ランディングページ(LP)とは、リスティング広告やSNS広告の遷移先となる縦長レイアウトのWebページです。1ページで商品やサービスの特徴やベネフィットを訴求できるため、運営側にとってはスムーズな成約につながり、ユーザーは情報収集の手間が省けるなど、運営側とユーザーの双方にメリットがあります。
ランディングページを初めて作成する方は、まず基礎を理解することが大切です。そこで今回は、ランディングページの概要や活用するメリット、成果を最大化するためのポイント、運用時の注意点について解説します。本記事を読むことで、初心者でもランディングページの基礎をひととおり身につけられるので、ぜひご活用ください。
ランディングページ (LP)とは何か?定義をわかりやすく解説
ランディングページには大きく分けて2つの定義があります。まずは、「ランディングページとはそもそも何か」をクリアにしましょう。
広い意味では最初にアクセスしたページのこと
広い意味でのランディングページ(Landing page)は、ユーザーがホームページの中で最初にアクセスしたページを指します。
例えば、最初にアクセスしたページがホームページのトップページであれば「トップページ」を、商品ページであればそのページをランディングページとする考え方です。
訪問者がWebサイトに着地(land)するイメージが語源となっており、「LP(エルピー)」や「ランペ」と呼ばれる場合もあります。ホ
狭い意味ではCTA(行動喚起)に特化した広告用ページのこと
ランディングページは、狭い意味ではCTA(行動喚起)に特化した広告用Webページを意味します。Webマーケティングではこちらの意味で用いられる場合が多く、本記事における「ランディングページ」も広告用のページを指します。
