自社サイトの検索順位や検索順位の変化を把握するためには、どのようなツールを使うと効率的なのかを知らない方は、意外にも多いのではないでしょうか。

毎回自分で検索キーワードを入力して、Google検索結果画面の中から自分のサイトを見つけ出すのは、非常に時間がかかります。
そのため、継続的なSEO対策を行うのであれば、検索順位チェックツールの使用は必須です。
本稿では、自分のサイトの検索順位を確認する方法として、様々な検索順位チェックツールの特徴を解説していきます。

徹底解説!効果的なSEOキーワードの選定方法
適切なキーワードを選定して、検索エンジンでの上位表示を実現しましょう
- 検索関連キーワードを書き出す方法
- 複合キーワードと月間検索ボリュームの抽出
- キーワードの絞り込み
- キーワードの選定方法
今すぐダウンロードする
全てのフィールドが必須です。

自分のサイトの検索順位を確認する3つのツール
自分のサイトの検索順位を確認するためには、自分でGoogleに検索キーワードを入力して、検索結果画面から自分のサイトを探し出すという方法もあります。
しかし、複数のキーワードの検索順位を把握したい場合、非常に時間を要するため現実的ではありません。検索順位のチェックを効率化するためには、以下のようなツールを使うと便利です。
- Google Search Console(グーグルサーチコンソール)
- 検索順位チェッカー
- ohotuku
ここからは、それぞれのツールの特徴や機能を詳しくご紹介します。
Google Search Console(グーグルサーチコンソール)
Google Search Consoleは、Googleの提供する無料で使うことのできるツールで、検索パフォーマンス画面で、以下のような項目を確認することができます。
- キーワードの平均掲載順位
- クリック数
- 表示回数
- 平均CTR
自分のサイトが検索結果に1回でも表示されているキーワードであれば、クリックされていなくても、「表示回数1、クリック数0、平均CTR0%、平均掲載順位130」というような形でデータを見ることができます。
Googleが提供するツールであるため、平均CTRがわかることが特徴的です。
また、ブラウザ上で動作するため、アプリケーションのインストールは必要ありません。
検索順位チェッカー

検索順位チェッカー - Google、Yahoo、Bingの検索順位を簡単チェック!!
Google、Yahoo、Bingについて、入力されたキーワードで検索したときの対象URLの100位までの順位を取得することができます。
それぞれ、スマホでの順位も計測可能です。一度に5つのキーワードまで検索順位をチェックできます。
ブラウザ上で動作するため、OSを問わず無料で利用可能です。
SEOチェキ

SEOチェキ! 無料で使えるSEOツール
SEOチェキは、無料の検索順位チェックツール内で圧倒的な人気を誇っています。検索順位だけではなく、サイト内のSEO対策状況チェックやキーワード頻出回数などの要素も確認できます。
一方、競合サイトのURLと自社サイトのURLに対して、同時に検索順位がチェックできないため、競合サイトをベンチマークしながらSEO対策を実施したい方などには、不向きかもしれません。
検索エンジンの順位を一括で定期的にチェックする4つのツール
SEO対策を行う際には検索順位を一度調べるだけでなく、定期的に検索順位の変化を観測する必要があります。
長期に渡る検索順位の変化をこれまでに行っているSEO対策に効果があるのかを判断するためにも絶対に必要な作業です。
この定期的な検索順位の確認作業には、以下のツールを利用することがおすすめです。
- GRC(ジーアールシー)
- RankTracker(ランクトラッカー)
- Serposcope
- Gyro-n seo(ジャイロン SEO)
それぞれのツールについて詳しくご紹介します。
GRC(ジーアールシー)

