ランディングページ(LP)とは、CTA(行動喚起)ボタンを設置して問い合わせや資料請求、商品購入などにつなげることを目的とした縦長のWebページです。ランディングページでコンバージョン数を増やすには、おしゃれで魅力的な見た目にすることも重要です。


無料のランディングページ(LP)作成ツール
開発担当者に頼らなくても最適化されたLPを作成・公開し、効果検証しながらリード獲得を促進。
- 本格的なランディングページをあっという間に作成
- 訪問者に合わせて表示するコンテンツを動的に調整
- ランディングページの効果を分析、テスト、最適化
洗練された見た目のランディングページを作成するには、多くのサイトからデザインを参考にすることが大切です。本記事では、おしゃれなデザインを探せるギャラリーサイトやWebサイトのアワード、2024年の最新トレンドを反映したデザインを紹介します。
おしゃれなランディングページを探せるギャラリーサイト
おしゃれなランディングページを探すには、ギャラリーサイトの利用が便利です。おすすめのギャラリーサイトを、各サイトの検索機能の特徴と併せてご紹介します。
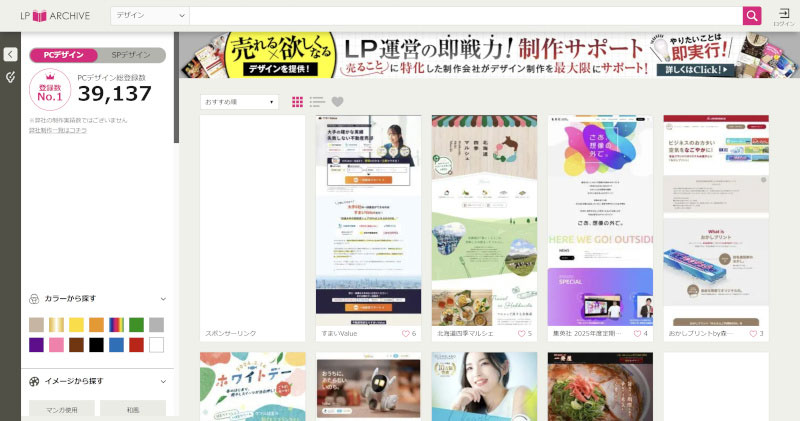
LP ARCHIVE
「LP ARCHIVE」は、Web制作会社が運営しているサイトです。毎日10以上のランディングページが追加されており、常に最新のデザインを閲覧できます。
検索機能では、カラーやイメージ、カテゴリーなどを複合して探せるため、イメージに近いランディングページを見つけられるでしょう。
アカウントを作成すれば、ランディングページのお気に入り登録をはじめ、デザインをフォルダ別に保存、共有する機能を使用できます。
【検索機能】
- フリーワード検索
- PCデザイン:3万9,000件以上
- SPデザイン:2万9,000件以上
- カラー:14種類
- イメージ:スタイリッシュ、ナチュラル、和風など19種類
- カテゴリー:23業種
- 表示方法:おすすめ順、登録が新しい順、古い順、お気に入りが多い順
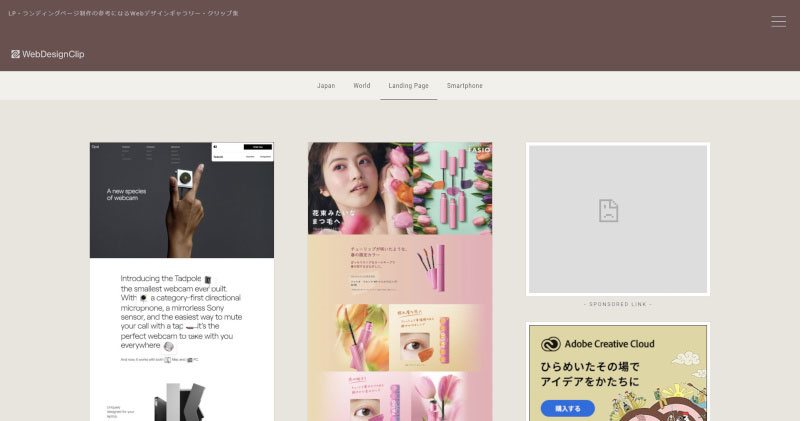
Web Design Clip
「Web Design Clip」では、日本だけでなく海外のホームページも紹介しています。
