コンバージョン率がなかなか改善できないと悩んでいる場合は「CTA」に着目するといいかもしれません。CTAとは「Call-To-Action」(行動喚起)の略で、Webサイトに訪れたユーザーに何かしらの行動を促すことです。

「問い合わせ」「購入する」と記載されたバナーやリンクがCTAの装置となります。
どのようなユーザーに向けたものなのか、どこに設置するのか、どのような文言を記載するかなどを考慮した上でCTAを設計すれば、コンバージョン率の改善に大きく貢献できるはずです。
本記事では、CTAの定義から、コンバージョンにつながるCTA設計のポイントを解説します。
CTA(Call-To-Action)とは?
CTAとは、”Call-To-Action”「行動を起こしましょう」という呼びかけのことです。具体的にはどういうことなのか、例を交えて解説します。
あなたは、とあるパソコンを欲しいと思っているけれど、まだ他の商品と迷っている段階です。詳しい情報を知るために企業のWebページにアクセスしたら、簡単な商品説明と「詳細はお問い合わせください」というボタンが設置されていました。あなたならこのままクリックしようと思いますか?
いくら気になっている商品とはいえ、少しためらってしまうのではないでしょうか。「クリックした後にどのようなページに移るのかわからない」「営業担当につながって商談に持ち込まれてしまうかもしれない」と不安にさせられますよね。
今回の場合、「資料を請求する」「営業担当者に相談する」などどのようなアクションにつながるのかがわかりやすい文言であれば、クリック率は上昇する可能性があります。
「資料を請求する」など、ユーザーの何かしらの行動を促すことを「CTA (Call-To-Action)」と呼びます。
CTAの形式としてはバナーやボタンなどが一般的で、どこに設置するか、どのような文言を入れるかは、コンバージョン率と大きく関わってきます。
CTAとコンバージョンの関係性
CTAとコンバージョン率が密接に関係していることがよくわかるデータを見てみましょう。
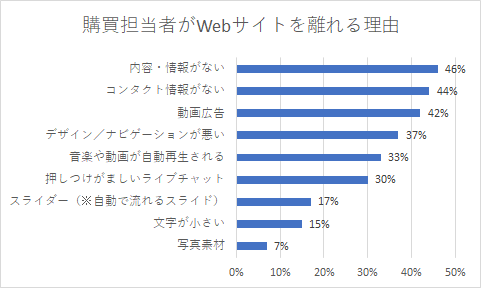
以下のグラフはKoMarketeingアソシエイツが行った「2015 B2B Web Usability Reoirt」のデータを元に作成したグラフです。
購買担当者がWebサイトを離れる理由(複数回答)として挙げたうち、約半数を占めたのは、「内容・情報がない」「コンタクト情報がない」というものでした。
求めている「内容・情報がない」と離れるユーザーがいるのは仕方のないことです。しかし「コンタクト情報がない」というのは、担当者がWebページを読んで興味を持ったことを示しています。にもかかわらず、コンタクト方法がわからないために離脱したというのはとてももったいないですよね。
ここから、「どのページからでもコンタクトできるCTA」の必要性が見えてきます。つまり、コンバージョン率はCTAを増やすだけで上がる可能性があるというわけです。
ユーザーに「刺さる」CTAとは?
