Adobe Illustrator(アドビ イラストレーター)は、世界中のデザイナーから愛されているデザインツールです。企業のマーケティングでも、ロゴやアイコンなどにイラストレーターを使ったグラフィックデザインが多く起用されています。


Adobe Illustrator 基本の使い方ガイド
イラストレーターの基本的な操作方法を初心者にもわかりやすく解説!
- Adobe Illustratorの基本操作
- 【実践編】イラストレーターで簡単に作れるバナー
- Adobe Creative Cloudの概要
- 最適なプランの選び方
今すぐダウンロードする
全てのフィールドが必須です。

イラストレーターにはさまざまな機能がありますが、最初から全ての操作方法を学ぶ必要はありません。まずは、基本的なデザインに必要な8つの操作方法を覚えましょう。
本記事では、イラストレーターの基本的な使い方を初心者の方向けにわかりやすく解説します。
Illustrator(イラストレーター)の基礎知識
イラストレーターは、次のようなデザイン制作に使用できます。
- ロゴ
- イラスト
- 名刺やチラシ、ポスターなどの印刷物
- バナーやSNS投稿などのWebコンテンツ
イラストレーターはベクター形式と呼ばれる、座標を用いて図形を描画する形式でデザインを作成するため、ロゴやイラストの制作に適しています。ベクター形式を用いたツールには他にPowerPointなどがあり、挿入した図形を拡大しても画質が劣化することはありません。
また、制作したデザインを印刷時にできるだけそのまま出力する機能に優れているため、チラシやポスターなどの印刷物の制作にも適しています。
イラストレーターを利用するには、Adobe Creative Cloud(CC)のサブスクリプションサービスを契約する必要があります。
個人プランだと、イラストレーター単体では2,728 円/月(税込)、すべてのアプリを使用できるコンプリートプランでは6,480 円/月(税込)で利用できます(2023年9月時点)。プランや料金の詳細はCreative Cloud公式ページからご確認ください。
イラストレーターは7日間、無料トライアルを利用できます。詳しくは以下のページをご覧ください。
Photoshopとの違い
Adobeには、イラストレーターと似たようなツールとしてPhotoshopがあります。
Photoshopとの大きな違いは画像形式にあり、イラストレーターがベクター形式なのに対し、Photoshopでは写真データなどを取り扱えるラスター形式が基本となります。これにより、Photoshopは写真の加工や写真をベースとしたデザインに適しています。
