ハイパーリンクと言えば、ほとんどの人があるウェブページから別のウェブページへ移動するためのリンクを想像すると思います。

ブログの記事から別の記事にリンクさせたり、ブログの記事からランディングページや製品ページにリンクさせたり、あるいはウェブサイトへのリンクをツイートすることもあると思います。
ですが、ハイパーリンクの機能はそれだけではありません。同じウェブページ上で別の場所へ移動するために、ハイパーリンクを使用することも可能です。たとえばマーケティングの業界用語を広範に網羅した用語集のページを思い浮かべてみてください。
特定の用語について説明する文のなかで、同じページにある他の用語を使用する場合には、ハイパーリンクを設定し、その用語の項に移動して参照できるようにすると便利です。
あるいは、そのリンクを実際にクリックしてみたい方は、こちらをどうぞ。
何といってもありがたいのは、このリンクがHTMLに詳しくない方でも簡単に設定できるという点です。今回はその設定方法について説明します。HTMLと聞いただけで難しそうという方も、実際のコード例をお見せしながら説明しますので、サンプルコードをコピー&ペーストしてご利用いただけます。
メモ:HubSpotのユーザーの方は、こちらの説明(英語)をご覧ください。

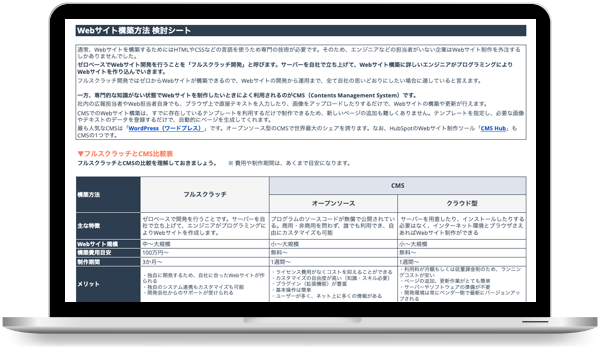
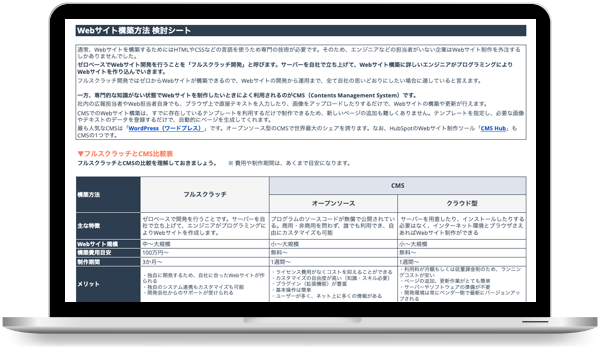
CMSを活用したWEBサイト作成ガイド & CMS選定シート
Webサイトの作成に必要な機能を比較して最適なCMSを導入しましょう
- Webサイト構築方法別導入検討シート
- WordPress、WIX、Jimdo各システム機能比較表
- CMSサイト構築チェックシート
今すぐダウンロードする
全てのフィールドが必須です。

1)リンク先となるオブジェクトまたはテキストに名前を付ける
通常リンクを設定する場合は、リンク先のURLを指定する必要がありますが、今回の場合はリンク先が同じページにあるため、URLを指定することはできません。代わりに、リンク先として指定する場所に名前を付けることになります。
この名前にはリンク先をわかりやすく表す語または句を使用するとよいと思います。スペースを含めることはできませんので、必要なら下線で語をつなげてください。
例
たとえば、記事内でFacebook広告を使用している企業例の記述がある位置に移動するようにリンクを設定したい場合、私なら次のような名前を付けると思います。
facebook_ads_example
では、次の手順に進みましょう。
2)作成した名前をアンカーリンクの開始タグに挿入する
言い換えれば、下に示すタグの赤いテキスト部分を、1)の手順で作成した名前で置き換えてください。
<a id="INSERT_YOUR_OBJECT_NAME_HERE">
例
<a id="facebook_ads_example">
3)完成した開始タグをリンク先のテキストまたはオブジェクトの直前に挿入し、終了タグも追加する
リンク先となる場所を設定します。コードを次のように作成してください。
<a id="INSERT_YOUR_OBJECT_NAME_HERE">リンク先のオブジェクト名</a>
例
<a id="facebook_ads_example">リンク先となるFacebook広告例の記述</a>
4)リンク先に移動するためのハイパーリンクを作成する
次に、記事内でハイパーリンクを設定したい部分に移動してください。HTMLでハイパーリンクを設定するのと同じタグを使用しますが、URLを指定する場所に「#」記号を入力し、続けてリンク先オブジェクトの名前を入力します。次の例をご覧ください。
<a href="#INSERT_YOUR_OBJECT_NAME_HERE">そのコンテンツを見るにはここをクリックしてください </a>
例
<a href="#facebook_ads_example">Facebook広告を使用する企業の例を見るにはここをクリックしてください. </a>
5)以上で、ページ内で別の場所へ移動するハイパーリンクが完成しました
非常に簡単だとおわかりいただけたと思います。
HTMLの基本的な考え方や、マーケティング担当者が簡単に利用できコードはこちらの無料ガイドからご覧いただけます。
編集メモ:この記事は、2014年7月に投稿した内容に加筆・訂正したものです。Ginny Mineoによる元の記事はこちらからご覧いただけます。










