※この記事は2023年7月1日でサポートが終了した、ユニバーサルアナリティクス(UA)のイベント設定についての解説記事となります。Google アナリティクス 4(GA4)のイベント設定については、GA4のイベントの種類・設定方法・確認方法を解説記事をご参考ください。

「このページのボタンのクリック数が追えるように設定してもらっていい?」
上司から上記のようなリクエストを受けたとき、どう対処すればいいかすぐにイメージできるでしょうか。
Googleアナリティクスのイベントトラッキングを使えば、クリック数やダウンロード数、ユーザー行動を確認できます。
今回は、イベントトラッキングの概要や活用例、設定方法、確認方法を解説します。イベントラッキングを扱えるようになれば分析できる幅が広がるため、まだ設定したことのない方はぜひチャレンジしてみてください。
Googleアナリティクスの「イベントトラッキング」とは?
イベントトラッキングとは、その名の通りGoogleアナリティクス内でイベント(行動)をトラッキング(追跡)する機能のことです。設定すれば、アナリティクス単体だと把握できない数値、例えば特定のページ内でのユーザーの動きやページ遷移の詳細情報などを見られるようになります。
計測したいURLが含まれたHTMLコードにイベントトラッキング用タグを書き込むだけで設定できます。
イベントトラッキングの活用例
イベントトラッキングは様々なシーンで活用できます。例えば、以下のような数値を把握したいときに便利です。
- リンクや電話ボタンが何回クリックされたか
- ファイルが何回ダウンロードされたか
- 全セッションにおけるイベント発生率はどのくらいか
- 同一ページ内で最もクリックされたリンクやボタンはどれか
- どのくらい外部リンクへ移動されているか
- 記事の読了率はどのくらいか
- 各イベントはどんな順番で起きているか
もちろん、複数のポイントをトラッキングすることも可能です。複数の指標を合わせて分析することで、例えば「資料ダウンロードページへのリンクのクリック数に対し、ダウンロード数が少ない」といった課題発見につながります。
イベントトラッキングを設定する前に知っておきたい注意点
イベントトラッキングを設定する前に、トラッキングコードのバージョンによって、イベントトラッキング用タグの記述が変わる点を理解しておく必要があります。
トラッキングコードは、Googleアナリティクス自体をサイト内で動作させるためのコードで、アナリティクス導入時に設定しているはずです。「トラッキングコード」と「イベントトラッキング用タグ」はそれぞれ別物なので、混同しないよう気をつけましょう。
