商品の購入や問い合わせなど、コンバージョンを目的として作成されるランディングページ(LP)。


見込み客を惹きつけるランディングページ作成ガイド
効果的なランディングページの作成方法を徹底解説!
- ランディングページの基礎知識
- 効果的なランディングページの作成方法
- 作成したページの効果測定方法
- ランディングページ作成に役立つツール
今すぐダウンロードする
全てのフィールドが必須です。

ランディングページのデザインはコンバージョンに大きく影響します。デザインに悩んだ時は、国内外の良質なランディングページが掲載されている「事例まとめサイト」を参考にするのがおすすめです。
本記事では、コンバージョンの増加につながるランディングページのデザインを探すコツと、国内外のランディングページ事例まとめサイトをご紹介します。
デザインの参考にしたいランディングページ(LP)の探し方のコツ
ランディングページのデザインを探すには、ランディングページの「事例まとめサイト」を利用するのがおすすめです。しかし、何千点もある事例の中から、自社の商品やターゲットにあったランディングページを見つけるのは簡単ではありません。
おすすめの事例まとめサイトをご紹介する前に、参考サイトから目的にあったデザインを効率よく探すコツを解説します。
業界で探す
ランディングページのデザインは、業界ごとに特徴があります。そのため、同じ業界に限定してランディングページの事例を探すことで効率が良くなります。
また、BtoCかBtoBかによっても好まれるデザインが変わります。BtoBの商材は専門性が高い場合も多く、専門用語や概念をわかりやすく紹介しなければなりません。購入決定者も閲覧者とは異なるケースがあるため、BtoBのランディングページは難易度が高くなることがあります。
多くの事例まとめサイトでは、業界ごとに絞り込みができます。業界に加えて、BtoCかBtoBかという視点でもランディングページを研究してみましょう。
