日々、様々な業務に追われるなかで、コンバージョン率の低いランディングページを放置してしまっていませんか?

%20%E3%81%AE%E5%9F%BA%E7%A4%8E%E5%AE%8C%E5%85%A8%E3%82%AB%E3%82%99%E3%82%A4%E3%83%88%E3%82%99.png)
コンバージョン率最適化 (CRO) の基礎完全ガイド
ウェブ分析の第一人者 小川卓氏によるコンバージョン率改善の資料と動画のセットです。運営側の主観だけでなく、ユーザー視点で取り組むCROについて学びませんか?
- ウェビナー動画と資料
- CROの実践に欠かせないDMAIC
- CROの実践手順
- CROを行う方へのアドバイス
今すぐダウンロードする
全てのフィールドが必須です。
%20%E3%81%AE%E5%9F%BA%E7%A4%8E%E5%AE%8C%E5%85%A8%E3%82%AB%E3%82%99%E3%82%A4%E3%83%88%E3%82%99.png)
コンバージョン率の低いランディングページを放置すると、企業にとってはもちろん、ユーザーにとっても機会損失を生んでしまう可能性があります。コンテンツをわかりやすく改善し、ユーザーが望む情報へスムーズにアクセスできるようにすることが大切です。
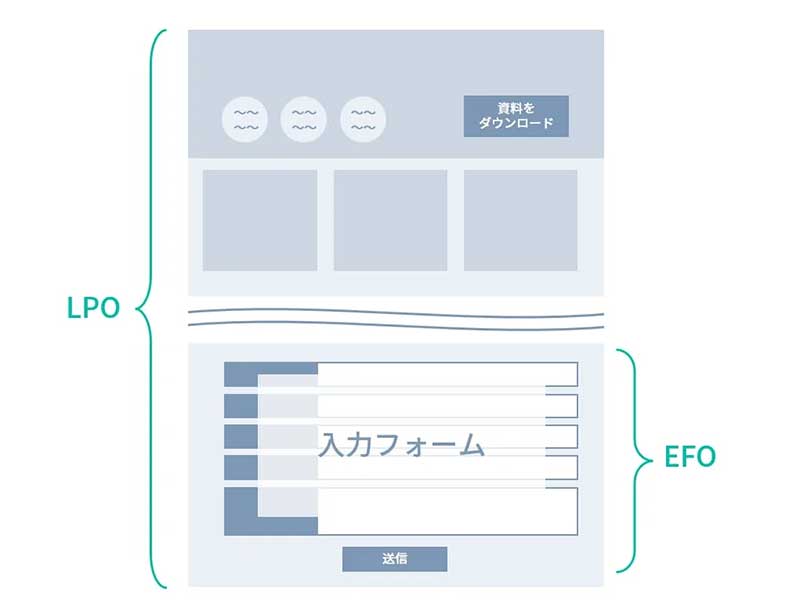
上記のように、ランディングページをユーザーニーズに沿って最適化する施策をLPOと呼びます。ランディングページはPDCAサイクルを回して常に改善していくことが重要です。
LPO(ランディングページ最適化)とは?
まず、ランディングページの定義を確認しておきましょう。 ランディングページ(LP)には2つの意味があります。1つは「ユーザーが最初に着地(landing)したページ」、もう1つは「Web広告の受け皿となるページ」です。
マーケティング業界で「ランディングページ」といえば後者である場合がほとんどです。本記事でお伝えするLPOも、後者の「Web広告の受け皿となるページ」における最適化を意味します。
LPOとは、ランディングページ内における各要素を最適化し、コンバージョン率(CVR)を最大化させるための改善手法です。ランディングページの中には、画像やテキストコンテンツ、構成といった要素があり、画像をより魅力的なものにしたり、テキストを読みやすくしたりといった改善が基本となります。
その目的は、サービスの購入や資料請求など、ユーザーのアクションをより一層促進することです。ランディングページにおけるCVRが改善した結果、Web広告に投じた費用のROI(投資利益率)の向上が見込めます。
また、デザインが見やすくなったり、インターフェースが使いやすくなったりすることで、ユーザーは欲しい情報にスムーズにたどり着きやすくなるのでUX向上にも貢献します。
LPOとEFOの違い
