商品やサービスをオンラインで販売するために必要なランディングページ(LP)。リスティング広告やSNS広告などの出稿時の受け皿として作成することも多いでしょう。


無料のランディングページ(LP)作成ツール
開発担当者に頼らなくても最適化されたLPを作成・公開し、効果検証しながらリード獲得を促進。
- 本格的なランディングページをあっという間に作成
- 訪問者に合わせて表示するコンテンツを動的に調整
- ランディングページの効果を分析、テスト、最適化
しかし、いざ自分で一から作るとなると、マーケティングやWebデザインなど幅広い知識が必要となり、何から始めれば良いかわからないものです。
そこで今回は、ランディングページの基本の作り方と成果につなげるためのポイントについて、初心者の方に向けてわかりやすく解説します。
成果につながるランディングページの作り方【7つのポイント】
ランディングページは、ポイントを押さえて作ることで、その成果に大きな差が生まれます。成果につながるランディングページの作り方の3つのポイントをご紹介します。
1. 制作目的を明確に
ランディングページで重要なのは、デザインの良さや情報の密度よりも「何を目的にそのランディングページを作るのか」です。そのランディングページを作ることで、どのターゲットにどのようになって欲しいのか、ブランドの認知を増やしたいのか、商品の売上を増やしたいのかなど、目的をはっきりさせることで成果につなげられるようになります。
反対に、最初にチームで制作目的を明確にしておかないと、たとえ見た目に良いデザインができたとしてもターゲットに響かせることは難しいでしょう。また、目的が共有されていないことで方向性にズレが生じ、直そうとしても大きな出戻りを強いられる可能性が出てきます。
2. 離脱を防ぐファーストビューに
ファーストビューは、ページを開いてユーザーが最初に目にする部分です。一般的に、ランディングページのファーストビューの直帰率は70%程度と高く、ユーザーの興味を引くことができないファーストビューは、すぐに離脱されてしまいます。
ファーストビューの離脱を防ぐためには、ユーザーがもっとも知りたい情報、つまり商品・サービスの強みやユーザーにもたらすメリットを、ファーストビューに盛り込むことが大切です。
そのためには、ターゲットを明確にした上で、ユーザーの流入チャネルや性別などの属性に合わせてファーストビューを最適化していく必要があります。
3. ユーザーファーストを意識
ランディングページの構成や情報、デザインで重要となるのは、ユーザーファーストであるかどうかです。企業側が伝えたい情報を押し付けるような形になると、ユーザーのためにはならず、成果にもつながりにくくなるでしょう。ユーザーの持っている顕在的・潜在的な課題を分析し、それを解決するようなランディングページを目指しましょう。
チーム内だけでは視点が狭くなってしまう可能性があるため、例えば違う部署の人にユーザー目線で見てもらいフィードバックをもらうのがおすすめです。
4. 構成作りではストーリー性を意識
ランディングページの構成は「結起承転」の流れで作成し、ユーザーが商品を実際に使用しているように感じられるストーリー性を持たせることがポイントです。