登録サイトは2,100以上。キーワード、カラー、業種からランディングページを絞り込めることに加えて、タグ検索機能も付いています。
タグはWeb Design Clip上のデザインに紐づけられており、キャンペーンや特設サイトなどの「タイプ」や、スタイリッシュのようなページの「テイスト」など、数多くの要素から選択可能です。
【ランディングページの検索機能】
- キーワード検索
- カラー:メインカラー、サブカラー各12種類
- カテゴリー:21種類
- タグ検索:タイプ、テイスト、レイアウト他
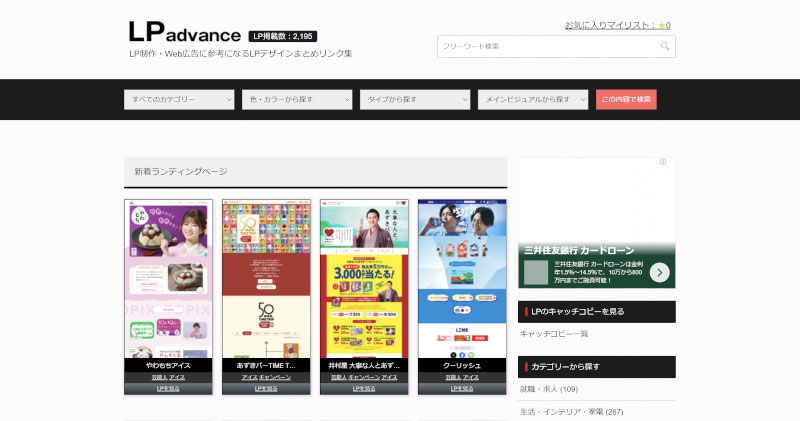
LP advance
「LP advance」は、2,100以上のランディングページが紹介されているサイトです。ジャンルやカラーを掛け合わせてランディングページを探すなど、検索機能が充実しているため、デザインを細かく絞り込みたい場合に適しています。
また、人物やイラストなど、メインとなるビジュアルからランディングページを検索できるのも珍しい特徴です。
【検索機能】
- フリーワード検索
- カテゴリー:13種類
- カラー:13種類
- タイプ:7種類
- メインビジュアル:7種類
- 効果・エフェクト:3種類
- 管理人のお気に入り
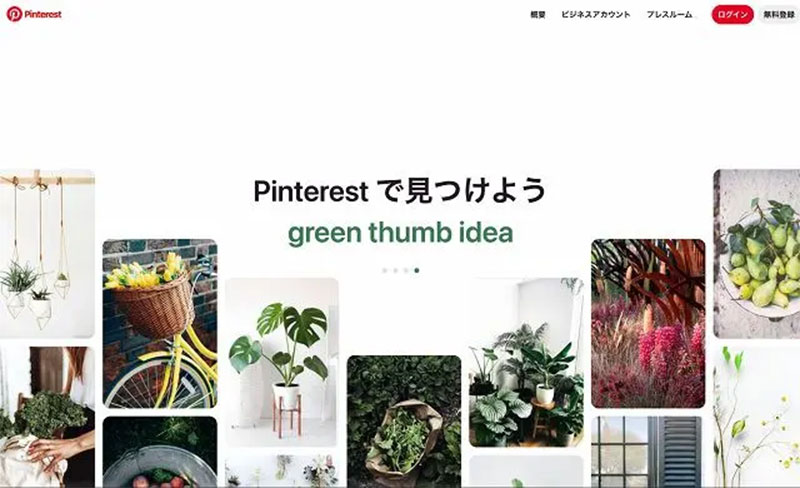
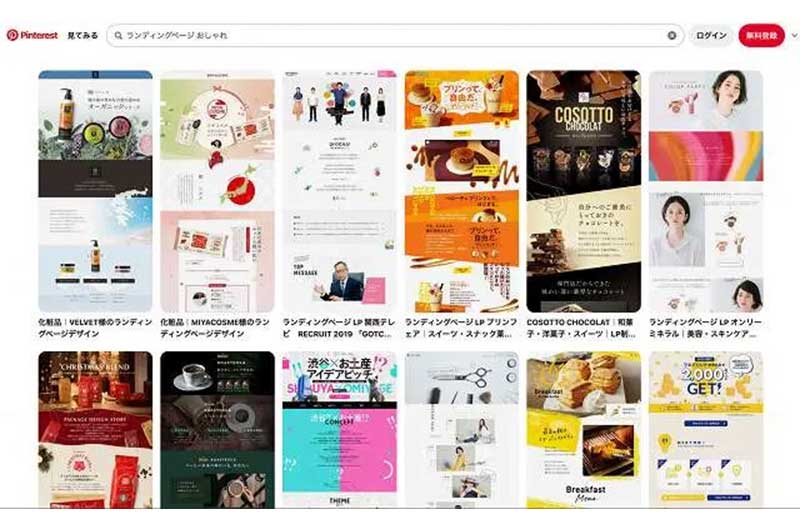
番外編:Pinterest
ランディングページのギャラリーサイトではありませんが、画像を軸に情報を探せるSNS「Pinterest」もおしゃれなデザイン検索に使用できます。
フリーワード検索を利用すれば、さまざまなランディングページが閲覧可能です。中には制作会社が発信しているランディングページの制作事例もあります。
画像はワンクリックで保存したり、コレクションとしてフォルダ別に管理したりできるため、参考にしたいランディングページをまとめることができます。
参考となるおしゃれなランディングページ
近年のトレンドであるタイポグラフィやパララックス、動画などを使用したおしゃれなランディングページデザインを紹介します。
