企業が運営する採用サイトは、人材募集の有効な手段です。採用サイトを通じて自社に合った人材を採用するには、求める人物像をはっきりと打ち出したうえで、サイトの訪問者の興味を引く魅力的なデザインにすることが求められます。

また、応募者が「この会社で働きたい」と感じられるように、自社が応募者に求める条件だけでなく、応募者が必要とする情報を的確に伝えることも大切です。
本記事では、採用サイトを作成する際に参考にしたい企業サイトのデザイン事例を紹介します。さらに、サイトの訪問者の興味を引く魅力的なサイトを作るコツも解説します。ぜひ参考にしてください。
採用サイト|参考にしたいデザイン25選まとめ
採用サイトをどのようなデザインにするかを検討するときは、他社サイトを研究するのがおすすめです。本記事では、デザイン性が高く、参考にしたい採用サイトを25社選びました。応募者の印象に残るデザインを考える際のヒントとして活用してください。
1. JEM株式会社
JEM株式会社は、国内外の海外インフラ事業のコンサルタント業務などを提供する企業です。トップページの「人生最大に滾(たぎ)る」というメッセージが訪問者にインパクトを与えています。
インフラ業界の現状課題や会社が提供するソリューションもわかりやすく表現されており、硬派な印象を与える現場の写真が効果的に配置されているデザインも特徴的です。視覚的に会社のイメージを伝えることに成功している事例です。
出典:JEM株式会社
2. 株式会社ソニー・ミュージックエンタテインメント
株式会社ソニー・ミュージックエンタテインメントは、音楽関連ビジネスを中心としたビジネスを幅広く展開している会社です。
「一目惚れは、最高だ。」というコピーと、過去と現在を融合したイラストがトップページの上部に配置されており、音楽業界ならではのセンスが光ります。
スクロールすると、職種別の社員インタビューと過去のコンテンツが閲覧できます。見たい情報にすぐたどりつけるよう工夫することで、ユーザー体験の向上が可能になります。
3. 株式会社ぐるなび
飲食店の情報提供や予約ができるWebサイト「ぐるなび」を運営する株式会社ぐるなびの採用サイトです。