この時、単に商品の強みを押し出すのではなく、訪れたユーザーの悩みに沿った内容にし、安心感を持って購入や問い合わせができるような構成にすると良いでしょう。
なお、ランディングページには、「共感→ベネフィット→実績・事例→お客様の声→特典による検討強化→クロージング」という基本の型があります。
商品やターゲット、コンバージョンの内容などによって最適な構成は変わりますが、基本の型を意識した作成を心がけることで、結果的に直帰率の改善やコンバージョン率アップにもつながります。
ランディングページの基本構成の作り方については、こちらの記事で詳しくご紹介しています。
5. 専門職でなくても更新できる仕様に
ランディングページは効果測定を行ったり、情報を編集したりするタイミングで更新する必要があります。そのため、デザイナーやエンジニアしか更新できない仕様になっていると、更新のために手間がかかってしまいます。
せっかく作ったランディングページを成果の出せるページとして運用し続けるためには、すべての担当者が更新できる仕様にし、必要な知識を共有しておける体制を作っておきましょう。
6. 集客についても計画しておく
ランディングページは作れば人が集まってくれるのではなく、ページを訪れてもらうための集客が重要となります。具体的には、検索エンジンにおける自然検索、検索結果画面に表示させるリスティング広告、SNSによる拡散、SNS広告などで集客することになるため、どのような集客を行うかについても計画しておきましょう。。
7. 効果検証・LP改善(LPO)
ランディングページは作って終わりではなく、コンバージョン率、ユーザーの離脱率といったさまざまな数値を基に改善を繰り返すことが大切です。CTAボタンの色やマイクロコピーの文言を変更するだけで数値が大きく改善することもあります。
ランディングページの効果検証を行い、数値の向上を目指して改善していくことをLPO(ランディングページ最適化)といいます。LPOには次のような手法があります。
- ヒートマップやアクセス解析ツールを用いた現状の分析
- 仮説の想定や改善策の提案
- 仮説に基づいたABテストの実行
LPOについては、こちらの記事で詳しく解説しています。ランディングページの運用方法が知りたいという方もぜひご覧ください。
ランディングページの作り方と基本の流れ
実際にランディングページを作るための基本の流れを、次の8つのステップに分けて解説します。
- 施策のゴール・数値目標の設定(KGI・KPI)
- ペルソナの分析
- 構成・ワイヤーフレームの作成
- コンテンツの作成
- ライティング
- デザイン作成
- コーディング作業公開・効果検証・LPO
- 公開・効果検証・LPO
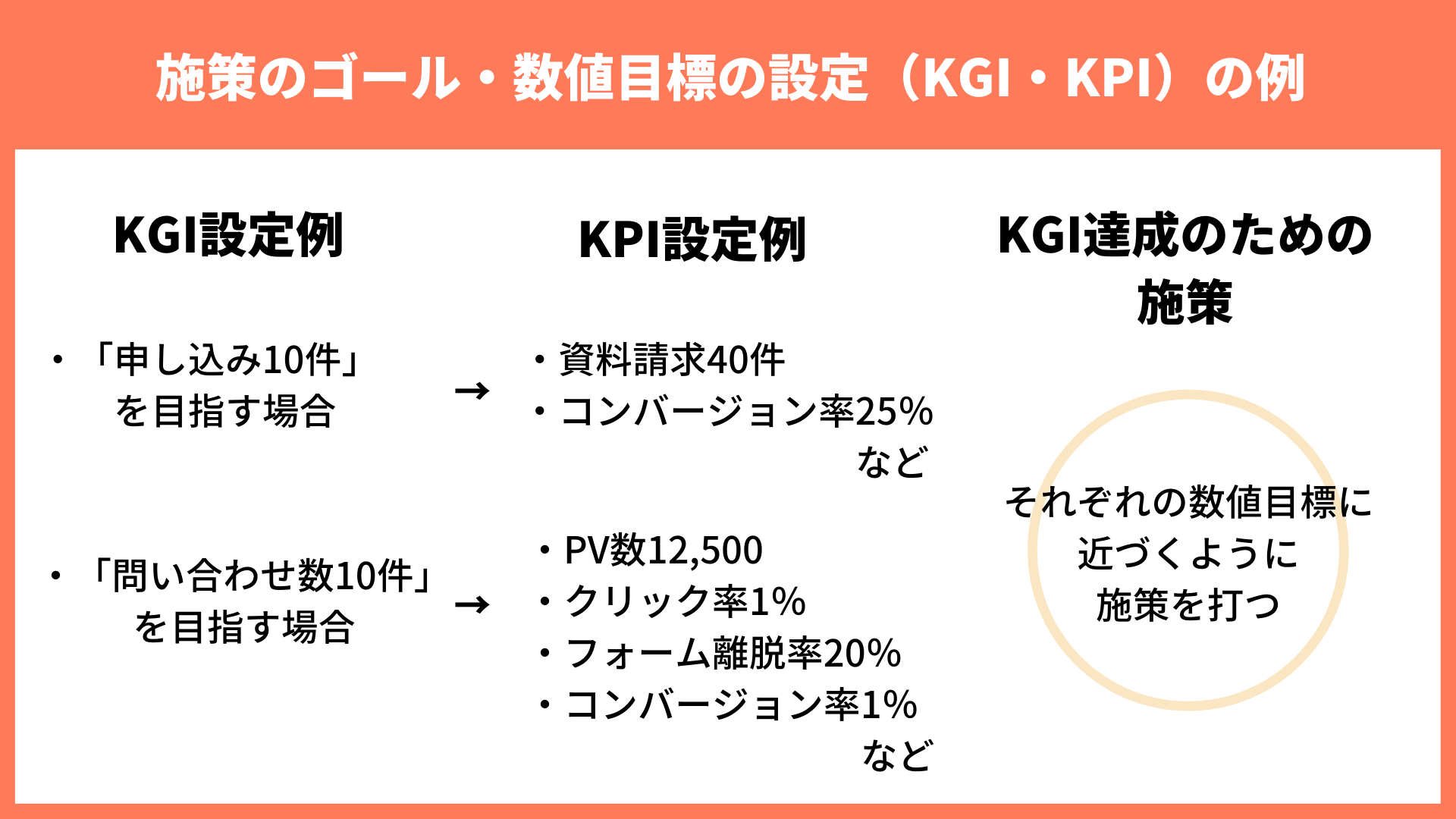
1. ゴール・数値目標の設定(KGI・KPI)
ランディングページの作成は、「KGI」や「KPI」と呼ばれる目標設定から始めます。
- KGI(Key Goal Indicator):重要目標達成指標。施策のゴールのこと。
- KPI(Key Performance Indicator):重要業績評価指標。ゴールを達成するための中間目標のこと。
ランディングページ運用のゴール(KGI)は、「申し込み・問い合わせ」「商品の購入」「予約」「資料請求」「メルマガ登録」など、商品やサービスに合わせたコンバージョン(成果)を設定しましょう。