ランディングページを最適化させるには、LPOのほかにEFOという手法もあります。LPOがランディングページそのものを改善する手法であるのに対して、EFOはエントリーフォームの最適化に注力する施策です。
どちらもランディングページをより良い内容にするために欠かせません。
EFO(エントリーフォーム最適化)とは
EFOとは、申し込みフォームや問い合わせフォームといった入力フォームを最適化する施策です。
入力フォームはWebサイトのさまざまな場所で活用されますが、ランディングページのCTA(行動喚起)として設置されるケースも珍しくありません。たとえランディングページの内容がユーザーにとって価値があり、スムーズに購買意欲を醸成できたとしても、入力フォームの使いづらさがページ離脱の原因になってしまうこともあります。
ランディングページでのCVR向上を目的とするLPOに対し、EFOは入力フォームの使いづらさを解消し、ユーザーの離脱を防ぐのが目的です。詳しくは以下の記事で解説していますので、ぜひ参考にしてください。
LPOとEFOのどちらを優先的に実施すべきかは、現状の課題を洗い出すことで明確になります。
- 【課題】ランディングページのCVRが低い→LPOを優先
- 【課題】フォームの途中で離脱が多く発生している→EFOを優先
LPOはCVR改善が目的なので、ランディングページのコンバージョン数やCVRが思うように伸びていなければ、早期に解決をはかるべきでしょう。
一方、EFOは入力フォームが原因となる離脱を防ぐことが目的なので、フォームからのページ離脱率が高ければ、EFOを優先して行うべきです。フォームからの離脱率を探るには、アンケート調査やユーザーヒアリングなどによってフォームの使いやすさを検証する方法があります。
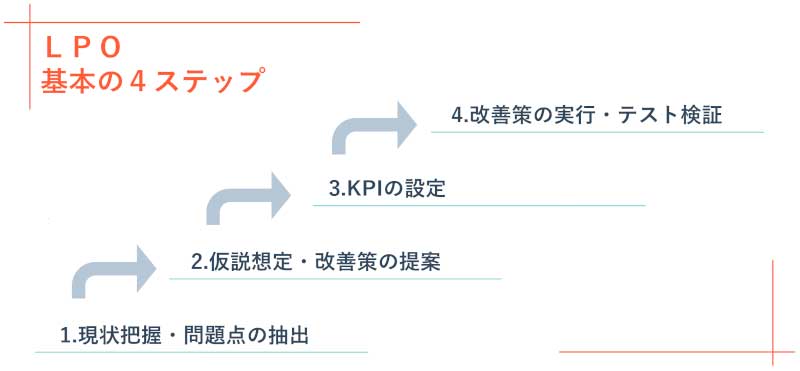
LPOを実施するための基本4ステップ
ここからは、LPOを実施する上でおさえたい4ステップについて説明します。
- 現状把握・問題点の抽出
- 仮説想定・改善策の提案
- KPIの設定
- 改善策の実行とテスト検証
LPOは、すでにランディングページを一定期間運用していることを前提とした施策です。
そのため、ランディングページを持っていない方は、まずはKPIを決めて一定期間運用した後、LPOを実施する4つのステップに移ると良いでしょう。
1. 現状把握・問題点の抽出
まずはアクセス解析を行って現状を把握しましょう。ランディングページを1か月や3か月といった特定の期間運用した後、アクセス解析を実施します。アクセス解析には、Google アナリティクスやヒートマップツールを活用すると良いでしょう。
アクセス解析を行う際に注目すべきポイントは以下の通りです。
- ランディングページのPVは検証可能な数値か?
- 実際のコンバージョン数やCVRのKPIとのギャップは?
- ページ内のどの部分を中心に見られているか?
- ページ内のどこで多くの離脱が発生しているか?