GRCはGoogle、Yahoo!、Bingの3つの検索エンジンに対応しています。WindowsとMacで利用することができます。
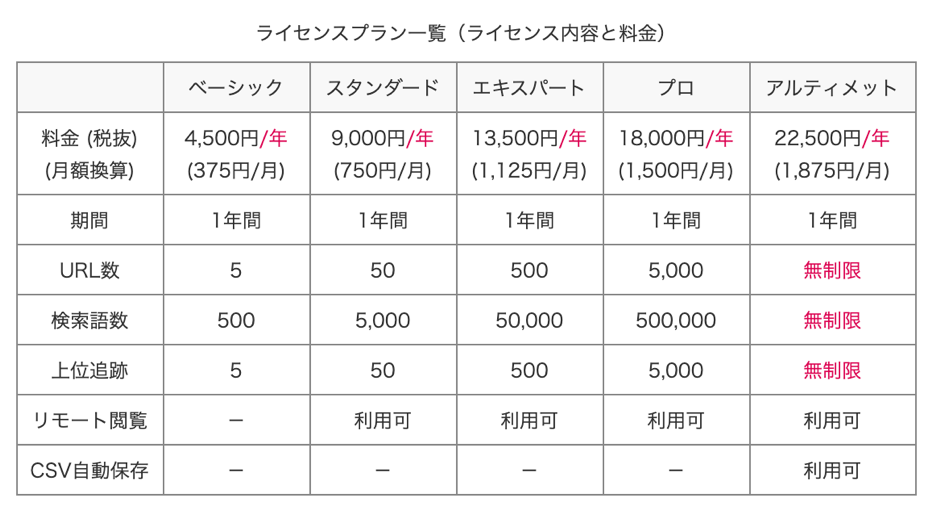
GRCのライセンスには、ベーシック(4,500円/年)、スタンダード(9,000円/年)、エキスパート(13,500円/年)、プロ(18,000円/年)、アルティメット(22,500円/年)の5つのプランがあります。
複数のウェブサイト、複数の検索キーワード、複数のURLを登録することができて、CSVファイルで複数の検索キーワードを一気に登録することもできます。
GRCは、数千件の検索キーワードを登録してもツールが軽快に動作します。これは他社ツールと比べた場合には大きなメリットです。
GRCでは、登録されているすべてのキーワードの検索順位チェックをボタンひとつで行うことができます。
さらに、指定した曜日、時刻に自動的に検索順位をチェックすることができるので、いちいち手動でボタンを押す手間を省くことができます。
過去の検索順位データをすべて記録することができるため、ウェブサイトの検索順位の変化の傾向を過去に遡って分析することができます。
また、検索順位データには、メモを追加することができるため、いつウェブページの修正を行ったのか、どのようなSEO対策を施したのかを順位変化グラフ上で確認することができます。
GRCでは、検索順位以外にもGoogleやYahoo!で表示されるリスティング広告の数や、広告内の表示順位も取得し記録されるため、キーワードのリスティング広告における競合性の高さを確認することもできます。
また、特定のキーワードで検索結果上位の100サイトのすべての順位を記録することもできるため、競合サイトの検索順位の伸びを調査もすることができます。
検索順位の変化は、カラーの矢印で表示されるため、順位の上昇・下降をひと目で確認することができます。
順位が上がったキーワードだけや順位が下がったキーワードだけを抜き出して表示することも可能です。
また、検索順位が大幅に上がった、下がったなどの任意の条件でアラートメールを送信することもできる機能もあるため、Googleのアルゴリズムのアップデートのような重要な変化を見逃すことなく、チェックすることができます。
RankTracker(ランクトラッカー)

Rank TrackerはWindows、Mac OS X、Linuxに対応しています。RankTrackerは検索エンジンのランキングチェックを自動化することができます。レポートの出力も自動で行うことができます。
無料版に加えて、プロフェッショナル版(15,000円/6ヶ月)、エンタープライズ版(35,000円/6ヶ月)の2つの有料ライセンスを購入できます。
http://www.ranktracker.jp/Pc_Compare.php
レポートのデザインテンプレートはHTMLで作成されるため、自由にカスタマイズすることができます。また、検索順位一覧表はエクセル形式で出力することもできます。
RankTrackerが関連キーワードの提案もしてくれて、さらに競合分析も行ってくれるため、自社のウェブサイトで狙うべきキーワードを知ることができます。
また、RankTrackerは世界中の検索エンジンに対応しており、多言語に対応しています。
Serposcope
![]()
Open source rank checker for SEO | serposcope
Serposcopeは、Googleの検索順位をチェックすることができる無料のツールです。
ローカル環境にサーバーを立ち上げて利用するタイプのツールで、Windows、Mac、Linuxの環境で使うことができます。
Serposcopeの最大の特徴は、キーワードやウェブサイトをどれだけ登録しても無料であるという点です。
ウェブサイト全体の順位変動をわかりやすくグラフ化して表示するので、自分のサイトがペナルティを受けていないか、Googleのアルゴリズムのアップデートがあったかなどの異変に気づきやすくなっています。
Gyro-n seo(ジャイロン SEO)

