※この記事は2023年7月1日でサポートが終了した、ユニバーサルアナリティクス(UA)のイベント設定についての解説記事となります。Google アナリティクス 4(GA4)のイベント設定については、GA4のイベントの種類・設定方法・確認方法を解説記事をご参考ください。

Webサイト運営において、アクセス解析は必要不可欠です。WordPressを使う場合は、Googleアナリティクスと連携して解析できる環境を整備するのが一般的です。
今回は、WordPressにGoogleアナリティクスを追加する方法を4つ紹介します。自社サイトの状況に応じて適切な手段を選びましょう。
All in One SEO Packを利用する方法
WordPressのSEO対策プラグインの中でも、もっとも有名な「All in one SEO Pack」は、Googleアナリティクスの設定にも対応しています。
他にも、TwitterやFacebookのOGP設定、sitemap.xmlの作成、noindex・nofollowの指定など、あらゆる領域をカバーしています。
今回は、All in one SEO PackのGoogleアナリティクスの設定方法に絞って解説します。
1:インストール
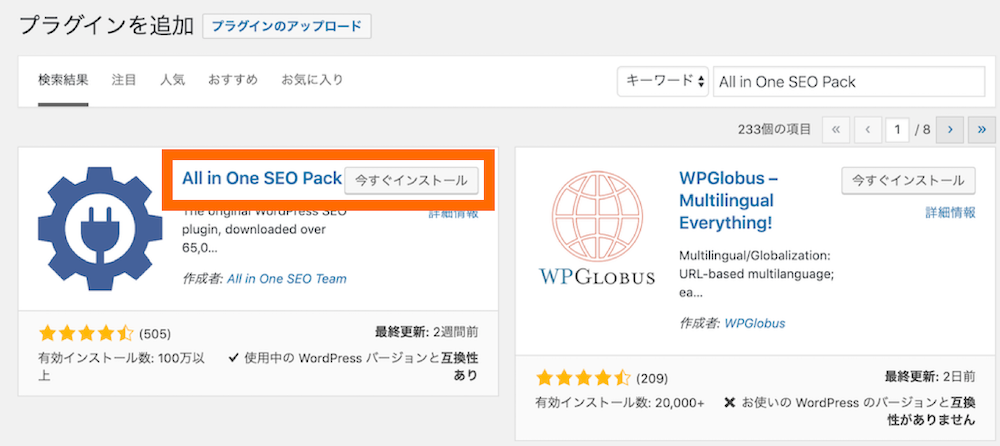
まずはプラグインをインストールしましょう。プラグイン検索枠で「All in one SEO Pack」と入力すると表示されます。「今すぐインストール」をクリックして、プラグインの有効化まで進めましょう。
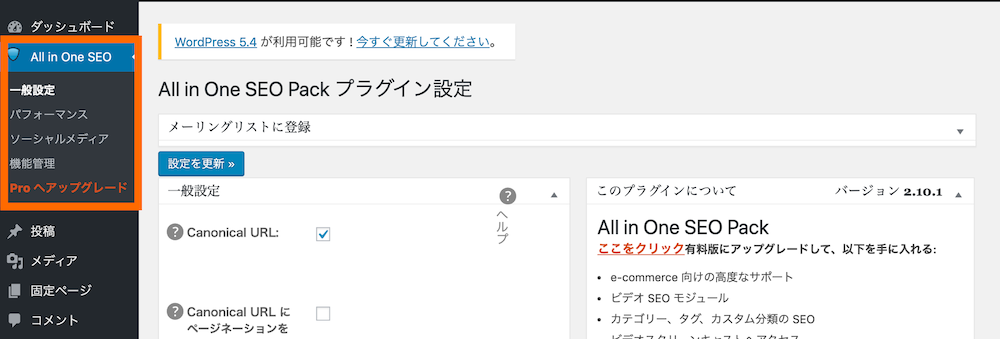
