複数のアクセス解析ツールを使ったり、いくつもの計測タグを各ページに埋め込んだりしているとそのうち悩むことになるのがタグの管理方法です。どのページにどのタグが埋め込まれているのか細かく把握しておかないと、仕様や方針が変更になったとき、修正に時間がかかるうえ抜け漏れが発生しかねません。

もし、タグ管理が煩雑になってきたと感じているのなら、「Googleタグマネージャー」を使ってみましょう。Googleが提供するタグ管理ツールで、利用する全てのタグをリストにまとめて一元管理できます。
今回は、Googleタグマネージャーで最もよく活用される「Googleアナリティクスとの連携」について、そのメリット・デメリットや連携方法、設定方法、注意点などを解説します。
タグマネージャーをアナリティクスと連携させるメリットは?
まずは、Googleタグマネージャーとアナリティクスを連携させるメリットを確認しましょう。
イベントなどのタグ管理作業が簡素化される
1つめのメリットは、イベントごとに設定するタグの管理がシンプルになることです。
Googleアナリティクスを使っていると、どこに何のタグを埋め込んだか、管理が煩雑になりがちです。特にイベントトラッキングを設定しはじめたら、どうしても各所にコードを貼り付けることになるのでタグの数はどんどん増えていきます。
そこでGoogleタグマネージャーを連携させれば、全ページのタグを一箇所で整理でき、管理状況が分かりやすくなるのです。
一つひとつのページでHTMLファイルを編集しなくてよくなる
2つめのメリットは、1つひとつのページでHTMLファイルを編集しなくてよくなること。
