Webページ上の入力フォームは、ユーザーにとって企業との接点であり、資料請求のようなアクションを完了させるための最後の導線です。入力フォームを設置することで、問い合わせなどのコンバージョンが期待できますが、「入力画面が使いにくい」「項目がわかりにくい」など、デザイン面に問題があることによって途中離脱される可能性もあります。

フォームでの入力をスムーズに完了してもらうためには、ユーザビリティ(使いやすさ)を考慮したデザインを目指すことが重要です。
本記事では、入力フォームのデザインのポイントと、ユーザビリティを高める具体的な方法を21項目解説します。参考になる入力フォームのデザイン例とWebサイトもご紹介していますので、デザインを考える際のヒントにしてください。
入力フォームのデザインのポイント
具体的なデザインの説明に移る前に、入力フォームのデザインを検討するうえで軸となる考え方を確認しておきましょう。
ここでは、入力フォームのデザインのポイント2つをご紹介します。
ユーザビリティを第一にデザインを考える
入力フォームの設計・構築において最も重要な点は、ユーザビリティを第一にデザインを考えることです。
ユーザビリティとは、端的にいうと「ユーザーの使いやすさを示す指標」です。国際規格の「ISO 9241-11」では、「ユーザビリティは、特定の使用状況における有効性・効率性・満足度によって定義できる」と表現されています。
ユーザビリティを考慮したデザインにすることで、サービスを通して得られるユーザー体験である「UX(ユーザーエクスペリエンス)」を高め、結果としてフォームの入力完了率の向上が期待できます。
入力フォームデザインのユーザビリティを高めるためには、わかりやすさや見やすさに配慮するなど、入力者側の手間を省くための工夫が必要です。
具体的には、ユーザーとサービスとの接点を意味する「UI(ユーザーインターフェイス)」を最適化することで、ユーザビリティを向上できます。入力フォームにおけるUIは、ボタンやラベルなどの各要素が該当します。
参考:JIS Z 8521:2020 人間工学―人とシステムとのインタラクション―ユーザビリティの定義及び概念 | 日本規格協会 JSA Group Webdesk
EFOで検証・改善を繰り返す
入力フォームの使いやすさは、各ユーザーの利用目的や状況によって変動します。ユーザビリティを意識した入力フォームデザインが重要である一方で、「良いデザイン」は人によって最適解が異なり、万人に有効なデザインがあるわけではないことも覚えておくと良いでしょう。
