ランディングページ(LP)は、インターネット広告から訪れた見込み客に、問い合わせや購入といったアクションを起こしてもらうためのものです。


見込み客を惹きつけるランディングページ作成ガイド
効果的なランディングページの作成方法を徹底解説!
- ランディングページの基礎知識
- 効果的なランディングページの作成方法
- 作成したページの効果測定方法
- ランディングページ作成に役立つツール
今すぐダウンロードする
全てのフィールドが必須です。

コンバージョンにつながるランディングページ(LP)を作成するには、構成が重要です。読み手の心境に沿った構成にすることで、情報をストレスなく提供し、課題の解決につながる商品・サービスを選んでもらいやすくなります。
本記事では、コンバージョンにつながるLPにおいて重要な構成と、7つの要素についてご紹介します。
ランディングページ(LP)の基本構成とは?
ランディングページ(LP)は、ユーザーが検索エンジンやWeb広告などを経由して最初に訪れるWebページであり、お問い合わせ・資料請求・申し込みといった成果の創出(コンバージョン)を目的に制作されるものです。
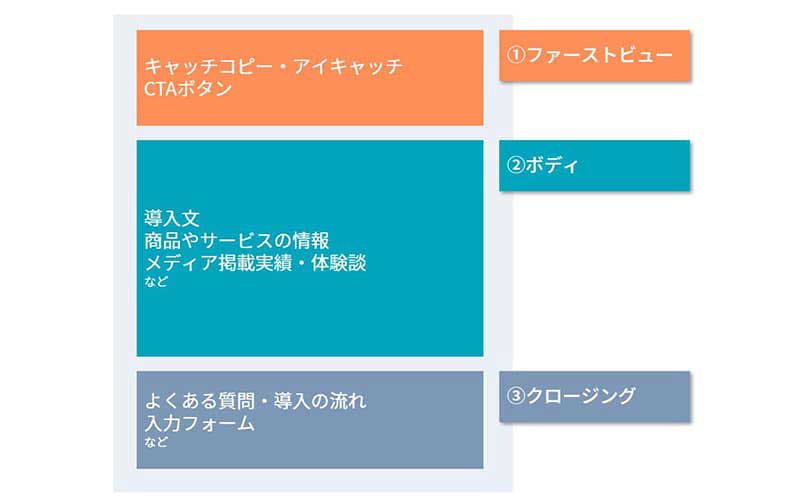
ランディングページは大きく分けて「ファーストビュー」「ボディ」「クロージング」の3つのパートから成り立っています。そして、それぞれのパートには次のような要素を組み込みます。
- ①ファーストビュー
キャッチコピー&アイキャッチ画像
CTA(アクション喚起)ボタン - ② ボディ
導入文
商品やサービスの情報
メディア掲載実績・体験談など - ③ クロージング
よくある質問・導入の流れ
入力フォーム
それぞれのパートに入っている要素をすべて足していくと、全部で7つになります。これがLPに必要な「7つの要素」です。LPの基本構成がイメージできたでしょうか。
次の章で、LPの基本構成についてさらに理解を深めていきましょう。その次の章では、「7つの要素」について具体的なLPの例を交えながら解説していきます。
ファーストビュー:求めている情報があることを伝える部分
「ファーストビュー」はユーザーがランディングページで最初に目にする部分であり、続きを読むかどうかは約3秒で判断され、直帰率(ページから離脱する割合)は70%以上とも言われています。
そのため、大事な情報、つまりユーザーがもっとも知りたいと思っている情報をファーストビューに盛り込まなければなりません。
ボディ:なぜユーザーにとって役立つのかを伝える部分
ランディングページの「ボディ」にあたるエリアでは、このオファーがなぜユーザーにとって役立つのかを説明します。そのため、ファーストビューで訴求した魅力的なオファーを裏付けし、信頼を得るための要素を盛り込むことが必要です。
クロージング:疑問を解消しアクションを促す部分
ランディングページの「クロージング」は、ユーザーの疑問や不安を解消し、申し込みや購買といったアクションを促すためのパートです。