カラーで探す
商品やサービスのイメージカラーがある場合、使用したい色からデザインを探すこともできます。ほとんどの事例まとめサイトでは、メインカラーやサブカラーを指定して検索が可能です。
会社のロゴに使われている色を使ったデザインは、自社のホームページなど既存メディアとの統一感が生まれます。まずは自社のコーポレートカラーで検索することをおすすめします。
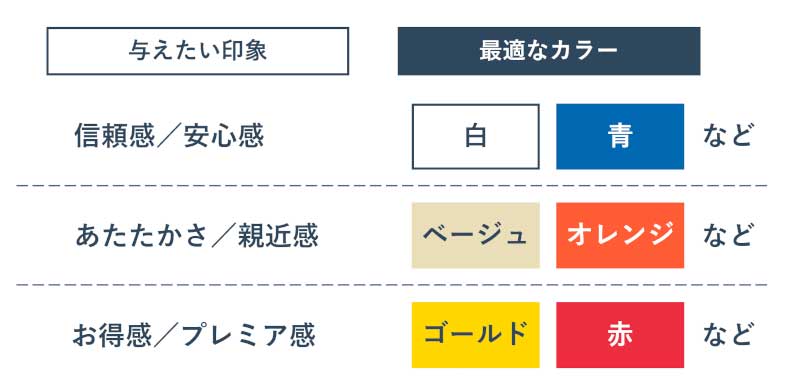
もしカラーが決まらないのであれば、商品やサービスを利用したユーザーに与えたい印象から色を選ぶこともできます。与える印象と最適なカラーの関係を下記にまとめましたので、ぜひ参考にしてみてください。
テイストやイメージで探す
ランディングページのまとめサイトのなかには、「さわやか」「かわいい」などのテイストやイメージから検索対象を絞り込めるものもあります。
ブランドイメージや、商品のターゲットユーザーに合ったものを選ぶのがポイントです。
国内のランディングページデザイン事例まとめサイト7選
国内のランディングページのデザインまとめサイトを7つご紹介します。それぞれのサイトの特徴やおすすめのポイントを詳しく解説するので、デザイン事例を探す際に参考にしてみてください。
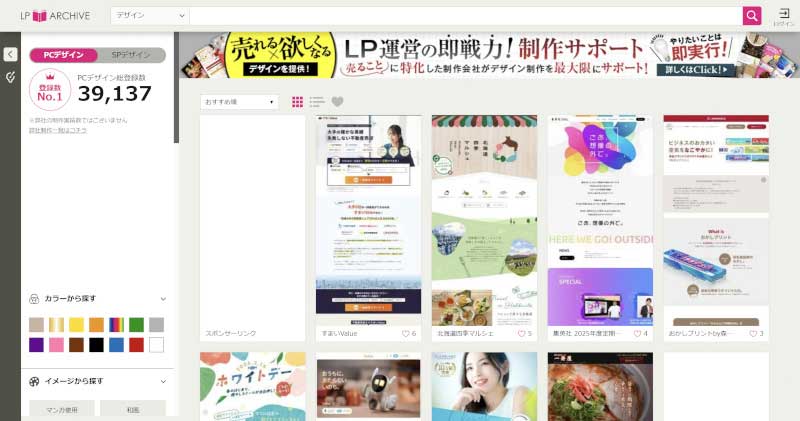
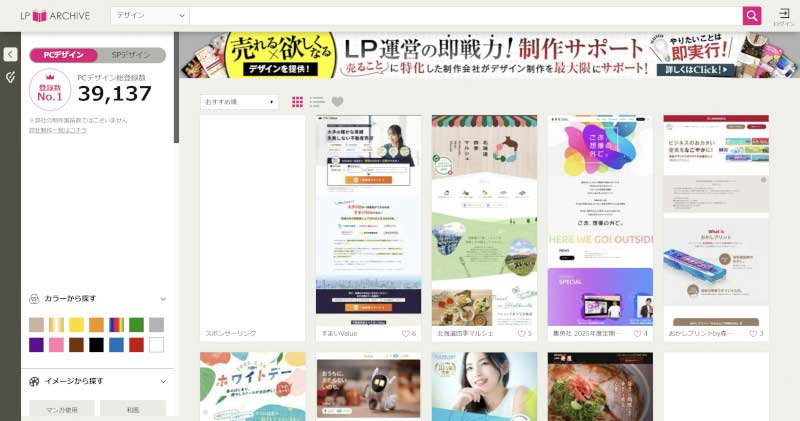
LPアーカイブ
【掲載デザイン数】
3万9,000点以上(2024年3月時点)
【おすすめポイント】
- カラー・イメージ・業界やカテゴリで検索できる
- 「お気に入り」機能がある
【特徴】
「LPアーカイブ」には、約3万点のランディングページのデザイン事例が掲載されています。
カラーやイメージ、業界やカテゴリから複合的に絞り込みができます。会員登録をするとお気に入り機能が利用可能で、サイト閲覧中にピックアップしたデザインに、後からでも簡単にアクセスできます。