自社のターゲット層にとって最適な入力フォームにするためには、EFO(入力フォーム最適化)を実施し、検証と改善を繰り返すことが大切です。
EFOについてはこちらをあわせてご覧ください。
入力フォームのデザインでユーザビリティを高める21の方法
入力フォームのデザインでユーザビリティを高める方法について、次の21項目をそれぞれ解説します。
- 入力項目は最小限にする
- 設問の順序は一貫性をもたせる
- 入力フォームは縦一列に配置
- 項目名や設問はラベルで表示
- プレースホルダテキストをラベルとして使用しない
- チェックボックスは縦に配列
- ドロップダウンを多用しない
- 完了までのステップを表示
- CTAは「どんなアクションにつながるか」がわかる表現に
- エラー表示はインラインで表示
- ヘルプテキストをデフォルトで表示
- フィールドフォーカス機能の活用
- 入力フォームの幅を適切に設定
- 次のアクションを明確に表示
- 項目の「必須」「任意」を明確に表示
- オートコンプリート機能を活用
- 情報をグループ化
- モバイル・スマートフォン対応
- 他ページへのリンクは極力設置しない
- セキュリティ対応の明示
- サンクスページを用意する
1. 入力項目は最小限にする
入力項目が多すぎると入力完了までに時間と労力を要し、ユーザーの離脱率が高まることが懸念されます。
企業側としては、詳細な顧客情報を集めたほうがマーケティングに活用しやすくなりますが、まずは入力完了の達成を優先させることをおすすめします。
そのためには、入力項目を最小限まで減らす必要があります。例えば、メールマガジンの登録フォームの場合、会社名や所在地などの情報は省き、メールアドレスのみに項目を絞り込むのも一つの方法です。
2. 設問の順序には一貫性をもたせる
入力フォームの設問の順序は、論理的に一貫性をもたせることが大切です。一貫性のない設問は理解しにくく、ユーザーが入力を諦めてしまう可能性があります。
「名前やメールアドレスなどの基本情報」「部署や従業員数などの会社情報」といったように、関連性のある質問内容をグループにまとめ、途中で他の質問内容が出てこないようにしましょう。
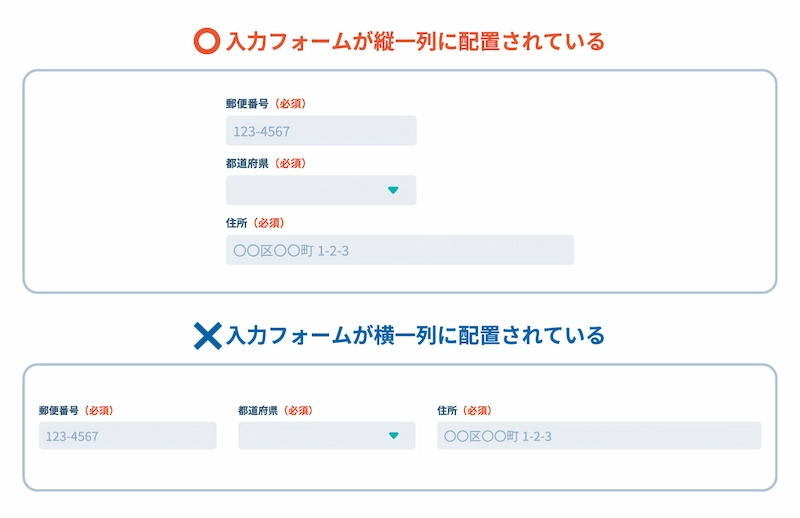
3. 入力フォームは縦一列に配置
入力フォームのレイアウトを縦一列に配置することで、自然な導線で上から下へスクロールしやすくなります。
