマイズを、デザイン面と機能面に分けて紹介します。
デザイン面のカスタマイズ
Google フォームの管理画面上では、このようなデザイン面のカスタマイズを行えます。
- テーマ画像の変更
- カラーの変更
- フォントの変更
- 質問や回答に画像を追加
- 回答の進捗状況を表示
それぞれのカスタマイズ方法を画像付きで解説します。
テーマ画像の変更
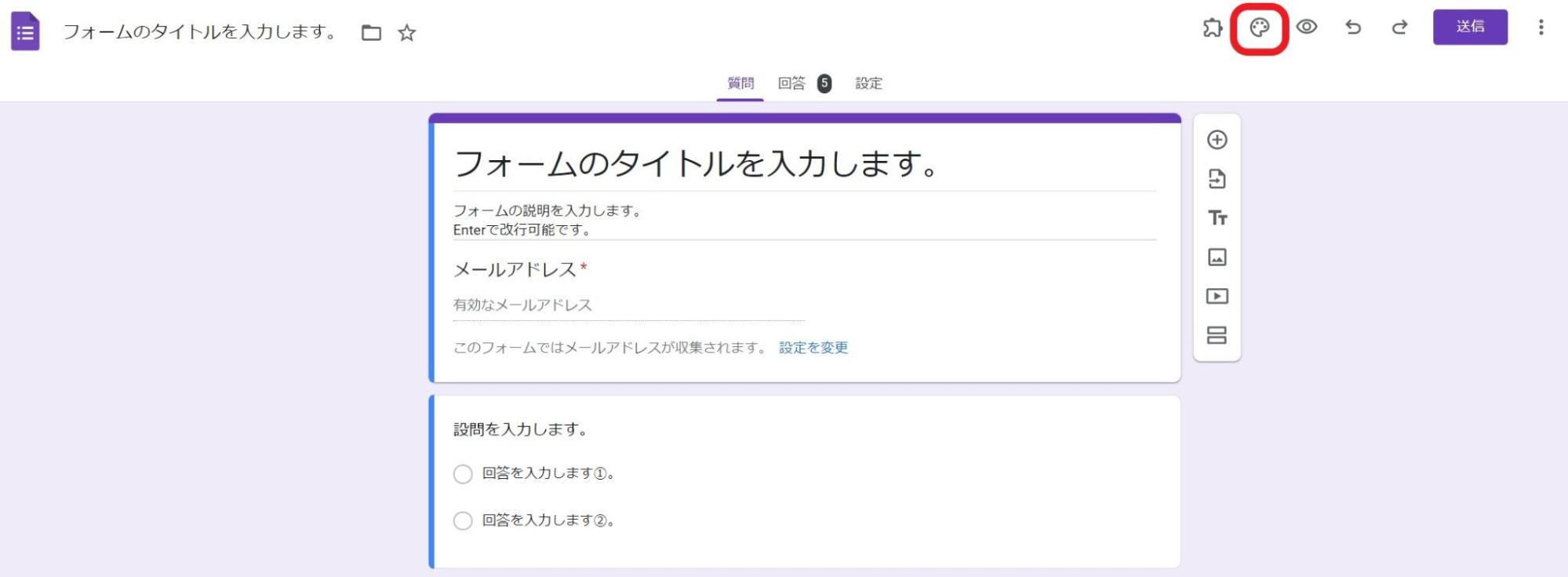
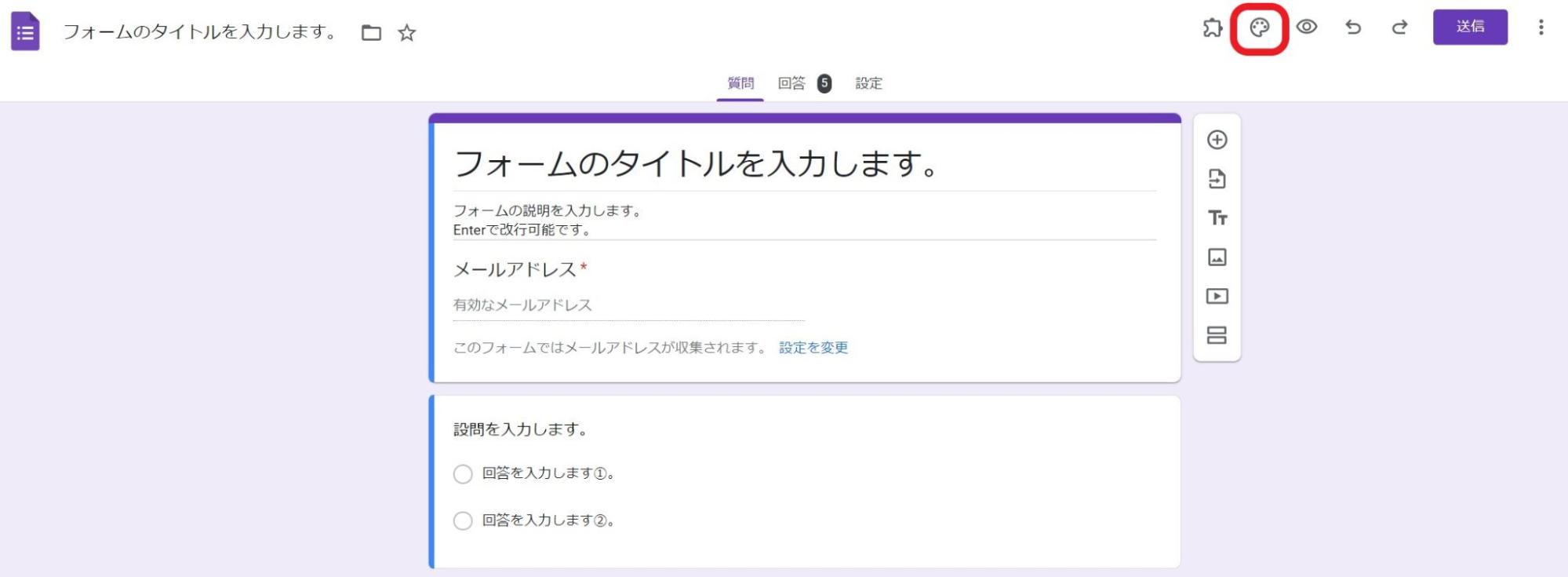
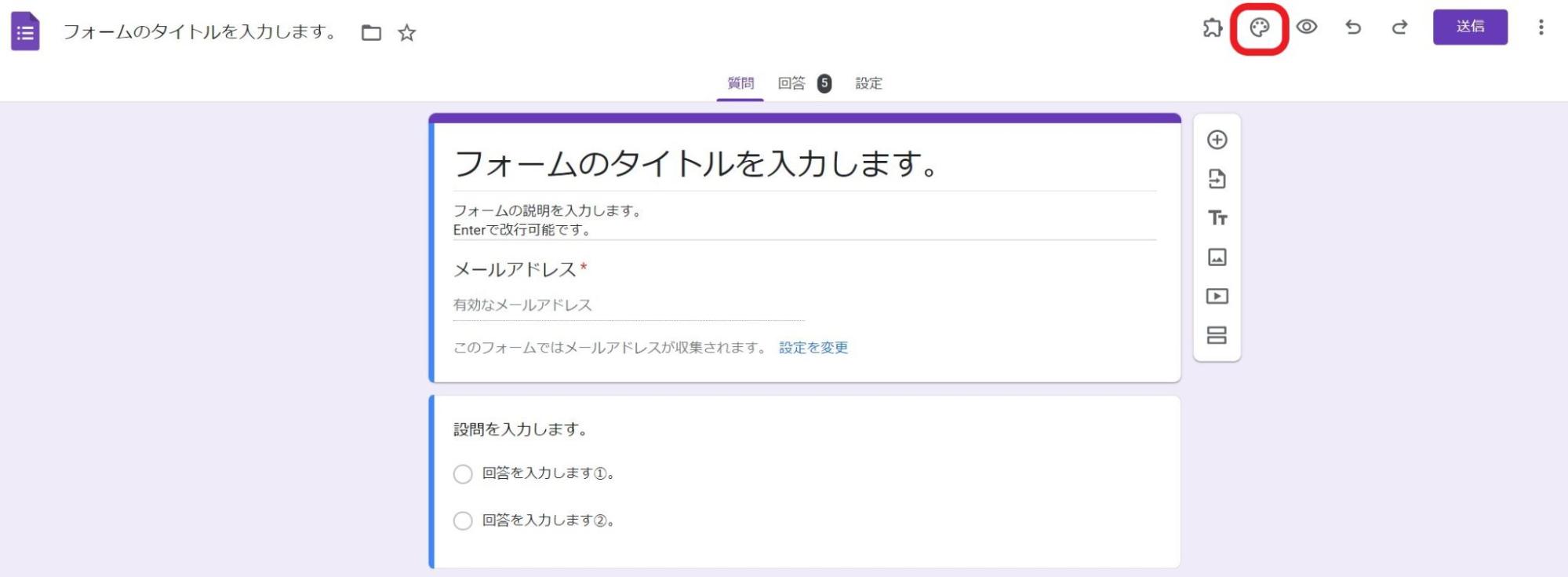
画面右上のパレットのアイコンをクリックします。
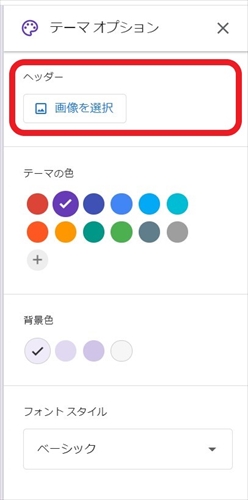
次に、【ヘッダー】から【画像を選択】をクリックします。
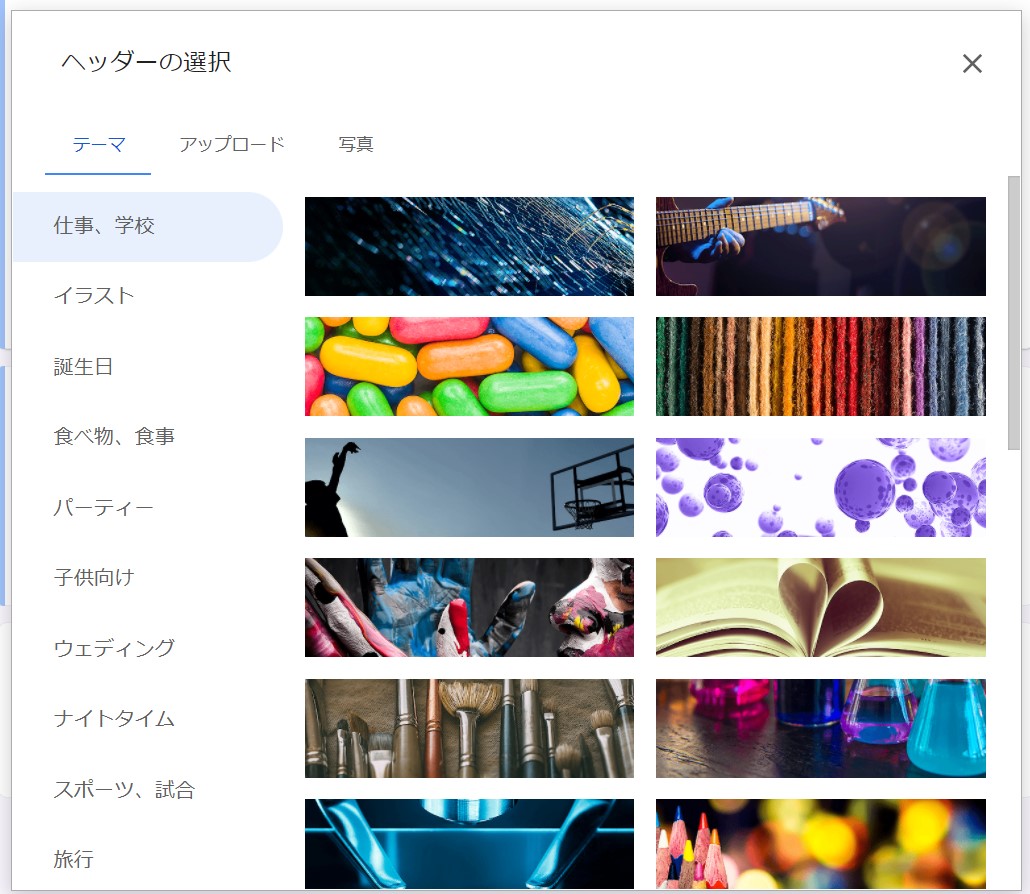
