フローティングボタンとは、Webサイトの画面上で一定の位置に固定されているボタンのことです。スクロールしても位置が変わらないため、ユーザーはいつでもボタンをクリックできます。


ポップアップも可能なCTA作成ツール
ウェブサイトやLPで簡単に利用可能なCTAを作成し、コンバージョン率を向上。
- 思わずクリックしたくなるCTAをあっという間に作成
- 訪問者ごとにCTAをパーソナライズ
- A/Bテストとアナリティクスを通してパフォーマンスを最適化
このボタンがあることで、ユーザーがよく行う動作や特に重要な機能を素早く実行できるため、ユーザビリティーが向上します。
本記事では、フローティングボタンの効果や活用シーン、活用ポイントに加えて、コードの実装方法を紹介します。
フローティングボタンとは?
フローティングボタンは、画面上の決まった位置に表示され、画面をスクロールしたりスワイプしたりしても、表示される位置が動きません。
その他、次のような特徴を備えています。
- 円形
- 真ん中にボタンの機能を示すアイコンがついている
- 影がついていて画面上に浮いているように見える
- 他のパーツよりも目立つ
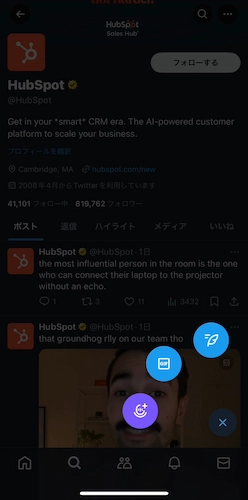
【例:スマホ画面でのフローティングボタン】

フローティングボタンの効果
フローティングボタンがあることで、ユーザーは見ている画面やページから移動することなく、いつでもボタンをクリックできます。常に同じ位置に表示されているため、所定の機能を行うために迷うことがなく、直感的な操作が可能です。
利用頻度の高い操作をフローティングボタンに実装することで、ユーザーの利便性が向上し、Webサイトやアプリに対して良い印象を持ってもらえます。Webサイトやアプリをストレスなく使えることは、ユーザーにとって重要なことであり、リピート率の向上にも貢献します。
フローティングボタンの活用シーン
画面上に常に表示されており目立つため、ユーザーにとって重要なアクションを示したり、ユーザーが次に何をすべきかを知らせるうえで役立ちます。
ここでは、フローティングボタンの具体的な活用シーンを紹介します。
ユーザーにとって重要なアクションを示す
フローティングボタンは、ユーザーにとって特に重要なアクションを示します。
サービスやアプリの代表的な機能や、ユーザーが頻繁に利用する機能などが「重要なアクション」であり、タスク管理ツールであれば「タスクを作成する」などの機能が該当します。
どの機能をフローティングボタンに実装するかは、ユーザーが最も頻繁に利用するアクションをもとに決定しましょう。ユーザーの目的から実装する機能を考えることで、ユーザビリティーを向上させることが可能です。
次にすべきアクションをユーザーに伝える
ユーザーがスムーズに画面を操作し、目的を達成できるように誘導する目的にも、フローティングボタンが活用できます。
常に画面のわかりやすい位置に表示されており、初めてWebサイトやアプリを利用したユーザーに対しても次に行うべきことを明確に示すことができるためです。
例えば、ショッピングアプリでは、商品を閲覧する画面に「カートに追加する」というボタンを配置すると良いでしょう。
ただし、そのアクションが不要な画面にフローティングボタンを配置すると、ユーザーを誤ったアクションに導いてしまうことがあるので注意しましょう。
フローティングボタンの作成&実装方法
フローティングボタンをWebサイトやアプリに追加する場合は、コーディングをする必要があります。
ここでは例として、画面の右下に丸い形状で、中央に「+」の記号が入ったフローティングボタンを実装するための方法を紹介します。
Webサイトに実装するコード例
Webサイトにフローティングボタンを実装するには、HTMLとCSSにコードを追加します。
次のコードをHTMLファイルの適切な位置に追加すると、丸いフローティングボタンがWebサイトに表示されるようになります。
HTML
CSS
背景色、文字色、ホバー時の背景色などは、必要に応じて該当する部分を変更して調整ができます。
また、今回の例では、ボタンに表示される記号が「+」になっていますが、文字の変更や画像の設定が可能です。
アプリに実装するコード例
モバイルアプリにフローティングボタンを実装する場合、OSや使用するプログラミング言語によってコードが異なります。
Androidの場合はJavaやKotlinを、iOSの場合はObjective-CやSwiftが多く使用されています。また、クロスプラットフォームのフレームワークであるReact Nativeなども使用されるのが一般的です。
ここでは、それぞれのOSやプログラミング言語で使用できる基本的なコードを紹介しますので、カスタマイズする際は各プラットフォームのガイドラインに従って調整してください。
Android (Kotlinを使用する場合)
floatingButton.layoutParams = FrameLayout.LayoutParams( FrameLayout.LayoutParams.WRAP_CONTENT, FrameLayout.LayoutParams.WRAP_CONTENT, Gravity.BOTTOM or Gravity.END )
floatingButton.setOnClickListener { // クリック時の処理 }
iOS(Swiftを使用する場合)
floatingButton.frame = CGRect(x: 160, y: 100, width: 50, height: 50) floatingButton.layer.cornerRadius = 0.5 * floatingButton.bounds.size.width // 丸みをつける floatingButton.setImage(UIImage(named: "your_icon"), for: .normal) // アイコンのセット
floatingButton.addTarget(self, action: #selector(buttonAction), for: .touchUpInside) view.addSubview(floatingButton)
@objc func buttonAction(sender: UIButton!) { // クリック時の処理 }
React Native
React Nativeの場合はJavaScriptで記述します。
import { TouchableOpacity, StyleSheet, Text, View } from 'react-native'; import Icon from 'react-native-vector-icons/FontAwesome';
export default function App() { return ( <View style={styles.container}> <TouchableOpacity style={styles.floatingButton} onPress={() => { /* クリック時の処理 */ }}>
<Icon name="plus" size={20} color="#FFF" />
</TouchableOpacity>
</View> ); }
const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', },
floatingButton: { backgroundColor: '#5067FF', width: 60, height: 60, borderRadius: 30, alignItems: 'center', justifyContent: 'center', position: 'absolute', bottom: 20, right: 20, }, });
フローティングボタンを上手に活用するためのポイント
フローティングボタンを上手に活用するには、ユーザーの利便性を考えながら、配置する場所や搭載する機能を検討しましょう。
具体的なポイントは次の通りです。
位置は右下がベスト
フローティングボタンの位置は、画面の右下が最適といわれています。日本語や英語などの多くの言語は、左から右、上から下に読んでいきます。そのため、左側にフローティングボタンがあると、コンテンツを読む妨げになってしまいます。
右下にフローティングボタンを配置するとコンテンツが見やすくなりますが、スマートフォンの場合は、右下にボタンを配置するとタップしづらくなる可能性があります。
スマートフォンを右手だけで操作する場合は、親指の腹の位置が画面の中央付近になるため、タップしやすい位置は画面の中央や左下です。
スマートフォンの大型化など、ユーザーの使用環境も変化しているため、A/Bテストを行って最適な位置を探る方法がおすすめです。
見ただけで次のアクションが予測できる
フローティングボタンは、直感的に操作できることが重要です。そのため、ボタンに表示されるアイコンは、見ただけで次のアクションが予測できるようになっている必要があります。
例えば、「+」と表示されたボタンを見ると、新規で何かを作成したり、追加するためのボタンであることがほとんどです。