商品やサービスの簡便性・希少性・特典・保証などを伝え、「今買うべきである」「行動しないと損するかも」と思わせた上で、ユーザーの疑問や不安に先回りして答えます。
ランディングページ(LP)の構成に必要な7つの要素
ここまでの内容で、ランディングページの基本構成である「ファーストビュー」「ボディ」「クロージング」についてご理解いただけたでしょうか。
次に、ランディングページに必要な7つの要素について解説します。効果の出るランディングページは、以下の7つの要素の組み合わせでできています。
- キャッチコピー&アイキャッチ画像
- CTA(アクション喚起)ボタン
- 導入文
- 商品やサービスの情報
- メディア掲載実績・体験談
- よくある質問・導入の流れ
- 入力フォーム
それぞれ、どういった特徴や役割があるのかを解説していきます。
①キャッチコピー&アイキャッチ画像
ランディングページのファーストビューに使われるキャッチコピーやアイキャッチ画像は、たった3秒で「このページを読むべきだ」と判断できるものでなければなりません。
そのため、検索ユーザーが「自分は正しいページに来た」「このページは自分の課題を解決してくれそうだ」と確信できるような内容にする必要があります。キャッチコピーとアイキャッチ画像、それぞれのポイントと具体例は以下の通りです。
キャッチコピー
キャッチコピーは、「ベネフィット(商品やサービスを導入すると得られるメリット)」と、「オファー(提案)」が伝わるものにします。例えば、ユーザーの気持ちに寄り添った言葉で共感を呼んだり、具体的な実績数などで興味・関心を引いたりすると良いでしょう。
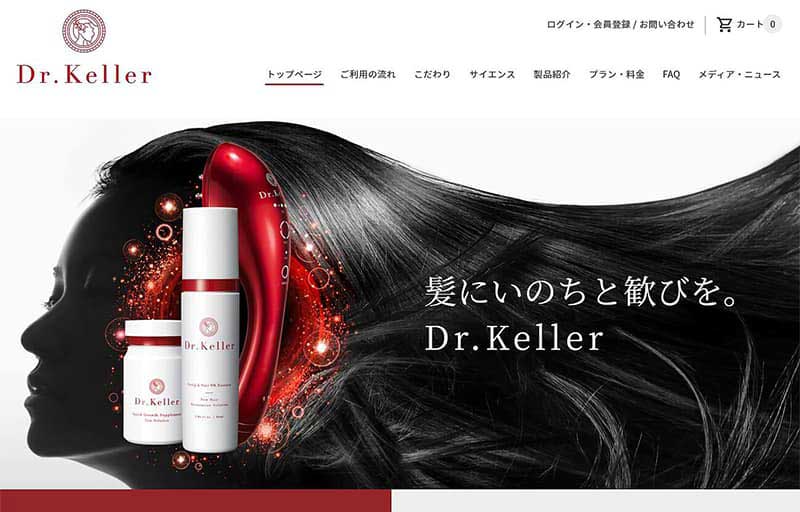
例えば、ヘアケア商品を紹介するページのファーストビューに、「髪にいのちと歓びを。」というキャッチコピーがあります。
▼ベネフィットを伝えるキャッチコピー例
このようなキャッチコピーにすることで、商品の詳細を語らなくても「これはヘアケア商品で、使用すると髪が強く生き生きとして綺麗になりそう」という印象を与え、ベネフィットが伝わります。
アイキャッチ画像
ファーストビューのアイキャッチ画像には、ベネフィットそのもののイメージもしくは、ベネフィットを受け取った未来のユーザー自身の感情を表現した画像を配置します。ユーザーがファーストビューで離脱する理由の1つに「違和感」があるため、ユーザー心理に沿ったアイキャッチ画像を選ぶ必要があります。
▼ベネフィットがイメージできるアイキャッチ画像例
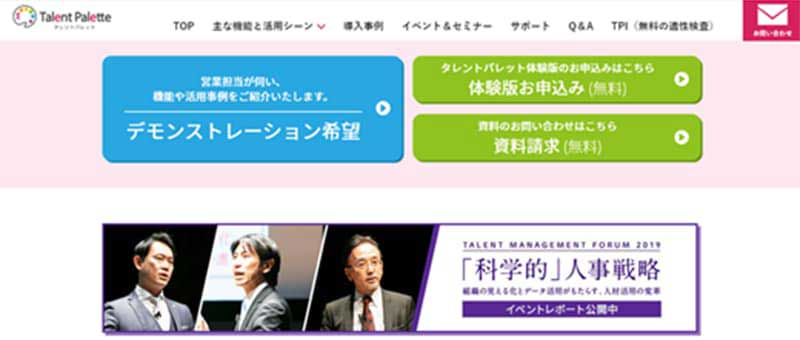
上の画像はキャッシュレス決済サービスを紹介するページのアイキャッチ画像です。実際の機器を使用している場面を使うことで、このサービスを使うと得られるベネフィットが容易にイメージできます。
また、オファー内容が「デジタルパンフレットのダウンロード」など無形商材の場合は、冊子のようなイメージを挿入するなど、そのオファーの外観がイメージできるように工夫すると良いでしょう。
例えば、データ復元ソフトは形の無いデジタル商材ですが、下の画像のようにパッケージを象徴するイラストなどを提示することで、イメージしやすくなります。
