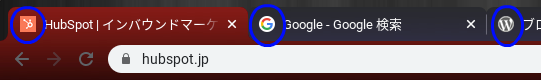
ブラウザのタブやブックマーク一覧には、下のような各サイト独自のマークが表示されていますよね。

Canvaでアイコンやファビコンを作りませんか?
無料で初心者も手軽に使える、高性能・高機能のデザインツールCanvaを使って、ユーザーの記憶に留まりやすくなるような自社サイトのアイコンやファビコンを作りましょう!
本ガイドではテンプレートの選び方やデザイン編集を画像入りで紹介。無料でブラウザ上で利用できるCanvaを使えば、ブログ画像やプレゼン資料など、幅広い素材が作成可能です。
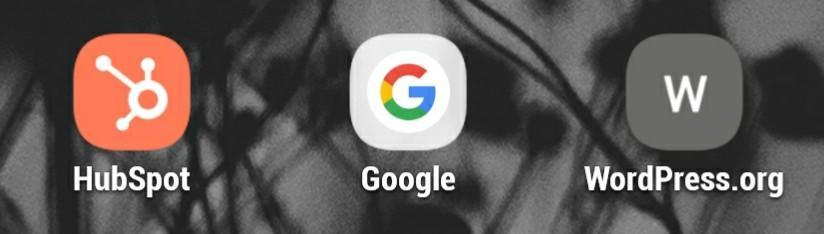
これは「favorite icon(お気に入りアイコン) 」、通称「favicon(ファビコン)」と呼ばれるものです。またスマホで作ったサイトへのショートカットには、下のようなアイコンが表示されます。
アイコンやファビコンにSEO効果はなく、Webサイトの評価が上がるということはありません。しかし一目でどのサイトか分かる目印となるため、ユーザー体験の向上が期待できるのです。これらを設定はデフォルトの要件となりつつあり、もし設定されていないとユーザー体験を損ねてしまう可能性もあります。
本記事ではファビコンとアイコンを設定するメリットや画像の注意点、設定方法などを解説します。ぜひ本記事を参考にしながら設置してみてください。

無料で使える!デザイン作成ツールCanvaの使い方基礎
非デザイナーでも無料で楽にデザインを作成できる! デザインツール「Canva」を使いこなす方法を画像入りで解説します
- 無料で使えるCanvaの始め方
- テンプレートの選び方
- 外部リンクの設置方法
- デザインの共有方法
今すぐダウンロードする
全てのフィールドが必須です。

ファビコンやアイコンを設定するメリットは?
まずは、ファビコンとアイコンを設定するメリットを整理してみましょう。
自社のWebサイトを判別してもらいやすい
1つ目は自社のWebサイトを一目で判別してもらえることです。
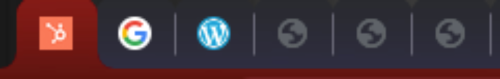
例えば以下のようにタブをいくつも開いているとしましょう。
ファビコンが設定されている左3つは、それぞれHubspot → Google → WordPress のページだと認識できます。一方ファビコンのない右3つは、どれがどのサイトか分からず、UX設計がやや不親切です。
ブックマークやPC・スマホのショートカットも同様で、見つけやすさを助けるファビコンの有無はユーザビリティに影響します。
ユーザーの記憶に留まりやすくなる
2つ目のメリットは自社のロゴなどが目につきやすい状態になるため、ユーザーの記憶に留まりやすくなる点です。
ファビコンやアイコンはWebサイトのシンボルであり、同時にブランドのアイデンティティと言えます。よく見るマークに対して、ユーザーは親近感を持ちやすくなる傾向があります。
ファビコン・アイコン設定時の注意点
ここからは実際に作るときの注意点を解説していきます。
複雑なデザインは避ける
何より優先したいのがシンプルなデザインにすることです。ファビコンは小さく表示されるため、複雑なデザインを入れ込んでもほとんど見えません。ユーザーに判別してもらいにくくなり、ファビコンの意味を成さない状態は避けましょう。どの程度シンプルにすれば良いのか、他企業のファビコンを見ながら研究してみましょう。
