ホームページ(HP)を運営していると、ランディングページ(LP)という言葉を耳にすることがあるでしょう。ホームページもランディングページも同じ「Webページ」ですが、目的が大きく異なります。


無料のランディングページ(LP)作成ツール
開発担当者に頼らなくても最適化されたLPを作成・公開し、効果検証しながらリード獲得を促進。
- 本格的なランディングページをあっという間に作成
- 訪問者に合わせて表示するコンテンツを動的に調整
- ランディングページの効果を分析、テスト、最適化
ホームページは自社やブランド、商品に関する情報を伝えることが主な目的です。一方ランディングページは、問い合わせや商品の購入など、訪問者に具体的なアクションを期待します。
本記事では、ホームページとランディングページの役割について徹底解説します。作成費用の違いやメリット・デメリットも紹介しますので、ぜひ自社のマーケティング施策にお役立てください。
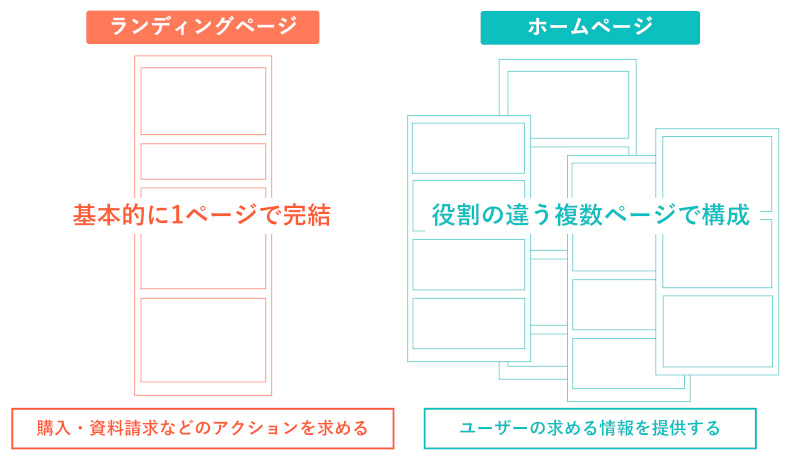
ランディングページ(LP)とホームページ(HP)の違い
ランディングページ(LP)とホームページ(HP)の違いを表にまとめました。まずは、両者の特徴や目的の違いをざっくりと把握しましょう。
ランディングページとホームページの違いの比較表
各項目について、さらに詳しく見ていきましょう。
目的
ランディングページとホームページは、目的も異なります。目的を正しく理解し、使い分けることで成果につながりやすくなります。
ランディングページの目的はアクション
ランディングページの目的は、Webページを訪問したユーザーにアクションを起こしてもらうことです。たとえば、商品案内のLPであれば購入、新たな見込み客醸成であれば資料請求や問い合わせが「アクション」になります。
また、ランディングページでは、訪問ユーザーに複数のアクションを促すのではなく、一つのアクションに絞るようにしましょう。商品購入が目的のランディングページで「アンケートも取ろう」と考えると訴求がぶれてしまい、本来の効果が得にくくなります。
ホームページの目的は情報提供
一方、ホームページの目的は情報提供です。ホームページには、さまざまな目的を持ったユーザーが訪問するので、自社に関する情報を網羅してわかりやすく整理しておくことが大切です。
商品やサービスの紹介、企業の住所や電話番号といった基本情報、採用情報、事業内容など、ユーザーが必要とする情報をすぐに見つけられるように工夫しましょう。
ページ数
ランディングページとホームページの違いで最もわかりやすいのがサイト構成です。
基本的には1ページ構成のものがランディングページ、複数ページで構成されるものがホームページと考えると良いでしょう。
ランディングページは基本1ページ
ランディングページは、基本的に1ページ完結の縦型構成です。サイトマップの構築などは必要ないため、作成にかかる工数や時間は比較的少ないのが特徴です。
ただし、一つの商品に特化した構成になることが多いため、商品ごとにLPを作成する必要があります。さらに、同一商品でも複数のターゲットを設定する場合は、複数のLPを作る必要があります。
ホームページは複数ページ
ホームページは複数のページによって構成されます。企業概要、サービス紹介、問い合わせページのほか、企業によっては採用情報や経営者メッセージなどのページを設けることもあるでしょう。
SNSを運用している場合はホームページをリンク先に設定することも必要です。
このように、ホームページはランディングページに比べて作成するページ数が多く、構造も複雑になるため、サイトの全体設計や構築だけでも1か月ほどかかることもあります。
特長
ランディングページとホームページの特長を理解し、目的に合わせて使い分けましょう。
ランディングページの特長
ランディングページの主な特長は次の2点です。
- 特定の顧客ターゲット層に訴求しやすい
ランディングページは、紹介する商品やサービス、ターゲットユーザーを絞って作成するため、狙ったターゲット層に訴求しやすくなります。それによって、問い合わせ数の増加や売上向上など、狙った成果が得やすくなります。 - 検証・改善が容易
