スマートフォン向けのランディングページを作成するには、何から始めればいいのでしょうか。Webデザイナー以外の方にとっては、ゼロから構成やデザインを決めるのはかなりハードルが高いはずです。他社のLPを参考にするのも良いのですが、ただ表面をなぞっただけでは「良いランディングページ」を作成できる可能性は低いでしょう。


無料のランディングページ(LP)作成ツール
開発担当者に頼らなくても最適化されたLPを作成・公開し、効果検証しながらリード獲得を促進。
- 本格的なランディングページをあっという間に作成
- 訪問者に合わせて表示するコンテンツを動的に調整
- ランディングページの効果を分析、テスト、最適化
ランディングページで重視するべきは、サイトを訪問したユーザーに、
「この商品なら安心して利用できそうだ」
「自分の悩みを解決してくれそうだ」
と、納得していただき、試してみようと思ってもらえる内容に設計できるか、という点です。
信頼感を醸成できて、かつ「あなたの課題に応えられる」ことがしっかり伝わるページ構成を目指す必要があるのです。
本記事では、初心者の方に向けて、スマホ向けランディングページ作成で失敗しないための10のポイントをご紹介します。スマホ用ランディングページのデザインや作り方で悩んでいる方は、ぜひ参考にしてください。
スマホ向けランディングページ (LP) はなぜ重要なのか
スマホ用ランディングページの重要性を理解するには、昨今のインターネット利用者の動向と、オンライン集客に成功しているWebサイトの仕組みを知ることが不可欠です。
まずは現状のインターネット利用者の動向を見ていきましょう。
多くの世代で8割以上がインターネット利用にスマホを利用
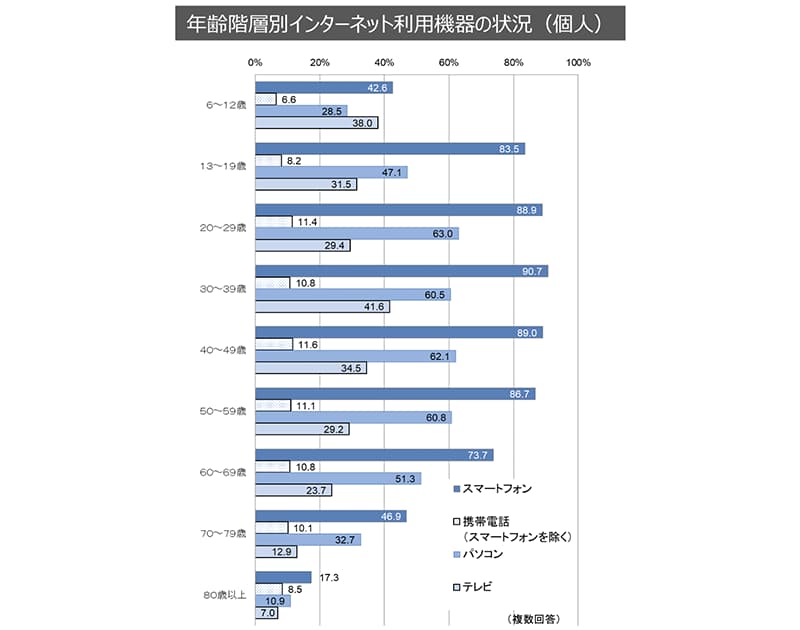
総務省の通信利用動向調査によると、すべての世代の人がインターネット利用にスマホを最も多く使い、13~59歳の世代で利用率が80%を超えています。
▼総務省通信利用動向調査(令和4年)
引用元:総務省 令和4年 通信利用動向調査 - 報道発表資料
他にも、SNSの利用率も増加傾向、スマホの世帯保有率が初めて90%を超えるなど、インターネットのモバイル利用が確実に定着していることがわかります。
このようにスマホ利用が多いことから、スマホ向けのランディングページを作ることは必須だと言えるでしょう。
また、Googleの検索順位はモバイルページを基準にする「モバイルファースト」へ移行しており、スマホで見やすいモバイルフレンドリーなページが掲載順位を上げやすくなっています。
すべてのインターネット利用がスマホで完結する「モバイルオンリー」という言葉にGoogleが言及していることもあり、今後モバイル対応の重要性はまだ増していくことでしょう。
ランディングページの基本
ランディングページとは、広義には「ユーザーが最初にアクセスしたページ」を差します。検索、広告、他サイトなどからのリンクで初めてアクセスされたランディングページはWebサイトの入り口となり、ユーザーの興味関心を引くこと、他のページへ回遊してもらうことなどを目指します。
一方、狭義にはCTA(行動喚起)を目的とした専用のページを差し、マーケティングでは主にこちらの意味で使われます。原則として1ページで完結し、興味を持ってもらったユーザーにはCTAからすぐに購入などのアクションへ誘導します。
LPとHPの違い
よく似た言葉として「HP」があります。HPは本来の意味としてはWebサイトの基礎となるトップページを指し、現在の慣用的な意味としては企業やブランドが持つWebサイト全体を指します。