アクセス解析によって現れた結果や問題点を一覧にし、次の仮説想定へと進みます。
2. 仮説想定・改善策の提案
次に、現状の問題点を改善するための仮説を想定していきましょう。
例えば「ファーストビューでの離脱率が高い」という問題点があった場合、「広告で打ち出している内容とランディングページの訴求内容がずれている」と考えられます。この場合、広告クリエイティブに使用しているキャッチコピーや画像の内容を改めて理解したうえで、ランディングページに要素を落とし込んでいきましょう。
テキストや画像だけでなく、広告とランディングページでのデザインの統一感を出すのも、ユーザー離脱を防ぐためには重要です。やみくもに改善策を考えるのではなく、「現在の問題点→仮説立案→改善策提案」のプロセスを経由することがポイントです。
仮説を立てるためには、それを裏付けるための客観的なデータが必要です。その収集には、各種ツール群を使用します。例えば上記のファーストビューの課題を洗い出せるのは、ヒートマップツールやアクセス解析ツールです。
仮説から改善までの道筋の立て方については、以下コラムをあわせて参考にしてください。
具体的な仮説と改善策の事例は後ほど詳しくご紹介します。
3. KPIの設定
改善案が固まったら、LPOの目標を具体的な数値に落とし込みましょう。
目標値のなかでも計測可能な要素を含んだものを「KPI」と呼びます。例えば、コンバージョン数やCVR、PV(ページビュー)などはいずれも計測できるため、これらはすべてKPIです。
上記の指標をさらに具体化させ、「訪問者数を30%増やす」「コンバージョン数を0.2%向上させる」といったKPIを設定してみましょう。
4. 改善策の実行とテスト検証
改善策とKPIが設定できたら、検証を行いましょう。
具体的には、同じ商品の訴求でも、デザインやコピー、構成などが異なるランディングページを複数用意し、どれが最も効果的なのかを検証します。
このようなテスト運用の際はA/Bテストか多変量テストを用いるのが一般的です。
- A/Bテスト
特定箇所のみを変更したランディングページを2パターン用意。どちらのほうがより高い効果を得られるのかを検証できる。 - 多変量テスト
キャッチコピーや画像、テキストコンテンツなどランディングページを構成するさまざまな要素を抽出。その要素の組み合わせを複数パターン用意し、複数のランディングページに適用する。どの組み合わせがもっとも効果が出るのかを検証できる。
LPO対策における仮説と改善策の具体例
LPOを実施するうえでもっとも難しいのは、仮説と改善策を立案する段階です。ここではランディングページにありがちな問題点と原因の仮説、改善策の例を紹介します。

検証例①ファーストビューの直帰率が高い
まず、「ファーストビュー直帰率が高い」という問題点が見つかった場合の仮説と改善策を紹介します。
- 【問題点】ファーストビュー直帰率が高い
- 【仮説1】広告クリエイティブとの齟齬がある
- 【改善策】広告との整合性を高める
第1の仮説として、まず広告クリエイティブとランディングページに齟齬があると考えました。広告を見て興味を持ってクリックしたものの、その先に違うものが出てくると離脱の原因となります。
改善策として、広告クリエイティブのコピーや画像、デザインを分析し、ランディングページと齟齬のありそうな要素を改善していきます。統一感があれば、ファーストビューでの直帰率は下がると期待できます。
- 【仮説2】ページの表示速度が遅い
- 【改善策】ページ全体の表示速度を上げる
仮説1の改善で数値が変わらなければ、仮説2として、ページの表示速度が遅いかもしれないと考えます。表示速度が遅いとそれはストレスとなるため、表示が完了する前に閉じられてしまう可能性があります。改善策としては、画像の容量を圧縮する、遅延読み込みの機能を入れるなどがあります。
ランディングページは、一般のウェブページと比較すると直帰率が高い傾向にあります。業界ジャンルや広告経由・オーガニックなどの流入の種類によってバラツキはありますが、一般的には70~90%が平均値(ファーストビュー直帰率は70%前後)です。ファーストビューの直帰率が70%を超える場合、改善の余地があると認識して分析してみましょう。
検証例②滞在時間が短い
次に、「ページ内の滞在時間が短い」という問題点が見つかった場合の仮説と改善策を考えていきましょう。
- 【問題点】滞在時間が短い
- 【仮説】コンテンツの内容が見込み客のニーズと一致していない
- 【改善策】ヒートマップを活用したコンテンツの洗い直し
ヒートマップを活用すると、ランディングページ内でユーザーが興味を抱いた箇所を色で確認できます。反対にユーザーが無関心だった箇所も一目瞭然なので、その箇所のコンテンツを洗い直します。アイキャッチ画像をより印象的なものに変更する、動画や導入事例などのコンテンツを追加する、文章を読みやすくする、フォントサイズを見直すといった方法が効果的です。
滞在時間が短い場合、ランディングページに不足するコンテンツを確認し、新たに設置する方法が有効です。他社のランディングページを要素分解し、自社で活用できるノウハウがないかリサーチしてみるのも良いでしょう。
検証例③CTAのクリック率が低い
