「HTML」や「CSS」は、Webサイトを制作する上で必要な基礎知識です。プログラミングに直接関わりがない方でも、HTMLやCSSについて学ぶことで、Webサイトのちょっとした情報やデザインのアレンジが可能になり、エンジニアとの会話がスムーズになるなどのメリットがあります。
本記事では、HTMLやCSSの基礎知識から自分にあった学習方法、さらに、Webデザインの質をもう一段階上げる方法まで紹介しています。Webサイト制作初心者にも分かるように説明していますので、ぜひ参考にしてください。
初心者のためのHTMLの基本
HTMLはWebサイトを制作するにあたって骨子となるものです。まずはHTMLの役割、バージョン、書き方といった基礎知識を確認しましょう。
HTMLとは?
HTMLとはHyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略称で、Webページを作成するために開発された言語です。具体的には、文に目印をつけて、その部分がどんな要素なのかをコンピューターが理解できるようにする用途で使われます。
HTLMはすべて「<タグ>テキスト<タグ>」の形になっており、HTMLタグ(もしくはタグ)と呼ばれる目印を文の最初と最後につけることで、コンピュータに日本語の文章を認識させることができます。
たとえば、hタグと呼ばれるタグは、見出しを定義する際に使用するものです。<h2>テキスト</h2>のようにhタグでテキストを囲うと、コンピューターによって、その部分が「見出し2」と認識されます。
タグの中にある単語を変えることで、Webサイト上での文章の位置や役割、大きさなどを決めることができます。
HTMLのファイルの作成方法
HTMLを書き出すにあたってファイルを作成します。Windowsならメモ帳、Macならエディットテキストで作成が可能です。もしくは、HTMLエディタと呼ばれるタグ入力の補助などをしてくれるソフトもあります。
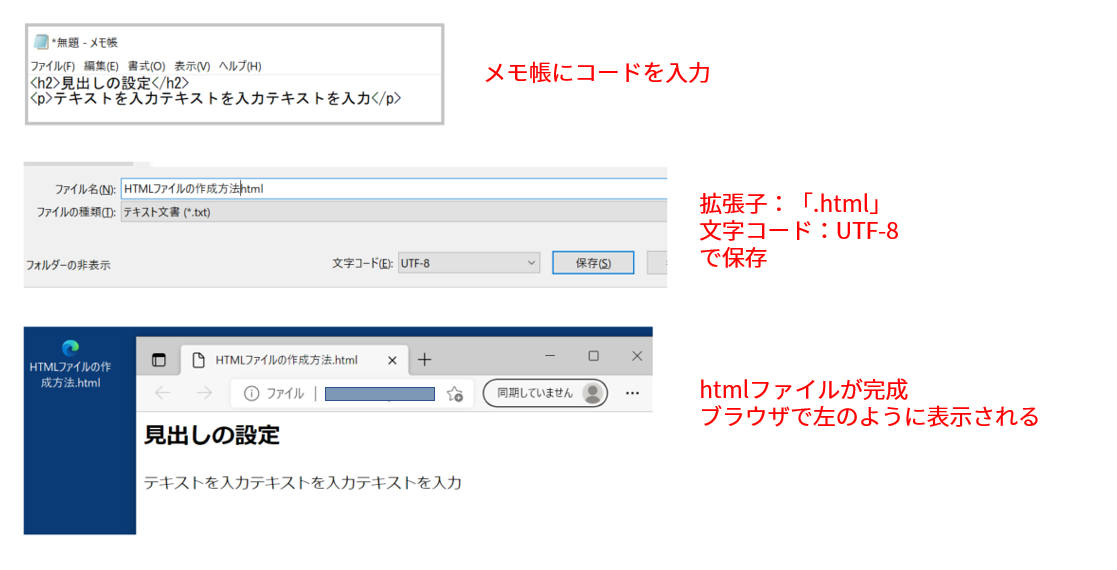
メモ帳(テキストエディタ)からファイルを作成する場合は以下の手順で行います。
- メモ帳を開く
- コードを入力
- 「名前をつけて保存」で、ファイル名の拡張子を「.html」・文字コードを「UTF-8」に設定

HTMLの書き方
ファイルができたらコードを作成してみましょう。タグの付け方、プレビューを見る方法などを説明します。
HTMLの書き方は、全て<タグ>テキスト</タグ>の形で成り立っており、タグの種類によって文字の大きさや、文字の場所などを決めることができます。また、タグの中にタグを入れる「入れ子構造」と呼ばれるものもあります。タグの種類によって入れ子構造にできるタグ、できないタグがあるため注意してください。
実際にHTMLを書いてみましょう。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8”>
<title>HTMLの書き方|HubSpot</title>