例えば「このイベントをトラッキングしたい」と思った時、タグマネージャーなしだと個別ページのHTMLソースを編集しなければなりません。
一方Googleタグマネージャーを連携させると、わざわざ1つひとつのページへ飛んでHTMファイルを編集しなくてもよくなります。またコーディング知識のない人でも即対応が可能です。
サイトの表示速度が向上する
3つめのメリットは、サイトの表示速度が向上すること。
サイト内に個別のタグが増えれば増えるほど、ページの読み込みと同期するタグが増えるのでサイトの表示速度も遅くなります。
一方、Googleタグマネージャーを導入すれば、すべてのタグが非同期のタグとして1コードにまとまるのでその分サイトの動作が軽くなるのです。
このように、大量のタグ管理が必要な事業者ほどタグマネージャー導入のメリットは大きくなります。
タグマネージャーをアナリティクスと連携させるデメリットは?
Googleタグマネージャーとアナリティクスの連携において、機能的なデメリットはほとんどありません。
一点あげるとすれば、はじめのうちはどうしても難しく感じやすい点でしょうか。本記事ではそのイメージをできる限り払拭できるよう解説していきたいと思います。
タグマネージャーをアナリティクスと連携させた方が良いケースは?
実際、どのようなケースであれば、タグマネージャーとアナリティクスを連携させた方が良いのでしょうか?
タグが増えたせいで、どのページでどのタグを使っているか把握できない場合
まず考えられるのが、タグの増加によりどのページでどのタグを使っているか把握できなくなっている場合。運用歴の長いサイトにありがちです。特に、担当者変更のタイミングでタグ管理ルールも変更になり煩雑になっているケースが多く見受けられます。