WordPress左側の管理メニューに「All in one SEO Pack」の設定メニューが表示されたら、インストール完了です。
2:トラッキングIDを取得する
プラグインのインストールが終わったら、次はGoogleアナリティクスとの連携設定です。WordPressとGoogleアナリティクスを連携させるには、GoogleアナリティクスでトラッキングIDを取得する必要があります。
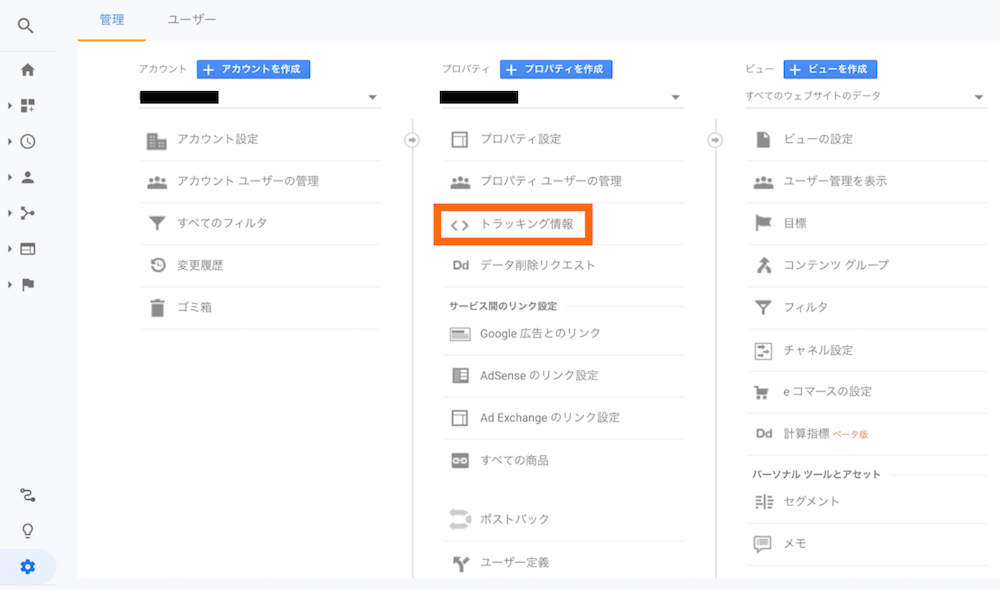
まずはGoogleアナリティクスにログインして、左側メニューの「管理」を開きましょう。
※デモアカウントのスクリーンショット
次のページの中に「トラッキング情報」という項目があるので、そちらを選択。さらにその中から「トラッキング コード」を選択します。
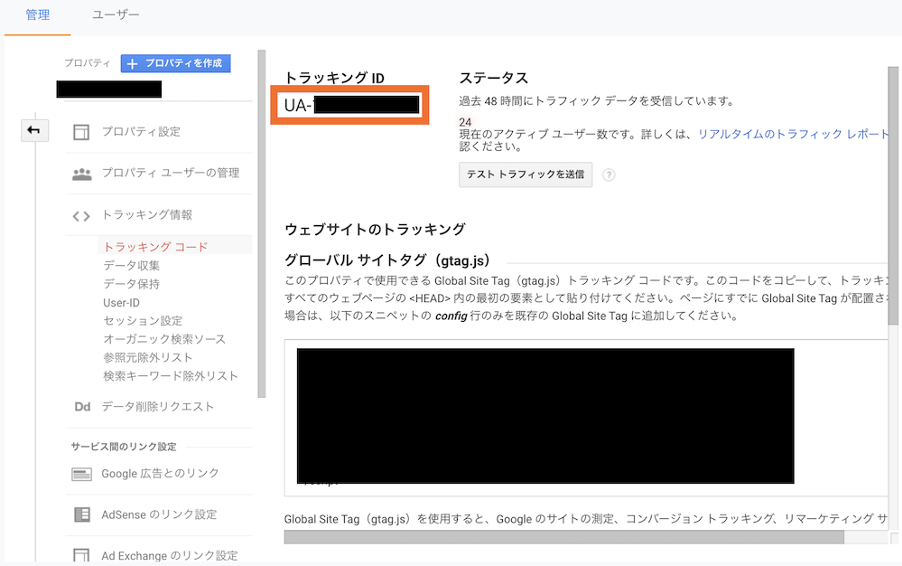
すると、以下のような画面が表示されます。この「UA-XXXXXXXXX-X」という文字列がトラッキングIDです。
3:トラッキングIDを登録する
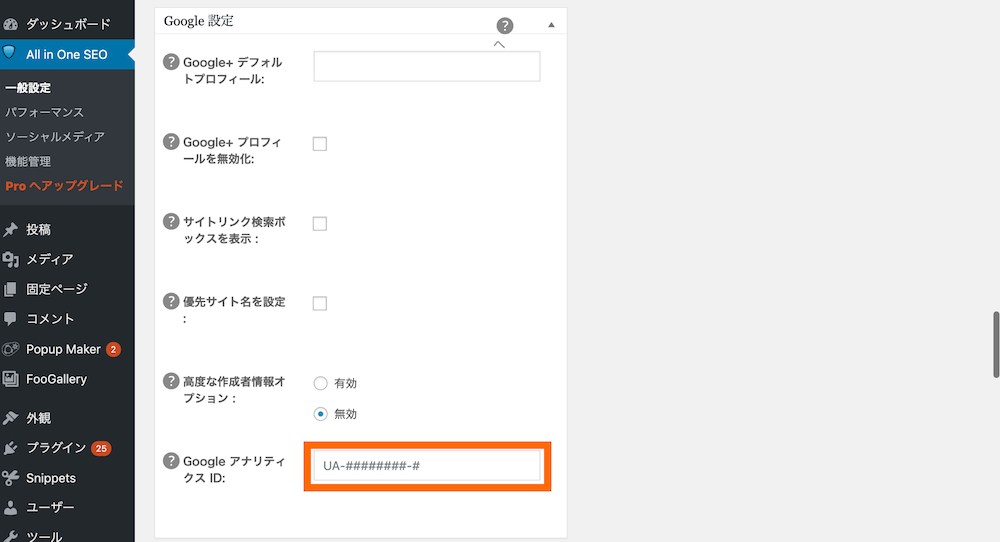
Googleアナリティクスの画面に戻り、「All In One SEO」メニュー内「一般設定」を開き下の方にスクロールして「Googke設定」枠を見つけてください。すると、「GoogleアナリティクスID」という入力項目が見つかります。
ここに先ほど確認したトラッキングIDを入力し、保存してください。
これで、WordPressでGoogleアナリティクスによるアクセス解析をチェックすることができるようになります。
注意点
このように、あらかじめ入力項目が設定されているので、簡単にWordPressとGoogleアナリティクスを連携させることができます。
