ユーザーにとって利便性の高い優良なWebサイトを目指すには、コンテンツの質に加えて、ページの読み込み速度や見やすさなども大事な要素となります。このような要素を定量的に評価し、改善に活かせるのが、Google が提唱しているCore Web Vitals(コアウェブバイタル)です。

しかし、Core Web Vitalsの具体的な意味やデータの見方、目標値などがわからないという方も多いのではないでしょうか。
本記事では、Core Web Vitalsの概要やSEO上の意味、活用方法について解説します。Webサイト運用者だけでなく、Webマーケティングに携わる方であれば覚えておきたい内容ですので、ぜひ参考にしてください。

SEO基礎完全攻略キット
SEOの基礎知識から実践ノウハウなどSEO対策に必要なアイテムが揃うキットです。総合的なSEOの基礎知識が身につきます。
- 30日でウェブサイトのSEO対策を改善する方法
- SEOに強いブログの執筆実践ガイド
- サーチ インサイト レポート テンプレート
- 捨てるべきSEOの誤解22選
今すぐダウンロードする
全てのフィールドが必須です。

Core Web Vitals(コアウェブバイタル)とは
Core Web Vitals(コアウェブバイタル)とは、ユーザーエクスペリエンスの向上のためにGoogle が提唱している指標の一つです。ユーザーエクスペリエンス(以下UX)は、ユーザーが感じるWebページの操作性を意味します。
ユーザーの利便性向上を行動指針に加えているGoogle は、検索実験によって明らかになった「ユーザーが好むのはページエクスペリエンスが優れているサイトである」という事実にもとづき、UXの向上に注力してきました。
Core Web Vitalsには、3つの主要なUXの指標(LCP・FID・CLS)が含まれており、それらを確認することでWebサイトの健全性を検証できます。
Core Web Vitalsを正しく理解し改善に努めることは、UXの向上、つまりはユーザーの利便性向上につながります。
Largest Contentful Paint(LCP)
Largest Contentful Paint(LCP)は、読み込みパフォーマンスを評価するための指標です。該当ページ内の主要コンテンツ(テキスト・画像・動画など)をどれだけ早く読み込めるかを測る際に用いられます。
Google 公式には、以下のように記しています。
優れたユーザーエクスペリエンスを提供するには、ページの読み込み開始から 2.5 秒以内にLCPを実現するようにします。
引用:ページ エクスペリエンスと Google 検索結果への影響 | Google 検索セントラル | ドキュメント | Google Developers
First Input Delay(FID)
First Input Delay(FID)は、双方向に作用することを表す「インタラクティブ性」を評価するための指標です。直訳すると「初回入力遅延」となり、ユーザーの最初のページ操作に対応する速度を知るのに役立ちます。ここでいう「ページ操作」とは、クリック・タップ・文字入力などであり、ズームやスクロールは含まれません。
Google 公式では、FIDが100ミリ秒未満であれば良好だとしています。
※2024年3月以降、FIDに代わって「Interaction to Next Paint(INP)」がCore Web Vitalsの指標として採用されます。
参考:INP を Core Web Vitals に導入 | Google 検索セントラル ブログ
Cumulative Layout Shift(CLS)
Cumulative Layout Shift(CLS)は、直訳すると「レイアウトシフト累積値」となり、視覚的安定性の尺度を示す指標です。レイアウトシフトとは、ユーザーが見ているうちにコンテンツの配置が変わってしまうことです。
例えば、「画像の読み込みが遅くて読んでいる間にテキストの表示位置がズレる」「タップしようとしたら後から読み込まれたバナーを間違えて押してしまう」といったケースがあげられます。
CLSは秒数ではなくスコアで示され、スコアが「0」の場合はレイアウトシフトが起こっていない状態といえます。Google は、CLSが0.1以下であれば良好だとしています。
参考:Core Web Vitals と Google 検索の検索結果について
Google でCore Web Vitalsが導入された背景
Core Web Vitalsの重要性を理解するためにも、Google でCore Web Vitalsが導入された背景を確認しておきましょう。
