お問い合わせフォームの作成は、「誰に使ってもらうのか」を明確にするところから始まります。そのうえで、自社に合った作成方法を選び、入力項目を絞り込んでいきましょう。

【無料】簡単に作れるフォーム作成ツール
高機能で簡単なフォーム作成ツール。技術的な知識不要でカスタマイズ。ウェブサイト経由でリードを増やし、CRMに自動登録。顧客関係構築に役立つ手軽なツール。
直感的に「使いづらい」と感じるお問い合わせフォームは、ユーザーがアクションを起こす意欲を削ぎ、離脱を招いてしまうことがあるので注意が必要です。
本記事では、お問い合わせフォームの基本的な作り方と、ユーザーにとって使いやすいフォームを作る12のコツを解説します。
「そもそもフォームとは?」といった基礎知識については、こちらの記事をご覧ください。
お問い合わせフォーム作成前の準備
フォームのデザインを考えるときは、ターゲットが誰なのかを明確にするため、ペルソナ(理想的な顧客像)を作成しましょう。ペルソナ作成の第一歩は、職業や家族構成などの背景、性別や年齢などのデモグラフィックデータ、行動特定のパターンを洗い出すことから始まります。
そこからさらにペルソナの目標や課題を設定し、どのようにユーザーの課題を解決できるかを明確にしましょう。
ペルソナを念頭に置けば、採用すべきデザインや項目が明確になり、適切なお問い合わせフォームを設計しやすくなります。また、入力項目は、マーケティングや営業部門など、収集したデータを扱う部門とよく話し合って精査することをおすすめします。
お問い合わせフォームの作成方法
ここでは、お問い合わせフォームの代表的な3つの作り方を解説します。
- コードを使って作成する
- フォーム作成ツールを使用する
- WordPressのプラグインを導入する
コードを使って作成する
お問い合わせフォームをHTMLやCSS、PHPなどのプログラムコードを使って作成する方法です。使用する各言語の役割は次のとおりです。
- HTML:フォームの枠組みを作成する
- CSS:フォームの色や装飾などのデザインを加える
- PHP:入力内容のやり取りをする
コードを利用すると、自由にフォームを作成でき、カスタマイズ性が高くなるのがメリットです。ただし、コードに関する知識や技術が必要になるため、初心者の方にはハードルが高く、作成が難しいでしょう。
フォーム作成ツールを使用する
フォーム作成ツールを利用すると、Web制作の知識がなくても簡単にフォームを作成できます。フォーム作成ツールは、テンプレートを選んで、項目を貼り付けるだけで手軽にフォームを作れるので、誰でも簡単に作成が可能です。
Google フォームなど、無料で使えるフォーム作成ツールもありますが、機能が豊富な有料ツールもあります。フォーム作成ツールを導入する場合は、自社の目的に合ったフォームが作れる機能を備えたものを選びましょう。
WordPressのプラグインを導入する
WordPressには、さまざまなフォーム作成用のプラグインが用意されています。ホームページをWordPressで作成している場合は活用しやすいでしょう。
WordPressの代表的なフォーム作成プラグインは、「Contact Form 7」や「MW WP Form」です。ただし、プラグインを利用する際はセキュリティ対策が必須となるため、WordPressに関する知識が必要となります。
お問い合わせフォームの作り方として押さえておきたい12のポイント
ここでは、お問い合わせフォームの作り方として押さえておきたい12のポイントを解説します。