</head>
<body>
<h1>HTMLの書き方</h1>
<p>HTMLの書き方は〜</p>
</body>
</html>
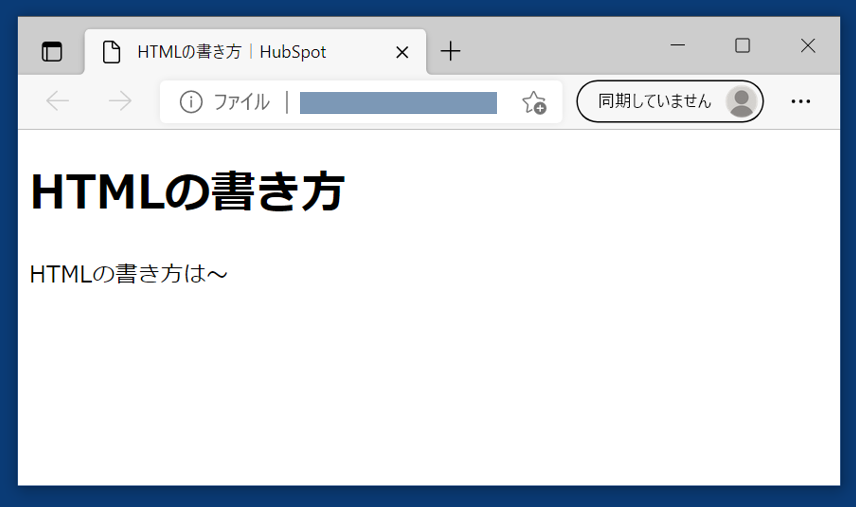
上記のHTMLをブラウザで開くと以下のようになります。
「HTMLの書き方|HubSpot」という<title>で囲まれた内容は、ページ名としてブラウザのタブに表示されています。
タグにはさまざまな種類がありますが、まずは使用頻度が高いものを優先して覚えましょう。以下に、代表的なタグをまとめました。
| <!DOCTYPE html> |
HTMLではこのタグを冒頭に書くことがルール |
| <html lang=”ja”>〜〜</html> |
日本語で表示することを指定しているタグ |
| <head>〜〜</head> |
Webサイトのさまざまな情報や設定を決めるためのタグ |
| <meta charset=”UTF-8”> |
コンピューターが認識するコードの指定 ほとんどがUTF-8のエンコードを使用しているため、こちらを使用する |
| <title>〜〜</title> |
ページ名としてウィンドウのタブに表示される |
| <body>〜〜〜</body> |
Webサイト上で表示する内容の始まり |
| <h1>〜〜〜</h1> |
文章内の見出しのタグ 数字が大きくなるほど小さい見出しになっていく(1〜6まで) |
| <p>〜〜〜</p> |
段落のタグ、段落ごとで区切る際に使用する |
HTMLの詳しい書き方は以下のページにまとめてありますので、ぜひご覧ください。
HTMLのバージョン
HTMLの基本を理解したら、バージョンも合わせて把握しておきましょう。HTMLには複数のバージョンが存在します。どのバージョンを勉強すれば良いのか正しく判断をするためにバージョンごとの違いを理解しておきましょう。
| HTMLのバージョン | 更新年度 | 内容 |
|---|---|---|
|
HTML4.0 |
1997年12月 |
|
|
HTML5 |
2014年10月 |
|
|
HTML Living Standard |
2021年1月 |
|
※2021年11月時点
HTMLを使用する際は、基本的にHTML Living Standardを使用しましょう。Webサイトを新規開設するならHTML Living Standardの知識があれば問題ありませんが、既存の古いサイトなどを管理する場合はHTML4.01などの知識が必要になってくるかもしれません。既存のサイトを管理する場合はDOCTYPE宣言をみて、バージョンを確認しましょう。
初心者のためのCSSの基本
CSSは、Webサイトのデザインを指定する役割を持ちます。Webサイトのデザインを向上させるために、CSSの構造、書き方を確認し、理解を深めましょう。
CSS(スタイルシートとは)
