CTAボタンとは、Webサイト上でユーザーの行動を促すために設置するボタンのことです。サービスの購買や会員登録などのアクション(CV:コンバージョン)につながるCTAボタンにするためには、効果的なテキストの考案や配置設定、デザインなどの工夫が求められます。

【無料ガイド&動画】コンバージョン率改善の実践方法
ウェブ分析の第一人者 小川卓氏によるコンバージョン率改善の資料と動画のセットです。運営側の主観だけでなく、ユーザー視点で取り組むCROについて学びませんか?
今回は、CTAボタンの重要性や効果的なCTAボタンを作成するためのポイントを解説します。CTAボタンを最適化してCVを増やしたいと考えている方は、ぜひ本記事を参考にしてください。
CTAボタンとは
CTAとは「Call To Action」の略語であり、「行動喚起」という意味を持つ言葉です。Webサイトに訪れたユーザーの行動を促します。
行動喚起のために配置するボタンがCTAボタンであり、ユーザーにクリックしてもらうことで、商品・サービスの購入や会員登録、資料請求、問い合わせなどの具体的な行動に導くことが目的です。
CTAボタンは、Webページ上で目立つため、ユーザーをスムーズに次の行動へとつながるページに導きます。また、コンテンツを読んでいるユーザーに何をしてほしいのかを簡潔に知らせる役目があります。
ページの中で視覚的に見つかりやすく、ユーザーの心理に寄り添ったテキストでスムーズに誘導することが大切です。
CTAボタンを設置する目的
CTAボタンを設置する目的は、CVを獲得することです。資料請求がCVであるならば、「資料請求はこちら」などと書かれたCTAボタンを押してもらい、資料請求用のフォームに誘導します。
CVを何に設定するかはWebサイトによって異なりますが、例えば下記のような成果がCVにあたります。
- 資料請求
- 会員登録
- 問い合わせ
- 購入・申し込み
このような行動をユーザーに促し、クリックすべき場所を視覚的にわかりやすく伝えるのがCTAボタンの役割です。
CTAボタンの重要性
CTAボタンが重要な理由として、主に次の3点があげられます。
- ダイレクトにCVRに影響する
- ページからの離脱を防げる
- ユーザー満足度の向上につながる
CTAボタンの重要性を理解して、ユーザーが行動に移したくなる体験を設計しましょう。
ダイレクトにCVR(コンバージョン率)に影響する
CTAボタンの要素はダイレクトにCVRに影響します。文言、配置、デザインによってユーザーに与える印象や行動の促しやすさは異なり、CVRも変わってきます。
例えば、ページ内に目立たない色のCTAボタンを配置していると、ユーザーがすぐに見つけられず機会損失につながってしまう恐れがあります。
CTAボタンを最適化できれば、CVRやCV数のアップにつながるでしょう。
ページからの離脱を防げる
ユーザーが行動を起こしたいタイミングでCTAボタンをスムーズに見つけられると、Webサイトからの離脱を防ぐことにつながります。CTAボタンがすぐに見つからないとスクロールをする手間が生じて、本来CVにつながるはずだったタイミングを逃し、ページ外への離脱のきっかけとなるでしょう。
したがってユーザーが離脱せずにCVに到達するためには、CTAボタンが適切に配置されていることが重要なのです。
効果的なCTAボタンを作成するためのポイント
ここでは、効果的なCTAボタンを作成するためのポイントを3つ紹介します。これらのポイントについて最適化すると効果の高いCTAボタンを作成できます。
- テキスト(文言)
- 配置
- デザイン
それぞれ確認していきましょう。
テキスト(文言)