では、実際にユーザーの行動を促すCTAはどのように設計すればいいのでしょうか。
ポイントは、「ユーザーの目的に合わせる」ことです。Webサイトには様々な目的を持ったユーザーが訪れます。それぞれのユーザーの目的を達成してもらうためのCTAを設置できれば、コンバージョン率改善に貢献できるでしょう。
目的別のCTA設計について、具体的に見ていきましょう。
ユーザーの目的をカスタマージャーニーごとに理解する
ユーザーの目的を把握するために、カスタマージャーニーを軸に考えてみるといいでしょう。
カスタマージャーニーとは、Webサイトを訪れるユーザーの行動や思考、感情の変化を「見える化」する手法です。
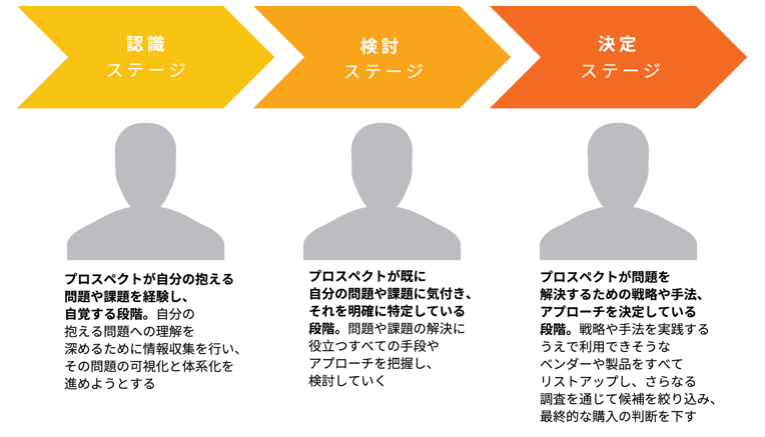
自社の顧客になり得る潜在ユーザーは、大きくは以下の3つのステージに分かれます。
- 認識
- 検討
- 決定
未だ自分の抱える問題が把握できていない「認識ステージ」のユーザー、問題に気づき、解決に向けて動き出した「検討ステージ」のユーザー、問題解決の最終段階として決定するための比較を行っている「決定ステージ」のユーザーです。
それぞれのステージごとのコンテンツとCTA
ユーザーのカスタマージャーニーに沿ったコンテンツとCTAを詳しく見ていきましょう。
・認識ステージのユーザーに対するコンテンツとCTA
認識ステージのユーザーには、「あなた(の会社)がうまくいかないのはこんな問題があるからかもしれませんよ」と教育的なコンテンツ(ブログなど)を提供します。
そして、有益な情報を提供して「私たちはこれからもあなたの会社を応援します」という姿勢を見せて信頼関係の一歩を築きます。無料会員登録やメルマガの登録に向けたCTAが該当します。
・検討ステージのユーザーに対するコンテンツとCTA
検討ステージのユーザーは、教育的なコンテンツは必要としていません。彼らが求めているのは解決策であり、解決に向けて共に進んでいけるパートナーです。
そこで必要なコンテンツは、専門的な情報と知識の提供です。信頼関係を作り、個別商談の開始の準備をします。CTAもデモの登録やケーススタディの紹介、お問合せなどが該当します。
・決定ステージのユーザーに対するコンテンツとCTA
決定ステージのユーザーが興味を示すのは最後の選択である購入でしょう。この商品やサービスの購入が最適解だと確信したいのです。彼らに必要なのは、価格ガイドやケーススタディ、利用者の声や商品レビュー、競合他社との比較、商品デモです。CTAも「購入」に向けた行動喚起させる、魅力的なフレーズを考えてください。
HubSpotの統計では、パーソナライズされたCTAは、一般のCTAに比べて202%もコンバージョン率が高いことが明らかになっています。ぜひユーザーのカスタマージャーニーごとに適切なCTAを行ってください。
コンバージョンにつながるCTAの役割と種類
CTAには大きく分けて5つの役割があります。