CSSとはCascading Style Sheetsの略称で、スタイルシートと呼ばれます。CSSは、Webサイトのデザイン装飾をする役割を持ち、文字の色、大きさ、背景の色、レイアウトなどを変えることができます。常にHTML(文章構造)と一緒に使用されます。
CSSのファイルの作成方法
CSSもHTML同様にファイルを作成します。メモ帳や入力を補助してくれるエディタを用いて作成します。
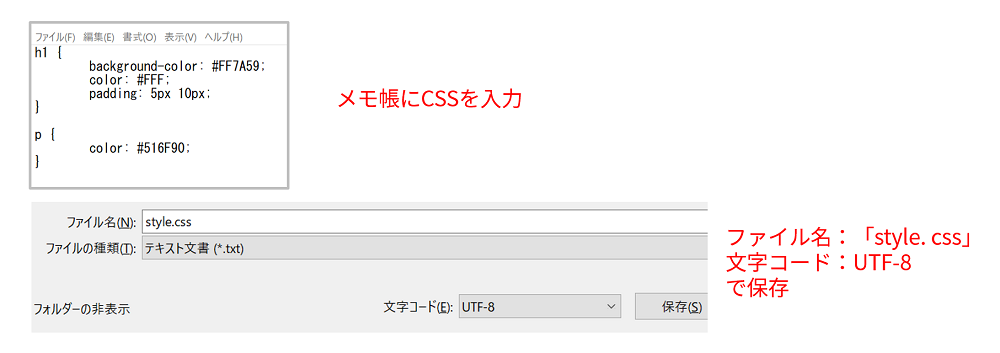
今回もメモ帳を用いてファイルを作成する方法を説明します。
- メモ帳を開く
- CSSを入力
- 「名前をつけて保存」で、ファイル名を「style.css」・文字コードを「UTF-8」に設定
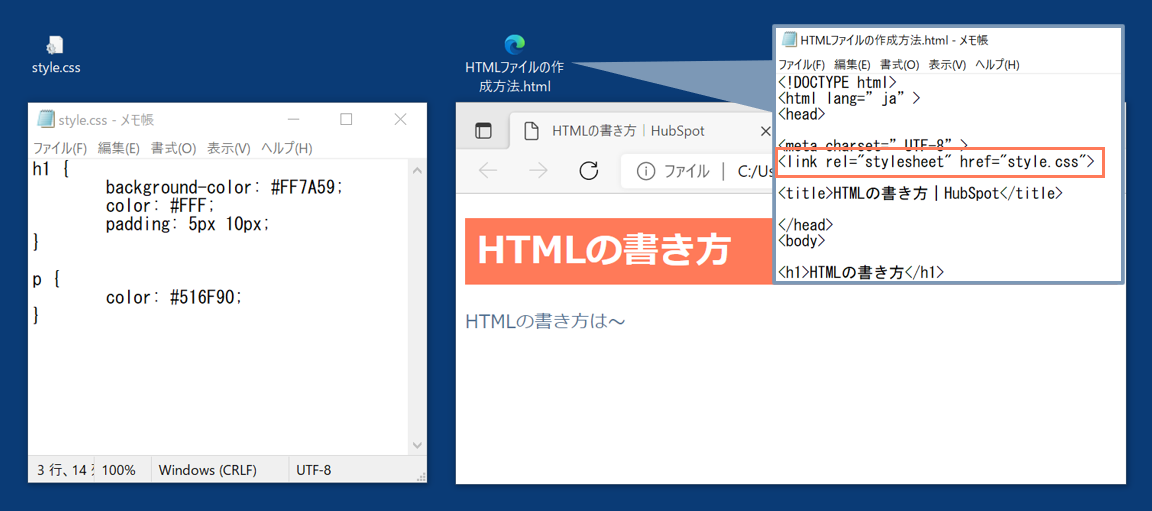
CSSのファイルはこれで作成完了です。作成したCSSファイルをHTMLに読み込ませるためには、HTMLファイルの<head>タグ内に「<link rel="stylesheet" href="style.css">」と入力しましょう。
CSSの書き方
以下は、CSSの書き方の一例です。
p { color: blue; }
上記のCSSを文章化すると、「pタグの中のものを青色にする」という意味になります。
各言葉の配置の意味は以下の通りです。
A { B:C; }
A=セレクタ(どこの)
B=プロパティ(何を)
C=値(どうするのか)
CSSのコーディングが完成したら、HTML内のstyleタグの中にCSSのコーディングを入れ込めば完了です。さらに詳しい書き方については以下の記事をご覧ください。
CSSでできること
CSSはWebデザインの編集を行うことができます。たとえば、Webサイト上での文字の色やサイズ変更、レイアウトの変更など見た目に関する部分はCSSで設定することができます。下記のサイトではCSSでできることを詳しくまとめていますので、ぜひご覧ください。
CSSのバージョン
CSSのバージョンは以下のとおりです。
| CSSのバージョン | 更新年度 | 内容 |
|---|---|---|
|
CSS1(CSS,level 1) |
1996年 |
基本的なフォントや、色などのデザインや、レイアウトの設定が可能 |
|
CSS2(CSS,level 2) |
1998年 |
CSS1の上位互換バージョンとして、新しい機能が追加されたもの |
|
CSS2.1(CSS,level 2Revision 1) |
2011年 |
CSS2のエラーが修正されたアップデートバージョン |
|
CSS3(CSS,level 3) |
2011以降 |
CSS2.1を元に各モジュールごとに分けられたものを差異化するための名称 |
現在の基本的なバージョンはCSS2.1となっています。発展的な機能を活用したい場合はCSS3の領域でユーザーの任意のモジュールを選択しましょう。理想のデザインに近づけられるかもしれません。