また、表示順序をおすすめ順、登録順、お気に入り登録が多い順に並べ替えることができるので、人気のデザインや最新のランディングページを簡単に探せます。
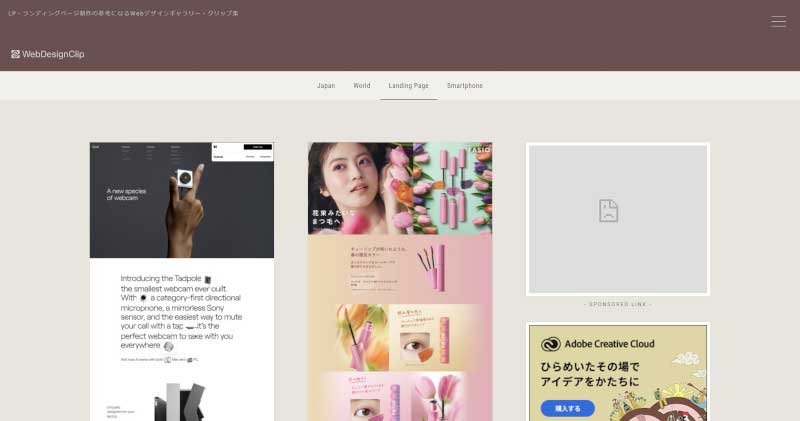
WebDesignClip
【掲載デザイン数】
2,600点以上(2024年3月時点)
【おすすめポイント】
- メインカラー・サブカラー・業種で検索できる
- タイプやテイストで検索できる
【特徴】
「WebDesignClip」は、シンプルで使いやすい事例まとめサイトです。
メインカラーとサブカラーを設定して絞り込めるため、ランディングページのテーマカラーが決まっており、具体的なデザインを検討したい方におすすめです。
タイプやテイストで検索できる他、ヘッダー固定やレスポンシブデザイン対応といったレイアウトに関する情報からも絞り込みが可能です。各ランディングページにマウスオーバーすると表示される特徴からも検索ができるため、閲覧中に気になったランディングページと似たデザインをすぐに探せます。
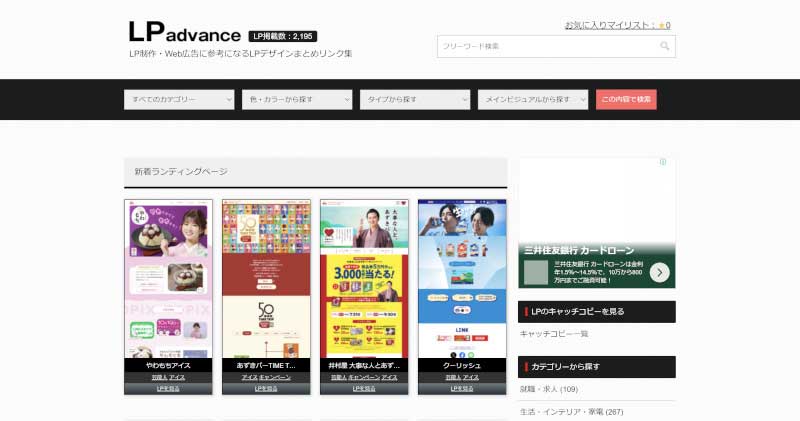
LP advance
【掲載デザイン数】
2,000点以上(2024年3月時点)
【おすすめポイント】
- カラー・業界・タイプ・メインビジュアルから検索できる
- 複数の条件からAND検索できる
- キャッチコピーを業種や商材ごとに検索できる
【特徴】
「LP advance」は、とことん制作者目線で作られているのが特徴で、カラーや業界、タイプ、メインビジュアルから複数条件を満たすランディングページを絞り込めます。作成したいイメージが固まっているのであれば、効率よく参考にしたいランディングページを検索できます。
また、業種や商材ごとにキャッチコピーの検索も可能です。
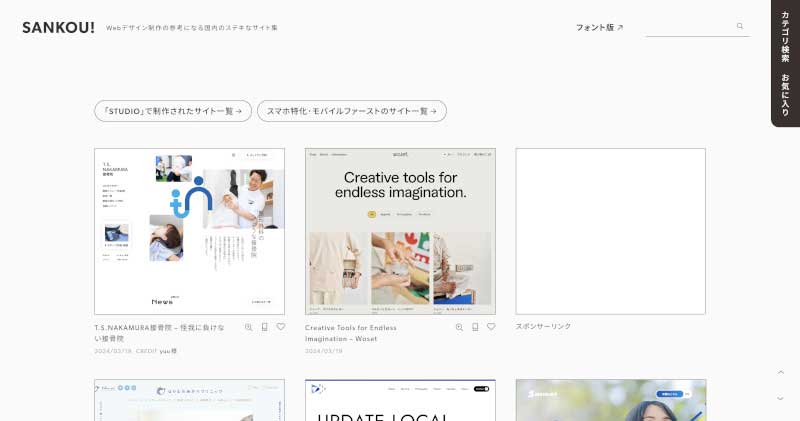
SANKOU!