ただ、先述した通り、All in one SEO Packは多機能なため、サイトが重くなりやすいという側面もあります。
また、SEOに強い一部のWordPressテーマと機能が重複するため、「All in one SEO Pack」導入を非推奨としているケースもあります。「テーマ名称 All in one SEO Pack」で検索するなどして、事前にそのようなケースに該当していないかチェックしておきましょう。
Google Analytics Dashboard Plugin for WordPress by MonsterInsightsを利用する方法
2つめはGoogleアナリティクス専用プラグイン「Google Analytics Dashboard Plugin for WordPress by MonsterInsights」を利用する方法です。Googleアナリティクスの画面を都度開かなくても、WordPress上から解析情報を確認できるようになります。
「All in one SEO Pack」と違い、SEO対策などの他の機能はありませんので、Googleアナリティクスだけすぐに設定したい場合におすすめです。
1:インストール
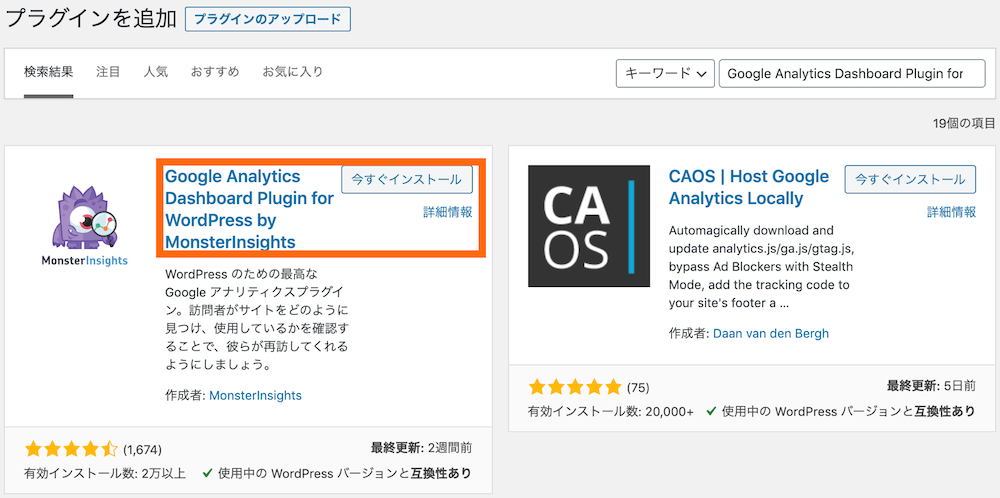
まずはインストールから。プラグイン検索枠で「Google Analytics Dashboard Plugin for WordPress by MonsterInsights」と入力すると、該当プラグインが表示されます。「今すぐインストール」を押して、プラグインの有効化まで進めましょう。
