サイトスピードは、Webサイトを読み込む速さを意味します。

検索エンジンのGoogleは、「検索結果のランキングに影響を与える要因の一つにサイトスピードを含める」といった主旨の内容を発表しており、Webコンテンツマーケティングに携わる人であれば理解しておきたい知識といえます。
本記事では、サイトスピードの概要とエンゲージメント・SEOへの影響、Google PageSpeed Insightsを用いたサイトスピードの計測方法、各指標のスコアの目安を解説します。
出典:ページ エクスペリエンスと Google 検索結果への影響 | Google 検索セントラル | ドキュメント | Google Developers

トラフィックとリードを増やすウェブサイトパフォーマンス最適化手法
ウェブサイトのパフォーマンスが原因で失注するような事態は未然に防がなければなりません。 改善のポイントを無料ガイドでお確かめください。
- ウェブサイトのパフォーマンスを改善する方法
- SEOのベストプラクティスを実践する方法
- モバイル向けにウェブサイトを最適化する方法
- ウェブサイトのセキュリティーを強化する方法
今すぐダウンロードする
全てのフィールドが必須です。

サイトスピードとは?
サイトスピードとは、Webサイトの読み込み速度のことであり、URLや広告などをクリックしてWebページにアクセスしてから、コンテンツが表示されるまでにかかる時間を秒単位で示したものです。
サイトスピードが速いと、ページのロード(ローディング)を待つことなく閲覧できます。
サイトスピードは、ネットワーク環境やページのHTML構成、JavaScriptやCSSなどの記述方法、計測タグ・画像・動画などの数量といった要因によって変化します。
サイトスピードの遅さがページに与える影響
ユーザー体験の向上や、検索結果のランキングを決めるシステムであるアルゴリズムの観点からも、サイトスピードは非常に重要な要素となっています。
サイトスピードが遅いと、ページに対して次の2つの影響があると考えられます。
エンゲージメントが得られず離脱してしまう
サイトスピードが遅いと、ユーザーのページ離脱率が高くなるといわれています。
実際に、2017年にGoogleが公開した、サイトの読み込み速度による離脱率の変動を分析したデータでは、次のような結果が示されています。
- 1~3秒で32%
- 1~5秒で90%
- 1~6秒で106%
- 1~10秒で123%
この結果から、サイトスピードが数秒遅くなると、離脱率が約3~4倍まで上昇してしまうことがわかります。ページ離脱が増えると、そのページに期待する販売促進や問い合わせの増加などの成果が得られなくなる可能性も高まります。
サイトスピードがユーザーへ与える影響と、そこから派生するWebサイト自体の成果への影響は大きいといえるでしょう。
表示順位の低下
Googleは、ユーザー体験を高める指標の一つとして、サイトスピードをランキング要因に加えています。そのため、サイトスピードの遅さは、表示順位の低下を引き起こす可能性があります。
具体的には、2020年5月に「ページエクスペリエンス」をランキング要因に加え、ページエクスペリエンスを測定するシグナルとして、ページの表示速度を測る「コアウェブバイタル」という3つの指標が導入されました。ページエクスペリエンスとは、該当ページにおけるコンテンツ情報以外のユーザー体験を意味します。
なお、2023年5月時点では、サイトスピードは大きなランキング要因ではなく、同程度の評価を受けているページがあった際に優劣をつける程度のランキング要素となっています。
ページ表示速度を改善することでランキングに大きく影響するわけではないですが、ユーザー体験を向上するという意味でも、速度を改善することは重要と認識しておきましょう。
出典:ページ エクスペリエンスの Google 検索結果への影響について - Google検索セントラル
Google PageSpeed Insightsを用いたサイトスピードの計測方法
サイトスピードは、Googleが提供しているスピードテストのための計測ツール「Google PageSpeed Insights(旧称:Test My Site)」で計測できます。