ポップアップが表示されるので、【テーマ】から画像を選択するか、【アップロード】から画像をアップロードします。
以上で、テーマ画像の変更は完了です。
カラーの変更
画面右上のパレットのアイコンをクリックします。
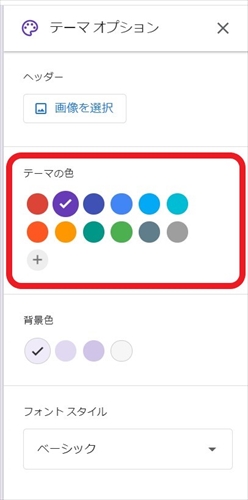
次に、【テーマの色】から好きな色を選択します。【+】ボタンをクリックすれば、カスタム色を追加することも可能です。
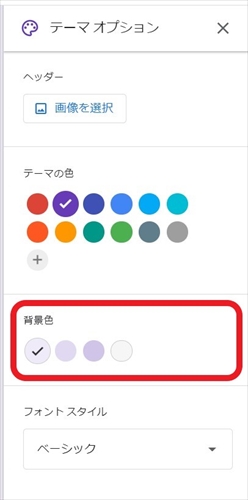
色を選択すると、すぐにGoogle フォームのテーマカラーが変更されます。テーマカラーに合わせて、背景色を変えることもできます。4種類の中から好きな背景色を選びましょう。
以上で、カラーの変更は完了です。
フォントの変更
パレットのアイコンをクリックします。
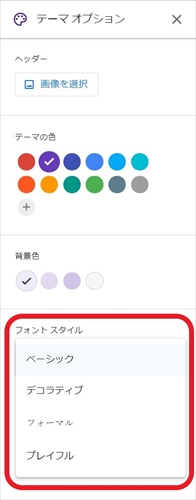
次に、【フォントスタイル】から好きなフォントを選択します。選択すると実際にフォントが変わるので、さまざまなフォントを試してみてください。