CTAボタンの上に書かれているテキストをラベリング、近くに設置されるコピーをマイクロコピーといいます。どちらのテキストもCVに影響を与える大きな要素です。シンプルでわかりやすく具体的、かつユーザーのニーズに合った文言を心がけましょう。
テキストもCVに影響を与える大きな要素なので、シンプルかつ具体的に表現し、ユーザーのニーズに合った文言を心がけることが重要です。次のような工夫をするとよりCVに近づくでしょう。
- クリック時に何が起こるかを明確に伝える
- 心理的ハードルを下げる
- 緊急性や限定性で後押しする
それぞれ詳しく解説します。
クリック時に何が起こるかを明確に伝える
クリック時に具体的にどうなるかがわかるようにすることが重要です。
ラベリングはボタンを押したら何が起こるのかを具体的に理解しやすい文言にします。例えば「こちらをクリック」とラベリングされている場合、ユーザーはクリックすると何が起こるのか少し心配になってしまうでしょう。
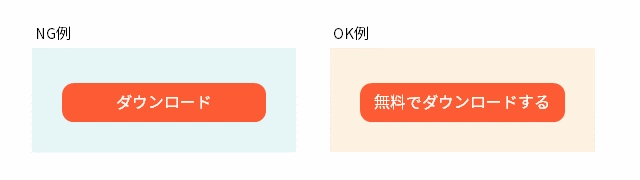
具体的にイメージしやすいよう、「メルマガを購読する」、「無料でダウンロードする」のようにすると、ユーザーの不安が軽減されます。
また、テキストは名詞ではなく動詞にすることもポイントです。例えば、「ダウンロード」よりも「ダウンロードする」のほうが瞬時に伝わりやすいでしょう。
さらに、「無料でダウンロードする」といったユーザーにとってのメリットを伝えるキャッチーな文言にすると効果的です。明確で分かりやすい文言を意識しましょう。
心理的ハードルを下げる
マイクロコピーにはアクションへの心理的ハードルをさげるコピーを使うと効果が高まります。マイクロコピーとは、Webサイト上の入力フォームやリンクボタン周りなどに置く細部の文章のことです。
例えば、「定期購入なら化粧品を初回50%オフで購入できる」というコピーの場合、ユーザーは定期購入は何回縛りなのかわからないことで不安を覚え、CVにつながりにくくなる可能性があります。
「定期購入はいつでも解約可能です」などのマイクロコピーがあると、ユーザーの心理的ハードルが下がり、CVにつながりやすくなります。
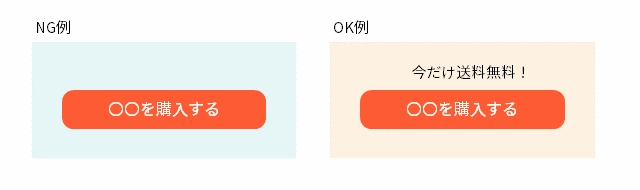
緊急性や限定性で後押しする
緊急性や限定性をわかりやすく表現し、「今ここでアクションしたい」とユーザーに思ってもらえるような演出を心がけましょう。それが最後の一押しになります。
例えば、迷っているユーザーに対して「今だけ送料無料!」「限定〇〇人」などのマイクロコピーを使うと効果的です。
配置
CTAボタンの配置場所として代表的なのは、次の4か所です。
- Webページのヘッダー、フッター
- コンテンツの途中
- コンテンツの直後
- ファーストビュー
どこに配置するかでユーザーに与える印象が異なります。また、CTAボタンが目立つように周りに空白を多くするとCVRがあがるケースもあります。ここから、それぞれの配置位置について解説します。
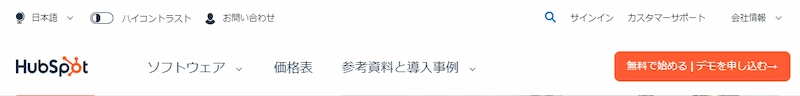
Webページのヘッダー・フッター
ヘッダーやフッターは、画面の右下や右上などに常に表示するデザインパターンです。
コンテンツを読み進めながらユーザーがいつでもボタンをクリックできるのがメリットですが、サイズや表示の仕方によっては、ユーザーにとって邪魔になる場合があります。コンテンツの見やすさとボタンの見つけやすさが両立できるよう、最適化することが重要です。
特に画面の狭いスマホで見た場合の見え方を確認することも忘れずに行いましょう。ユーザー目線で考えて快適な見え方や使いやすさを追求することで、CVRの向上につながります。
コンテンツの途中
