フローティングバナーは、画面をスクロールしても常に特定の位置に表示されるバナーのことで、追従バナーとも呼ばれます。


ポップアップも可能なCTA作成ツール
ウェブサイトやLPで簡単に利用可能なCTAを作成し、コンバージョン率を向上。
- 思わずクリックしたくなるCTAをあっという間に作成
- 訪問者ごとにCTAをパーソナライズ
- A/Bテストとアナリティクスを通してパフォーマンスを最適化
一定の位置に表示され続けるため、フローティングバナーが設置されていない同じ条件下と比較すると、クリック率が高くなる傾向にあります。一方で、適切に配置しないとユーザーに煩わしさを感じさせ、サイトからの離脱につながるため注意が必要です。
本記事では、フローティングバナーの役割や活用方法に加え、具体的な設置方法や設置時の注意点をご紹介しますので、設置時の参考にご活用ください。
フローティングバナーとは
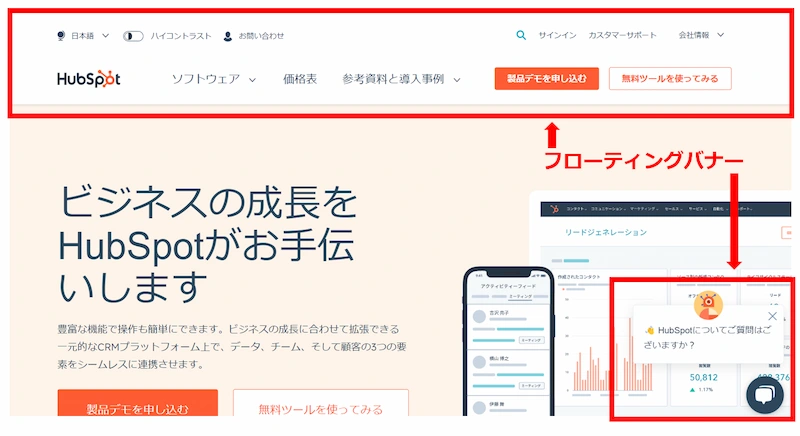
フローティングバナーは、画面をスクロールしても一定の位置に常に表示されるバナーのことです。サイトの上部や下部、サイドに設置されるもので、HubSpotのサイトで例えると、上部に表示されるバナーや右下のチャットボットを指します。
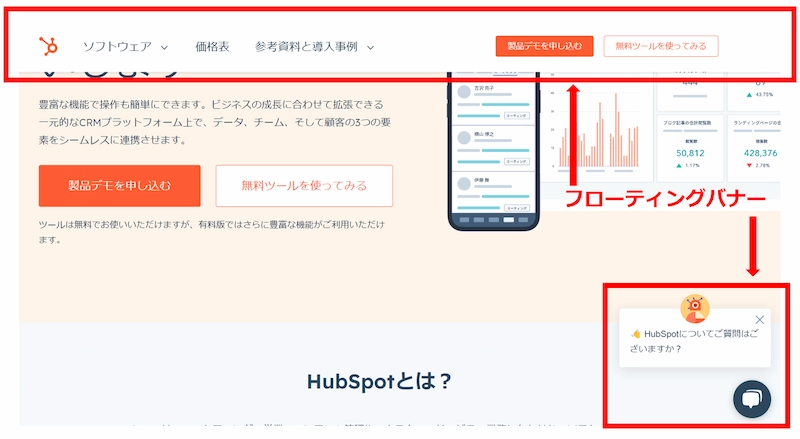
次の画像のように、ページをスクロールしてもバナーは常に表示され続けます。
ここからは、フローティングバナーの役割や活用の方法を解説します。
フローティングバナーの役割
フローティングバナーの役割は、画面をスクロールしなくてもすぐにコンテンツやページにアクセスできるなど、ユーザーが快適にWebサイトを閲覧できる導線を作ることです。
ユーザビリティに優れたサイトは顧客体験を向上させます。フローティングバナーの設置により、ユーザーが欲しい情報に適切にたどり着ける導線が整うため、クリック率の向上や、コンバージョン増加も期待できるでしょう。
フローティングバナーの活用方法
主な活用方法は、次の通りです。
- 電話やLINE、メール、フォームなどの問い合わせボタンを表示する
- 資料請求のボタンを表示する
- キャンペーンやセール情報を表示する
- クーポンを表示する
- おすすめや最新のアイテムを表示する
フローティングバナーはサイトの上部や下部、サイドに設置可能ですが、一般的に右下に設置されるケースが多くなっています。なぜなら、人には左から右、上から下へと文字を追う習性があるため、右下に設置すればコンテンツの可読性が妨げられず、ユーザーは快適に読み進められるからです。
フローティングバナーを活用するメリット・デメリット
フローティングバナーは常に画面の一定の位置に表示されるため、活用方法によってメリット・デメリットが生じます。
メリット
フローティングバナーを活用するメリットは、次の2点です。
- 直帰率や離脱率が下がる
- コンバージョン増加を見込める
例えば、ユーザーが問い合わせ目的でサイトを訪れたにも関わらず、問い合わせフォームが最下部に設置されている場合、ユーザーは面倒に感じて離脱してしまうでしょう。
一方で、フローティングバナーから問い合わせフォームに遷移できる場合、ユーザーは目的とするページに容易にたどり着けるため離脱率を下げることが可能です。
また、フローティングバナーは常に表示されているため、ユーザーが興味を持った瞬間を逃さずにアクションを促せます。その結果、購買や問い合わせ数の増加などコンバージョン率の向上が期待できます。
デメリット
フローティングバナーを活用するデメリットは次の2点です。
- Webページの閲覧の邪魔になる
- ユーザーに嫌がられてサイトから離脱される
フローティングバナーはWebページに常に表示されるため、閲覧可能範囲が狭まります。スマートフォンやタブレットなど画面が小さい端末では、より閲覧しにくさを感じるでしょう。