広義のLPでは、HPのすべてのページがLPとなりえます。検索などではトップページ、ブログのページなど、さまざまなページからの流入が想定されるためです。
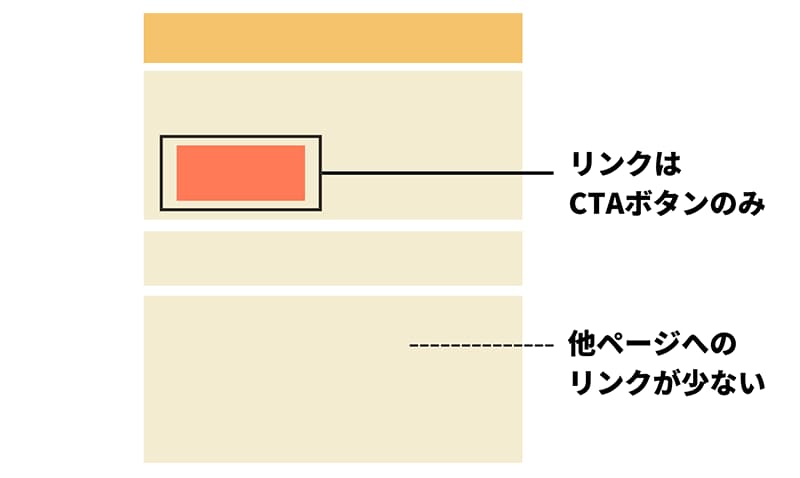
狭義のLPでは、同じHPのドメイン下にあっても、HPの他のページへのリンクがまったくないこともあります。LPはあくまで1ページで完結する広告色の強いページだと考えるといいでしょう。
LPとHPの違いについては、以下コラムにてさらに詳しく解説しています。
3つの特徴
LPの理解のためには、以下の3つの特徴を押さえるといいでしょう。
レイアウトが縦長
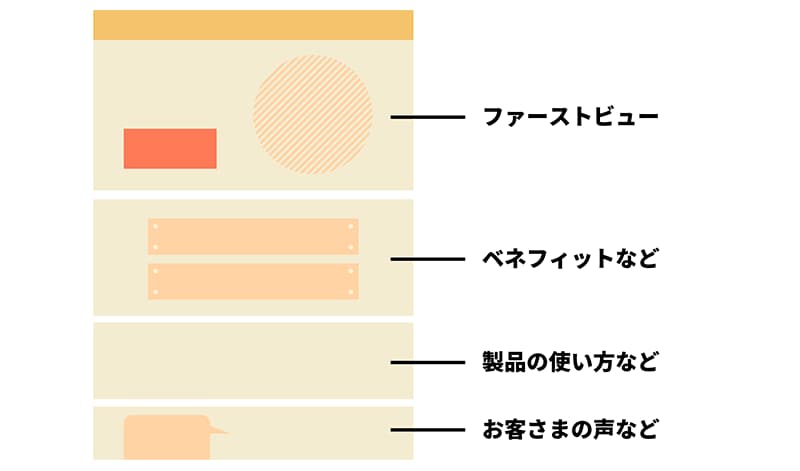
LPでは1ページで役割が完結すること、順に見ていくごとにユーザーの購買意欲を高めていくことから、レイアウトが縦長になるという特徴があります。スマホ向けのLPだと左右に余裕がないため、さらに縦長になります。
他ページへのリンクは最小限
LPではそのページ内でユーザーの購買意欲を刺激したい目的から、CTA以外の他ページへのリンクは基本的にありません。できるだけ離脱を防ぎ、興味を持続させましょう。
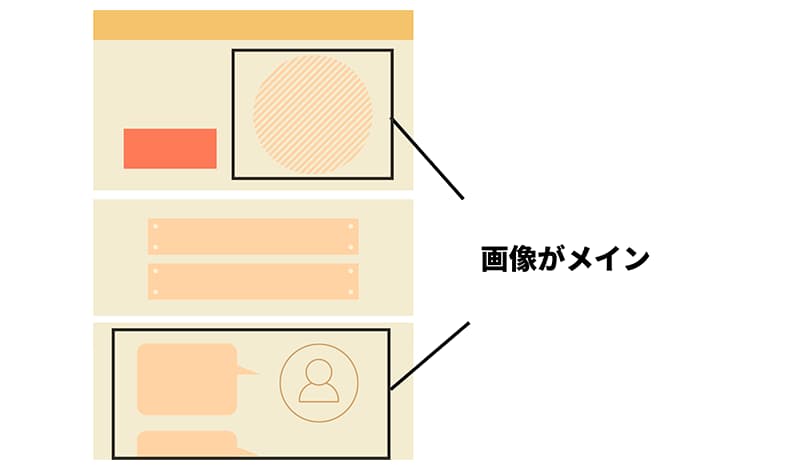
画像が多い
LPではある程度の時間ユーザーに滞在してもらう意図がありますが、テキストばかりだとすぐに飽きられてしまう可能性があります。そのため、LPの中核となるコンテンツは画像であり、パッと目を引く画像や商品・サービスを効果的に説明する画像などをふんだんに盛り込んでいきます。
メリット
LPを作成することには、以下のようなメリットがあります。
インパクトを与えられる
LPは画像が中心となることから、通常の商品・サービスページと比べてインパクトを残しやすいというメリットがあります。
広告などから流入してきたユーザーに課題と合ったコピー、それを補完する画像を見せられれば、一気に興味を引ける可能性があります。
見込み客の購買意欲を高めやすい
LPはスクロールするごとに順序立てて商品・サービスの良さを説明していくため、見込み客の購買意欲を高めやすいというメリットがあります。
ファーストビューで目を引き、メリット・事例・お客様の声などのコンテンツを見せていくことで、課題を持ったユーザーは自分ごとだと感じることができ、コンバージョンにつながる可能性が高くなるでしょう。
ターゲットに合わせた調整ができる
広告からの流入か、SNSからの流入かにより、ターゲットのフェーズは異なります。流入元ごとにコンテンツの調整をすれば、見込み客には見込み客に適した、潜在顧客には潜在顧客に適したコンテンツを表示できるようになります。
LPの基本については、以下のコラムにてさらに詳しく解説しているのであわせてご覧ください。
スマホ用ランディングページの作成で注意すべき10のコツ
ここからは、さっそくスマホ用ランディングページの作成時に注意すべきポイントを紹介していきます。今回は、特に注意したい重要なポイントを10個ピックアップしました。
①「ひと目で興味を引く」ファーストビューを設計する
人の第一印象は、会った瞬間の最初の約3秒で決まると言われています(メラビアンの法則)。この法則が、ランディングページのファーストビューにも適用されるのです。