ファーストビューのサイトのロゴの頭文字「ぐ」のマークが印象的です。「ぐ」にマウスを当てると、各社員の紹介ページに遷移し、希望する職種に就いている社員の生の声を、応募者がすぐに確認できます。
出典: 株式会社ぐるなび
4. 本田技研工業株式会社
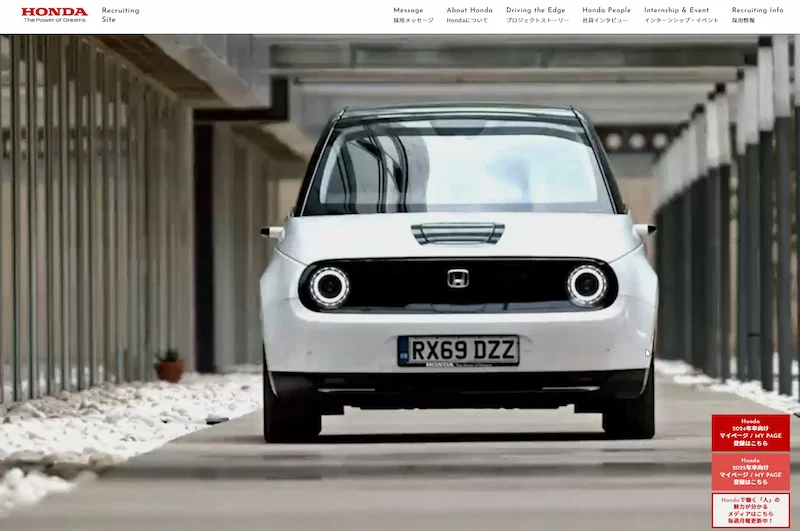
大手輸送機器メーカーの本田技研工業株式会社の採用サイトです。
ファーストビューを全画面動画で表示させることで、訪問者の興味を引いています。動画には、「どうなるかじゃない、どうするかだ」というメッセージが表示され、自動車はもちろん、ビジネスジェット機やバイク・トラクターなどの製品が臨場感あふれる様子で映し出されます。
車好きな応募者だけでなく、その他の動機で応募した人に対しても、HONDAで働くことへのワクワク感を高めてくれる演出が印象的です。
出典: 本田技研工業株式会社
5. Sky株式会社
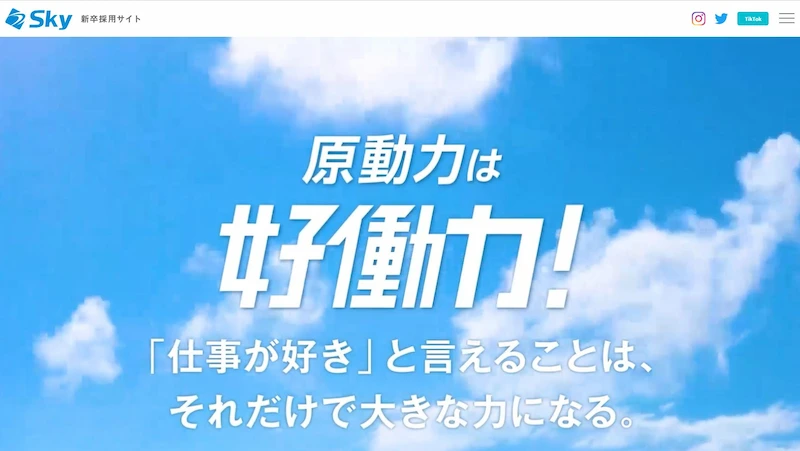
家電システムやソフトウェア開発など、幅広い分野のシステム開発を手がけるSky株式会社の採用サイトです。
トップページの青空がさわやかな印象で、社名の「Sky」をイメージさせるデザインです。「原動力は好動力!」というスローガンの部分には特徴的なフォントを使用しており、訪問者にインパクトを与えます。
同社の採用サイトでは、漫画形式で事業内容が紹介されているのも特徴です。堅苦しい内容になりがちな会社紹介を、楽しみながら訪問者に理解してもらえるよう工夫をしています。
出典:Sky株式会社
6. 株式会社 日立製作所
大手電機メーカーである株式会社 日立製作所の採用サイトです。
赤・白・黒の3色がベースになったシンプルなデザインですが、文字が表示される際に動きがつく仕組みで、訪問者に洗練された印象を与えます。
部分的に挿入された手書きのアニメーション文字が、良いアクセントになっています。
出典:株式会社 日立製作所
7. スマートニュース株式会社
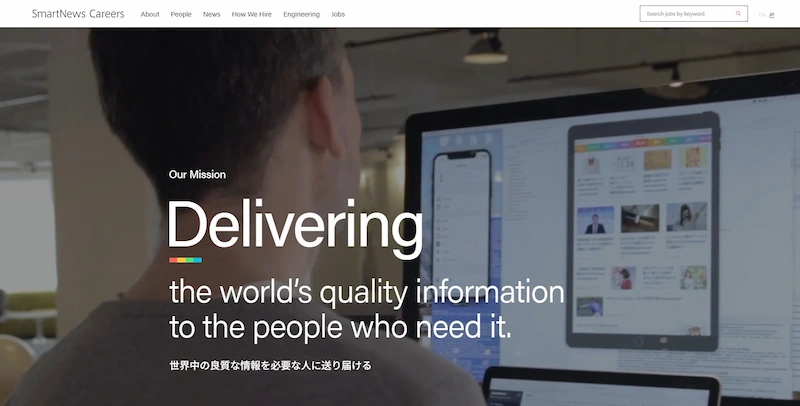
スマホのニュースアプリを運営するスマートニュース株式会社の採用サイトです。
