EFO(入力フォーム最適化)は、ユーザーがスムーズに申し込みや問い合わせができるようフォームを最適化することを指します。

【無料】簡単に作れるフォーム作成ツール
高機能で簡単なフォーム作成ツール。技術的な知識不要でカスタマイズ。ウェブサイト経由でリードを増やし、CRMに自動登録。顧客関係構築に役立つ手軽なツール。
オンラインフォームに関する調査報告では、「フォームのデザインを改善することで、離脱率を35%減らせる」という結果もでており、フォームを通じて見込み客(リード)を創出している企業にとって、EFOは欠かせない取り組みの一つといえます。適切なEFOの実施は、ユーザーのフォーム離脱を防ぎ、目指す成果の達成につながります。
本記事では、EFOの意味や目的・重要性と、EFO対策の8つの施策と実施のポイントについて解説します。
EFO(入力フォーム最適化)とは?
EFO(Entry Form Optimization)とは、入力フォームをユーザーにとって使いやすく、入力しやすい形に最適化する施策です。日本語では「入力フォーム最適化」と呼びます。
Webサイトやランディングページ(LP)に設置された入力フォームには、会員登録・お問い合わせ・資料請求・購買など、さまざまな種類があり、目的に合わせてEFOを実施する必要があります。
EFOを実施する目的や重要性
EFOを実施する目的は、ユーザーがストレスなくフォームへ入力できるよう最適化し、安心して購入・申し込みをしてもらうことです。
「入力方法をシンプルにする」「項目数を減らす」など、ユーザーファーストで考えたフォームへ改善することで、入力の完了率が高まり、コンバージョンの向上につながります。
EFOの重要性は、具体的な数字に換算すると理解しやすいでしょう。
仮に100人のユーザーがフォームを利用し、離脱率が75%の場合、コンバージョン数は25です。EFOによって離脱率を50%まで改善できれば、コンバージョン数は50となり、2倍に増えます。
フォームを設置しているWebページへの流入数に変化がなくても、EFOを実施することで、コンバージョンを増やせる試算になります。
EFO対策の8つの施策
ここでは、具体的なEFO対策として、8つの施策をご紹介します。自社で設置しているフォームの問題点と照らし合わせてみてください。
1. 入力項目を絞る
入力フォームでは、常に最小限の質問のみに留めることがポイントです。質問を最小限に絞ることにより、ユーザーにストレスを与えないだけでなく、運営側の質問意図を明確にできます。
例えば、メルマガの申し込みフォームの質問項目をメールアドレスのみにすることがあげられます。メルマガの申し込みをするユーザーは、申し込みを検討する以前の「情報収集の段階」と想定されます。少し興味がある程度の段階で氏名や電話番号の入力まで求めると、ユーザーに対して過剰な情報を要求しているという印象を与えかねないため、必要最小限の質問に抑えることが望ましいといえます。
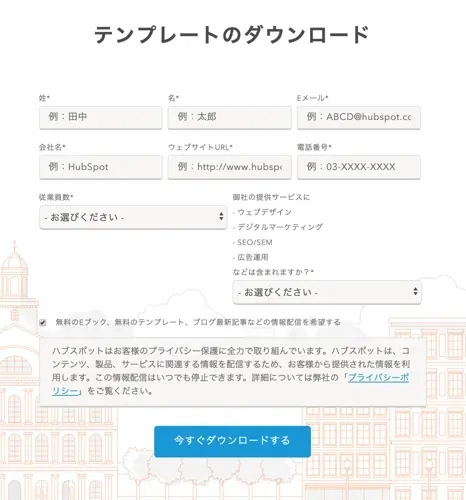
一方で、ホワイトペーパーのダウンロードの場合は、ユーザーがある程度検討段階に入っている可能性があるため、より詳細な質問項目を設定すると良いでしょう。なお、HubSpotのホワイトペーパーのダウンロードフォームでは、氏名・電話番号・会社名など8つの入力項目を設定しています。
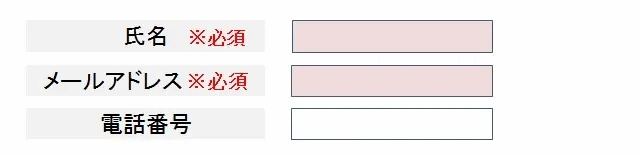
2. 必須項目を明確に示す
「入力必須項目」と「任意項目」が区別しにくいと、ユーザーが必須項目を入力せずに完了ボタンを押してしまうことが懸念されます。最終確認画面で「必須項目が入力されていません」というエラーを表示する方法は、ユーザーにとって二度手間となり、離脱の原因になります。