ランディングページはホームページに比べてページ数が少ない分、検証や改善がしやすくなります。アクセス解析ツールを活用すれば、ページ流入数や離脱数、離脱の傾向などを容易に把握できるため、スピーディにPDCA(計画・実行・検証・改善)を回せます。
ホームページの特長
ホームページの主な特長は次の2点です。
- 複数ページにまたがって情報を掲載できる
ホームページは複数のページを使ってコンテンツを掲載できます。事業紹介、商品ごとのラインナップページ、お客様事例、資料ダウンロードページなど、自社に関するあらゆる情報提供ができます。 - 企業の信頼性・安心感につながる
会社情報などを載せた自社ホームページを持っておくことで、信頼性の向上につながります。自社サイトがランディングページしかない場合、「どのような企業が運営しているのだろうか」と不安を感じるユーザーもいます。ホームページはユーザーの信頼を得られ、安心感を高める上で重要な役割を持ちます。
集客方法・SEOの必要性
ランディングページとホームページでは、訪問ユーザーの集客方法が異なります。SEOの必要性についても併せて解説します。
ランディングページはSEO対策は必要ない
ランディングページはリスティング広告などの受け皿として作ることが基本であるため、自然検索を意識したSEO対策は行わないケースがほとんどです。
また、ページの構成上、SEO内部・外部対策がしにくく、検索上位が取りにくいことも理由として挙げられます。
ホームページはSEO対策を行う
ホームページは、SEO対策に取り組むことで自然検索での上位表示が期待できます。検索上位に表示されるようになれば、オーガニック検索でヒットするようになり、有料広告を出さなくても、問い合わせを増やすことが可能です。
また、ホームページは内部対策に取り組むことで、サイトのドメインパワーが強化されるなど、あらゆるSEO対策を実行できます。
効果の即効性
ランディングページとホームページは、掲載後の成果が出るまでの期間にも違いがあります。
ランディングページは即効性がある
ランディングページは、基本的にWeb広告やSNS広告と併用されることが多いため、掲載後すぐにインプレッション(広告表示回数)が出やすいなどの即効性があります。
キーワードやターゲットによっては、運用をはじめてすぐにコンバージョン(購入・問い合わせなど)が出るケースもあります。一定期間のキャンペーン施策や新商品の販促などの場合はランディングページが効果的です。
ホームページは成果が出るまで時間がかかる
ホームページは長期的な運用が前提となるため、成果が出るまでに時間がかかります。SEO内部・外部対策はドメインパワーに影響が出るまでに数か月から1年以上かかることもあります。
そのため、数百万円の費用をかけてWebサイトを刷新し、コンテンツを投稿しても、投資コストを回収できるのは数か月先になります。「即効性は期待できない」と覚えておきましょう。
費用の目安
ランディングページとホームページでは作成にかかる費用も大きく異なります。ここでは、両者の費用感を比較してみましょう。
ランディングページの方が比較的安価
ランディングページの制作費用は10万~60万円程度が目安です。1ページの縦長フォーマットが基本となり、サイト構成がシンプルなので比較的安価で作成が可能です。
ただし、ランディングページは公開するだけでは成果が出にくいため、基本的にリスティング広告やSNS広告などの有料広告運用がセットになります。
特に検索エンジンからの自然検索流入がゼロの場合、広告配信を止めた瞬間にページへのアクセスも止まります。そのため、トラフィックを増やすためには広告を出し続けなければなりません。
制作費用はホームページより安価ですが、中長期的に広告コストがかさむ場合があります。
ホームページは高額になりやすい
ホームページの制作費用は30~100万円程度が目安です。30万円未満でも作れないことはありませんが、ページ数やコンテンツ量が限られます。
また、アニメーションや動的なデザイン、SEO内部対策などにもこだわって作る場合は、200万円程度は見ておく必要があります。
ランディングページとホームページは結局どちらが必要?
