SEOツールを提供するSISTRIX(英語)によると、国内の検索ユーザーのうち、モバイル検索を利用する割合は全体の75.1%と、大きな割合を占めています。

モバイルファーストインデックスは、Googleが発表した検索エンジンのインデックスに関する方針転換です。モバイルファーストインデックスの適用後は、クローラーがPC向けページよりもモバイル向けページを優先的に巡回し、インデックスを行うようになります。モバイルファーストインデックスは、コンテンツマーケティングに携わるなら必ず押さえておくべき要素といえるでしょう。
本記事では、モバイルファーストインデックスの仕組みやSEOへの影響、対策方法を解説します。
モバイルファーストインデックス(MFI)とは
まずは、モバイルファーストインデックスの概要や従来のインデックス方式との違いをご紹介します。
インデックス登録にモバイル版サイトを優先して使用すること
モバイルファーストインデックス(Mobile First Index / MFI)とは、2018年3月にGoogleが正式発表した、検索エンジンのインデックスにかかわる方針転換です。モバイルファーストインデックスの適用後は、検索エンジンのインデックスの評価軸がPC向けページからモバイル向けページへと移行します。
そもそも検索エンジンにおけるインデックスとは、クローラー(Webページを巡回するロボット)がページ内の内容を識別し、検索エンジンのデータベースに情報を登録することです。その後、ユーザーが何らかのキーワードで検索をすると、インデックスした情報を参考にクローラーが各Webページの順位付けを行います。
モバイルファーストインデックス適用後は、クローラーがPC向けページよりもモバイル向けページを優先的に巡回し、インデックスを行うようになります。
具体的なインデックス方式の違い
インデックスの評価軸が変わることで、どのような変化が生まれるのでしょうか。ここでは、モバイルファーストインデックスの適用前と適用後のインデックス方式の違いを解説します。
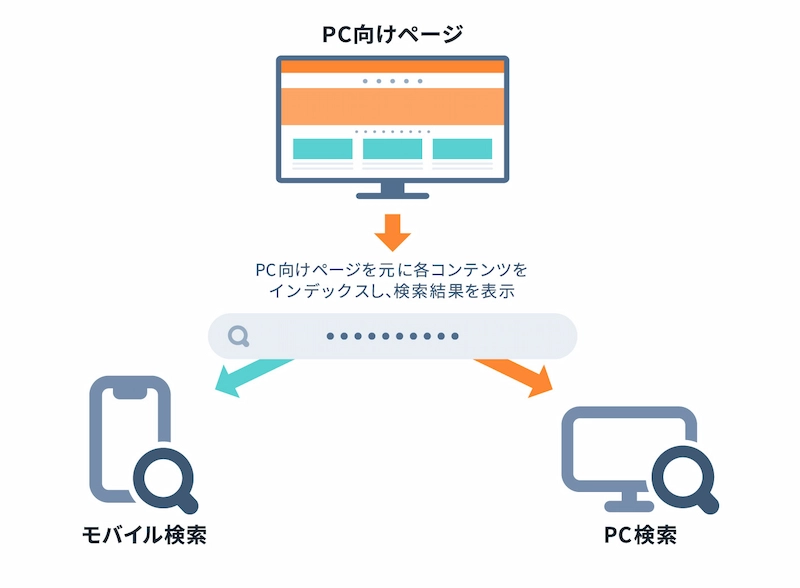
モバイルファーストインデックス適用前のインデックス方式
モバイルファーストインデックスが適用される以前のGoogleでは、PC向けページをもとに各コンテンツをインデックスし、検索結果を表示していました。つまり、モバイル向けページよりもPC向けページのほうが優先度が高かったということです。
さらに、PCとモバイル端末で検索結果も微妙に異なっていました。モバイル端末の検索結果には、PC向けページの評価基準に加え、「モバイルフレンドリーなコンテンツほど検索エンジンの順位が高くなる」という検索アルゴリズムが適用されていたからです。
このような背景から、PCとモバイルの両方の順位を上昇させるには、PC向け・モバイル向けのコンテンツそれぞれの対応が必要でした。
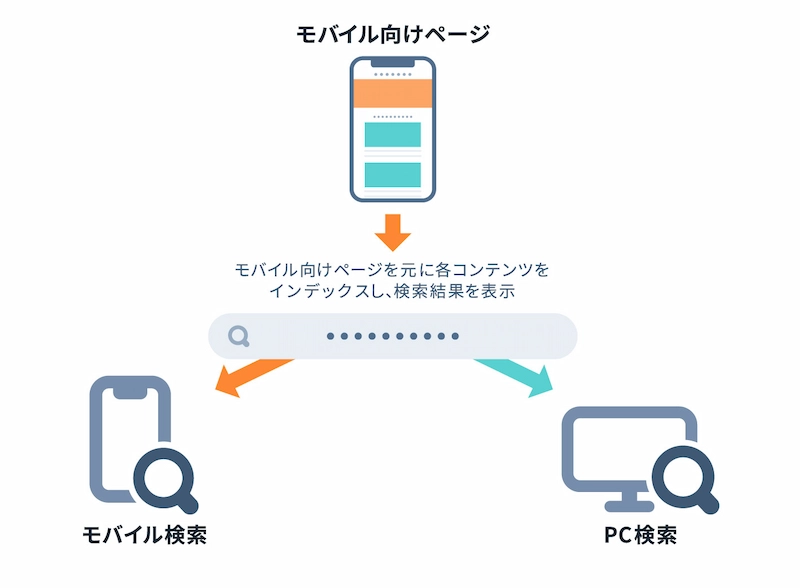
モバイルファーストインデックス適用後のインデックス方式
モバイルファーストインデックスが適用されると、PC向けページよりもモバイル向けページを優先に各コンテンツが評価されます。PCとモバイルのいずれの検索結果でも、モバイル向けページを基準に順位が決定され、それをもとに、各コンテンツがGoogleにインデックスされます。
また、検索順位はもちろん、SEOの重要な要素である「titleタグ」や「メタディスクリプション」なども、モバイル向けページのものが反映されるのが特徴です。
PCとモバイルの主従関係が逆転したことで、今後はモバイル向けページを主軸としたSEOが重要になります。
モバイルファーストインデックスが誕生した背景
モバイルファーストインデックスは、2019年7月から順次導入されており、2023年3月現在は、ほとんどのWebサイトに制度が適用されています。
モバイルファーストインデックス適用の意向を発表した2016年11月、Googleは方針転換の理由を次のように語っています。
現在はほとんどのユーザーがモバイルデバイスを使用してGoogleで検索しています。しかし依然として、Googleのランキングシステムは、主にPC版のコンテンツを使用してユーザーとの関連性を評価しています。この方法では、モバイル版ページのコンテンツがPC版ページのコンテンツよりも少ない場合に問題が発生します。
(中略)検索結果をさらに有用なものにするために、Googleはモバイルファーストのインデックス登録に向けた実験を開始しました。