以上で、フォントの変更は完了です。
質問や回答に画像を追加
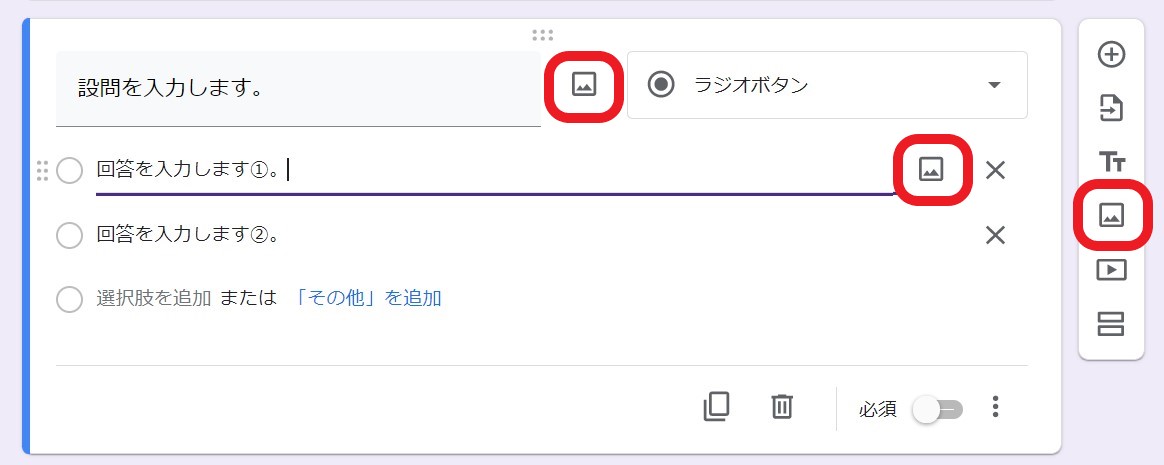
質問や回答の横にある写真マークをクリックします。
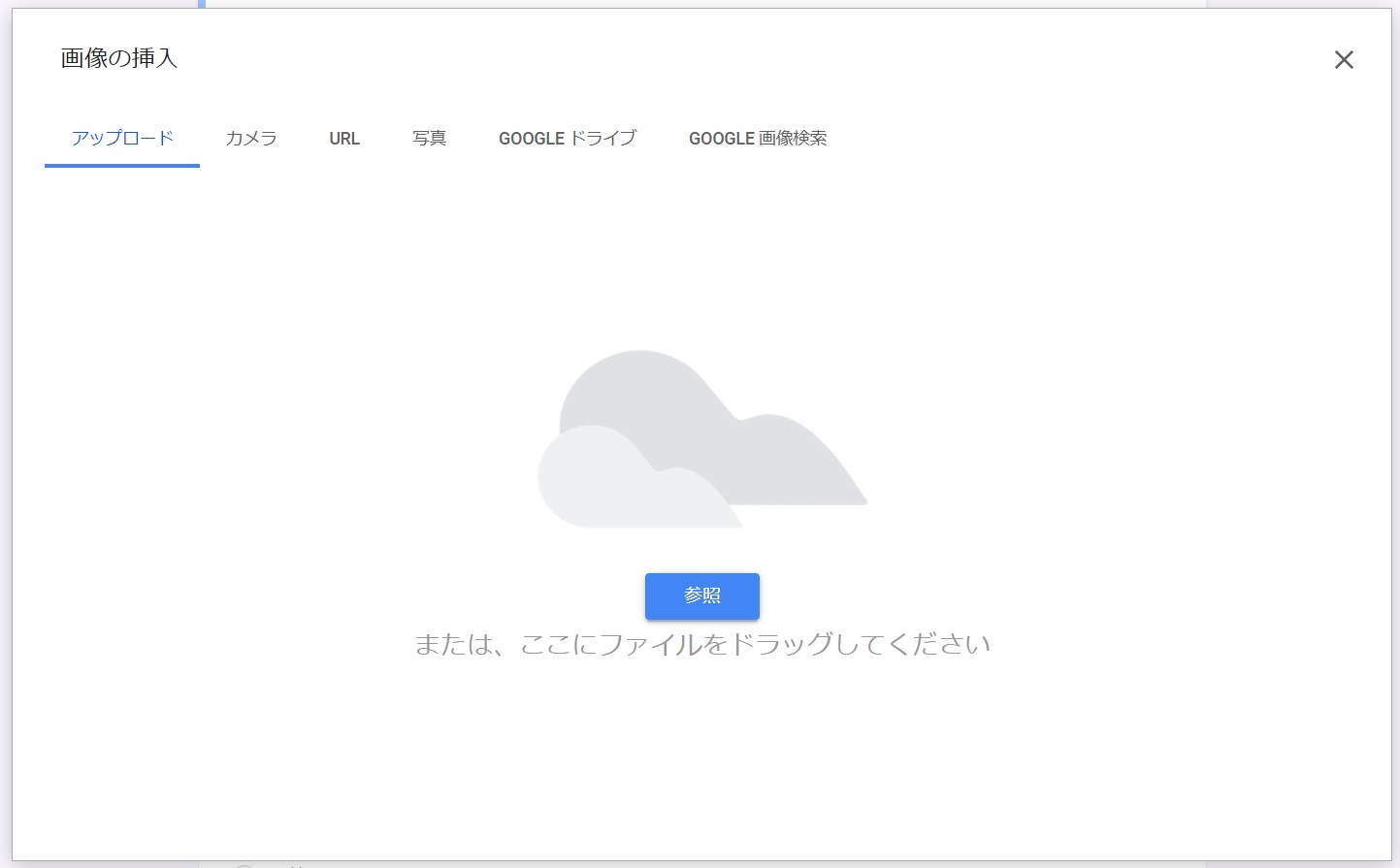
ポップアップが表示されるので、追加したい画像をアップロードします。
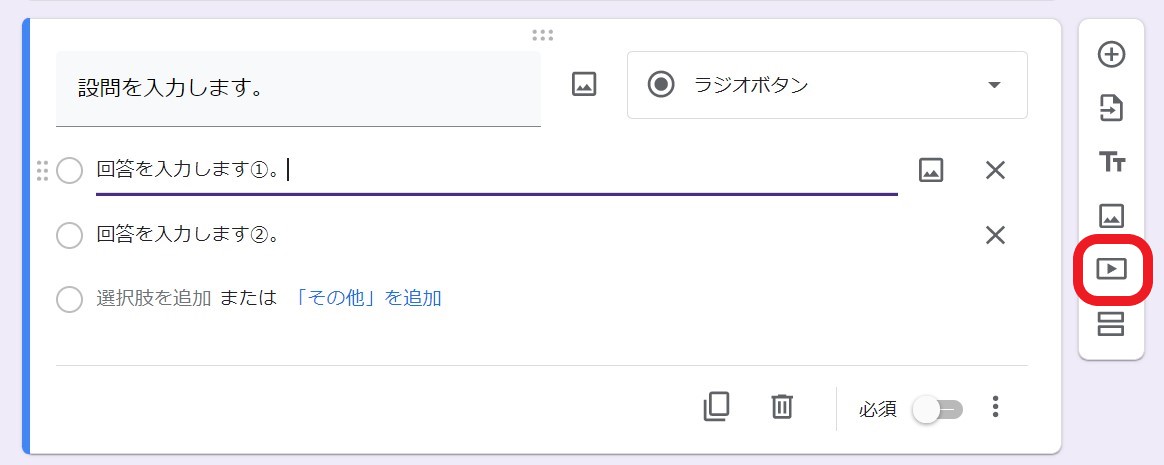
動画を追加する場合は、セクションの横にある再生ボタンマークをクリックします。
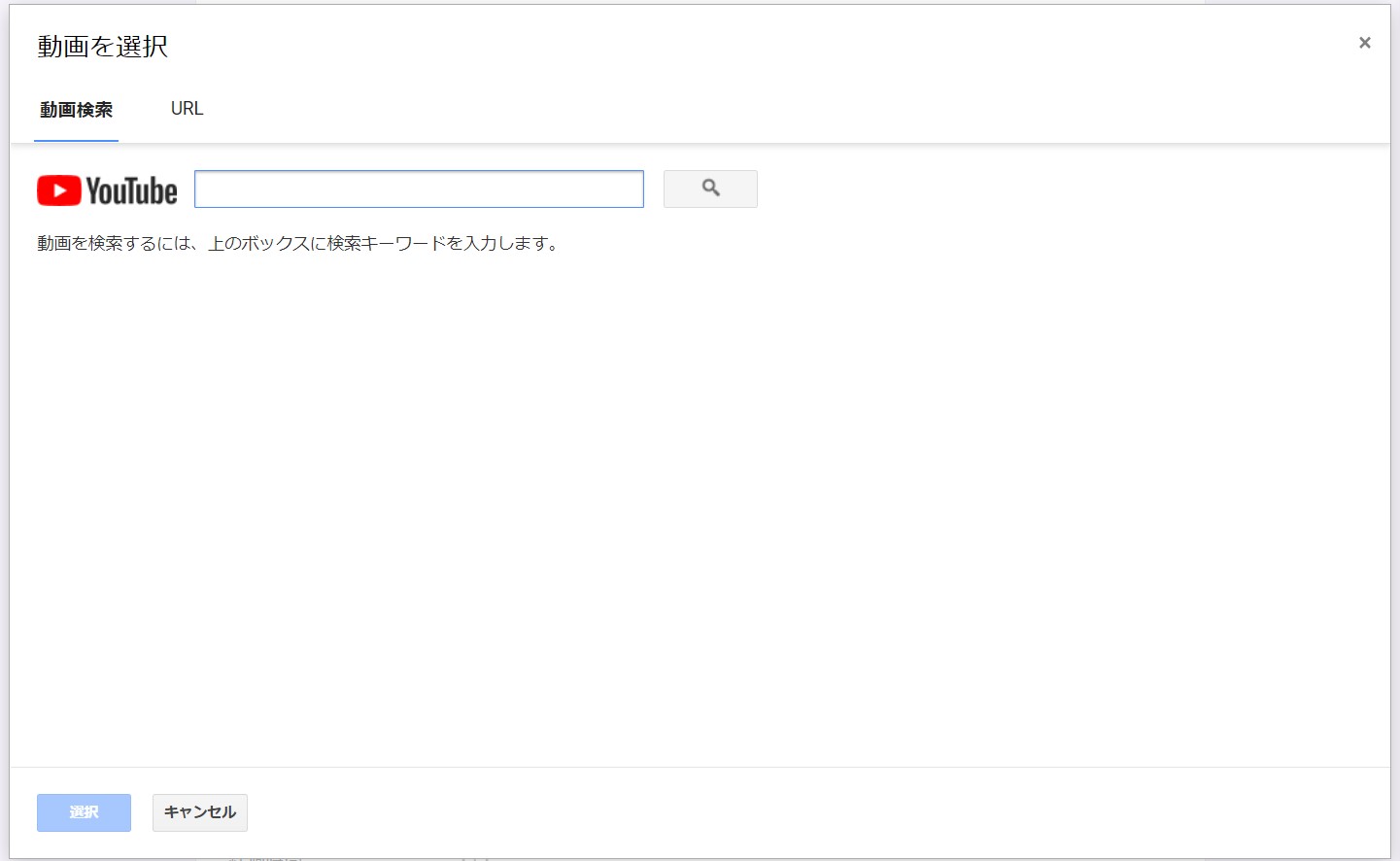
キーワードで検索するか、もしくはURLを打ち込み、追加したい動画を選択します。
以上の方法で、質問や回答に画像・動画を挿入できます。
回答の進捗状況を表示
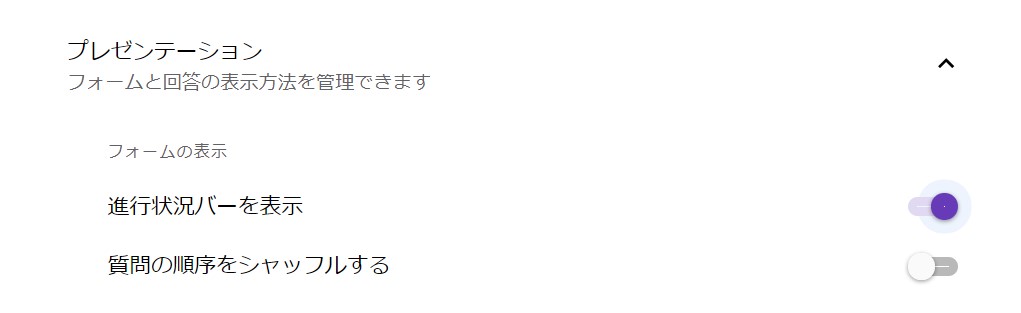