自社のランディングページ制作の参考にしてください。
スタイリッシュなデザインのLP
まずは、トレンドを活かしたスタイリッシュなデザインの事例をご紹介します。
タイポグラフィとパララックスのトレンドデザイン
文字を魅力的に装飾する「タイポグラフィ」と、遠近感や奥行きのあるデザイン表現「パララックス」を使用したトレンドデザインです。こちらは「デジタル・アドバタイジング・コンソーシアム株式会社」の採用ランディングページ。カーソルを動かすことでタイポグラフィが変化します。
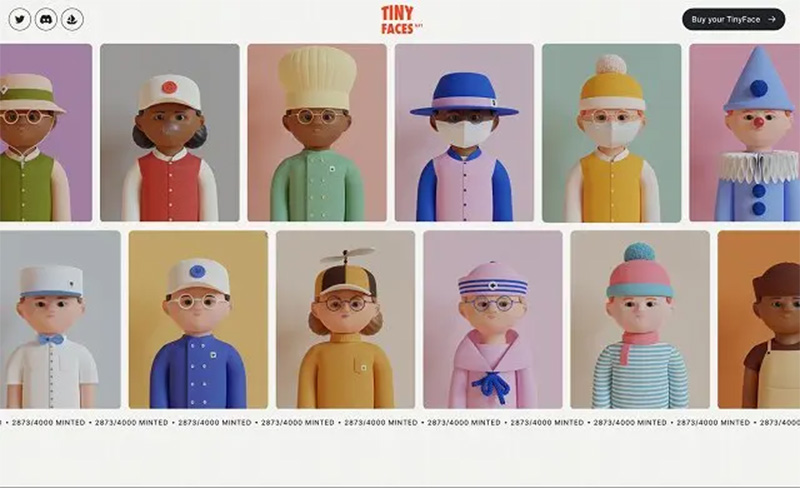
3Dアート
立体的な3Dアートを使用した「TinyFaces NFT」のランディングページです。アイキャッチ部分にインパクトのある3Dアートを配置。まるで実際のお店に商品が陳列されているようなデザインです。
グラデーションとアニメーション加工されたタイポグラフィ
グラデーションカラーとアニメーション加工されたタイポグラフィが特徴の、「高専キャラバン2024」の特設ランディングページです。
シンプルながら目を引く色の組み合わせで、見る人におしゃれな印象を与えています。
シンプルなデザインのLP
続いて、シンプルで洗練された印象のサイトをご紹介します。シンプルなデザインはサイトの訴求を目立たせる効果が期待できます。
シンプルな写真でインパクトをつけたデザイン
シンプルな色合いながら、子ども2人の写真とデバイスを身につけている様子でインパクトを出している「富士通株式会社」の商品ランディングページです。
スクロールすると複数の動画が出現し、商品の特徴がダイレクトに伝わるようになっています。
ファーストビューのイラストで印象付け
シンプルなコピーと人物のイラストが目に留まる、「株式会社ARIGATOBANK」のランディングページです。マテリアルデザインを中心に構成されており、テキストが読みやすくサービス内容が把握しやすくなっています。
シンプルなデザインながら、イラストの配置やカラーリングなどよく考えられたデザインだといえます。
白い背景に黒のテキストでコピーを目立たせる
「BREST株式会社」のランディングページは、白い背景に黒のテキストで、コピーにはアニメーションが付けられています。