英語を使用したグローバルな印象があるデザインが特徴で、トップページの動画には、さまざまな国籍の社員がいきいきと働く姿がうつります。スマートニュースのアプリで使われているアクセントカラーが使用されており、センスの良さが光ります。
出典: スマートニュース株式会社
8. Apple Japan
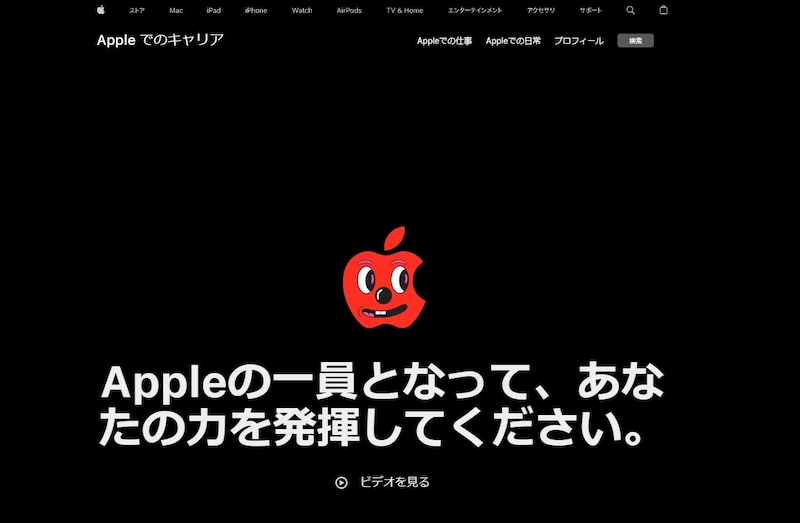
MacやiPhoneのメーカーとして有名なApple社の日本法人である、Apple Japanの採用サイトは、トレードマークのリンゴを効果的に使用しています。さまざまなデザインに切り替わるリンゴマークとメッセージのみのトップページは、黒背景にすることでいっそう引き立っています。Appleが得意とする、シンプルで洗練されたデザインが印象的です。
スクロールすると、「Appleでの仕事」「Appleでの日常」などのスローガンが表示され、強調したい部分の色に変化をもたせたデザインを使用しています。
出典: Apple Japan
9. 株式会社オロ
デジタル技術をいかしたマーケティングサービスを提供する株式会社オロの採用サイトです。
ポップでカラフルなアニメーションからはじまるトップページが、おしゃれな印象を与えています。各メニューはシンプルで見やすく、ファーストビューのデザイン性で訪問者を引きつけているのが特徴です。
出典: 株式会社オロ
10. 株式会社パルコ
ファッションビルの「PARCO」でおなじみの、株式会社パルコの採用サイトです。
写真を中心としたページ構成で、見やすくスタイリッシュな印象に仕上がっています。アパレル業界らしく、ファッションセンスが光る社員の写真で大部分を占めたページデザインも印象的です。
出典: 株式会社パルコ
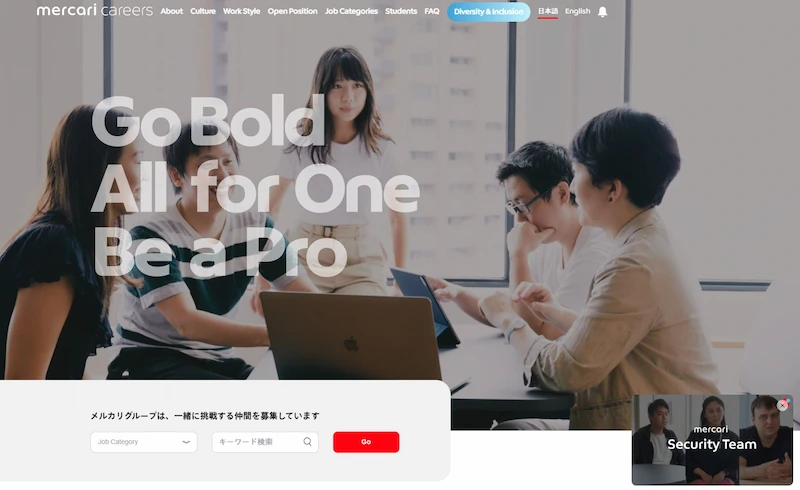
11. 株式会社メルカリ
フリマアプリやスマホ決済サービスを提供する株式会社メルカリの採用サイトです。
無地・写真・コーポレートカラーと上手に背景を切り分けたデザインが特徴です。メニューやメッセージを英語にすることで、視覚的にやわらかさを与え、おしゃれさを引き立てています。