Google フォームをカスタマイズすれば、回答の進捗状況を表示させることもできます。まずは画面上部の【設定】をクリックし、設定画面から【プレゼンテーション】をクリックします。
【進捗状況バーを表示】をオンにします。
これで、回答の進捗状況が表示されるようになりました。
機能面のカスタマイズ
Google フォームの管理画面上で行える機能面のカスタマイズは、以下の通りです。
- Googleスプレッドシートとの連携
- 回答のメール通知
- 自動返信
それぞれのカスタマイズ方法を画像付きで解説します。
Googleスプレッドシートとの連携
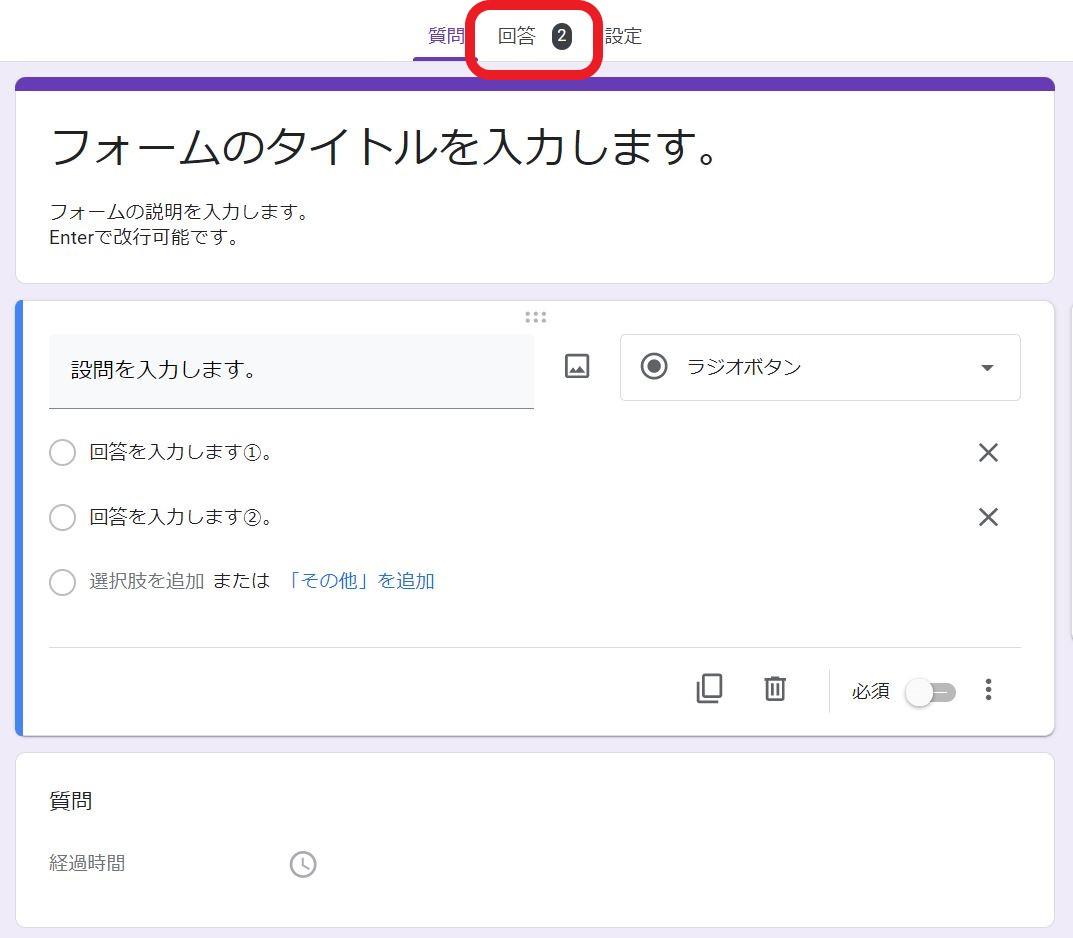
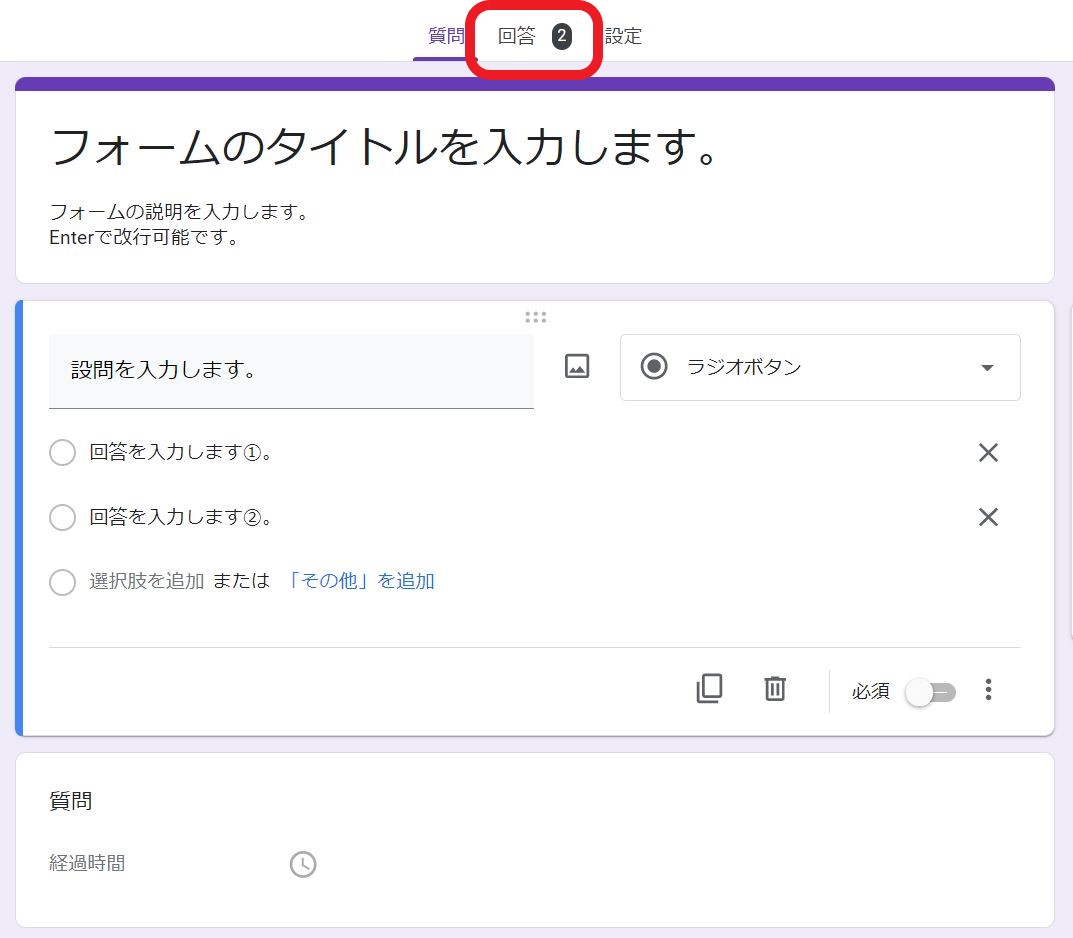
フォーム上部の【回答】をクリックします。
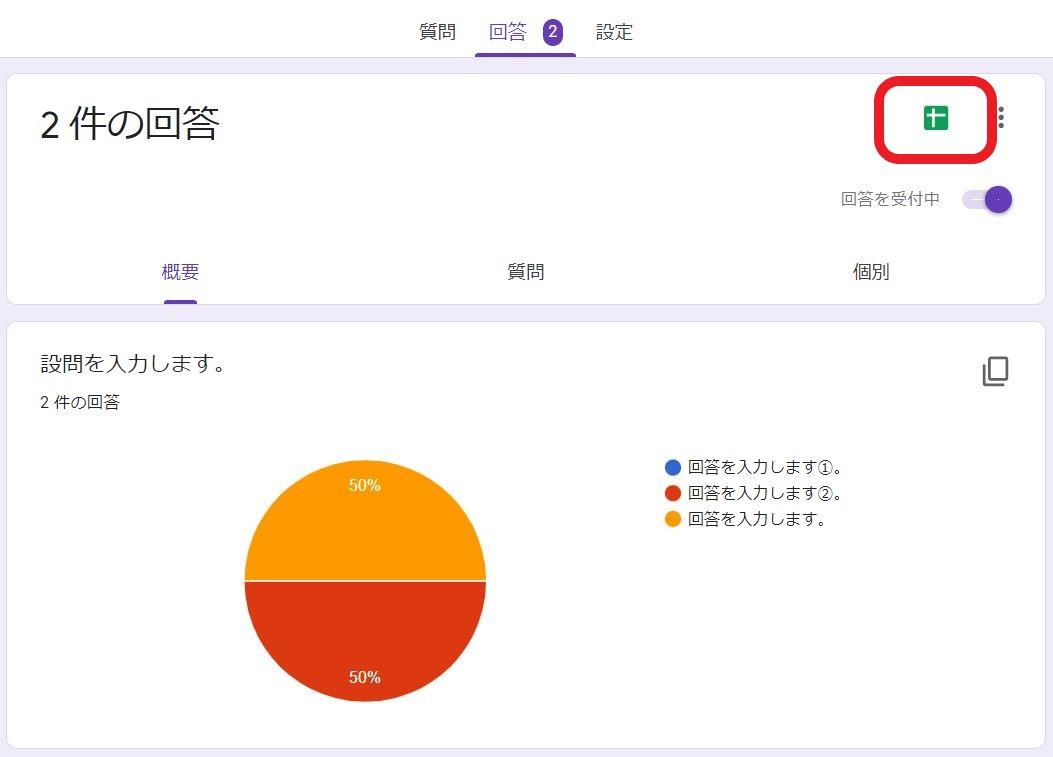
次に、画面右上のスプレッドシートのアイコンをクリックします。
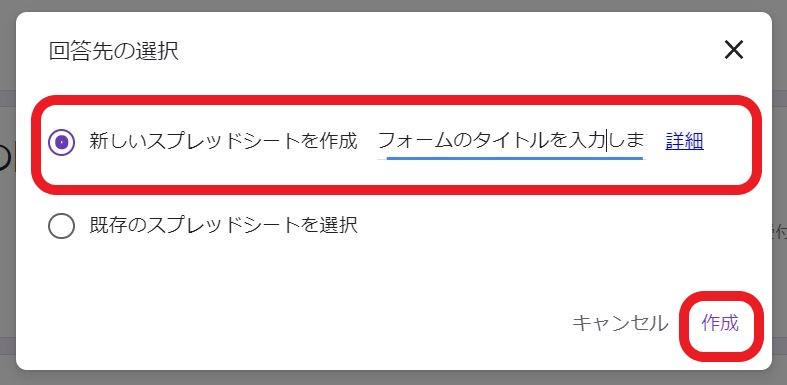
