ホームページをイチからオリジナルで自作する場合、自由にカスタマイズができるHTMLが向いています。一方で、HTMLでホームページを構築するには相応の知識が欠かせません。HTMLに関する知識を身につけたいと考えている方、そもそもHTMLでホームページを作成すべきか迷っている方も多いのではないでしょうか。


無料AI搭載のウェブサイト生成ツール
HubSpotの人工知能(AI)搭載のウェブサイト生成機能では、シンプルな質問に答えるだけで単一ページのウェブサイトデザインを無料で自動作成できます。
- アイデアをAIが瞬時に具現化
- ウェブサイトを手間なく完成させて公開
- ビジネス成長に合わせて拡張
- 顧客体験を一貫して管理
本記事では、HTMLによるホームページの基本的な作り方を、初心者向けにわかりやすく解説しています。シンプルなホームページであれば初心者の方でも比較的簡単に作成できるようになりますので、本記事に沿って基本的な作り方を学んでいきましょう。
HTMLとは
はじめに、「そもそもHTMLとは何か」を整理しておきましょう。基本的な書き方やCSSとの違いを押さえておくことが大切です。
Webページを記述するためのマークアップ言語
HTML(HyperText Markup Language)とは、Webページを記述するためのマークアップ言語のことです。マークアップ言語は、文章や画像といったWebサイトの要素を構造化する役割を果たします。
たとえば、ホームページに表示される文字の大きさや色、文章中に挿入されるリンクなどは、いずれもHTMLによって指定されたものです。HTMLはテキストエディタなどに記述され、「.html」または「.htm」という拡張子で保存されます。
HTMLの基本的な書き方
指定したい箇所を「タグ」で囲むのがHTMLの基本的な記述方法です。<p>や<h2>などが指定箇所の始点、</p>や</h2>などが指定箇所の終点となります。
【HTMLタグの記述例】
|
指定内容 |
記述方法 |
表示結果 |
|
見出し |
<h2>見出し</h2> |
見出し |
|
本文 |
<p>あいうえお</p> |
あいうえお |
|
リスト |
<ol> |
・データ1 |
|
テキストリンク |
<p> |
HubSpotのブログはこちら |
CSSとの違い
CSSはスタイルシート言語と呼ばれ、HTMLで記述された要素をどのように装飾するかを指定するための仕様の1つです。たとえば、文字のサイズや色、背景色などを指定できます。
【CSSの記述例】
例)H2見出しをフォントサイズ30ピクセル、背景色をライトグレーに指定する場合
h2 {
font-size: 30px;
background-color: #F3F3F3;
}
HTMLのみでフォントの色やサイズを指定することも可能ですが、要素ごとにそれぞれ指定しなくてはなりません。CSSを併用することにより、同じ要素を一括で指定できます。上記の例であれば、CSSの記述を変更すればすべてのH2見出しのフォントサイズや背景色が変更されるという仕組みです。
このように、CSSはホームページの装飾を効率よく行う上で役立つ言語といえます。HTMLを学ぶ際には、あわせてCSSも習得していくとよいでしょう。
既存のホームページのHTMLを確認する方法
インターネット上に公開されているWebサイトは、いずれもHTMLの中身を閲覧できます。いくつかのホームページについて、HTMLがどのように記述されているのか見ておくとよいでしょう。既存のホームページのHTMLを確認する際の操作方法は下記のとおりです。
【Google Chromeの場合】