アプリで見慣れたロゴの配色も上手に利用し、メルカリならではのイメージもアピールしています。
出典: 株式会社メルカリ
12. トゥモローゲート株式会社
インターネットコンサルティングや人材サービスを提供するトゥモローゲート株式会社の採用サイトです。
「世界一変わった会社で」から始まるインパクトのある動画が、トップ画面に流れます。2025年までの中期ビジョンとして、「大阪で一番オモシロイと言われる会社になること」を掲げるなど、ユニークな経営方針が印象に残るサイトです。「オモシロイ」というコンセプトは抽象的ですが、それを作り出すための方程式を1枚の資料にまとめて提示しています。経営戦略が非常に具体的である点に求職者は良い意味でギャップを感じ、魅力的に映るでしょう。
サイト全体のデザインは、コンサルティングや人材サービスといった堅い印象の業界イメージを覆す、遊び心溢れた雰囲気に仕上がっています。黒を基調とすることでポップになり過ぎないようにしているのがポイントです。
出典: トゥモローゲート株式会社
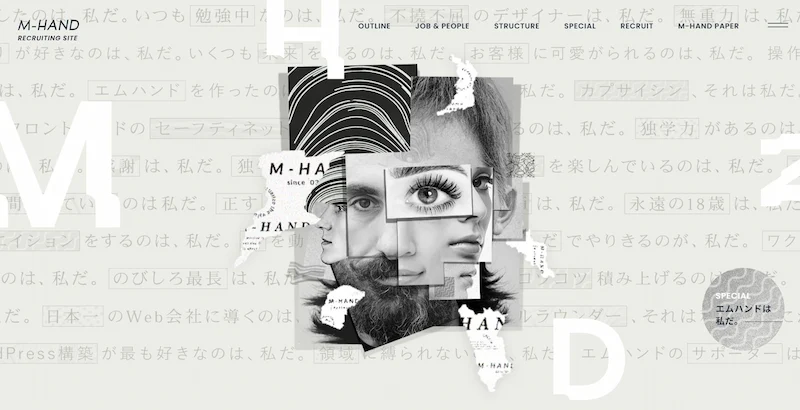
13. 株式会社エムハンド
Webマーケティング・Web制作を手がける株式会社エムハンドの採用サイトです。
Web制作会社らしいデザイン性の高さに加えて、サイト内のいたるところにアニメーションを挿入しています。マウスを置くとアニメーションが動く場所もあり、ついクリックしてみたくなる仕掛けも秀逸です。
トップページの、「エムハンドは私だ。」というキャッチコピーも印象に残り、サイトを読み進めていくと社員一人ひとりが「○○は私だ」と自分自身のキャッチコピーを決めて仕事をしていることがわかります。
出典:株式会社エムハンド
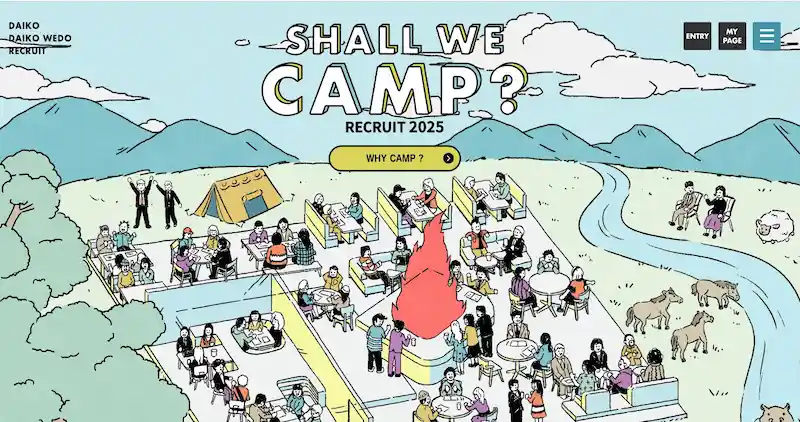
14. 株式会社 大広
広告代理店である株式会社 大広の採用サイトです。
サイトを訪問するとキャンプ場のキャッチーなイラストが表示されます。アニメーションで人物が細かく動いており、クリックするとメニューが開く仕組みが楽しいサイトです。