ランディングページとホームページはどちらが必要なのかという問いに対しては、「目的・用途によって異なる」が結論です。具体的なケースを2つ見てみましょう。
商品数や見込みターゲット層が幅広いならホームページ優先
商品の数が多く、見込みターゲット層も幅広い場合は、ホームページ作成を優先しましょう。ホームページは「情報提供の場」なので、自社のサービスラインナップをすべて紹介できます。
特にホームページは、企業の「名刺代わり」としての役割も大きく、訪問ユーザーに対しての認知度を高めるなど、ブランディング効果も期待できます。
商品・サービスの顧客ターゲットが明確であるならばランディングページ優先
提供している商品やサービスが一つしかない場合や、特定の顧客ターゲット層に絞って拡販していきたい場合などは、ランディングページを優先的に作成することがおすすめです。
顧客ターゲットが明確であるほど、広告での成果(購入・問い合わせなど)につながりやすくなります。たとえば、スタートアップ企業などは、1つのプロダクトをスピーディに展開していくことで売上を作ることが求められます。
一定の期間で顧客を増やし、投資コストを回収しなければならない場合などは、ランディングページを活用して積極的にアプローチをしていく方が効果的です。
一定の成果が出たところで、自社ホームページの作成に踏み切るのも一つの手段です。
ランディングページの別タイプ【記事LP・サイト型LP】
ランディングページとホームページの違いについて解説してきましたが、ランディングページの中には通常のものとは違う役割を持った別タイプも存在します。
記事LPの特徴
通常のLPと違い、商品・サービスのアピールよりもユーザーの課題解決に重きを置いているのが記事LPです。構成としては通常の記事と近く、画像よりもテキストが多めになります。
通常LPでは検索連動型広告などで集客し、そのままコンバージョンを狙いますが、記事LPの場合はネイティブ広告などで集客してまず有益なコンテンツを提供します。その後、課題を解決する具体的な手段として通常LPへの遷移を狙うのが基本的な目的です。
記事LPについては、以下コラムにて詳しく解説しています。
サイト型LPの特徴
サイト型LPとは、1ページで完結せず、複数ページで構成されるLPを指します。階層も複数に分かれるためホームページのような構成となりますが、コンテンツ自体は通常のLPと同じで商品・サービスの特徴やメリット、ユーザーの声などです。
見た目もホームページのような印象となるため、広告感を薄める効果が期待できます。
サイト型LPについてさらに詳しいことは、以下コラムをご覧ください。
ランディングページを作成するには?