ポスターのデザインにおいては、イラストレーターとPhotoshopを両方使うと効率がよくなるケースがあります。例えば、ロゴはイラストレーターで作り、そのロゴをPhotoshopに読み込んで写真と組み合わせてデザインを仕上げる、といった流れです。
イラストレーターのファイルの開き方・画面の見方
これからイラストレーターを開くという方は、イラストレーターを操作する上での基本から押さえましょう。
新規ファイル作成
まずは新規ファイルを作成してみましょう。
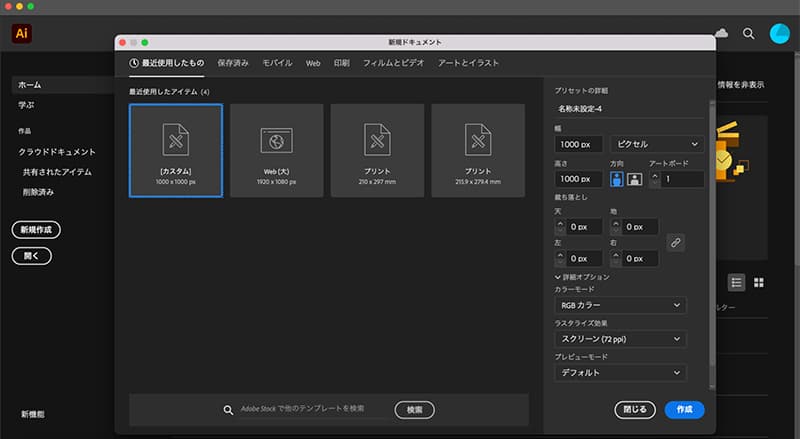
- イラストレーターを立ち上げる
- 画面左の「新規作成」を選択
- 用途に応じてサイズを選択
保存をするときは「ファイル」の「保存」を選択してください。ファイルには名前をつけることができます。
なおイラストレーターでは、デザインを作成するための作業台のようなデータとして「◯◯◯.ai」という拡張子のファイルを保存します。画像データとして出力する際は、用途にあわせて「jpg」や「png」などの形式で出力します。
基礎知識として、印刷データとWebデータの違いについても知っておきましょう。デザイン用途が印刷かWebかで、使用カラーや画像の解像度が変わります。
<使用カラーの違いについて>
- 印刷用は、色の三原色+黒「CMYK」を使い色を表示
- Webでは、光の三原色「RGB」を使い色を表示
印刷用とWeb用では使用するカラーが異なるため、実際のカラーも異なります。
<画像の解像度の違いについて>
Web用と印刷用で画像の必要解像度も変わります。一般的に、Webは72dpi、印刷物は350dpiの解像度が必要です。
Web用の画像を印刷物で使用する場合は、約5倍の画像サイズが必要となるので注意しましょう。
ワークスペース各部の名称
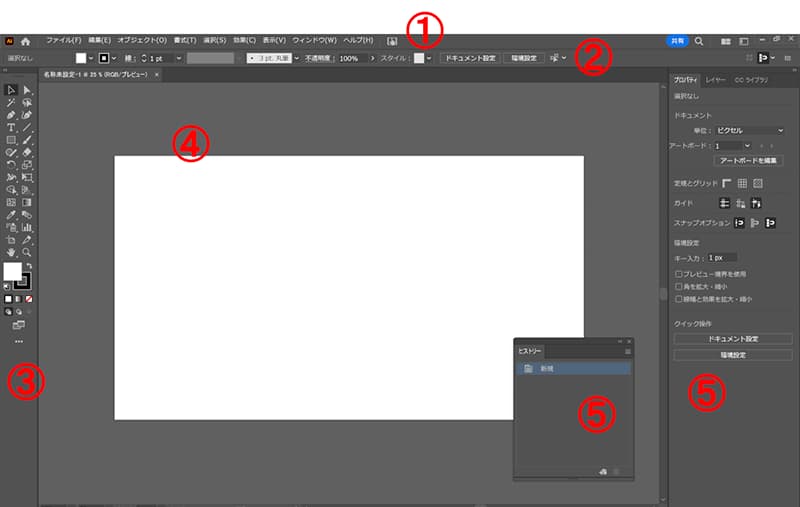
イラストレーターのワークスペース各部の名称は以下のようになっています。
①メニューバー:ファイル、編集、オブジェクトなどのメニューから各操作を選択します。
②コントロールパネル:現在使用しているツールの詳細設定を行います。メニューバーの「ウィンドウ」から表示・非表示を選択できます。
③ツールバー:選択ツールやペンツールなどを用いてデザインを作成します。
④ドキュメントウィンドウ:作成しているドキュメントが表示されます。
⑤パネル:プロパティ、レイヤー、CCライブラリなどの機能をパネルとして表示します。上図のようにワークスペース上に独立させたり、右側にまとめておいたりできます。各パネルは「ウィンドウ」から表示・非表示を選択できます。
図形を描画する際の「パス」
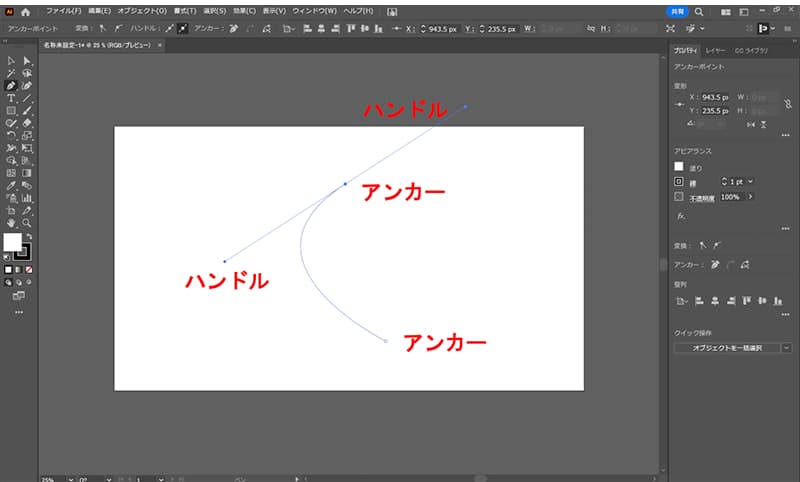
イラストレーターでは図形(オブジェクト)を描画する際、「パス」を使用します。