エントリーシートや面接が案内版になっており、それ以外にもイラスト内でクリックできる場所があり、応募者の遊び心にうったえるデザインも特徴的です。
出典: 株式会社 大広
15. 森下仁丹株式会社
明治時代から続く口中清涼剤「仁丹」を製造販売する森下仁丹株式会社の採用サイトです。
「オッサンも変わる ニッポンも変わる」のキャッチが入った動画から始まるのが斬新です。トップ画面には男性の写真が全面に映し出され、インパクトがあります。スクロールすると、トップページの男性は社長であることがわかります。
「性別・年齢を問わず挑戦し続ける」人材募集に「第四新卒採用」という言葉を使っているのもおもしろい試みです。
出典:森下仁丹株式会社
16. 株式会社プラットイン
DXブランディングマーケティングを得意とする株式会社プラットインの採用サイトです。
大気圏外からスタートし、日本に突入して旅行をするといったストーリー性を演出して訪問者の興味を引いています。トップページでは何をする企業かを明言せず、読み進めていくうちに「途中下車」「寄り道」などでサイト回遊を誘導しながら会社について解説する仕組みです。
画面左下から再生できる「予測不能を楽しめ」をスローガンとした動画ともマッチさせた、予測不能なサイト訪問体験を再現させて他のサイトとの差異化に成功している事例です。
出典:株式会社プラットイン
17. 株式会社WOWOW
BS(放送衛星)による有料放送やケーブルテレビ事業を展開する株式会社WOWOWの採用サイトです。
ビビッドな色合いでスタイリッシュなデザインが特徴で、企業のスローガンを大きな文字で前面に打ち出しています。トップページ画面の切替時にテレビのノイズが入るような演出がされており、放送事業者ならではのこだわりも感じられます。
出典: 株式会社WOWOW
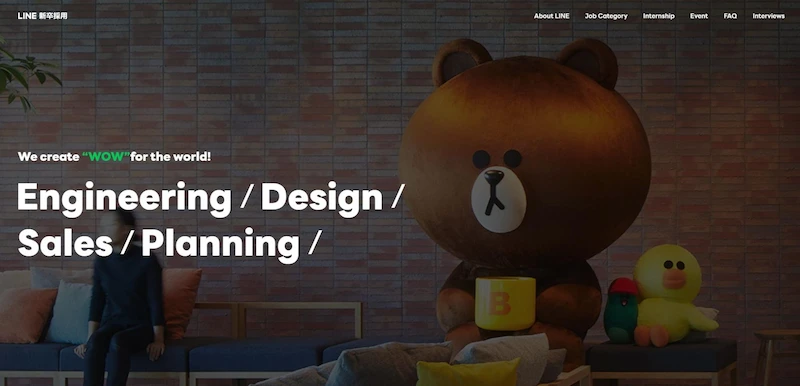
18. LINE株式会社
日本でもおなじみのメッセンジャーアプリ、LINEを提供するLINE株式会社の採用サイトです。
訪問者が迷いにくいレイアウトが特徴で、クリックできるのは上部のメニューのみとなっています。
