CTAボタンは、デザイン一つでクリック率が大きく変わります。CTAボタンをデザインするポイントとして、色、サイズ、形状などがありますが、まずはクリックされやすいCTAボタンの基礎を覚えておくことが大切です。そのうえで、サイトデザインとの調和を考慮してCTAボタンをデザインしていきましょう。

【無料ガイド&動画】コンバージョン率改善の実践方法
ウェブ分析の第一人者 小川卓氏によるコンバージョン率改善の資料と動画のセットです。運営側の主観だけでなく、ユーザー視点で取り組むCROについて学びませんか?
本記事では、参考イメージを交えながらCTAデザインのポイントを解説します。CTAボタンを最適化し、クリック率の向上を目指しましょう。
CTAボタンデザインのポイント4つ
CTAボタンのデザインは、クリック率や転換率に大きく関係する重要な要素です。ここでは、最適なCTAボタンをデザインするための4つのポイントを紹介します。
デザインがもたらす心理的効果もあわせて解説しますので、ぜひ参考にしてください。
ポイント1:CTAボタンのサイズ
CTAボタンの効果を高めるためには、レスポンシブデザインと利便性に配慮してサイズを選択することが大切です。CTAボタンのサイズにおいて重要な2つのポイントを見ていきましょう。
デバイスに別にサイズを確認
CTAボタンのサイズは、パソコンだけでなくスマートフォンやタブレットでも確認しましょう。
ユーザーは、さまざまなデバイスでアクセスします。そのため、ユーザーの利用環境を考慮し、マウス・指先・ポインタ・リモコンなど、どれを使用しても、ボタンを簡単に操作・選択できるサイズにすることが重要です。
Apple社は、ユーザビリティを考慮し、最低でも44ピクセル×44ピクセル以上にすることを推奨しています。
他要素とのサイズバランスに注意
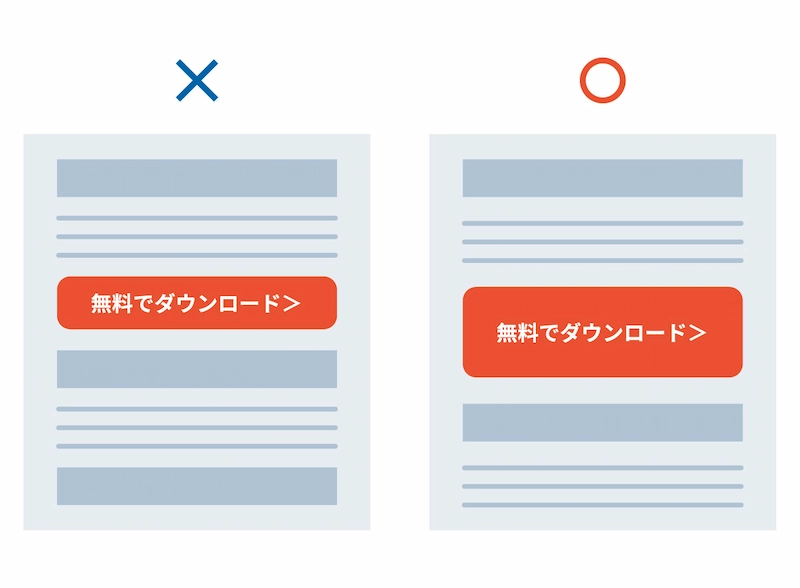
CTAボタンを作成する際は、ページ内のテキストや画像など、その他の要素とのバランスを考慮し、最適なサイズにしましょう。
ページ内の他要素と同等または小さい場合には、CTAボタンであることがユーザーに気付かれない可能性があります。一方で、ほかの要素より過度に大きすぎると、ユーザーがコンテンツを読む妨げになったり、広告の印象が強すぎて不快感を与えたりする可能性があります。
ポイント2:CTAボタンの形状
CTAボタンの形状は、ユーザーへのアクション促進とデザイン統一性に大きく関わります。ここでは、CTAボタンで使用される代表的な3つの形状を紹介し、それぞれが持つ効果について解説します。
長方形
