ホームページは企業概要を伝えるだけでなく、商品やサービスの宣伝、ブランドイメージの向上、企業とユーザー間の信頼関係の構築といった役割も持っています。


ウェブサイトテーマとテンプレート
あらかじめ用意されたウェブサイトテーマやテンプレートを利用して、簡単に高品質なホームページを制作しましょう。
- カスタマイズ可能なテーマでウェブサイトを無料で構築
- 編集可能なテーマを使用しサイトのイメージを一新
- あらゆるデバイスに対応するレイアウトで顧客とつながる
- コンテンツ作成プロセスをシンプルに
ホームページを作る際、デザインにこだわった、おしゃれでスタイリッシュなホームページにすると、ユーザーの興味を引くことができます。しかし、おしゃれなホームページを作る際にどのような点に注意してデザインをすれば良いかわからない方も多いのではないでしょうか。
おしゃれなホームページは、デザインや構成に優れています。自社のホームページを理想的なデザインにするには、おしゃれで良質なホームページに実際に触れて、デザインや構成を参考にすることが重要です。
そこで本記事では、おしゃれなホームページをまとめたギャラリーサイトやデザイン性の高い企業ホームページをご紹介しています。また、おしゃれなホームページを作るポイントもあわせて解説しています。レイアウトや配色などに悩んでいる方は、ぜひ最後までご覧ください。
おしゃれなホームページにする必要はある?
おしゃれなホームページはユーザーの印象に残りやすく、ブランディング効果やコンバージョン数の増加も期待できます。
ただし、ホームページはただおしゃれなデザインであれば良いというわけではありません。おしゃれなだけで文字数の少ないホームページは検索エンジンに評価されず、検索流入が期待できません。また、情報を知りたいユーザーのニーズを満たせるだけのコンテンツがなければ、ホームページを見たユーザーがコンバージョンまでたどり着くこともないでしょう。
ホームページをおしゃれにするのは成果を出すための手段であり、目的ではないことを意識しましょう。おしゃれなホームページにすることで目的が達成できるのであればデザイン性を高めるべきですが、他に注力すべき点があるならそちらに時間や費用をかけることをおすすめします。例えば、コンテンツが不足しているホームページは、コンテンツを先に充実させた方が、ユーザーファーストのホームページになります。
大切なのは、見た目の良さにこだわるのではなく、ユーザー目線で見やすく、使いやすいホームページにすることです。そのことを念頭に置いて、ユーザビリティに優れた他社のホームページの良いところを取り入れてみましょう。
おしゃれなホームページ作成で参考にしたいギャラリーサイト14選
おしゃれなホームページを集めたギャラリーサイトを14個ご紹介します。サイトによってデザインの傾向や検索機能などが異なります。それぞれのサイトの特徴を詳しく解説しますので、自社に合ったサイトを参考にしてください。
1. Web Design Clip

「Web Design Clip」は、国内外の洗練されたWebサイトを集めたギャラリーサイトです。
約4,000点あるデザインの中から、キーワードやカラー、業種で絞り込むことが可能です。レスポンシブ対応のWebサイトも多く掲載しているため、さまざまなデバイスに対応したデザインを参考にできます。
2. MUUUUU.ORG(ムーオルグ)

「MUUUUU.ORG」では、縦長のWebページが数多く紹介されています。
カラーや業種での絞り込みの他、「ミニマル」「スタイリッシュ」といったデザイン系統でのソートも可能です。眺めているだけでイメージを膨らませることができるため、これからホームページを作る、おしゃれの方向性を決め切れていない人でも参考にしやすいサイトです。
3. SANKOU!

「SANKOU!」は、国内のおしゃれなWebサイトを集めたギャラリーサイトです。
カラーや業種、デザインの方向性、ページのレイアウトなどを多角的に検索できます。複数の条件を組み合わせたソートもしやすいため、ホームページのデザインのイメージが決まっている人は、お気に入りの参考サイトを見つけやすいでしょう。
4. I/O 3000

「I/O 3000」は、海外のサイトも多く取り扱うギャラリーサイトです。更新頻度が高く、トレンドのデザインも参照しやすくなっています。
海外のホームページは国内のホームページと雰囲気が違うものも多く、新しいアイデアや個性的なデザインを取り入れたいときに参考になります。また、サイトをランダムに表示するシャッフル機能があり、さまざまなホームページのデザインに触れることができます。
5. URAGAWA

「URAGAWA」は、制作会社の名前を掲載しているのが特徴のギャラリーサイトです。
「アワード受賞」という独自の検索タグがあり、評価されているホームページも探すことができます。また、ランキングによるソート機能もあり、デザイナーに人気のホームページにもアクセスしやすいです。
ユニークな検索機能もありますが、カラーや業種などの基本的な絞り込みもできるため、初心者でも使いやすいサイトです。
6. 81-web.com