次に、「CTAのクリック率が低い」という問題点が見つかった場合の仮説と改善点を考えていきましょう。
- 【問題点】CTAのクリック率が低い
- 【仮説1】ページ内のCTA数が少なく、CTAに至るまでに離脱している
- 【改善策】ページ内のCTA数を増やす
CTAがページの中盤や下部にしか設置されていない場合、ファーストビュー直下やメリットを訴求した後など、まず数を増やします。
- 【仮説2】CTAが購買を直接促進する内容になっており、ユーザーにとってハードルが高い
- 【改善策】CTAのバリエーションを増やす
「カートに入れる」や「無料体験」のように、CTAが購買を促すものであるほど、ユーザーの意思決定にはハードルが高くなります。「限定の無料ガイドブック」や「資料請求」など、より気軽にアクションできるCTAに変更することで、気軽にクリックしてもらえる可能性が高まります。
- 【仮説3】そもそもCTAが認識されていない
- 【改善策】CTAのデザインや文言を変更する
そもそもCTAが背景に溶け込んでいて見えにくい、CTAなのかどうか分かりにくいといった仮説も考えられます。CTAの色や大きさ、フォント、言い回しを変更して、A/Bテストを実施するのも有効な手段の一つです。
- 【仮説4】意思決定の最終段階で不安を感じてしまう
- 【改善策】マイクロコピーを活用する
マイクロコピーとは、「お申し込み」と記載されたCTA直下に「30日間無料でお試しいただけます」といったCTAを補足するようなテキストを指します。マイクロコピーによって有益なメリットを提示したり、情報を明確にしたりすることでユーザーの不安を払拭できる可能性があります。
CTAのクリック率を上げるだけで、ランディングページのCVRが大きく改善することも珍しくありません。そのため、CTAのクリック率は、直帰率や滞在時間よりも優先的に改善を行うべき指標と言えます。
検証例④CVRが低い
最後に、「ランディングページのCVRが低い」という問題点が見つかった場合の仮説と改善策を紹介します。
- 【問題点】CVRが低い
- 【仮説1】設置している入力フォームが使いづらい
- 【改善策】EFOを実施する
せっかく魅力的なランディングページを作成しても、入力フォームが使いづらかったり入力に手間がかかったりすると、入力に意欲的だったユーザーでも離脱してしまいます。その場合、EFOを実施してユーザビリティの高い入力フォームに改善するのが有効でしょう。
- 【仮説2】CTAクリック率より極端にCVRが低く、中間箇所で離脱が発生している
- 【改善策】MCVを設置して中間ページを改善する
CTAのクリック率とCVRが大きく乖離している場合、コンバージョンに至るまでの中間ページ(カートや個人情報入力画面など)でページ離脱が起こっている可能性があります。MCV(マイクロコンバージョン)を設置して中間ページを検証し、文字の大きさ変更やインターフェース改善といった最適化を図ることで改善を期待します。
流入経路や扱う商材などによっても異なりますが、良好なCVRの目安は2~5%程度です。飲食店やメディア・エンタメ系であれば8~10%程度と言われています。その基準よりも下回っている場合は、LPOによる改善が必要だと言えるでしょう。

出典:What Is a Good Conversion Rate? It's Higher Than You Think!(英語)
LPOを実施する際におすすめのツール7選
最後に、LPO対策を行う際におすすめのツールをご紹介します。
LPOエビス
より効率的にLPO対策を実施したい場合には、LPOエビスがおすすめです。
LPOエビスは、通常1つの広告には1つしかランディングページを設定できないところを、1つの広告に対してランディングページを複数設定できます。さらに複数設定したランディングページの中からCVRの高いランディングページを見つけ出し、自動的に遷移割合を調節してくれます。
広告の費用対効果を自動で最大化できる点は大きなメリットです。
<料金プラン>
基本料金(定額)+従量課金
※プラン費用については要問い合わせ
<初期費用>
無料
<主な機能>
- ランディングページへの全流入施策を計測
- レポーティング
- コンバージョンに至る接触フロー可視化
- 広告予算最適化
- マーケティング施策の統合管理 など
Ptengine(ピーティーエンジン)
ヒートマップを活用したコンテンツの改善を行いたい場合は、Ptengine(ピーティーエンジン)がおすすめです。
Ptengineは、ランディングページ内におけるユーザーの行動を可視化できるヒートマップ機能やアテンション機能を搭載しています。アクセス解析だけでは分からなかったユーザーのクリックや注視といった行動が可視化されるため、LPOにおけるコンテンツの見直しに効果的です。
<料金プラン>
- FREEプラン:無料(~3,000PV/月)
- GROWTHプラン:4,980円/月(~500,000PV/月)
- PREMIUMプラン:※費用要問い合わせ
<初期費用>
無料
<主な機能>
- ヒートマップ機能
- アテンション機能
- リアルタイム分析
- アクセス解析レポート
- A/Bテストツール連携 など
DLPO
充実したテスト機能を活用してユーザーのページ離脱を防ぎたい場合には、DLPOがおすすめです。