最後に、【新しいスプレッドシートを作成】を選択し、ファイル名を付けます。
【作成】をクリックすれば、Google フォームとスプレッドシートの連携が完了します。
回答のメール通知
画面上部の【回答】をクリックし、回答画面を開きます。
回答画面に移ったら、画面右上の【︙】をクリックします。
ポップアップが表示されるので、【新しい回答についてのメール通知を受け取る】を選択します。
以上で、回答のメール通知を受け取れるようになりました。
自動返信
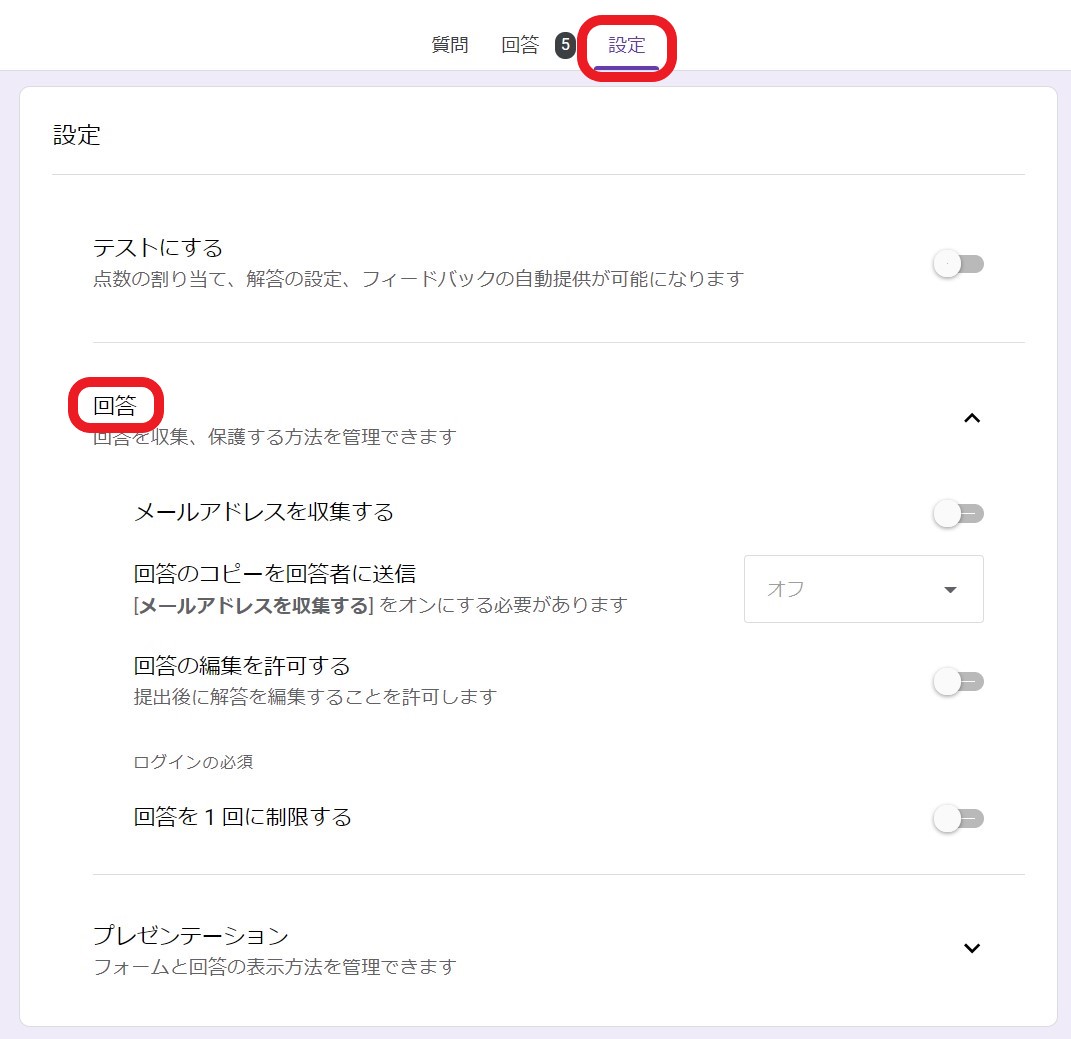
画面上部の【設定】をクリックし、設定画面から【回答】をクリックします。
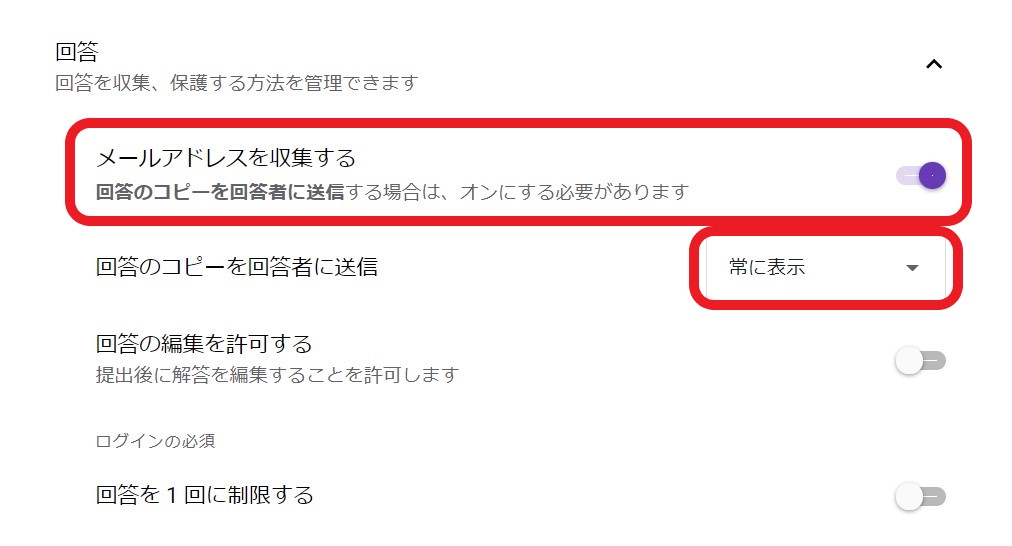
【メールアドレスを収集する】をオンにし、その下の【回答のコピーを回答者に送信】は、【常に表示】を選択します。
以上で、自動返信メールの設定は完了です。
【画像付き】HTMLやCSSでカスタマイズする手順