「81-web.com」では、国内のデザイン性に優れたWebサイトを扱っています。
気になるデザインにマウスカーソルを合わせるだけで、ページを移動することなくその場でカラーや業種などを確認できます。お気に入り機能もあるので、多くのデザインに触れながら参考デザインを決めていきたい人におすすめです。
7. RESPONSIVE WEB DESIGN JP

「RESPONSIVE WEB DESIGN JP」は、国内のレスポンシブ対応サイトを集めたギャラリーサイトです。
パソコン・タブレット・スマートフォンのファーストビューが一気に見られるため、ディスプレイサイズの変化でどのようにデザインが変わるかを把握しやすいのが特徴です。
「WordPress」「React」などサイト制作に用いられた技術での絞り込みも可能です。
8. イケサイ

「イケサイ」では、日本国内のかっこいいサイトやおしゃれなサイトが紹介されています。
新しいサイトが常に追加されており、サムネイルが小さく表示されているため、多くのデザインをサクサクと見ることができます。
9. bookma!

「bookma!」は、パソコン用とスマートフォン用のデザインが並列して表示されているギャラリーサイトです。パソコン用だけを表示したり、スマートフォン用だけを表示したりすることも可能で、画面上部のボタンを押せば簡単に切り替えが可能です。
キーワード検索のみ対応しているため、すでに調べたいキーワードが決まっている人向けのサイトです。全体的にシンプルな作りで、使いやすくなっています。
10. AGT smartphone design gallery

「AGT smartphone design gallery」は、スマートフォンに特化したWebサイトを集めたギャラリーサイトです。
表示されているWebサイトのイメージにマウスカーソルを合わせると、自動でスクロールが始まります。ページを移動することなくサイト全体を閲覧できるため、多くの事例を見たいときに便利なサイトです。
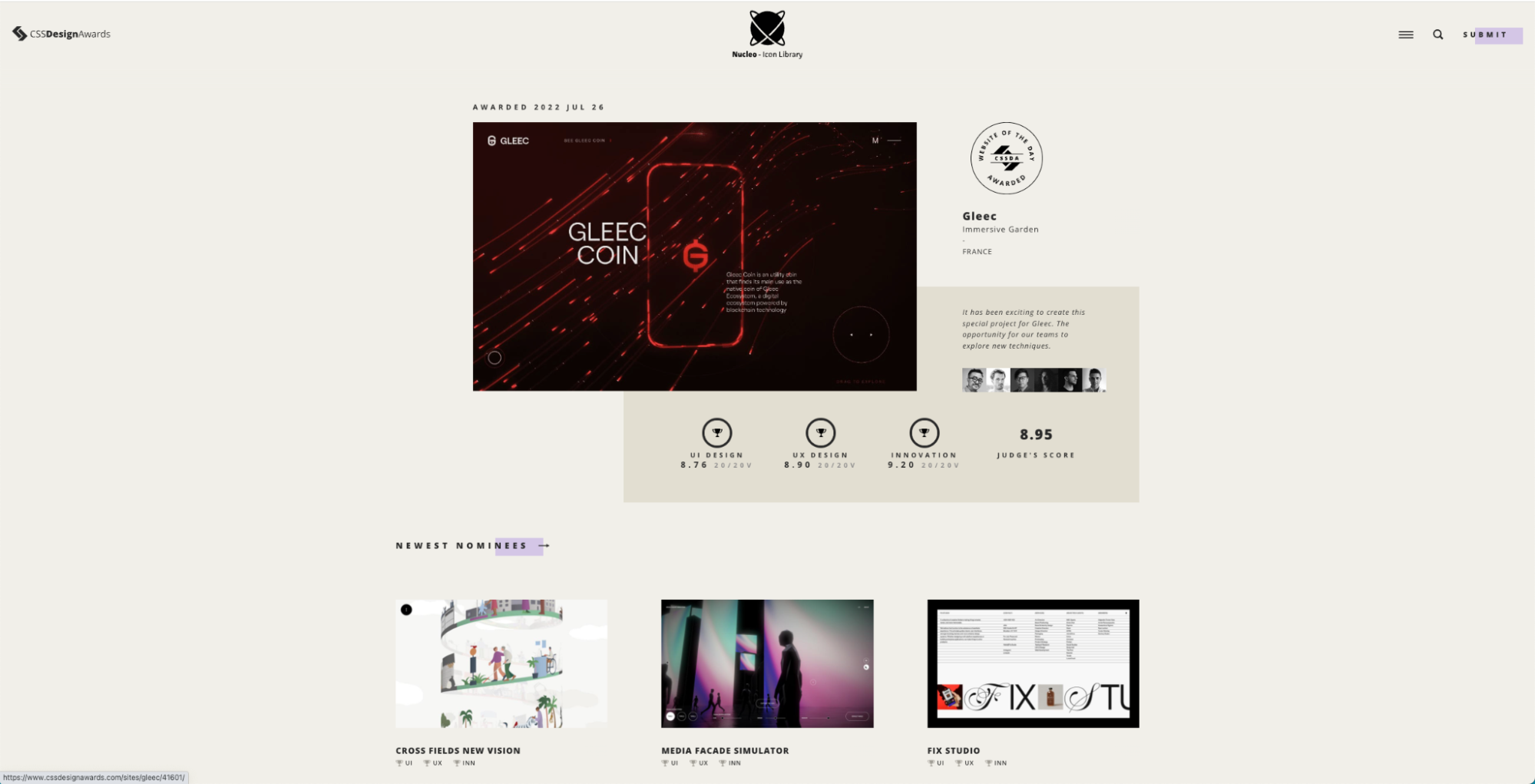
11. CSS DESIGN AWARDS
「CSS DESIGN AWARDS」は、ユーザー投稿型のギャラリーサイトです。投稿されたWebサイトは、世界中のデザイナーによって公開投票が実施されています。
見た目だけではなく、UX(ユーザー体験)やUI(商品やサービスとユーザーの接点)もデザインの評価対象のため、ユーザーにとって使いやすいWebサイトが多く集まっています。斬新さの評価もあるため、新たなデザインの方向性を探している人にもおすすめです。
12. WeLoveWP