WordPress左側の管理メニューに「インサイト」の設定メニューが表示されたら、インストール完了です。
2:Googleアカウント承認
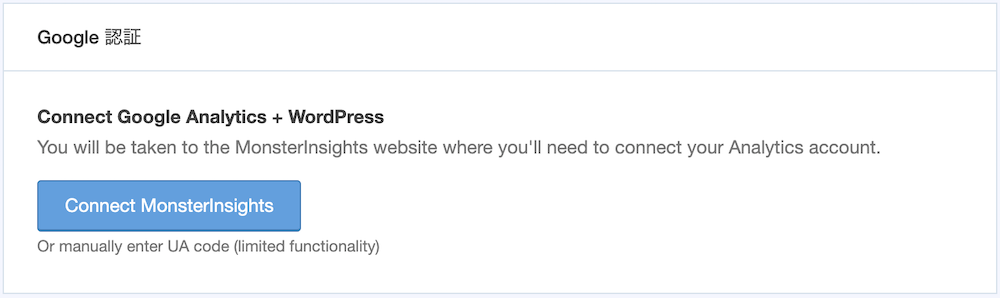
次に管理メニューの「設定」をクリックし、「Connect MonsterInsights」を選択します。
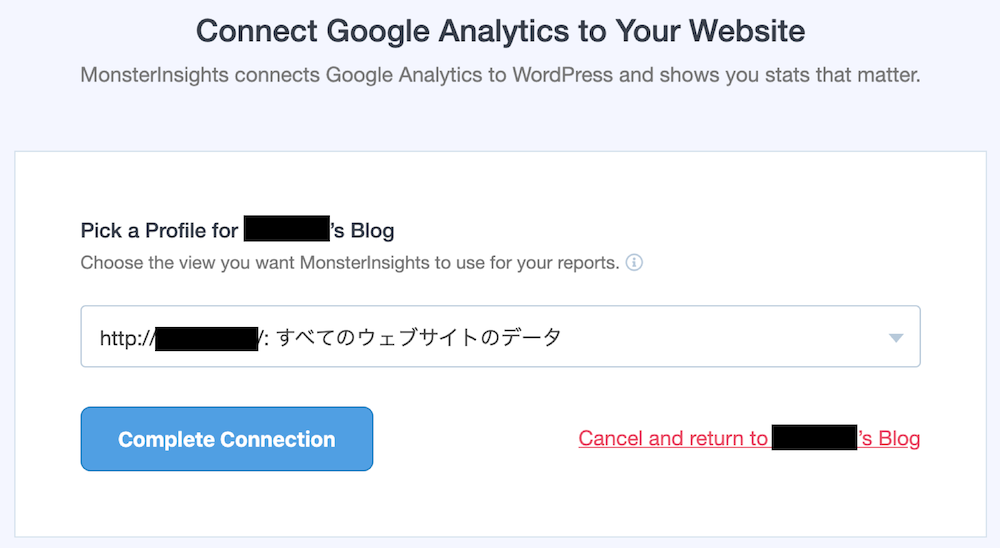
するとGoogleアカウントの選択画面が出てくるので、Googleアナリティクスを登録した時のアカウントを選択します。
上記の画面で、アクセス解析したいサイトが表示されていることを確認し、「Complete Connection」をクリックすればGoogleアナリティクスの導入完了です。
管理者のアクセスをカウントしない設定も可能
「Google Analytics Dashboard Plugin for WordPress by MonsterInsights」では、サイト運営者の管理者ユーザーによるアクセスを除外して計測できる設定があります。正確なアクセス解析をする場合、管理者のアクセスがカウントされてしまうとノイズになるのでぜひ設定しましょう。
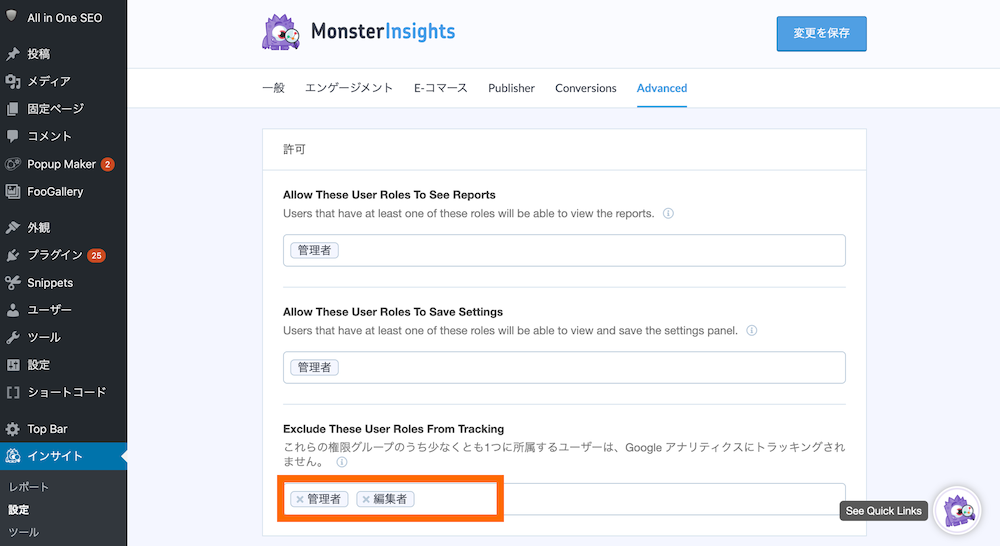
管理メニューの「設定」から「Advanced」タブを押すと、上のような画面が開きます。その中の「Exclude These User Roles From Tracking」に設定した権限グループがトラッキングから除外されます。
少なくとも「管理者」は設定しておくようにしましょう。
注意点