重視すべきUXに関する指標を整理
Google は、2018年頃からページ上のUXを重要視し、体験価値を大きく左右する「モバイルフレンドリー」や「https」などを、検索順位を決める要素に含めてきました。これは、Webサイトの表示速度分析ツール「PageSpeed Insights(ページスピードインサイト)」のアップデートを行ったのと同時期のことです。
しかし、Webサイト・Webページによって重視されるUXの要素は異なるため、改善の指針がわかりにくいことが課題視されていました。
その解決策として、従来の複雑な指標・ツールを整理し、すべてのWebページのUXにとって重要といえる指標だけに絞ったのがCore Web Vitalsであるといわれています。
2021年6月から段階的に反映
2020年11月、Google は「ページエクスペリエンスの更新を2021年に行う」ことを発表しました。実際には、2021年6月から段階的にGoogle 検索へ反映されています。
この発表のなかで、Core Web Vitalsを含む「ページエクスペリエンスシグナル」と呼ばれる指標も、ランキングシステムの一部として導入することが明らかになりました。
ページエクスペリエンスシグナルは、次の通りです。
- Core Web Vitals(LCP・FID・CLS)
- モバイル フレンドリー
- HTTPS
- 煩わしいインタースティシャルがない
いずれも、ユーザーにとって快適なWeb体験を提供するための取り組みであるとしています。
参考:ページ エクスペリエンスの更新に対応するための期間、ツール、詳細情報 | Google 検索セントラル ブログ
Core Web VitalsのSEOへの影響
Google は、ユーザー体験を向上させるためにはUXが重要であるとする一方で、UX以上に重要なのはコンテンツの質であると、次の文章で示しています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
SEOで最も重要なのはコンテンツの質の向上であることは明らかといえるでしょう。
ただし、Google は、Core Web Vitalsのしきい値をクリアすることで、ユーザーの離脱率が24%減少するというデータ(英語)も公開しています。
ランキングへの直接的な影響は大きくないとしても、Core Web Vitalsの数値を向上させることはSEOにおいて重要だといえます。
Core Web Vitalsの数値が極端に悪い場合、サイトへの過負荷がかかっているケースも考えられます。「検出 - インデックス未登録」というエラーメッセージが表示される同ケースの場合、インデックスされづらいページが発生するリスクもあるため、指標を参考にしたサイト改善も検討すると良いでしょう。
Core Web Vitalsの測定ツール
Core Web Vitalsを測定するためのツールは多数ありますが、代表的なものとして、Google が提供しているツールとGoogle Chromeの拡張機能をご紹介します。
- PageSpeed Insights
- Google Search Console
- Lighthouse
- Web Vitals
- Chrome UX Report
【PageSpeed Insights】
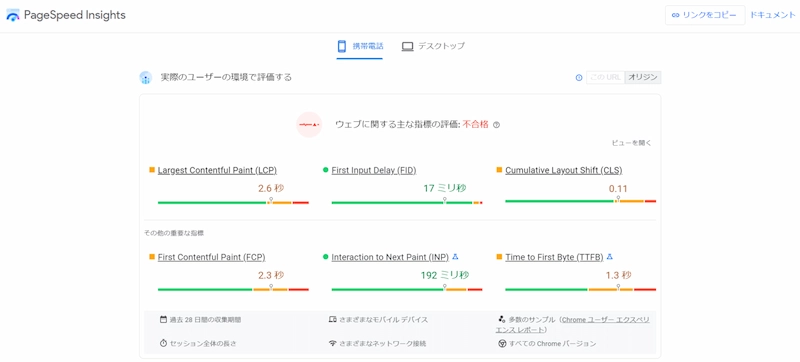
PageSpeed Insightsは、Google が提供している、Core Web Vitalsの各指標を計測できるツールです。モバイルとPCそれぞれのパフォーマンスがスコアで評価されるため、Webサイトの課題を容易に把握できます。また、各指標を改善するためのポイントも表示されます。
【Google Search Console】
検索パフォーマンスやインデックス状況の分析ツールである、Google Search Consoleでも、Core Web Vitalsの指標を確認できます。分析結果はCore Web Vitalsをベースに示されており、PageSpeed Insightsと同様に改善するためのポイントを確認することも可能です。
【Lighthouse】
Google Chromeの拡張機能の一つであるLighthouseでは、パフォーマンス・アクセシビリティ・SEOなどの観点でスコアリングされたレポートを受け取ることが可能です。評価項目のパフォーマンスは、ページスピードに関する指標であり、Core Web VitalsのうちのLCP・CLSの2つの指標を含んでいます。
【Web Vitals】