▼無形商材のアイキャッチ画像例
②CTA(アクション喚起)ボタン
CTAとは「Call To Action(行動喚起)」の略で、CTAボタンはユーザーにアクションを促すためのボタンです。誘導元の広告やファーストビューを見た段階で購入や申し込みを決定するユーザーもいるため、ファーストビュー内にもCTAボタンを設置しましょう。
CTAボタンを作る時のポイントは次の4点です。
- ボタンの色・サイズを目立たせる
- ボタンのコピーに動詞を使う
- ボタン回りにクリックを後押しするコピーを入れる
- CTAのバリエーションを増やす
ボタンの色・サイズを目立たせる
「目立たせる」と言っても、ただ派手な色を使って大きなサイズにすれば良いわけではありません。重要なのは一瞬でボタンが目に留まるように、背景や周囲に埋もれない色とサイズにすることです。
一般には緑系やオレンジ系の色にするとクリック率が高くなると言われていますが、全体の配色も関係するため、すべてのランディングページに当てはまるわけではありません。思うようにクリックされない場合は、A/Bテストも検討してみましょう。
上図の事例のように影をつけて立体感を演出したり、三角または矢印マークを入れて、クリッカブル(クリック可能)であることをアピールするのも効果的です。他に、スクロールしても常にブラウザの隅や最下部にボタンを表示させる手法もあります。
ボタンのコピーに動詞を使う
- 「無料サンプル」→「無料で〇〇を試してみる」
- 「お申し込みはコチラ」→「先着〇社限定のLP無料診断に申し込む」
- 「無料サンプル」→「無料で〇〇を試してみる」
- 「お申し込みはコチラ」→「先着〇社限定のLP無料診断に申し込む」
「無料サンプル」とあっさり記されているよりも「無料で試してみる」のほうが、より自分ごと化されたメッセージとして感じられます。
ボタン回りにクリックを後押しするコピーを入れる
上図のNetflix(ネットフリックス)の例のように、ユーザーの不安を払拭するコピーを入れることでクリックを後押しすることができます。次のような登録の簡便性や、早急に購入すべき理由をアピールするコピーも効果的です。
- 「会員登録する」ボタンの上に「45秒で完了します」
- 「商品を購入する」ボタンの上に「半額は〇月〇日まで!」「残り〇日で終了!」
CTAのバリエーションを増やす
BtoBサービスのように成約までの検討プロセスが複雑で期間を要する商品の場合、CTAが「無料体験」「無料デモ」のように購買に近ければ近いほど、クリック率は低下してしまう傾向にあります。
そこで、限定の無料ガイドブックなど、複合的にCTAを組み合わせるとCTR(クリック率)を向上させられる場合があります。
また、ユーザーの検討ステージに応じて動的にCTAなどを出し分けられるようなツールを利用するのも1つの方法です。
③導入文
ランディングページのボディのトップ部分にあたる「導入」は、ファーストビューで続きを読もうと思ったユーザーに「これは自分に必要な商品・サービスだ」と認識してもらうための要素です。
