ホバーエフェクトは、ボタンや画像、テキストをマウスオーバーした際に、その要素に動きや変化を生み出す効果です。効果的なホバーエフェクトのCTAを設置することで、ユーザーの興味を引き、クリック率の向上が見込めるでしょう。


HTML & CSS入門ガイド│マーケティング担当者向け
初心者でもコーディングを始められるよう、HTMLやCSSについて基礎をわかりやすく解説しています。
- コーディング言語とは?
- HTMLとは?
- CSSとは?
- 知っておきたいHTMLコード
今すぐダウンロードする
全てのフィールドが必須です。

本記事では、ホバーエフェクトの12種類のアイデアを紹介します。ボタンの背景・テキストを変化させるテクニックや、アニメーションのような効果を付与できるものもありますので、ぜひ参考にしてください。
本文をコピー&ペーストできるようになっていますので、コードをそのまま利用可能です。
ホバーエフェクトとは
ホバーエフェクトとは、ボタンや画像、リンクなどにマウスオーバー(何らかの要素の上にマウスカーソルを重ねること)したときに、色や形などに変化をもたらすテクニックです。
ホバーエフェクトはわずかな動作ではあるものの、CTAで活用されるケースが多く、ユーザーに与える印象が大きく変わります。
工夫次第で補足説明の吹き出しを表示させることも可能です。クリックしてほしいボタンやリンクなどに特徴を持たせられるため、ユーザーの興味を引き、クリック率の向上が見込めます。
ホバーエフェクトは、CSSの疑似クラスで設定を変更できます。簡単なCSSを記述するだけで、ボタンやリンクなどに変化を加えられるのが利点です。CSSの基本的な記述方法は次の通りです。
.class名:hover{ プロパティ:値; }
ただし、マウスカーソルが存在しないスマートフォンでは、ホバーエフェクトが反映されません。
ホバーエフェクト共通のHTML・CSSコード
ここでは、上のようなボタンを作るための共通のHTML・CSSコードを紹介します。
▼HTML
<a href="#" class="btn">サンプル</a>
▼CSS
.btn{ position:relative; width: 200px; display: block; margin: 0 auto; padding: 14px 0 16px 0; font-size: 16px; text-align: center; text-decoration: none; color: #fff; background: #10ab1c; line-height: 1em; border-radius: 2em; box-sizing: border-box; transition: all .3s; }
このようなHTML・CSSコードに変更を加え、次章から実際にホバーエフェクトを作成してみましょう。共通のHTML・CSSがあれば、後はホバーエフェクト用のCSSを追記するだけで済みます。
ボタンの背景を変えるホバーエフェクト
まずはボタンの背景を変化させるテクニックを紹介します。
- 背景色の変更
- 背景の透過
- 背景色の反転
- 背景のスライド
- ボタンの発光
1. 背景色の変更
.btn:hover{ background-color: #ff9425; }
ボタンの背景のみ、自由な色味に変更できるホバーエフェクトです。もともとCSSに記述していたbackgroundプロパティを、background-colorプロパティで上書きします。
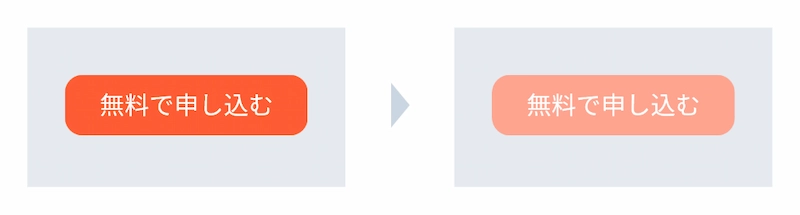
2. 背景の透過
.btn:hover{ opacity: 0.6; }
opacityプロパティによって不透明度を指定することで、ボタンの背景が透過します。opacityプロパティの値を下げるほど透明度が高くなります。
3. 背景色の反転
/*ボタンにcss追加*/ .btn3 { border:solid 2px #10ab1c;} .btn3:hover{ background: #fff; border:solid 2px #10ab1c; color: #10ab1c;}
背景色を反転させるホバーエフェクトです。
上記では一例としてボタンの背景をグリーンから白に変化させています。もともとのテキストカラーが白だったことから、テキストの色も白からグリーンに変える必要があります。
背景色を白にすると画面のベースカラーに溶け込む可能性があるため、最初にボタンを作成する際にCSSで枠線(border)を指定しておくと良いでしょう。
4. 背景のスライド
▼ボタンhtml
<a href="#" class="btn btn4"><span>サンプル</span></a>/*ボタンにcss追加*/ .btn { overflow: hidden; } .btn span { position: relative; z-index: 1; transition: .3s; } .btn:hover:before { transform-origin: 50% 100%; transform: scaleY(1); } .btn:before { content: ""; position: absolute; top: 0; left: 0; z-index: 0; width: 100%; height: 100%; background: #ff9425; transform: translate3d(0, 100%, 0); transition: .3s; } .btn:hover:before { transform: translate3d(0, 0, 0); }
ボタンの背景が下から上へスライドするようなアニメーションです。スライド前の状態をCSSで指定する必要があるため、セレクタの後ろに「:before」を付けて条件を付け加えています。
下から上だけでなく、左から右にスライドさせることも可能です。その場合は、transformプロパティを「transform: translate3d(-100%, 0, 0);」に変更してください。
5. ボタンの発光
.btn5:hover{ animation: shine 2s; } @keyframes shine { 0% { background: #10ab1c; } 8% { background: #45f953; } 100% { background: #10ab1c; } }