特に、スマートフォンの小さな画面では、配列が増えると文字が見にくくなるため、縦一列の配置(1カラム)が推奨されます。ただし、画面に収まる場合は、縦二列の配置(2カラム)でも問題ありません。
入力フォームのカラム構成は、利用環境として想定される端末にあわせて柔軟に設定しましょう。
4. 入力項目のラベルは入力欄の上に配置
入力項目のラベルは、見やすさを考慮して入力欄の真上に配置すると良いでしょう。
入力欄の近くにラベルを配置したほうが、横並びにするよりも素早く入力を完了できるというデータもあります。また、ユーザーが一回の目の動きで両方の要素を捉えられ、入力の際の負担を軽減できると考えられます。
出典:Label Placement in Forms :: UXmatters(英語)
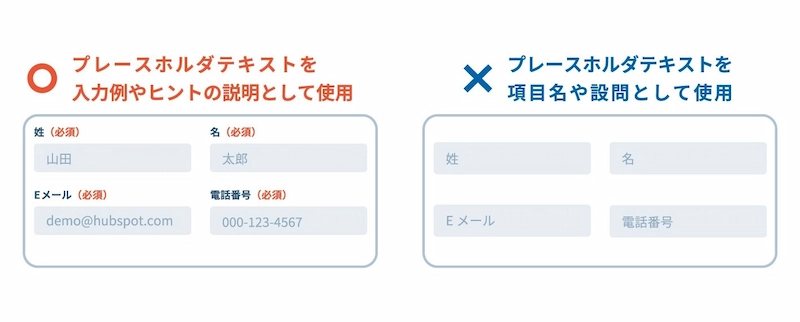
5. プレースホルダテキストをラベルとして使用しない
プレースホルダは、入力欄に入力例などの文字列をあらかじめ表示する機能です。プレースホルダ内のテキストを項目名のラベルとして使用するケースも見られますが、プレースホルダは文字の入力を開始すると消えてしまうため、ラベルとしての使用はおすすめできません。
プレースホルダテキストは入力例やヒントの説明のみで使用し、項目名や設問はラベルで表示しましょう。
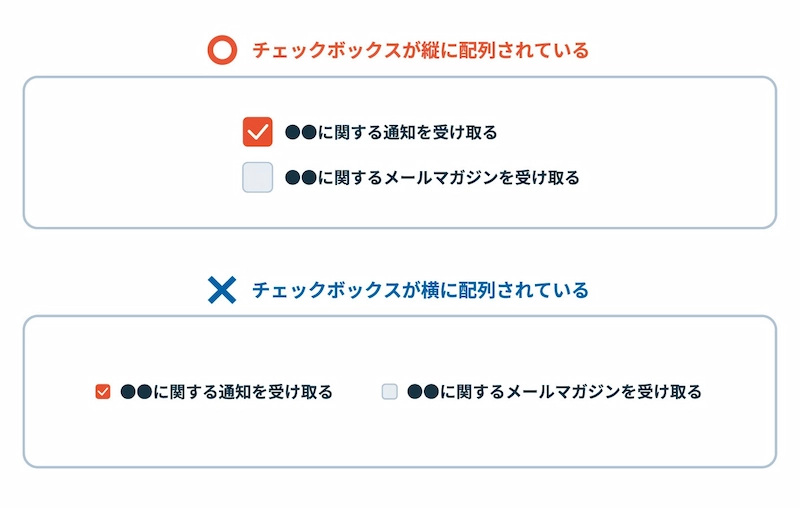
6. チェックボックスは縦に配列
複数の項目を選択する設問の場合、有効・無効をワンクリックで選択できる「チェックボックス」を使用することもあるでしょう。ラベルと入力欄のレイアウトと同様に、チェックボックスも縦に並べると見やすくなります。
チェック項目が1つのスクロール内に収まると比較しやすく、選択のストレスを軽減できます。
入力フォームのデザインでは、チェックボックスの大きさにも配慮が必要です。特に、スマートフォンで操作する場合、小さなチェックボックスでは操作ミスにつながるため、タップ可能エリアは大きめに設定しましょう。
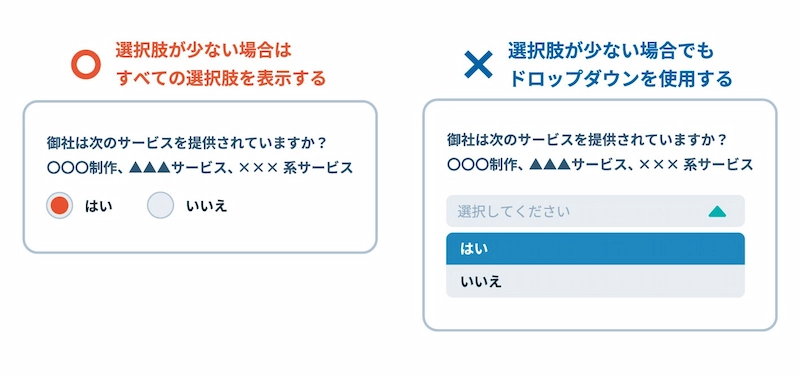
7. ドロップダウンを多用しない
ドロップダウンは、クリックすると複数の選択肢がリスト形式で表示される機能です。選択肢が多い場合に使用すると便利ですが、ドロップダウンを展開するには2回のクリックまたはタップが必要であるため、多用するとユーザビリティを低下させる可能性があります。