- 個人情報に関する入力項目は極力減らす
- 入力の項目数が一目でわかるようにする
- CTAは「視認性」を重視する
- フォーム入力の目的を明記する
- 送信ボタンが簡単にわかるようにする
- エラー表示は目立つように表示する
- 「*」ではなく「任意項目」「必須項目」と表示する
- フォームは極力短くシンプルにする
- PCとスマホの両方に対応させる
- 入力内容の確認ページを作成する
- 自動返信機能を活用する
- セキュリティ対策を行う
1. 個人情報に関する入力項目は極力減らす
フォームに入力する個人情報の項目が多いと、ユーザーにとって大きな負担となります。名前・メールアドレス・問い合わせ内容など、記入する項目は最低限に留めましょう。ユーザーの立場になると、個人情報を悪用されたり、「しつこく営業電話が掛かってくるのではないか」と心配になったりする心情が理解できると思います。
また、フォームを作成する際は、目的を考えたうえで、取得する個人情報の内容を精査することも大事です。例えば、メルマガを購読するフォームの場合、住所や電話番号などの入力は必要ありません。
必要最低限の入力項目に絞り、ユーザーに安心感を持ってもらうことが大切です。
2. 入力の項目数が一目でわかるようにする
フォームは、1スクロール以内で最後まで確認できるデザインが理想です。複数のページがある場合は、上の画像のように完了までのステップが示されているとモチベーションを保ちやすくなります。
入力のゴールが見えないとモチベーションが下がり、離脱しやすくなるので注意しましょう。
3. CTAは「視認性」を重視する
CTA(Call-to-Action = 行動喚起)とは、資料請求や購入など、ユーザーに次の行動を促すための導線のことです。
フォームの場合、必要項目を入力してもらっても、最後に資料請求や購入といったCTAにつながらなければ意味がありません。誰が見てもわかる大きさや色のCTAボタンを配置しましょう。
また、CTAボタンをクリックすると、どのようなアクションにつながるかが具体的にわかるように表現するのもポイントです。例えば「こちらをクリック」という文言では、クリックすると何が起こるのかわからず、ユーザーは不安を覚えます。「資料を請求する」「申し込みを完了する」など、具体的かつシンプルに表現することが大切です。
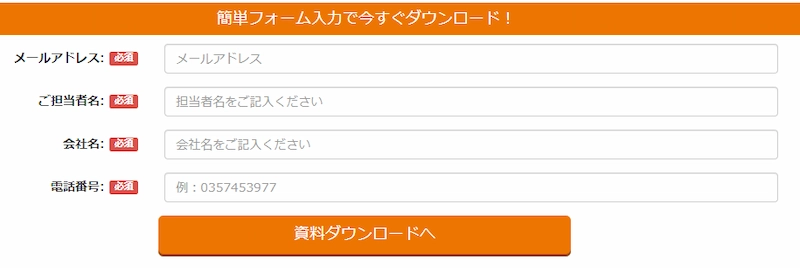
4. フォーム入力の目的を明記する
フォーム入力の目的を明記することは、入力完了率を上げるうえで重要な意味を持ちます。ユーザーが途中で迷わないよう、「入力することで何が得られるか」を次のように示しましょう。
- 資料をダウンロードする
- 見積もりを依頼する
- 商品やサービスについて不明な点を問い合わせる
お問い合わせフォームで目的を明記する場合には、「3.CTAは「視認性」を重視する」に示した対応を同時に行うと、より効果的です。
5. 送信ボタンが簡単にわかるようにする
フォームの最終目的は、ユーザーに情報を入力してもらうことではなく、送信ボタンを押してもらうことです。送信ボタンをわかりやすいデザインにして、迷わず押してもらうために、次のような工夫をしましょう。
- ボタンを大きくする
- 色や形を工夫してわかりやすくする
- 「送信」などのボタンのテキストを大きくする
- 誤操作による離脱を防ぐため、キャンセルボタンやクリアボタンを近くに配置しない
キャンセルボタンやクリアボタンなどは、送信ボタンの近くに配置すると、ユーザーが間違ってクリックしてしまうことがあります。その結果、離脱につながったり、最終的に送信を辞めたりする可能性があるので注意が必要です。
