HTMLは、Webページの土台を作るために欠かせないマークアップ言語です。書き方の基本が分かれば、プログラミングの知識がない方でも活用できるようになります。

本記事では、HTMLの基本的な書き方・ブラウザでの表示方法・よく使うタグについて、初心者の方向けに分かりやすく解説しています。サンプルコードも用意していますので、コードを真似して実際に自分でも書きながら学習してみてください。
HTMLとは?
HTMLとは、「Hyper Text Markup Language」の略で、Webページで視覚的な表現や文章構成などを記述するための、マークアップ言語の一つです。
マークアップとは文章構成の指示のことで、マークアップ言語はコンピューターが理解できるように、「見出し」や「段落」といった情報をコードで示すためのコンピューター言語です。例えば、改行する際には<p>、見出しには<h1>や<h2>が用いられます。
HTMLを使用することで、ブラウザで正しくページが表示されるだけでなく、文字にリンクなどの機能を与えることも可能です。Webページのデザインやレイアウトには、HTMLの他にCSS言語を用いて調整します。
CSS
CSS(カスケーディング・スタイル・シート)とは、文字の大きさや色、フォント、背景色、行の高さなどWebページの見た目部分を調整できるコンピューター言語です。
イメージとしては、HTMLでページのどの位置にテキストを配置するかを指定し、配置したテキストの見た目をCSSで指定します。
CSSについては、以下コラムにて詳しく解説しています。
JavaScript
Webサイトを構築する言語としては、他にJavaScriptがあります。
JavaScriptは、Webページの動的な部分を構築するためのプログラミング言語です。わかりやすい機能としては、ポップアップウィンドウやスライドショー、文字アニメーション、ソート機能などがあります。
HTMLの3つの要素
HTMLを構成しているものを「要素(element)」と呼び、要素には100以上の種類があります。head要素やbody要素など、Webページで表現したい内容に合わせて要素を選び、タグで囲んで使用します。
本章では、HTMLの書き方の基本となる、「タグ」「属性」「コンテンツ」の3つの要素について解説します。
タグ
要素の始まりや終わりを、<(要素名が入る)> と で囲んで示したものが「タグ」です。HTMLでは、このタグで文章や画像などを囲むのが基本文法となります。
それぞれ始まりを「開始タグ」、終わりを「終了タグ」と呼び、基本的にセットで使われます(※一部例外もあります)。開始タグと終了タグで囲まれた部分全体を、「要素」と呼びます。
属性