HTMLやCSSでカスタマイズする手順は、次のとおりです。画像を見ながら一緒に進めてみましょう。
1.Google フォームを作成
まずは、通常通りGoogle フォームを作成します。
2.カスタマイズに必要な値を取得
次に、作成したGoogle フォームから、カスタマイズに必要な値を取得します。
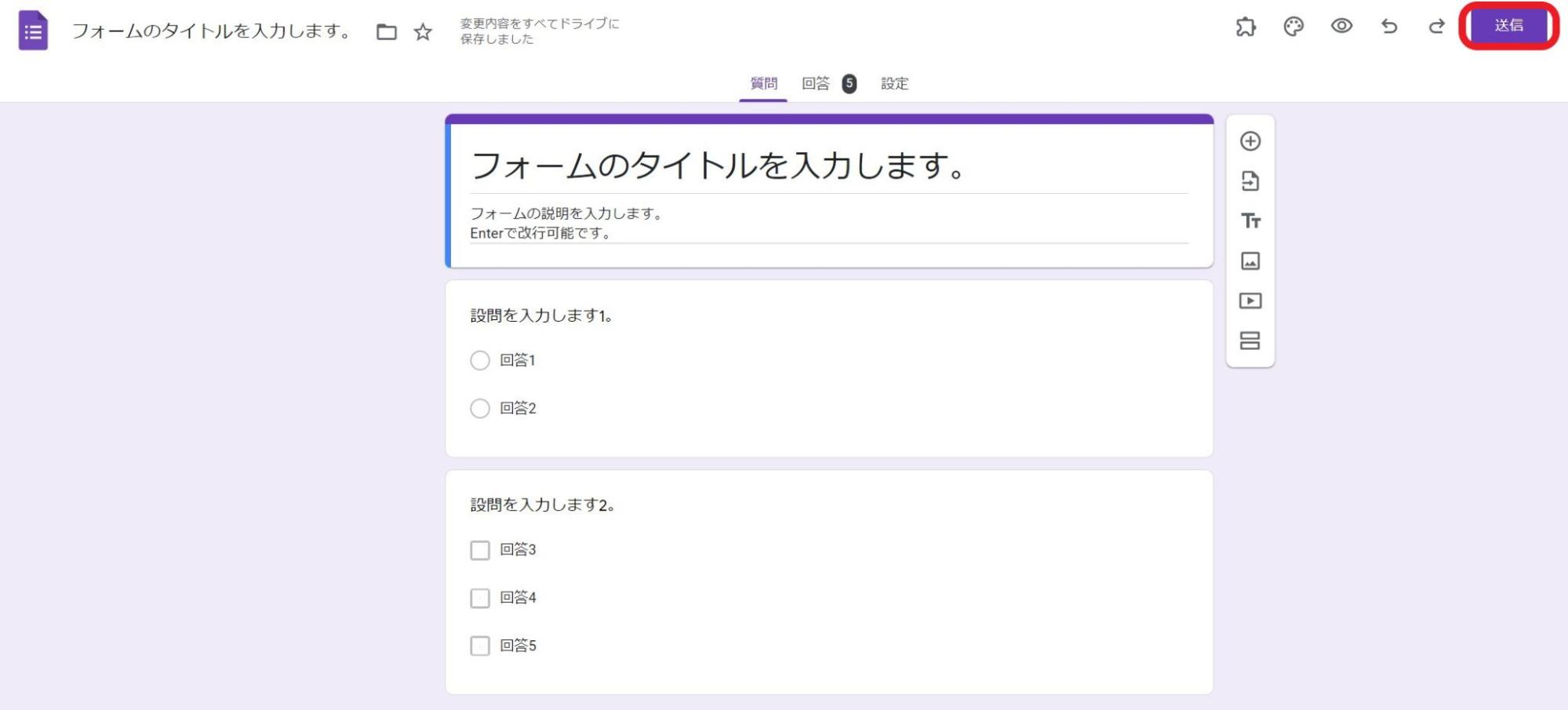
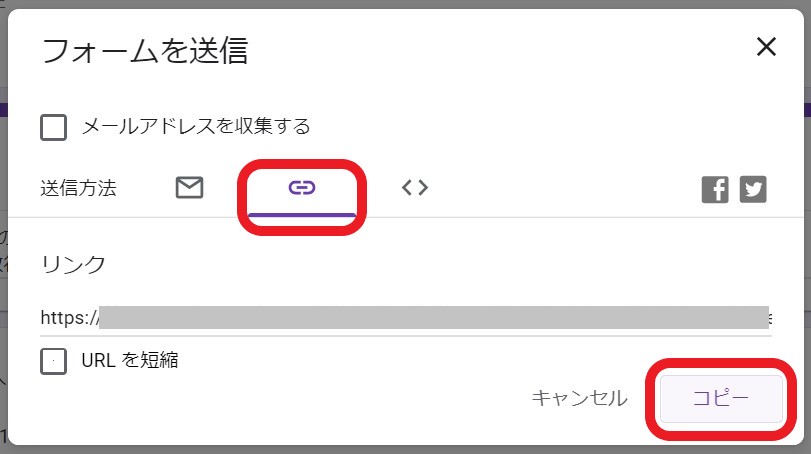
2-1.画面右上の【送信】ボタンをクリックする
2-2.送信方法からリンクを選択し、コピーする
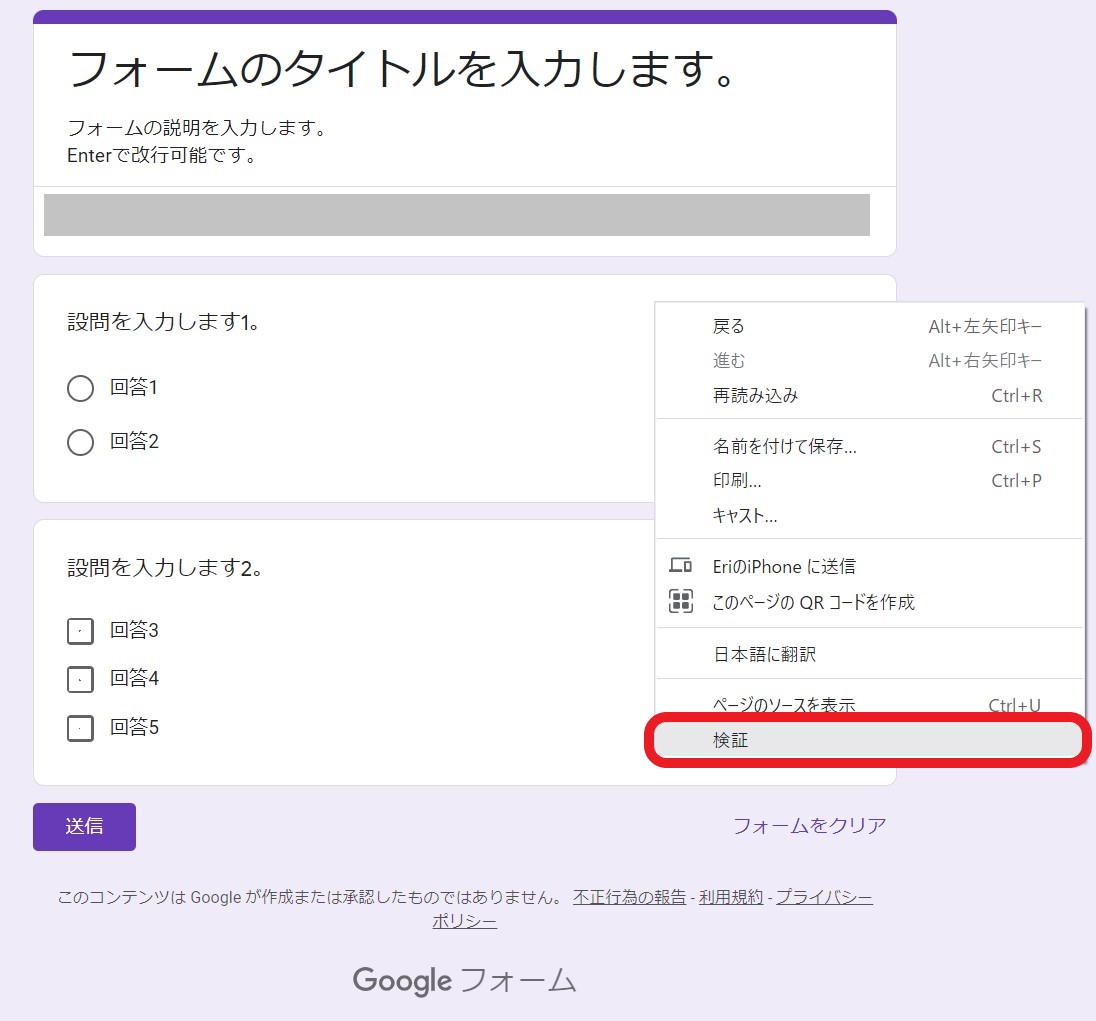
2-3.コピーしたリンクを新しいタブで開き、デベロッパーツールを開く
デベロッパーツールは、画面上で右クリックした後に【検証】をクリックすると開きます。
2-4.必要な値を取得する
Windowsの場合は【Ctrl+F】、Macの場合は【command + F】を押し、以下の2つを検索します。
- entry.