「WeLoveWP」は、世界的にシェア率の高いCMSであるWordPressを用いてデザインされたサイトを集めたギャラリーサイトです。
4,800点を超える豊富な事例の中から、お気に入りのデザインを見つけることができます。また、WordPressのテーマの紹介と、それぞれのテーマの特徴を解説しているページもあります。
13. Siiimple

「Siiimple」は、国外のシンプルで美しいWebサイトを集めたギャラリーサイトです。
各ページの詳細にアクセスすると、閲覧中のサイトに類似したサイトが複数表示されます。無駄をそぎ落とした、シンプルなデザインの参考になるサイトです。
14. Siteinspire

「Siteinspire」は、7,600点を超えるWebデザインを集めた国外限定のギャラリーサイトです。
おしゃれな国外のデザインの中から、豊富なカテゴリを組み合わせて複数検索ができます。また、ECプラットフォームのShopifyで作成されたWebサイトの絞り込みも可能なため、ShopifyやECサイトのデザインを探している方におすすめです。
おしゃれな企業のホームページ6選
ここでは、ホームページを作成する際にぜひ参考にしたい、おしゃれな企業ホームページを6つご紹介します。配色やレイアウト、フォントなどのデザインに注目してみてください。
1. 株式会社大創産業

株式会社大創産業は、100円ショップのダイソーを全国に展開している企業です。
公式ホームページは、コーポレートカラーのビビッドピンクを前面に押し出したデザインです。鮮やかな配色からは、強い決意や熱意を感じます。
本来はくどくなりやすいビビッドピンクですが、使用されている色が少ないため、全体にまとまりが出て洗練された印象を受けます。
2. 愛知ドビー株式会社

愛知ドビー株式会社は、鋳物ホーロー鍋やフライパンを扱う調理器具メーカーです。
ファーストビューでは、画面いっぱいに調理器具の画像とブランドスローガンが表示されます。ユーザーにインパクトを与えながらも、わかりやすく企業理念を表現しています。
ホームページに使われている写真は、共通してコントラストが強調されています。テイストを統一していることで、ホームページ全体にまとまりを感じます。
3. オムロン ヘルスケア株式会社

医療機器の製造を行うオムロン ヘルスケア株式会社のホームページでは、複数の画像が切り替わるアニメーションが使用されています。さまざまな人種や年齢の人々を並べた画像は、オムロン ヘルスケア株式会社の製品が世界中で使用されていることを表しています。
ベースカラーは白、画像やアクセントカラーに青色を使用しており、シンプルで誠実な印象を与えます。
4. ベクスト株式会社

ベクスト株式会社は、テキストデータを解析し、価値ある情報を抽出するツールを提供する企業です。ファーストビューはキャッチフレーズを象徴したアニメーションで、どのような企業かわかるようになっています。
アニメーションはホームページ全体にも使用されていますが、余白が大きく取られているため見やすくなっています。
5. 商船三井テクノトレード株式会社

商船三井テクノトレード株式会社は、海洋事業専門の商社です。ファーストビューに鮮やかな海の写真が使われていて、海にまつわる企業であることをわかりやすく表しています。
トップページのレイアウト構成はシンプルで、詳細な情報は内部リンクで誘導しています。明朝体のフォントが、全体的に落ち着いた印象を与えています。
6. 株式会社 博報堂