選択肢が5~6個程度と少ない場合には、すべての選択肢を表示し、チェックボックスを多用しすぎないことが大切です。
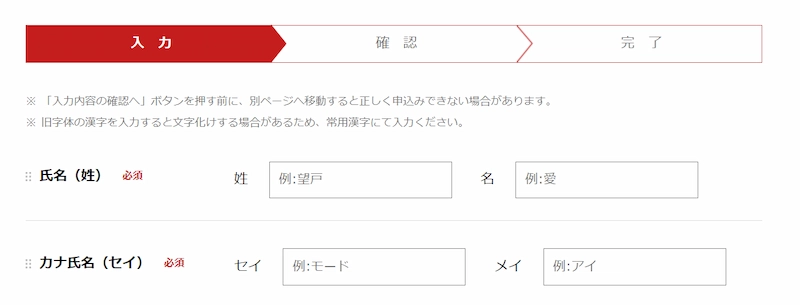
8. 完了までのステップを表示
出典:資料請求|モード学園
入力フォームが、「入力ページ」「確認ページ」「完了ページ」と複数のページで構成されている場合、画面上部にステップを表示することもおすすめです。
ステップを表示すると現在のページがわかり、入力の進捗状況や残りの入力量を把握できます。ユーザーは「あとどれくらい入力すれば良いのか」という目安を確認できるため、入力完了までのモチベーションを維持しやすくなります。
9. CTAは「どんなアクションにつながるか」がわかる表現に
CTA(コールトゥアクション)は、ユーザーを具体的な行動に導くボタンやリンクのことで、「行動喚起ボタン」とも呼ばれます。
入力フォーム内のCTAは、クリックするとどのようなアクションにつながるか明確にわかる表現にすると、ユーザーの動機付けになります。
例えば、入力完了後に押下するCTAは、「次へ」といった一般的な案内よりも、「無料で会員登録する」「商品を購入する」など、具体的に何が起こるかを示したボタンにすると効果的です。
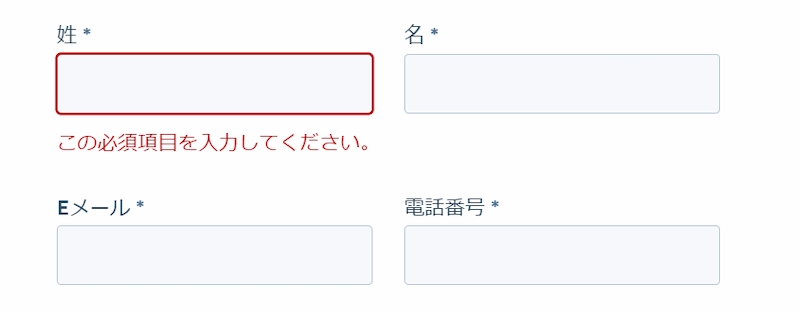
10. エラー表示は入力欄の近くに表示
入力ミスがあった場合のエラー内容は、入力欄のすぐ近くに表示されるよう設定しましょう。画面上部や下部にエラーをまとめて表示させると、誤りに気付きにくくなってしまいます。
また、「エラーが1件あります」のようにエラーの数だけを示すのではなく、なぜエラーが発生したのかという理由も表示すると、よりわかりやすくなります。
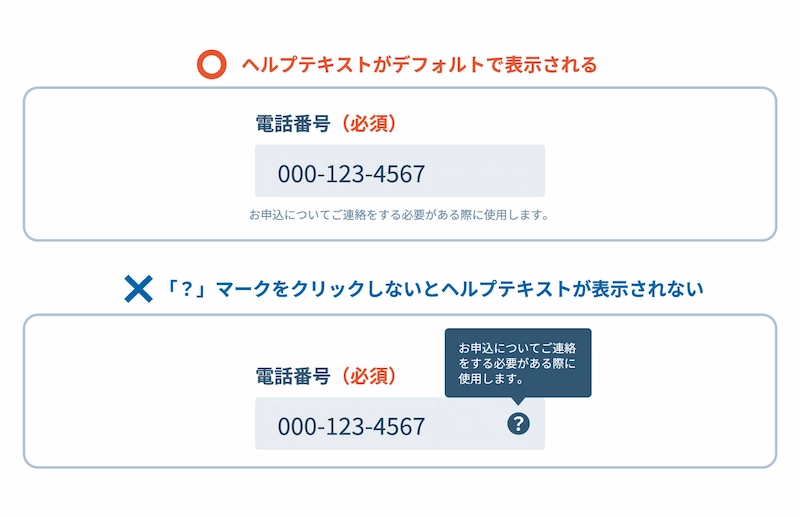
11. ヘルプテキストをデフォルトで表示
「全角で入力」といった基本的なヘルプテキストは、フォーム上にはじめから表示させておきましょう。「?」マークをクリックして展開する形式のデザインでは、1クリック分の手間がかかってしまいます。
入力フォームのスペースが足りない場合は、重要事項に絞って入力欄の下部や横に配置すると良いでしょう。
12. フィールドフォーカス機能の活用
フィールドフォーカスは、編集中の入力欄を強調し、視認しやすくする機能です。フィールドフォーカス機能を搭載することで、入力中の項目がわかりやすくなり、入力漏れも防げます。