表示位置が悪い場合も、ユーザーの閲覧を妨げます。フローティングバナーのそばに別のボタンがある場合は、間違ってクリックされるなど利便性を悪化させる可能性もあるでしょう。また、フローティングバナーに表示される情報がユーザーにメリットのない内容である場合は、離脱率が高まる可能性があることにも留意しましょう。
フローティングバナーの作り方
フローティングバナーの作り方には、画像を用いてHTMLとCSSで実装する方法、HTMLとCSSのみで作る方法があります。ここからは、各方法についてWebサイトへの設置方法とコード例をご紹介します。
画像を使った方法
画像を使う方法では、用意したバナー画像をサーバーにアップロードし、HTMLとCSSで実装します。レスポンシブ対応ができるよう、PC用のバナー画像とスマホ用のバナー画像を準備しましょう。
ここでは、画面をスクロールしてもバナーが右下に固定表示される追従バナーのコード例をご紹介します。
HTMLのコード例
まず、次のHTMLコードを<body>タグ内に設置します。
<img src="フローティングバナーの画像のURL" alt="バナー画像の説明"> </a>
リンク先ページのURLやフローティングバナー画像のURLは、ご自身のプロジェクトにあわせて変更してください。
CSSのコード例
続いて、次のコードをCSSファイルに設置します。
{ /* その他のページスタイル */ }
.floating-banner
{ position: fixed; /* バナーを固定位置に配置 */
right: 20px; /* 右端から20ピクセルの位置に設置 */
bottom: 20px; /* 下端から20ピクセルの位置に設置 */
z-index: 9999; /* 他の要素より前面に表示 */
display: block; /* ブロックレベル要素として表示 */ }
.floating-banner img
{ width: 150px; /* バナーの幅を150ピクセルに設定 */
height: auto; /* 高さを自動的に調整(アスペクト比を保つ) */ }
上記CSSコード例の「/* */」の左側の数値を変更すると、バナーの表示位置や表示サイズを調整できます。
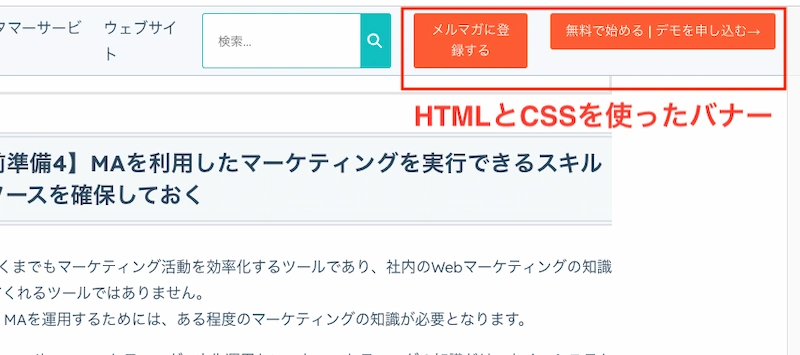
HTMLとCSSのみで作る方法
フローティングバナーは、画像を使わずにHTMLとCSSコードだけでも作成可能です。
画像はデザインやフォントなどの表現性に優れている一方で、変更にはデザインツールを使用しなければならず手間がかかります。HTMLとCSSで作る場合は、コード変更によって文言やサイズ調整を容易に行えます。
キャンペーンなどで、バナーデザインを状況によって変えたい場合はHTMLとCSSのみで作り、表示したい内容によって画像バナーと使い分けると良いでしょう。
HTMLのコード例
まず、次のコードを<body> タグ内に設置します。
〇〇〇〇〇〇〇〇〇〇〇〇 /* バナーに表示する文言 */ </a>
画像を使う方法との違いは、画像のリンクではなくバナーに表示したいテキストを直接コードに入力している点です。
CSSのコード例
続いて、次のコードをCSSファイルに設置します。
{ /* その他のページスタイル */ }
.text-banner
{ position: fixed; /* バナーを固定位置に配置 */
right: 20px; /* 右端から20ピクセルの位置に設置 */
bottom: 20px; /* 下端から20ピクセルの位置に設置 */
z-index: 9999; /* 他の要素より前面に表示 */
background-color: #f00; /* 背景色を赤に設定 */
color: #fff; /* テキストカラーを白に設定 */
padding: 10px 20px; /* 内側の余白を設定 */
font-size: 16px; /* フォントサイズを16ピクセルに設定 */
border-radius: 5px; /* 角を丸くする */
text-decoration: none; /* 下線をなくす */ }