画像は正方形にする
ファビコンもアイコンも基本的には正方形で表示されるため、画像は正方形で作成しましょう。それぞれのパーツは長方形などでも大丈夫ですが、この点を前提と意識しておいてください。
iOSやSafariでは角が丸くなることに注意
上記に加えて、Apple製品での表示にも気を配らなければなりません。iOSやSafariだと、ファビコンの角が丸く表示されます。サイズいっぱいいっぱいのデザインだと、角が削れて見た目が崩れてしまいます。
なのでデザインする時には余白を作っておくのが大事です。
ファビコンとアイコンの仕様┃サイズ・形式
ここではファビコン・アイコンのサイズや形式といった仕様を解説していきます。設定方法やCMSによって異なりますので、自分のやり方に応じて準備してください。
ルートディレクトリに画像を置くorタグを書く場合
Webサイトのルートディレクトリに画像を置く、またはWebサイトにタグを書く場合、まずは画像を変換する必要があります。
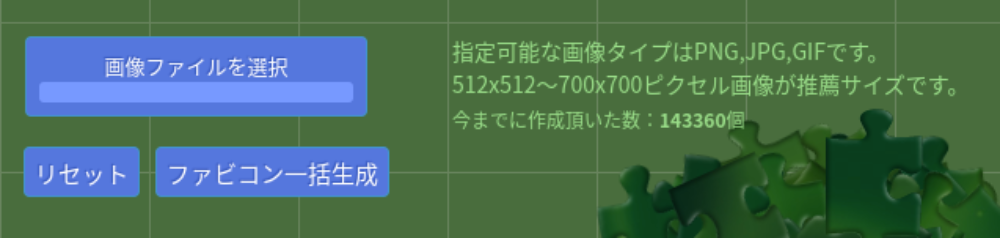
今回はファビコンジェネレーターというツールを使います。使い方は非常にシンプルです。「画像ファイルを選択」をクリックして画像をアップロードし、「ファビコン一括生成」を押すだけで完了します。
大量の画像が生成されますが、利用するのは以下の2つのファイルのみ。
- favicon.ico
16px(IE用)・32px(ChromeやSafari用)・48px(Windowsのサイトアイコン用)の3役を1つで兼ねる、ファビコン用の画像ファイル。 - apple-touch-icon-180x180.png
AndroidスマホとiPhoneのホーム画面に表示されるアイコン用。デバイスに合わせて自動でリサイズされる。
これらの形式のファイルを見つけて残しておきましょう。
WordPressの付属機能を使う場合
WordPressの付属機能を使って設定する場合、ファビコンとアイコンは統一した1つの画像でOKです。
サイズは512×512px以上、形式はPNGのものを用意してください。
Wixの付属機能を使う場合
Wixの付属機能を使う場合、画像は以下の要件に合わせて用意しましょう。
- ファビコン:16×16px、JPEGかPNG
- アイコン:192×192px推奨、JPEGかPNG
はてなブログの付属機能を使う場合
はてなブログの付属機能を使う場合は、WordPressと同じくファビコンとアイコンは統一した1つの画像でOKです。
192×192px以上の、JPEGかPNGで画像を用意してください。
ファビコン・アイコンを簡単に作成できる無料ツール
続いてアイコン・ファビコンを簡単に作成できる無料ツールを2つご紹介します。
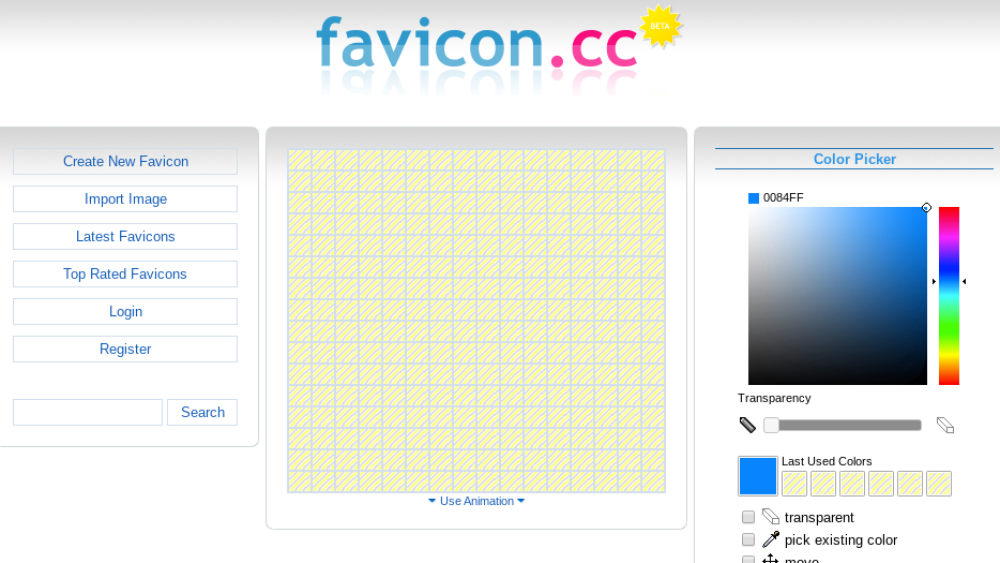
favicon.cc

「favicon.cc」は、ドット絵の要領で簡単にファビコン・アイコンを作成できるツールです。右にあるカラーパレットから好きな色を選び、真ん中の枠内へドットを打っていきます。
会員登録もダウンロードも不要で、ブラウザ上で使えるのが便利です。
Canva
「Canva」は世界で1,000万人以上に利用されるデザイン作成ツールで、こちらもブラウザ上で動きます。