基本的に1ページで構成され、商品やサービスの特徴や口コミなど、見込み客が必要とする情報が集約されているのが特徴です。バナー広告を経由して訪問者が最初にアクセスするページがランディングページと考えると分かりやすいでしょう。
ランディングページの目的と役割
ランディングページはホームページやWebサイトと混同されがちですが、ランディングページには、次のように明確な役割があります。
広告経由の見込み客の受け皿が主な役割
ランディングページは主に、次のような流入経路からの受け皿としての役割を担います。
- リスティング広告
- SNS広告
- メールマガジン
- チラシ・パンフレットなどのQRコード(二次元バーコード)
インターネット広告や紙媒体で商品やサービスに興味を持ったユーザーが、詳細を知るためにランディングページを訪問する流れになります。
目的は購買意欲の醸成と行動喚起
ランディングページの最大の目的は、購買意欲の醸成と行動喚起です。商品・サービスの購入や資料請求など、何らかのアクション(コンバージョン)を訪問者に促す目的に特化した構成になっています。
1ページで、商品のメリットやベネフィット、お客さまの声、FAQなどの情報を網羅し、自然に購買意欲が高まるよう設計されています。
ランディングページの3つの特徴【図解】
ランディングページには、通常のWebサイトとは異なる特徴があります。ランディングページを活用するためにも、次の3つの特徴を押さえておきましょう。
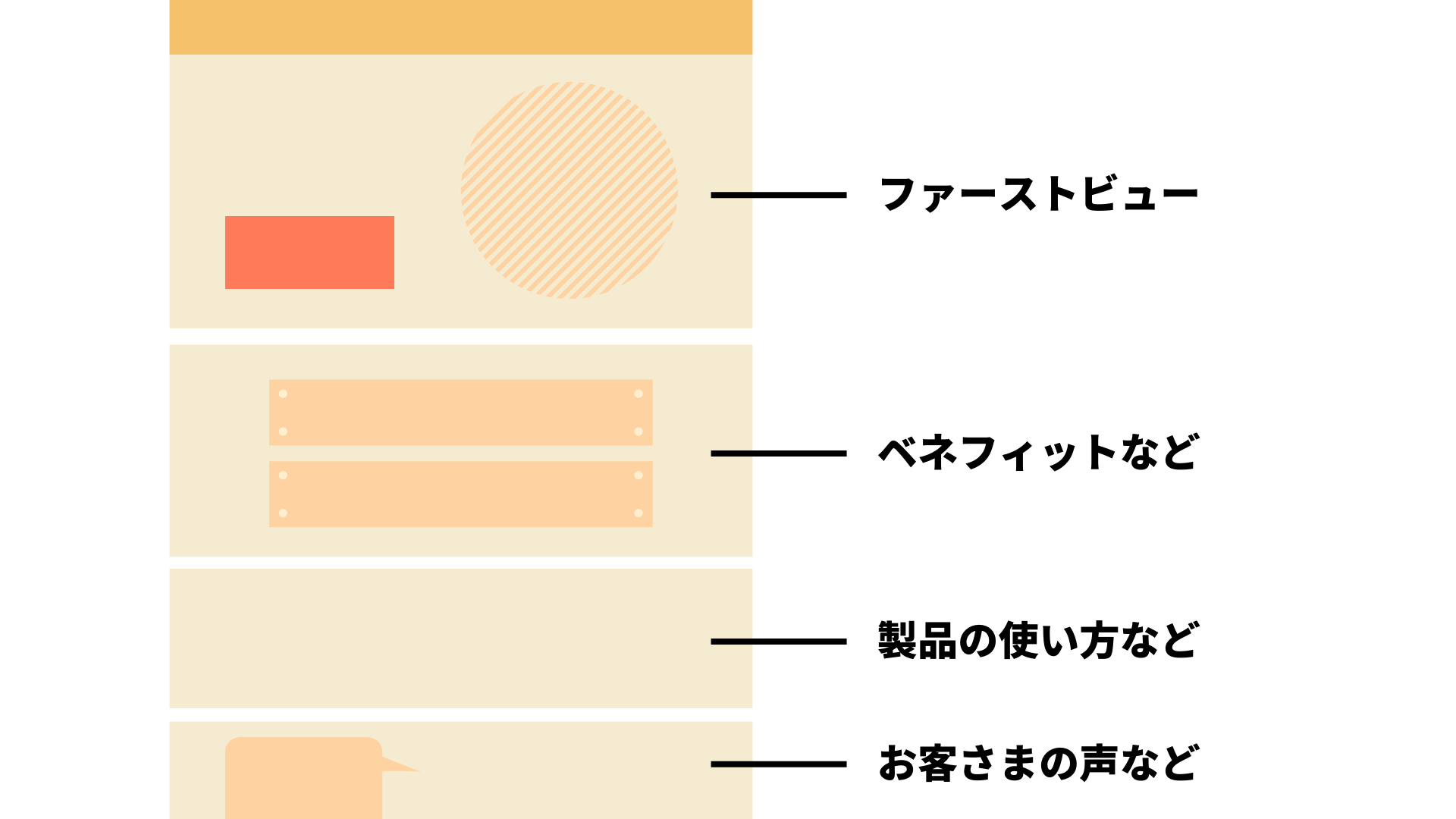
1. 縦長のレイアウト
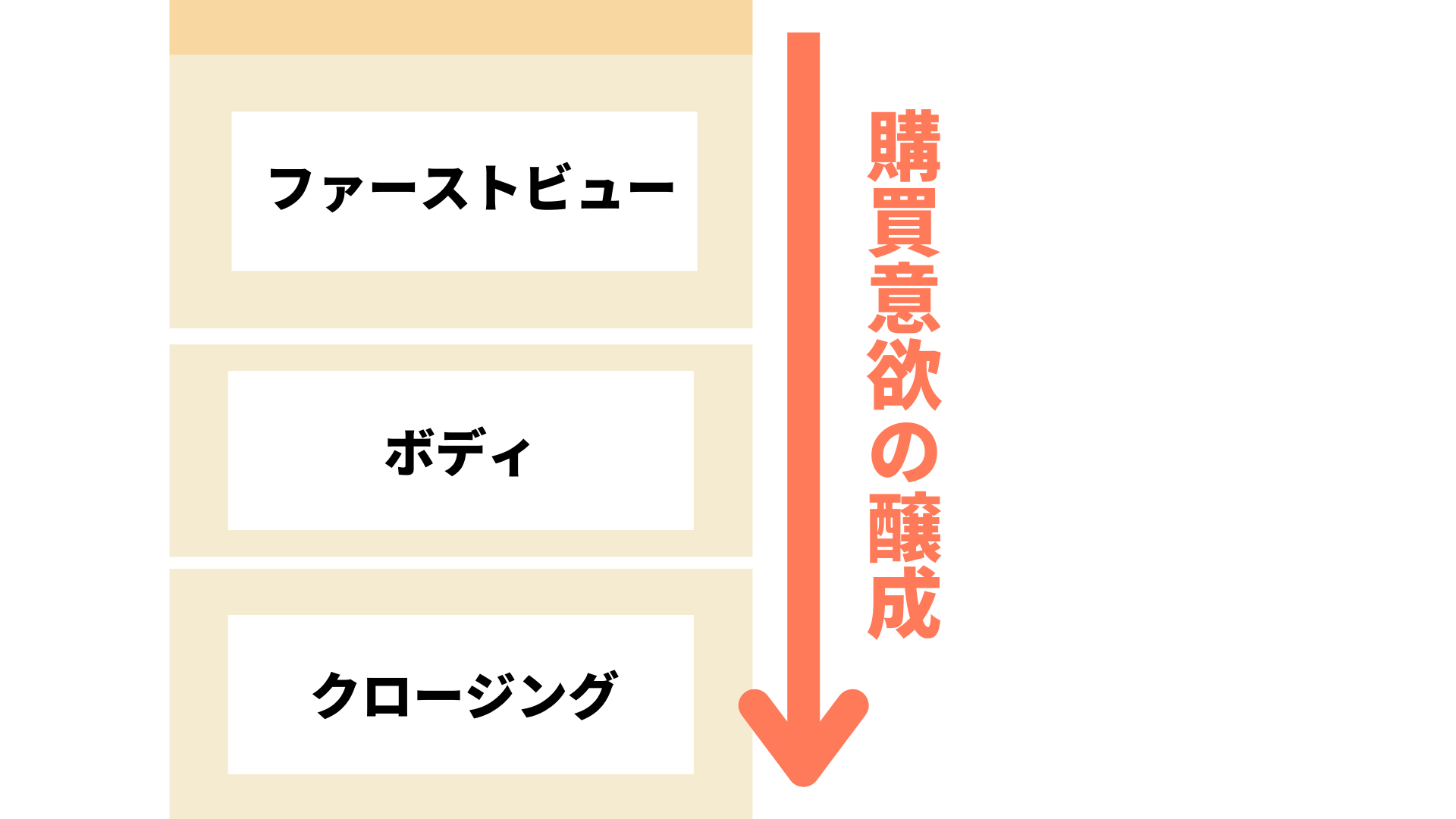
ランディングページは、縦長のレイアウトが一般的です。セールスレターやチラシのようなレイアウトに近いかもしれません。これはランディングページの役割上、購買意欲の醸成からアクションへとつながる訴求を、単一のページで行う必要があるからです。