背景には、働く社員の姿や公式キャラクターのブラウンやサリーを使用しています。シンプルさを追求し、UIにこだわっている好例といえる採用サイトです。
出典:LINE株式会社
19. 桂新堂株式会社
えびせんべいの製造・販売を行っている桂新堂株式会社の採用サイトは、「えび」を前面に押し出した写真やイラストを豊富に使用しています。
社員募集を家族に見立てた「えび家族」もインパクトを与えます。コンセプトに合ったユニークさで印象に残るサイトです。
出典:桂新堂株式会社
20. オンワード商事株式会社
老舗アパレル会社であるオンワード商事株式会社の採用サイトです。
オープニングでは社員のタイポグラフィー表現を使用し、サイト全体への期待感を演出しています。その後、スライドショーによる社員の紹介などで動きをつけて、ユーザーの興味を引いています。
出典: オンワード商事株式会社
21. 東洋ハイテック株式会社
粉体プラントのプロフェッショナルである東洋ハイテック株式会社の採用サイトです。
イラストとアニメーションを全面に使用したメインビジュアルが印象的です。業務内容の紹介でもイラストを効果的に使用し、複雑な内容をわかりやすく伝える工夫をしています。
出典: 東洋ハイテック株式会社
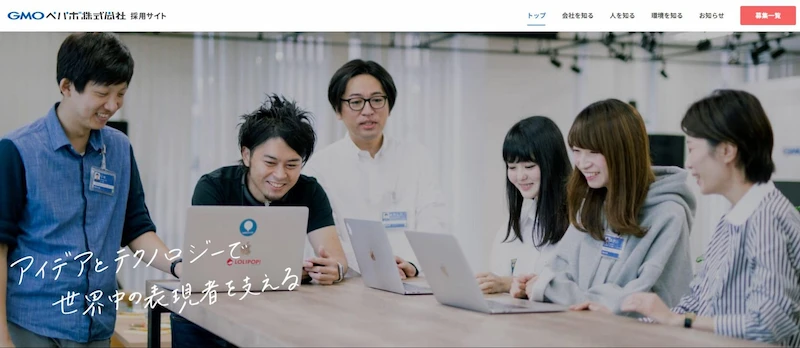
22. GMOペパボ株式会社
レンタルサーバーの「ロリポップ」など、インターネット関連サービスを提供するGMOペパボ株式会社の採用サイトです。
やや明るさを抑えた写真に手書き風のコピーを載せ、シックな印象を与えています。エンジニアやデザイナーなど、クリエイターの応募者が多いため、クリエイターの個性によって好き嫌いが起きにくい落ち着いた配色デザインを使用したサイトです。
出典: GMOペパボ株式会社
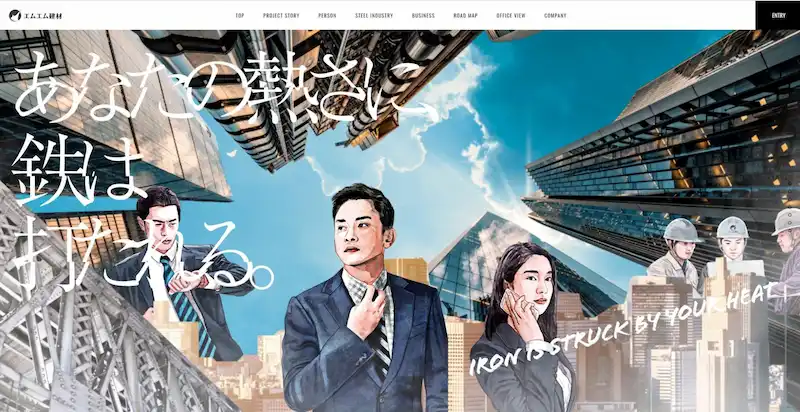
23. エムエム建材株式会社
建設鋼材を提供するエムエム建材株式会社の採用サイトです。
手書き風のイラストやインパクトのあるフォントを使用し、印象に残るデザインになっています。「あなたの熱さに鉄は打たれる」という企業イメージを表したキャッチコピーも、訪問者に強く刺さるでしょう。
出典:エムエム建材株式会社