.text-banner:hover
{ background-color: #d00; /* マウスオーバー時の背景色を濃い赤に設定 */
text-decoration: underline; /* マウスオーバー時に下線を表示 */ }
位置とサイズ
ご紹介したコードはあくまで一例です。バナーの背景色、テキストカラー、パディングなどの変更は、CSS(「/* */」の左側コード)の調整によって可能です。
フローティングバナーをWordPressで設定する手順
ここからは、フローティングバナーをWordPressで設定する手順を2通りご紹介します。使用するテーマによって設定方法が異なることもありますが、一般的には次の手順で設定可能です。
テーマエディターから設定する
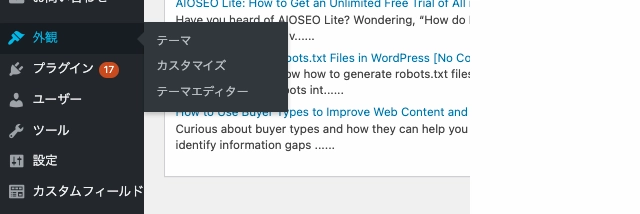
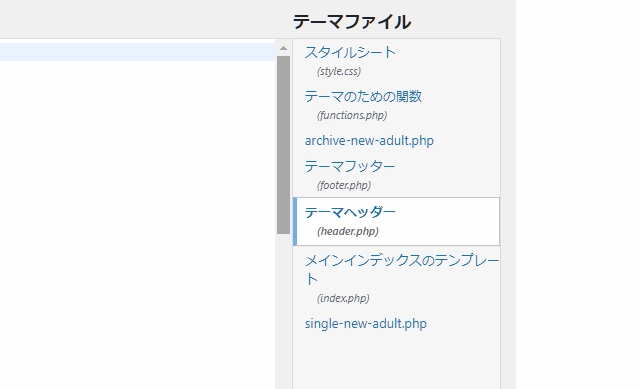
WordPressの管理画面の[外観]もしくは[ツール]から[テーマエディター]を選択し、[テーマファイル]一覧から[テーマヘッダー(header.php)]を開きます。使用しているテーマによっては、親テーマにファイルがあります。その場合は、親テーマを選択してください。
テーマファイルの<body>タグ内に先述したHTMLコードを追加します。
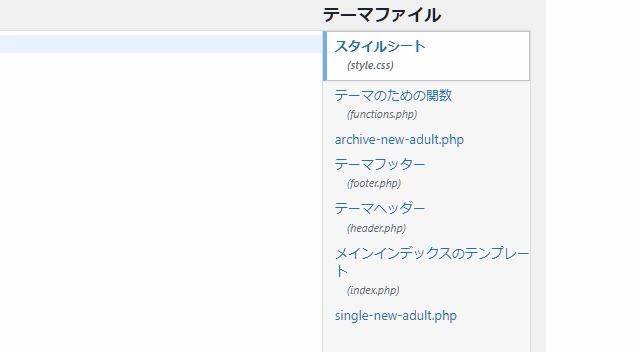
続いて、[テーマファイル]から[スタイルシート(style.css)]を選択し、スタイルシートの末尾に先述したCSSコードを追加します。
[ファイルを更新]ボタンを押して、フローティングバナーが反映されているかを確認しましょう。
なお、テーマによっては予期せぬ挙動を引き起こす可能性があります。変更前には必ず全体のバックアップを取得しておき、できれば開発環境でのテストを行ってから本番環境へ適用するようにしましょう。
プラグインで設定する
コーディングが難しい場合は、プラグインを使う方法もあります。
管理画面から[プラグイン]を開き、[新規プラグインを追加]を選んでプラグインを検索してください。
フローティングバナーが設定できるプラグインには、「Fixed Widget and Sticky Elements」、「Blog Floating Button」などがあります。なお、「Fixed Widget and Sticky Elements」の設定画面は日本語非対応ですが、「Blog Floating Button」は日本語で設定可能です。
プラグインを決定したら、[今すぐインストール]ボタンを選択します。
プラグインからフローティングバナーを設定する場合、画面上の操作でサイズや表示位置を修正可能です。
フローティングバナーを上手に活用するポイント
フローティングバナーはユーザーの操作性を向上させられる一方で、閲覧の邪魔になる場合があるなどのデメリットもあります。
フローティングバナーを活用するためには次のポイントを意識し、ユーザーがストレスを感じないように注意してください。
非表示にするボタンをつける
キャンペーンやコンテンツを紹介するためにフローティングバナーを表示させる場合、非表示にできるボタンを設置することをおすすめします。
画面のサイドに表示させる場合は、コンテンツの視認性を下げてしまうため、非表示ボタンの設置を検討した方が良いでしょう。
ここでは、「閉じる」ボタンを押したときにフローティングバナーを非表示にするコード例をご紹介します。
HTMLのコード例
非表示ボタンを設置する際は、次のHTMLコードを<body>タグ内に記述します。
<button id="close-button" class="close-button">閉じる</button>
<a href="リンク先URL">フローティングバナーのコンテンツ</a></div><script>
document.getElementById("close-button").addEventListener("click", function()