「Google Analytics Dashboard Plugin for WordPress by MonsterInsights」も、とても簡単にWordPressとGoogleアナリティクスを連携させることができます。
一方で、他にプラグインをたくさん入れていると、サイトが重くなる可能性があるので注意しましょう。
Site Kitを利用する方法
Site Kit by Google – WordPress plugin | WordPress.org
次は「Site Kit by Google」という、2019年末に正式リリースされたばかりのGoogle公式プラグインです。
WordPressの管理画面上でアナリティクスを操作できる上に、サーチコンソールとアドセンス、サイトスピードまで、WordPress内で一元管理できるようになります。
1:インストール
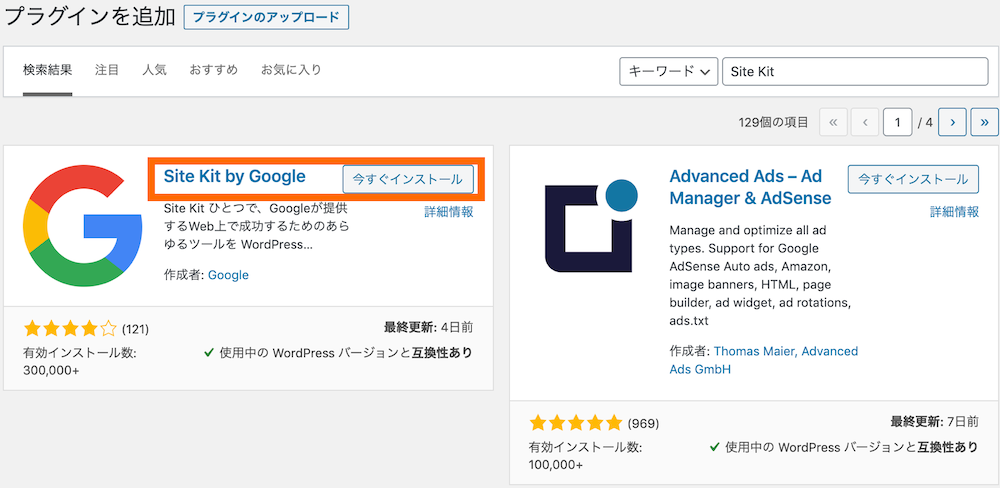
プラグイン検索枠で「Site Kit」と入力することで、該当プラグイン表示されます。「今すぐインストール」を押して、プラグインの有効化まで進めましょう。
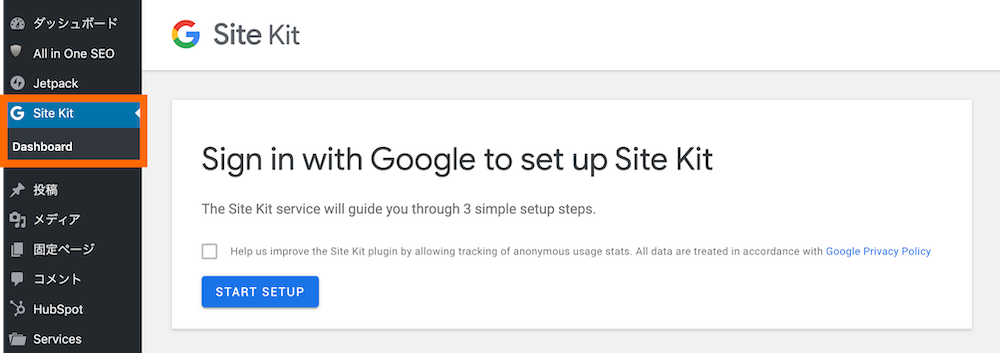
WordPress左側の管理メニューに「Site Kit」の設定メニューが表示されたら、インストール完了です。
2:Googleアカウントでサインイン
上記画面の「START SETUP」を選択すると、以下のようにGoogleアカウントでサインインする画面が表示されます。
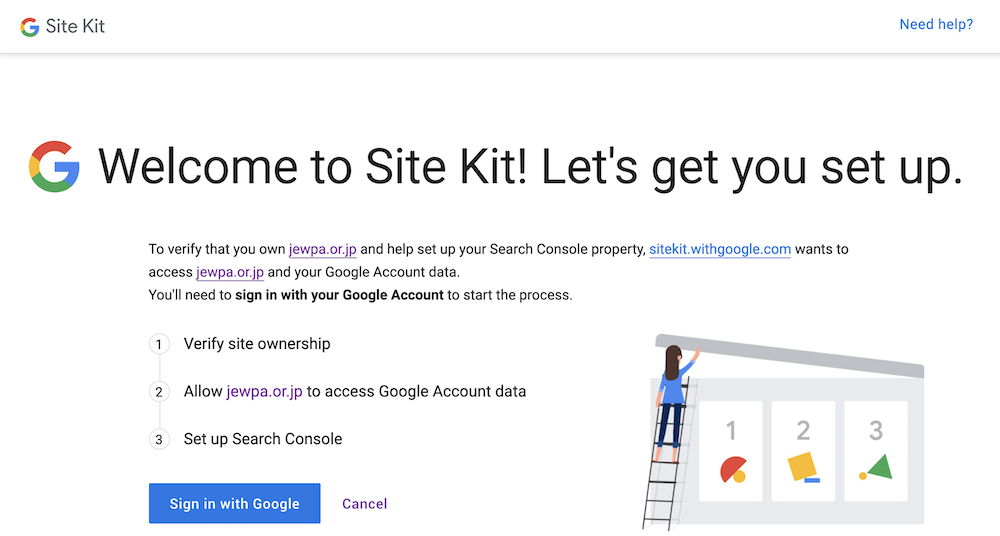
「Sign in with Google」ボタンを押すとGoogleアカウントの選択画面が出てくるので、Googleアナリティクスを登録した時のアカウントを選択します。