実際にランディングページ作成に着手する場合には、以下の基本的なフローを把握しておきましょう。
ランディングページ作成の基本的なフロー
1. 施策のゴール・数値目標の設定
ランディングページを作成するには、まずゴールと数値目標を設定します。ゴールはKGIと呼ばれ、ランディングページを作ることで最終的に達成したい目標を定めます。
KGIを達成するためにクリアするべき目標として、複数のKPIを設定します。
2. ペルソナの分析
ランディングページで成果を出すには、ペルソナの分析・設定が欠かせません。
ペルソナとはターゲットを実際にいそうな人物像にまで落とし込んだもので、「この人に届けたい」という共通認識をチームで持つことができます。
3. 構成・ワイヤーフレームの作成
ワイヤーフレームとは、ランディングページを作成する際に必要となる設計図です。
画像、テキスト、デザインなど、この後の作業はすべてワイヤーフレームをベースとするため、ランディングページ作成において重要なフェーズだといえます。
4. ライティング
ワイヤーフレームをもとに、コピーや説明文などを作成します。
特にファーストビューのコピーは重要で、ランディングページを訪れたユーザーに「このページを読みたい」と思わせる必要があります。
5. デザイン作成
ワイヤーフレームやテキストをもとに、画像やマテリアル、写真を組み合わせてデザインを作成していきます。
ライティングと同時並行の場合は、ダミーテキストを当て込みます。
6. コーディング作業
完成したデザインを実際にWebサイトとして実装する作業が、コーディングです。デザイナーが兼任することもあれば、専任のコーダーが行うこともあります。
7. 公開・効果検証・LPO
ランディングページが完成すれば公開しますが、その後は効果検証を行い、LPO(ランディングページ最適化)を実施してよりよいランディングページへ改善していきます。
ランディングページの作り方の詳しい手順や作成のポイントについては、以下コラムを参考にしてください
自社で制作するなら無料作成ツールがおすすめ
上記にてご紹介したフローは基本的に制作会社に依頼する際のもので、ランディングページ作成ツールを用いれば自社のチーム内で作成することもできます。
作成ツールには、無料でも一定以上のクオリティのランディングページを作成できるものもあります。
Wix
「Wix」は、世界中で広く使われているWebサイト作成ツールです。ランディングページの作成でも活用でき、ドラッグ&ドロップの直感的な操作のみでおしゃれなページを作成できます。大企業の要求にも応えるセキュリティのホスティング、ビジネスの成長をサポートする各種マーケティングツールを備えているところも魅力です。
使えるテンプレートは900以上で、ランディングページ以外にもさまざまなWebサイトの作成に対応しています。基本的な機能は無料で利用可能です。
HubSpot
当社HubSpotが提供しているCRMツール群「HubSpot」も、ランディングページ作成におすすめです。
Markething Hub内にあるランディングページ作成ツールは無料で利用でき、オリジナルデザインのページを簡単な操作のみで構築できます。
生成AIによるテキスト作成機能もあるため、よりクリエイティブな作業に集中しながら、短時間でランディングページを仕上げることが可能です。
ランディングページから広告用のコピー、メール文までまとめてAIで生成したい場合は「キャンペーンアシスタント」もおすすめです。
マーケティングオートメーションの多くの部分でAIのサポートを受けることができ、重要な作業にウェイトを置くことができます。
それぞれの目的・用途の違いを理解し正しく使い分けよう
この記事では、ランディングページ(LP)とホームページ(HP)の違いを解説しました。ランディングページは「訪問ユーザーに行動してもらうこと」が目的ですが、ホームページは「ユーザーに情報を提供する場」という目的があります。
それぞれ目的が異なるため、用途に応じて使い分けることが大切です。もしどちらから作成すべきか迷った場合は、ランディングページを優先すると良いでしょう。ランディングページはホームページに比べて工数が少なく、安価で作成できます。また、構成がシンプルなので、効果測定や改善がしやすい点も大きなメリットといえます。
ランディングページ作成がはじめての方は、「HubSpot Marketing Hub」のランディングページ作成機能がおすすめです。無料で利用可能で、使い方もシンプルで、A/Bテストなど効果検証用の機能も豊富に揃っています。ランディングページ作成がはじめての方でもかんたんに使いこなせるツールなので、ご興味のある方は活用してみてください。
ランディングページ