心理学の「快楽と痛みの原則」を用いて、「快楽を得られる」または「痛みを回避できる」といった2つのアプローチ方法が効果的です。
「快楽を得られる」アプローチ方法
「快楽を得る」とは、ユーザーの問題を払拭し、快適な状態にしてあげることを提案する手法です。まずは、ユーザーが抱えているであろう悩みを指摘・共感し、「私のことを分かってくれている」という信頼感を醸成します。その上で解決策を提案することで、続くボディのエリアを読み進めてもらうモチベーションを生みます。
例えばWebマーケティング会社のランディングページであれば、「サイトへの流入は増えているが売上につながらない」「新たな施策を試したいが自社に最適なものが分からない」といった悩みを指摘すると良いかもしれません。
この部分を作り込む際は、企業側の思い込みで考えるのではなく、実際のユーザーに直接会って、悩みや課題をヒアリングするようにしましょう。
「痛みを回避できる」アプローチ方法
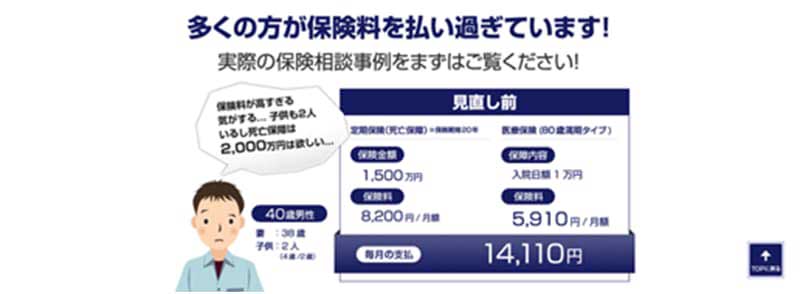
「痛みの回避」とは、ユーザーが意識していない問題点を指摘したり、思い込みを覆したりすることで興味喚起を図る手法です。
上図のような保険会社のランディングページであれば、他にも「これ以上、保険は安くならないと思い込んでいませんか?」「実は医療保険だけでは万全ではありません」といったメッセージなども良いでしょう。
④商品やサービスの情報
ランディングページのボディに必要な「商品やサービスの情報」の要素は、文字通り、商品・サービスの魅力をアピールするための要素です。ポイントは、商品の「スペック」「メリット」「ベネフィット」をバランス良く伝えることです。それぞれの意味については以下をご覧ください。
- スペック:商品の品質、性能、こだわり
- メリット:商品を使うとどのように役に立つか
- ベネフィット:商品を通じて生活(仕事)はどのように変化するか
スペックとメリット・ベネフィットの違いは、スペックはあくまで売り手目線で、メリット・ベネフィットはユーザー目線である点です。
メリットとベネフィットの違いは、体験価値を伝えているか否かです。多くのランディングページでは、スペックとメリットまでしかアピールできていませんが、ベネフィットまで伝えられると感情面にも訴えられるため、訴求力が高まります。
例えば上図の、オフィスのPC作業を自動化するRPA(ロボティック・プロセス・オートメーション)ツールの「ロボパット」のランディングページでは、それぞれ次のように分けられます。
- スペック:プログラム知識不要、他社製品よりも操作と導入が簡単
- メリット:現場のスタッフが自分で業務効率化できる
- ベネフィット:圧倒的な作業時間短縮(数字で具体的にアピール)
他にも、商品が化粧品(オールインワンジェル)でターゲットが働き盛りの30代女性であれば、次のようなアピールが考えられます。
- スペック:化粧水、美容液、乳液、クリームが1本に!
- メリット:スキンケアが約3分時短できる!
- ベネフィット:仕事で忙しくても毎日キレイを実現!