パスは図のように、アンカーとハンドルで構成されています。アンカーは図形の起点となる場所で、ハンドルを用いて曲線を作成します。
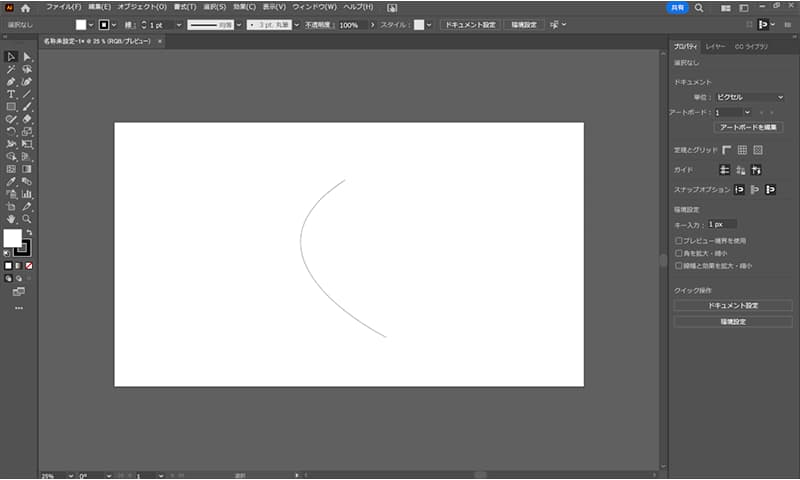
このアンカーで作成したオブジェクトは以下のようになります。
レイヤーについて
イラストレーターでは、レイヤー(層)と呼ばれる概念でデザインを作成していきます。
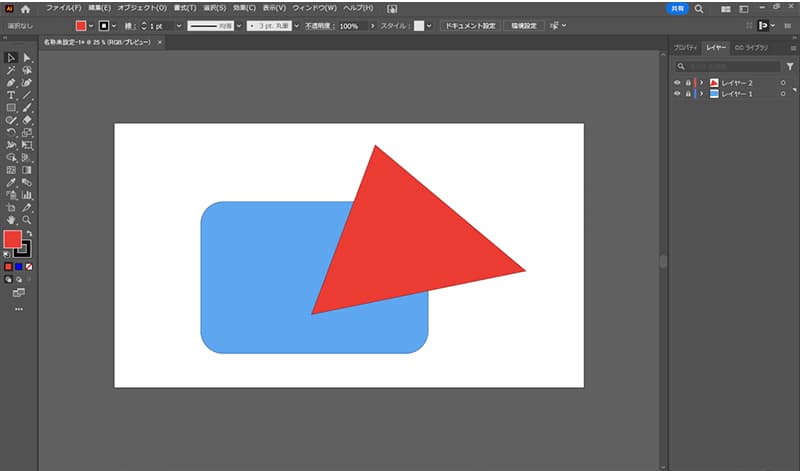
レイヤーは紙を複数枚重ねて置いているイメージで、上のレイヤーが下のレイヤーより優先されて表示されます。例えば、下図では三角形を描画しているレイヤーが上なので、三角形が上に表示されています。
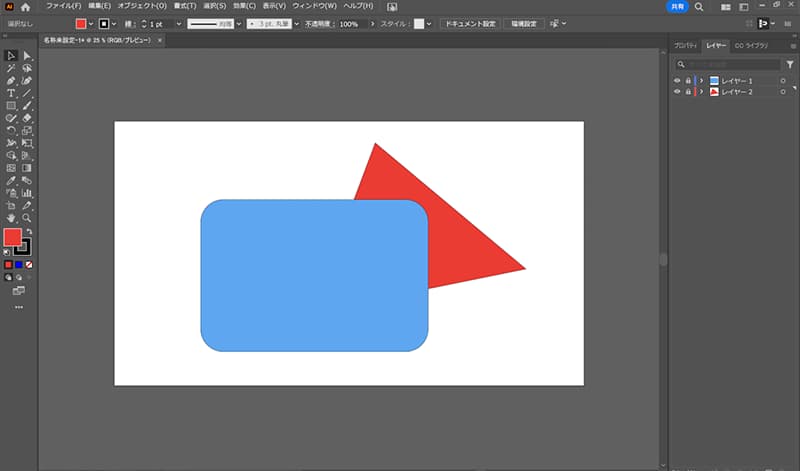
右のレイヤーパネルで並び替えると、長方形のほうが上にきました。
イラストレーターの基本的な機能・使い方
ここからは、イラストレーターでデザインする上で基本となる機能や使い方をご紹介します。
図形
イラストレーターには、基本的な図形(四角、丸、多角形、星型)のツールが備わっています。この4つの基本的な図形を使い、複雑なデザインに応用していくのです。
図形の作り方をご紹介します。
- 新規ページを開き、左のツールパネルから「長方形ツール」を選択
- アートボード上で位置を決め、ドラッグして長方形を作成
- 真ん中の中心点をつかむことで移動が可能
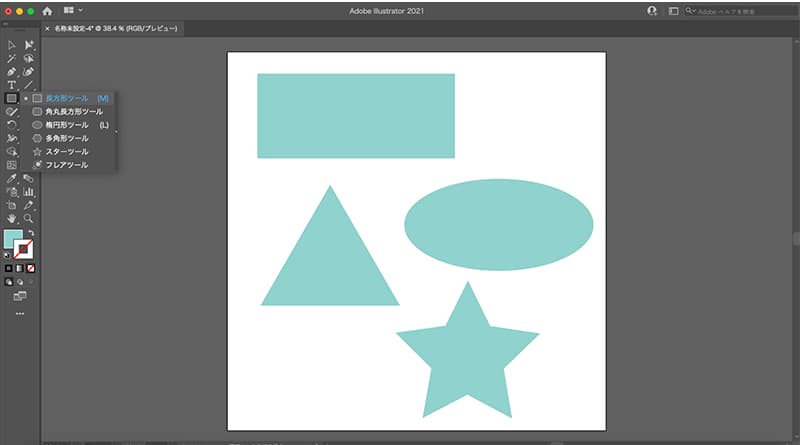
長方形ツールを長押しすると、以下のような図形が表示されます。必要なツールを選択し、作図してみましょう。
- 長方形ツール
- 角丸長方形ツール
- 楕円形ツール
- 多角形ツール
- スターツール
画像
SNS投稿やバナーの作成など、画像挿入はなにかと使う機会が多いのでしっかりと覚えておきましょう。ここでは基本となる画像の入れ方についてご紹介します。
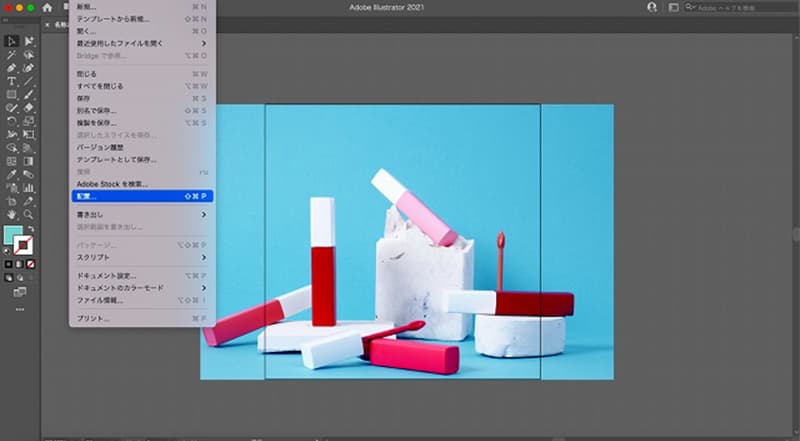
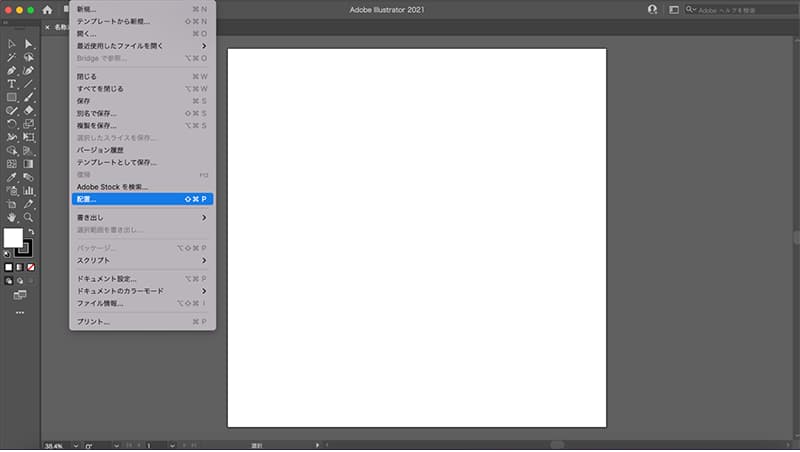
- 「ファイル」の「配置」を選択
- リンクのチェックを外し画像を埋め込む
これで画像を挿入できます。
2でリンクのチェックをつけたままにすると、画像がリンクとして挿入されます。
「埋め込み」と「リンク」の違いは以下の通りです。
- 画像の埋め込み:イラストレーターのプレビューに画像が表示される
- リンク:イラストレーターのプレビューに画像表示されない(リンクのみ)
作業中は「リンク」にしておくと動作が軽くなるのでおすすめです(プレビューで画像は表示されません)。
また、リンクの場合には元画像を編集するとそのまま反映されるのも利点ですが、画像の保存場所を変更するとリンクが切れてしまったり、印刷データとして入稿する際にリンクした画像ファイルもあわせて納品しないと画像が消えてしまうため注意が必要です。