検索順位チェックツール - Gyro-n SEO
Gyro-n seoはGoogle Chromeブラウザ上で動作する検索順位チェックツールです。WindowsとMacの環境で利用できます。
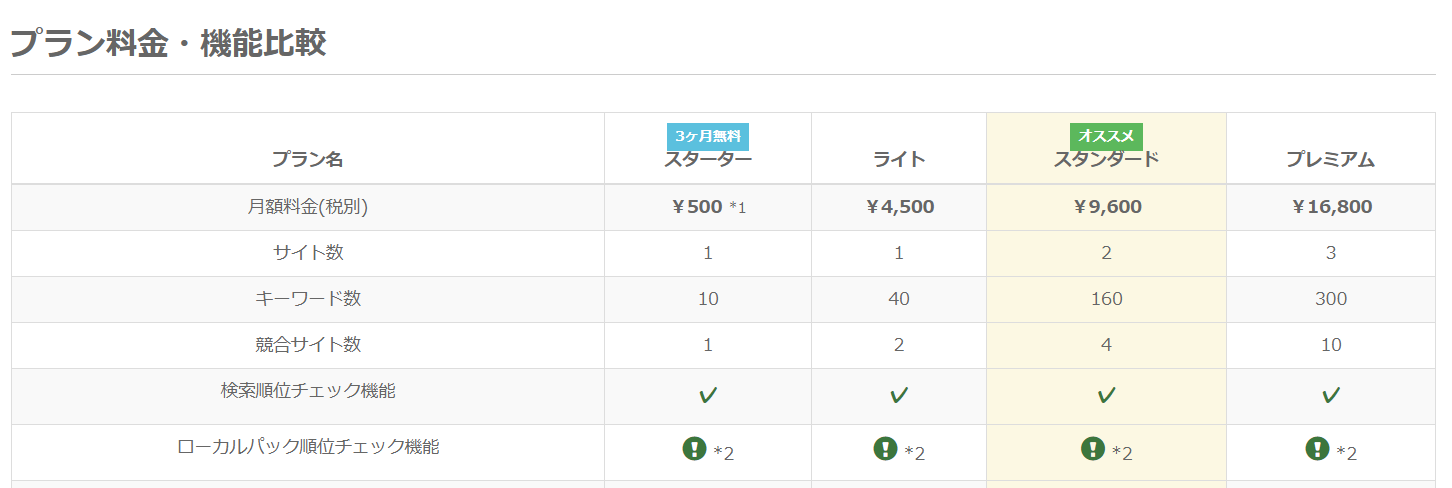
プランはスターター(500円/月)、ライト(4,500円/月)、スタンダード(9,600円/月)、プレミアム(16,800円/月)の4つがあります。
https://www.gyro-n.com/seo/price/
Gyro-n seoは、登録したキーワードの検索順位(Google・Googleスマートフォン検索・Yahoo!に対応)を毎日自動で計測することができます。
毎日の検索順位の変化をミニグラフでチェックすることができます。
このミニグラフでは前日比の変化だけでなく、直近数日間の順位変動や順位が上昇傾向にあるのか下降傾向にあるのかというトレンドを確認することもできます。
そのため、どのキーワードを重点的に対策すべきなのかを知ることができます。
Gyro-n seoは過去1年間の検索結果がすべて記録されているため「どの時点で競合サイトが伸びているのか?」「どの時点で新規サイトがランクインするようになったか?」などの検索結果の変遷を確認することができます。
自社サイトと競合サイトの検索結果順位をキーワードごとに一覧化することができるため、競合サイトと比べてどのキーワードで検索順位が低いのか、高いのかといった優劣をひと目でチェックできます。
また、Gyro-n seoでは、検索順位だけでなく、競合サイトの内部対策の状況もチェックすることができます。
タイトルやディスクリプションなどのメタタグの情報や、URLをまとめて確認することができます。
さらに、Google AnalyticsとGyro-n SEOを連携させることで、SEO対策によってオーガニック流入(検索結果画面からの流入)がどの程度増えたのかを分析することができます。
各キーワードの検索順位変動が、オーガニック流入の増減にどの程度貢献したのかを調査することができます。
Gyro-n SEOではGoogleが提示するサジェストキーワードの一覧や出現頻度をチェックすることができるため、キーワードを検索するユーザーの興味関心の変化やトレンドを見極めることもできます。
まとめ
検索チェックツールには無料のものと有料のものがあり、それぞれ機能が異なります。一度だけ、特定の検索キーワードの検索順位を知りたいのであれば、無料のツールでも充分ですが、継続的に複数の検索キーワードの順位を観測したい、記録したい、という場合は今回ご紹介したGRCなどの有料のチェックツールがおすすめです。
有料の検索順位チェックツールには、検索順位を確認するだけでなく、SEO対策に活かせる様々な機能がついています。
自分のウェブサイトの状況に合わせて、今回ご紹介した検索順位チェックツールの機能を使って検索順位をチェックするだけではなく、SEO対策に活かしてみてください。