出典:モバイルファーストのインデックス登録について|Google
検索エンジンを使用するユーザーのうち、全体の7割以上がモバイルユーザーです。ユーザーニーズの変化に合わせて、コンテンツの評価基準も変化しています。
モバイルファーストインデックスがSEOにもたらす影響
モバイルファーストインデックスへの対応可否がSEOにどのような影響を与えるのか、気になる方も多いのではないでしょうか。
モバイルファーストインデックス自体は順位に影響しない
モバイルファーストインデックスが適用されたからといって、検索エンジンでの順位が上昇するわけではありません。事実、Googleの公式ブログでも、「モバイルファーストインデックスで収集したコンテンツそのものにランキング優位性があるわけではない」と述べられています。
SEOに影響を与えるのはモバイルフレンドリー
モバイルフレンドリーとは、Webページのモバイルへの対応可否を点数付けする検索アルゴリズムです。モバイルフレンドリーはモバイルファーストインデックスよりもSEOに対する影響が強く、評価点が高いほど検索エンジンでの順位が上昇しやすい傾向があります。
そのため、次のような特徴を持つWebサイトは、モバイルフレンドリーの影響で検索順位が下がってしまう可能性が考えられるでしょう。
- PC向けページのみで構成されているWebサイト
- モバイル対応が一部のページのみに限られるWebサイト
- PC向けページとモバイル向けページで、コンテンツの内容やHTMLの記述方法が大きく異なるWebサイト
検索順位を維持・上昇させるには、モバイル対応によってPC向けページとモバイル向けページの差異を最小限に抑えることが重要です。
モバイルファーストインデックスへの対応方法
ここでは、モバイルファーストインデックスやモバイルフレンドリーに対応するための具体策を見ていきましょう。
- モバイルフレンドリーの評価を確認
- レスポンシブデザインを採用
- PC向け・モバイル向けページのコンテンツを統一
- 別々のURLで運用している場合はアノテーションを設定
- メタデータ・構造化マークアップの記述を統一
- モバイル用の内部リンクを設定
- 画像・動画の配置や形式の最適化
- 広告の配置場所・タップ領域の最適化
1. モバイルフレンドリーの評価を確認
SEOへの影響を考えるなら、自社サイトに対するモバイルファーストインデックスの適用可否を確認するよりも、モバイルフレンドリーの評価基準をクリアしているかどうかをチェックするほうが重要です。
モバイルフレンドリーの評価を確認するには、Google Search Console(サーチコンソール)にアクセスします。メニューから「エクスペリエンス > モバイルユーザビリティ」をクリックすると、レポート画面にWebサイト全体のエラー数や問題があるページが表示されます。
個別のWebページの評価をチェックするには、Googleが提供している「モバイルフレンドリーテスト」を活用すると良いでしょう。入力枠にWebページのURLを貼り付け、「URLをテスト」のボタンをクリックすると、そのページのモバイルフレンドリーの評価を確認できます。
2. レスポンシブデザインを採用
レスポンシブデザインとは、ユーザーが利用するデバイスの画面サイズに応じて、自動的に画面表示を最適化する方法です。後述するコンテンツの統一やアノテーションの設定を行わなくても、モバイルフレンドリーの評価を簡単に改善できます。
Webサイトにレスポンシブデザインを導入する方法は次の通りです。
- HTMLファイルの<head>以下に次のタグを記述
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> - CSSのスタイルシートに次のいずれか、または両方のソースコードを記述
@media only screen and (min-width: 横幅の最小値px) {適用するCSS}
@media only screen and (max-width: 横幅の最大値px) {適用するCSS} - 画像が自動的に縮小されないよう、画像サイズを指定するソースコードを記述
@media screen and (max-width: 横幅の最大値px) {
img {
width: 100% ;
}
}
3. PC向け・モバイル向けページのコンテンツを統一
同じコンテンツを扱っているにもかかわらず、PC向けページとモバイル向けページの情報量に差がある場合は注意が必要です。モバイルファーストインデックスの適用後は、PC向けページにしか記載されていない情報がインデックスの評価対象から外れる可能性があります。