- action
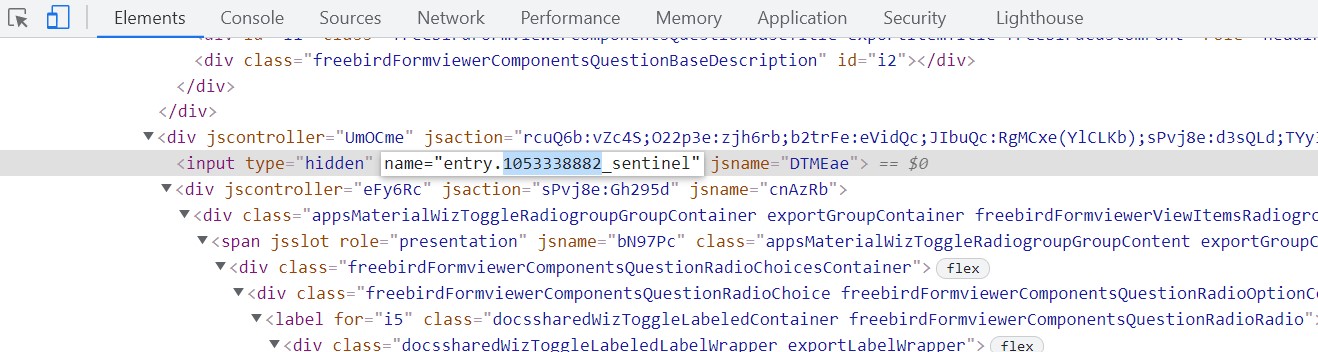
【entry.】
name="entry.◯◯◯(数字)"と表示されるので、設問ごとの数字をメモしておきましょう。
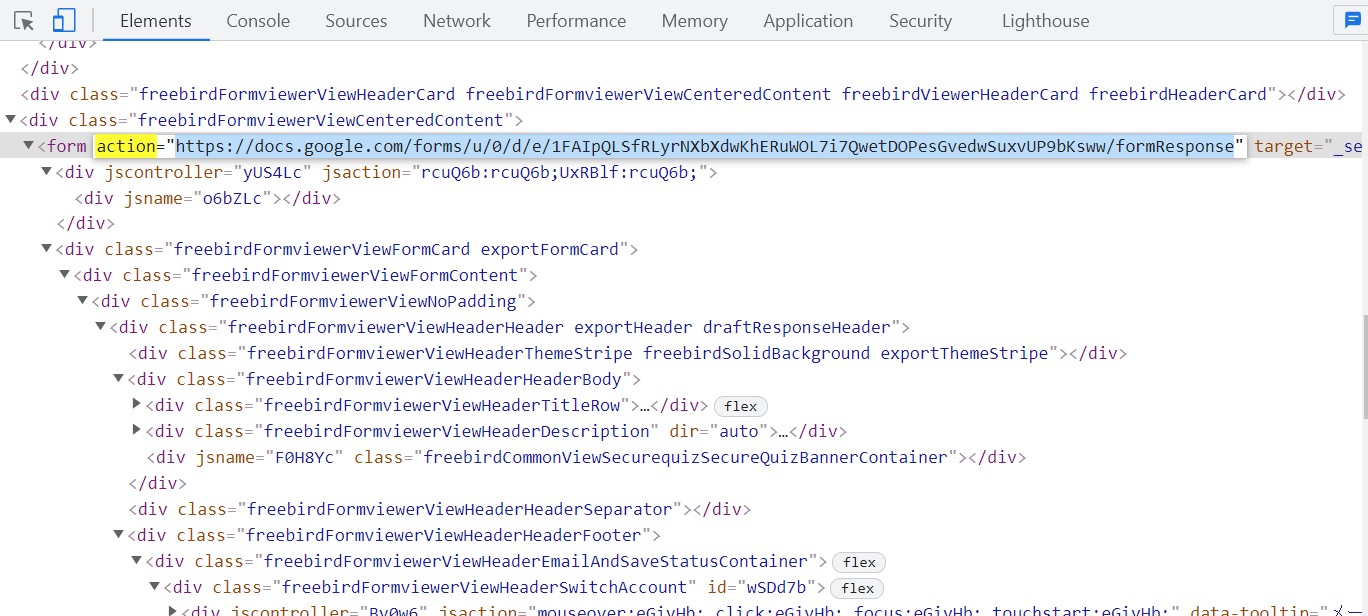
【action】
<form action="◯◯◯(URL)">と表示されるので、URLをメモしておきましょう。
3.HTMLでフォームを作成
通常通り、HTMLでフォームを作成します。質問と回答の内容は、Google フォームと一致させてください。
<form action="◯◯◯(URL)">
<div>
<p>設問を入力します1。</p>
<label><input type="radio" name="◯◯◯(数字)" value="回答1" />回答1</label><br> <label><input type="radio" name="◯◯◯(数字)" value="回答2" />回答2</label><br>
</div><br>
<div>
<p>設問を入力します2。(複数選択可)</p> <label><input type="checkbox" name="◯◯◯(数字)" value="回答3" />回答3</label> <br> <label><input type="checkbox" name="◯◯◯(数字)" value="回答4" />回答4</label> <br> <label><input type="checkbox" name="◯◯◯(数字)" value="回答5" />回答5</label><br>
</div>
<div class="submit-btn">
<input type="submit" value="送信"/>
</div>
</form>
4.取得した値をHTMLに組み込む
「◯◯◯(URL)」、「◯◯◯(数字)」と記している箇所を、手順2で取得した値に置き換えます。
以上で、オリジナルのフォームの作成は完了です。
Google フォームのカスタマイズで抑えるべきポイント
Google フォームのカスタマイズを行う際は、以下の2点を抑えましょう。
- EFO(入力フォーム最適化)を意識する
- 掲載サイトとデザインを合わせる
1点ずつ詳しく解説します。
EFO(入力フォーム最適化)を意識する
Google フォームの回答完了率を上げるためには、EFO(入力フォーム最適化)が重要です。EFOとは、ユーザーにとって利用しやすいよう、フォームのデザインや使用を整えることを指します。
カスタマイズを行う際は、ユーザーの入力を楽にさせる工夫をしましょう。入力項目数を減らしたり、入力エラーをその場で表示させたりするだけでも回答完了率の向上につながります。
掲載サイトとデザインを合わせる