DLPOは、デジタルエージェンシーを中心に700社以上の導入実績があるLPOツール。特にテスト機能が充実しており、A/Bテストや多変量テストを自由に使用することができます。
さらにターゲットに合わせてコンテンツ表示ができるパーソナライズ機能を使えば、ランディングページのコンバージョンを最大化することも可能です。
<料金プラン>
非公開(要問い合わせ)
<初期費用>
無料
<主な機能>
- A/Bテスト
- 多変量テスト
- パーソナライズ機能
- 他ツール連携
WebAntenna
膨大な施策の管理に困っている場合には、WebAntennaがおすすめです。
WebAntennaでは、施策管理に役立つさまざまな分析機能を使用できます。例えば、複数回接触の発生比率やパターンを可視化できるアトリビューション分析や、コンバージョンに至るまでの行動パターンを集計するカスタマージャーニー分析、コンテンツの成果を検証できるコンテンツマーケティング分析などがあります。
「事業所用の権限」の下に「事業所が独自に利用している代理店用の権限」も設定できるため、細やかな広告運用が実現します。
<料金プラン>
- 基本料金:月額2万~50万円(クリック数従量制)
- 追加サービス(CV属性取得、SEO/SNS計測など):月額5万円~(定額制)
<初期費用>
無料
<主な機能>
- アトリビューション分析
- カスタマージャーニー分析
- コンテンツマーケティング分析
- 広告効果の一元管理 ・MCV分析 など
CVX
手軽にランディングページを作成したうえでLPOまで行いたいなら、CVXがおすすめです。
CVXには、200種類以上のLPデザインテンプレートが用意されています。必要事項を埋めていく感覚でランディングページを構築できるため、プログラミングやコーディングの知識がほとんどいりません。
ページ制作はもちろん、ALL IN ONE機能を使えば効果検証やA/Bテストまで実施可能。LPOに必要な機能をワンストップで利用できるのが最大の魅力です。
<料金プラン>
非公開(要問い合わせ)
※14日間の無料トライアルあり
<初期費用>
無料
<主な機能>
- ランディングページ制作
- ランディングページ編集
- A/Bテスト
- フォーム作成
- 他ツール連携 など
HubSpot Marketing Hub Starter
LPOツールをCRM(顧客管理システム)やSFA(営業支援システム)と連携させたい場合には、HubSpot Marketing Hubがおすすめです。
HubSpot Marketing Hubは、CRM・SFAとシームレスにデータ連携されたオールインワンのマーケティングプラットフォーム。CRMとネイティブ連動しているため、蓄積された見込み客のデータをもとにコンテンツのパーソナライズ化を実施できます。
また、CRM連携によって、「創出した見込み客が実際に顧客に転換した数」や「実際に生み出された収益」などを単一プラットフォームから確認できるため、わざわざ複数のツールを連携させてデータをエクスポートする必要がありません。
Markething Hubに付属しているランディングページ作成ツールは、デザイナーやコーダーに頼らずともレスポンシブデザインのページを作成できるツールです。作成ツールについては無料で利用でき、訪問者に合わせたコンテンツのパーソナライズも可能です。
<料金プラン>
- STARTERプラン:5,400円~/月
- PROFESSIONAL:96,000円/月
- ENTERPRISEプラン:432,000円/月
<初期費用>
無料
<主な機能>
- ランディングページ作成
- Eメールマーケティング
- 広告管理
- フォーム作成
- マーケティングオートメーション
- A/Bテスト など
作成効率を大幅に改善し、どこを改善すればよいかなどの思考に時間を割きたい場合はHubSpotの「キャンペーンアシスタント」もおすすめです。
キャンペーンアシスタントでは、生成AIによってマーケティングアセットを生成可能。ランディングページや広告コピーを短時間で仕上げられるため、より重要な作業に時間を当てることができます。
LPO対策を行ってランディングページのCVRを高めよう
ランディングページを見込み客のニーズに合わせて最適化させ、ページのCVRを向上させるLPO対策。Web広告やランディングページに投じたコストのROIを改善させる場合に力を発揮します。
改善策の実行とテスト検証により、既存ページのデザインやインターフェース、コンテンツなどが生まれ変わることでしょう。
見込み客は見づらいデザインや使いにくいインターフェースに悩まされることなく、自分に最適な商品をスムーズに購入できるようになります。ランディングページのユーザビリティを改善した結果、企業の売上向上にも繋がります。
今回ご紹介した実施ポイントや便利ツールをもとに、さっそくランディングページの最適化に取り組んでみてはいかがでしょうか。















![トラストシールとは?ランディングページに掲載すべきか? [FAQ]](http://cdn2.hubspot.net/hub/53/file-831522368-png/Blog-Related_Images/trust-seals-edited.png)