あえてシンプルなデザインを使用し、サイトの訴求を目立たせています。
かっこいいデザインのLP
続いて、カラーや素材によって、モダンでかっこいい世界観を演出しているデザインをご紹介します。
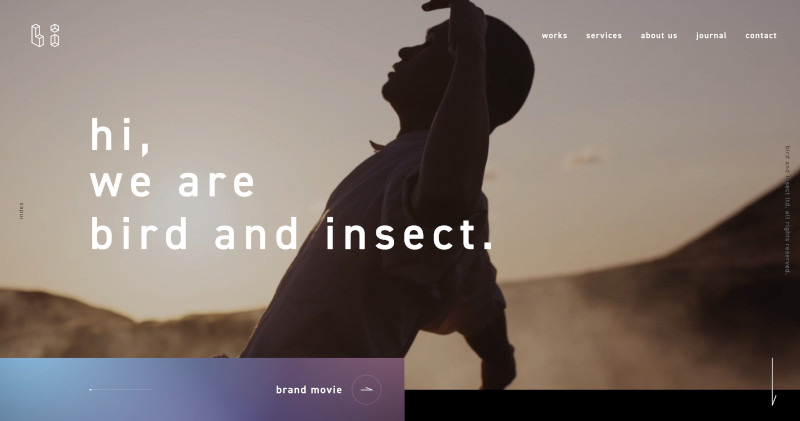
ファーストビューに動画を使用
ファーストビューに「bird and insect ltd.」のブランドイメージ動画を配置し、見る人をひきつけるデザインです。
また、ランディングページ下部までパララックスが使用されており、ユーザーが最後までスクロールしたくなる工夫がされています。
巨大なフォントとアニメーション
優れたWebデザイナーや制作会社を世界中から集めて表彰するAwwwartdsにて、評価を得たランディングページです。巨大なフォントが目を引き、スクロールごとに変化するアニメーションでインパクトを残しています。
爽やかなデザインのLP
続いて、爽やかな印象を演出しているデザインをご紹介します。トレンドである「グラデーション」や、曲線でできている円・楕円・多角形の「流体シェイプ」をデザインに取り入れているサイトが多いのが特徴です。
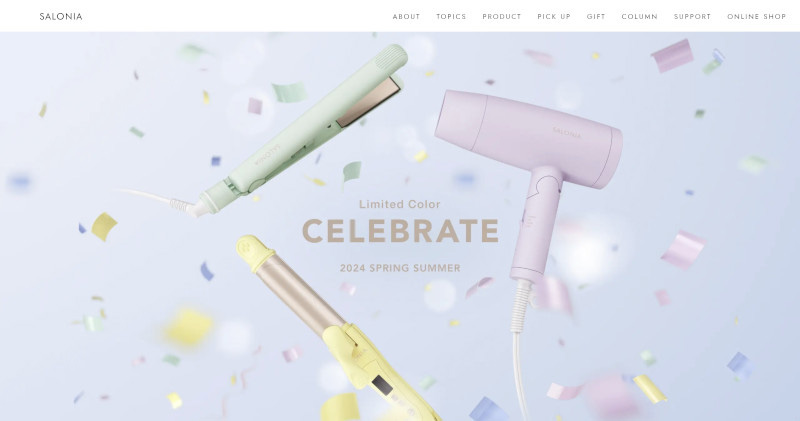
パステルカラーのスライドショー
パステルカラーの爽やかな商品画像が目を引く、「株式会社I-ne」の商品ランディングページです。
トップ画像はスライドショーになっており、カラーコンセプトのはっきりとした美しい画像が続き、爽やかで記憶に残りやすい印象に仕上げています。
コンセプトをデザインに落とし込んだLP
最後に、コンセプトをデザインに落とし込んで評価されているLPをご紹介します。
体験を動画とビジュアルで表現
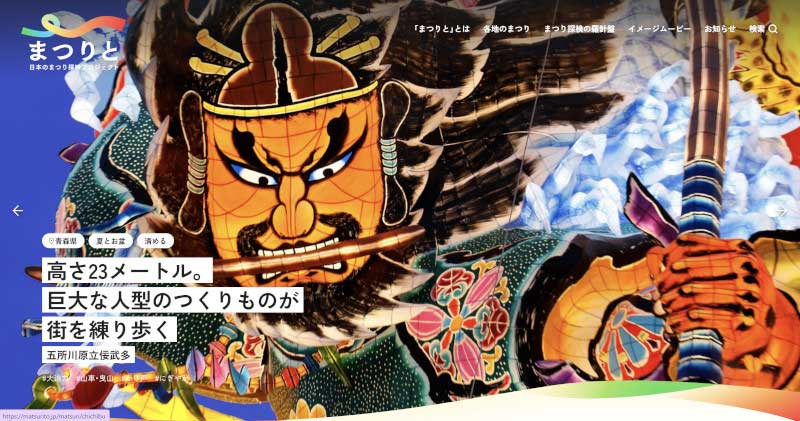
第11回Webグランプリにて「企業BtoBサイト賞グランプリ」を受賞した、キヤノンマーケティングジャパン株式会社による「まつりと|日本のまつり探検プロジェクト」のランディングページです。
日本各地の祭りには多面性があることをシンプルな構成とカラーで表現し、動画を違和感なく多用することで体験感を表現しています。
おしゃれなランディングページを探すポイント