具体的には、「申込み・問い合わせ数10件」といった数値目標まで設定した上で、目標の達成のための指標(KPI)として、PV数やコンバージョン率といった中間目標を定めます。これにより、KGI達成のための施策も明確になります。
2. ペルソナの分析
次に、具体的なペルソナを設定しましょう。ペルソナとは、商品サービスを利用するユーザー像・人物モデルを指します。
ペルソナを細かく設定することで、ユーザーの求める価値と実際に提供する商品価値のずれが最小限になります。コンバージョン率アップにつながるのはもちろんのこと、ユーザーの悩みに沿ったサービスを提供できるようになり、満足度の向上も期待できます。
ペルソナの設定方法は、こちらの記事で詳しく解説しています。ペルソナ設定はランディングページを作る上で欠かせないプロセスです。
3. 構成・ワイヤーフレームの作成
目標とペルソナが固まったら、ワイヤーフレームの作成に移ります。ワイヤーフレームとは、「何をどのような順番で提案するか」という構成案を指し、ランディングページの設計図の役割を担います。
※図解:ワイヤーフレームのイメージ
ワイヤーフレームを作成する目的は、構成の共有です。ランディングページ全体を通して何を伝えたいか、ページ全体の軸と意図を明確にすることが求められます。
4. コンテンツの作成
ワイヤーフレームが完成したら、それを基にコンテンツを作成しましょう。ランディングページのコンテンツは、大きく分けて次の3つのパートで成り立っています。
- ファーストビュー(キャッチコピー、アイキャッチ画像、CTA)
- ボディ(関心喚起、商品やサービスの情報、ベネフィット、権威性)
- クロージング(よくある質問、導入の流れ、入力フォーム)
5. ライティング
コンテンツ内の文章やキャッチコピーを作る際には、ユーザーの心を動かすためのライティングを目指しましょう。
商品の特徴、サービスの強みだけをまとめるのではなく、それによってユーザーが得られるベネフィットを明確に伝えることで、行動喚起につながります。その際に、具体的な数字を盛り込むことで、信頼性や権威性を高められます。
6. デザイン作成
サイトを訪れたユーザーに、快適にページを読み進めてもらうためには、ユーザーの目線に合わせたデザインにすることが大切です。ランディングページのデザインのポイントは次の3つです。
- 設定したターゲット層が好むデザインを選ぶ
- ユーザーの視線誘導を意識する
- スクロールした際に表示される情報量を考慮する
ユーザーがイメージする商品・サービスと、企業側のイメージにずれがないように、デザインはユーザー目線を常に意識しながら考えましょう。
ランディングページのデザインについては、こちらの記事を参考にしてください。デザインの事例も掲載しています。
7. コーディング作業
ランディングページを作成するには、コードを書く「コーディング」と呼ばれる作業が必要です。Webページ作成に使われるHTML・CSS・JavaScriptを使ってランディングページを作成します。
簡易的なランディングページであれば、コーディングの技術が不要なツールを用いて作成することも可能です。ツールについては、「初心者が初めてランディングページを作成する際のコツ」で詳しく紹介します。