24. 株式会社ネオキャリア
人材紹介業やWeb広告サービスなどを提供する株式会社ネオキャリアの採用サイトです。
星空をイメージした背景に「超成長」の白文字が映え、訪問者の印象に残ります。さまざまな立場の社員の写真が横スクロールで表示され、訪問者が自分の状況に近い社員のエピソードをすぐにチェックできるのも特徴です。青を基調としたクールなイメージのデザインで、洗練された企業イメージを伝えています。
出典:株式会社ネオキャリア
25. 東京海上日動火災保険株式会社
老舗の保険会社である東京海上日動火災保険株式会社の採用サイトです。
ファーストビューのビル風景をモノクロで描いたイラストが印象的です。あまり縦スクロールをせずに全体を読めるよう、トピックを横スクロールで切り替えられるようにしたデザインが特徴的です。
ファーストビューのイラスト直下から、「全国エリア総合職採用特集ページ」や「就活に役立つオンラインセミナー」といった、新卒社員が必要とする情報にすぐ移動できるような工夫がされています。
採用サイト事例を紹介しているまとめサイト
多くの採用サイトのデザイン事例を見たい場合は、まとめサイトの活用をおすすめします。まとめサイトでは、他社サイトを一覧で確認できるため、簡単にデザインを比較できます。ここでは、採用サイトを掲載しているおすすめのまとめサイトを3つ紹介します。
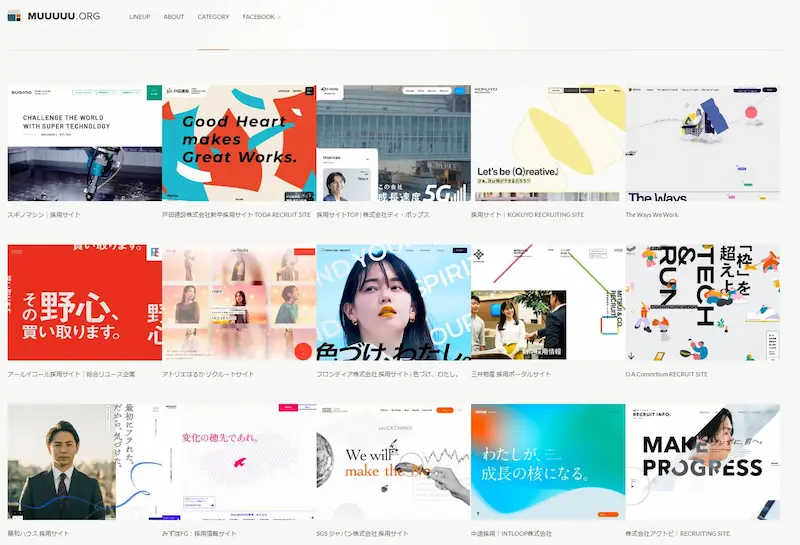
MUUUUU.ORG
MUUUUU.ORGは、登録されているデザイン数が多いWebデザインのまとめサイトです。見やすさを重視しており、気に入ったデザインをクリックすると、すぐにサイトに移動できます。縦に長いレイアウトで一度に多くのデザインを比較したい方におすすめです。
出典: MUUUUU.ORG
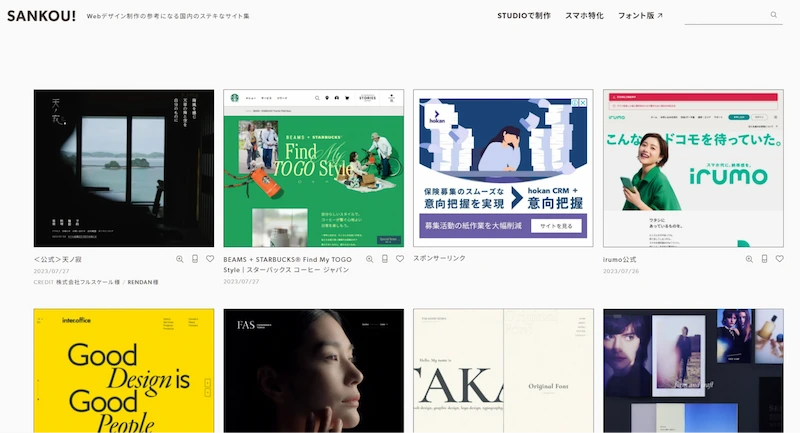
SANKOU!
SANKOU!は、国内のサイトを集めたまとめサイトです。シンプルなデザインで見やすく、採用サイトも多数掲載しています。スマホサイトの一覧も確認できるので、スマホのデザイン例を探している方におすすめです。
出典:SANKOU!