「ファーストビュー」とは、訪問者がページにアクセスしたときに、スクロールしなくても表示される領域のことです。一般的に、ファーストビューを見てページから離脱してしまうユーザーの割合(直帰率)は、ランディングページで7割以上、コーポレートサイトで4~6割程度と言われています。
そのため、ファーストビューはLPのデザインにおいて最も重要なポイントであると言えるでしょう。ここには、サイトに訪れたユーザーの興味を惹くような情報を載せる必要があります。
そのために役立つのが、「キャッチコピー」と「アイキャッチ画像」です。
他社との違いの分かるキャッチコピー
ユーザーがタイトルを見て、そのページを閲覧するかどうか判断するまでの時間は約3秒。その一瞬で、他社との違いに気付いてもらえるようなキャッチコピーにしなければいけません。
そのため、見出しとなるタイトルキャッチコピーは、簡潔で説得力のあるものにしましょう。具体的には、「信頼性(受賞歴や満足度など)」と「読者が得られるベネフィット」が一目で伝わるものにすべきです。
ユーザー心理に合ったアイキャッチ画像
アイキャッチ画像がユーザー心理に合っていないと、ユーザーの読むモチベーションを低下させてしまいます。
ファーストビューに使用するアイキャッチ画像には、まずターゲットとなるユーザー層と合致する人物の写真を載せるのが基本です。東京に住む20代前半の女性をターゲットにするなら、若い日本人女性の写真を使うなどです。サイトを訪れた方が自分事と捉えられる画像選定を心がけてください。
また、「そのサービスを利用した後の自分がどうなっているのか」「どのような感情を持つのか」をイメージできる写真やイラストを使用するとより効果的です。
②ユーザーが知りたい情報を簡潔にまとめる
スマホのランディングページでは、とにかく無駄な情報を省く必要があります。文章は簡潔にして、必要な情報をできる限り簡潔に表示させるようにしましょう。
インターネット検索の特性上、読者はじっくりと文章を読まずに、飛ばし読みをする傾向があります。そのことを意識して、下記の3つのアイディアも活用してください。
不要なナビゲーションは排除
スマホLPは片手で持ってスワイプしながら読む人が多いため、画面をタップしてページ遷移させる導線は適切ではありません。ユーザーの注意が散漫にならないようにするには、ページ内に出来る限り無駄なリンクを含めないことが大切です。
ファーストビューに入力フォームを設置
入力フォームは、ユーザーがページのどこを閲覧していたとしても、すぐに移動できるような位置に設置しましょう。固定ヘッダーなどを利用して、スクロールダウンに合わせてフォームが移動するように設計する方法もあります。
アコーディオン機能の活用
ユーザーが知りたい情報のみを読み進められるように、トピックや見出しをタップすると詳細が開く「アコーディオン機能」なども活用すると良いでしょう。過剰なスクロールや、入力フォームを探す手間は、ユーザーにとってストレスになります。
反対に、自分が知りたい情報が分かりやすく表示されているランディングページには、信頼感や期待感が高まるはずです。
③構成には「AIDCAS」や「PASONA」の法則を活用する
ランディングページの役割は、シンプルに言えばCTA(Call to Action)ボタンをタップしてもらえるよう誘導し、フォーム入力に繋げることです。
一連のアクションを促すには、人間の購買意欲に直接つながるとされる「快楽」と「痛み」を用いた行動分析学の「AIDCAS」や「PASONA」の法則がヒントになるでしょう。
AIDCAS(アイドカス)の法則