営業トークのように、自社製品のメリットやベネフィット、使い方、お客さまの声などを順序立てて紹介し、徐々に見込み客の購買意欲を醸成する仕組みになっています。
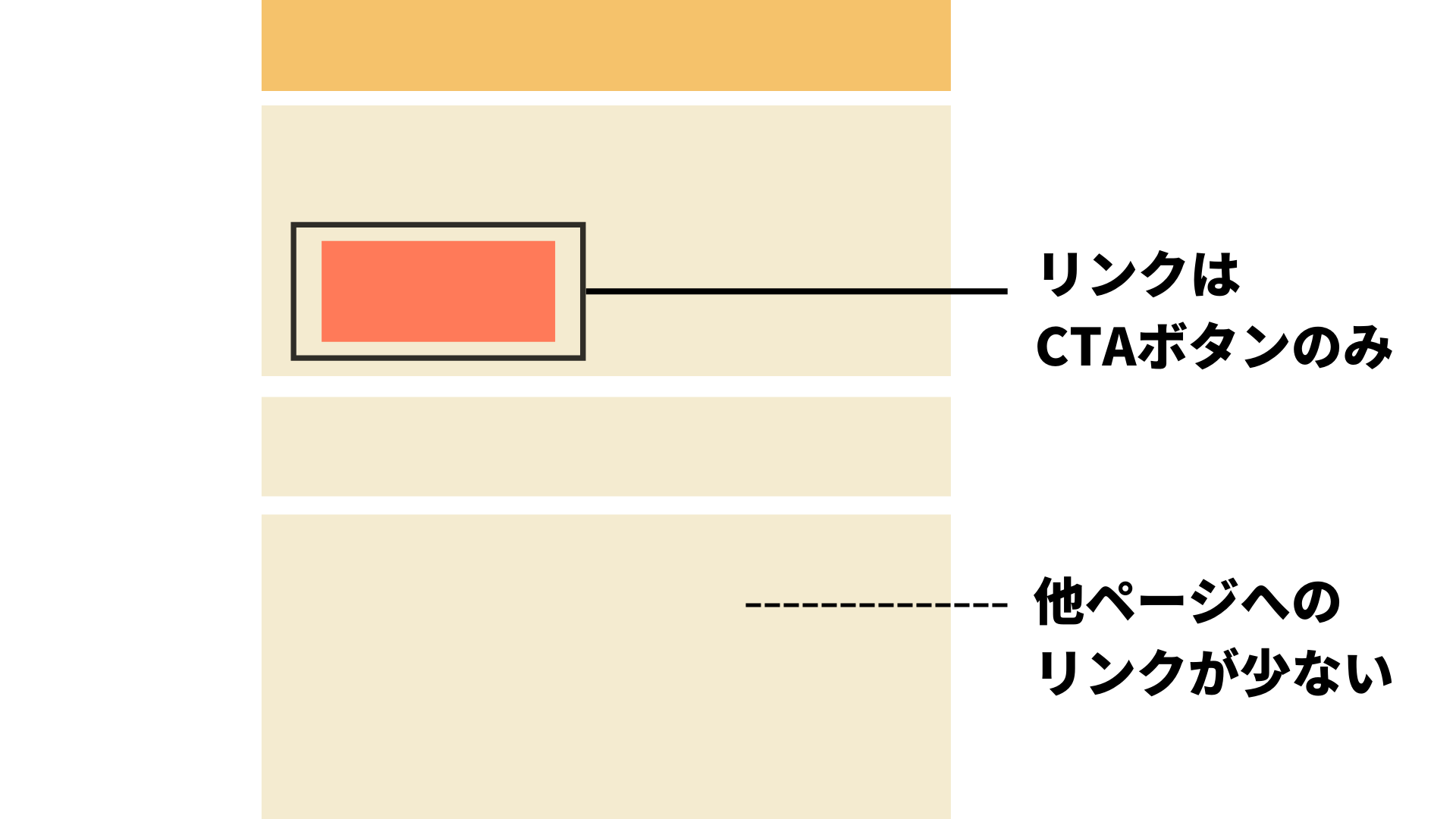
2. 他ページへ遷移するリンクが少ない
基本的に、ランディングページには他ページへのリンクを掲載しません。ランディングページは単独で見込み客のアクションを促す必要があるため、他ページに遷移されてしまうと本来の目的が達成できなくなるからです。
一方のWebサイトは、複数の内部リンクを設置してサイト回遊を促し、より長くサイトに留まってもらうことを目的としています。
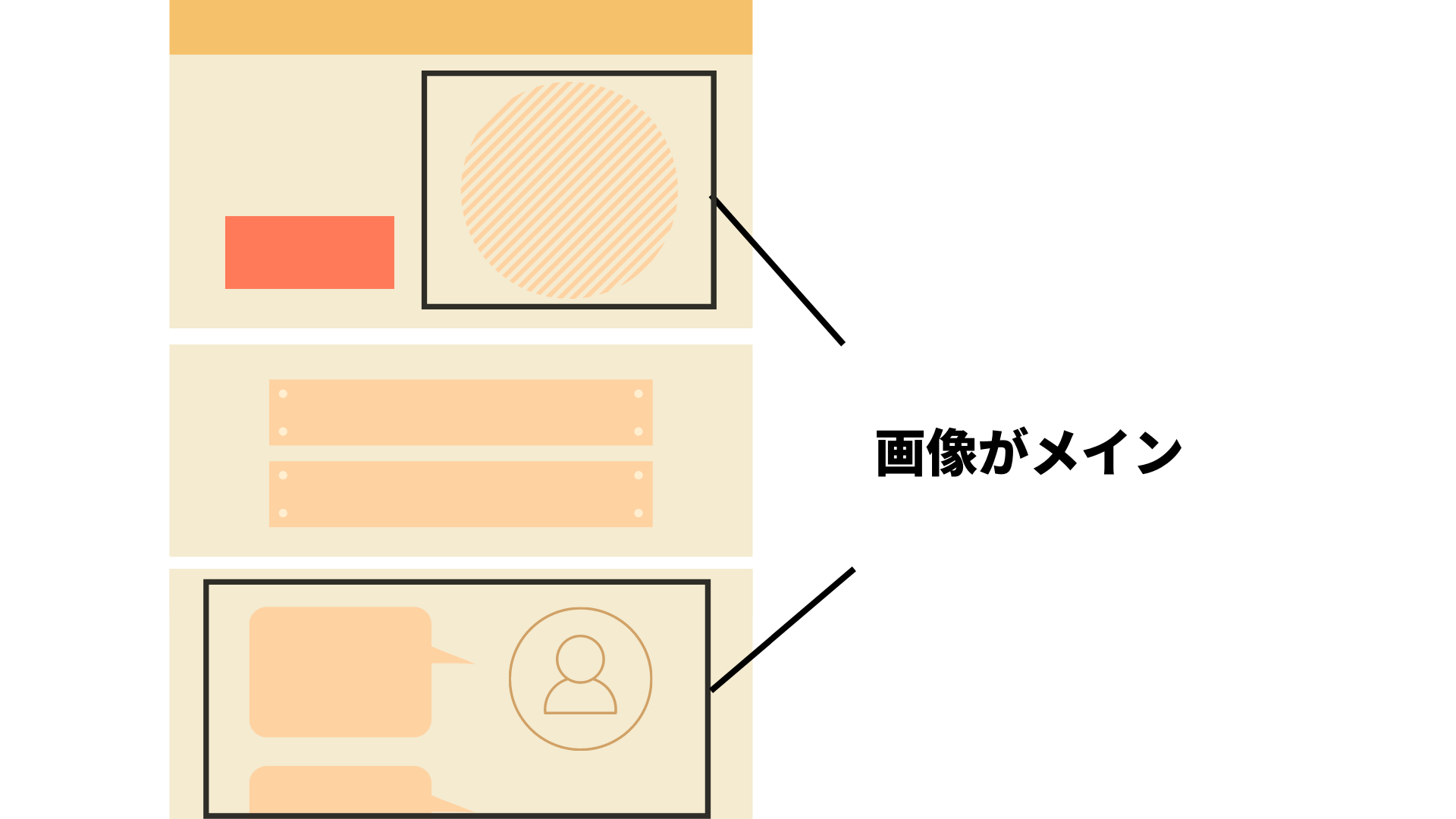
3. 中核となるコンテンツは画像
ランディングページの中核となるコンテンツは画像です。理由は、ランディングページ特有の縦長のレイアウトにあります。
ページの中身が文章メインで構成されていると、閲覧する際に何度もページをスクロールしなければならず、ユーザーは辟易してページを離れてしまうかもしれません。
その点、画像がメインのコンテンツであれば、複数の文字情報を1枚の画像で訴求できます。情報を端的に伝えることが可能になるため、ページ離脱率が減り、クロージングまで内容を完読してもらえる効果が期待できます。
ランディングページで訴求する3つのメリット
ランディングページは、通常のページよりもコンバージョンに注力した構成になっているため、商品やサービスを訴求するうえでさまざまな利点があります。ランディングページで訴求する3つのメリットをご紹介します。
- スムーズに見込み客の購買意欲を高められる
- ターゲットに合わせてクリエイティブのパターンを調整しやすい