【掲載デザイン数】
3,400点以上(2024年3月時点)
【おすすめポイント】
- 業界・商材・イメージ・季節・エフェクト・カラー・配色で検索できる
- 雰囲気や細かいイメージで絞り込みできる
- お気に入り登録ができる
【特徴】
「SANKOU!」は、動きやアニメーション付きのランディングページデザインを多数掲載している事例まとめサイトです。
「ローディング」「背景が動く」など、気になるエフェクトからデザインを絞り込めます。また、カラーは単色だけでなく、「高級感がある配色」「元気・楽しい・にぎやかな配色」など、色が与える印象からの検索も可能です。
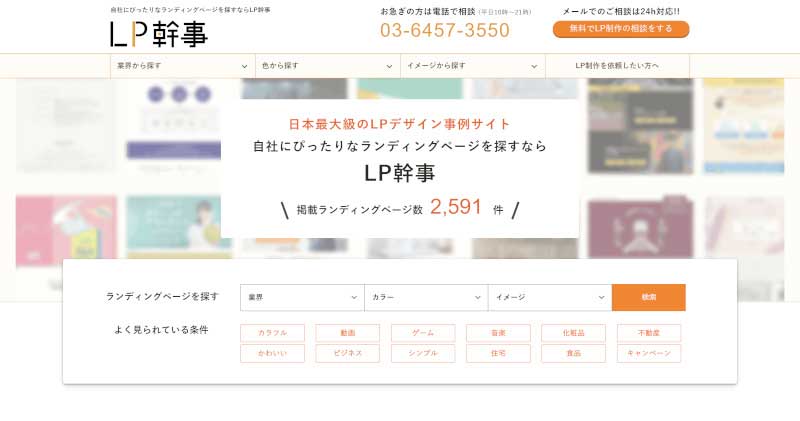
LP幹事
【掲載デザイン数】
2,500点以上(2024年3月時点)
【おすすめポイント】
- 業界・カラー・イメージから検索できる
- 複数の条件からAND検索できる
【特徴】
「LP幹事」は、業界・色・イメージからデザイン事例を探しやすいまとめサイトです。トップページでは業界やイメージがイラスト付きで紹介されているため、直感的にランディングページを探すことができます。
また、複数の条件を組み合わせた絞り込み検索も可能です。検索結果の一覧には指定した条件だけではなく、テイストやカラーなどの情報が同時に表示されます。
自社のニーズに合ったランディングページを効率的に探すことができる、おすすめのサイトです。
縦長ページのデザイン集めました
【掲載デザイン数】
80点以上(2024年3月時点)
【おすすめポイント】
セールスレターのデザインに特化
【特徴】
「縦長ページのデザイン集めました」は、セールスレターを集めた珍しいタイプの事例まとめサイトです。
セールスレターは、縦長の1ページのWebサイトという点ではランディングページと同じですが、そのなかでも商品を販売する目的に特化したものを指します。コンバージョンが「商品の購入」となり、即座に支払いが発生するため、セールスレターには高度なライティングのテクニックと、情報をわかりやすくまとめるデザインのセンスが必要です。
ランディングページで効果的に商品を販売したい時に参考にしたいサイトです。
MUUUUU.ORG(ムーオルグ)
【掲載デザイン数】
5,000点以上(2024年3月時点)
【おすすめポイント】
- 業界・デザイン・タイプ・カラーで検索できる
- 国内・海外のランディングページを掲載
【特徴】
「MUUUUU.ORG」は、「見やすさ、使いやすさ、載って嬉しいギャラリーサイト」を目指した事例まとめサイトです。国内と海外の両方のランディングページを扱っているギャラリーサイトで、「制作会社・広告代理店」「ファッション」など業界のカテゴリが充実しており、他の事例まとめサイトで目的の業界が見つけられなかった方におすすめです。
掲載デザイン数が豊富で、スマートフォン対応のレスポンシブWebデザインだけでも1,670種類以上あります。
海外のランディングページデザイン事例まとめサイト3選
海外のランディングページのデザインまとめサイトを3つご紹介します。
ユーザーにインパクトを与える日本のランディングページのデザインに比べて、海外のランディングページは全体的にシンプルでコンテンツ量が少なく、洗練されたデザインが多いのが特徴です。