8. 公開・効果検証・LPO
ランディングページが一通り完成したら、内容に不足や不備などがないか確認しましょう。パソコンの画面上で確認するのはもちろんのこと、スマートフォンの画面でもレイアウト崩れなどがないかを必ずチェックします。問題なければランディングページを公開しましょう。
公開後には効果検証を行い、次のようなポイントをチェックしましょう。
- 初めに設定したKPIや目標の数値に到達しているか
- 直帰率が想定より高くないか
- ページの途中で離脱していないか
分析結果をもとに問題点を洗い出し、原因や要因をまとめ、目標の数値を達成できるように修正を施します。ランディングページは、作成後のLPO(ランディングページの最適化)を行うことが何よりも重要です。
初心者が初めてランディングページを作る際のコツ
ランディングページを作る際には、ゴール・ペルソナ設定、構成、ライティング、デザイン、コーディングなど多くの作業を要します。それぞれの工程にポイントがありますが、本章ではそのなかでも、初心者の方がランディングページを作る際に押さえておきたいコツを3つ厳選してご紹介します。
無料のランディングページ作成ツールを利用する
初めてランディングページを作る時には、デザインやコーディング不要のランディングページ作成ツールを利用する方法がおすすめです。一般的なランディングページの構成やデザインを知ることができ、今後自分で一から作る際のヒントにもなります。
無料のLP作成ツールとして、HubSpot、ペライチ、Jimdo、Wix、STUDIOなどがあります。ランディングページの作成ツールの詳しい内容は、こちらの記事を参考にしてください。
WordPressのテンプレートを利用する
Webサイト作成プラットフォーム「WordPress」のテンプレート(テーマ)も、初めてランディングページを作る方におすすめです。
WordPressは、2022年4月21日時点でWebページの全体シェア率40%以上を占めており、テンプレートは無料のものと有料のものがあります。自社の商品・サービスに適したテンプレートを選び、活用しましょう。
ホームページ制作会社に外注する
ランディングページの規模が大きい場合や、複雑な機能が必要な場合など、自分で作るのがむずかしい場合は、制作会社に外注する方法もあります。自社の商品・サービスに合った外注先を見つけるために、複数の業者を比較検討することをおすすめします。
ランディングページ作成を外注した場合にかかる費用は、デザイン性、顧客調査や競合調査、ライティングの有無など、サービスの内容によって大きく異なります。
作り方のポイントを押さえて成果につながるランディングページを目指そう
ランディングページには、サービスに興味を抱いたユーザーに対して購入や申し込みなどのアクションを促す役割があり、ポイントを押さえて作るか否かで、その成果に大きな差が生まれます。
成果につながるランディングページを作るには、離脱を防ぐファーストビュー、ストーリー性を意識した構成作り、効果検証・LP改善(LPO)などが大切です。基本の流れと、作り方のポイントを押さえ、成果につながるランディングページを目指しましょう。
ランディングページ