タグの種類によっては、各要素の細かい動きや働きを設定する必要があり、この情報を「属性」と呼びます。開始タグの <> の中の要素名の後にスペースを空け、属性名=”属性値” の形で記述します。
例えば「~」はリンクを作成するためのタグですが、リンク先のURL情報である「href="リンク先のURL"」の部分が属性となります。
コンテンツ
開始タグと終了タグに囲まれた部分を「コンテンツ」と呼びます。「contents(コンテンツ)」とは、「中身」という意味です。
例えば、<p>~~~</p> で囲まれた文章や、<h2>~~~</h2> で囲まれた見出しの文字などがコンテンツとなります。
HTMLの基本の書き方
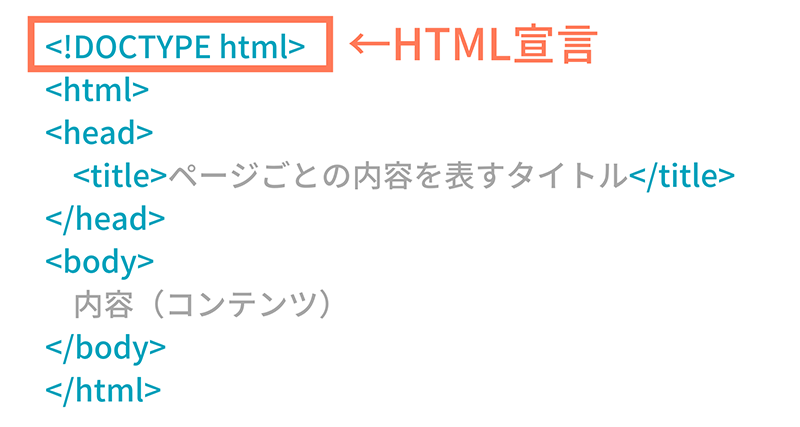
基本のHTMLは、HTML宣言・htmlタグ・headタグ・titleタグ・bodyタグでできています。それぞれの書き方をご紹介します。
HTML宣言
HTMLファイルは、1番初めに「HTML宣言(ドキュメントタイプ宣言)」を書きます。
HTML宣言は決まり文句のようなもので、 と書くことで「このファイルはHTML文書です」という宣言の役割を果たします。HTML宣言には、終了タグは不要です。
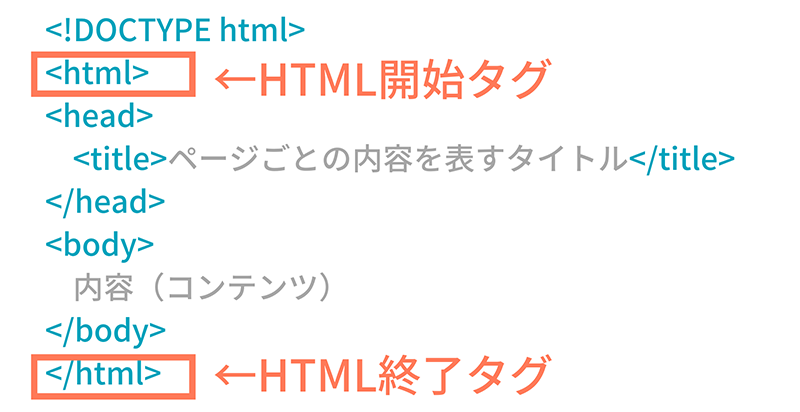
htmlタグ
HTML宣言の下に「htmlタグ」を書き、コード全体を囲みます。
これによって、<html></html> で囲んだ部分が「HTMLコードです」という意味になるため、HTMLファイルを作成する際は必ず書くようにします。
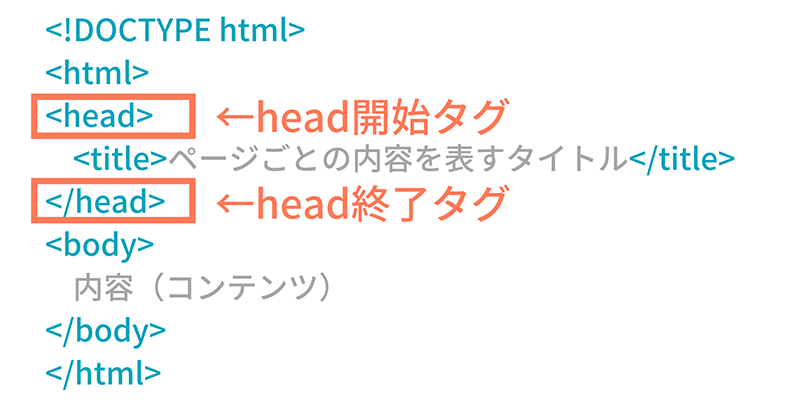
headタグ
「htmlタグ」の中に「headタグ」を書きます。<head></head> で囲んだheadタグの中には、そのWebページの情報や設定を書きます。
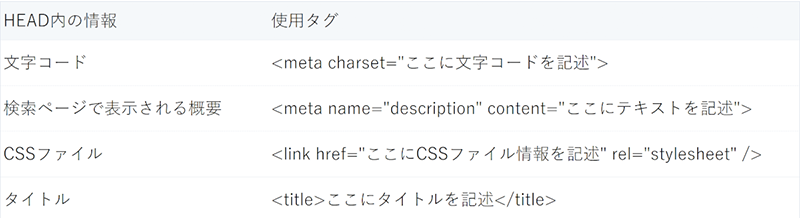
headタグの中には、文字コード・検索ページで表示される概要・CSSファイル・タイトルなどが入ります
head内に記入した内容は、あくまでもブラウザへの情報や設定ですので、Webページの画面には表示されません。
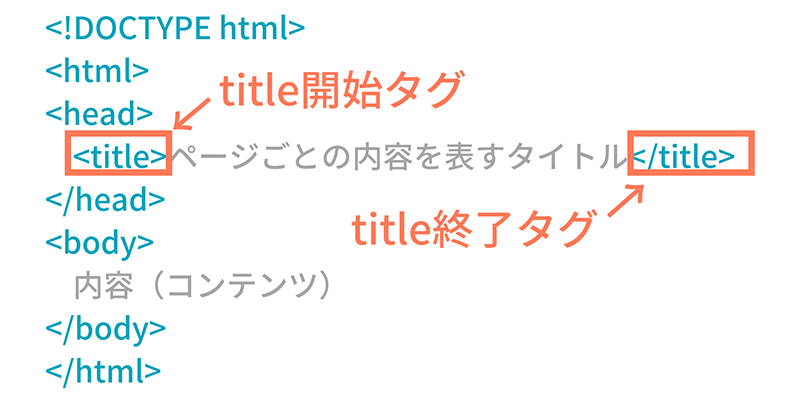
titleタグ
headタグの見出しでも触れたとおり、「titleタグ」はWebページのタイトルを示します。titleタグ内の文は、ページ名としてブラウザのタブ・検索エンジン・SNSなどに表示されます。
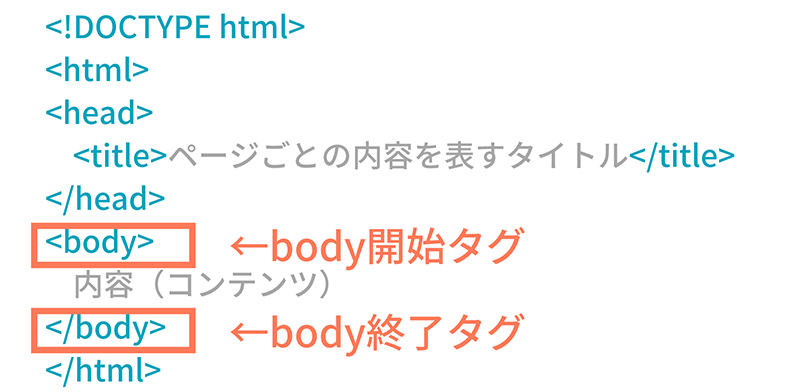
bodyタグ
「headタグ」の下に「bodyタグ」を書きます。<body></body> に囲まれた部分が、実際のWebページの画面に表示されます。