そのため、PC向けページとモバイル向けページの情報量の差を埋め、コンテンツを統一することが大切です。すでにPC向けページで評価を受けているコンテンツは、なるべくモバイル向けページにも追加すると良いでしょう。
4. 別々のURLで運用している場合はアノテーションを設定
PC向けページとモバイル向けページで別々のURLを使用中の場合は、同一コンテンツであることをクローラーに伝えるアノテーションを設定します。それぞれのページのHTMLファイルにアクセスし、<head>以下に次のタグを記述します。
- PC向けページのタグ
<link rel="alternate" media="only screen and (max-width:横幅の最大値px)"href="https://~~~/sp/"/> - モバイル向けページのタグ
<link rel="canonical"href="https://~~~/sp/"/>
また、各ページをページネーションで構成している場合も、同様の設定が必要です。
ページネーションとは、1つのコンテンツを複数のページに分けて表示させる方法です。ページネーションでは、PCとモバイルでページの分割数が異なる場合があるため、クローラーに同一コンテンツだと判別してもらえるよう、アノテーションを設定する必要があります。
5. メタデータ・構造化マークアップの記述を統一
モバイルファーストインデックスに対応するには、PCとモバイルでメタデータ・構造化マークアップの記述を揃えることが大切です。それぞれの設定方法は次の通りです。
メタデータ
メタデータとは、ページ内の情報を検索エンジンに伝えるHTMLタグです。「titleタグ」や「メタディスクリプション」などの種類があります。モバイルファーストインデックスに対応するには、PC向けページとモバイル向けページで、titleタグとメタディスクリプションが同じになるように設定しましょう。
構造化マークアップ
構造化マークアップとは、クローラーにテキストデータやコンテンツ情報を正確に理解してもらうための記述方法です。
PC向けページにのみ構造化マークアップが記述されている場合、クローラーがモバイル向けページのテキストデータやコンテンツ情報を読み取れなくなります。モバイルファーストインデックスに対応するには、PCだけではなくモバイルにも構造化マークアップの記述が必要です。
6. モバイル用の内部リンクを設定
PC向けページだけではなく、モバイル向けページからも内部リンクを辿れるようにします。この設定ができていないと、ユーザーにモバイル向けページを見つけてもらえないだけでなく、クローラーもモバイル向けページを発見しにくくなるので注意が必要です。
PCとモバイル両方の内部リンクを最適化することで、Webサイト内の回遊率やコンテンツ同士の関連性が高まり、SEOの成果向上が期待できます。内部リンクの適切な設置方法を知りたい方は、こちらの記事をご覧ください。
7. 画像・動画の配置や形式の最適化
モバイル向けページに画像や動画を配置する際は、重要なものをなるべくページ上部に表示させることが大切です。モバイル向けページは何度も画面をスクロールする必要がありますが、重要な画像や動画をページ上部に配置すると、ユーザーに注目されやすくなります。
ほかにも、モバイル端末のOSがサポートしている画像や動画の形式に合わせると良いでしょう。画像であればJPEGやPNG、WebPなど、動画はMP4やM4V、AVIなどの形式が一般的です。
8. 広告の配置場所・タップ領域の最適化
モバイル向けページに広告を配置する場合は、「Better Ads Standards」を遵守することが重要です。Better Ads Standardsとは、Web広告のユーザー体験を改善することを目的に定められた、ユーザーが不快に感じやすい12個の広告表示スタイルです。
特に画面サイズが小さいスマートフォンの場合、コンテンツの視認性・可読性を損ねるポップアップ広告やプレスティシャル広告、点滅アニメーション広告などが表示されると、モバイルフレンドリーの評価が下がる可能性があります。
また、モバイル向けページでは、広告などのタップ領域を十分に確保することが大切です。タップ領域が狭いと画面をタップするのが難しくなるため、幅48pxを目安に設定すると良いでしょう。
モバイルファーストインデックスに関するよくある質問
最後に、モバイルファーストインデックスに関するよくある質問をご紹介します。
自社サイトに対するモバイルファーストインデックスの確認方法は?