CTAボタンは、コンテンツの途中にも設置しましょう。コンテンツが長くなるとユーザーが途中で離脱してしまうケースが増えるため、コンテンツの途中にも適切にCTAボタンを設置することが重要です。
ただし、設置するCTAボタンがあまりにも多いと、マイナスイメージにつながります。ユーザーの行動がわかるアクセス解析ツールやヒートマップツールなどで適切な場所を探ってみましょう。
コンテンツの直後
CTAボタンをコンテンツの直後に設置するのが、最も一般的な配置方法です。
コンテンツを最後まで読んでくれたユーザーは関心が高いため、この位置は必然的にCVRが高くなります。
ファーストビュー
LPの場合、ページに来てすぐにCVしたいユーザーもいるので、必ずファーストビューにCTAボタンを設置しましょう。ファーストビューにボタンがないと離脱率が高まる傾向があります。機会を逃さずに、ページに来てくれたユーザーの興味を引きましょう。
デザイン
CTAボタンのデザインもユーザー視点で考えましょう。一番大切なのはユーザーが簡単に見つけられることです。CTAボタンがサイトのカラーと同系色で目立たないと、ユーザーが気づかずに離脱してしまいます。
また、クリックされやすい色は緑やオレンジとされていますが、正解はありません。ボタンの形も、四角形・丸角・丸など、それぞれイメージが異なるため、ブランドやサイトのイメージに合うものを選択すると良いでしょう。
ボタンの色やデザインとサイトの統一感は大切ですが、CTAボタンは目立たないとクリックしてもらえないため、バランスを意識しながら設定するのがポイントです。
CTAボタンのデザインや色のポイントについては、次の記事で詳しく解説しています。
促す行動の選択肢
人間は選択肢が多くなればなるほど物事を決めるのが困難になるため、選択肢を必要最低限に絞ることも重要です。
ユーザーに促す行動はできるだけ減らし、迷わせないようにしましょう。問い合わせ、会員登録、資料請求など、複数の目的を持つCTAボタンはページ内に複数混在させないように配置することも重要です。
CTAボタンの改善方法
CTAボタンは、改善を繰り返して最適化していくことが大切です。具体的には、次のような方法があります。
A/Bテストの実施
A/Bテストとは、AパターンとBパターンの施策を用意して、ユーザーにランダムで表示し、どちらが高い成果を上げるかを確認するテスト方法です。
具体的には、CTAボタンのパターンを2つ用意し、どちらがCVRが高いかを確認します。CVRの高いパターンを採用することで、成果につながるCTAボタンを見つけられるでしょう。
ツールを使用することで、効率的にデータを収集できます。定期的なA/Bテストを行い検証して、CTAボタンの改善を繰り返すことが重要です。
ヒートマップツールの活用
ヒートマップツールを活用すると、ユーザーのページ上での行動がわかります。熟読率やスクロール率、クリック率といった数値を見ながら、CTAボタンの設置位置を変更します。
時間をかけて読まれている文章の近くや、離脱してしまう位置よりも前に、CTAボタンを置いてみると良いでしょう。
CTAボタンを改善してユーザーが迷わないように行動を促そう
デザイン、設置位置、テキストなどのCTAボタンの要素はユーザー視点で考えて改善を繰り返しましょう。ユーザーの気持ちに沿った導線と、心理的に後押しする要素を使ってCVへ向けての正解を探していくことが重要です。
CTAボタンは設置して終わりではなく改善を続けていくと、より高い効果を発揮します。CVRをアップして目標を達成するために、継続的に改善を図りましょう。
HubSpotではこの他にもマーケティングやセールスに役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。