つまり、「商品やサービスの情報」の要素では、商品の宣伝ばかりを並べるのではなく、ユーザー目線でベネフィット(ユーザーが商品から得られる利益やメリット)が伝わるようにすることが重要なのです。
⑤メディア掲載実績・体験談
ランディングページのボディに使われる「メディア掲載実績・体験談」の要素の目的は、商品・サービスや売り手(企業)に対する信頼を創出することです。企業目線で商品アピールをするよりも、読者に信用して読んでもらいやすいというメリットもあります。
複数の体験談を掲載することで、心理学の「バンドワゴン効果」でたくさんの人に選ばれていると安心感を与えられます。
効果的な「お客様の声(体験談)・導入事例」を作成するポイントは以下の2点です。
- お客様の属性を詳しく紹介する
- 数値化して具体的に伝える
お客様の属性を詳しく紹介する
目的が信頼の創出であるにもかかわらず、コンテンツ自体に信憑性がなければ本末転倒です。本人の声であることを証明するためにも、お客様の属性はできるだけ詳しく記載しましょう。
BtoCなら氏名(またはイニシャル)、住所(少なくとも都道府県)、年齢を、BtoBなら企業名、部課名、担当者名までは書きたいものです。もちろん写真は必須です。信憑性がグッと高まります。
数値化して具体的に伝える
見出しや内容が「スゴイ」「うれしい」「改善された」といった曖昧な表現ばかりでは、商品の良さは伝わりません。商品の効果を伝える際は「〇〇大学に78名合格!」のように数字を使うか、数字が無理なら「毎朝鏡を見るのが楽しみになりました」のように、どのようにスゴいのか、うれしいのかを具体的に伝えると良いでしょう。
具体的に伝えることで、ユーザーが商品利用後の自分をイメージしやすくなり、購買意欲が高まるというメリットもあります。インタビューやアンケートでの質問の際に「具体的なエピソードでお答えください」と伝えることも大切です。
⑥よくある質問・導入の流れ
ランディングページのクロージング部分に使われる「Q&A・FAQ(よくある質問)」や「導入の流れ」の要素の目的は、ユーザーの疑問や不安に先回りして解消し、離脱を防ぐことです。
質問については、実際に顧客から問い合わせの多いものは当然押さえておくべきですが、他にも商品・サービスのアピールポイントをあらためて質問と回答を使って伝える方法もあります。
上図で言うと「本当に無料ですか?」という質問や、それに対する「最大1,000,000件のコンタクトを登録でき~」という回答内容が該当します。アフターフォローが強みの企業なら「サービス導入後もサポート対応してくれますか?」、強引な営業イメージが強い業界で他社と差異化を図りたいなら「しつこい営業電話はかかってきませんか?」といったQ&Aも効果的です。
BtoB商材の場合には、契約や導入の流れの説明を入れることでユーザーの疑問や不安を解消する助けになります。
⑦入力フォーム
CTAボタンをクリックしたあとに遷移する「入力フォーム」も、ランディングページを作る上で重要な要素の一つです。入力フォームの目的は、「ただ購入や問い合わせに必要なユーザー情報を入力してもらうこと」ではなく、1件でも多くのコンバージョンを創出することです。
実はフォームでの離脱は意外と多く、フォーム内容を改善しただけで会員登録のコンバージョン率が2倍以上向上した事例もあります。意識すべきはユーザーに手間とストレスがかからない設計です。そのためのポイントを4つ紹介します。
- 入力項目を最小限にする
- むやみに入力項目を分割しない
- エラーメッセージは都度表示させる
- チャットボットなどのチャットウィンドウを表示する
入力項目を最小限にする
入力項目の多さに辟易して離脱するユーザーは確実に存在します。自社にとってユーザーの「ふりがな」「FAX番号」「確認用メールアドレス」などの情報が本当に必要かどうか考えてみましょう。
自動入力で対応できる項目は極力自動入力にすることも大切です。入力なしでも登録できるように、FacebookやGoogle などのアカウントで登録できるようにしているランディングページもあります。