おしゃれなランディングページはインターネット上に数多く存在しているため、見ればみるほど、どれが良いのか分からなくなってしまうことがあります。
ランディングページを探すときは、自分なりの「軸」を持つことが大切です。ここでは、おしゃれなランディングページを効率良く検索するポイントをご紹介します。
ギャラリーサイトの検索機能を駆使する
ギャラリーサイトには膨大な数のランディングページが掲載されているため、参考にしたいデザインを探すのは難しく感じることもあります。
ただ眺めていくだけでも楽しいかもしれませんが、目的をもっておしゃれなデザインを探すには「カラー」や「テーマ」、「イメージ」、「カテゴリ」などの検索機能を駆使しましょう。
アワードの受賞LPをチェックする
ギャラリーサイトは基本的に数を集めるためのサイトですが、評価の高いランディングページを探すためにはアワードの受賞作をチェックするといいでしょう。
日本で代表的なアワードは「Webグランプリ」で、2024年3月時点で計11回開催されています。どのような点が評価されたかも知れるため、おしゃれなランディングページを作成する際の参考になるでしょう。
世界規模では、世界中のデザインを評価することを目的としている「Awwwards」が有名です。基本的には海外サイトが並びますが、日本ではなかなか見ることができないデザインが並ぶため、アイディアの参考にできるでしょう。
ランディングページの構成についてはこちらの記事をご覧ください。
おしゃれなランディングページにするポイント
おしゃれなランディングページを作成するためには、デザインのポイントを事前に知っておくことが大切です。ここでは、デザインに必要な4つの視点を学びましょう。
テーマカラーを統一
ランディングページに多くのカラーを使用すると、まとまりがない印象になります。
デザインに統一感を持たせるためにも、色の種類は厳選することが大切です。テーマカラーとして設定するメインカラーと、アクセントとして使用するカラーの2~3色にとどめましょう。
多くの場合は、コーポレートカラーやブランドカラーをメインカラーとします。
カラーが決まっていない場合には、流行色を使って印象付けるのも手段の一つ。パントン社が発表した2024年のトレンドカラーは、「ピーチ・ファズ」です。