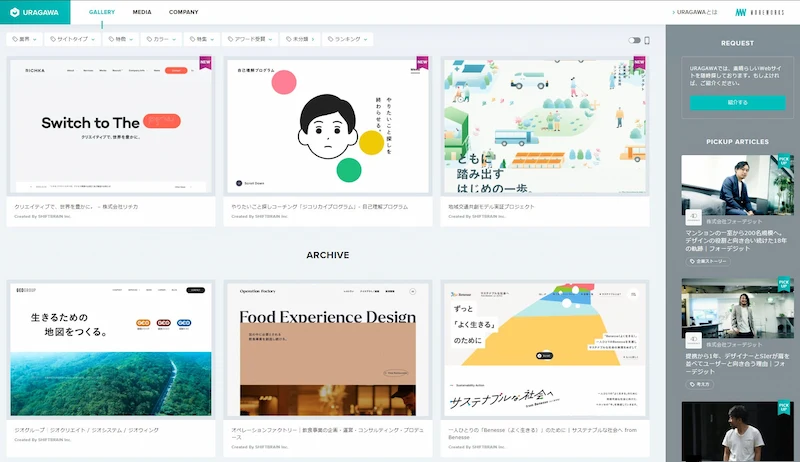
URAGAWA
URAGAWAは、デジタル・クリエイティブ業界の運営会社が提供するデザインサイトです。クリエイティブ会社のサイトを多数掲載しているのが特徴で、採用サイトも取り扱っており、デザイン会社名も記載されています。デザインの中で気に入ったものがあれば、その会社の他の制作物も確認可能です。
出典:URAGAWA
採用サイトのWebデザインをするときのポイント
ここでは、採用サイトのWebデザインをするときのコツを紹介します。デザインを外部に依頼する場合は、次のポイントを伝えて対応してもらうと良いでしょう。
- ターゲットに合ったデザインにする
- 写真やイラストのクオリティにこだわる
- エントリーボタンをわかりやすく配置する
- レスポンシブデザインで制作する
ターゲットに合ったデザインにする
採用サイトをデザインする前に、ターゲットを明確にしましょう。ターゲットに好感を与えるデザインや配色をベースにサイトを制作することが重要です。さらに、決定したターゲット像をもとに具体的な応募者のペルソナを作成すると、デザインが作りやすくなります。
また、求職者にとって魅力的で価値のある採用サイトを作るために、デザインにもマーケティング思考を取り入れましょう。応募者の想像する企業イメージと乖離しないように、採用サイトのデザインを合わせることも大切です。
採用活動は、企業側が応募者を選ぶと考えてしまいがちです。しかし、企業と応募者は対等の関係であり、採用活動を通してお互いのマッチング度合いを確認しています。応募者から価値提供してもらう前に、企業側から価値を届ける「インバウンドリクルーティング」の考え方で、求職者起点の採用サイトを制作しましょう。
応募者に「この会社に応募して良かった」と思ってもらえるような、採用サイトの完成を目指すのがポイントです。
写真やイラストのクオリティにこだわる
写真やイラストを効果的に使えば、視覚的にわかりやすいサイトになります。写真やイラストは、できる限りオリジナルのものを用意し、クオリティの高さにもこだわりましょう。
ただし、写真などのデータは多用するとサイトスピードが遅くなるため、動作を確認しながら使用するのがおすすめです。
エントリーボタンをわかりやすく配置する
応募者がスムーズに応募できるよう、エントリーボタンの配置も工夫しましょう。エントリーボタンは見やすい位置に配置して、目立つデザインにします。募集要項やエントリーフォームに迷わず案内できるようになると、応募率を高める効果が期待できます。
応募者がエントリーボタンを押す流れを想定し、できる限りアクションを起こしやすくなる導線を意識することが大切です。
レスポンシブデザインで制作する
採用サイトはレスポンシブデザインで制作しましょう。レスポンシブデザインとは、訪問者が使用しているデバイスの画面サイズに合わせて、自動的に見え方が調整されるデザインのことです。
パソコンやタブレット、スマホなどのさまざまなデバイスで閲覧されることを想定して、デザイン崩れがおきないようにしておきましょう。
優れた採用サイトを参考に自社ならではのデザインを作り出そう
採用のミスマッチを防止するには、ターゲットを意識したデザインにすることが重要です。また、自社の企業理念や社風、事業内容を知ってもらうために、ブランディングを意識しながらこだわりが伝わるデザインを考案しましょう。
さらに、応募者が欲しい情報をすぐに確認できるよう、わかりやすいレイアウトやデザインなどの機能性を考慮することも大切です。本記事で紹介したデザイン例を研究しながら、自社ならではの採用サイトを制作しましょう。