そのため、どうしても配置しなければならない場合には、送信ボタンからなるべく離れた位置に配置しましょう。
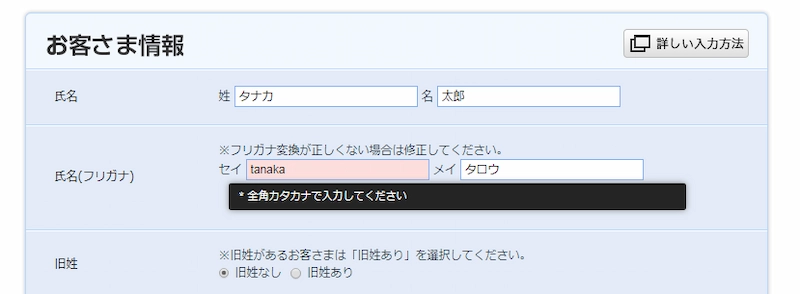
6. エラー表示は目立つように表示する
フォームの入力中にエラーが出ると、ユーザーはストレスを感じます。エラーの場所がわからないと、さらにストレスを感じて離脱してしまうこともあるでしょう。
エラー表示は該当箇所のすぐ下に表示し、入力枠内の色を変えるなどして視認性を高めるのがポイントです。
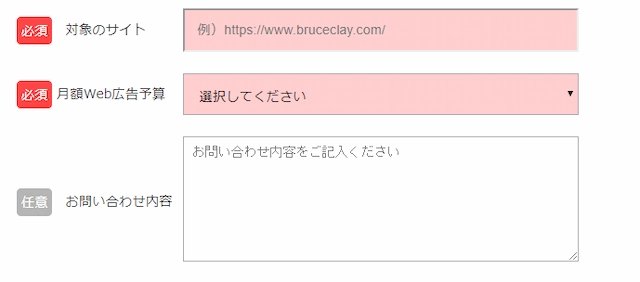
7. 「*」ではなく「任意項目」「必須項目」と表示する
入力が必須となっている項目に、「*」や「※」などの記号がついているフォームもありますが、それらが何を意味しているのかユーザーが理解できない場合があります。
各項目に「必須」「任意」と表示しておき、誰が見てもわかるようにしておくと良いでしょう。
8. フォームは極力短くシンプルにする
フォームはできる限り短くシンプルにすることが大切です。フォームが長ければ長いほど、入力するのが面倒に感じてしまいます。
また、入力項目が多すぎるとモチベーションが下がるため、必須項目の絞り込みも重要です。「せっかくなのでマーケティング活動に活かしたい」などの理由で入力項目を増やすのは、よくある失敗例といえるでしょう。
一般的に入力フォームの項目の数は5?10個が適切だといわれています。項目を減らすのと同時に、フォームが縦に長くならないようにCSSでフォームの長さや幅を調整しましょう。
ユーザーに文字を直接入力してもらうのではなく、プルダウンやラジオボタンで選択するタイプに変えて入力の負担を減らす対策も有効です。さらに、オートフィル機能や全角・半角の両方に対応させるといった機能で、入力の手間を減らす方法もおすすめです。
9. PCとスマホの両方に対応させる
総務省の調査で、2020年には8割以上の世帯がスマホを保有していることがわかっています。スマホでお問い合わせフォームを入力するユーザーも相当数に上ることが考えられるため、PCとスマホの両方にフォームを対応させる取り組みは欠かせません。
お問い合わせフォームをスマホへ最適化させるためには、お問い合わせフォームにレスポンシブデザインを取り入れると良いでしょう。レスポンシブデザインとは、ユーザーが使用するデバイスの画面サイズに合わせて表示内容を最適化するデザインのことです。
スマホへの対応を行っていないお問い合わせフォームは、PCで利用することを前提としています。そのため、スマホで利用すると、見づらかったり入力しづらかったりすることがあります。
また、スマホは端末ごとに画面の大きさが違うため、レイアウトが崩れてしまうこともあるでしょう。
レスポンシブデザインを取り入れることによって、このような不具合を防止できます。
10. 入力内容の確認ページを作成する
フォームの送信前に、ユーザーが入力した回答内容を確認できるページを用意しましょう。入力後に確認することで、入力ミスを防いだり、ユーザーの不安を解消したりするのに役立ちます。
ECサイトなど、フォームの送信が購買に直結するようなサイトでは、入力内容の確認ページの重要性が特に高くなるでしょう。入力画面の末尾に「確認画面へ」などの文言を入れて進めるようにすると、ユーザーが安心して利用できます。
11. 自動返信機能を活用する