このトラッキングコードには導入時期によって複数のバージョンがあります。コードの仕様が違うため、イベントトラッキング用のタグも書き方が変わるのです。
では、何が違うのか、各バージョンを見ていきましょう。
2017年以降に設置:gtag.js(グローバルサイトタグ)
2017年以降にGoogleアナリティクスを設置した場合、最新バージョンであるgtag.js(通称グローバルサイトタグ)が適用されます。
トラッキングコードの記述は以下の通りです。アナリティクスの「管理→プロパティ→トラッキング情報」から確認できます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_TRACKING_ID');
</script>
自分のバージョンがgtag.jsなら、後述するタグの記述例はgtag.js用を選んでください。
2014〜17年の間に設置:analytics.js(ユニバーサルサイトタグ)
2014〜17年の間にGoogleアナリティクスを設置した場合は、1世代前のanalytics.js(通称ユニバーサルサイトタグ)が適用されます。
トラッキングコードの記述は以下の通りです。
<!-- Google Analytics -->
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-TRACKING-ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
自分のバージョンがanalytics.jsなら、後述するタグの記述例はanalytics.js用を選んでください。
イベントトラッキングの構成要素
次に、イベントトラッキング用タグの構成要素について確認していきましょう。まずは、タグの基本的な構文をみてみましょう。
【gtag.js】
イベントハンドラ="gtag('event', 'アクション', {'event_category': 'カテゴリ','event_label': 'ラベル','value': '値'});
【analytics.js】
イベントハンドラ=ga(‘send’, ‘event’, [カテゴリ], [アクション], [ラベル], [値]);
gtag.jsでもanalytics.jsでも、順番は違えどユーザーが設定するのは以下の5つの記述です。
- イベントハンドラ
- アクション
- カテゴリ
- ラベル
- 値
それぞれどんな意味合いを持つか解説していきます。
イベントハンドラ(必須)