同ツールを使用することで、ページの読み込み速度・ファイルサイズ・コンテンツのキャッシュ設定・JavaScriptやCSSの最適化など、改善のための具体的な指標の把握が可能になります。
なお、「インサイト(Insights)」は直訳すると「洞察・発見」という意味です。マーケティング領域では、消費者行動の根拠・動機や、行動データ自体を指す場合もあります。
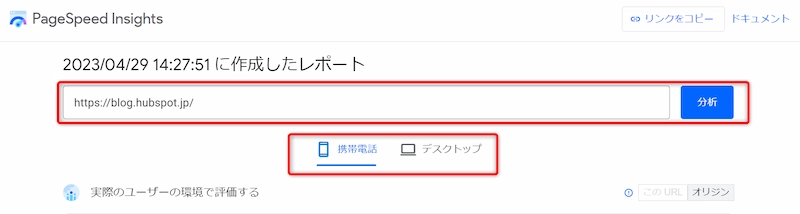
Google PageSpeed Insightsでは、計測したいページのURLを検索窓に入力し、「分析」ボタンをクリックするだけで、サイトスピードに関する分析結果を表示できます。
ページ上部中央に設置された「携帯電話」「デスクトップ」のタブで、それぞれのパフォーマンス結果に切り替えが可能です。
PageSpeed Insightsのページスピードに関する指標
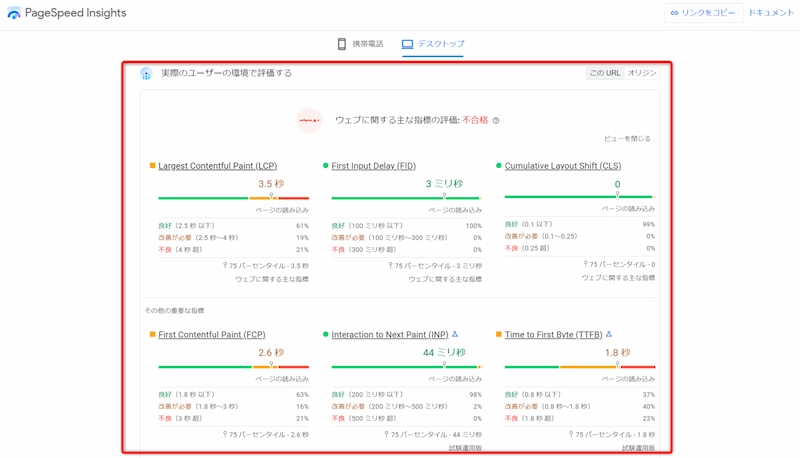
PageSpeed Insightsの結果画面では、過去28日間のユーザーデータをもとに評価した「実際のユーザーの環境で評価する」の項目にて、6つの指標の結果が表示されます。結果右上の「ビューを開く」をクリックすると、詳細を確認できます。
各指標の意味は次の通りです。
- Largest Contentful Paint(LCP):ページで最も大きいコンテンツ(テキスト・画像など)が表示されるまでの時間
- First Input Delay(FID):初回クリックやタップなどの入力に対する反応時間
- Cumulative Layout Shift(CLS):ページ読み込み中に意図しないレイアウトの崩れが生じた回数や崩れの量をスコア化したもの
- First Contentful Paint(FCP):ページの最初のコンテンツが表示されるまでの時間
- Interaction to Next Paint(INP):ページ読み込み後、最初に行った何らかのアクションから、次のページが表示されるまでの時間
- Time to First Byte(TTFB):ブラウザが最初のサーバーリクエストを送信してから、最初のレスポンスが受信されるまでの時間
CLSは厳密にいうとページスピードではなく、ページ読み込み中のユーザーエクスペリエンスを評価するスコアです。CLS以外は、秒数で表示されます。
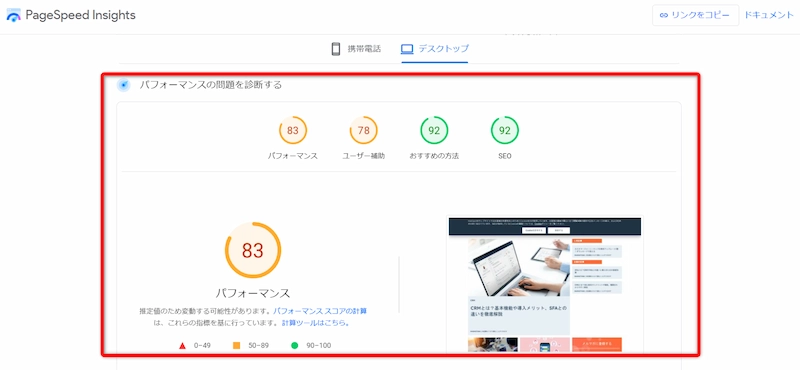
PageSpeed Insightsの結果画面を下にスクロールすると、「パフォーマンスの問題を診断する」の項目で、次の4つの指標の結果を踏まえた総合スコアが、100点満点で表示されます。
- パフォーマンス:サイトの読み込み速度や安定性などの指標
- ユーザー補助:視覚補助などユーザーに配慮した設計に関する指標
- おすすめの方法:キャッシュの活用・画像圧縮・CDNの利用など、サイトスピードの改善に推奨されている方法が実施されているかの指標
- SEO:検索エンジン最適化が実施されているかの指標
また、計測結果をもとにした「改善できる項目」も確認でき、この項目に対応することで、表示速度を改善できます。
各指標のスコアの目安
PageSpeed Insightsで測定された数値の示す結果は次の通りです。
- Low(0~59):最適化すべき点が多い
- Medium(60~79):ある程度最適化の余地がある
- Good(80以上):最適化すべき方法が最大限適用されている
なお、スコアはページのパフォーマンス改善の余地を加味しているため、現状サイトスピードが遅くても、改善できる要素が少ない場合や、最適化の提案内容を実施している場合は、スコアが高くなることもあります。
サイトスピードの重要性や計測方法を正しく理解し、優良なWebページを目指そう
サイトスピードは、そのページを訪れたユーザーのユーザビリティや、検索エンジンのランキングにも影響を与える重要な要素の一つです。
サイトスピードの計測は、Google PageSpeed Insightsを活用することで簡単に実施でき、速度スコアや改善点を把握するのに役立ちます。
サイトスピードの計測方法やスコアの見方を正しく理解し、ユーザーと検索エンジンの両者にとって優良なWebページを目指しましょう。
SEO