また、タブレットやスマートフォン上で指を使って入力するユーザーのために、入力ボックスのサイズや間隔を適切に調整する配慮も大切です。
むやみに入力項目を分割しない
郵便番号や電話番号の入力ボックスで、ハイフンの前後でボックスを分けているフォームは多いですが、ユーザーにとっては手間でしかありません。同じボックス内で続けて入力できるようにしましょう。その場合は、ハイフンの有無で迷わせないように入力例の記載も必須です。
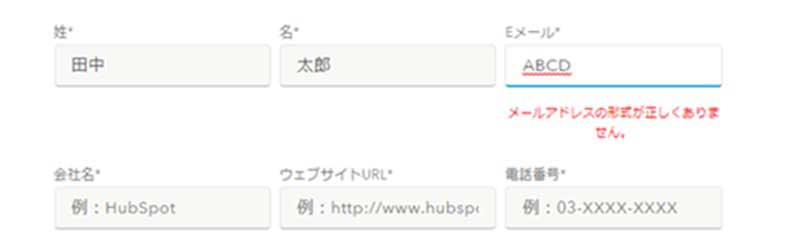
エラーメッセージは都度表示させる
ユーザーにとって「やっと入力が終わった」と確認ボタンを押した途端にエラーメッセージが表示され、再度初めから入力を求められたときほど離脱したくなる瞬間はないはずです。無駄な手間を取らせないように、エラーメッセージは是非リアルタイムで表示させましょう。
入力アシスト機能を付ける
入力アシスト機能とは、ユーザーの入力に対してなんらかのリアクションを返す機能です。上記のエラーメッセージも含まれ、他には住所を自動で入力する機能、過去の入力内容を自動で反映する機能などがあります。
入力の負担が軽減することで、入力完了率の向上が期待できるでしょう。
他ページへのリンクを設置しない
入力フォームから他ページへのリンクを設置すると、フォームの離脱率を上げてしまいます。入力を埋めるために他ページへ移動するという手間が発生すると、ユーザーの意欲を削いでしまうためです。
チャットボットなどのチャットウィンドウを表示する
昨今、AIを活用した自動会話ツールのチャットボットや、営業担当と直接やりとりできるWebチャットツールを用いた相互コミュニケーションを活用した手法も、効果が高い施策の1つとして注目されています。お問い合わせフォームと併用することで、ユーザーの問い合わせへのハードルを下げてあげましょう。
入力フォームを繰り返し改善しコンバージョンを増やしていくことは、EFO(入力フォーム最適化)といいます。EFOについて詳しくは、以下コラムをご覧ください。
以上が、ランディングページの3つの構成「ファーストビュー」「ボディ」「クロージング」の中身である、7つの要素でした。それぞれ重要な要素ですので、くり返し確認しながら進めていただければと思います。
ランディングページ構成の作り方(ワイヤーフレーム)
ランディングページに必要な要素が理解できたところで、実際にランディングページの構成案(ワイヤーフレーム)を作ってみましょう。
ワイヤーフレームとは、ランディングページのレイアウトを定める設計図のようなものです。Cacooなどの専用ツールや、Excel・PowerPoint・Google スプレッドシートなどのビジネスツールを使用するなど、選択肢はいろいろありますので自分の使いやすいものを選びましょう。手書きでも作成可能です。
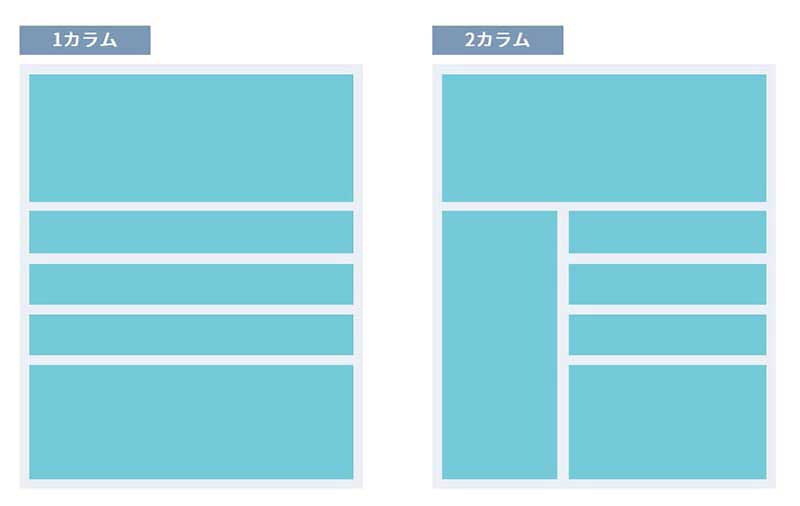
1. ページのレイアウトを決める
はじめに、大枠のレイアウトを決めます。例えば、「1カラムレイアウト」「2カラム(サイドバー固定)レイアウト」などです。レイアウトが複雑になるほど制作の難易度も上がるため、初心者の方には「1カラムレイアウト」もしくは「2カラム(サイドバー固定)レイアウト」がおすすめです。
2. レイアウトに要素を当てはめる
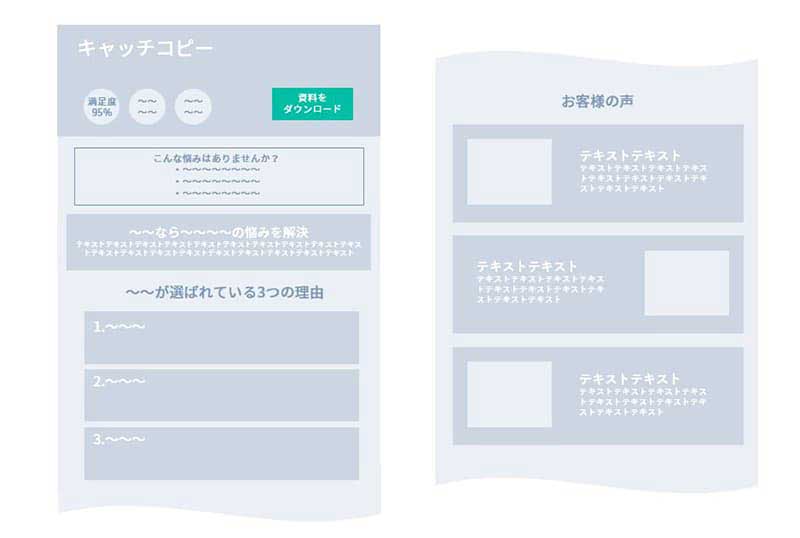
レイアウトに要素を当てはめていきます。例えば「1カラムレイアウト」で作成する場合、下記のように「ファーストビュー」「ボディ」「クロージング」の要素を当てはめます。
【ファーストビュー】
ファーストビューには、インパクトのある「キャッチコピー」や「アイキャッチ画像」と、「CTAボタン」を配置します。
【ボディ】
ボディには、「導入文」「商品やサービスの情報」「メディア掲載実績・体験談」を配置します。取り扱う商材やその知名度によって、ユーザーが必要とする情報が変化することを意識して作成しましょう。