テキスト
テキストの挿入も、イラストレーターでよく使う操作方法のひとつです。ここでは、文字ツール機能や文字の入力方法、文字のアウトライン化についてご紹介します。
<文字ツール機能>
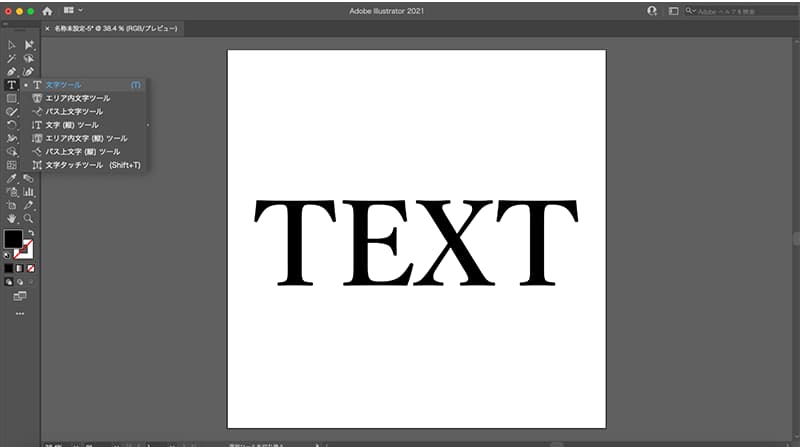
イラストレーターの文字ツールは全部で7つです。種類とそれぞれの特徴を見ていきましょう。
- 文字ツール:横に文字を入力
- エリア内文字ツール:図形のエリア内に文字を入力
- パス上文字ツール:ペンツールなどでひいたパスに伴って横に文字を入力
- 文字(縦)ツール:縦に文字を入力
- エリア内文字(縦)ツール:図形のエリア内に縦に文字を入力
- パス上文字(縦)ツール:ペンツールなどでひいたパスに伴って縦に文字を入力
- 文字タッチツール:入力した文字を個別に選択し、拡大・縮小・回転などの編集を行う
ツールパネルの「文字ツール」を長押しすると、「エリア内文字ツール」「パス上文字ツール」など隠れている文字ツールを選択できます。
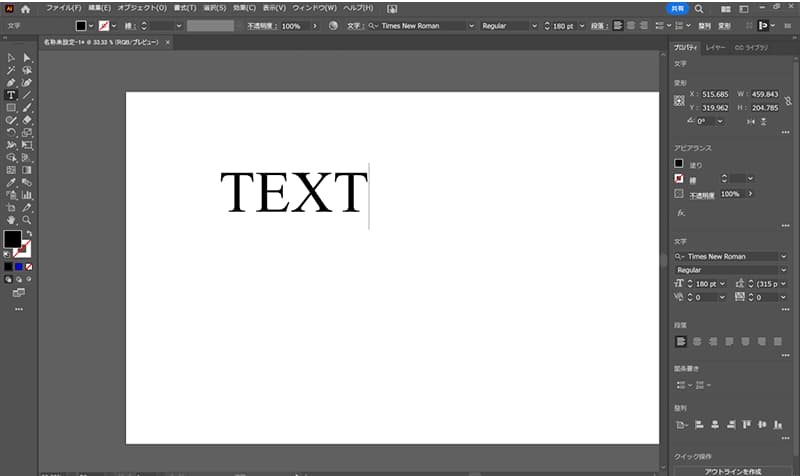
基本的な文字の入力方法
- ツールパネルから「文字ツール」を選択
- アートボード上のカーソルをクリックし文字入力
- 入力後はツールパネルの「選択ツール」を選択し確定
※Enterキー(Returnキー)で改行できます。「文字(縦)ツール」も入力方法や使い方は同じです。
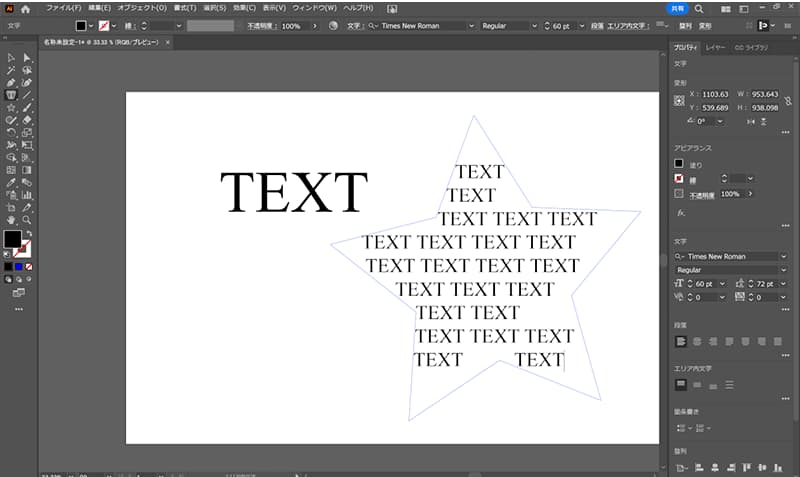
エリア内文字ツール
- 長方形などの図形を作図
- 「文字ツール」を長押しし「エリア内文字ツール」を選択
- 図形上をクリック
- 入力後はツールパネルの「選択ツール」を選択し確定
※Enterキー(Returnキー)で改行できます。「エリア内文字(縦)ツール」も入力方法や使い方は同じです。
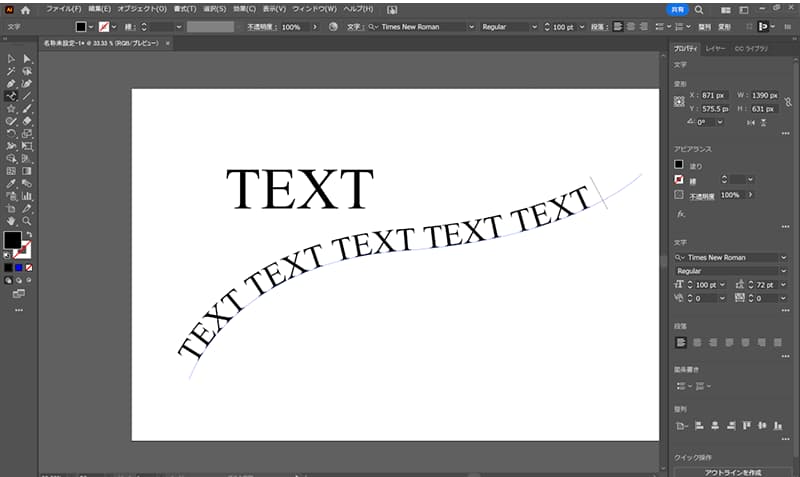
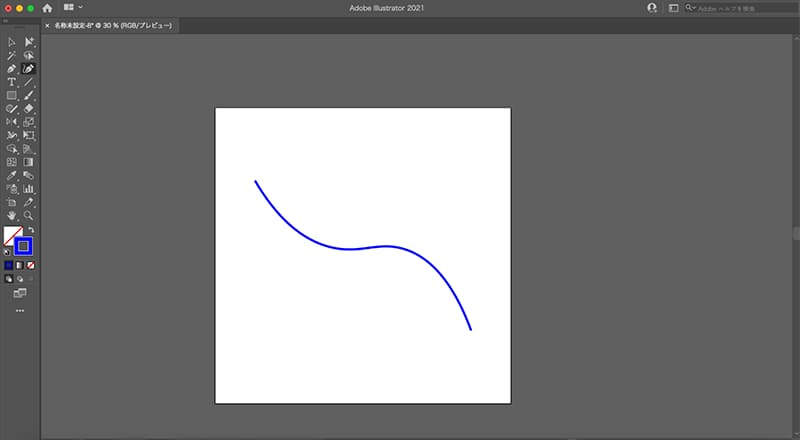
パス上文字ツール
- ツールパネルから「パスツール」を選択
- 2点以上のパスをひく
- 「文字ツール」を長押しし「パス上文字ツール」を選択
- パス上をクリックし文字を入力
「パス上文字(縦)ツール」も入力方法や使い方は同じです。
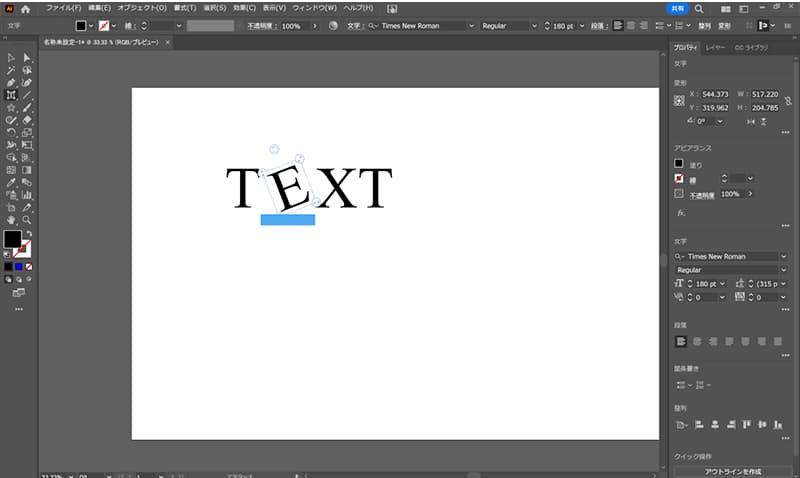
文字タッチツール
- 「文字ツール」などで文字を入力
- 「文字ツール」を長押しし「文字タッチツール」を選択
- 動かしたい文字をクリック
- ドラッグやドロップで変形させる
文字のアウトライン化