この場合、タグの一元管理ができるタグマネージャーの導入が非常に有効です。
立ち上げたばかりだけど、今後タグが増えると予想できる場合
立ち上げ直後のサイトであっても、今後タグの利用が増える想定であれば早めにタグマネージャーを導入しておきましょう。
サイトの各ページに個別にタグを埋め込むと、後からタグマネージャーを使い始めるときに移行作業が増えてしまいます。
タグが少ないうちに導入するのが合理的でしょう。
タグマネージャーをサイトに設定する手順
それでは、実際にタグマネージャーをサイトに設定していきましょう。専門用語が出てくるので少しややこしく感じるかもしれませんが手順自体はシンプルです。
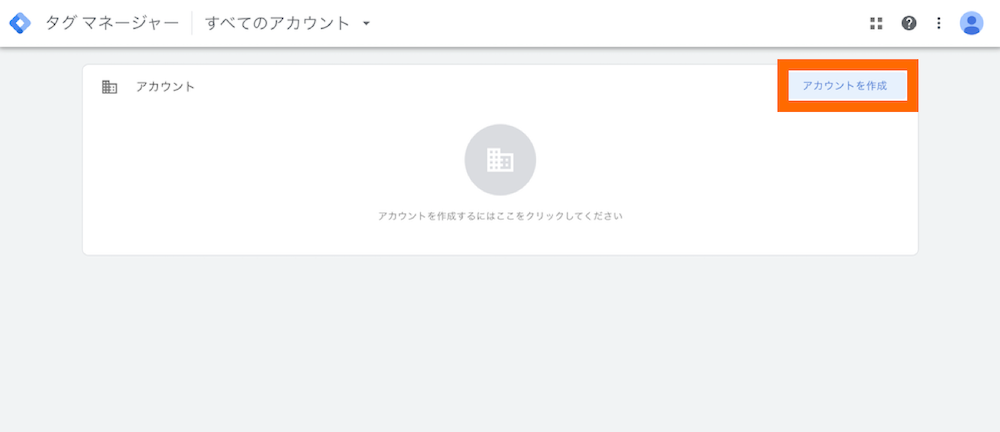
①アカウントを作成する
Googleタグマネージャー公式サイトの画面右上にある「アカウントを作成」を選択します。

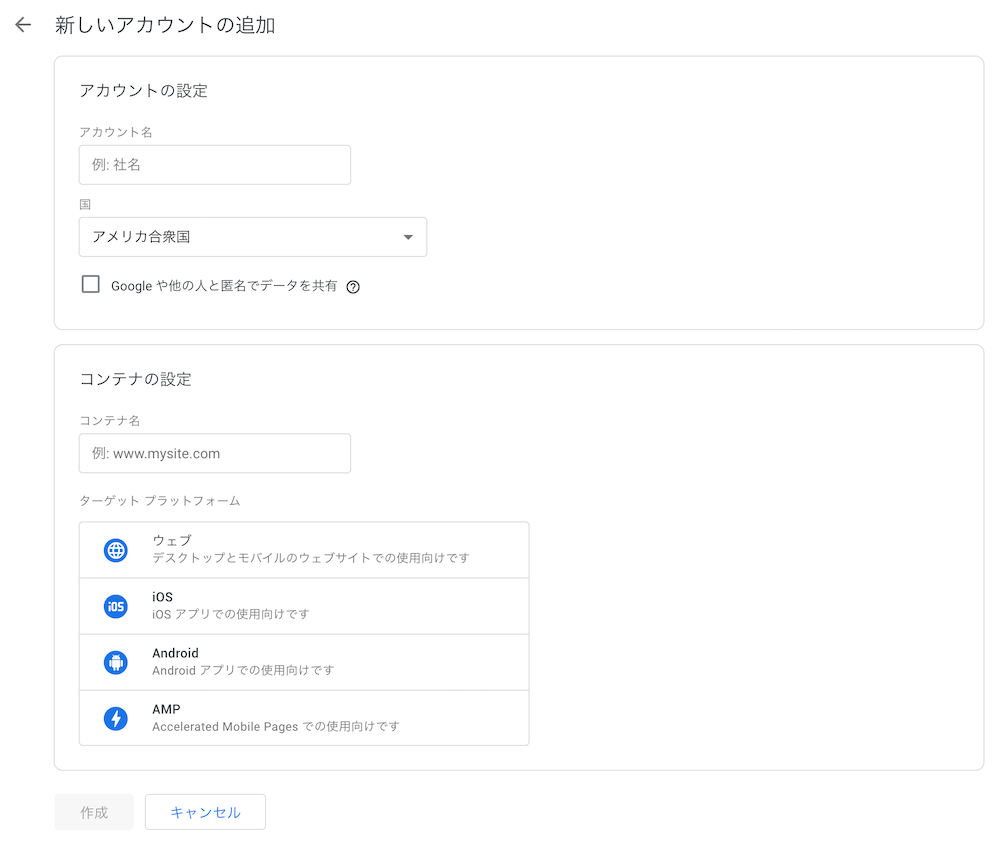
②アカウントとコンテナを設定する
次に、アカウントとコンテナを設定します。コンテナとは、Googleタグマネージャーにおける管理の単位を意味します。コンテナを設置すれば、その中で自由にタグの出し入れが可能になります。
1サイト1コンテナが推奨されているので、コンテナ名はドメイン(xxxxxxx.com等)をそのまま入力すると良いでしょう。
ターゲットプラットフォームについては、Webサイトに設置する場合は「ウェブ」、アプリの場合は「iOS」か「Android」、AMPページの場合には「AMP」を選択してください。作成を押すと利用規約が表示されるので確認のうえ同意し、次の画面へ移動します。