- Webサイト上で右クリックし、メニューを表示
- メニュー内の「ページのソースを表示」を選択
【Microsoft Edgeの場合】
- Webサイト上で右クリックし、メニューを表示
- メニュー内の「ページのソースを表示」を選択
【Safariの場合】
- Webサイト上で右クリックし、メニューを表示
- メニュー内の「ページのソースを表示」を選択
HTMLを使った自作ホームページの作り方5ステップ
HTMLを使ってホームページを作る手順は上図の5ステップです。
シンプルなページであれば初心者の方でも簡単に作れるため、まずは手順に沿って実際に作業しながら、HTMLでのホームページ作成に慣れていきましょう。
ステップ1:必要なツールの準備
まずは、ホームページをHTMLで作る際に必要な2つのツールを準備します。
- ブラウザ(Google Chrome・Safari・Microsoft Edgeなど)
- テキストエディタ
テキストエディタとは、パソコンでテキストデータを編集するためのアプリケーションです。
パソコンに内蔵されているメモ帳でも問題なくコードを書くことはできますが、本格的にコーディングやプログラミングをしたい場合には、専用のテキストエディタを使用しましょう。
Visual Studio CodeやAtomは、複数のプログラミング用語に対応しており、編集機能が豊富なので、効率的にコーディングができます。
ステップ2:ファイルの作成
ここからは、実際にHTMLを記述していきます。
テキストエディタで新しいファイルを作成し、まずは次のように<html>~</html>までを記述します。
コピペを行う場合にはこちらをご利用ください。
<!DOCTYPE html>
<html lang=ja dir=”ltr”>
<head>
<meta charset=”ytf-8”>
<meta name=”viewport” content=”width=device-width, initial-scale=1”>
<title>タイトル</title>
</head>
<body>
</body>
</html>
<html lang=ja dir=”ltr”>には、次の2つの属性が含まれています。
- lang属性:ページ全体の言語を指定します。今回は日本語のjaを設定しました。
- dir属性:文章の方向を指定します。横書きなのでltr(left to right)を設定しました。
ファイルの新規作成方法は、お使いのテキストエディタをご確認ください。
HTMLのhead要素
<head>~</head>で囲まれているのがhead要素です。
head要素とは、ページの基本情報を記述する箇所です。
ここに記述した内容は、Webブラウザには読み込まれますが、ページには表示されません。
今回記述しているのは次の3つです。
- charset属性:Webブラウザで文字化けが起こらないように、文字コードを指定します。一般的に使用されているのは、UTF-8です。
- viewport設定:デバイスごとに表示領域を設定(レスポンシブデザイン)する属性値のことです。2024年の時点でGoogle は、こちらの記述を推奨しているため、画像のように設定しておきます。
- title属性:ページ内のコンテンツを簡潔に説明する箇所です。検索ページにタイトルとして表示されます。
また、CSSへのリンクなど、必要なその他の情報も記載します。
HTMLのbody要素
<body>~</body>で囲まれているのがbody要素です。
body要素とは、ページのコンテンツを記述する箇所です。bodyタグで囲まれた箇所は、Webページを開いた際に表示されるコンテンツになります。