ボタンの数は一つにする
フローティングボタンは、使用する場合は1画面につき1つにするのが原則です。複数があると、コンテンツの可読性を損なうためです。
機能の異なるボタンを並べて設置する場合もありますが、類似する重要な機能があり、ボタンを分けた方がユーザーの利便性が高い場合に限ります。全く違う機能のボタンを並べたり、画面のいろいろな位置に配置すると、ユーザーが混乱する恐れがあります。
ユーザーの使用頻度が高く、本当に重要なアクションだけをフローティングボタンにしましょう。
アニメーションによる効果を活用する
アニメーションを組み合わせることで、よりユーザーに次の行動を分かりやすくしたり、操作性を高められるケースがあります。
例えば以下のような方法です。
- クリックすると関連する機能を持つ複数のボタンが表示される
- クリックされた後で、次のビューのスクリーンに形を変化させ、次のアクションを分かりやすく示す
- スクロール中は邪魔にならないように非表示にする
【例:複数のボタンが表示される】
フローティングボタンを活用してWebサイトやアプリを使いやすくしよう
フローティングボタンは、画面上の定位置に常に表示させておくことで、ユーザーに最も重要な機能やアクションを知らせ、望ましい行動に導きます。有効活用することで、ユーザーの利便性が向上し、企業にとってもリピート率の向上などのメリットがあります。
HTMLとCSSで簡単に実装できますが、活用するためには、ユーザーの邪魔にならないことが大切です。右下に配置し、重要な機能だと直感的にわかるデザインにしましょう。
フローティングボタンを活用して、Webサイトやアプリを使いやすくしてください。