Land-book
【掲載デザイン数】
300点以上(2022年4月時点)
【おすすめポイント】
- 閲覧数がわかる
- お気に入り登録ができる
【特徴】
「Land-book」は、3カラムで見やすい海外の事例まとめサイトです。Land-bookでは、ランディングページごとに閲覧数やお気に入り登録数がわかります。
また、閲覧数やお気に入り登録数の多い順に並べ替えができるので、海外で人気のランディングページを簡単に探すことができます。
One Page Love
【掲載デザイン数】
8,000点以上(2024年3月時点)
【おすすめポイント】
- 業界・イメージで検索できる
- 無料テンプレートあり
【特徴】
「One Page Love」は、2008年に開設された海外のランディングページデザインのまとめサイトです。検索結果から参考にしたいランディングページをクリックすると、デザインのポイントや特徴、書体、制作したデザイナーについて詳しく解説したページに移動します。
レイアウトの参考にするランディングページを探す際に役立ちます。
また、81種類のデザインテンプレートを無料で配布しているため、美しいランディングページのインスピレーションを得たい方はぜひ利用してください。
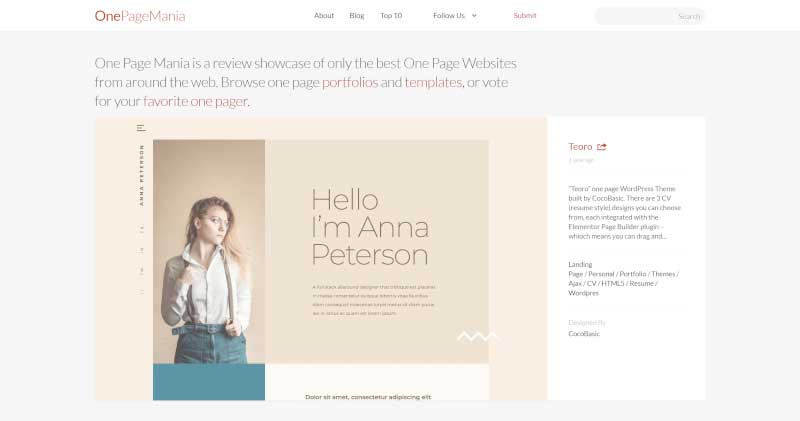
OnePageMania
【掲載デザイン数】
2,300点以上(2024年3月時点)
【おすすめポイント】
業界で検索できる
【特徴】
「OnePageMania」は、CSSをベースにしたシンプルで美しいランディングページを集めた海外の事例まとめサイトです。更新頻度は高くないですが、クオリティの高いランディングページを眺めているだけでもデザインの参考になります。
ランキングから海外で人気のデザインを検索可能です。
ランディングページ作成の基本の流れを押さえよう
ランディングページを作成するには、主に以下の手順を踏むためぜひ参考にしてください。
1. 施策のゴール・数値目標の設定
ランディングページを作成するには、まずゴールと数値目標を設定します。ゴールはKGI、数値目標はKPIと呼ばれ、KPIを達成していくことでゴールの達成を目指します。
KGIではビジネスで達成したい目標を設定し、KPIではゴールを達成するためのマイルストーンごとに数値目標を設定します。特にKPIは、数値で測定できるものを設定しましょう。
2. ペルソナの分析
ランディングページがターゲットとするペルソナの設定を行います。
ペルソナとは、ターゲット像を実際にいそうな人物像にまで落とし込んだものです。具体的な人物像を設定することで、コンテンツを届けるべき相手を見定め、チーム内で共通認識を持つことができます。
3. 構成・ワイヤーフレームの作成
ワイヤーフレームとは、ランディングページを作成する際に必要となる設計図です。チーム全体で共有し、構成やコンテンツ内容を把握できるようにします。
ランディングページの基本的な構成は、「ファーストビュー」「ボディ」「クロージング」の3つです。
4. ライティング
ワイヤーフレームをもとに、コピーや説明文などをライティングします。