body要素のコンテンツ作成については、次の章で解説します。
ステップ3:HTMLタグを使用してコンテンツ作成
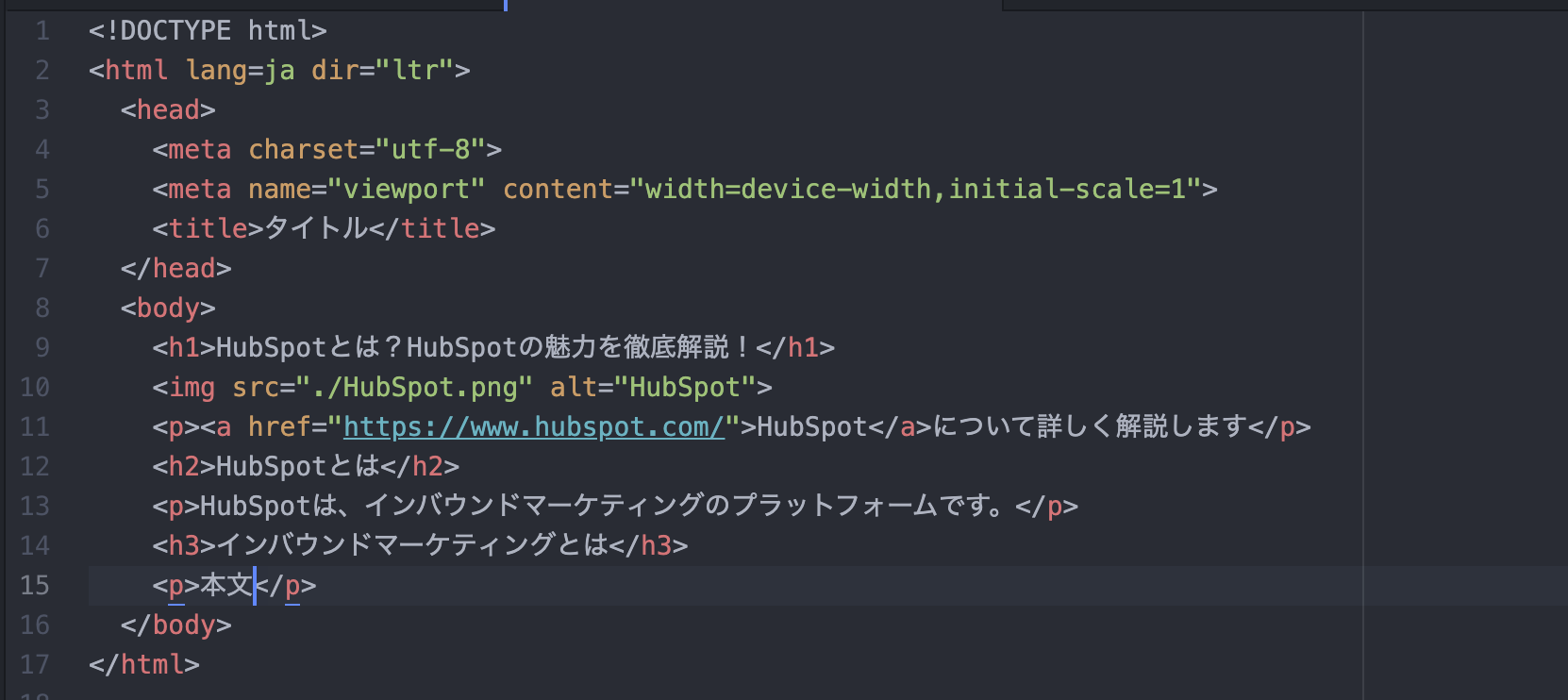
HTMLの大枠を作成したら、Webページのコンテンツを<body>~</body>の間に記述します。
body要素で覚えておきたいのは次の4つのタグです。
- <h>タグ
- <p>タグ
- <a>タグ
- <img>タグ
<h>タグ
見出しを表すタグで、<h1>~<h6>まであります。1から順に大きな見出しとなり、重要度が高くなります。
<p>タグ
<p>タグは段落を表すタグで、文章を<p>~</p>で囲むと1つの段落になります。
body内のコンテンツ作成では、最も使用頻度が高いタグなので覚えておきましょう。
<a>タグ
<a>タグとは、リンクを挿入するタグです。""の中にURLを記述することで、<a>タグに囲まれたテキストにリンクを挿入できます。
<img>タグ
<img>は画像を表示させるタグです。""の中に画像ファイルのURLを記述することで、画像が表示されます。
ステップ4:HTMLファイルで保存しブラウザで確認
コンテンツの記述が完了したら、HTMLファイルとして保存し、ブラウザで実際のページを確認してみましょう。今回は、例として次の画像のように簡易ページを作成しました。
ファイルを保存する際には、必ず拡張子をHTMLにしておきましょう。Atomのテキストエディタを使用している場合は、名前の後に.htmlと記載すればHTML拡張子として保存されます。
HTMLとしてファイルを保存したのち、実際にWebブラウザで開き、問題なく表示されていることを確認します。
ステップ5:サーバーへアップロード
HTMLファイルを作成しただけでは、ホームページとしてまだWeb上に公開されていません。
ホームページとしてWeb上に公開するには、FTPソフトを使用して作成したHTMLファイルをサーバー上にアップロードする必要があります。
FTPソフトとは、サーバーにファイルをアップロードしたり、サーバーにあるファイルをダウンロードしたりするための転送用ソフトのことで、有名なものではFFFTPやFileZillaがあります。
こういったFTPソフトを使い、作成したHTMLファイルを利用中のサーバーへアップロードしたら、ホームページのWeb公開は完了です。
ファイルのアップロードの仕方については各サーバーによって異なるため、お使いのサーバーサイトで確認してください。
HTMLでホームページを作成するメリット
HTMLでホームページを作成することによって得られるメリットは、主に下記の2点です。
カスタマイズの自由度が高い
HTMLをイチからコーディングしていくことによって、完全オリジナルのホームページを構築できます。レイアウトやデザインの制約を受けることなく、独自性の高いホームページを作成できる点が大きなメリットです。
ホームページを作成する手段としては、他にもCMS(Contents Management System)を利用する方法や、ホームページ作成サービスを活用する方法があります。ただし、いずれの場合も既存のテンプレートを利用することになるため、レイアウトに一定の制約が設けられているケースがほとんどです。こうした制約を受けることなく、自由にカスタマイズできることは、HTMLでホームページを作成する大きなメリットといえます。
イメージどおりのデザインや機能を実現できる