AIDCAS(アイドカス)は、近年注目されている「カスタマーサクセス」の考え方を取り入れた最新のフレームワークです。人間の「快楽」の欲求に訴える行動プロセスを利用しているのが特徴です。
【AIDCAS(アイドカス)の頭文字の意味】
「AIDCASの法則」で構成を組むためには、まずはユーザーの注意を引き、興味関心を持ってもらって欲求を刺激し、商品やサービスの信頼性を理解して納得した上で購入、という流れを作ります。
ここまでを「AIDCA(アイドカ)の法則」と呼びますが、購入した後の「顧客満足」まで考えるのがAIDCASの法則です。
PASONA(パソナ)の法則
ユーザー心理に沿って最適な情報を最適なタイミングで伝えるための方法として、「PASONAの法則」があります。
【PASONA(パソナ)の頭文字の意味】
こちらは「AIDCASの法則」とは逆に、人間が持つ「痛みを避けたい」という欲求に訴える行動心理を利用しています。読者がまだ気付いていない潜在的な問題に気付きを与え、その解決策を提案して行動を促す方法です。
このように、スマホ用ランディングページの構成は、ユーザー心理に沿って組むことが大切なのです。
④スマホに最適化したデータを設定する
スマホ向けのランディングページを制作する際は、ページサイズ・画像サイズ・フォントサイズを適正な数値に設定しましょう。
スマホに適したページサイズ
スマホのディスプレイサイズは機種によって異なりますが、横幅320px~640px、縦幅480px~960pxが主流の大きさです。
すべてのデバイスに対応するのは難しいかもしれませんが、人気のあるモデルや最新世代の画面サイズを参考にすると良いでしょう。
スマホに適した画像サイズ
スマホ用ランディングページに使用する画像の大きさは、ページサイズの横幅のおよそ2倍の解像度で作成することをおすすめします。多くのスマホは高解像度ディスプレイを搭載しており、そのままの解像度では画像の輪郭などがぼやけてしまうためです。
現時点では、スマホ用LPで一般的な横幅640~750pxを目安に画像サイズを設定すれば問題ありませんが、デバイスの性能向上に合わせて随時見直すようにしてください。
スマホに適したフォントサイズ
スマホ表示に最適なフォントサイズは、タイトルで18~24px、本文で14~16pxが主流となっています。こちらも、各デバイスの画面サイズによって微調整が必要です。
⑤コンバージョンポイントは1つに絞る
ランディングページのコンバージョンは、問い合わせ・資料請求・注文のいずれかに絞りましょう。1つのLP上で複数のオファーを提示せず、1つの目的に限定します。ユーザーを惑わせてしまう要素はできる限り排除しましょう。
⑥CTAは分かりやすく目を引くデザインを意識する
CTAとは「Call To Action(コール トゥ アクション)」の略で、読者の注意を惹きつけてアクションを促すための仕組みを指します。コンバージョンの手前に位置するため、ランディングページでも特に重要な要素と言えます。先にもお伝えしましたが、スマートフォン向けランディングページは流し読みする人が多いので、重要な情報を目立たせるための対策が必要です。
例えば、CTAボタンにページ上の他の要素とは対照的な色を使用したり、「送信する」「ダウンロードする(無料)」など、タップするとどのようなアクションに繋がるかわかりやすい単語を用いたりと、訪問者に何をしてもらいたいのかを明確に表現する手法が有効です。
⑦入力フォームは簡潔に