先頭の入力欄を自動でフォーカスするよう設定すると、入力フォームへ訪れたユーザーがスムーズに入力を開始しやすいでしょう。
13. 入力フォームの幅を適切に設定
入力欄が狭すぎると、文字数が多い場合に入力内容を確認しにくくなるため、入力欄の幅は、入力内容に合わせて設定しましょう。
特にスマートフォンの場合、入力項目のスペースが狭いと入力しにくく、押し間違いが発生することもあります。
逆に、入力欄が広すぎるとユーザーに違和感を与えかねません。メールアドレスや住所のように入力内容が多い項目は幅を長めに設定し、郵便番号や電話番号など、入力文字数が少ない項目は短い幅にすると、使いやすく違和感のないデザインになります。
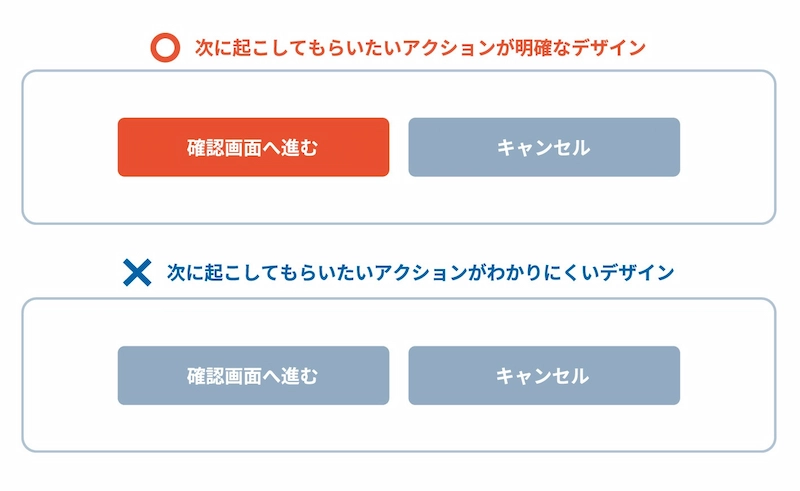
14. 次のアクションを明確に表示
入力フォーム内で次に起こしてもらいたいアクションを明示することで、ユーザーの迷いを減らし、入力完了まで導けます。
例えば、入力欄の下部に「確認画面へ進む」「キャンセル」の2つのボタンが並んでいる場合に、「確認画面へ進む」のボタンを目立たせるなど、視認性の高いデザインを意識すると良いでしょう。
15. 項目の「必須」「任意」を明確に表示
入力項目を「必須・任意」で区別する場合は、違いをわかりやすく表示しましょう。必須項目は目立ちやすい色やマークを使用し、任意項目にはグレーのラベルを用いるのが一般的です。
必須項目には「*」や「※」のマークだけではなく、「必須」とラベルに記載したほうが、ひと目で理解しやすくなります。
任意項目も「任意」と表記することで、省略できる項目が明確になり、CTAボタンまでの所要時間を短縮できます。
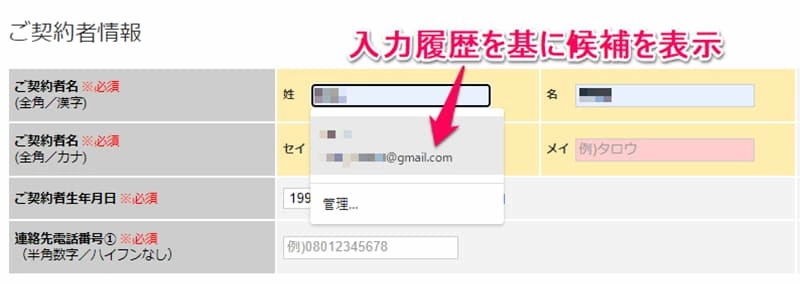
16. オートコンプリート機能を活用
オートコンプリートは入力候補を予測して表示する機能であり、入力履歴や他の情報をもとに候補を表示することが可能です。ユーザーの手入力の負担を軽減し、離脱を防止する効果があります。
メールアドレスや住所など入力に時間のかかる項目には、オートコンプリート機能を搭載することがおすすめです。
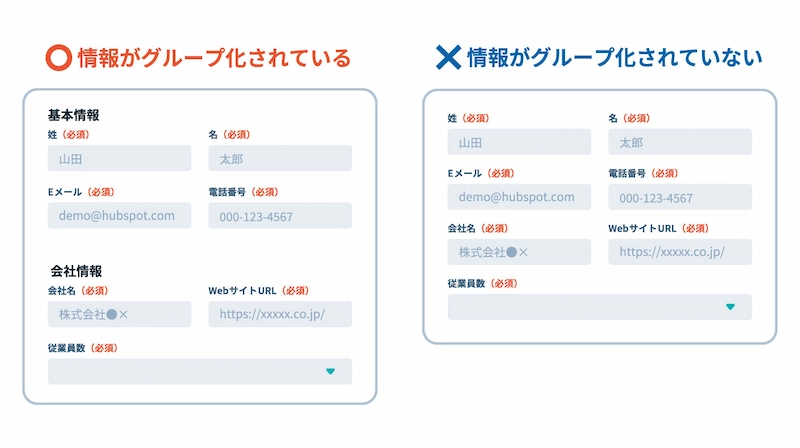
17. 情報をグループ化
特定のカテゴリーごとに情報をグループ化すると、入力フォーム全体が見やすくなります。