{ document.querySelector(".floating-banner").style.display = "none"; });
</script>
表示をよりシンプルにしたい場合は、「閉じる」を「×」に変更すると良いでしょう。
CSSのコード例
続いて、次のCSSコードをCSSファイルに設置します。
{ position: fixed; right: 20px; bottom: 20px; z-index: 9999; display: block; background-color: #f2f2f2; /* バナー背景色 */
padding: 10px; /* バナー内部の余白 */ }
.close-button { position: absolute; right: 0; top: 0; background-color: #f44336; /* 閉じるボタンの背景色 */
color: white; /* 閉じるボタンの文字色 */
border: none; /* 枠線を消す */
cursor: pointer; /* ホバー時にカーソルをポインターに */ }
スクロール時のみに表示させる
Webサイトのファーストビューにはフローティングバナーを表示せず、スクロールしたときに表示させることもできます。次のケースで活用すると良いでしょう。
- ファーストビューに重要な情報が多い
- すでにWebサイトに固定バナーが設定されている
- 最初はWebサイトのイメージを大切にしたいと考えている
HTMLのコード例
実装には、HTMLのコードに次のJavaScriptを追加します。
<a href="リンク先URL">フローティングバナーのコンテンツ</a> </div> <script>
window.addEventListener('scroll', function()
{ var banner = document.getElementById('floating-banner'); if (window.scrollY > 0 && banner.style.display !== 'block')
{ // スクロールが始まったら banner.style.display = 'block'; // バナーを表示 } }); </script>
CSSのコード例
「display: none」を記述し、Webページの読み込み時にバナーが非表示になるように設定します。
{ position: fixed; right: 20px; bottom: 20px; display: none; /* 最初は非表示に設定 */ }
他の要素で隠れないようにする
表示設定によっては、フローティングバナーがWebページ内の他の要素に隠れることがあります。フローティングバナーを最前面に表示させるために、CSSファイルで要素の表示順の設定を行いましょう。
CSSのコード例
次のコード例の「z-index: 9999」の数値を他の要素よりも大きくすると、フローティングバナーが最前面に表示されます。
.floating-banner { position: fixed; right: 20px; bottom: 20px; z-index: 9999; /* 他の要素より前面に表示 */display: block; }
.floating-banner img { width: 150px; height: auto; }
フローティングバナーはユーザーに配慮した設定で成果に結びつけよう
フローティングバナーは、表示させたいコンテンツやページ、問い合わせボタンなどを一定の位置に表示させておくバナーです。
適切な位置に配置すればユーザーの利便性を向上させることができ、購入やお問い合わせへスムーズにつなげられます。本記事でご紹介した設定方法を参考にすれば初心者でも容易に作成し、活用できるでしょう。
ユーザーの利便性を第一に考えたフローティングバナーを設定し、自社の成果に結びつけましょう。