ユーザーが入力フォームにたどり着いた時、あまりに詳細な情報を入力しなければいけないとなると、ここでもページから離脱する可能性が生まれます。
入力フォームには、最低限必要な情報だけを入力してもらうようにして、コンバージョンのハードルを下げるのが基本です。もしスマホ用ランディングページを作る目的が「見込み客の創出」なのであれば、氏名とメールアドレスといった情報だけで十分でしょう。
⑧サンキューページの用意
サンキューページとは、ユーザーがフォームへの入力を完了した後に表示されるページを指します。
サンキューページには、主に以下の役割があります。
- 商品やサービスに関心を寄せてくれたことへの感謝を伝える
- 関連性の高いコンテンツの紹介
- 今後の顧客化を促進するための土台作り
自社に興味関心を持ってくれた方と、その後の良好な関係を築いていくきっかけとなるため、サンキューページの作成にも力を入れましょう。
⑨A/Bテストの実施
スマホ用ランディングページができたら、実際にどれだけ成果に繋がるのかを確認するためにA/Bテストを行いましょう。キャッチコピーやCTAの配置が適正かどうかを判断するには、AとBの2つのバージョンを用意して、どちらのパフォーマンスが優れているかを検証する方法が有効です。
A/Bテストを実施する際は、一度に複数の箇所に変更を加えず、「見出しだけ」「画像だけ」など、1点ずつ確認していくのがポイントとなります。詳しいA/Bテストの方法については、以下の記事を参考にしてください。
⑩ヒートマップ・Google アナリティクスでユーザーの反応を可視化
スマホ用のランディングページは作成・公開して完了ではありません。
その後の運用・分析・改善こそが重要です。ランディングページの分析には、ヒートマップやGoogle アナリティクスデータを活用すると良いでしょう。
ヒートマップ
ヒートマップは、ユーザーのページ内での反応を可視化した観察データです。
ユーザーが「どこまでスクロールしたか」「離脱した箇所」「注目した箇所」「クリックした箇所」「カーソルを乗せた箇所」が分かるようになっており、その反応や行動を分析することで、コンバージョンに結び付きやすいWebサイトの構築に役立ちます。
Google アナリティクス
Google アナリティクスの「アクセス解析データ」を使えば、過去に問合せや申込みがあったユーザーがどのような行動パターンをとっているかを分析し、サイト改善に活かせるようになります。
アクセス解析データで得られるのは、たとえば以下のような情報です。
- ページ訪問数
- トラフィックソース
- フォーム送信率
- コンタクト
- 直帰率
- フォーム離脱率
Google アナリティクスのデータを分析し、スマートフォン最適化に必要な情報の整理や、CTAボタンの配置の工夫などを行いましょう。ランディングページの作り方について、さらに詳しく知りたい方は、以下の記事を参考にしてください。
なお、当社HubSpotが無料で提供するランディングページ作成ツールでは、LP作成、CTAの作成・効果測定、サンキューページ作成、ABテスト実施など、今回ご紹介したポイントを網羅する機能を実装しています。
HubSpotの無料CRMとも連携しているので、LP経由で登録いただいたユーザー情報の管理も簡単です。気になる方はぜひ気軽に試してみてください。
スマホ向けランディングページの参考にできるギャラリーサイト
スマホ向けランディングページを作成する際のポイントは確認できたでしょうか。