グループ化は個人情報の入力や購入商品の選択など、関連する項目をまとめる際に有効です。具体的には、「ユーザーの属性」「連絡先情報」「商品に関する質問」といったカテゴリーごとにグループ化すると良いでしょう。
18. モバイル・スマートフォン対応
デジタル市場の動向調査を行っているSistrix社の2021年時点のデータ(英語)によると、国内の検索ユーザーのうち、スマートフォンから検索を行うユーザーは全体の75.1%を占めることが明らかになっています。
そのため、入力フォームをデザインする際には、デスクトップでの表示向けだけでなく、モバイル・スマートフォン対応が必須です。
モバイル端末は、モデルによって画面の大きさが異なります。各端末に最適なレイアウトで入力フォームを表示させるためには、レスポンシブデザインを取り入れると良いでしょう。画面の幅に応じて最適なレイアウトが自動で表示されるようになります。
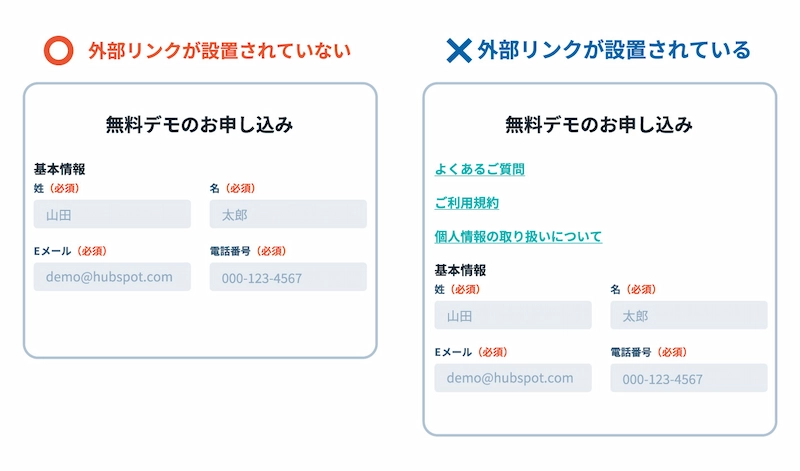
19. 他ページへのリンクは極力設置しない
フォームの入力完了を促進するためには、ほかのページや外部へのリンクをなるべく設置しないことが望ましいでしょう。これは、他ページへのリンクが多すぎると、ユーザーがフォームから離脱し、ページへ戻らなくなる可能性もあるためです。
利用規約や入力方法のように、入力フォームのフィールド以外で説明すべき内容については、ページ遷移ではなくポップアップ画面などを使用するなど、同ページ内で完了できる工夫が必要です。
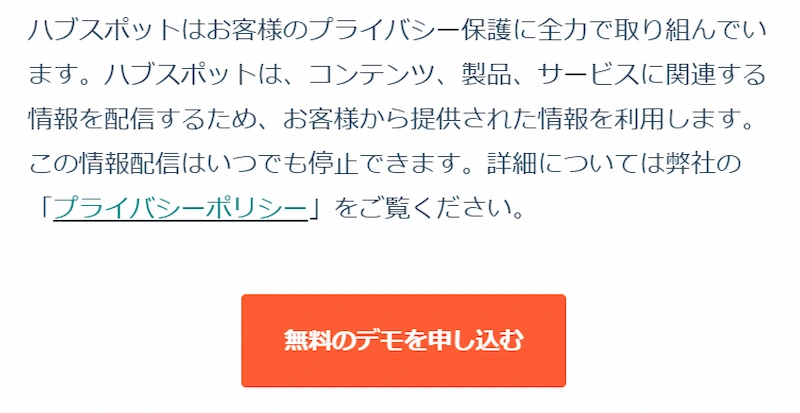
20. セキュリティ対応の明示
WebサイトやWebページの運営側でセキュリティ対応を行っている場合、入力フォーム内に明示すると信頼感が増し、ユーザーが安心して入力を進められます。
個人情報の利用方法やプライバシーポリシー、標準SSL証明書、プライバシーマーク、ISO認証のロゴなどを表示すると良いでしょう。
21. サンクスページを用意する
入力フォームの送信が完了したあとに表示する、サンクスページを用意しましょう。サンクスページとは、Web上での問い合わせ・資料請求・商品購入などのあとに表示されるページです。
サンクスページでは御礼のメッセージのほかに、関連サービスやホワイトペーパーなど、ユーザーが次に知りたいと思うであろう情報も掲載することがおすすめです。
入力フォーム送信直後のユーザーは期待値が高まっていると想定されるため、効果的な紹介ができるはずです。
入力フォームのデザイン例・参考サイト