例えば、知名度や実績数の高い商品の場合、商品説明よりも先に体験談や実績数を上部に配置するといった具合です。
【クロージング】
クロージングには、「簡便性・希少性・特典・保証」「よくある質問・導入の流れ」「CTAボタン」を配置します。
以上がランディングページのワイヤーフレームの作り方です。
LPの目的は、問い合わせや商品の購入など、ユーザーに何かしらのアクションを起こしてもらうことです。そのため、ランディングページの構成は、何よりもユーザー目線で行うことが大切です。
取り扱う商品や目的(ゴール)によって最適な構成は異なるため、先ほどの章で説明した7つの要素について深く理解し、自社にとって最適な構成のパターンを見つけましょう。
ランディングページ作成基本の流れ
ランディングページの基本的な作成手順は以下のとおりです。
1. 施策のゴール・数値目標の設定
ランディングページを作成するには、まずゴールと数値目標を設定します。ゴールはKGI、数値目標はKPIと呼ばれ、マイルストーンとなるKPIを達成していくことでゴールを目指します。
ランディングページを作ることでどんなゴールを達成したいのかをチーム・プロジェクト内で共有することで、成果の出るランディングページにつながります。
KGIとなりえるのは「申し込み・問い合わせ」「商品の購入」「資料請求」などで、ビジネスで達成したい目標を設定します。KPIでは、ゴールを達成するためのマイルストーンごとに数値目標を設定します。
2. ペルソナの分析
ランディングページがターゲットとするペルソナの設定を行います。
ペルソナとは、実際に存在する人物像にまで詳細を詰めたターゲット像です。現実味のある人物にすることで、商品・サービスを届けるべき相手をチーム・プロジェクト内で共有でき、コンバージョン率のアップにつながるでしょう。
3. 構成・ワイヤーフレームの作成
ワイヤーフレームとは、Webページを作成する際に作成する設計図です。プロジェクトメンバー全体で共有するもので、ある程度の構成やコンテンツ内容を決定します。
ランディングページの基本的な構成は、「ファーストビュー」「ボディ」「クロージング」の3つです。
4. ライティング
ワイヤーフレームをもとに、コンテンツを作成します。
コピーや説明文などをライティングでは、ユーザーの購買意欲を刺激できる内容にすることが重要です。
5. デザイン作成
ワイヤーフレームやライティングした内容をもとに、画像・マテリアルなどと組み合わせてデザインを作成していきます。ライティングと同時並行の場合は、ダミーテキストを当てておきます。
6. コーディング作業
デザインが出来上がったら、その内容をWebページとして実装するためのコーディングを行います。
7. 公開・効果検証・LPO
デザイン、コーディングともに入念にチェックし、ランディングページを公開します。
なお公開したら効果検証を行い、よりよいランディングページへ最適化していくLPO(ランディングページ最適化)を実施します。
ランディングページの作り方の詳しい手順や作成のポイントについては、以下コラムにて詳しくまとめています。
構成全体として押さえるべき3つのポイント
最後に、ランディングページの構成全体で押さえておきたい3つのポイントをご紹介します。
- ユーザー目線で伝える
- 見出しだけで要点が分かるようにする
- 複数のLP構成を作りテストする
ユーザー目線で伝える
繰り返しになりますが、構成を作る際は、他社との違いをユーザー目線で伝えることがポイントです。
サービスを押し付けるような自分本位なランディングページでは、ユーザーは離れてしまいます。必ずユーザーに寄り添い、悩みを解決する手助けになるような内容を目指しましょう。
見出しだけで要点が分かるようにする
ランディングページを見に来る方が、最初から最後までじっくり読む方ばかりとは限りません。スクロールしながらの拾い読みでも全体の内容が分かってもらえるように、見出しを設定し要点をまとめましょう。