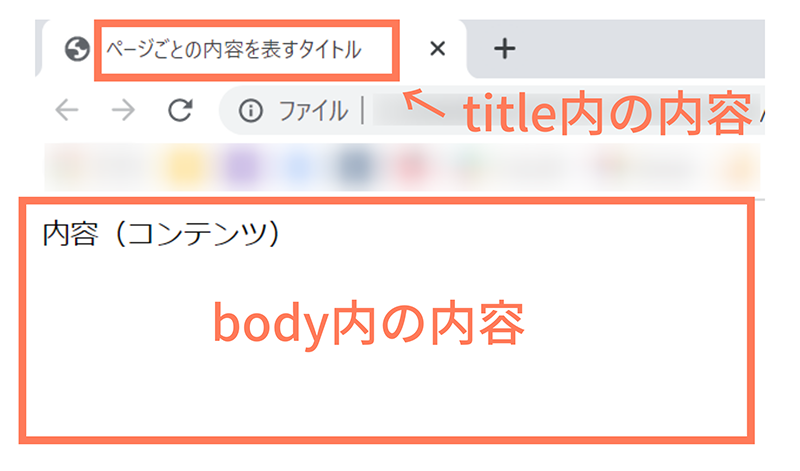
ここまでの内容を「.html」ファイルとして保存してブラウザに表示させると、下の画像のように表示されます。ブラウザでの表示方法は、HTMLを書いてブラウザで表示する方法で解説しています。
【サンプルコード付き】HTMLのタグの書き方<基礎編>
次に、よく使うタグの書き方をご紹介します。ここで紹介するタグは、すべて<body></body> 内で使用するタグです。
h1〜h6タグ
「h1〜h6タグ」は、見出しを表示させるためのタグです。h1タグが最も大きな見出しで、数字が増えるほど小さい見出しになります。
h1タグは基本的にページのタイトルとなり、各ページで1回のみの使用が理想的です。基本的にh1タグから順番に使用し、h2タグの次にh4タグを配置することのないよう注意してください。
<body>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h3>中見出し</h3>
<h2>大見出し</h2>
<h3>中見出し</h3>
</body>
また、h5以降は構成の階層が複雑になるため、多用は避けましょう。
pタグ
「pタグ」は、段落を表すタグです。pはParagraph(パラグラフ)の略で、文章を表示させる際に使用します。
<body>
<h2>大見出し</h2>
<p>ここに文章を入力する</p>
<p>ここに文章を入力する</p>
</body>
aタグ
「aタグ」は、リンクを表示させるためのタグです。<a> の中に href="リンク先のURL" を書くと、aタグに囲まれた部分をクリックした際に、リンク先ページに遷移します。
リンクを貼った文字のことをアンカーテキストと呼び、aタグではテキストだけでなく、画像を囲むことも可能です。
<body>
<a href=”リンク先URL”>
ここにアンカーテキストを入力する
</a>
</body>
ul/ol/liタグ
「ul / ol / liタグ」は、箇条書きを表示させるためのタグです。<ul>と<li> のペアで数字無しの箇条書き、<ol>と<li>のペアで数字付きの箇条書きとなります。
<body>
<ul>
<li>ここに箇条書きの項目を入力</li>
<li>ここに箇条書きの項目を入力</li>
<li>ここに箇条書きの項目を入力</li>
</ul>
</body>
imgタグ
「imgタグ」は画像を表示させるためのタグで、終了タグは不要です。<img src=” ” alt=” ” />と書き、「src=" "」の中には画像のファイル名とある場所を、「alt=" "」の中には代替テキストを入力します。