素材やフォントにこだわる
ランディングページのデザインは、写真などの素材や、テキストのフォントで印象が大きく変わります。
全体の雰囲気がブランドイメージに合っていないと、ユーザーは違和感を覚えるでしょう。また、見た目を重視したおしゃれなフォントは、テキストが読みづらくなることもあります。
特にファーストビューは、見る人の印象を左右すると同時に、ランディングページを読み進めるかを決める重要な部分です。素材やフォントの選定は丁寧に行いましょう。
アニメーションを使用
アニメーションは見る人をひきつけ、最後までスクロールしてもらいやすくなる効果があります。
アニメーションは2021年頃からトレンドとなり、パララックス・アニメーションは、Appleをはじめ幅広い業種で用いられています。
- パララックスには次のような種類があります。
- スクロールと同時に要素が動くアニメーション
- 紙芝居のようなアニメーション
- 前面のテキストと背景の画像など、スクロール速度に差を付けるアニメーション
ランディングページの具体的な作成方法を知りたいという方はこちらの記事をご覧ください。
おしゃれなテンプレートを使用
簡単にハイクオリティなデザインにしたい場合は、テンプレートを活用すると良いでしょう。
テンプレートには、制作に必要なHTMLやCSSなどがあらかじめ含まれているため、デザイン未経験の方でも手軽に利用できます。中には無料で使用できるツールもあり、コストが抑えられることもメリットです。
ランディングページの無料作成ツールはこちらの記事をご覧ください。
おしゃれなランディングページを作るには?
参考になるおしゃれなランディングページを探すコツについてご紹介しましたが、そこから実際に作成するにはどうすればいいでしょうか。
制作会社やフリーランスへ依頼する
まず選択肢に上がるのは、制作会社やフリーランスへの依頼です。各制作会社は自社のホームページにて申し込みフォームを設けている他、マッチングサイトなどを通してフリーランスにも依頼できます。
ランディングページの制作は安ければ10万円以内でも依頼できますが、基本的にはフリーランスへの依頼となり、制作後のサポートは期待できません。60万円以上にもなれば、大手の制作会社への依頼も可能となり、制作後のサポートもセットで期待できます。