ランディングページは通常のWebサイトと比べると画像が多めになりますが、ユーザーにクリティカルに刺さるテキストの力も重要です。
5. デザイン作成
ワイヤーフレームやテキストをもとに、画像を組み合わせてデザインを作成していきます。
ライティングと同時並行の場合はダミーテキストを当て、あとからデザインに組み込めるようにします。
6. コーディング作業
デザインが出来上がったら、コーディング作業によりWebページとして実装していきます。
7. 公開・効果検証・LPO
内容に問題なければ、ランディングページを公開します。
公開後は効果検証を行い、LPO(ランディングページ最適化)を実施してよりよいランディングページへ改善していきます。
ランディングページの作り方の詳しい手順や作成のポイントについては、以下コラムを参考にしてください
おすすめはランディングページ作成ツール
専門的なスキルはないけどまずはランディングページを作ってみたい、という場合にはランディングページ作成ツールの利用がおすすめです。
ランディングページ作成ツールとは、専門的なスキルなしで作成・運用までをカバーするツールを指します。多くは直感的な操作でランディングページをデザインできるようになっており、そのまま公開することが可能です。
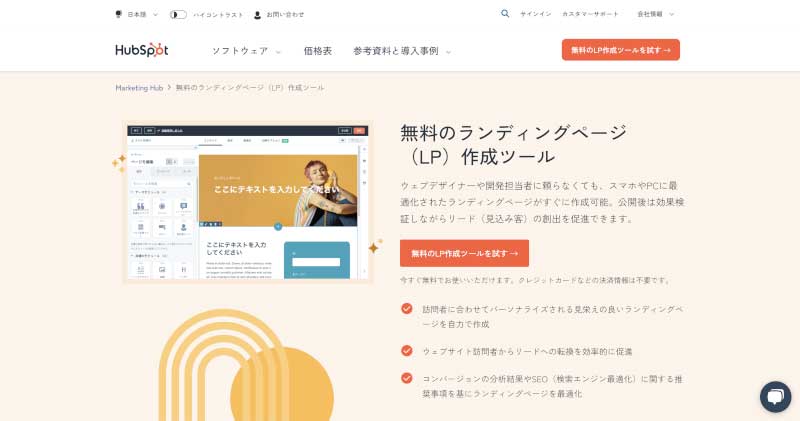
当社HubSpotでも、ランディングページ作成ツールを備えた「Markething Hub」を提供しています。無料で利用でき、豊富なテンプレートから簡単にランディングページを作成できる他、白紙の状態から自由にデザインすることも可能です。
また、生成AIを用いてランディングページを生成できる「キャンペーンアシスタント」機能も提供しています。気になる方は、ぜひ下記リンクをチェックしてみてください。
ランディングページ基本的な構成を知ろう
ランディングページのデザインについてはギャラリーサイトが参考になりますが、コンバージョン率を上げて成果の出るランディングページにするには構成が重要です。
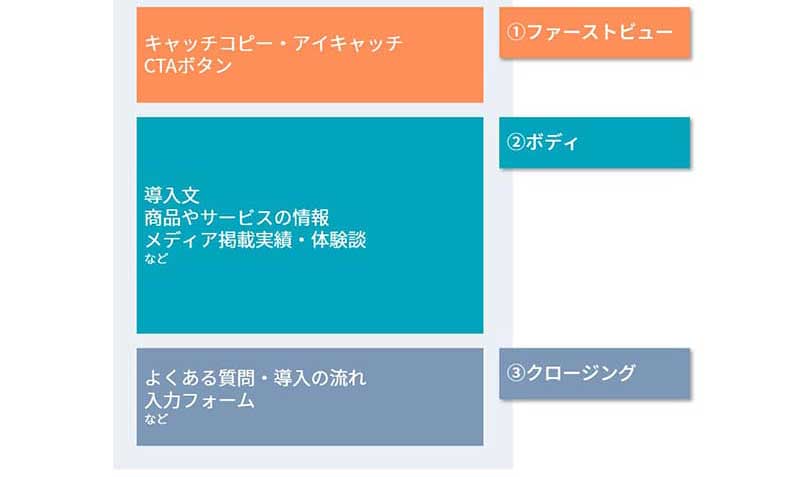
基本となる3つの構成
ランディングページは基本的に、以下3つの構成で成り立っています。
ファーストビュー
ユーザーがランディングページを訪れたとき、最初に目にするエリアです。
通常、ここには目に飛び込んでくるようなアイキャッチ画像、商品・サービス・トピックに興味を引かせるキャッチコピー、すぐさまアクションを起こしてもらうためのCTAボタンを配置します。
ボディ
ファーストビューで興味を持ってもらったユーザーに向けて、ボディにてコンテンツを提供します。
商品・サービスの魅力や、メディア掲載実績などの客観的データ、体験談などを紹介しますが、課題解決につながるコンテンツを入れることもあります。
クロージング
ランディングページの最後のほうでは、よくある質問・導入の流れなどを掲載してユーザーの疑問点に先回りし、利用してみたい、資料を見てみたいと思ってもらえるようにします。
入力フォームはCTAの遷移先ページに設置することもあれば、クロージングエリアに設置することもあります。
ランディングページに必要な7つの要素
上記の基本的な構成を踏まえた上で、ランディングページには以下7つの要素が必要となります。