- 広告に設置され、ユーザーをWebページへと誘導するためのCTA
- ランディングページや自然検索で流入したユーザー向けコンテンツ(ブログなど)で、ユーザーを見込み客へとコンバージョン誘導するためのCTA
- 商品やサービスのページへ誘導するためのCTA
- SNSで拡散してもらうためのCTA
- フォーム送信へ誘導するためのCTA
これらの役割を持つCTAは、以下の3つの形式で設置されるケースがほとんどです。
- ボタン
- バナー
- テキストリンク
それぞれの形式について詳しく見ていきましょう。
1. ボタン
小さめの画像で、クリックすれば広告からWebサイトや別のWebページ、フォームに遷移します。CTAと言えばこのCTAボタンを指すこともあるほど代表的なCTAです。
多くの場合、いかにもボタンらしく見えるように色や立体的な工夫がしてあります。
2. バナー
バナーとは、Webページの中で他のページやサイトを紹介する画像です。
クリックすると手に入るものを画像で表示したいときに使います。
バナーのどこをクリックしても紹介しているページやサイトに遷移しますが、上記のようにバナーの内部にボタンを設置により視認性をアップさせているものもあります。
3. テキストリンク
画像を使用せず、テキストにそのままリンクするタイプのCTAもあります。
ここでは2種類のリンクタイプが使用されています。
1点目は、関連ページを指示するだけのCTAで、2点目はコンバージョンに誘導するCTAです。2点目は同じリンクでも、目立つようにはっきりと「ここをクリックすればダウンロードが手に入る」と伝えています。
記事を読んで興味を持った人がすぐ行動に移せるように、ブログの文中に挿入します。ただし、本文の邪魔にならないように画像を使わずに設置したいときにリンクタイプのCTAを使います。
コンバージョン率を高められるCTAデザインと配置のコツ
ここからは、成果につなげるためにどのようにCTAをデザインし、どこに配置すればいいのか、ポイントを見ていきましょう。
次のアクションがわかりやすいコピーを設置
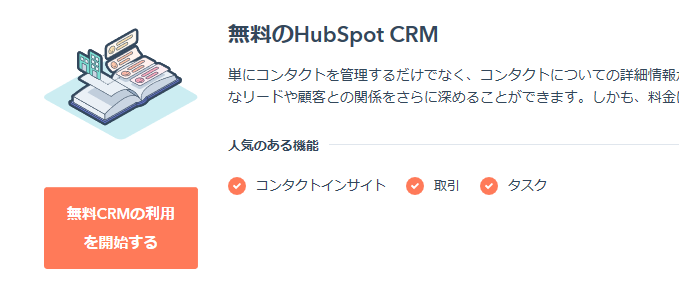
CTAのに記載するコピーは「クリックしたら何が得られるか」が具体的にわかるような内容にしましょう。
このCTAボタンは「開始」や「start」と単語で終わらせず「無料CRMの利用を開始する」と、「ボタンを押したらどうなるか」がすぐに理解できるよう設計されています。
CTAの色は目を引きやすい、コントラストの強いものを
色の与える効果についてはさまざまなテストと考察がなされています。オレンジ、緑などのメリットを強調しているページも多くありますが、色そのものよりもコントラストやページ全体のデザイン、企業のカラーなどとの関連が重要かもしれません。
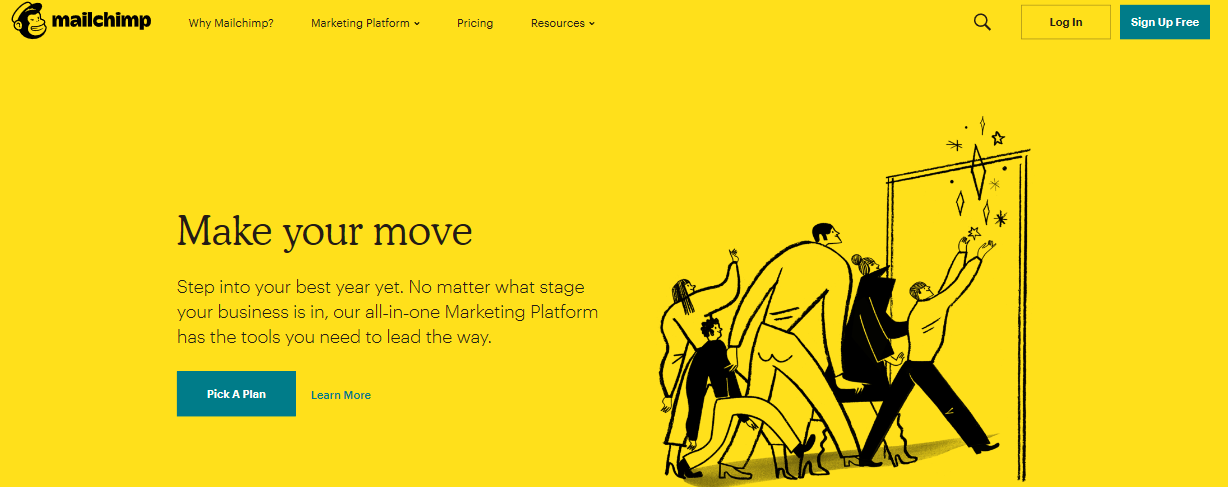
All-in-One Marketing Platform - Mailchimp