制作会社やフリーランスへの依頼については、以下コラムをご覧ください。
自社で内製する
ランディングページ作成ツールを用いれば、自社で内製することも可能です。ランディングページ作成ツールはデザインやコーディングのスキルがなくても簡単操作でページを作成できるツールで、公開・分析・改善まで行えることがほとんどです。
自社でランディングページ作成ツールを用いて作成できるリソースがあれば、できるだけ内製してコストを抑えることもできます。
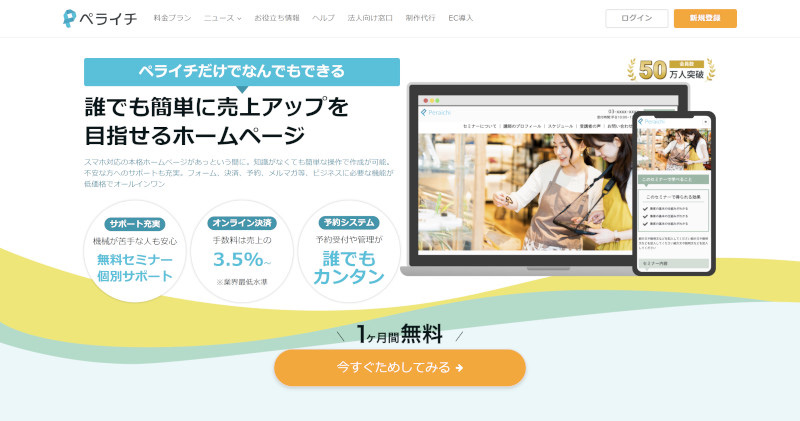
ペライチ
ランディングページ作成ツールとしてよく知られているのが、ランディングページに特化している「ペライチ」です。
豊富なテンプレートからデザインを選び、画像と文章を入力するだけでおしゃれなランディングページを作成できます。
決済システムや予約システム、メルマガ配信など、さまざまな機能を備えているところもポイントです。
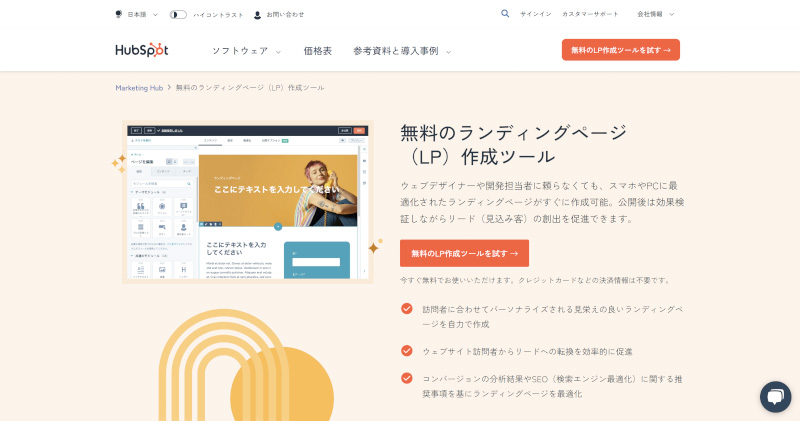
HubSpot
当社HubSpotが提供するCRMツール、HubSpotもランディングページ作成におすすめです。HubSpot内の「Markething Hub」にランディングページ作成ツールがあり、無料で利用できます。
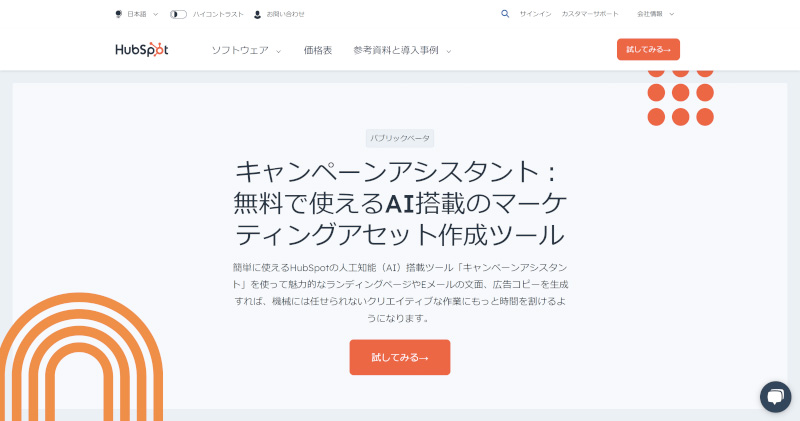
また、生成AIを用いてランディングページを始めとしたアセットを生成できる「キャンペーンアシスタント」も無料で利用できます。
こちらは広告コピーやメール文など、マーケティングに必要な要素をまとめて生成できるため、担当者の負担を大きく減らしてランディングページの運用ができます。
トレンドを意識したおしゃれなランディングページ制作を
おしゃれなランディングページを作成するためには、他社の事例を参考にするのが一番の近道です。ギャラリーサイトでは多くのデザインが紹介されているため、まずは自社の商品やブランドイメージを分析し、ランディングページのカラーやテーマを決めて検索しましょう。
そのうえでトレンドのデザインを取り入れて、目的に合わせたおしゃれなランディングページを制作してください。
ランディングページ