- デザインでの訴求力が高くインパクトを与えられる
1. スムーズに見込み客の購買意欲を高められる
広告から集客した見込み客を単独で成果に結び付けられるのは、ランディングページならではの特徴です。ファーストビュー・ボディ・クロージングの流れで、商品やサービスの特徴やベネフィットをしっかりと伝えることで、自然に購買意欲を高める効果が期待できます。
また、ページ遷移による訪問者の離脱を軽減することにより、見込み客の注意を逸らすことなくスムーズにコンバージョンへ導けます。わずか1ページで情報収集から購入までを完結できるため、購買意欲の高い見込み客にとっても大きなメリットとなります。
ランディングページの効果については、こちらも併せてご覧ください。
2. ターゲットに合わせてクリエイティブのパターンを調整しやすい
広告のターゲットに合わせてクリエイティブのパターンを調整できるのも、ランディングページのメリットです。例えば、リスティング広告からは商品やサービスの認知度が高い見込み客が、SNS広告からはまだ興味を持ち始めたばかりの潜在顧客の流入が想定されます。
見込み客に向けては、ファーストビューで端的に特徴や導入方法を提示すべきであり、潜在顧客に対しては、問題提起や共感の部分から徐々に商品紹介へ移行した方が良いでしょう。
ランディングページの基本の構成が決まっていれば、構成の順序やレイアウトを変更するだけで広告に合ったクリエイティブに調整できます。
流入経路に合わせたランディングページを用意することで、商品やサービスの訴求がターゲットに響きやすくなり、CVR(コンバージョン率)の改善が期待できるでしょう。
おすすめのテンプレートについては以下の記事にて紹介しています。
3. デザインでの訴求力が高くインパクトを与えられる