文字のアウトライン化とは、簡単にいうと「文字」を「図形」にすることです。フォント(文字)をオブジェクト(図形)情報に変換することで、他のパソコンや別環境で開くときの「文字化け」などを防ぐことができます。
文字のアウトライン化のやり方は次のとおりです。
- 全ての文字を選択
- 「書式」の「アウトラインを作成」を選択
カラー
デザインにはカラーも重要なポイントです。ここでは図形やテキストの色変更の方法についてご説明します。
<図形の基本的な色のつけ方>
- ツールバーの「選択ツール」を選択
- 色をつけたい図形をクリック
- プロパティパネルから「塗り」「線」をクリックし、カラーパネルから色を設定
※色を無しにする場合は、赤い斜線の四角をクリック
<カスタマイズした色のつけ方>
- カラーパネルの見本から選びたい色が無い場合は、カスタマイズした色をつけることもできます。
- ツールバーの下の方にある「塗り」「線」をダブルクリック
- 「カラーピッカー」から色を選択
<テキストの色変更>
- ツールバーの「選択ツール」を選択
- 色をつけたい文字をクリック
- プロパティパネルから「塗り」「線」をクリックし、カラーパネルから色を設定
ペンツール
「ペンツール」をマスターすれば、独自のロゴやアイコンを作れるようになります。ここではペンツールを使う上で知っておきたい用語や、直線と曲線の描き方をご紹介します。
まず押さえておきたいのが「ベジェ曲線」と「アンカーポイント」です。
イラストレーターのペンツールを使って描く曲線を「ベジェ曲線」といいます。「アンカーポイント」とは、描かれる形の関節のようなものです。三角形を例にすると、3つの角の点が「アンカーポイント」となります。
直線はクリックで点と点を結んで描き、曲線はドラッグをして描きます。
Adobe公式ページでは動画を使ってペンツールの使用方法を分かりやすく説明しているので参考になるでしょう。
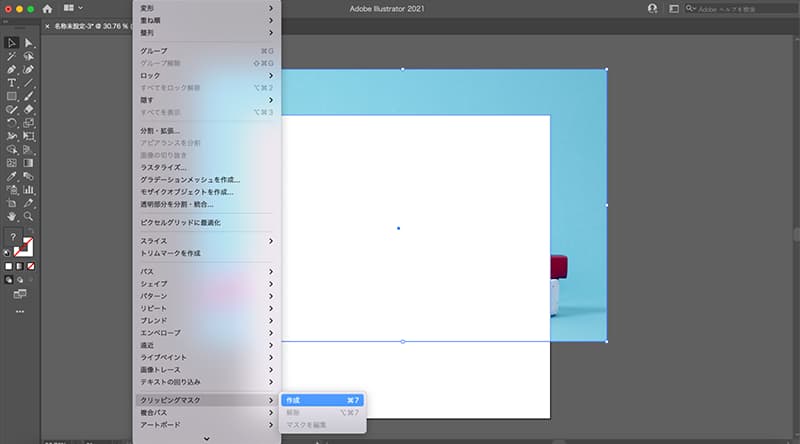
クリッピングマスク
画像サイズが大きいときなど、画像をトリミングするのに使用するのが「クリッピングマスク」です。
長方形の図形でクリッピングマスクを使用する方法をご紹介します。
- アートボード上に画像を配置
- 「長方形ツール」を選択
- 画像の表示させたい部分に長方形を作図
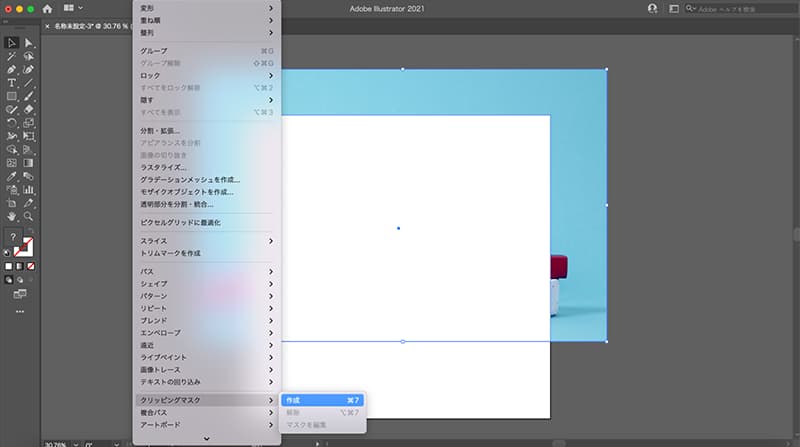
- 画像と長方形オブジェクトを両方選択
- 「オブジェクト」の「クリッピングマスク>作成」を選択
- 画像がトリミングされる
クリッピングマスクでは、長方形だけではなく、円や多角形などその他の図形で画像を切り抜くことも可能です。
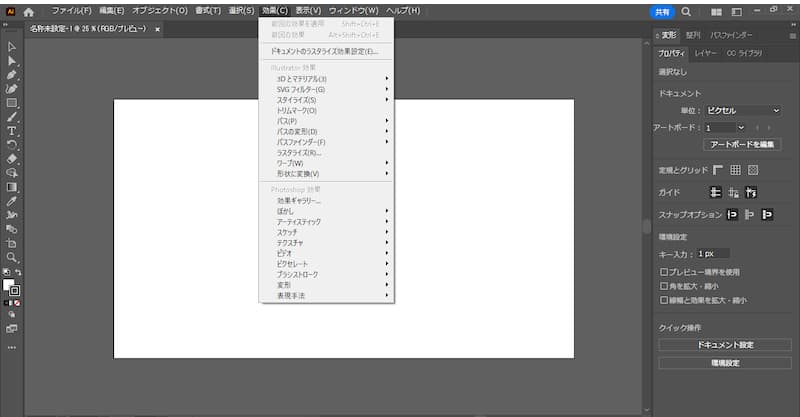
効果(エフェクト)
効果は、対象となるオブジェクトを選択し、[エフェクト]メニューから適用できます。