ボタンが一瞬光るようなアニメーションを表現できるホバーエフェクトです。アニメーションの動きを指定する@keyframes規則を利用します。同時にanimationプロパティを用いて、発光秒数を指定します。
ボタンに動きを付けるホバーエフェクト
ホバーエフェクトを活用すると、拡大や傾斜など、ボタン自体に動きを付与できます。わずかな動作だけでもユーザーからの印象が大きく変わるため、クリック率の向上が期待できるでしょう。
- ボタンの拡大
- ボタン押し込み
- ボタンの傾斜
- ボタンの変形
- ボタンの鼓動
1. ボタンの拡大
.btn6:hover{ transform: scale(1.1, 1.1); }
transformプロパティでscale関数を指定することで、ボタンが前面に飛び出してくるようなアニメーションを付与できます。CSS3で新たに追加されたtransformプロパティは、要素の回転や拡大・縮小、移動などの座標変更に強みを持つため、ボタンに動きを付けるホバーエフェクトと好相性です。
2. ボタン押し込み
/*ボタンにcss追加*/ .btn7{ box-shadow: 2px 2px 5px #b9b9b9; } .btn7:hover{ box-shadow: none; transform: scale(0.99, 0.99) translateY(2px); }
ボタンにシャドウ効果を付与し、下方へと移動するアニメーションを付けることで、ボタンを指で押したような動きを加えられます。box-shadowプロパティでシャドウ効果を追加し、ホバーエフェクトで処理の取り消しと、下方への移動の条件を加える仕組みです。
3. ボタンの傾斜
.btn8:hover{ transform: rotate(8deg); }
マウスオーバーするとボタンが斜めに傾くアニメーションです。
transformプロパティのrotate関数を用い、degという単位で傾斜角度を指定します。rotate関数では中心を基準点に時計回りに回転するため、時計回りに45度回転させたい場合は「45deg」、反時計回りに45度回転させたい場合は「-45deg」と指定するイメージです。
4. ボタンの変形
.btn9:hover{ border-radius:0px; }
丸いボタンに対して、border-radiusプロパティを0に指定することで角丸を排除すると、アニメーションで丸いボタンが四角いボタンへと変化します。
5. ボタンの鼓動
.btn10:hover { animation: pulsation .7s alternate infinite; } @keyframes pulsation { 0% { transform: scale(1); } 40% { transform: scale(0.95); } 100% { transform: scale(1.1); } }
ボタンが脈打つようなアニメーションを付与できるホバーエフェクトです。animationプロパティのpulsation関数で鼓動する秒数を指定します。
テキストを変化させるホバーエフェクト
ホバーエフェクトでは、ボタンだけでなくテキストに変化を加えることも可能です。ボタンの変化とも併用できるため、Webサイトの雰囲気に合わせてアレンジを加えると良いでしょう。
- 字間の拡張
- 別のテキストに変更
1. 字間の拡張
.btn11:hover{ letter-spacing: 0.2em; }
ボタン背景の色や形はそのままで、字間のみを広げるホバーエフェクトです。letter-spacingプロパティによって文字と文字の間隔を指定します。CTAボタンにさりげない変化を与えられるため、シンプルなWebサイトに向いています。
2. 別のテキストに変更
before
after
▼HTML
<a href="#" class="btn btn12"> <p class="text">before</p> <p class="after-text">after</p> </a>
▼CSS
.btn12{ position:relative; width: 200px; height:46px; display: block; margin: 0 auto; padding: 14px 0 16px 0; font-size: 16px; text-align: center; text-decoration: none; color: #fff; background: #10ab1c; line-height: 1em; border-radius: 2em; box-sizing: border-box; transition: all .3s; } .btn12 p{ display: flex; align-items: center; justify-content: space-around; transition: .4s; position: absolute; top: 0; left: 0; width: 100%; height: 100%; margin: initial; } .after-text{ opacity: 0; } .btn12:hover .text{ opacity: 0; } .btn12:hover .after-text{ opacity: 1; }
ボタンのなかに記載されていたテキストが、マウスオーバーすることで別の文言に変わるホバーエフェクトです。例えば、「ご購入はこちら」というテキストにマウスオーバーすると、「サイトにアクセス」に変化するイメージです。
このエフェクトを加える場合は、ここまでに使用してきた共通のHTML・CSSコードを用いず、上記のように、いちからコーディングを行う必要があります。ほかの方法に比べて手間がかかるものの、よりメッセージ性の高いCTAボタンを作成できます。
ホバーエフェクトでCTAボタンの魅力を高めよう
ホバーエフェクトは、HTMLとCSSを使って簡単な操作で実装可能です。CTAとして配置するボタンやリンクなどに動きを加えることで、「問い合わせ」や「資料請求」といった汎用的な表現がリッチ化し、より良いユーザー体験につながります。
工夫次第でさまざまな演出ができるため、今回紹介した複数のテクニックを組み合わせて活用すると良いでしょう。ABテストを実施することで、より効果の高いホバーエフェクトの設置が可能になります。