画像コンテンツを中心に構成されているランディングページは、文字ばかりのページよりもデザインでの訴求力が高くなります。その結果、商品やサービスの特徴や利用シーンを具体的にイメージしやすくなり、インパクトを与えられます。
さらに、画像コンテンツは情報を簡潔に伝える際にも有効です。複雑な情報やデータを図やイラストで表現する手法はインフォグラフィックと呼ばれ、情報に対するユーザーの理解を深める効果もあります。
ランディングページのデザインや、おしゃれなギャラリーサイトについては、こちらで詳しくご紹介しています。
ランディングページの成果を最大化するための3つのポイント
ランディングページのゴールは、問い合わせや購入などのコンバージョンにつなげることです。あらかじめ運用時のポイントをつかんでおくことで、成果につながりやすくなります。ポイントは次の3つです。
- 成果の出やすい型を意識して構成する
- LPO(ランディングページ最適化)対策をする
- 必要に応じて作成ツールの利用や外注も検討する
一つずつ内容を見ていきましょう。
1. 成果の出やすい型を意識して構成する
ランディングページには成果の出やすい型があり、それはセールストークの型に近いと言われてます。まずは、成果の出やすい型を意識して構成することが大切です。具体的には、次のポイントを意識しましょう。
- 一番知りたい内容を最初に提示する
- 想定される疑問に答えるコンテンツを用意する
- 共感を呼ぶストーリー作り
同じ内容でも、伝える順番が異なると印象が変わります。ユーザーが最も知りたいであろう内容をトップに置き、想定される疑問を解消できるコンテンツを用意しましょう。
また、記事の内容を「自分事」として捉えてもらうためにも、共感してもらいやすいストーリー作りが不可欠です。ユーザーの置かれた状況と課題を言語化し、対話するように話を進めていくことで、課題解決のための手段の提案がしやすくなります。