Google Search Consoleから簡単に確認できます。
具体的には、Google Search Consoleにアクセスし、メニュー項目「URL検査」のなかにある「ユーザーエージェント」の項目を確認します。「スマートフォン用Googlebot」の表記になっていれば、すでに自社サイトにモバイルファーストインデックスが適用されているということです。
また、「設定」メニューから「概要」の項目を確認し、インデックスクローラが「スマートフォン用Googlebot」と表示されていれば、自社サイトにモバイルファーストインデックスが適用されていることを表します。
モバイルフレンドリーとの違いは?
モバイルファーストインデックスは、あくまで各コンテンツをインデックスするための方針にしか過ぎません。一方のモバイルフレンドリーは、モバイル対応の可否や充実度を評価するための検索アルゴリズムです。
検索結果を表示する際は、検索アルゴリズムにもとづいて各コンテンツの順位付けが行われるため、SEOにはモバイルフレンドリーが影響するということです。モバイルファーストインデックスはあくまで方針にしか過ぎないので、SEOに直接影響するというわけではありません。
モバイルファーストインデックスは完全移行済み?
Googleは本来、2022年3月中を目途に、すべてのWebサイトにモバイルファーストインデックスを適用させる方針でした。しかし、2021年11月に予定が延期され、特定の完了時期を設定しないという方針に変わりました。
このような期間延長があったものの、モバイルファーストインデックスを順次適用させるという流れは変わらないため、対応は必要だといえるでしょう。
PC向けページは検索結果から消える?
スマートフォンからPCサイトを閲覧できる状態であれば、モバイルファーストインデックス適用後にPC向けページが検索結果から消えるようなことは考えづらいでしょう。ただし、モバイル端末からアクセスするのが難しいWebページは、インデックスの対象外になる可能性があります。
AMPはモバイルファーストインデックスに効果的?
AMP(Accelerated Mobile Pages)とは、Webページの読み込み速度を高速化する手法です。AMPに対応するには、高速読み込みが可能な専用ページ(AMP用ページ)を作成しますが、モバイルファーストインデックスには効果を発揮しません。
例えば、モバイル向けページがなく、PC向けページとAMP用ページのみで構成されたWebサイトの場合、AMP用ページはインデックスの対象にはなりません。つまり、モバイルファーストインデックスに対応するには、AMP用ページとは別にモバイル向けページが必要です。
ただし、AMPへの対応はモバイルフレンドリーの評価を高めるため、なるべくAMPを活用することをおすすめします。
モバイルファーストインデックスの適用有無を確認し適切な対応を
モバイルファーストインデックスの適用後は、モバイル向けページを評価軸にインデックスが反映されます。ただし、検索順位の決定はモバイルファーストインデックスではなくモバイルフレンドリーが影響するため、Wモバイル対応を総合的に行う必要があります。
適切なモバイル対応を行うことで、検索順位の維持・向上につながります。PCユーザーやモバイルユーザーにかかわらず、自社コンテンツを見つけてもらいやすくなるため、結果的にアクセス数の向上が期待できるでしょう。
まずはGoogle Search Consoleにアクセスし、モバイルファーストインデックスの適用可否やモバイルフレンドリーの評価を確認しましょう。その状況に応じて、今回ご紹介した対応方法を検討してみてください。
SEO