横幅のサイズを「width=” ”」、縦幅のサイズを「height=” ”」で指定することも可能です。例えば、横幅を640px、縦幅を480pxに指定する場合は、下のように書きます。
<body>
<img scr=”images/photo.jpg”width=”640”height=”480”alt=”代替テキストを入力” />
</body>
imgタグで表示できるのは、JPG・PNG・GIF・SVG・GIFアニメーションなどの画像形式のみです。PDFデータや動画データは表示できません。
divタグ、spanタグ
divタグおよびspanタグは、テキストの中にまとまりを作るためのタグです。これらのタグでまとまりを作るだけでは見た目に変化はありませんが、まとまりごとにデザインの変更が可能になります。
divタグはブロック要素なので、divタグでまとまりを作ると次の要素からは改行が入ります。また、divタグ内に複数のpタグを入れることも可能です。
一方spanタグはインライン要素となり、文の最中にまとまりを作るために使われます。例えば、一部のテキストに色をつけたいときなどに使用します。
<body>
<div class=”クラス名を入力”>
<p>テキストを入力<pi>
<p>テキストを入力<pi>
</div>
</body>
なお、classの設定については以下の記事でも詳しく解説しています。ご興味のある方はぜひご覧ください。
navタグ
「navタグ」は、文書内の主要なナビゲーションのセクションを表示させるためのタグです。
Webサイトの各ページに共通して表示されるグローバルナビゲーションや、サイドバーのカテゴリーリストなどに使用します。
<body>
<nav>
<h1>メインメニュー</h1>
<ul>
<li><a href=”/”>ブログ<ai>
<li><a href=”/menu”>メニュー<ai>
<li><a href=”/about”>店舗情報<ai>
<li><a href=”/contact”>お問い合わせ<ai>
</nav>
</body>
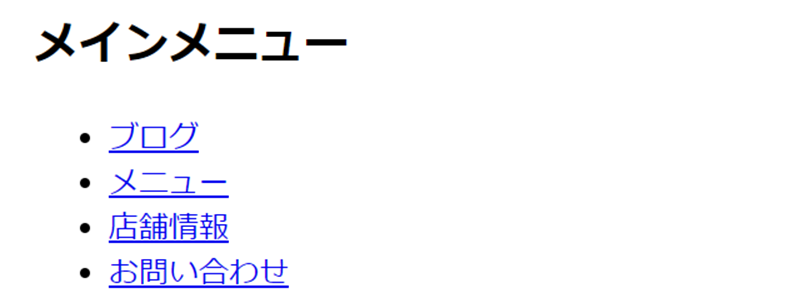
実際にWebページで表示させると、次のようになり、各項目をクリックするとリンク先URLへ遷移します。
【サンプルコード付き】HTMLのタグの書き方<応用編>
基本のHTMLが書けるようになったら、応用を学んで理解を深めましょう。
本章では、コメントの書き方・要素の階層関係・styleタグの書き方・絶対パスと相対パスの書き方について、サンプルコードを使って解説します。
コメントの書き方
HTMLでは、非表示のコメントを挿入できます。コメントとは、コード中に挿入するメモ書きのようなもので、複数人で管理する際などに役立ちます。
<body>
<h1>見出し</h1>
<!-- このコメントは表示されない -->