また、ブラウザの対応番号がCSS3対応となっていれば全てのバージョンに対応しているため、CSS1しかわからないという場合でも問題ありません。CSS1対応となっている場合はCSS1のみの対応になるため、必ず対応バージョンを確認しましょう。
HTML・CSSの勉強方法
HTMLとCSSの役割や作成する流れを把握したところで、それらを勉強する際の方法を説明します。
書籍を活用する
まずは書籍を活用する方法です。書籍には、必要な時にすぐに取り出せる、書き込みができる、情報に信憑性があるという利点があります。ここでは、おすすめの書籍を3つご紹介します。
HTML&CSSとWebデザインが1冊できちんと身につく本
引用元:HTML&CSSとWebデザインが1冊できちんと身につく本|Amazon
現場で役に立つテクニックを盛り込んだ1冊です。HTMLやCSSの書き方といった基礎的な内容に限らず、Webサイトで多く採用される4つのレイアウト手法なども学べます。各言語の知識、Webデザインの基礎、実践的なスキルを身につけたい方におすすめです。
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
引用元:1冊すべて身につくHTML&CSSとWebデザイン入門講座|Amazon
Webサイトの仕組みやHTML、CSSとは何かといった基礎知識から、実際のWebデザインまで具体的な画像とともに解説されています。Webサイトの制作だけでなく、デザインの部分に関して参考例が豊富に掲載されています。
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
引用元:世界一わかりやすい HTML5&CSS3コーディングとサイト制作の教科書|Amazon
サイト制作の基礎知識から公開・管理方法までがわかりやすく解説されています。また、Lessonごとで学習内容が分けられており、練習問題もあるため、学習の進捗、理解度がわかるようになっています。
オンライン学習サイトを活用する
オンライン学習サイトでは、実際にパソコンを使用した演習問題などをこなすことができるため、インプットだけでなく、アウトプットもできる点が魅力です。以下では実践に近い学習ができる、おすすめのオンライン学習サイトを紹介します。
Progate(無料)
引用元:Progate
無料で始められるオンラインのレッスンサイトで、Web制作の基礎を身につけることができます。月額1,078円のプラスプランに入ると、応用と実践のコンテンツを含む全てのコンテンツの受講が可能になります。気軽に始められるため、どんなものなのか試してみたい方にもおすすめです。
ドットインストール(有料)
引用元:ドットインストール
ドットインストールは全てのレッスンが3分以内の動画にまとめられていることが特徴です。レッスン動画は閲覧する順序が決まっており、飛ばして見ることができないため、抜け漏れなく知識をつけていくことができます。
スマホアプリを活用する
スマホアプリを使った学習方法は、通勤途中や、寝る前の時間の有効活用などシーンを選ばずに学習できるのがメリットです。以下では、おすすめのアプリを紹介します。