エフェクトメニューにはオブジェクトの印象を変えるぼかし効果や変形、テクスチャを追加するブラシストロークなど様々な機能があります。
アイデアやデザインに応じて、これらの機能を組み合わせて使用すれば多様なデザインを作り出せます。
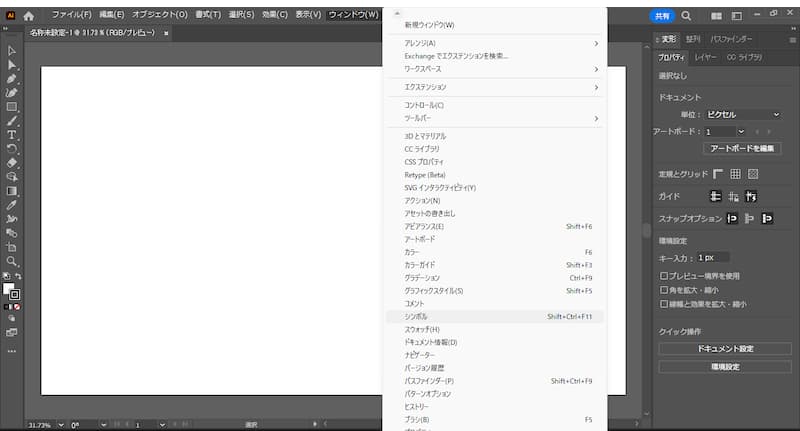
シンボル
シンボル機能は、アイコンやイラスト、ロゴなど繰り返し使うオブジェクトがある際に役立ちます。[ウィンドウ]メニューから[シンボル]を選択して適用しましょう。
コピーとの違いは、シンボルを更新するだけで一括変更できる点です。頻繁に使用される要素をシンボルとして保存すると、制作途中で変更が生じた場合も簡単に更新できます。
コピーの場合は、一つ一つ変更して再度置き換える必要がありますが、そうした手間が省けます。
初心者向けイラストレーターの使い方が学べる動画や本
イラストレーターは、動画や本で使い方を学ぶのがおすすめです。
イラストレーターの使い方を体系的に学べる動画サイトと本を、それぞれ厳選してご紹介します。
Adobe公式 Illustratorチュートリアル(動画)
Adobe公式ページには「今日から始めるIllustrator」や「1分で分かるIllustrator」など、多彩なテーマで動画が用意されています。
初心者には特に「Illustratorことはじめ」というシリーズがおすすめです。動画で基礎を学びながら、アイコンや制作物などを一緒に作成することができるようになっています。シリーズを3つご紹介します。
1:図形の組み合わせで絵を描く
この動画では、図形を使ってお手本通りの絵を描きます。イラストレーターの立ち上げから、図形の作り方や動かし方、保存方法まで幅広く網羅されています。約15分の動画で基本的な操作を身につけられます。
出典:IllustratorことはじめStep1:まずはここから「図形の組み合わせで絵を描く」
2:アイコンの作成
こちらは基本の図形作成を応用してアイコンを作成する動画です。
「オブジェクトの合成」など図形を変形させる方法が詳しく説明されているので、動画内容を覚えることで好きな形のアイコンを作成できるようになります。
出典:IllustratorことはじめStep2:応用「アイコンの作成」
3:印刷物の作成
この動画では、レストランのメニューを例に「印刷物」を作成する手順が理解できます。
文字の入力をはじめ、画像挿入やレイアウトなどを学べるので、印刷物だけでなくWebコンテンツにも応用しやすいというメリットがあります。
出典:IllustratorことはじめStep3:実践「印刷物の作成」
Udemy(動画)
「Udemy」はスキルアップしたい社会人向けの情報サイトです。