長方形のデザインが持つイメージは、信頼・安全・強さ・規律などで、ビジネスシーンでよく使用される形状です。
また、シャープなデザインからモダンでスタイリッシュな印象を与えるため、洗練されたサイトイメージを与えたい場合に効果的です。
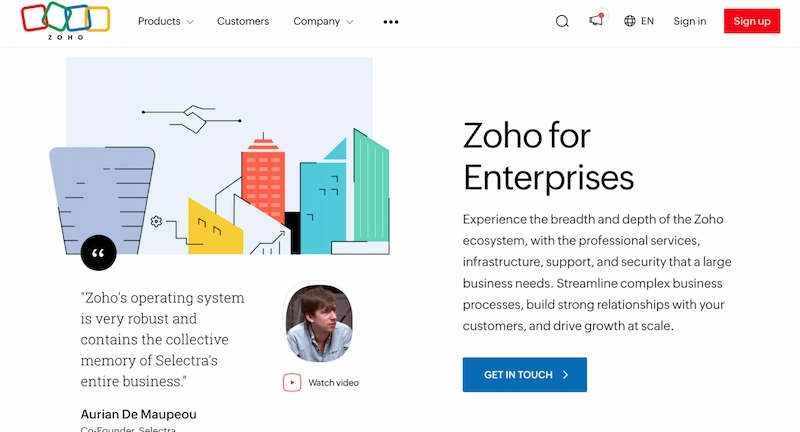
ビジネス向けオンラインアプリケーションを提供している「Zoho」や「Dropbox」などでは、長方形のCTAボタンを採用しています。
出典:Zoho
出典:Dropbox.com
円
円の形状は、やわらかい印象や安心感を与える心理効果を持ちます。ただし、子どもっぽい印象を与えることもあるため、ターゲットやデザインとの親和性も考慮してください。
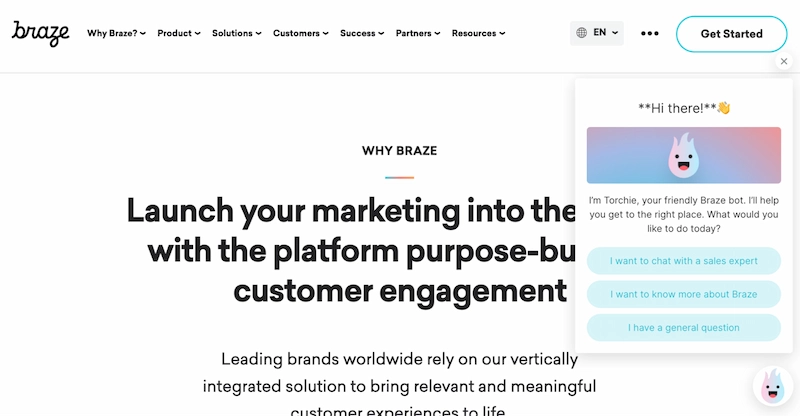
カスタマーエンゲージメントプラットフォームである「Braze」では、質問ボットへのアクションボタンとして丸型を採用し、親しみやすい印象をデザインで表現しています。
出典:Braze
角丸
角丸の形状は、Webやアプリデザインにおいて多くのCTAボタンに採用されており、ユーザーはこの形状を「クリック可能なボタン」として直感的に認識する傾向にあります。
また、角が丸い形状は人の視線をボックスの中に引き込む効果があり、ユーザーがCTAボタン内のテキストに自然と注意を向けやすいとされています。
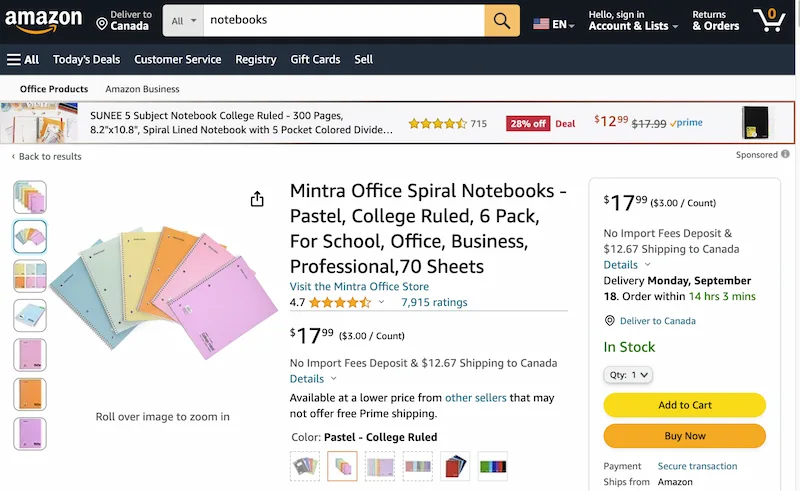
身近なところでは、「Amazon」や「Apple」などで角丸の形状が採用されています。
出典:Amazon.com
ポイント3:Webサイトデザインとの調和
CTAボタンのデザインを他要素と調和させることも重要です。デザインを統一することで、ユーザーからの信頼感を高める効果があります。CTAデザインの調和性を高めるポイントは、次の2つです。
目立たせすぎない
クリックを促すためにCTAボタンを目立たせすぎてしまうと、過剰な宣伝感が出て、ユーザーが不信感を抱く可能性があります。
自然にユーザーをクリックへと誘導するには、ページ全体のデザインと調和性があるボタンを設置することが大切です。
メール配信ツールの「Mailchimp」では、サイトのアクセントカラーである黄色に合わせてCTAボタンをデザインしています。
サイトやコーポレートカラーに合わせた配色にする
CTAボタンのカラーは、Webサイトのデザインやコーポレートカラーなどに合わせて選択すると良いでしょう。
HubSpotでは、コーポレートカラーであるオレンジを採用しています。
CTAボタンのカラーについては、さまざまな議論がありますが、「特定のカラーが高い成果を出す」というような正解はありません。