イベントハンドラは「特定の行動をきっかけに以下の計測を実行する」を意味した記述で、タグの先頭に必ず書かなければなりません。
イベントトラッキングだとクリックやタップの回数計測が多いので、まずは「onclick」を覚えましょう。「マウスクリックをきっかけに以下の計測を実行する」という司令が出せるようになります。
アクション(必須)
アクションの欄には、イベントハンドラで指定した行動によって起こる操作を記します。イベントハンドラが「onclick」でアクションが「download」なら、「クリックによって起こるダウンロード」という意味です。
必須項目ですが記す内容は任意なので、自分がわかりやすいアクション名にしましょう。
カテゴリ(必須)
カテゴリの欄にはアクションの対象を入力します。アクションが「download」でカテゴリが「pdf」なら、「pdfファイルのダウンロード」となるわけです。
また、カテゴリも必須項目で、記す内容は任意となっています。
ラベル(省略可)
ラベルの欄にはイベントの細かい分類を記入します。ファイル名や画像名などを書いておくとわかりやすいでしょう。
なお、ラベルは省略しても構いません。
値(省略可)
値の欄には、1回のアクションの回数や価値などを数値で記述します。例えば回数カウントなら「1」、1アクションに3,000円の価値があるなら「3000」と記載すればいいでしょう。
なお、ラベルと同じく値も省略可能です。
イベントトラッキングの設定方法・例
イベントトラッキング用タグの各要素を押さえたうえで、ここからは具体的な設定方法の例を紹介します。
PDFファイルのダウンロード数を計測する場合
まずは、前述の「PDFファイルのダウンロード数計測」のタグを完成させます。先ほどの解説で出した記述例は以下の通りです。
- イベントハンドラ:onclick
- アクション:download
- カテゴリ:pdf
- ラベル:ファイル名
- 値:1
これらをタグに落とし込むと、次のようになります。
【gtag.js】
onclick="gtag('event', 'download', {'event_category': 'pdf','event_label': 'ファイル名','value': '1'});
【analytics.js】
onclick=ga(‘send’, ‘event’, [pdf], [download], [ファイル名], [1]);
そして、計測したいURLが含まれたHTMLコードにどちらかのタグを追記してください。下記例では、太字箇所がイベントトラッキング用タグを示します。