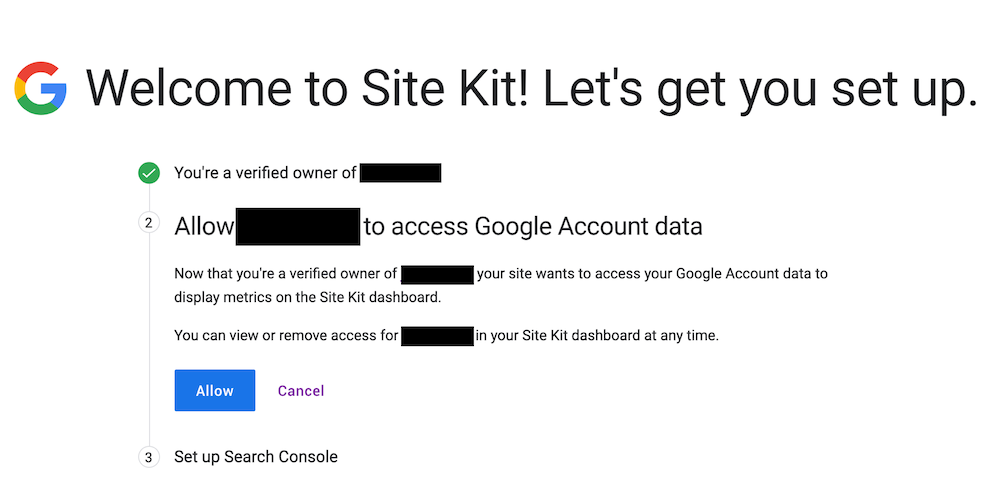
以下の画面が表示されるので「Allow」をクリックすると、サインイン完了となります。
3:アナリティクスと連携させる
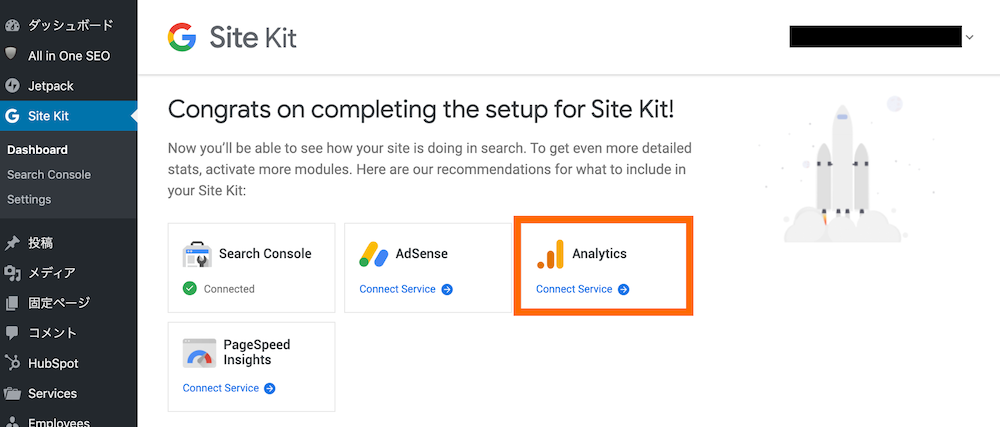
インストールとサインインが完了したら、今度はアナリティクスとの連携です。WordPress左側のSite Kit管理メニューから「Dashboard」を選択すると、以下の画面が表示されます。ここで、「Analytics」をクリックします。
すると、またGoogleアカウントの選択画面が出てくるので、先ほどと同じくGoogleアナリティクスを登録した時のアカウントを選択します。
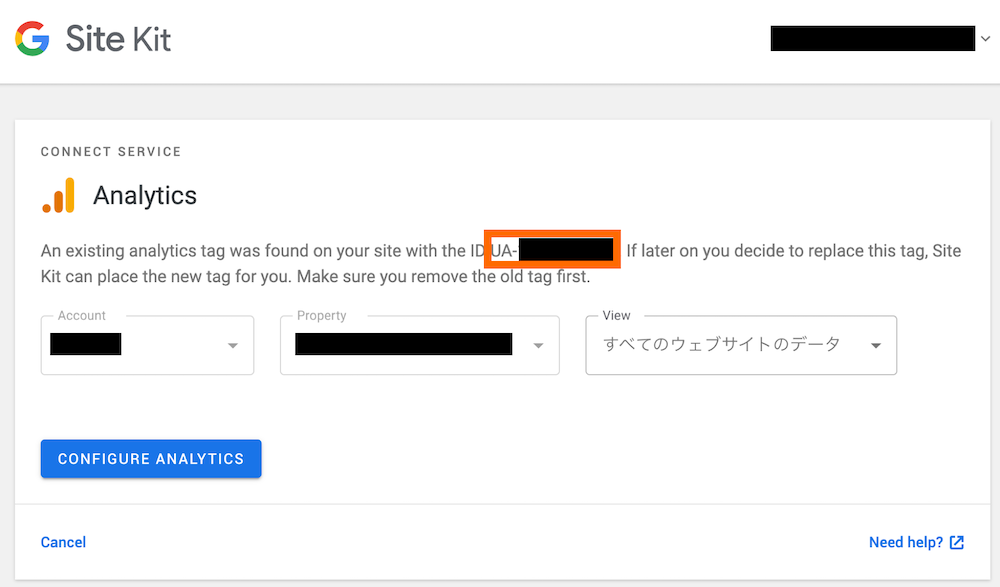
自動的に上のような画面へと変遷するので、枠内の「UA-XXXXXXXXX-X」というトラッキングIDが間違いないことを確認し、「CONFIGURE ANALYTICS」ボタンを押すことで設定完了となります。
注意点
WordPressの管理画面で様々な情報を確認できるようになる、とても便利なプラグインです。Google公認のWordPressプラグインだという点も安心ですね。
1つ、注意点をあげるとするならば、他プラグインと同様、サイト速度が多少重くなってしまうのは避けられないところでしょうか。一度に多数のプラグインをインストールしないよう注意しましょう。
トラッキングコードをHTMLに直接貼る方法
ここまでWordPressプラグインを活用する方法を見てきましたが、サイトのHTMLにGoogleアナリティクスのトラッキングコードを直接貼り付ける方法もあります。