ただし、カラーには、それぞれ次のようなイメージを誘起する効果があるため、目的に応じて効果的に活用すると良いでしょう。
- 赤系:セールや問題解決をイメージさせる
- 青系:信頼感や爽やかな印象を与える
- 緑系:安心や安全といった印象を与える
CTAボタンの色について詳しく知りたい方は、こちらの記事をご覧ください。
ポイント4:アクションやエフェクト
CTAボタンに動きや視覚的な変化を取り入れると、ユーザーにクリック性やアクション完了を視覚的に伝えることができます。ここでは、CTAのデザインに活用できる2種類のアクション・エフェクトを紹介します。
マウスオーバーやホバーエフェクト
マウスオーバーやホバーとは、CTAボタンにカーソルを合わせたり指先をタッチさせたりすると、色やデザインが変化するエフェクトのことです。
エフェクトを活用することで、通常のCTAボタンに比べてユーザーがクリック可能なボタンだと認識する可能性が高まります。
パソコンで閲覧されることが多いサイトでは、カーソルの動きに合わせて視覚的にアプローチできるため、特におすすめです。
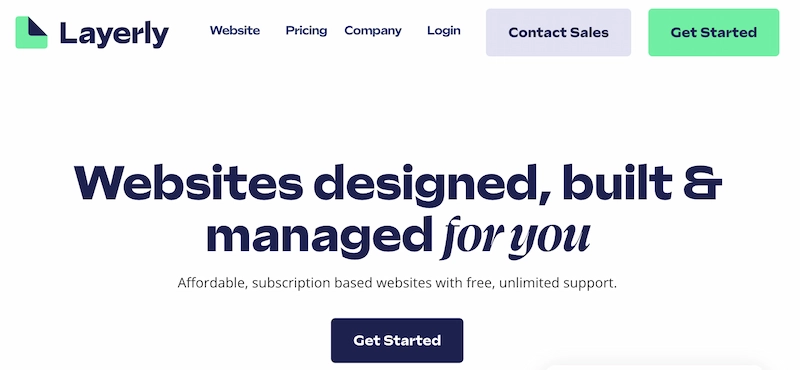
Webサイトビルダーの「Layerly」では、カーソルをCTAボタンに持っていくとカラーがネイビーに変化するようになっています。
出典:Layerly(英語)
アニメーション
スマートフォンやタブレットの場合、指でスクロールしていくため、ユーザーがCTAボタンに気付かないことがあります。CTAボタンにアニメーションを加えると、スマートフォンやタブレットを使用しているユーザーにも、クリック可能なボタンだとアピールできます。
また、CTAボタンをクリックしたあとにアニメーションを設定すると、アクションが実行されたことを伝える効果もあります。
CTAボタンのデザインを最適化しよう
CTAボタンを最適化するポイントは、適切なサイズ、形状、デザインの調和、アクション効果の組み合わせの4つです。クリックを促したいからといって目立ちすぎるCTAボタンを設置すると、ユーザーの利便性を損なうこともあるので注意しましょう。
本記事で紹介したポイントを意識し、ユーザーの行動を促す効果的なCTAボタンをデザインしてください。
CTAボタンを改善するには、デザイン以外の改善ポイントも確認しておきましょう。テキストなど、その他の要素についてはこちらの記事で詳しく解説しています。
HubSpotではこの他にもマーケティングやセールスに役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。