2. LPO(ランディングページ最適化)対策をする
成果の出るランディングページを作成するには、LPOの活用が欠かせません。LPO(ランディングページ最適化)とは、ユーザーのニーズに即したランディングページへと改善をするための手法です。
ランディングページを運用してすぐに結果が出ることは少なく、成果を検証してページ最適化をはかる必要があります。ランディングページを改良しなければ広告のCPCやCPAが高騰してしまうため、LPOによってコンテンツを見直さなければなりません。
具体的なLPOの方法は以下の記事で解説しています。運用後のことも視野に入れて効率良くランディングページを作成しましょう。
3. 必要に応じて作成ツールの利用や外注も検討する
ランディングページで成果をあげるためには、商品やサービスについての深い理解や、セールスライティング、効果的な構成作りなどが求められます。そのため、規模や目指す目標値によっては、作成ツールの利用や外注も検討すると良いでしょう。
例えば、作成ツールのテンプレートを利用することで、構成やデザインをイチから考えなくても、標準的なランディングページが作成できます。予算に余裕があれば、制作業者への依頼もおすすめです。自社での工数を大幅に削減でき、短期間で高品質なランディングページの運用を開始できます。
ランディングページ運用時の注意点
ランディングページの運用時には、次の2つの点に注意しましょう。
アクセス数を増大させる施策を打つ必要がある
ランディングページで成果をあげるためには、やはりアクセス数を増やすことは必須です。しかし、ランディングページは、ページ数が1ページしかないためテキスト量が少なく、掲載リンクが少ないこともあり、高いSEO効果は期待できません。