複数のLP構成を作りテストする
ランディングページの構成の正解は一つではないため、複数の構成を作ってテストをしてみることもポイントです。
A/Bテストやヒートマップツールでテストをしながら、CTAボタンの位置や、全体の長さなど改善を重ねると良いでしょう。
ランディングページ作成時に活用したいツール
ランディングページを実際に作成する際は、基本的には制作会社に依頼することになりますが、ツールを上手に活用することですべて内製化することも可能です。
実際には費用対効果や自社リソースなどと相談することになりますが、ランディングページの作成・運用には以下のようなツールを利用できます。
スキルなしでも作成できる「ランディングページ作成ツール」
ランディングページの作成、特にデザインとコーディングには専門的なスキルが必要となりますが、ランディングページ作成ツールを使用すれば直感的な操作のみでランディングページを作成できます。
テンプレートを活用して作成する、アクセス解析を行って分析するなど、さまざまなアシスト機能を利用できる点も特徴です。
作成ツールとしては、当社HubSpotが提供している「Markething Hub」内の「ランディングページ作成ツール」がおすすめです。テンプレートを活用して短時間でランディングページを構築できるだけでなく、白紙の状態から直感的な操作で構築していくこともできます。
また、CRMツール「HubSpot」内のツール「キャンペーンアシスタント」もおすすめです。キャンペーンアシスタントは生成AIのサポートによりランディングページを作成できるツールで、広告コピーやメール文など、ランディングページの運用に関するコンテンツをまとめて生成できます。
生成には、「キャンペーン内容」「重要なポイント」「ユーザーにやってほしいアクション」などをプロンプトとして入力します。一度生成すれば調整することで実用的なランディングページとして使用できるため、よりクリエイティブな仕事に集中できるようになります。
ファーストビュー改善に役立つ「ヒートマップツール」
ランディングページでは、訪問時にユーザーの目に入る「ファーストビュー」で興味を惹きつけることが重要です。ユーザーがどこに注目していたか、あるいはどこで離脱したかなどを知れるのが、ヒートマップツールです。
ヒートマップツールについては、以下コラムにて詳しくまとめています。
表示速度改善に役立つ「PageSpeed Insights」
ランディングページに限らず、Webサイトでは表示速度が非常に重要です。情報がありふれている現在では、Webサイトの表示が少しでも遅くなると離脱されてしまいます。
現在のランディングページの表示速度を知るには、Google が提供しているPageSpeed Insightsがおすすめです。
コンテンツの改善に必須の「アクセス解析ツール」
コンテンツ全体を改善するには、アクセス解析ツールが必須です。
ランディングページ作成ツールを使用する場合はツール内で解析できることもありますが、専用ツールを使用することで流入経路などを詳しく分析できます。
LPの構成はユーザー目線で設計すると効果を発揮する
ここまで、ランディングページの基本の構成について、7つの要素と作り方のポイントをご紹介しました。
効果的なランディングページページ作成のカギは、それぞれの要素の目的・役割を理解した上で、自社に最適化した内容・構成にすることです。ユーザー目線を意識することで、読者が迷わず行動に移せるようになり、コンバージョン率アップにもつながります。
とりわけ、潜在的なユーザーを惹きつけ、中長期的にコミュニケーションを取りつつ、見込み客・顧客へと導いていかなければならないインサイドマーケティングのランディングページでは、ユーザー視点は重要です。
HubSpotでは、効果的なランディングページ作成のノウハウを無料で提供しています。本記事に載せられなかった情報も満載ですので、興味のある方は是非ダウンロードしてみてください。
ランディングページ