Google フォームは、掲載サイトのイメージに合わせてデザインしましょう。デザインのテイストが全く違うと、外部サイトに誘導されたのではないかと不審に思われる可能性があり、回答完了率も落ちてしまいます。
デザインを統一し、ユーザーからの信頼を保ちましょう。
簡単に実施できるスパム対策の方法
Google フォームを利用していると、大量のスパム回答が届くことがあります。
Google フォームには、botによるスパム回答を防止するreCAPTCAの機能が実装されていません。自作の画像を用いてreCAPTCHAに似た機能を設定できるので、実践してみましょう。
1.reCAPTCHAのような画像を作成する
パワーポイントや画像作成サイトなどを用いて、reCAPTCHAのような画像を作成します。
2.画像をGoogle フォームにアップロードする
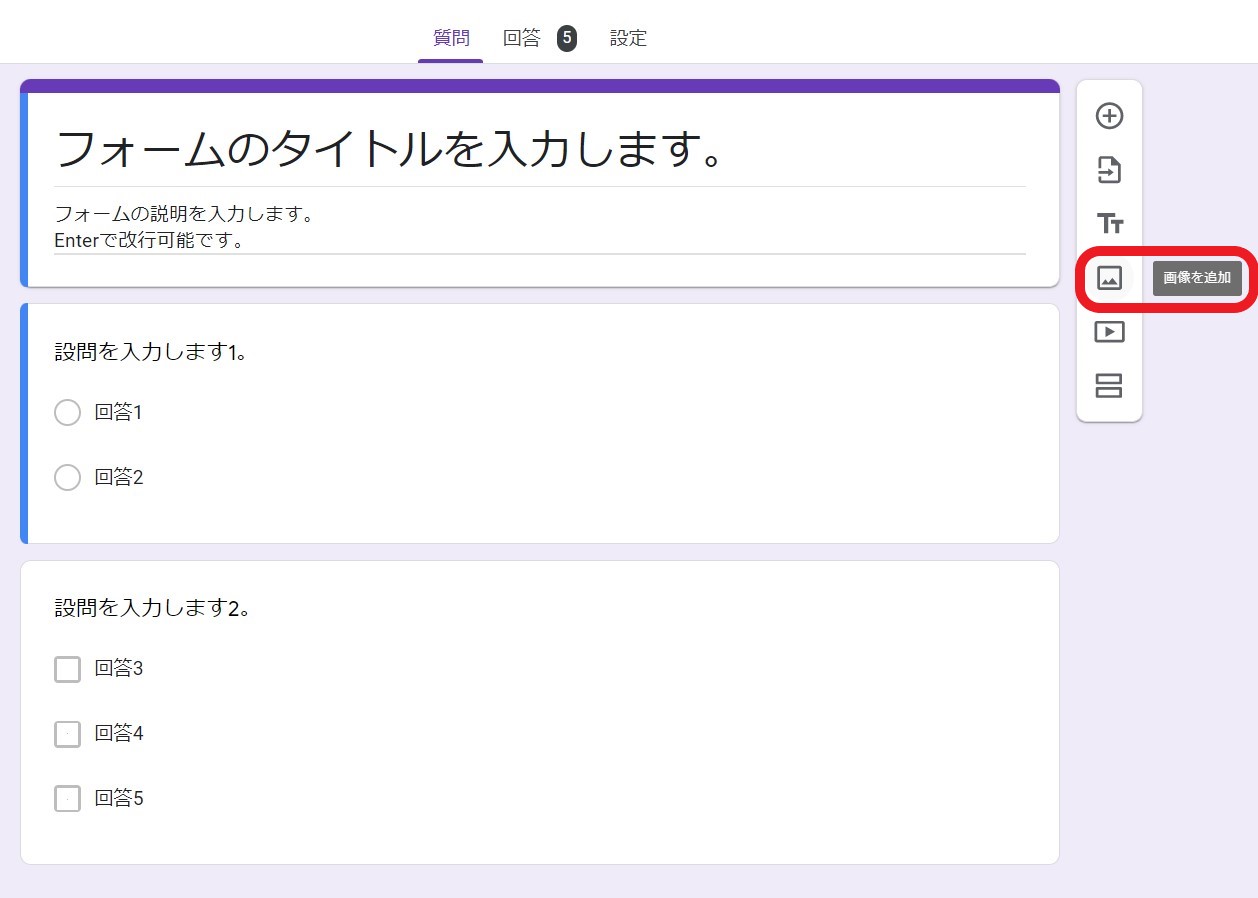
Google フォームを開き、タイトルの横にある画像のアイコンをクリックします。
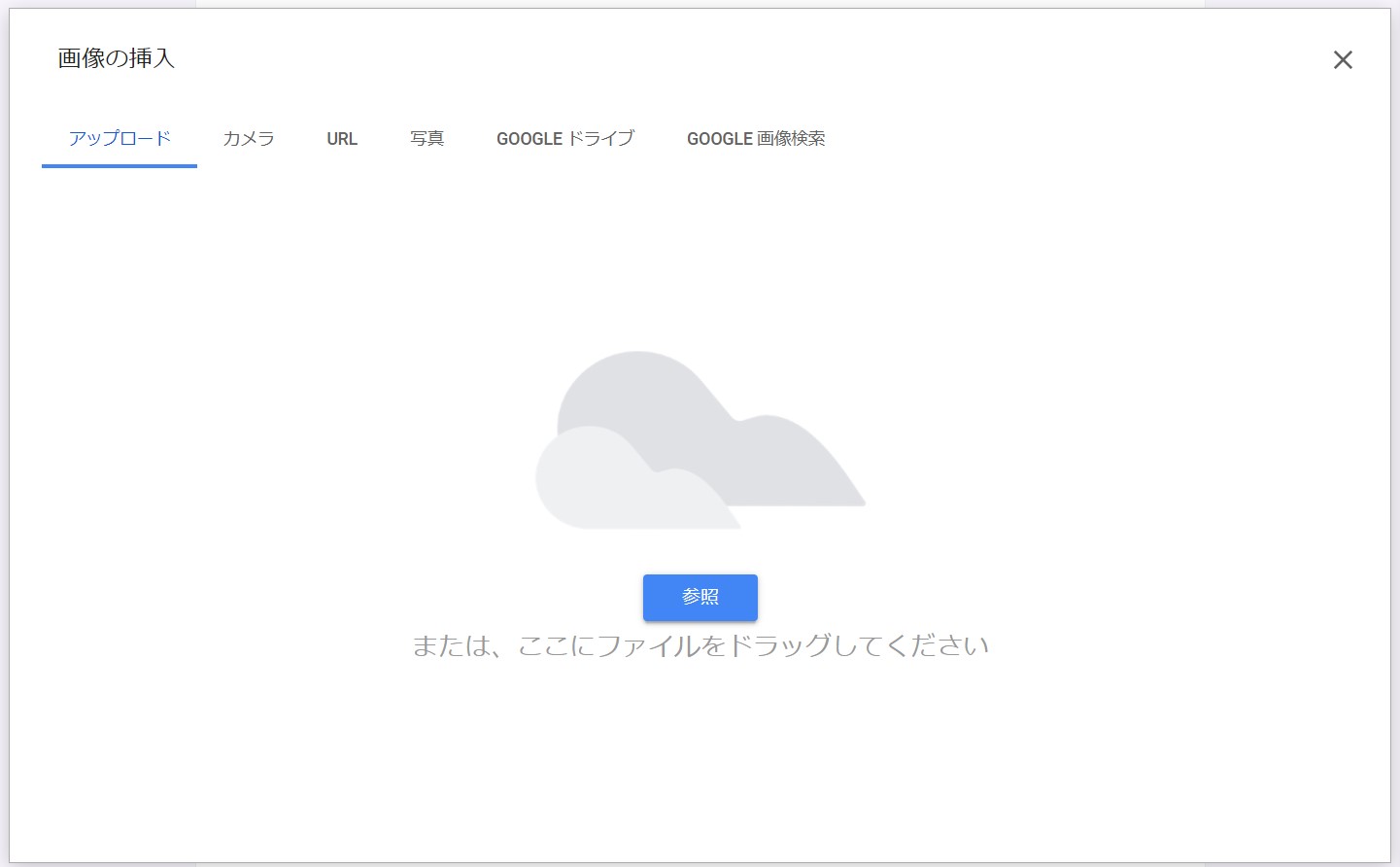
【アップロード】の【参照】から、先ほど作成した画像をアップロードします。
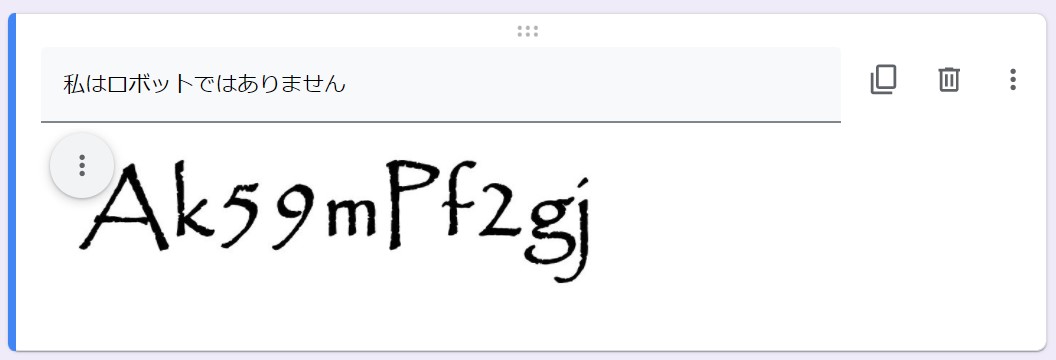
3.画像のタイトルを設定する
画像のタイトルを「私はロボットではありません」に設定します。
4.設問を追加する
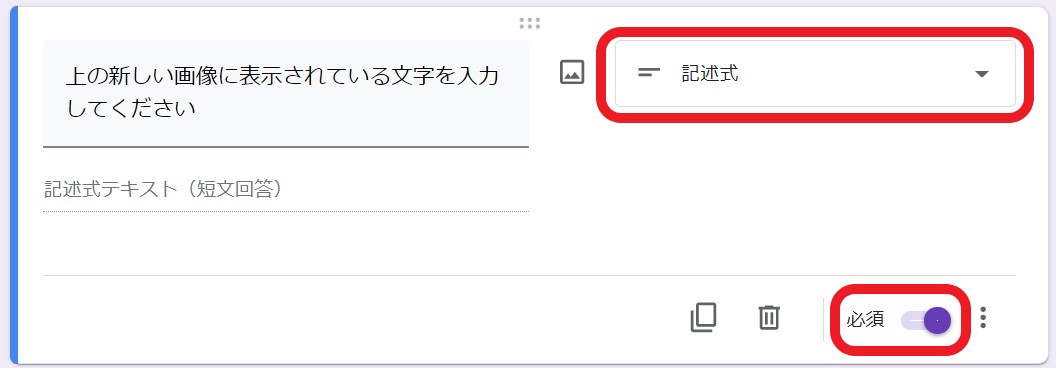
設問を追加し、タイトルを「上の新しい画像に表示されている文字を入力してください」とします。回答形式は記述式にします。また、右下の必須ボタンはオンにします。
5.回答の検証を設定する
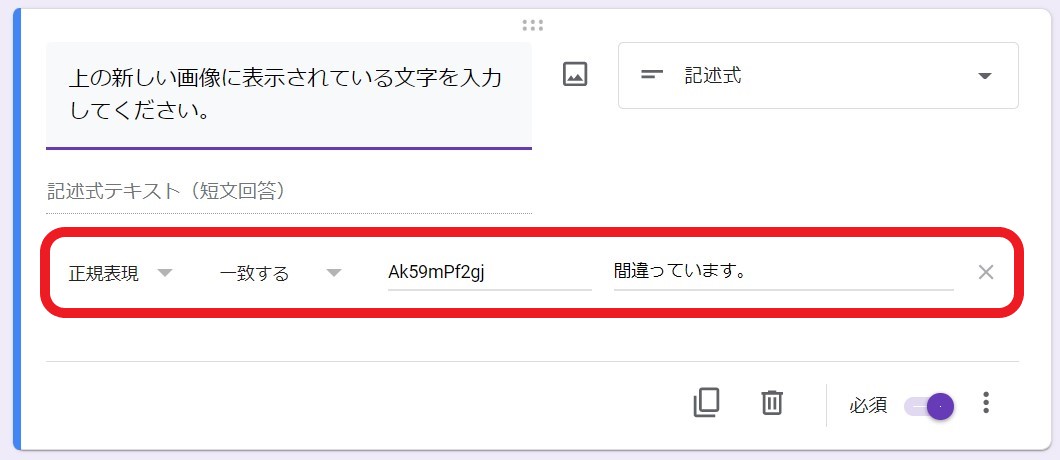
ブロック右下の3点をクリックし、【回答の検証】を選択します。
検証内容は以下の通り設定します。
- 正規表現
- 一致する
- パターン:作成した画像の文字列
- カスタムエラーのテキスト:間違っています。
以上で、reCAPTCHAreCAPTHAのような機能を実装できました。
なお、こちらはあくまでスパム回答を減らすための方法であり、完全にスパム回答を防げるわけではないのでご注意ください。
デザイン面・機能面をカスタマイズし、効果的なフォームを作成しよう
Google フォームは、管理画面上だけでなくHTMLやCSSを用いてカスタマイズできます。EFO(入力フォーム最適化)を意識し、ユーザーにとって利用しやすいフォームを作成しましょう。
フォームを自社サイトのデザインに近づけることで統一感を出したり、メール通知で回答の抜け漏れを防いだりすることで、ユーザーからの信頼を向上させることができます。自社に必要なカスタマイズを取捨選択し、効果的なGoogle フォームを作成してみてください。
フォーム