mailchimpの場合、イメージカラーの黄色と青のコントラストをうまく利用しています。
ボタンが2つ並んでいるのですが、「Pick A Plan(プランを選ぶ)」の方が「Learn More(もっと詳しく知る)」よりも目立つようになっています。直感的に「Pick A Plan」をクリックしてしまいそうです。
CTAは大きすぎず、小さすぎず視線の流れを意識して作成
CTAボタンは大きさも重要な要素です。
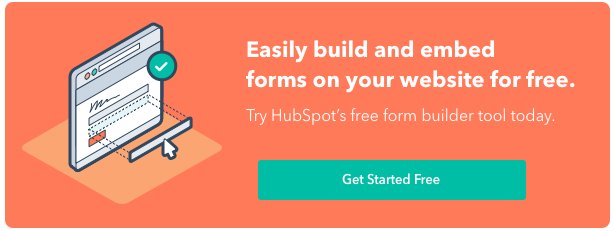
WordPress の投稿またはページにフォームまたは CTA を埋め込む - HubSpot
HubSpotのCTAを見てみましょう。この画像全体がCTAボタンになっており、どこをクリックしても次のページにジャンプできます。幅が大きく、視認性はかなり高いので、見逃すようなことはほとんどないでしょう。
ただ、この画像自体をクリックできるものとして認識されない可能性もあるため、内部に「Get Started Free(無料で始める)」という緑色のボタンを設置しています。
このように、視認性を担保するための大きさと、クリックできるそうと思えるデザインの両立が、CTAには必要です。
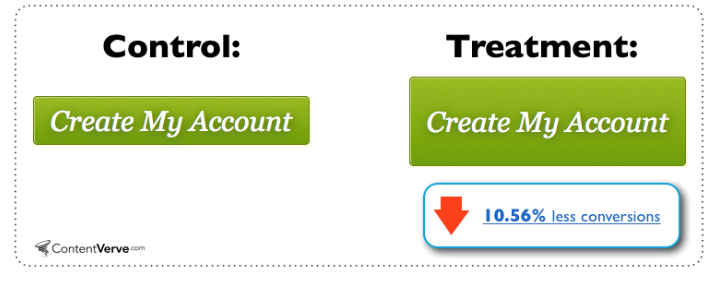
CTAの大きさだけを求めると、ボタンと認識されず成果が出にくいことがわかる事例をご紹介しましょう。
100 Conversion Optimization Case Studies
100 Conversion Optimization Case Studiesでは、右側のボタンが大きすぎてボタンと認識されず、10.56%もコンバージョン率が低下したことが紹介されています。
ホーム画面のCTAボタンはファーストビューに入れる
CTAボタンには適切な位置があります。特にホーム画面やランディングページのように、そこから遷移させることが大切なページでは、スクロールせずに最初に目に入る位置に設置することが重要です。
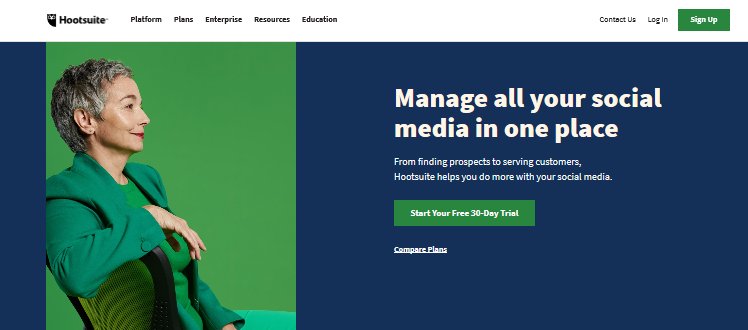
ソーシャル メディアでエンゲージメント、リスニングと情報の共有を行うためのプラットフォーム - Hootsuite
ソーシャルメディア管理システムであるHootsuiteのトップページです。青と緑を基調にした色に提案と提案の説明、CTAという最もシンプルな作りになっています。
ランディングページもファーストビューにCTAボタンを
ランディングページに置いたCTAボタンも、すぐ目に入る場所に設置しましょう。
100 Conversion Optimization Case Studies
100 Conversion Optimization Case Studiesでは、もともとはテキストが中心のランディングページを女性の顔が大きく映っている背景画像に変えたところ、コンバージョン率は102.5%上昇したことが紹介されています。