ホームページのデザインだけでなく、機能面に関しても自由に設計できるというメリットもあります。CMSであればプラグインを導入して機能を追加する方法がありますが、自社が想定している機能が思いどおりに実現できるという保証はありません。独自性の高い機能を実装する場合、追加HTML/CSSを記述することになる可能性があります。
イチからHTMLでホームページをコーディングするのであれば、デザインや機能は制限なく実装可能です。他社のホームページとデザインや機能が重複するおそれもないため、オリジナリティの高いホームページを構築できます。
ホームページをHTMLで作成する際の5つのポイント
HTMLで効率的にホームページを構築するためのポイントを確認しておきましょう。
ポイント1:HTMLタグを正確に記述する
HTMLはルールに則って正確に記述することが大切です。HTMLタグの記述に誤りがあると、エラーとなりホームページが正常に表示されません。
テキストエディタによっては、自動修正機能や終了タグを自動で挿入してくれる機能を搭載しているものがあります。そういったテキストエディタを利用することで、ミスを未然に防ぐとよいでしょう。
ポイント2:誰が見てもわかるようにコーディングする
複数の担当者で共同作業をする場合には、誰が見てもわかるようにコーディングするのがポイントです。
個人サイトを1人で構築するのであれば、HTML記述内容を自分さえわかっていれば問題ありません。一方、チームで開発を進める際には、他の人がコードを読みやすいように書き方を統一するなど、あらかじめルールを決めて書き方を統一しておくことをおすすめします。
ポイント3:レスポンシブデザインにする
ホームページを閲覧するデバイスに応じて、自動的に表示を最適化する「レスポンシブデザイン」を採用することも重要なポイントの1つといえます。近年はパソコンだけでなく、スマートフォンでホームページを閲覧する人も増えているからです。
HTMLタグでレスポンシブデザインを実現するには、HTMLのhead要素の見出しで紹介した「viewportの設定」を行っておきましょう。
ポイント4:CSS・JavaScriptを一緒に学ぶ
HTMLとあわせて、CSSやJavaScriptも学んでおくのが得策です。デザインを効率よく整え、統一性のあるホームページを制作するにはCSSを扱えるほうが有利でしょう。また、動きのあるデザインや高度な機能をホームページに実装するにはJavaScriptの知識が欠かせません。
デザイン性に優れ、操作しやすいホームページを制作するためにも、CSSやJavaScriptの記述方法をあわせて学んでいくことをおすすめします。
ポイント5:HTMLテンプレートを活用する
HTMLで効率的にホームページを作りたい場合には、テンプレートの活用がおすすめです。
テンプレートを活用すると、コードをコピー&ペーストし、テキストや画像を入れ替えるだけで、初心者でも簡単にHTMLでホームページを作成できます。
HTMLのテンプレートを配布しているサイトを3つ紹介しますので、ぜひご活用ください。
CLOUD TEMPLATE
CLOUD TEMPLATEは、1,434種類のHTMLテンプレートから、テイスト・用途・カラーでデザインの絞り込みが可能です。
テンプレート数も多く、比較的安価でテンプレートを商用利用できるため、初心者の方は、まずこちらのサイトからテンプレートを探してみるとよいでしょう。
TEMPLATE PARTY
TEMPLATE PARTYでは、1,000点以上のテンプレートが無料で配布されており、デザインもシンプルなものから凝ったものまで豊富にそろっています。
「求人サイト向け」や「飲食店向け」など、業種別にデザインを探せるため、ビジネスに沿ったデザインにしたい場合におすすめです。