「必須」と明記したり、「必須」の文字を太文字やカラー表記で目立たせたりしましょう。必須項目の入力ボックス(入力欄)に色を付け、入力後にボックスの色が消えるよう設定する方法もおすすめです。
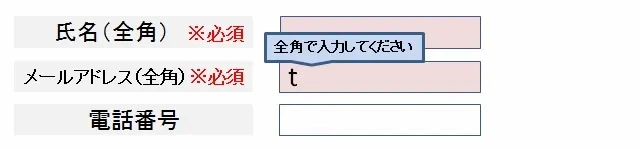
3. 入力ミスに対してエラーメッセージを表示する
入力ミスがあった場合、すぐ近くにエラーメッセージを表示させましょう。最終画面やページ上部・下部にまとめてエラー表示した場合、ミスをした部分が分かりづらく、ユーザーが入力を続けるモチベーションを低下させてしまう可能性があるからです。
また、そもそもの入力ミスを防げるよう、半角や全角の指定をわかりやすく表記することも大切です。
4. 入力例(プレースホルダー)を表示する
記述の仕方が複数想定される場合は、入力例(プレースホルダー)を表示すると良いでしょう。プレースホルダーとは、上の画像のように、入力欄に薄い字で「例:田中」と表示させ、入力をはじめると消えるものです。
入力例を表示させておくと、ユーザーが記述すべき情報を瞬時に判断しやすくなります。
例えば、姓名(氏名)は、漢字・ひらがな・カタカナ表記で迷うかもしれません。ユーザーが入力にわずらわしさを感じると、フォームから離脱しやすくなるため、わかりやすく案内しましょう。
ほかにも、Eメールアドレス・会社名・電話番号など、「‐(ハイフン)」を入れるべきか、大文字・小文字のどちらで書くかを迷いやすい項目にも有効です。入力エラーの削減だけでなく、ユーザーの負担軽減にもつながります。
5. 入力アシスト機能を付ける
入力アシスト機能とは、入力作業の軽減や誤入力防止のための支援機能です。具体的には、「スマート入力」「リアルタイム・アラート」「ガイドナビゲーション」などの機能があります。
スマート入力は、過去に入力した情報を入力欄に自動で反映する予測入力機能です。提案された内容を確認し、実行キーを押すだけで反映されるため、入力の負担を軽減できます。
入力エラーがあった場合に即座に知らせてくれるリアルタイム・アラートや、残り項目数を自動でカウントするガイドナビゲーションの搭載も、EFOの具体策としておすすめです。
6. 入力完了までの残りのステップを提示する
入力完了までの手順や所要時間がわかりにくいフォームの場合、不安に思うユーザーもいるでしょう。「1分で登録完了」など、入力にかかる時間を冒頭で伝えると効果的です。入力完了までの残りのステップを画面上部に提示しておく方法もあります。
所要時間や残りのステップを見通せることでユーザーの安心感につながり、フォームの入力を続けるモチベーションを維持しやすくなります。
7. 他ページへのリンクを設置しない
入力フォームから他ページへとつながるリンクは、極力設置しないことが推奨されます。外部へのリンクがあると、入力が完了する前にページを移動してしまい、フォームの離脱率が高まる可能性があるためです。
関連商品をレコメンド(おすすめ)したい場合などは、フォーム入力が完了したあとに提案すると良いでしょう。
ただし、「プライバシーポリシー」や「利用規約」など、ユーザーが確認すべきページへのリンクは必要です。別タブで開く設定にするなどの工夫をしましょう。
8. 離脱時にポップアップを表示させる
フォームの入力中に、ユーザーが誤ってページを閉じてしまうことも想定されます。操作ミスでページを離脱したとしても、もう一度はじめから入力するのは億劫と感じ、完全に離脱されてしまうかもしれません。
ページ離脱を知らせるポップアップを表示させることで、ユーザーが本当にページを離れても良いかを確認することが可能です。