<p>テキスト</pi>
</body>
要素の階層関係
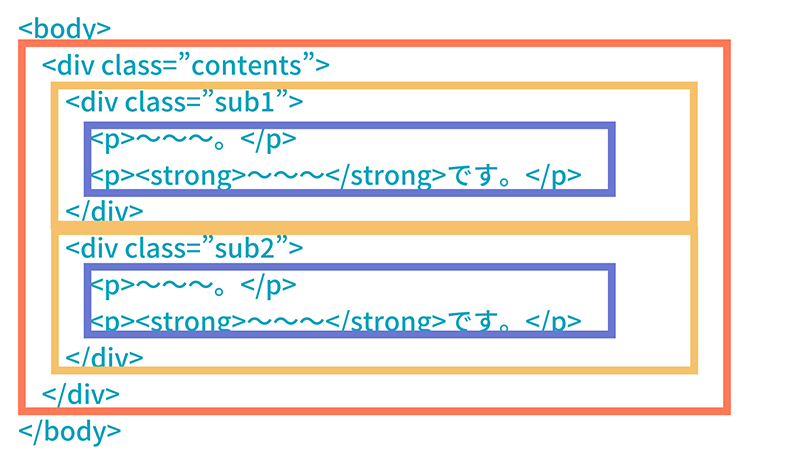
タグの中にタグが入っている場合、要素は2つとなり、要素の間に階層関係ができます。囲む側の要素を「親要素」、囲まれる側の要素を「子要素」、その下を「子孫要素」と呼びます。
<body>
<div class=”contents”>
<div class=”sub1”>
<p>〜〜〜。</p>
<p><strong>〜〜〜</strong>です。</p>
</div>
<div class=”sub2”>
<p>〜〜〜。</p>
<p><strong>〜〜〜</strong>です。</p>
</div>
</div>
</body>
例えば上のhtmlコードの場合、divタグの下の階層のpタグは「子要素」。
その下にあるpタグの中にあるstrongタグはdivタグから見て「子孫要素」となります。strongタグから見るdivタグは「祖先要素」となります。
styleタグを使ったCSS(スタイルシート)の書き方
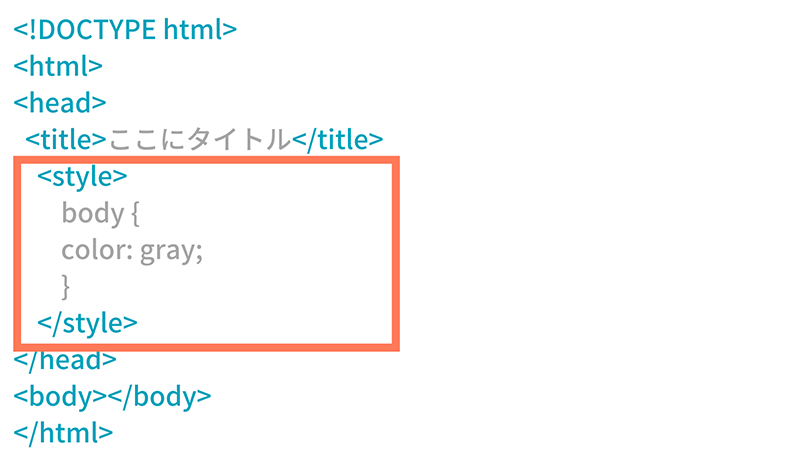
headタグの中にstyleタグを作り、その中にCSSを直接書くことも可能です。終了タグの</head> の直前に <style> </style> と書くと、bodyタグ内全体にスタイルが反映されます。
<!DOCTYPE html>
<html>
<head>
<title>ここにタイトル</title>
<style>
body{
color:gray;
}
</style>
</head>
<body></body>
</html>
CSS(スタイルシート)については以下を参考にしてください。
絶対パスと相対パスの書き方
aタグのリンク先や、imgタグのsrc属性(読み込みファイルの場所)として、「パス」を記入する必要があります。「パス」とは、特定のファイルの場所までの道筋を記述したもので、パスを書くことで、コンピューターが読み込むファイルの格納場所を特定できるようになります。
パスの書き方には「絶対パス」と「相対パス」の2種類あり、別サイトのファイルを読み込む場合は「絶対パス」を、同じサーバー内のファイルを読み込む場合には「相対パス」を使用します。
「絶対パス」とは、絶対に変わることのないファイルの住所のことで、「どのドメインの / どのフォルダの中の / どのファイル」であるかを、「/」(スラッシュ)で区切ってすべて書きます。
例:https://hubspot.jp/wp-content/uploads/img/image.jpg