ここまでの内容を踏まえたうえで、今度はデザインの参考になるサイトを見てみましょう。LP作成のポイントをおさえ、自社に合ったLP構成をある程度イメージしてみたうえで他社デザインを見ていくと、参考になりそうなページを見つけやすくなります。
参考になるLPを見つけたい場合は、LPやHPなどのデザインをまとめたギャラリーサイトを参考にするといいでしょう。
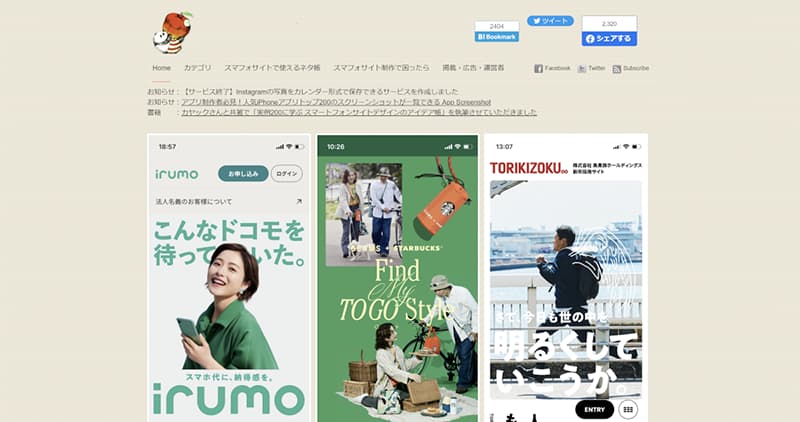
スマホ向けLPまとめ① LPアーカイブ
【特徴】
- 掲載LPデザイン数:37,000以上
- カラーやイメージからデザイン検索できる
【活用方法】
「シンプル系」「信頼・安心系」など抽象的なイメージでもデザインを探せるため、まだデザインの方向性が明確になっていない場合に活用すると便利です。
スマホ向けLPまとめ② LP advance
【特徴】
- 掲載LPデザイン数:2,000以上
- 業種・商材・色・イメージで探せる
【活用方法】
「お気に入り」機能があるため、参考にしたいスマートフォンLPを保存できます。
スマホ向けLPまとめ③ SANKOU!sp
【特徴】
- 高品質で最新のレイアウトやエフェクトを使用したデザインが豊富
- 業種、特徴、テイストなどのカテゴリ検索が可能
【活用方法】
高品質なスマホデザインがランダムに表示されており、気になるデザインのサムネイルをクリックすると、実際のページにリンクして動作も確認できます。
スマホ向けLPまとめ④ Web Design Clip [L]
【特徴】
- 掲載LPデザイン数:4,500以上
- メインカラー・サブカラーの2色で検索が可能
- カテゴリ・タイプ・テイスト・レイアウト別の検索が可能
【活用方法】
検索機能が充実しているため、作成するランディングページのカラーやテイストなど詳細が決まっている方におすすめです。
スマホ向けLPまとめ⑤ iPhoneデザインボックス
【特徴】
- サムネイルクリックで、iPhone・PCなどデバイスごとの実際のページを確認できる
- 条件検索機能は無い(2023年8月時点)
【活用方法】
パソコン表示用デザインと、モバイル表示用デザインとを見比べたい時に利用すると便利です。
ランディングページに必要な7つの要素
ランディングページを作る際には、構成の基本となる7つの要素を押さえておきましょう。
- キャッチコピー&アイキャッチ画像
- CTA(アクション喚起)ボタン
- 導入文
- 商品やサービスの情報
- メディア掲載実績・体験談
- よくある質問・導入の流れ
- 入力フォーム
キャッチコピー&アイキャッチ画像
LPにアクセスして初めて目にするファーストビューでは、3秒でユーザーを引き付ける必要があります。
そのために、ファーストビューには課題に対するベネフィットを伝えるキャッチコピーと、ベネフィットをすぐにイメージできるアイキャッチ画像を配置します。
CTA(アクション喚起)ボタン
その他のページへのリンクを極力省くLPにおいて、コンバージョンにつながるCTAボタンは非常に重要です。LPの最後や説明の節々はもちろん、ファーストビューにもCTAボタンを置くのが一般的です。
導入文
ファーストビューから進んだ先には、さらに続きを読もうと思ってもらうための導入文を配置します。
ユーザーの課題に対し、「痛みを回避できる」、あるいは「快楽を得られる」アプローチで書くといいでしょう。
商品やサービスの情報
LPにおいて最重要な商品・サービスの情報についても、見せ方に工夫が必要です。