有料にはなりますが、自分のレベルに合わせて、数時間の動画講座を受講できます。ここでは、イラストレーターの使い方を学べる初心者向け動画講座を2つご紹介します。
1:ゼロからスキルがしっかり身につく!Adobe Illustrator(イラストレーター)グラフィックデザイン実践基礎講座
この講座では、イラストレーターのグラフィックデザインの基礎を学べます。アイコンやロゴなどを、実際に自分でも制作しながら受講できることがポイントです。
6.5時間という長編の動画ですが、学習期間に制限がないため、自分のペースで進めることができます。
出典:ゼロからスキルがしっかり身につく!Adobe Illustrator(イラストレーター)グラフィックデザイン実践基礎講座
2:Illustrator 基礎からプロレベルまで 完全ですべてをゼロから最短で学べる標準Illustratorコース
この講座ではAdobe Illustrator CCの基礎から応用まで学べる講座です。24時間のオンデマンドビデオで、初心者からプロレベルのスキルが身につけられます。
イラストレーターのほぼすべての機能を網羅したい方におすすめです。
出典:Illustrator 基礎からプロレベルまで 完全ですべてをゼロから最短で学べる標準Illustratorコース
Illustrator しっかり入門(本)
「Illustrator しっかり入門」は、初心者向けのイラストレーター解説書です。
この本では、イラストレーターの基本操作から始まり、シェイプの作成や変形、テキストの編集、レイヤーの管理、カラーの調整、効果(エフェクト)の使い方など、イラストレーターの幅広い機能やテクニックを学ぶことができます。
具体的な手順や図解を交えながら解説されているため、初めてイラストレーターを使う人でもわかりやすく、実践的な知識の習得が可能です。さらに、実際のプロジェクトに応用するためのヒントや、ベストプラクティスも提供されています。
「Illustrator しっかり入門」は、グラフィックデザインやイラスト制作に興味のある人、デザイナーを目指す人、または既にイラストレーターを使っているが基礎を復習したい人に向いています。
初心者でも専門的な知識を身につけることができるため、自身のスキルアップやクリエイティブなプロジェクトに活かしたい方におすすめの一冊です。
世界一わかりやすい Illustrator(本)
「世界一わかりやすい Illustrator」は、デザイン専門学校でも教科書として取り入れられている解説書です。図解を豊富に使用しながら全15レッスンで構成されています。
本書では、イラストレーターの基本的なツールやパネルの使い方から始まり、シェイプの作成と編集、テキストの編集やスタイリング、レイヤーの管理など、基本操作に関する具体的な手順をテンポ良く解説しています。