「ページを閉じる」「ページを戻る」の操作をした際に、「フォームを離れますがよろしいですか?」「入力した情報が破棄されますがよろしいですか?」のようなメッセージを表示させましょう。
入力済みの情報が消えることを防げるため、ユーザーの利便性向上にもつながります。
EFO実施のポイント
EFOで効果を出すためには、次の2つのポイントを押さえて実施しましょう。
ユーザー視点で改善する
EFOはユーザー視点で改善することが第一であり、そのためにはユーザーの行動心理を理解する必要があります。
ユーザーの行動心理への理解を深めるためには、カスタマージャーニーの活用がおすすめです。カスタマージャーニーとは、見込み客の行動や思考を購買プロセスごとに見える化するためのフレームワークです。
カスタマージャーニーによってユーザーの購買ステージを検証することで、フォームの入力者がどのような企業の担当者であり、どのような課題やニーズを抱えているかを想定しやすくなります。
ユーザーの購買プロセスは、大きく「認知→関心→検討→行動」の4段階に分けられます。例えば、認知の段階にいるユーザーは、フォームの入力に対する心理的障壁が高い可能性があるため、入力項目を少なくすると効果的です。
カスタマージャーニーについてはこちらをご覧ください。
A/Bテストを実施し改善のサイクルをまわす
もう一つのポイントは、A/Bテストを実施し、問題点の「仮説→実行→検証→改善改善」のサイクルをまわすことです。A/Bテストとは、複数のパターンを比較して最良の方法を見つける施策判断のための試験です。
EFOでは多くの項目が課題としてあがると思いますが、A/Bテストは1か所ずつしかテストできないため、効果が大きいと想定される項目から優先的に実施すると良いでしょう。
EFOツールの利用について
EFOには、専用のツールがあります。ここでは、EFOツールを利用するメリットと、ツールの選び方をご紹介します。
利用するメリット
EFOツールを利用する主なメリットは、次の2つです。
- フォームの課題を抽出し、改善が必要な点を明確にできる
- EFOに関する専門知識がなくても、ベンダーのサポートを受けながら取り組める
フォームを構成する要素は、見出し・レイアウト・デザインなど多岐にわたり、問題点を抽出するだけでも時間と手間がかかります。
EFOツールにはフォームの離脱率の解析などを行う分析機能や、分析結果をまとめたレポート機能があるため、問題点を視覚化でき、改善に活かすことが可能です。
具体的には、次のような指標からフォームの課題点を抽出できます。
- フォームを入力したデバイスの種類
- フォームへの訪問数
- フォームを入力せずに離脱した数(直帰率)
- 途中で入力を中断して離脱した数(入力途中離脱率)
- 各項目で発生したエラーの数 など
また、EFOツールを導入しても使いこなせなかったり、そもそもEFOに関する専門知識がなかったりすると、効果につながりません。
EFOツールによってはベンダーから運用サポートが受けられるものもあるため、活用することでノウハウがなくても取り組みやすくなります。
EFOツールの選び方
さまざまなEFOツールがありますが、次の2点に注目して選ぶと、自社に適したEFOツールを選定しやすくなります。
機能で選ぶ
EFOツールは種類によって機能が異なるため、まずは自社が求める機能が搭載されているツールを選びます。そのうえで、さらに高度な機能を追加するかどうかを検討すると良いでしょう。
離脱率・エラー率の計測などの基本的な機能は、多くのEFOツールに搭載されていますが、ほかにも次のような機能が存在します。
- 入力フォームの作成機能
- プログレッシブ・プロファイリング
サービス内でフォームの作成が可能なEFOツールを選ぶと、分析と改善が同じプラットフォームで行えるため、作業効率がアップします。