スペック、評価、メリット、ベネフィットなどがそれぞれひと目でわかるように配置します。
メディア掲載実績・体験談
外部やユーザーからどのような評価を得られたかについても、LPにおいて重要な要素です。発信者の情報はできるだけ詳しく紹介する、数値化して具体的に示すなどの工夫ができます。
よくある質問・導入の流れ
興味をもってLPを読んでくれたユーザーに対し、疑問や不安に先回りするためにFAQや導入の流れを記します。ここで「なるほど」と思ってもらえれば、成約に大きく近づきます。
入力フォーム
CTAボタンを押してもらえたとしても、まだ安心はできません。お客様の情報をいただく入力フォームでも、入力のしづらさがあれば離脱を招きます。できるだけユーザーに手間を取らせない入力フォームを作成することが重要です。
LPの構成と要素については、以下のコラムにてさらに詳しく解説しています。
ランディングページを作る大まかな流れ
実際のLP作成の流れは、主に以下のようになります。
1. ゴール・数値目標の設定(KGI・KPI)
LPを作る前には、施策のゴールであるKGI、LPを作ることで達成したい目標であるKPIの設定が必要です。
何を目指すのかを明確にすることで、プロジェクトチームの意識の統一につながり、成果の出るLPにつながっていきます。
2. ペルソナの分析
KPIを達成するために、LPのターゲットとなるペルソナを分析し設定します。場合によっては、タッチポイントごとにペルソナの行動を想定するカスタマージャーニーマップも作成するといいでしょう。
3. 構成・ワイヤーフレームの作成
ペルソナまで決まったら、実際のLP作成に入っていきます。まずは大きな構成を作り、次にワイヤーフレームを作ります。ワイヤーフレームとは、ページの各要素を大まかな図で示した設計図のことです。
4. コンテンツの作成
ワイヤーフレームを元に、画像、コピー、訴求文などのコンテンツを作成していきます。
5. デザイン作成
各コンテンツを作成できたら、あるいは同時並行しながら、ユーザーの目に実際に触れるデザインを作成していきます。
見た目はもちろん、どのように視線を移動させるか、スクロール時にどの程度の情報を表示させるかなどを意識します。
6. コーディング作業
デザインまで出来上がったら、ページとして構築するためのコーディングを行います。
7. 公開・効果検証・LPO
無事に公開したら、そのままにしておくのではなく、効果検証を行いKPIの達成のために改善を行います。
もっと具体的な流れについては、以下のコラムにて解説しています。
良いLPを作成するための第一歩は「スマホユーザーの視点に立つこと」
今回ご紹介したように、成果に繋がるスマホ用ランディングページを作成するコツは多数あります。目的に合ったフレームワークを理解して取り入れてみる、ユーザーに合わせたデザインを設計してみるなど様々ありますが、前提となるのはやはり「ユーザー視点」です。
どのような課題を持ち、どのような解決策を求めている方にアプローチするべきなのか、その方にとってわかりやすいUIはどう設計するべきかなど、ユーザーを起点にLP設計を進めましょう。もちろん、これはLP作成に限らずすべてのマーケティング施策も同様です。
もっと具体的な流れについては、以下のコラムにて解説しています。
ランディングページ









![スマホ向けLPまとめ④ Web Design Clip [L]](https://hubspot.contentools.com/api/v1/media/417931/download/)