さらに、カラー管理や効果(エフェクト)の活用法についても解説しており、読者はアートボードやカラーパネルを使った効果的なデザインの作成方法を学べます。
視覚的な学習スタイルに適した教材であり、初心者がイラストレーターの基本を習得し、自信を持ってデザインに取り組めるようサポートしてくれるでしょう。
【実践編】イラストレーターで簡単に作れるバナーデザイン
SNS投稿やバナーなどのWebでよく見かける画像の中には、これまで紹介した8つの基礎知識で作成できるものも多くあります。
イラストレーターの基本的な使い方を学んだあとは、実際に画像を作成して練習してみましょう。こちらで作成していくのはインスタグラム用の広告画像です。
- 写真の埋め込み
ファイルを作成し、まずは使用したい写真を埋め込んでいきます。今回はインスタグラムの広告なのでサイズ比は1:1でファイルを作成します。 - 写真をトリミング
クリッピングマスクを使用して写真を好きなサイズにトリミングします。写真の位置をずらしたい時は、選択ツールの状態でオプション+コマンドを押すと写真の位置を変更できるようになります。 - 図形の入れ込み
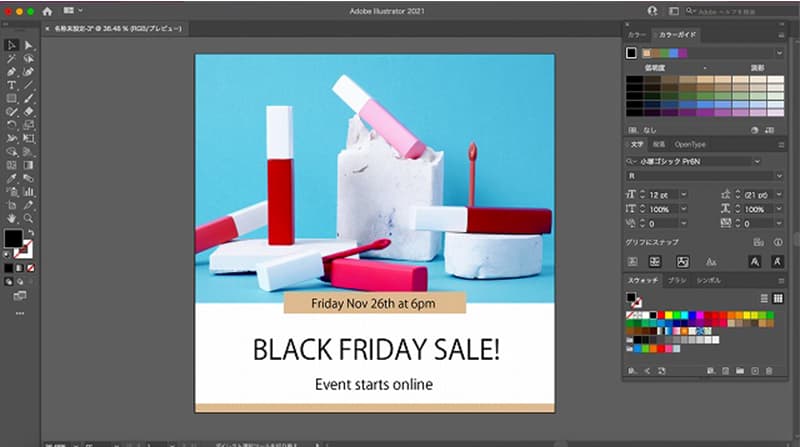
装飾として長方形を入れ込んでいきます。テキストを入れたい箇所に長方形を配置するだけでおしゃれな印象になります。※バナー使用写真:5種類のリキッドリップスティック:無料の写真素材
- テキスト入力
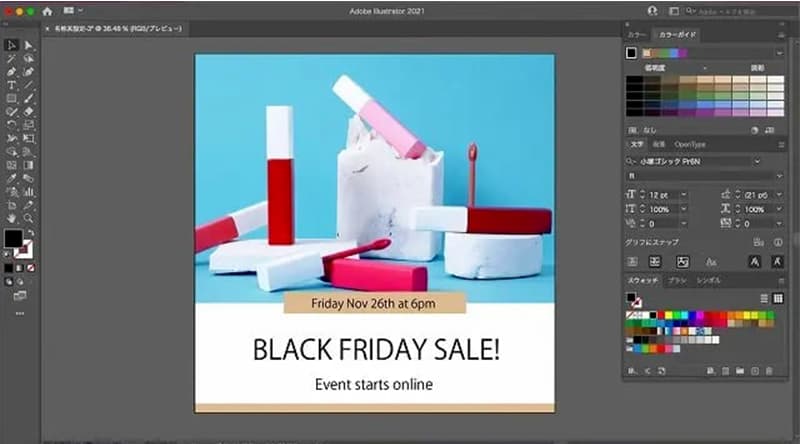
広告用のコピーを入力します。この時点ではまだカラーなどは変更せず、全てのテキストを配置しましょう。そうすることで一度全体のバランスを確認できます。 - テキストカラーとフォントの変更
テキストを配置した後は、最後にカラーやフォントを変更します。全体のバランスを見ながらサイズなどの微調整もしておきましょう。 - 以上で画像の作成は完了です。
画像をJPEGやPNGデータとして書き出す場合は「ファイル→書き出し→書き出し形式」を選択します。
イラストレーターの使い方を覚えるには、練習を繰り返すことが大切です。 Adobeソフトには7日間無料体験版があるので、まだインストールしていない方はまず無料版で試してみましょう。
無料体験版について詳しくは以下のページをご覧ください。
イラストレーターの基本的な使い方は難しくない
イラストレーターの基本的な使い方は、一度覚えてしまえばそれほど難しいものではありません。
基本的な操作方法をマスターすれば、Webコンテンツからオリジナルの名刺、チラシ、パンフレットといった制作物を幅広くデザインできます。また、基礎をマスターしたら、それをベースにどんどん応用していくことも可能です。
ぜひ本記事や紹介したチュートリアル動画を参考にしながら実際に取り組んでみてください。
Adobe