これであればプラグインとは違いサイトが重くならず、更新の管理も基本的に必要ありません。
では、設定方法を見ていきましょう。
1:トラッキングコードを取得する
まずはGoogleアナリティクスにログインして、左側メニューの「管理」を開きましょう。
※デモアカウントのスクリーンショット
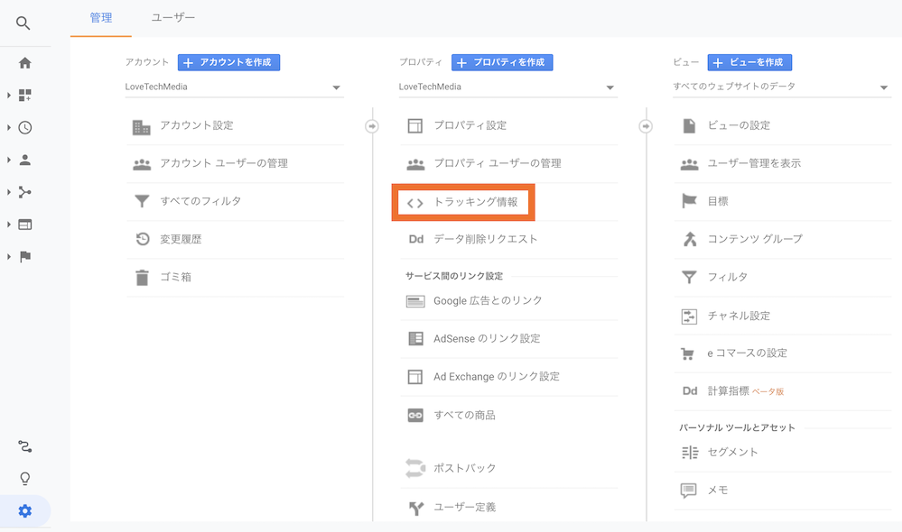
次のページの中に「トラッキング情報」という項目があるので、そこを選択。さらにその中から「トラッキング コード」を選択します。
以下のような画面が表示されたら、その中の「グローバルサイトタグ」に書かれた文字列(「<!-- Global site tag (gtag.js) - Google Analytics -->」から始まるもの)がトラッキングコードになります。こちらの全文をコピーしておきましょう。
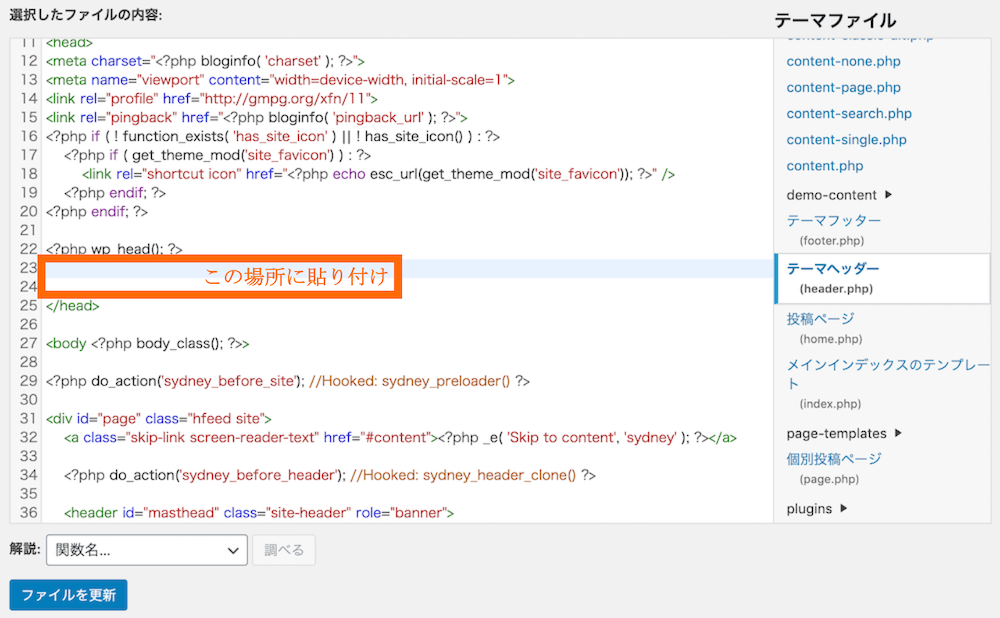
2:header.phpにトラッキングコードを貼る
次に、Googleアナリティクス連携させたいサイトのWordPressにログインします。
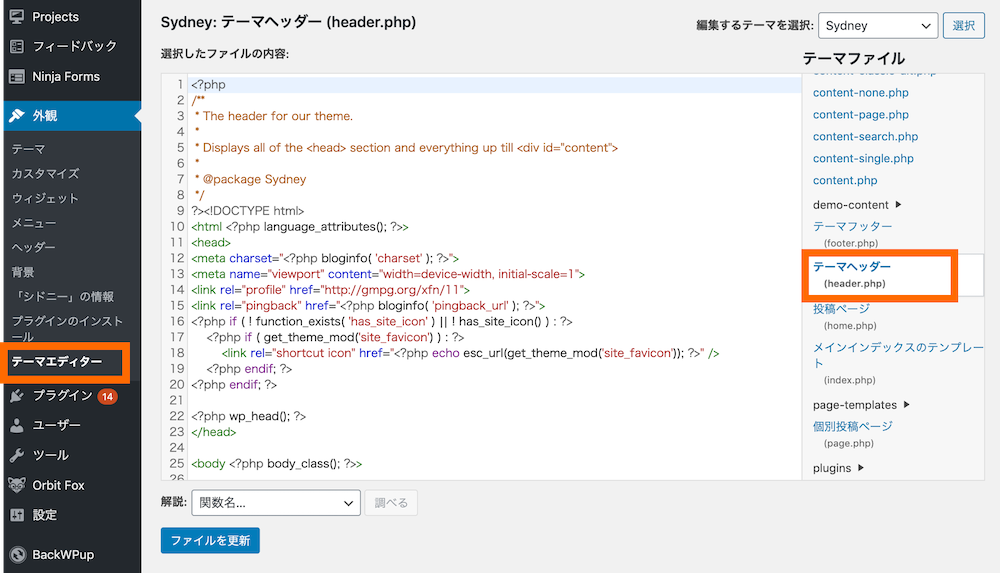
左サイドバーに表示されている「テーマエディター」を選択し、次に表示された画面、右サイドバーのテーマファイル群から「テーマヘッダー(header.php)」を探してクリックするとファイルのソースが画面中央に表示されます。
表示されたソースの中から、</head>を見つけてその直前に発行されたトラッキングコードをコピーして貼り付けます。
貼り付けた内容に問題がなければ、そのまま「ファイルを更新」ボタンを押します。これで設定完了です。