③対象のWebサイトにコードを挿入する
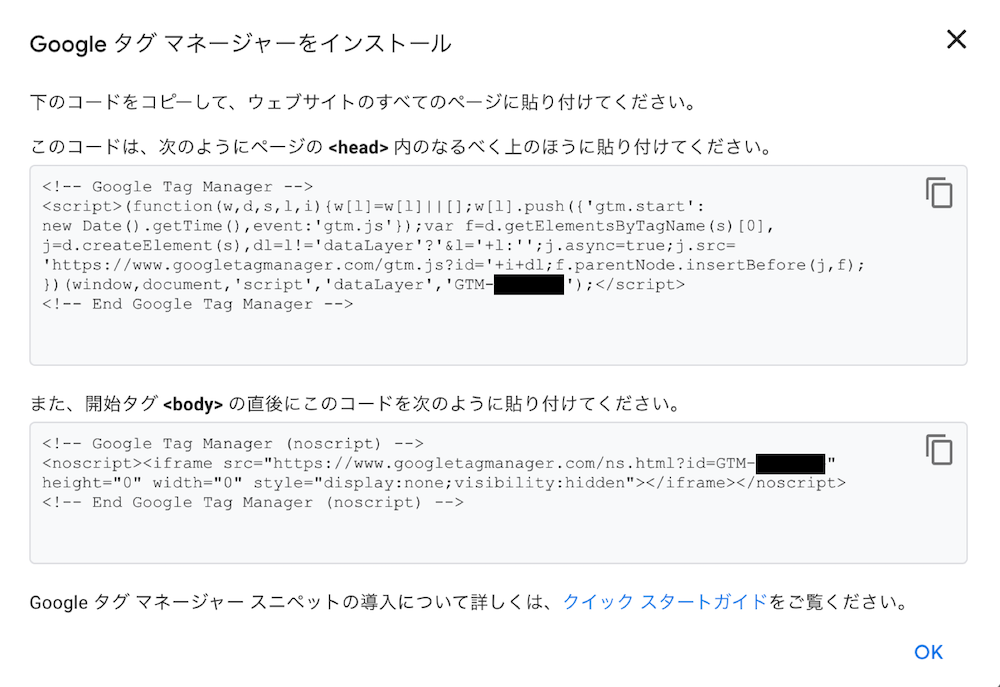
次画面に変遷すると、「コンテナスニペット」と呼ばれるタグが表示されます。以下の2つのタグをWebサイトのHTMLソースに埋め込みます。
表示された2つのタグのうち、上の方は<head>タグ内の最も上に、下の方は<body>タグの直後に貼り付けるよう推奨されています。
基本的にはサイト内すべてのページに貼り付けますが、特定のページのみタグ管理する場合は該当のページのみ貼り付ければ大丈夫です。
WordPressであれば、「外観→テーマの編集→右端にあるテーマヘッダー」と遷移しましょう。HTMLソースが表示されるので、<head>と<body>のところへ各コードを貼り付けてください。他のページに設定する必要はありません。
これでタグマネージャーが利用できるようになりました。
タグマネージャーとアナリティクスを連携させよう
タグマネージャー設定が完了したら、今度はGoogleアナリティクスとの連携設定を進めましょう。
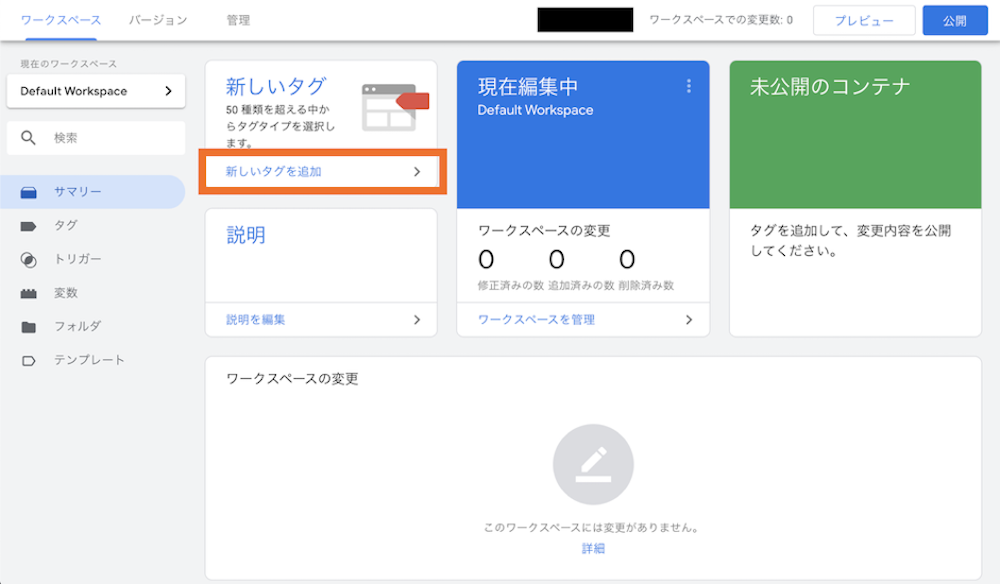
①新しいタグを作成
Googleアナリティクスのタグを追加するために、先ほど設定したコンテナにGoogleアナリティクスのタグを追加します。

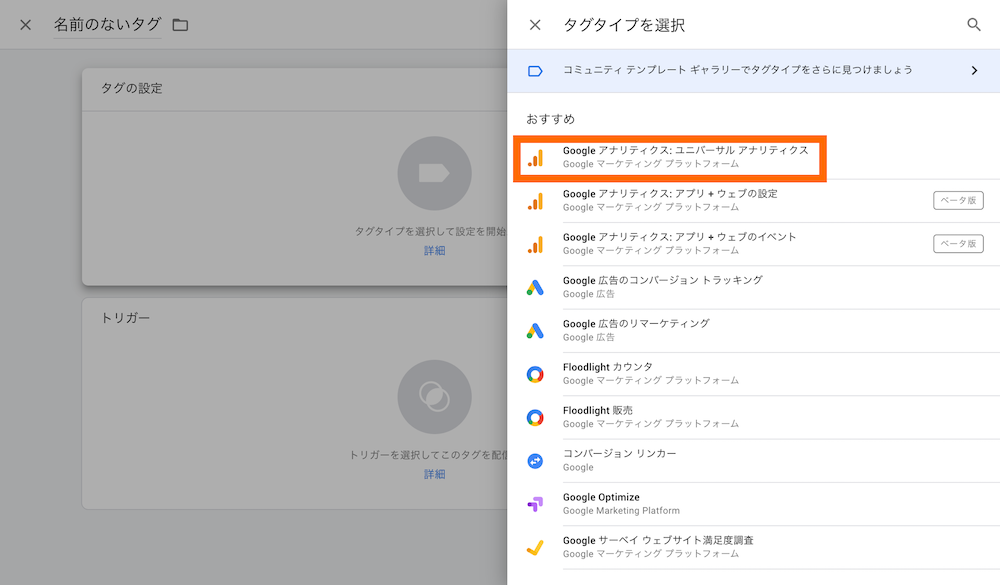
②タグタイプ「ユニバーサルアナリティクス」を選択
「ワークスペース>新しいタグを追加」を選択すると「タグ設定」と「トリガー設定」選択画面が出てくるので、「タグの設定」を選択します。表示されるタグタイプの中から、「Google アナリティクス: ユニバーサル アナリティクス」を選んでください。