「相対パス」とは、表示させたいファイルがどの階層にあるかを示した文字列のことで、「どの階層の / どのファイル」であるかを、「/」と「..」を用いて表します。例えば、表示するページの1つ上の階層にある「imgファイル」の中に、表示させたいファイルが保存されているとします。この場合、「..」が一つ上の階層という意味で、そのあとの「/img」が「imgファイルの中にある」という意味です。文字列の最後の「/image.jpg」は、ファイル名を指します。
例:../img/image.jpg
相対パスは、絶対パスに比べて短い表記で済むというメリットがある一方で、ファイルのある階層の変更や、サイト構成が変更になった際のコード修正・管理が困難になるというデメリットがあります。
HTMLの保守性を高めるためには、絶対パスを使用することをおすすめします。
HTMLを書いてブラウザで表示する方法
HTMLの書き方が一通り理解できたら、実際にテキストエディタ―にコードを書いて表示させてみましょう。本章の手順に沿って進めると、自分で書いたコードをブラウザで表示できるようになります。
テキストエディタを用意
今回使用するテキストエディタは「Sublime Text」、ブラウザは「Google Chrome」で作業します。
「Sublime Text」のインストール方法は、以下のとおりです。
- 「Sublime Text」公式サイトで「Windows」または「Mac」を選んでダウンロードします。
- 「sublime_text.exe」のファイルをダブルクリック→「すべて展開」→解凍された「sublime_text.exe」ファイルをダブルクリックすると、テキストエディタが開きます。
コードを書く
Sublime Textを開くとすぐにコードが書けるようになっています。以下のサンプルコードをコピーして貼り付けてみましょう。コードを書く練習のため、実際にキーボードで入力しても良いでしょう。
<!DOCTYPE html>
<html>
<head>
<title>ここにタイトルを入力</title>
<meta charset="utf-8">
</head>
<body>
<h1>はじめてのHTML入門</h1>
<p>HTMLの書き方について学ぼう</p>
</body>
</html>
保存する
コードが書けたら保存します。Windowsの場合は「Ctrl+S」、Macは「⌘+S」のショートカットキーで保存できます。
ファイル名は、必ず末尾に「.html」をつけて保存します。例えば「test.html」といったファイル名にします。
ブラウザにHTMLファイルをドラッグして表示
フォルダウィンドウと、ブラウザウィンドウをそれぞれ縮小して横に並べ、保存したHTMLファイルをブラウザ上にドラッグします。ブラウザではHTMLのコードが自動で変換され、Webページとして表示されます。