デザインは無料で商用利用可能ですが、テンプレート下部にクレジット表記が入っています。クレジット表記を外したい場合には、ライセンスの購入が必要です。
無料ホームページテンプレート.com
無料ホームページテンプレート.comでは、すべてレスポンシブデザインの無料HTMLテンプレートを配布しています。
比較的シンプルなデザインが多いため、コーディング初心者の方が学習サンプルとして使用したい場合などにおすすめです。
こちらもTEMPLATE PARTYと同様に、クレジット表記を外す場合には料金が発生します。
▼ホームページを作るソフトに関する記事はこちら
▼ホームページ制作のCMSに関する記事はこちら
▼おすすめのホームページ制作ツール・アプリはこちら
CMSを活用すればHTMLは学ばなくてもいい?
CMSを活用すれば、HTMLやCSSの知識がなくてもホームページを作成できます。では、CMS活用するならHTMLの知識は不要なのでしょうか。
結論からお伝えすると、CMSを利用する場合もHTMLやCSSの知識を身につけておくほうがベターです。HTML・CSSの知識があれば、既存テーマの構造を理解しやすくなったり、テーマをカスタマイズできたりするメリットがあります。また、万が一エラーが発生した際にもコードを修正することによって対処しやすくなるでしょう。
実際、CMSでは追加CSSを記述できる機能や、HTMLをカスタマイズできる機能が提供されています。これらの機能を使いこなすためにも、HTMLやCSSの知識を身につけておきましょう。
HTMLを学べる無料サイト
HTML/CSSでホームページを作るのであれば、コーディングの基礎を学んでおくと便利です。
この章では、HTML/CSSを使ったホームページ作りを無料で学べるサイトを2つ紹介します。独学でコーディングを学びたい方は、ぜひ活用してください。
progate
progateの教材は、イラストを中心としたスライドなので、直感的にコーディングやプログラミングを学べます。
実際に自分でプロダクトを作りながら実践的に学べるため、スキルが身につきやすいでしょう。
公開されているすべてのレッスンを見るには月額1,078円(税込)となりますが、簡単な内容のレッスンであれば無料で利用できるため、まずは気軽に始めたいという方におすすめです。
ドットインストール
ドットインストールは、8,000本以上のコーディング・プログラミングレッスンの動画を提供しています。
動画はすべて3分ごとになっているため、すきま時間を利用して気軽に少しずつ学べます。
登録は無料で、月額1,080円のプレミアム会員になるとすべてのレッスンを見られるほか、現役エンジニアへの質問も可能になります。
動画で学びたいという方にはドットインストールがおすすめです。
まずはHTMLでシンプルなホームページを作成してみよう
シンプルなホームページであれば、初心者でもHTMLを使って比較的簡単に作成できます。機能的でデザイン性に優れたサイトにしたい場合は、CSSやJavaScriptといった言語も学ぶ必要があるでしょう。一方で、より手軽に作成したいのであればテンプレートを活用する方法もあります。
HTMLやCSSによるコーディングが難しく感じられるようなら、コーディングなしでホームページを作成できるツールを活用するとよいでしょう。HubSpotでは、短時間でホームページを構築でき、マーケティングツールとの連携もしやすいContent Hubを提供しています。ホームページを手軽に作成・管理しつつ、Webサイトを集客に活かしていきたい事業者様は、ぜひContent Hubの活用をご検討ください。

ホームページ