注意点
テーマファイルに追記するだけなので非常に簡単なのですが、Googleアナリティクスの二重設置には注意が必要です。
タグマネージャーのコードを一緒に埋め込んでいたり、親テーマと小テーマの両方で設定していたりしたら、PV数の二重カウントが起こり正常な計測ができなくなります。
設定やテーマを変更した際にやってしまいがちなので注意しましょう。
正しく設定できたか確認するには?
WordPressにアナリティクスを追加したあとは、きちんと動作しているかを確認しましょう。
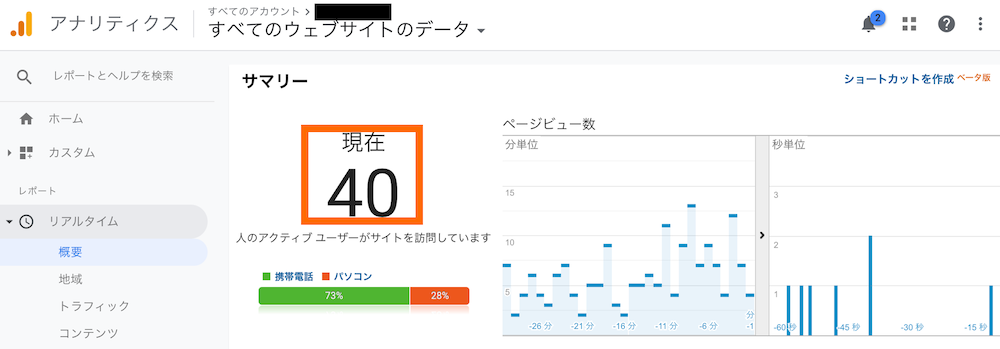
最も簡単な方法は、Googleアナリティクスの「リアルタイム」メニューのアクセス状況を確認することです。
※デモアカウントのスクリーンショット
WordPress管理者権限でログインしたブラウザ以外でサイトを訪問し、「現在」の訪問者数を表す数字が1以上になったら、問題なく設定されています。
逆にアクセスをしたとしても0のままだと、何かしらの設定が漏れている可能性があるので本記事の設定手順を見直すようにしましょう。
WordPressのアナリティクス設定方法は1つに絞る
どの方法でGoogleアナリティクスを設定するにせよ、1つに絞るようにしましょう。2つ以上のアナリティクスを埋め込むと、アクセスが二重に計測され正しい数値が出なくなってしまいます。
WordPressとGoogleアナリティクスを連携させる目的は、どのようなユーザーに、どうサイトを見てもらえているかを把握するためです。
設定ミスでユーザー行動が正しく追えていなかった、という状況にはならないよう注意しましょう。
Google アナリティクス