自動返信機能を活用することで、フォームの送信が問題なく完了していることをユーザーに伝えられ、安心感を持ってもらえるでしょう。また、ユーザーが送信した内容を自分で見返せるのもメリットです。
フォームに入力した内容が確実に送信できていることがわかれば、ユーザーが不安になって再度送信ボタンをクリックすることもなくなり、企業側も問い合わせ内容を管理する手間を削減できます。
12. セキュリティ対策を行う
セキュリティ対策は、顧客情報やデータベースへの不正アクセスを防ぐためのリスク管理として必ず行う必要があります。
顧客情報の流出は企業の信頼を大きく下げてしまうため、絶対に避けなければなりません。自社でフォームを実装する場合はもちろん、フォーム作成ツールを活用する場合も、SSL化やサーバー監視、プライバシーマークの取得など、ツール側のセキュリティに関する要件を確認しましょう。
また、スパムメールやいたずら目的の問い合わせを防ぐためにも、スパム対策を行うことも重要です。代表的なツールとしては、Google の「reCAPTCHA」などがあげられます。
reCAPTCHAは、フォームなどの送信画面で「私はロボットではありません」といったチェックボックスにユーザーがチェックを入れたり、指定の画像を選択したりすることで先に進める仕組みです。この動作によって、botによるスパムをブロックします。
お問い合わせフォームを設置する重要性
ここでは、お問い合わせフォームのメリットを3つ紹介します。
いつでも受付可能になる
お問い合わせフォームがあれば、24時間受付が可能となります。ユーザーは好きなタイミングで問い合わせができるため、企業は受付時間の制限による機会損失を防げるでしょう。
電話による問い合わせのようにオペレーターと話をする必要もなく、ユーザー側の問い合わせのハードルが下がる点もメリットです。
必要な情報を管理できる
お問い合わせフォームならではのメリットとして、氏名やメールアドレス、会社名、住所など、入手したい情報を入力必須項目にすることで、確実に入手できることがあげられます。
取得した顧客情報をわかりやすく管理する仕組みを整えれば、問い合わせ受付業務の業務効率化にもつながります。
情報を分析してマーケティングに活かせる
フォームから入力してもらった顧客情報は、マーケティングにも活用できます。問い合わせ内容を分析して、サービス改善の施策にも役立てられるでしょう。
さらに、問い合わせがあったユーザーに対して、販売促進やメルマガ配信などのアプローチにも活用できます。
HubSpotが提供している無料のフォーム作成ツールは、ユーザーがフォームを送信すると、HubSpotのCRMデータベースに自動登録される仕組みになっています。パーソナライズしたメールの送信や電話でのフォローアップがしやすくなるため、ぜひ活用してください。
ユーザーファーストなお問い合わせフォームを実装しよう
お問い合わせフォームは、ユーザーがいかに負担を感じずに送信までたどり着けるかがポイントです。デザインや見やすさだけでなく、入力項目のわかりやすさや手間なく入力できるようにサポートする工夫が必要となります。
また、自社が欲しい情報を集めるだけのフォームではなく、ユーザーファーストで考えたお問い合わせフォームを作成しましょう。ユーザー起点でフォームを作成していけば、成果につながるはずです。
本記事で紹介したお問い合わせフォーム作成の12のポイントは、いずれもユーザーの視点でまとめてあります。基本的なルールに沿ってフォームを作成したうえで、入力完了率などを見ながら、フォームの改善を続けていきましょう。
フォーム