Progate(アプリ版)
オンライン学習サイトでも紹介したProgateのスマートフォンアプリバージョンです。ゲーム感覚でプログラミングに取り組むことができます。パソコンをわざわざ開いて登録して学習するのが面倒だという方には非常におすすめです。
Udemy
Udemyは動画学習教材を購入できるアプリで、その道のプロから学ぶことができ、大手企業に採用されている動画なども閲覧できるのが魅力です。
プログラミングスクールを活用する
ここまで紹介した、書籍、オンラインサイト、アプリを使用した学習法は基本的に独学ですが、プログラミングスクールに通うという選択肢もあります。
プログラミングスクールは、短期間で集中してスキルを身につけたい方や、独学に不安がある方におすすめです。HTMLやCSSの勉強法についてさらに詳しく知りたい方は、以下の記事をご覧ください
Webデザインの質をもう一段階上げる方法
ここからは、Webデザインの質を一段階上げるための具体的な方法を説明します。HTMLやCSSの基礎を身につけながら以下で紹介する方法も取り入れると、Web制作に対する理解がさらに深まるでしょう。
スタイルガイドを使って視覚的効果の高いWebサイトを制作する
スタイルガイドとは、コーディングを行う際の共通ルールをまとめたもので、主にチームでWeb制作を行う際に使用されます。
以下の記事で、世界的に有名なブランドが制作したスタイルガイドを紹介しています。各ブランドが、どのようなポリシーを持ってWeb制作やブランディングを実施しているかを垣間見ることができます。
20年の歴史からWebデザインを学ぶ
20年以上前に誕生した世界初のWebサイトはテキストのみのシンプルな構成でした。そこからHTML、CSSが登場し、現在では、Webデザインは優れたマーケティング戦略に欠かせない存在になっています。
過去のWebデザインや、Webデザインの変遷には、現在のデザインに活かせるヒントがたくさん隠れています。詳しい内容については以下の記事をご覧ください。
世界の素晴らしいデザインから学ぶ
Webサイトをデザインする際は、優れたお手本を参考にするのがおすすめです。以下のページで、多種多様な業種の企業のWebサイトを取り上げています。ぜひご覧ください。
サイト制作をするならHTMLとCSSの理解を深めましょう
HTMLはWebサイト制作の基礎であり、CSSは、HTMLで制作したテキストに「デザイン」というエッセンスを加えるためのものです。HTMLやCSSの知識を身につけることで、自身で簡単なWeb制作が可能になるだけではなく、日々のWebマーケティング業務にも活かすことができます。
Webデザインを考える際は常にユーザーファーストを意識し、日々、スキルを磨いて自分の理想とするWebサイトを作り上げていきましょう。
HubSpotではこの他にもマーケティングやセールスに役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。