【gtag.js】
<a href=”http://xxxxxxxx.pdf” onclick="gtag('event', 'download', {'event_category': 'pdf','event_label': 'ファイル名','value': '1'});“>資料ダウンロードはこちらから</a>
【analytics.js】
<a href=”http://xxxxxxxx.pdf” onclick=ga(‘send’, ‘event’, [pdf], [download], [ファイル名], [1]);“>資料ダウンロードはこちらから</a>
リンクのクリック数を計測する場合
次に、「リンクのクリック数計測」のタグを記述してみましょう。各要素は、以下の通り設定したとします。
- イベントハンドラ:onclick
- アクション:click
- カテゴリ:link
- ラベル:リンク先のURL
- 値:1
これらをタグに落とし込み、WebページのHTMLコードに追記すると、次のようになります。
【gtag.js】
<a href=”リンク先のURL” onclick="gtag('event', 'click', {'event_category': 'link','event_label': 'リンク先のURL','value': '1'});“>参考記事:○○○</a>
【analytics.js】
<a href=”リンク先のURL” onclick=ga(‘send’, ‘event’, [link], [click], [リンク先のURL], [1]);“>参考記事:○○○</a>
※太字がイベントトラッキング用タグです。
電話ボタンのクリック数を計測
次は、「電話ボタンのクリック数計測」のタグを記述します。書き方がだいぶ分かってきたのではないでしょうか。各要素は下の通り設定したとします。
- イベントハンドラ:onclick
- アクション:tel
- カテゴリ:button
- ラベル:電話番号
- 値:(省略)
これらをタグに落とし込み、WebページのHTMLコードに追記すると、次のようになります。
【gtag.js】
<a href=”tel:電話番号” onclick="gtag('event', 'tel', {'event_category': 'button','event_label': '電話番号'});“>電話番号</a>
【analytics.js】
<a href=”tel:電話番号” onclick=ga(‘send’, ‘event’, [button], [tel], [電話番号]);“>電話番号</a>