プログレッシブ・プロファイリングは、入力した内容に応じて次の項目を変化させる手法であり、フォームを短縮してユーザーの負担を軽減することや、効率的な情報収集に役立ちます。
設置・導入のしやすさで選ぶ
EFOツール選びでは、ツールの設置・導入のしやすさも重要な判断材料となります。機能が豊富でも、導入方法や操作が難しければ使いこなせないからです。
現状使用しているCMSやマーケティングツールがある場合は、API連携が可能かどうかも確認しましょう。APIとは、異なるアプリケーションやシステム間でデータ連携をするための仕組みです。API連携に対応しているツールであれば、データや機能の共有が容易になります。
また、EFOに関する知識やノウハウが自社に不足している場合は、EFOツール側が提供しているサポート範囲もチェックし、十分に活用できそうなツールを選びましょう。
おすすめのEFOツール
ここでは、無料プランがあるEFOツールを2種類ご紹介します。まずは実際にツールを操作して、使用感を確かめてみましょう。
Formrun
「formrun(フォームラン)」は、オリジナルのフォームを簡単に作成できるEFOツールです。
デザイン性の高いテンプレートがそろっているため、プログラミング知識がなくとも30秒程度でフォームを作成できます。また、問い合わせ対応や顧客管理まで、ワンストップサービスを提供している点が特徴です。
【料金プラン(税抜)】
- FREE:無料
- BEGINNER:月額3,880円
- STARTER:月額12,980円
- PROFESSIONAL:月額25,800円
【主な機能】
- フォーム作成
- フォーム用テンプレート
- リアルタイムバリデーション
- 住所補完機能
- reCAPTCHA
HubSpot Marketing Hub
出典:https://www.hubspot.jp/products/marketing
当社が提供する「HubSpot Marketing Hub」は、マーケティングに必要な情報やデータを1か所に集約できるマーケティングソフトウェアです。
さまざまなマーケティング機能を実装しており、EFOツールをはじめ、LPO(ランディングページ最適化)やコンバージョン後のコンタクト管理まで一気通貫で実施できます。
EFOの機能として、スマート入力機能やプログレッシブ・プロファイリング機能があるほか、ツール内でオリジナルの入力フォームも作成できます。
フォームの作成と改善に加え、その後の顧客管理やEメールマーケティングまでを同一のサービス内で行えるため、効率的かつ効果的にEFOを進められます。
【料金プラン(税抜)】
- 無料版:無料
- STARTER:月額5,400円
- Starter CRM Suite:月額3,600円
- PROFESSIONAL:月額96,000円
- ENTERPRISE:月額432,000円
【主な機能】
- フォーム作成
- Eメールマーケティング
- コンタクト管理
- ランディングページ作成
- SEOツール(有料版のみ)
- マーケティングオートメーション(有料版のみ)
EFO実施のポイントを押さえてフォームを改善しよう
EFO(入力フォーム最適化)は、入力フォームをユーザーにとって使いやすく最適化することです。EFOを実施すると、WebサイトやLP内での申し込みや問い合わせといったコンバージョンの改善が期待できます。
EFO実施のポイントは、ユーザー視点で改善すべき点を考え、改善効果が大きいと想定される項目から優先的に実施しながら、改善のサイクルをまわしていくことです。
EFOを効率化できるEFOツールの活用もおすすめです。ご紹介した8つの施策を実行し、フォームの改善を目指しましょう。
フォーム