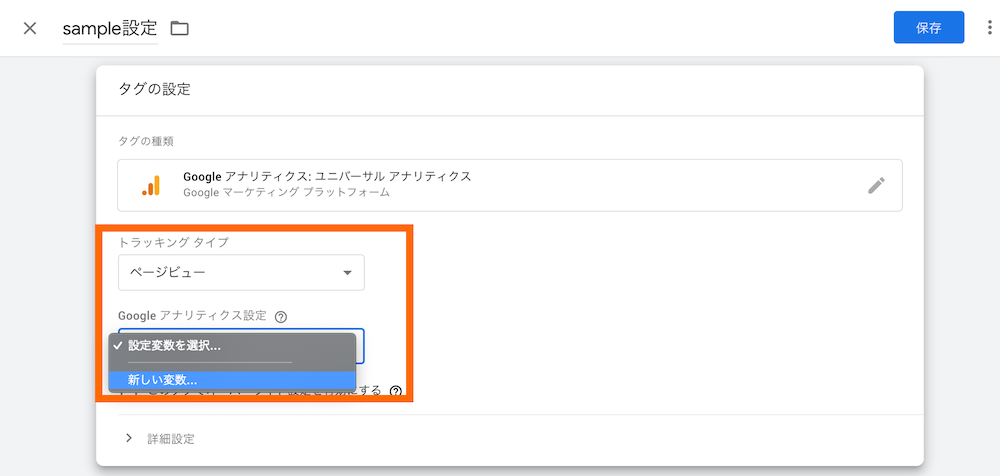
③タグの設定
トラッキングタイプは「ページビュー」、Google アナリティクス設定はプルダウンから「新しい変数」を選択してください。
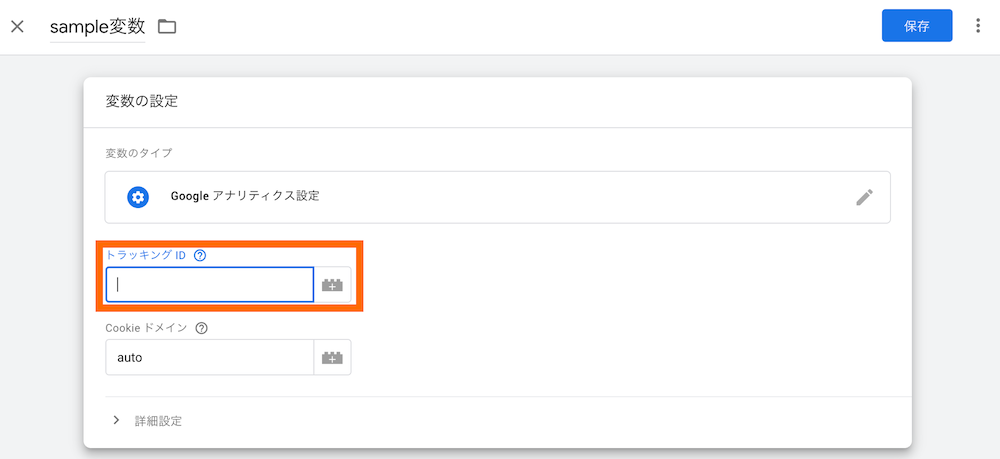
すると、スライドで以下のタブフォームが表示されるので、トラッキングIDフィールドにGoogle アナリティクスのトラッキングIDを入力して保存します。
これでタグの設定は完了です。
④トリガーを設定する
次はトリガー設定です。
トリガーとは、タグを動作させるための条件のこと。配信させるタグを用意しても、肝心のトリガーが設定されていなければ意味がありませんので忘れずに設定しましょう。
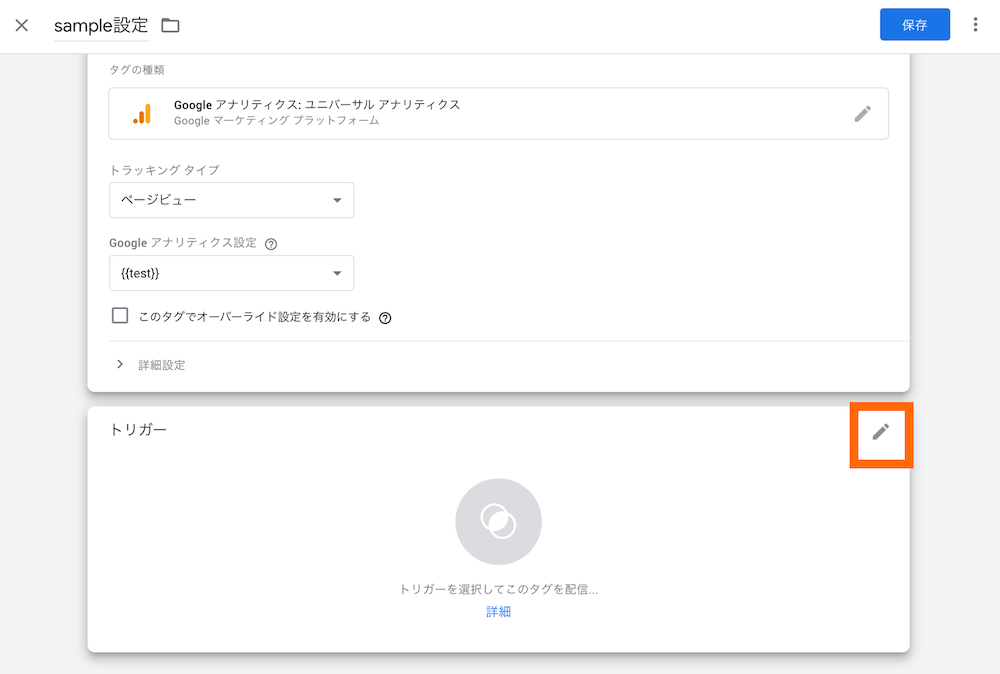
先ほど設定したタグ画面の「トリガー」枠より、新規作成を選択します。
トリガー設定一覧画面が表示されるので、右上の赤枠内のボタンを押して画面を進めると、以下のトリガータイプ選択画面が出てきます。
今回は仮に、メルマガ登録のサンキューページでコンバージョンタグを配信するケースを想定して設定を進めましょう。画面上の「ページビュー」を選択します。
すると以下のような画面が出てきます。今回は特定URLを指定するので、Page URL指定をします。
このまま画面右上にある「保存」ボタンを押すと、設定したトリガーが先ほどのタグに紐付き、自動的にセットされます。
これで設定完了です。
⑤リリースする