※太字がイベントトラッキング用タグです。
イベントトラッキングをアナリティクスで確認する方法
設定したイベントトラッキングの結果は、Googleアナリティクスの「行動」→「イベント」から確認できます。ここでは、イベントの発生状況と、どのような経緯を経て発生したのかを確認する方法を解説します。
イベントの発生状況
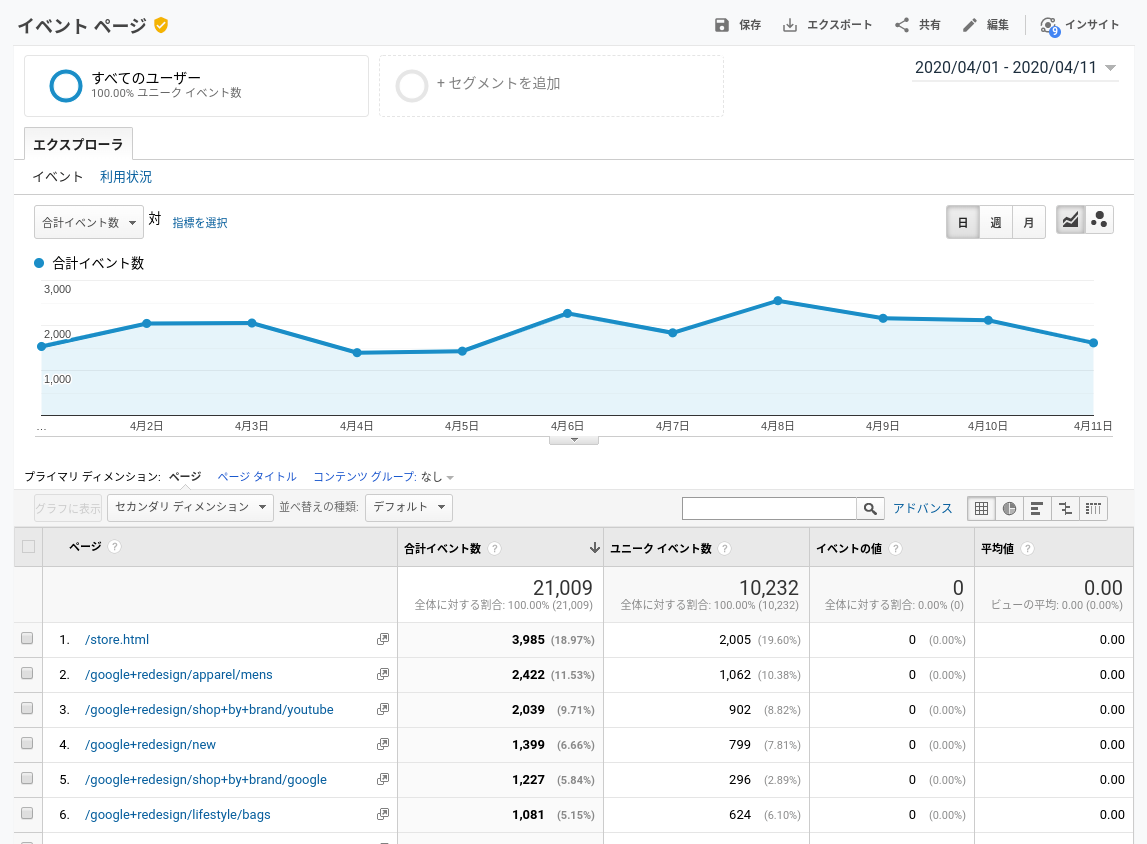
「行動→イベント→ページ」へ移ると、各ページで何回ずつイベントが発生しているのか、イベントの値は合計でどのくらいか等を把握できます。
※画像はデモアカウントの記録
- 合計イベント数
発生したイベントの合計
- ユニークイベント数
同一セッション内で重複発生したイベント数を、合計イベント数から引いた数。一度のセッションにてリンクが3回クリックされた場合、合計イベント数は3回、ユニークイベント数は1回になります。
- イベントの値
タグに記述した値×合計イベント数。イベントによって生み出された価値を把握する際などに使われます。
- 平均値
タグに記述した値の平均値
イベント発生の順番
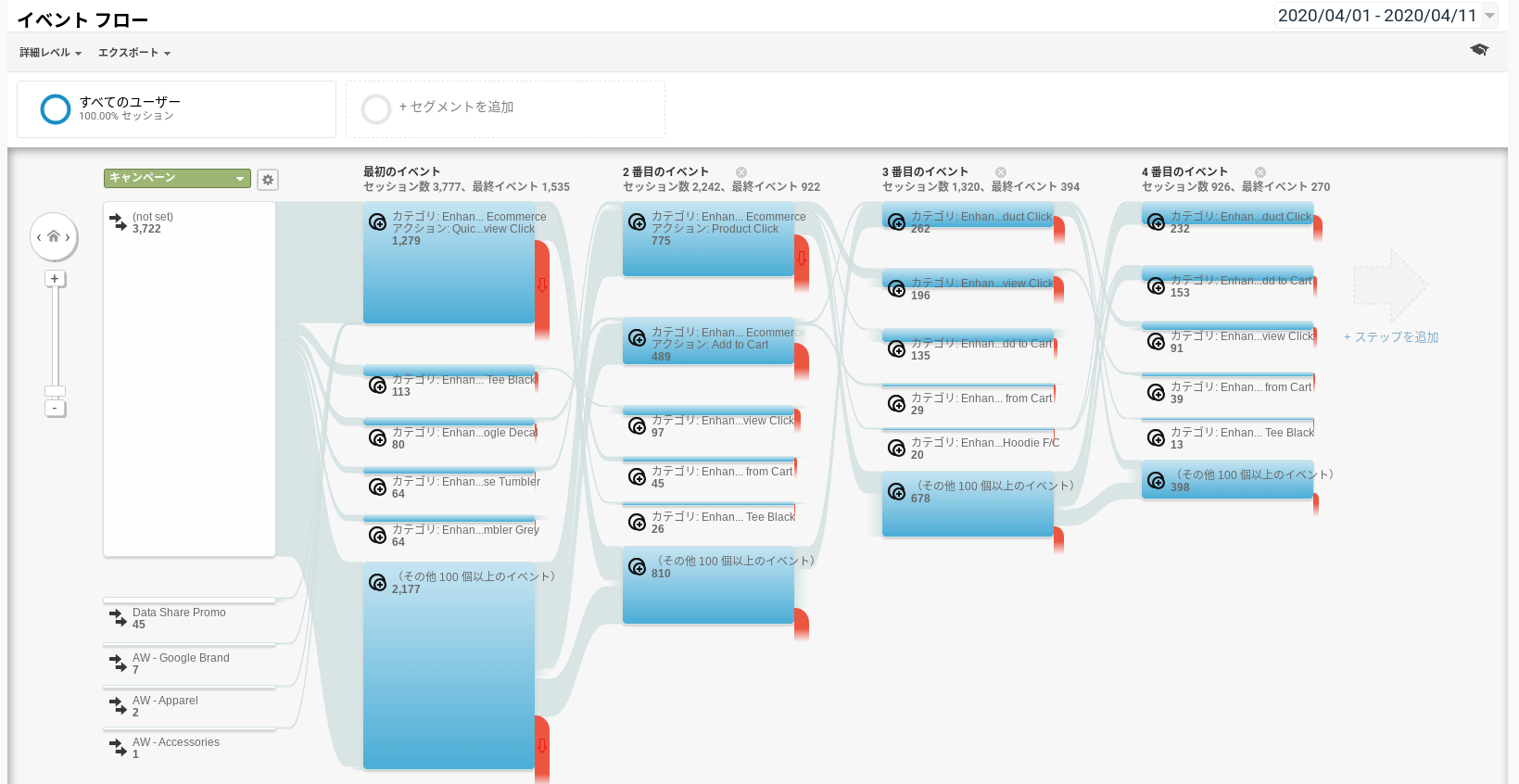
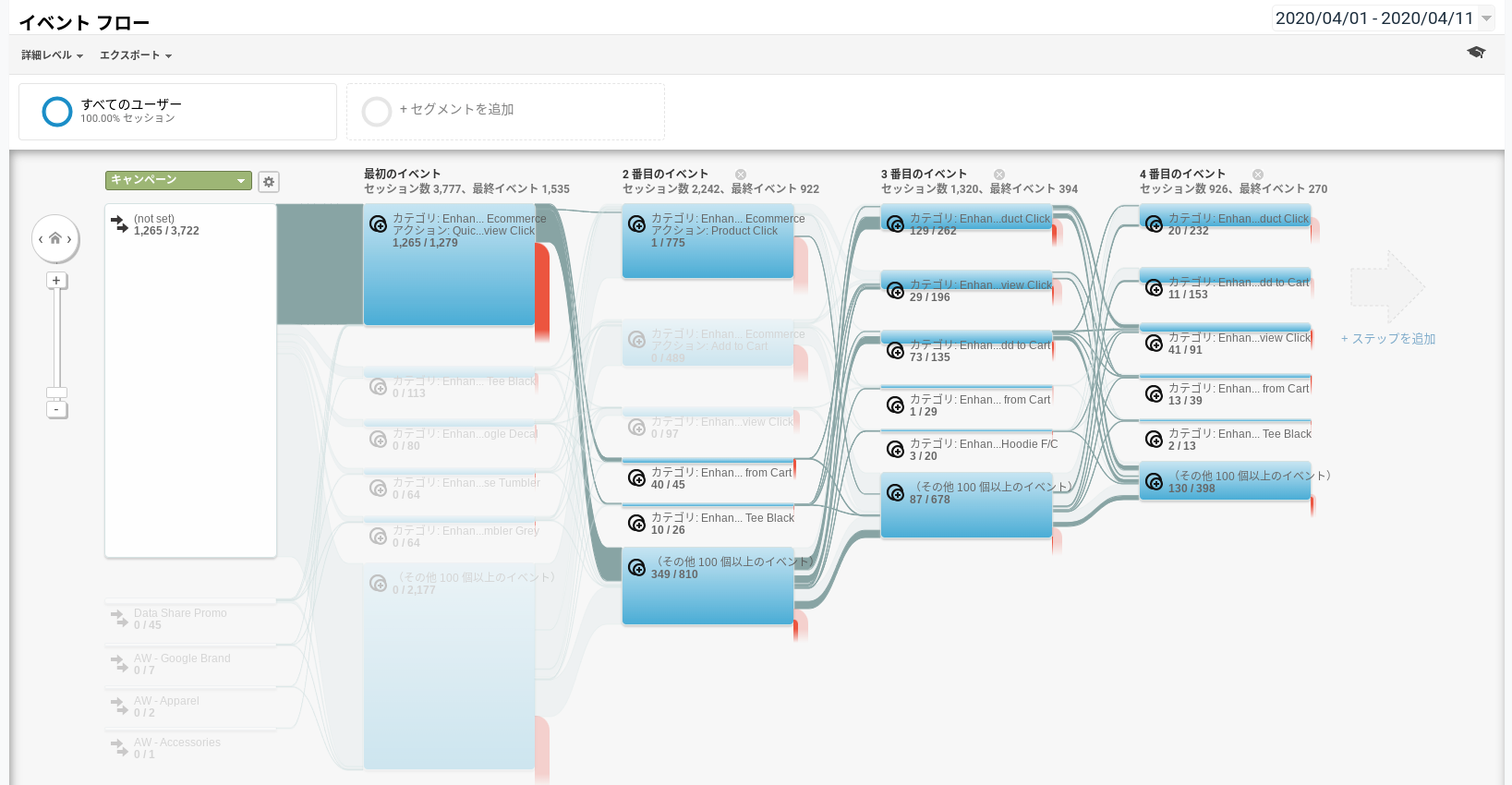
「行動→イベント→イベントフロー」へ移ると、イベントがどんな順番で発生しているのかを把握できます。
※画像はデモアカウントの記録
最初のページでは、デバイスやメディア、地域、広告などさまざまな種類を指定できます。イベントAを発生させたユーザーのうち、何人がイベントBを起こしたか?といった詳細な情報も見られます。
これにより、自社の意図通りにユーザーが行動してくれているかをチェックできるわけです。想定と違っているのならコンテンツを見直してみましょう。
イベントトラッキングを活用してユーザー理解を深めよう
イベントトラッキングの設定について、はじめは難しそうに思えたかもしれませんが、実際はシンプルでわかりやすい仕組みになっています。
イベントトラッキングを活用できれば、クリック数やダウンロード数のほか、「どの広告から入ってきたユーザーがどのようにページを閲覧し、どこに遷移したか」といったユーザーの詳細な行動が把握できます。
アクセス解析の幅を広げられるうえ、深度も深められるでしょう。その分、ユーザー1人ひとりへの理解が深まるはずです。そして、そこから導き出す施策はよりユーザーに寄り添ったものになるでしょう。
Google アナリティクス