入力フォームのデザイン制作の際は、実際のページを参考にするとイメージしやすいでしょう。入力フォームのデザイン例・参考サイトを2つご紹介します。
お問い合わせ用の入力フォーム|アルファテックス株式会社

アルファテックス株式会社の問い合わせ・資料請求用の入力フォームは、縦一列のシンプルなレイアウトが採用されています。入力項目のラベルは入力欄の上に配置されており、すっきりと見やすいデザインです。
冒頭の「問い合わせ内容」はチェックボックスによる選択式になっており、文章を考える手間がかからず、入力をスムーズに進められます。
未入力の項目がある場合は、インラインではなくポップアップで表示されるなど、細かいデザインの工夫が参考になる入力フォームといえます。
中途・新卒採用エントリー用の入力フォーム|株式会社 山形ミートランド
株式会社 山形ミートランドの中途・新卒採用エントリー用の入力フォームは、2カラムと横並びのラベルの形式ですが、配色を工夫することで見やすいデザインに仕上がっています。
入力フォーム上部にはステップが表示されており、入力の進捗がひと目で確認できます。入力欄を未記入のまま次の項目へ進もうとすると、都度エラーメッセージが表示されるものの、赤い文字ではなくブラウン系の淡いカラーを使用することで威圧感が軽減され、やさしい印象です。
5個以内の項目から選ぶ場合は、項目をすべて表示してチェックボックスで選択する形式で、それ以上の数はプルダウンによる選択となっています。設問や回答ごとの入力形式の配慮により、設問が多くても回答のモチベーションを維持しながら入力完了まで導いているデザイン例です。
入力フォームのデザインは見栄えだけではなくユーザビリティを意識しよう
入力フォームのデザインを検討する際に重要視すべきは、ユーザビリティです。ユーザーに配慮した、使いやすい入力フォームを構築することで、Webページで紹介している商品・サービスへの期待値を下げることなく、スムーズに問い合わせや資料請求などに結び付けられるでしょう。
なお、入力フォームのデザインの使いやすさは、配色や装飾の見栄えの良さだけでなく設問の配置や質問方法などの要素にも左右されるため、UI/UXデザインの要素全般を工夫する必要があります。
入力フォームのデザイン例・Webサイトを参考にしつつ、ユーザビリティを高める方法を実践し、ユーザー目線を意識した入力フォームデザインを目指しましょう。
フォーム




















 出典:
出典:









