リンクバナーとは、画像上でマウスカーソルをあわせてクリックすることで、特定のぺージやコンテンツなどのリンク先に遷移できる仕組みです。


ポップアップも可能なCTA作成ツール
ウェブサイトやLPで簡単に利用可能なCTAを作成し、コンバージョン率を向上。
- 思わずクリックしたくなるCTAをあっという間に作成
- 訪問者ごとにCTAをパーソナライズ
- A/Bテストとアナリティクスを通してパフォーマンスを最適化
リンクバナーはテキストよりも視認性が高いため、特定のページへの誘導や他のWebサイトへのリンクを設定するために利用されます。
この記事では、リンクバナーの概要や役割、主な利用シーンを解説しています。バナーにリンクを設置する方法や設置のポイントもご紹介していますので、リンクバナー導入の参考にご活用ください。
リンクバナーとは
「リンクバナー」とは、Webサイトに使用される帯状の画像で、特定のコンテンツや情報へのリンクを提供する目的で用いられます。
一般的に、バナーは「広告」の意味で用いられますが、本来は「旗」や「のぼり」を意味します。つまり、リンクバナーはリンクを設置できる「のぼり」として、Webサイト内のナビゲーションの役割を果たすのです。
なお、リンクバナーはWebサイトのトップページや各ページ、サイドエリアなどに設置可能です。活用することでユーザーの利便性を向上させ、特定のページへの遷移を促進できます。また、バナーのデザインを工夫すればサイトのブランディングや重要な情報の表示も可能です。
リンクバナーの役割
リンクバナーの役割は、ユーザーが関心を持つ情報やコンテンツへのアクセスを容易にすることです。魅力的なデザインと適切なコピーを組み合わせることで、ユーザーに特定の情報やコンテンツを視覚的に分かりやすく紹介できます。
例えば、お問い合わせや資料請求、キャンペーン情報などの重要な告知やプロモーションメッセージの露出を高め、ユーザーの関心を引きつけられるのです。
ユーザーはリンクバナーをクリックした遷移先のページで目的の情報を得られます。また、クリックされなかったとしてもバナーの表示内容を認知してもらえるメリットがあります。
リンクバナーの主な利用シーン
リンクバナーは、特集ページへの誘導やコンバージョン促進などさまざまなシーンで活用可能です。ここでは、主な利用シーンとおすすめの配置場所をご紹介します。
特集ページへ誘導する場合
特集ページへの誘導を目的とする場合は、商品ページの最上部にリンクバナーを設置するのがおすすめです。最上部は、ユーザーがページを閲覧する際に最初に視界に入るため、ユーザーの興味・関心を喚起できるからです。
例えば、ユーザーのニーズにあう商品をまとめた特集ページへのリンクバナーを商品ページの最上部に配置すれば、回遊を促すことができるでしょう。最上部は注目を集めやすいため、特別キャンペーンや新着情報、人気商品の案内にも適しています。
CTAによるコンバージョンを促進したい場合
ユーザーの行動を促し、コンバージョンにつなげる「CTA(Call to Action)」としても、リンクバナーは幅広く活用されます。
例えば、資料請求や無料トライアルの申し込み、お問い合わせ、商品購入など、ユーザーに何らかのアクションを促したい際に効果的に利用できます。
関連記事へ回遊させる場合
リンクバナーは、特定のコンテンツと連携させて関連情報や製品の案内を行う際にも有用です。
具体的には、ブログ記事の最下部にリンクバナーを設置し、関連記事へ回遊させる場合などに利用されます。ユーザーは興味を持ったコンテンツから関連記事に容易にアクセスできるようになり、閲覧体験が向上するでしょう。
バナーにリンク設置をする方法
ここからは、バナーにリンクを設置する方法を説明します。次の手順に従い設定を進めましょう。
- リンク先ページの用意
- バナー画像の用意
- リンクの挿入
- プレビューとテスト
1. リンク先ページの用意
まず、リンクバナーの遷移先となるページを用意します。後述するように、リンクバナーとなる画像を設置後に遷移先URLを指定したリンクを挿入するからです。ユーザーにアクセスしてほしい情報やコンテンツを掲載したページを作成し、URLを発行しましょう。
2. バナー画像の用意
リンクバナーに用いる画像も準備します。利用目的にあうデザインのバナー画像を用意し、Webサイトにアップロードしましょう。
バナーに表示するテキストや画像には、目的とするページに遷移したくなるようにユーザーの興味を引く要素を含めます。
バナー画像は、自分で制作する方法、パートナーに外注する方法があります。
- 自分で制作する方法:
デザイン経験がある場合は、PhotoshopやIllustratorなどのグラフィックデザインツールを用いると良いでしょう。また、Canvaなどのテンプレートが利用できる無料ツールを活用すれば初心者でも容易にバナー画像を作成できます。 - パートナーに依頼する方法:
専門業者やデザイナーなどの外部パートナーにバナー画像の制作を依頼する方法です。制作費用はかかりますが、自分にバナー制作の技術がなくてもオリジナルで魅力的なバナーを用意できるでしょう。
3. リンクの挿入
アップロードした画像をリンクバナーとして利用するためにリンクを挿入します。Webサイトの編集画面からHTMLコードの編集を行いましょう。バナーを表示する部分に、次のコードを設定します。
<img src="バナー画像のURL" alt="画像ファイル名"></a>
「リンク先のURL」には、遷移先ページのURLを記述します。また、「バナー画像のURL」にはアップロードしたバナー画像のURLを記述してください。
WordPressを使用している場合は、編集画面でバナー画像を選択し、画像上部に表示されるナビゲーションメニューの[リンクを挿入]ボタンをクリックして遷移先のURLを入力します。
なお、バナー画像には、alt属性を設定してバナー画像の内容や説明を記述することをおすすめします。alt属性を追加しておけば、画像が表示されない場合でも記述しておいたテキスト情報が表示されます。
4. プレビューとテスト
変更を保存し、Webページをプレビューして動作を確認しましょう。バナー画像をクリックして、指定したリンク先に正しく遷移するかどうかを確かめてください。
リンクバナーが正しく機能しない場合は、ユーザーエクスペリエンスに悪影響を及ぼす可能性があるため、このステップは非常に重要です。
設定どおりに遷移することを確認できれば、リンクバナーの設置は完了です。
クリックされやすいリンクバナーのポイント
ここでは、リンクバナーをクリックしやすくするためのポイントについて説明します。リンクバナーの設置箇所やサイズ、メインビジュアルを工夫してクリックを促しましょう。
設置か所の選定
リンクバナーのクリックを促すには、ユーザーが認知しやすいように目立つ位置に配置することが大切です。露出度の高いヘッダーやサイドバーを活用しましょう。
- ヘッダー
ヘッダーはページの最上部に位置し、ページを訪れたユーザーの視界に入りやすい場所です。重要なコンテンツや情報への遷移を促したいときにおすすめです。 - サイドバー
サイドバーはWebサイトの左側、もしくは右側に表示され、ナビゲーションや関連情報を提供するのに適しています。リンクバナーをサイドバーに配置することで、ユーザーはコンテンツを閲覧しながら関連情報にアクセスできます。
サイズ
リンクバナーは適切なサイズを選ぶのが重要です。過度に大きすぎるとページの表示バランスに影響を与える可能性があり、一方で小さすぎると見落とされることもあるからです。
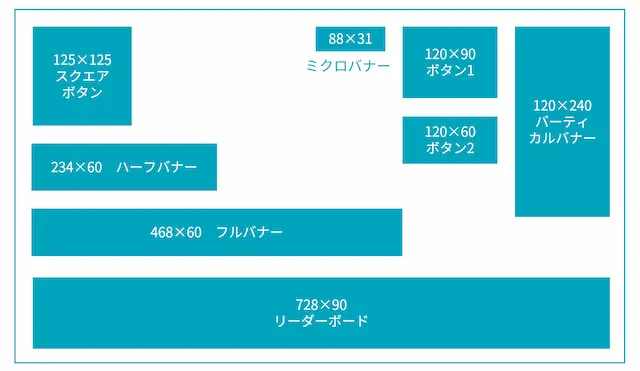
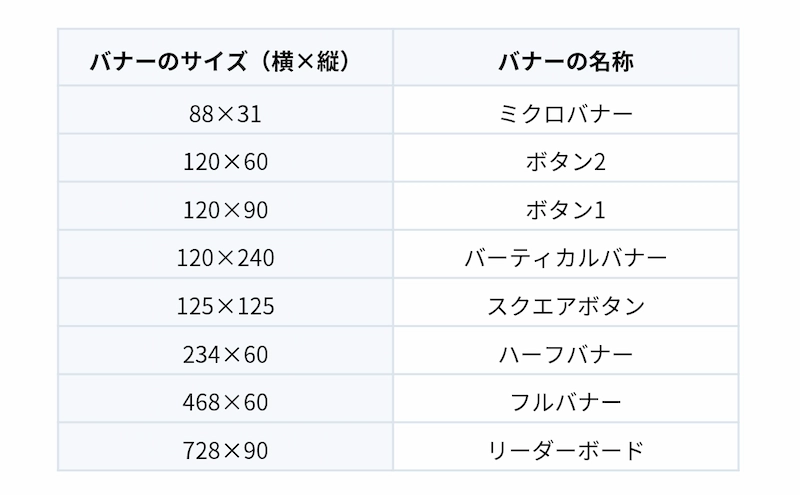
次に示す一般的なバナーサイズを選択したりページのデザインに応じて調整したりしましょう。
【一般的なバナーサイズの一例】
メインビジュアル
メインビジュアルは、ユーザーのクリックを促進する役割を果たします。ユーザーはビジュアルコンテンツに対して感情的な反応を示すことが多いため、ユーザーに共感を呼び起こすビジュアル要素を選定しましょう。
具体的には、ユーザーのニーズや願望に訴求できる画像、商品やサービスを使った際のイメージを喚起できる画像を選ぶことが重要です。
キャッチコピー
キャッチコピーはバナーに不可欠の要素です。次のポイントを参考に、印象的でわかりやすいキャッチコピーを掲載しましょう。
- テキストはシンプルに:
バナー画像にテキストを掲載できるスペースは限られているため、キャッチコピーは短くシンプルにします。 - 遷移先に何の情報が書かれているかを明確に:
リンクバナーをクリックすればどのようなコンテンツや情報に遷移するのかが明確になるように、ユーザーが理解しやすいキャッチコピーを設計しましょう。 - ユーザーの行動を喚起する内容に:
キャッチコピーにはユーザーの行動を喚起する内容を含めます。例えば、「今すぐクリック。特別オファーを受け取ろう」など、具体的な行動を促すメッセージを組み込むことで、クリック率の向上が期待できます。
モバイルフレンドリー
パソコンに限らず、スマートフォンからの閲覧・操作がしやすいようにモバイルフレンドリーに対応することも重要です。
ユーザーエクスペリエンスを向上させるためにも、レスポンシブデザインを採用してリンクバナーが適切に表示されるようにしましょう。レスポンシブデザインではデバイスの画面サイズに応じてWebページのレイアウトや画像サイズが自動で調整されるので、閲覧性や操作性が向上します。
リンクバナーを効果的に活用しよう
Webサイトにリンクバナーを設置することでユーザーが関心を持つ情報やコンテンツにアクセスしやすくなり、ユーザーの行動喚起につながります。リンクバナーを作成する際は、明確でわかりやすいキャッチコピーを選ぶこと、適切なバナーサイズを選定し、目立つ位置に配置することが重要です。
また、Webサイトを訪れるユーザー層やその心情を考慮して制作することも大切です。本記事でご紹介したポイントを参考に、リンクバナーを効果的にご活用ください。
HubSpotではこの他にもマーケティングやセールスに役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。