Google Chromeの拡張機能の一つであり、上でご紹介したCore Web Vitalsの3つの指標を1クリックで調べられるツールです。Core Web Vitalsの指標を調べたいページで拡張機能をクリックするだけで、結果がポップアップで表示されるため、手軽に利用できます。
【Chrome UX Report】
Chrome UX Reportは、Google Chromeの拡張機能であり、Webサイトの読み込み速度や安定性などのUXを確認するツールです。ユーザーがサイトを閲覧する際のパフォーマンスをもとに集計されるため、実際のユーザー体験の定量評価に役立ちます。
Core Web Vitalsを参考にWebサイトの改善点を抽出する方法
ここでは、Core Web Vitalsを参考にWebサイトの改善点を抽出する方法を、PageSpeed Insightsの結果をもとに解説します。
PageSpeed Insightsの診断結果6つのうち、上部に表示されている3つがCore Web Vitalsです。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Interaction to Next Paint (INP)
- Time to First Byte (TTFB)
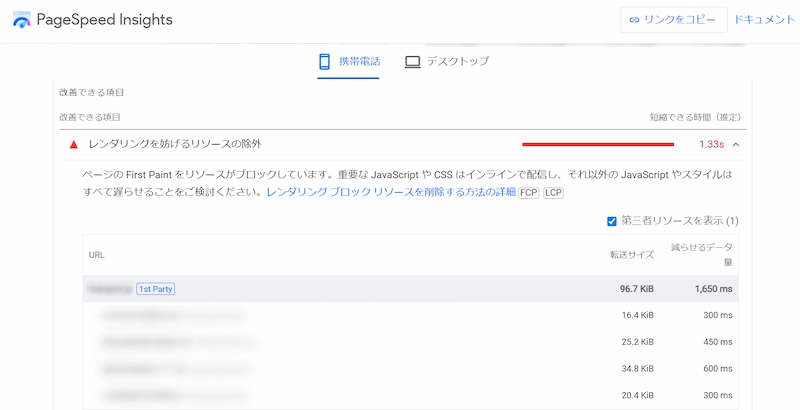
結果画面の「パフォーマンスの問題を診断する」にて、詳細を確認できます。下へスクロールし、「改善できる項目」の各項目の右側の「タブを開く」アイコンをクリックすると、改善案と期待できる効果が表示されます。
LCP・FID・CLSそれぞれの数値を下げる要因として考えられる主な項目は次の通りです。
【LCP】
- 画像や動画など大容量コンテンツの読み込みの遅延
- 高解像度画像の使用
- サーバー応答時間の遅延
【FID】
- JavaScriptの実行時間が長い
- メインスレッドのブロック
- 遅延されたイベントハンドラー
- キャッシュの不適切な使用
【CLS】
- 広告や画像の非同期読み込み
- iframeの読み込みの遅延
- 要素の高さの未設定
- Webフォントの不適切な使用
これらの課題を改善するための具体的な方法は、次章で紹介しています。
Core Web Vitals指標の改善方法
Core Web Vitals指標の改善方法について、LCP・FID・CLSをそれぞれ解説します。
LCPの改善方法
LCPの改善方法は、次の通りです。
- サーバーの最適化
- 地理的に近いCDNへの転送
- 静的なデータのキャッシュ実行
- キャッシュファーストのHTMLページ配信の導入
- 重要なコンテンツへの「rel="preconnect" 」の使用
- 配信メカニズム「Signed Exchange(SXG)」の使用
LCPの改善には、サーバーやクライアントやキャッシュの最適化が必要です。これらの改善に取り組むことで、Webサイトの読み込み速度を改善し、UXを向上させることができます。
FIDの改善方法
FIDの改善方法は、次の4つです。
- 実行時間が長いJavaScriptのコードの非同期タスクへの分割
- 操作する際の準備状況に応じたページの最適化
- Web Workerの使用
- JavaScriptの量の制限
JavaScriptの遅延ロードといった実行時間の短縮や、Web Workersを用いた改善が推奨されています。
CLSの改善方法
CLSの改善方法は、次の通りです。
- 重いJavaScriptの実行
- 長く時間がかかっているタスクを分割する
- 操作に対する準備状況にページを最適化する
サイズ指定されていない画像・広告・埋め込み要素などの、CSSやJavaScriptの最適化を行うことが効果的です。また、APIや外部コンテンツの読み込みに関する記述方法なども考慮する必要があります。
Core Web Vitalsを活用し、健全なWebサイト運用を目指そう
Core Web Vitalsは、UXを評価するためのページエクスペリエンスシグナルのなかでも主要とされる、LCP・FID・CLSの3つの指標をまとめたものです。Core Web Vitalsを確認することで、Webサイトの健全性を検証できます。
Core Web Vitalsについて正しく理解し、改善に努めることで、UXの向上・ユーザーの利便性向上につながります。
SEOではコンテンツの質の向上が第一ではありますが、Core Web Vitalsの数値の向上も欠かせない取り組みの一つです。Core Web Vitalsを活用し、健全なWebサイト運用を目指しましょう。
SEO