自分のパソコン内での練習や、テスト用のWebページを作るだけであればサーバーを借りなくても可能なので、HTMLコードを書く練習をしてみてください。
HTMLでホームページを作成する流れ
HTMLでは、主に以下の流れでホームページ作成を行います。
1. テキストエディタを準備
HTMLでホームページ作成を行うには、テキストエディタが必要となります。Windows標準のメモ帳など、純正のテキストエディタでもHTMLを書くことはできますが、ホームページ作成に適したエディタを用意することでアシスト機能などを利用できます。
また、表示を確認するためにブラウザが必要です。ブラウザは基本的になんでもいいですが、複数環境で表示を確認するにはChrome・Safari・Edge・Firefoxなど主要なブラウザはインストールしておくのがおすすめです。
2. ファイルを作成
テキストエディタを用いてファイルを作成します。流れとしては、まず<html>~</html>までを記述し、head要素、body要素と記述していきます。
3. HTMLタグでコンテンツを作成
ファイルを作成したら、HTMLで各要素を作成していきます。ここでは、前章までに紹介した各タグを用いてコンテンツを構築します。
コンテンツが必要となるため、別途ライターが作成した見出しや本文を入れつつ、ライターやディレクターと相談しながら装飾などを入れることになるでしょう。
4. HTMLファイルで保存し確認
コンテンツを作成したらファイルを保存します。テキストエディタでは「.txt」形式や「.csv」形式などで保存できますが、ホームページを作成するには「.html」形式で保存します。
保存したファイルをブラウザで開くことで、作成したHTMLの表示を確認することが可能です。なおこの時点では自身の環境で見られるのみで、他の人が見られるわけではありません。
5. サーバーへアップロード
作成したホームページをインターネットで見られるようにするには、サーバーにファイルをアップロードします。サーバーにアップロードするには、専用のFTPソフトを使用します。
ホームページ作成の具体的な流れについては、以下のコラムをぜひ参照してください。
HTMLの基本の書き方を学び、Webサイト作りに活かそう
ここまで、HTMLの基本の書き方について、初心者の方でも分かりやすいようにサンプルコード付きで解説してきました。
学習する前は、専門用語が多くて難しそうと感じていた方でも、簡単なHTMLコードを書いて、ブラウザで表示できるようになったのではないでしょうか。
基本の書き方に加えて、要素やよく使うタグの役割を学ぶことでカスタマイズが可能になります。
分からない箇所は本記事をくり返し読み、Webサイト作りに活かしていただければ幸いです。