キャッチコピー&アイキャッチ画像
ファーストビューに設置する、ユーザーの興味を引くためのテキストと画像です。インパクトももちろん大切ですが、課題をもって検索したユーザーが「ここには自分の求める情報がある」と確信する必要があります。
CTA(アクション喚起)ボタン
ランディングページ内では、いくつかの箇所に資料請求や予約、登録などにつながるCTAボタンを設置します。CTAボタンの周囲には決断を後押しするテキストを入れる、ボタン内テキストには動詞を使うなど、工夫によってコンバージョン率に影響します。
導入文
ファーストビューからスクロールした先のボディにて、この先の情報を知りたいと思ってもらえるような導入文を記述します。大まかには、「快楽を得る」アプローチと「痛みを回避する」アプローチがあります。
商品やサービスの情報
文字どおり、購入・利用してほしい商品・サービスの情報を記載します。ターゲットにわかりやすく魅力を伝えるためには、スペック・メリット・ベネフィットの3つを意識するといいでしょう。
メディア掲載実績・体験談
商品やサービスの情報はどうしても自社からの発信になりますが、客観的な評価がわかるコンテンツを入れることでユーザーからの信頼を増すことができます。
よくある質問・導入の流れ
クロージングにて、購入・利用を検討しているユーザーの疑問点に先回りします。ここで離脱を防ぐことで、今はまだ検討中としてコンバージョンには至らずとも、いつかまた検討してくれる可能性が高まります。
入力フォーム
入力フォームは以外に重要で、始めは記入・送信に意欲的なユーザーでも、フォームの仕様が煩わしいとここで離脱してしまう可能性があります。いかにストレスを与えず、自社が欲しい情報を入力してもらうかが重要です。
ランディングページの構成と要素の詳しい内容は、以下コラムを参考にしてください。
ユーザーに寄り添ったランディングページのデザインを
ランディングページは、ユーザーにわかりやすく情報を伝え、いかにコンバージョンへと導けるかが重要です。
成果を上げるランディングページを作成するには、さまざまなデザインを参考にすることが不可欠です。しかし、デザインにこだわりすぎて、肝心の商品やサービスの内容が伝わらないランディングページになってしまうこともあります。
他社のデザイン事例を参考にしながらランディングページを作成したら、A/Bテストを繰り返しおこない、効果のあった部分を残してランディングページ全体の質を向上させましょう。そうすることで、ユーザーにとって価値あるページへと生まれ変わり、エンゲージメント向上につながります。
まずはボタンの形や色など小さな要素からデザインに取り入れて、効果を検証してみましょう。
今回紹介したデザイン事例まとめサイトを参考にして、自社の商品やサービスを使うユーザーに寄り添ったランディングページを作成してみてください。






















![トラストシールとは?ランディングページに掲載すべきか? [FAQ]](http://cdn2.hubspot.net/hub/53/file-831522368-png/Blog-Related_Images/trust-seals-edited.png)