豊富なテンプレートが揃っており、それを元にレイアウトや色、文字などをいじれば簡単にファビコン・アイコンを作成可能です。
ファビコンとアイコンの設定方法
ここからはファビコンとアイコンを実際に設定する方法を見ていきましょう。複数のやり方があるので、自分に合ったものを選んでください。
①ルートディレクトリに画像をアップロードする方法
ますはWebサイトのルートディレクトリに画像をアップロードする方法です。
先ほどファビコンジェネレーターで作った以下の素材
- favicon.ico
- apple-touch-icon-180x180.png
を、名前を変えずにルートディレクトリへアップロードします。これだけでOKですが、画像のファイル名を変えたりルートディレクトリ以外に画像を置いたりすると、設定が反映されない点に注意してください。
②headタグ内にHTMLを記述する方法
Webサイトのheadタグ内にHTMLを記述する場合、以下のコードを該当箇所へコピペしてください。
アイコン
<link rel="apple-touch-icon" sizes="180x180" href="./apple-touch-icon-180x180.png">
ファビコン
<link rel="icon" type="image/x-icon" href="./favicon.ico">
この方法なら、ルートディレクトリ以外に画像を置いても構いません。
③WordPressの付属機能で設定する方法
自社のWebサイトをCMSで構築しているならより手軽に設定できます。まずはWordPressの場合。手順は以下の通りです。
外観
↓
カスタマイズ
↓
サイト基本情報
↓
サイトアイコン
↓
用意した画像をアップロード
ただし、ver.4.3以降のみ対応である点に注意してください。
④Wixの付属機能で設定する方法
Wixでの設定手順は以下の通りです。
【ファビコン】*プレミアムプランのみ
「サイトダッシュボードの設定」
↓
「ファビコン」の横にある「管理」をクリック
↓
「画像をアップロード」
↓
ファビコンにしたい画像を選ぶか、新しく画像をアップロード
↓
「画像を追加」をクリック
【アイコン】*無料プランでも設定可
画像をサイトにアップロード
↓
「サイトを管理」
↓
「SEO」
↓
「SEO詳細設定」
↓
「エディタから追加するにはこちらをクリックしてください」の「こちら」をクリック
↓
「ヘッダーコード - メタタグ」下に次のコードを記述
- Apple機器用
<link rel="apple-touch-icon" sizes="180x180" href="CHANGE_THIS_TO_IMAGE_FULL_URL.png" /> - Android機器用
<link rel="icon" type="image/png" href="CHANGE_THIS_TO_IMAGE_FULL_URL.png" sizes="192x192">
ファビコン・アイコン=ユーザー体験を向上させる手段と捉える
今回は、ファビコンとアイコンの設定方法を解説してきました。案外、簡単に設置できると感じられたのではないでしょうか。
Webサイトのシンボルとなるファビコンやアイコンは、表示サイズは小さいながらユーザビリティに大きな影響を与えます。これまで後回しにしていた方はぜひ本記事を参考に設定してみてください。
WEBサイト