そのため、次のようなインターネット広告などと併用するなど、アクセス数を増大させる施策を打つ必要があります。
- リスティング広告
- SNS広告
- ディスプレイ広告
- ラシやパンフレットのQRコード(二次元バーコード)
- SEOに強いWebサイトからの流入
ランディングページの役割は購買意欲の醸成やアクションを促進することですが、集客できる広告などと組み合わせることでアクセス数の増加が期待できます。
出稿する広告ごとに構成・デザイン・CTAを調整する必要がある
出稿する広告によってユーザーニーズが異なるため、広告ごとにランディングページの構成、デザイン、CTAを調整する必要があります。
例えば、リスティング広告から流入したユーザーは、課題が顕在化しているため購買意欲が高いことが特徴です。ファーストビューに情報を集中させるなど、検索意図の回答となるような構成やCTAの配置を意識しましょう。
SNS広告は、アカウントの登録情報を元に、地域・年齢・性別・趣味などに合わせてターゲティングする広告です。現時点ではまだ商品やサービスを必要としていない可能性が高いため、興味・関心を惹くデザインやストーリー性のある構成にすると効果的です。
ポイントを押さえてランディングページの成果を最大化しよう
ランディングページは、主にリスティング広告やSNS広告を見て、商品やサービスに興味を持った見込み客の受け皿として利用されます。そして、ランディングページを訪れた見込み客に、購入や問い合わせなど、制作側が狙ったアクションを起こしてもらうことが最終的な目的です。
最終的な目的(コンバージョン)を意識したランディングページ作りに取り組むことで、広告の受け皿としての役割を果たし、成果の最大化につながるでしょう。
具体的なランディングページの作り方については、こちらも併せてご覧ください。
ランディングページ