広告代理店である株式会社 博報堂のホームページは、非常にシンプルかつスタイリッシュです。たっぷりの余白に現れるテキストのアニメーションは、思わず注目してしまいます。
さまざまなクリエイティブを制作する広告代理店だからこそ、特定のイメージに寄ることがないミニマルな表現を採用しています。
無料のホームページテーマ・テンプレート
HubSpotのホームページテーマ・テンプレートを使用すれば、ブランドイメージに合ったホームページを簡単に作成できます。お気軽に無料でお試しください。
おしゃれなホームページをデザインするポイント
おしゃれなホームページをデザインするポイントは、次の通りです。
- ファーストビューのインパクトを重視する
- シンプルなレイアウト構成にする
- フォントを統一する
- 配色は2種類までにする
- レスポンシブデザインに対応する
それぞれ詳しく解説します。
ファーストビューのインパクトを重視する
Webサイトの入口であるファーストビューには、ホームページの雰囲気を伝える役割があります。ユーザーにおしゃれな雰囲気を伝えるには、ファーストビューで興味・関心を引くことが重要です。
ファーストビューはパッと見てすぐにわかるように、「1イメージ=1メッセージ」にしましょう。情報を絞ることで、テキストやイメージの大きさを調整しやすくなります。それにより、ホームページ全体の雰囲気を、ユーザーに印象付けることが可能です。
おしゃれで洗練されたイメージを伝えたいのであれば、ファーストビューにはバナーなど余計な情報を載せないようにして、ホームページを象徴する画像やテキストだけを掲載するのがおすすめです。
シンプルなレイアウト構成にする
同じページ内に情報を盛り込みすぎると、ユーザーに伝えたいメッセージが伝わらなくなります。ホームページのレイアウト構成は、できるだけシンプルにするのがおすすめです。
ホームページのレイアウトは、基本的に次の4つに分けられます。
- ヘッダー領域
- ナビゲーション領域
- コンテンツ領域
- フッター領域
ホームページのレイアウトは、情報を発信する側が伝えたい内容を、相手にわかりやすく正確に伝えるうえで重要な要素です。レイアウトのルールを知らないと、ごちゃごちゃして何を伝えたいのかわからなくなってしまいます。
レイアウトを考える際は、参考にするホームページのレイアウトがどうなっているか分析して反映させると良いでしょう。おしゃれなホームページは、シンプルで伝えたい情報がすぐにわかる構成になっています。
フォントを統一する
フォントの種類や線の太さによって、ユーザーに与える印象は次のように変化します。
【フォントの種類】
-
ゴシック体
親近感・安定感・力強さ
-
明朝体
上品・優雅・高級感・誠実・繊細
-
筆書体
和・伝統的
-
手書き風文字
やわらかい・あたたかい・ポップ
【線の太さ】
-
太い
力強い・重厚
-
細い
都会的・シャープ
統一されたフォントは、ホームページ全体に一貫性をもたらします。ユーザーに伝えたいイメージに合わせて調整してみてください。
使用するフォントがなかなか決まらないときは、数種類作って並べてみると、比較検討がしやすくなります。
配色は2種類までにする
多くの色を使いすぎると、まとまりがない印象になります。おしゃれなホームページにするには、背景に使われるベースカラーを除き、メインカラーとアクセントカラーの2色に絞ることが重要です。
実際にHubSpotのホームページでも、メインカラーであるオレンジとアクセントカラーのブルーの2色だけを使用しています。ページ全体に統一感が出て、洗練された印象をユーザーに与えます。
レスポンシブデザインに対応する
ホームページを閲覧するのは、パソコンユーザーだけとは限りません。パソコン用にデザインしたホームページは、スマートフォンやタブレットなどの小さな画面では読みにくいため、ユーザーがページから離脱してしまう可能性があります。
ユーザーがストレスなくページを読めるように、レスポンシブデザインに対応して各デバイスで表示を最適化しましょう。小さな画面でも快適に閲覧するためには、情報をそぎ落とすことも必要です。モバイル端末向けのホームページでは、伝えたいメッセージに優先順位をつけて、掲載すべき情報を選択するのがおすすめです。
ユーザーファーストを意識したデザインを
おしゃれなホームページには、ブランディングの効果があります。しかし、大切なのは見た目の良さだけではありません。
ホームページをデザインする際は、常にユーザーファーストを意識しましょう。デザインにおけるユーザーファーストとは、デザインを見たユーザーがどう感じるかを考えることです。届けたい情報の伝え方をよく検討して、ユーザビリティに配慮した、顧客目線のデザインを構築してみてください。
ホームページ