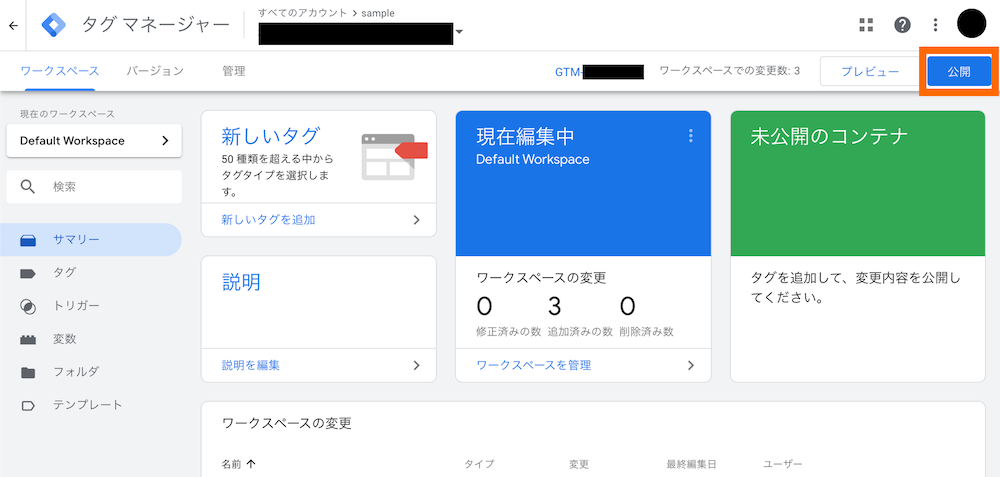
残る作業は公開設定のみ。
タグマネージャー管理画面右上の「公開」ボタンをクリックすることで、そのままタグの配信が行われます。
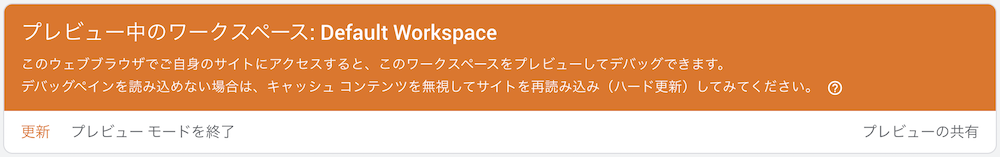
タグが正確に動いているか確認したい場合は、プレビュー機能を使って動作確認ができます。プレビューモード中は以下のパネルが表示されます。
プレビューによる動作確認後、公開されることをおすすめします。
Googleアナリティクスを導入済みの場合は注意
ここまで読まれた方に、1つ注意点をお伝えします。
すでにGoogleアナリティクスを導入しているWebサイトで、タグマネージャーとアナリティクスを連携させるのはNGです。アナリティクスが2つ設定されていることになり、アクセスの二重カウントが発生してしまうからです。
タグマネージャーを導入するのであれば、タグのリリース前には、アナリティクスのトラッキングコードを削除しておきましょう。
導入後に発覚するケースが散見されるので、必ず確認・対応するようにしてください。
タグマネージャーを活用し、管理の効率を高めよう
タグマネージャーとアナリティクスを連携させれば、もう一つ一つのページのHTLMソースにタグを書き込む必要はありません。タグマネージャー上で、全ページのタグ設置や変更、確認ができるようになるからです。
はじめはタグ作成に手間取るかもしれませんが、慣れればリリース後の管理も含め、大幅に工数を削減できます。タグ管理の煩雑さが解消されその分ミスも減るはずです。
サイトにあるタグの現状を把握しきれないのであれば、一度導入してみましょう。
Google アナリティクス