比較対照実験として、オリジナルのランディングページを女性の画像の下に配置しスクロールしなくても見えるところと、ページ最下段にCTAを置いたものは22.72%コンバージョン率が低下しました。
ページの最下部のCTAも重要
ページによっては、ファーストビューではなく、ページ最下部のCTAが重要となります。
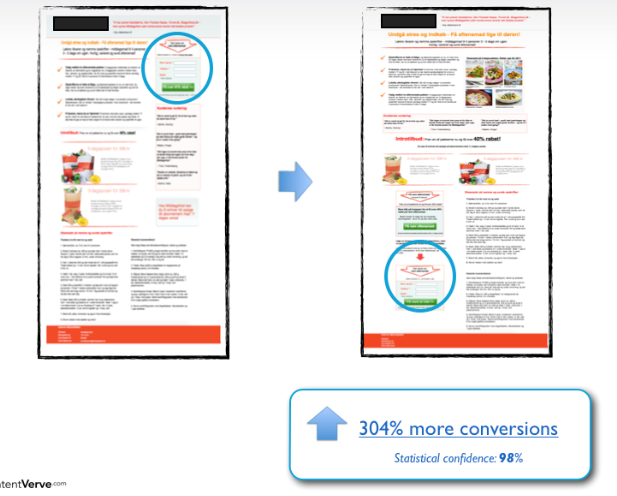
100 Conversion Optimization Case Studies
同じく100 Conversion Optimization Case Studiesで紹介されているランディングページですが、こちらはCTAボタンの配置をファーストビューから最下部に変更したところ、コンバージョン率が304%も上がったことが紹介されています。
コンバージョンするにあたり、ユーザーが持つ不安(商品をよく知らない、どのような効果があるかわからないetc)を解消する必要がある場合は、先に商品説明を読んでもらい、CTAに促す流れの方が適切だと言えます。
まとめ:コンバージョンにつながるCTAを見極めよう
CTAの目的はただひとつ、ユーザーにコンバージョンしてもらうことです。
しかし、ユーザーにコンバージョンをうながすCTAは多くの場合ボタンの形を取っているため、最適化を考える際はボタンの色や形、配置といったデザイン面を中心に検討する傾向があります。
しかし、CTAがCall-To-Action(行動への呼びかけ)という意味であるのを考えると、「誰に」「何を」「どのように」呼びかけるかが重要です。
「誰に」はユーザーです。しかし、さまざまな目的を持って訪れる幅広いユーザーに対して漠然と声をかけるに留まっていては、誰の耳にも届きません。ユーザーを識別し、それぞれがカスタマージャーニーのどこにいるか見分けることが必要です。
「何を」は呼びかけの内容に相当します。カスタマージャーニーをもとに識別されたユーザーに適切な提案をしていきます。
そして「どのように」に相当するのが、CTAボタンのデザインです。デザインは、色や形ももちろん重要ですが、何よりボタンに書かれているテキストが重要です。
「ここをクリック」「送信」「スタート」などの文言ではなく「無料で始める」「資料を請求する」など、ボタンをクリックするとどうなるかが具体的に浮かび上がってくるテキストを選びます。
色や配置、ボタンの大きさやボタンに表示されるテキストは、一律に決められるものではなくA/Bテストを繰り返して来訪するユーザーに最適なものを選んでいく必要があります。
カスタマージャーニーを理解してユーザーに適切なCTAを行うことによって、Webサイトのコンバージョン率はかならず好転していくでしょう。
HubSpotではこの他にもマーケティングやセールスに役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。